
1.今週の予定
<映像作品としてのLandscapeの作成>
室内で何らかのObjectを撮影してそれをLuma AIに上げてみます。
<Niagara の勉強>
「Unreal Engine 5で学ぶビジュアルエフェクト実装 基本機能からNiagara、シミュレーションまで」の実装の続きをやります。
<Materialの勉強>
Ben Cloward先生のTutorialを勉強します。
<Gaeaの勉強>
GaeaのTutorialを作成します。
<UE5.4の新しい機能について>
UE5.4の新しい機能を解説した動画がそれなりに出て来ました。
重要そうなやつを何個かまとめる事にします。
<Houdiniの勉強>
Castle Wall Tool [1]の勉強をやります。
<UEFNの勉強>
Pi Equals Three氏のTutorialをやります。
<DirectX12の勉強>
「DirectX 12の魔導書」の勉強をやります。
更にLötwig Fusel氏のDirectX12のTutorialをやります。
2. 映像作品としてのLandscapeの作成
2.1 3D Gaussian Splattingについて
兎に角、これは沢山Videoを撮影して沢山3D Gaussian Splattingを作成する事が今の課題です。
昼過ぎに雨が止んだので、近所の公園に行って自転車を撮影しました。
今週はそれをLuma AIに上げて3D Gaussian Splattingにします。

開けません。
携帯だと普通に見れるんですが、PCだと開けません。
以下の表示がされました。

うーん。
前に携帯から撮影した時はこんなのは表示されなかったです。
もしかしたらAutoではなくManualで撮影したのが原因かもしれません。
もう夜ですが家の中でAutoで撮影してみました。

やっぱり開けません。

うーん。
携帯の設定は前に撮影した時から変えてないはずです。
HEVCについて調べます。
ビデオコーデック「HEVC」とは?その特長と活用方法を知る[2]に詳しい解説がありました。
正式にはH.265 / MPEG-H HEVCと言い、4kや8kにも対応して非常にきれいな映像を記録出来る反面、Windows標準の動画再生アプリは「HEVC」非対応だそうです。
うーん。
原因はこれだ。
携帯のCameraの設定を確認します。
ああ、思い出しました。
前に撮影した後で、設定を高品質に変更していました。
その設定の場所をみたら高品質(H.265)としっかり書いてありました。
試しにその設定を元に戻して撮影したら、そのVideoはPCでも普通に再生出来ました。
無料でH.264にConvertしてくれるWebsiteにいったらSizeが大きすぎると出て来ました。
うーん。
試しにLuma AIにこのFileを上げてみます。
何と、Luma AIは普通に認識出来ました。

普通にUpdate出来ました。

2.2 Unreal Engine 5 for Architecture - 2023 Full Beginner Course [3]の勉強の続きをやる
こっちの勉強はずいぶんご無沙汰になっていました。
しかし今週から復活させる事にします。
2024-01-29のBlogを見るとLight Sourceまで勉強していました。
更に2024-02-19のBlogではLight Sourceの実装をやっています。
これらのBlogを読み直しました。
結構いろんな事を勉強していますが、全く記憶に無いです。
これらは全部の勉強が終わってからまとめて復習する事にします。
今週はその次の節であるSettingを勉強します。
まずProject Settingの変更です。

最初の部分のDefaultのMapの設定やTarget OSをWindowsにする設定の部分は、別に重要ではないのでSkipします。
EngineのRenderingです。

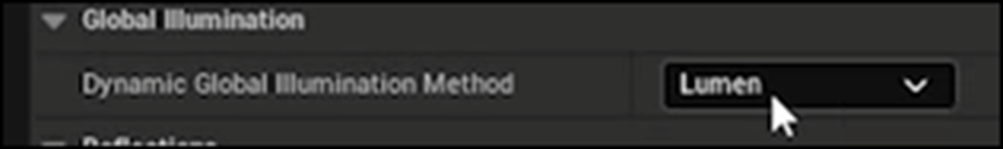
Global IlluminationのDynamic Global Illumination Methodの値をLumenに変更します。

Reflections Reflection Methodの値もLumenに変更します。

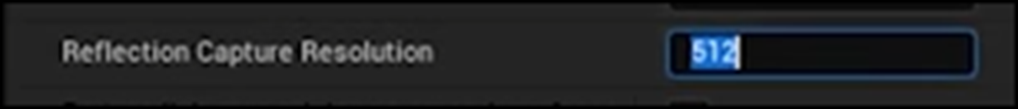
その下のReflection Capture Resolutionの値はDefaultの256でも十分だそうですが、512も試していました。

Level上に配置されていた金属の球の映像が

から

に変化しました。
こうやってScreenshotで比較する分にはそんなに違いは感じないですが、値を変更した瞬間は反射で写っている映像が凄いはっきりした感じがありました。
Tutorialの説明によると基本的にLumenを使用する時は、このLevel上に配置したChromeのようなテカテカに周りの映像を反射する物質は配置しないそうです。
Ray Lighting Modeの設定です。

Surface CacheとHit Lighting for Reflectionがあるそうです。
結果の違いは本当に微妙なので、計算CostのかからないSurface Cacheを使用するそうです。
Software Ray Tracing Modeの設定はDetail Tracingを選択していました。

Detail Tracingは最初の200mだけTracingするそうです。
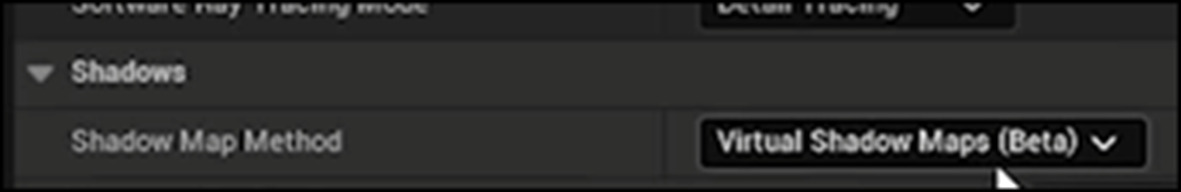
ShadowsのShadow Map MethodはVirtual Shadow Maps(Beta)を選択します。

これに関しては理由は説明していませんでした。
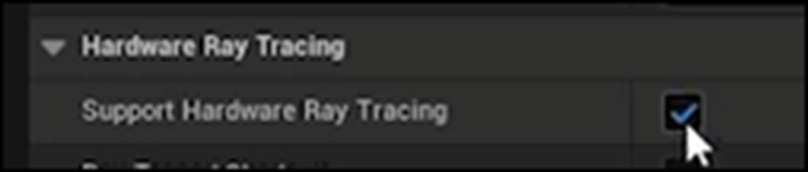
Hardware Ray TracingのSupport Hardware TracingをEnableしていました。

この辺の設定については全然分からないですね。
そもそもLumenとRay Tracingってどちらか一方しか選択出来ないと思っていました。
でもLumenの項にRay Tracingの設定があるんだから、Lumenの何らかのRay Tracingを使用しているのは間違いです。
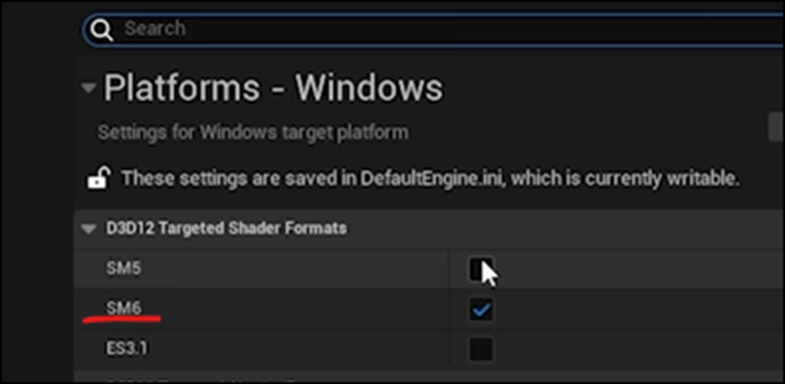
Platforms-Windowsに移動します。D3D12 Target Shader Formatsの設定はSM6を選択していました。

Targeted RHIsのDefault RHIはDirectX 12です。

おお。
こんなところにもDirectX 12が出て来ました。
でもRHIが何の略なのか知らないですね。
Rendering Hardware Interface (RHI)の略でした。
これでProject Settingの変更は終わりだそうです。
今度はPost Processingの設定です。
以下の設定があるところまで移動します。

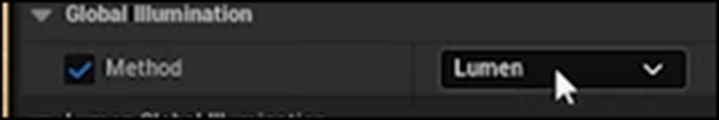
まずGlobal IlluminationのMethodの値をLumenにします。

ここの設定をする前にLitの部分の設定をLumenのOverviewに変更します。

このModeは使用した事ないですね。
以下のような画面になりました。

Lumen Global IlluminationのLuman Scene Lighting Quality?とLuman Scene Detailの値を1~4に増やしました。

結果です。

Tutorialによればこれで少しは良くなっているはずだそうです。
この画面からでは違いはよく分かりません。
Final Gather Qualityの値を2.0に変更しました。

Tutorialの説明を聞くとこんな感じでした。
以下に示した様な部屋の隅の暗い所のLumenの計算の質を2倍にするそうです。

うーん。
本当なのかな。
Luman Scene View Distanceです。

違いを画像で示していましたが全然分かりません。
TutorialではもしかしたらYouTubeのCompressionではこの違いが分からないくなってしまっているかもしれない。と言っていました。
もしかしたらそのせいかもしれません。
ここまででSettingの最初の10分を勉強したので、今週の勉強はここまでとします。
残りは来週勉強します。
2.3 Luma AIの結果を確認する
もうLuma AIに上げた動画の計算が終わっているはずです。
確認してみます。

おお。
出来ていました。
開いてみます。

ええ。
一見、本物と区別がつきません。
かごが少し荒いですね。

自転車のスポークなんかも綺麗に再現されています。

上から見た状態です。

やっぱり籠が変です。
色々回ってみました。

Panasonicの文字は読めないですね。
Best Shootです。

後、2,3回練習したら結構良いのが出来そうです。
一寸だけUE5でどのように見えるのか試してみます。
FileをDownloadしてUE5で開いてみました。
今度は間違えずにUE5用のPly FileをDownload出来ました。
以下のような4つのFileが生成されました。

出来てますね。
Bakedを開きました。

Screenshotを以下に示します。

本物にしか見えないですね。

こんなの写真にしか見えません。
凄い。
もう時間が無いので、続きは来週やる事にします。
3.Niagara の勉強
先週勉強した「16.8.4 diffuse Specularの作成」の「diffuseの計算」と「Specular Lightの計算」の実装をします。その後に「16.8.5 水の厚み(Thickness)をRenderingする」の勉強をします。
3.1 「16.8.4 diffuse Specularの作成」の「diffuseの計算」と「Specular Lightの計算」の実装をする
まずDiffuse Lightの計算です。

Diffuse Lightの計算方法は

なのでDirectional Lightの角度に対してMaterialの載っているStatic Meshの表面のNormalとの内積になります。
内積はDot Productなので上記のような実装になります。
先週調べたDirectional Lightの値をMaterial内で取り込む方法も試しても良かったんですが、Level上にDirectional Lightが無いので止めました。
次にSpecular Lightの実装です。
まず、Materialの載っているStatic Meshの表面のNormal、Directional Lightの角度、そしてCameraの位置を指定します。

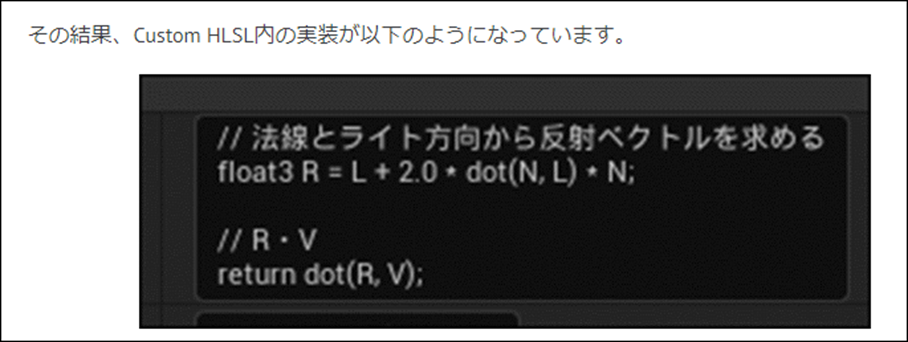
次にCustom HLSLノードでSpecular Lightの値を計算します。

Custom HLSLノード内の実装は先週勉強した通りです。

最後に値を調整するためにPowerノードとMultiplyノードを掛けます。

これでSpecular Lightの実装が完成しました。

2つの結果を足してIfノードのA<Bに繋ぎました。

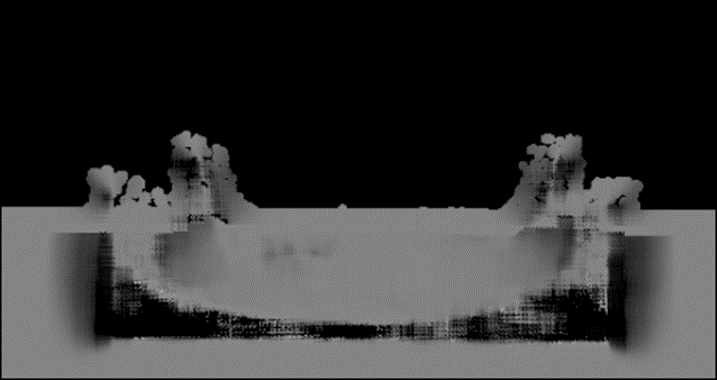
RT_WaterDiffuseAndSpecularの結果です。

うーん。
粒粒感はまだありますね。
3.2 「16.8.5 水の厚み(Thickness)をRenderingする」を勉強する
なんとこれはNiagaraで調整しています。
Particle Spawn StageのColor Moduleを選択して

以下のような色を追加しただけでした。

教科書の解説によるとAdditiveで全部の粒子をRenderingすれば、水の厚みを表す事になるそうです。
そしてSpriteのDefaultはAdditiveになっているのでそのままで良いそうです。
3.3 「16.8.6 Compositeする」を勉強する
次の「Compositeする」も勉強してしまいます。
最後の節になります。
Compositeって何をするのかと思ったら、Camera ActorのPost Processに今まで作成したRender Textureと背景のTextureを追加する事を指していました。
まずComposite用のMaterialを作成します。

Post Processing用のMaterialです。
このMaterialからMaterial Instanceを作成します。

そしてこれをCamera ActorにあるCamera Componentの

以下のParameterにセットします。

今度はこのMaterialを開いて実装していきます。
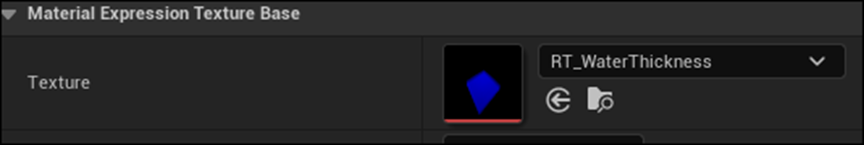
まずTexture Sampleノードを追加します。

それぞれTextureに作成したRender Targetがセットされています。


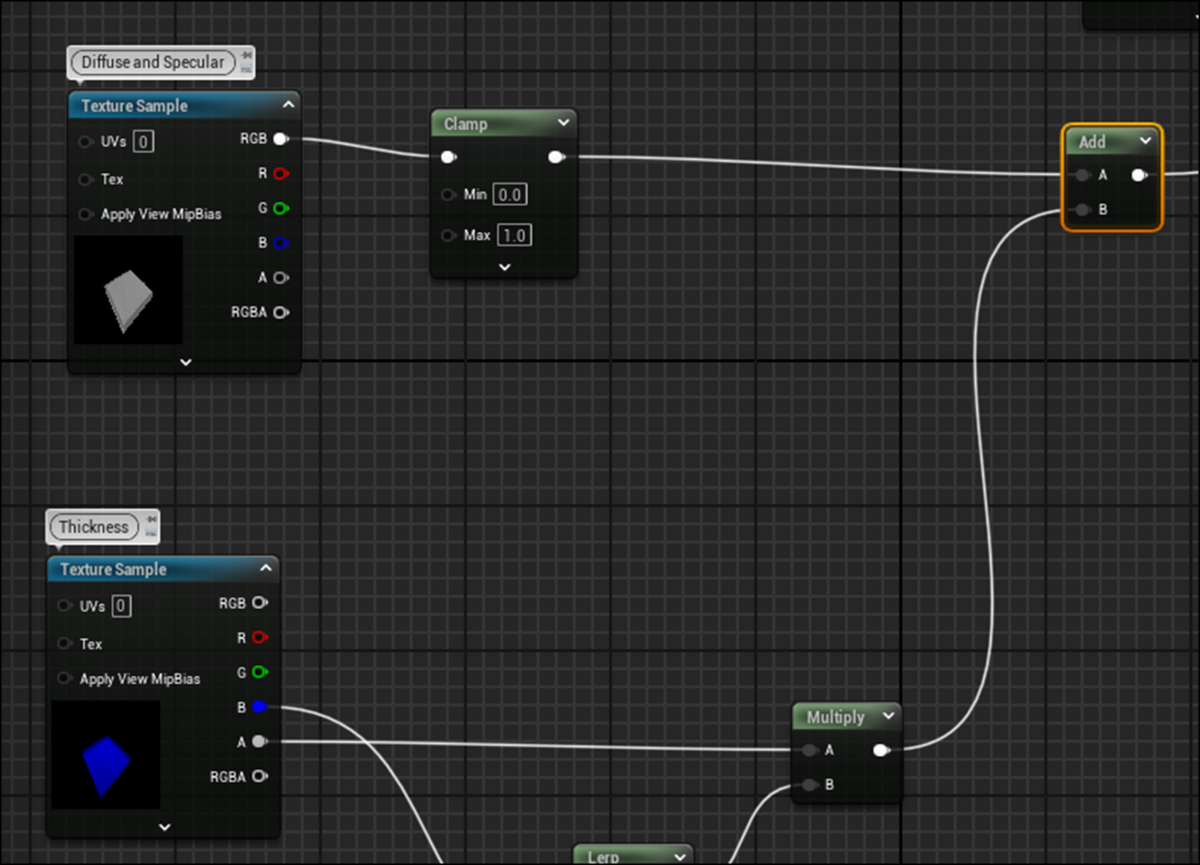
以下の実装で水に色を追加します。

LerpノードのAlphaにTexture Sampleの結果を使用しています。
地味ですが賢い方法です。
更にLerpノードの結果にTexture SampleのAlpha値を掛ける事で透明感も追加しています。

うーん。
そしてこの結果と先程のDiffuseとSpecular Lightの結果を合わせた結果をAddノードを使用して足します。

本当はここでPreviewの結果を載せたかったんですが、Sample CodeのAddノードをPreviewing Modeでセットしても

Preview画面は何も変化しませんでした。

うーん。
なんで?
では次の背景を追加するための実装をやっていきます。
まず背景用のTextureを示したTexture Sampleと今までの計算結果をLerpノードに繋ぎます。

LerpノードのAlpha値には以下の実装を組みます。

成程。
一回実装を見たらすぐに何をやっているのか理解出来ますが、最初からこの方法を思いつくのは結構難しいかもしれません。
中々、読んでいて楽しい実装です。
これで終わりでした。
教科書もここで終わっています。
あとがきも何も無いです。
ちょっと寂しい終わり方でした。
実装は来週やります。
4.Materialの勉強
4.1 Procedural Brick Normals - Advanced Materials - Episode 30 [4]を実装します。
先週勉強したProcedural Brick Normals - Advanced Materials - Episode 30 [4]を実装します。
RectangleノードをRectangle SDFノードに交換します。
うーん。
Rectangleノードなんて無いですね。
Tutorialを見直すと以下の箇所にRectangle SDFノードが使用されています。

更にRectangle SDFノードのInputにはUVとWidth Heightがあります。
となるとこれがRectangleノードにあたりますね。

となるとRectangle SDFノードは自作する必要があるって事?
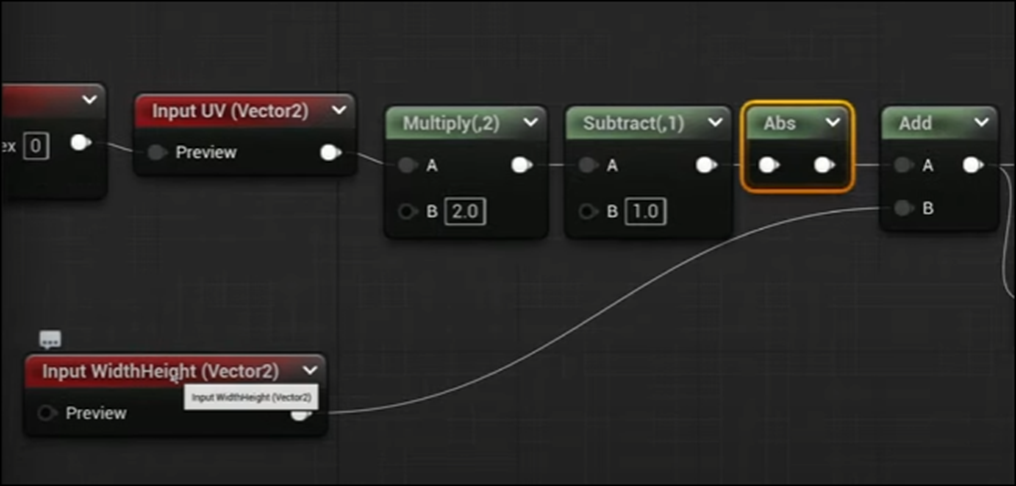
Tutorialを見直したらRectangle SDFノードの実装方法について説明している箇所がありました。
以下にまとめます。


これをそのまま作るのは簡単ですが、その前に何をやっているのかを簡単に理解しておきます。
Tutorialの説明を聞きましたがイマイチ理解出来ません。
MF_RectanglePattern1ノードの実装です。


これと比較してみます。
MF_RectanglePattern1ノードではInputWidthHeightノードを引いていますが、Rectangle SDFノードではInputWidthHeightノードを足しています。
MF_RectanglePattern1ノードの実装です。

Rectangle SDFノードの実装です。

その後の実装も少し違います。
MF_RectanglePattern1ノードでは以下のようにCeilノードが追加されていますが、

Rectangle SDFノードではそのままMaskノードに繋がっています。

Maskノードの後の実装です。
MF_RectanglePattern1ノードの実装です。

Rectangle SDFノードの実装です。

Multiplyノードで2をかけている部分が違いますね。
あ、やっと意味が分かりました。
以下のようなTextureを作成したかったんです。

ようするにBrickの盛り上がりを追加したTextureを作成してそれをNormalとして使用するんです。
うーん。
納得。
ではRectangle SDFノードを作成してしまいます。

出来ました。
ただ結果が以下のようになっています。

Preview画面に変更したら以下のようになりました。

Material FunctionではPreview画面に設定しないと結果が表示されないみたいです。
出来ていますね。
ついでにExpose to LibraryにCheckを入れます。

早速、覚えた事は使用しましょう。
BrickのMaterialに戻ります。
MF_RectangleSDFを配置します。

検索するとMF_RectangleSDFが表示されています。
まずMF_RectanglePattern1ノードを外してMF_RectangleSDFを追加してBrickの結果だけ見てみます。
出来てません。
うーん。
Tutorialの実装を見直したら、いろいろな箇所が微妙に変わっていました。
最終的には以下の実装になりました。

SaturateノードのPreviewです。

Level上に配置したBrickの結果です。

うん。
出来てます。
ではNormal Mapの実装をやります。
InvLerpノードを追加します。

結果です。

ぼやっとした感じがしっかり表示されています。
Saturateします。

結果です。

線がボヤっとしています。
この効果が欲しかったのか。
Prepare Perturb Normal HQノードを追加しました。

あ。
このNodeについて調べるのを忘れていました。
これは後でやる事にします。
と思ったら先週のBlogで既に解説してありました。

Height MapをNormal Mapに変換しているだけでした。
Perturb Normal HQノードを追加します。

Transform Vectorノードを追加してWorld SpaceからTangent Spaceに変換します。

Transform Vectorノードの結果をNormalに繋ぎます。

結果です。

うーん。
凄いけど。
なんか3D Graphics初期のGameって感じです。
以上です。
5.Gaeaの勉強
5.1 Tutorialの作成
今週はSatMapノードの使用方法について解説します。
今、3つくらい説明方法を考えています。
どれが良いのかは不明なので今週は下書きという事でそれぞれをここにまとめてみます。
<MaskingのConstantノードの代わりにSatMapノードを使用する方法>
これはいきなり正解のやり方を示して、それが何故正解なのかを説明します。
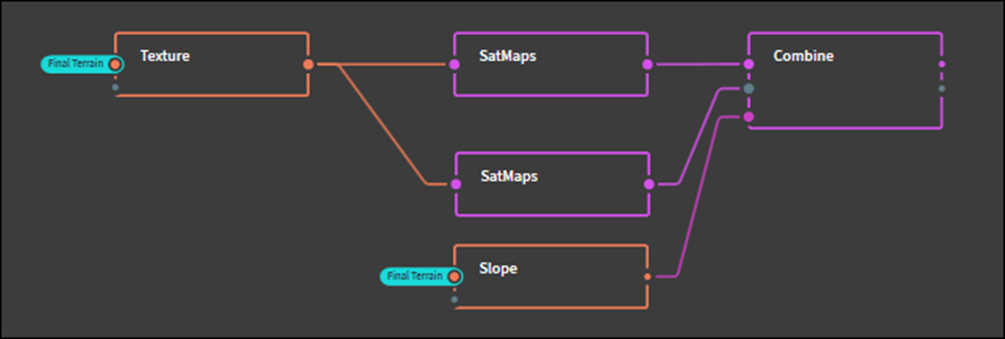
以下の実装から始まります。

結果です。

うーん。
なんかペンキで塗ったような感じがしますが、これでも良いでしょう。
次の工程ですが、
SatMapノードのPropertiesの解説が先か。
いや、まずSatMapの使い方を説明してしまおう。
上記のConstantノードの代わりにSatMapノードを使用します。

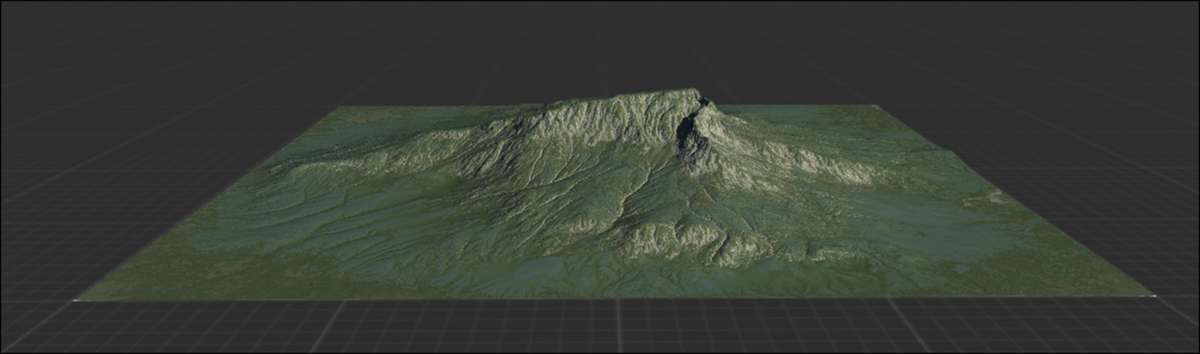
結果です。

Maskingを一回しか組んでいないにも関わらず、とんでもなく質が上がりました。
これがSatMapノードの威力なんです。
ではSatMapノードの組み方を説明します。
まずData GroupからSatMapノード用のNodeを選択してGraph内に配置します。
今回はTextureノードを使用します。

Textureノードの結果を以下に示します。


TextureノードはこのようにTerrain全体に灰色にします。
このようなTerrain全体微妙な色の違いがある結果はMaskingに使用するにはあまり効果的な結果をもたらしませんが、SatMapに使用する時に役に立ちます。
このTextureノードの結果に対してSatMapノードを使用します。
ここは元の色がGreenなので以下の色をセットしました。

これらの機能については次の動画で解説します。
結果です。

同様に上書きするための色もSatMapノードに変更します。

こちらもTextureノードを通した結果をSatMapノードに繋げます。

こっちは元の色が茶色だったので茶色っぽい色を選択します。
以上です。
これで結果が以下のようなります。

こんな感じで最初に正しい形を頭ごなしに教えてしまいます。
うーん。
もうこれで良い気がしてきました。
これでPowerPointを作る事にします。
6.UE5.4の新しい機能について
今週はWINBUSH氏が出したTutorialを勉強します。
AndroidでUE5内のLevelを撮影する機能だそうです。

これで撮影すると臨場感が凄い増します。
前に日本の駅をUE5で再現した動画が本物そっくりと話題になった時がありましたが、あれもCameraの撮影をUE5の外から操作していました。
これがAndroidで出来るようになったらしいです。
これはすぐに試してみたいです。
その後で先週勉強したUnreal Engine 5.4: Create STUNNING Product Commercials with Motion Design [6]を実装します。

6.1 Official Android Support for Unreal Engine Virtual Camera [5]を勉強する
<What up what up>
UE5のような仮想空間内を撮影するCameraの事をVcamと呼ぶみたいです。Virtual Cameraの略でしょうね。
<Setting Up VCam App>
Tabletで解説しています。

まずは専用のAppをInstallします。

使用出来る機種の場合は、このAppを開くと以下のような画面が表示されるそうです。

<Unreal Setup>
今度はUE5.4の設定です。
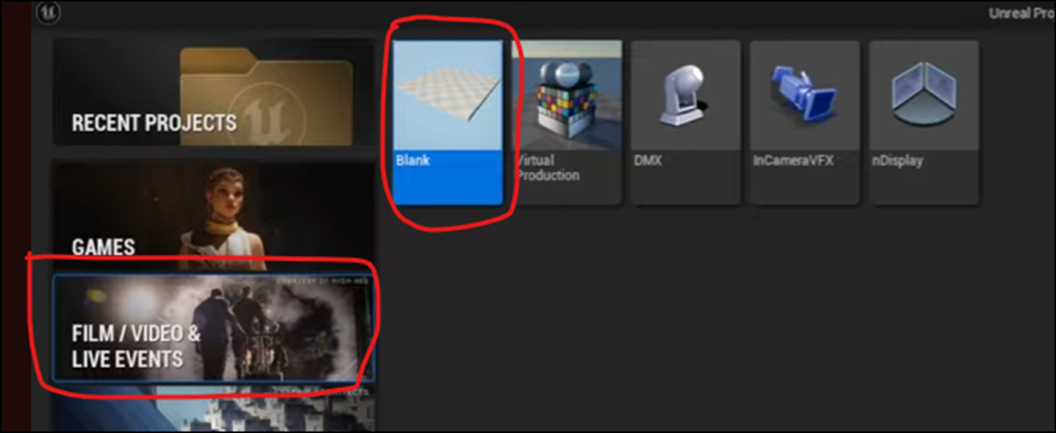
Templateですが以下のFilm/Video & Live EventsからBlankを選んでいました。

これはどれを選択しても良いとは思います。
以下のようなLevelになっていました。

これは今月のFree Contentsを追加したからだそうです。
要するに何でもいい訳です。
次にPluginを開いて以下のPluginを追加します。

当然、UEを再起動させます。
今度はProject Settingを開きます。
以下に示したPlugin - UDP Messagingを選択します。

UDPを使用するのか。
自分でネットを繋ぐのに限って言えばTCPしか使用した事ないです。
UDPは初めて使用します。
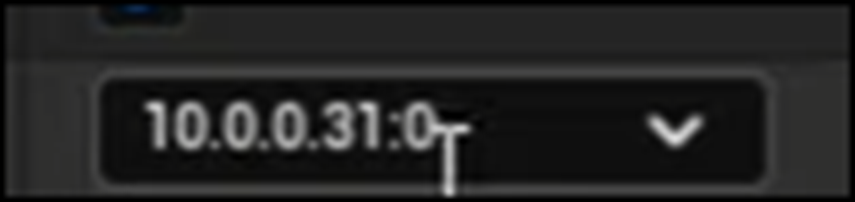
Endpointを指定します。

Ip Addressの事でしょうね。
<Finding you IP Address>
もしここにSetする番号が不明の場合は、以下のようにCommand Promptを起動させて

Ipconfigと打てと言っています。

今自分のを確認したら全部番号が違っていたんですけどどの番号を選択したら良いんでしょうか?
まあ、この辺は後で調べる事にします。
自分でIP Addressを打つときは最後の0の前にSemi Colonがある事を忘れないようにと言っていました。

うーん。
単なるColonに見えます。
これでProject Settingの設定は完成みたいです。
<VCam Camera>
今度はUEの編集画面に戻ってVCam Actorを追加します。

Level上にVcam Actorを配置すると以下のような画面が表示されるそうです。

<Connect to your Android Device>
ここでAndroidとUEを繋ぎます。
Routerが同じである必要があると言っていました。
この辺の仕組みがよく分かっていません。
IP Addressで繋ぐならRouterが違っても別に良い気もしますがよく分かりません。
Tutorialではこの段階でAppを開くと設定が正しく行われた場合、以下のように既に繋がっていると言っています。

うーん。
最初はUE側のIP AddressをInputする必要があると思うがどうでしょう。
まあ、やってみれば分かります。
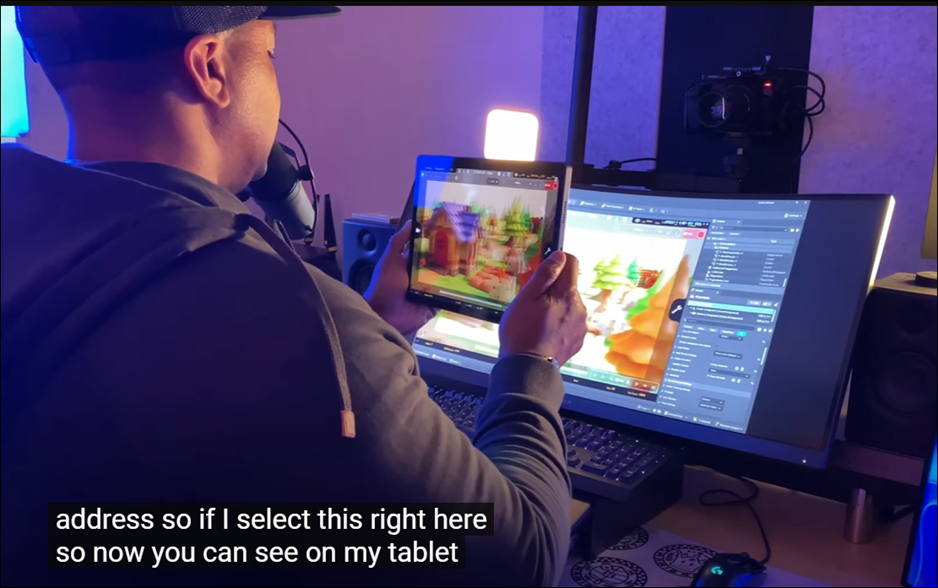
ここでConnectionを押すと繋がるそうです。

こんな感じでした。
凄い。
Gyro Scopeを使用した場合と、UIを使用した場合の操作方法について解説していました。
これらは見れば分かるのでまとめるのはSkipします。
<Recording Camera Moves>
Android Deviceの方の右上の赤いButtonを押すと録画が開始されるそうです。

<Recorded Camera Moves>
色々動いて撮影していました。
録画した内容は以下のLevel Sequenceに表示されるそうです。

<Shoulder Mount>
本格的に撮影したい場合は以下に示したようなShoulder Mountと言う器具を使用すると良いそうです。

<Phone Example>
さっきの例はTabletだったので、Phoneを使用した場合も示していました。

こんな大きなSmart Phoneがあるの?と思ったら
SamsungのGalaxy Foldという機種だそうです。
折りたたみ式のSmart Phoneだそうです。
こんな携帯があるなんて全く知らなかったです。

こんなのが出てたのか。
全く知らんかった。
30年前に「有機ELなんて実用化無理だ。」と言って研究を中止した日本と、その可能性にかけてコツコツ研究してた韓国の違いがこんな結果になってたんですね。
以下のPageにもっと詳しい説明が書かれているそうです。

以上でした。
これは来週試す事にします。
6.2 Unreal Engine 5.4: Create STUNNING Product Commercials with Motion Design [6]を実装する
<Creating a Level>
まずは新しくなったUE5.4を開きます。
前にMotion Designを作成した時に作成したProjectを開きました。

なんかContent Browerが別Windowで開いてきます。
なんか気になるので別なProjectを新たに作成します。
TemplateはFilm/Video & Live Eventsを選択し更にBlankを選択します。

む、こっちもContent Browerが初めから開いています。

うーん。なんか気になる。
でも仕方ない。もう始めます。
Empty Levelを作成しました。

<Enabling Motion Design Mode>
新しくProjectを起動したのでMotion DesignのPluginをEnableします。

む。
Storm Sync Motion Design Bridgeってどんな機能なんでしょう?
2024-04-07のBlogを見ると

Storm Sync Motion Design BridgeはEnableしてなかったです。
うーん。これもEnableしておきます。
別に問題になる事は無いでしょう。
再起動します。
Motion Designが表示されています。

押します。
以下のWindowになりました。

Create Defaultsを押します。

以下のBoxが表示されました。

このままのSettingでSpawnを押します。
これでLevelの設定は完了です。
<Importing our Supporting Files>
Sketch Fabに行ってSodaのCanを探します。

ColaにはPepsi派とCoca派がいますが、私は断然Coca派です。
Coca ColaのCanをDownloadします。
一番人気があったやつですが、

上から見ると円がカクカクしています。
これは止めておきます。
次に人気のあるModelです。

こっちは縁がしっかり丸くなっています。
でも開ける口の部分の作り込みが甘いです。
一応、Downloadはしておきます。
次のModelです。

縁も丸いし開ける口の作り込みもしっかりしています。
しかし口が一寸だけ開いて中が見えています。
Canが飛んだり跳ねたりするSceneがあるので口が開いていたら使えません。
一応、Downloadしておきます。
次のModelです。

イキナリ凄いのが現れました。
Canの縁もしっかり丸くなっているし、開口部分の作り込みもしっかりしています。
更にLogoもClassicなCoca Cola感が出てて芸術性も高いです。

と思ったらDownload不可でした。
うーん。
やっぱりそんなもんか。
後は有料のModelしかなかったです。
DownloadしたModelを使用します。
一応、Tutorialが使用した3D ModelもCheckしておきます。

全然、こっちの方がいいです。
縁もしっかり丸くなっていますし、開口部の作り込みもしっかりしています。
やっぱりこれを使用します。
FBXをDownloadしてDefaultの設定でImportしたんですが、Textureは自動では生成してくれませんでした。

うーん。
そういうもんなのか。
この辺はまだよく分からないです。
仕方ないです。
自分で組みます。
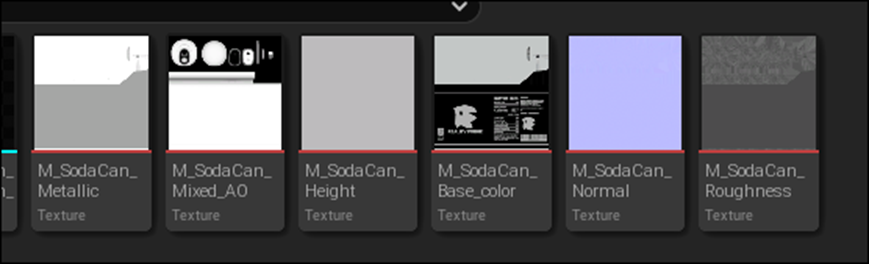
とりあえずDownloadしたTextureを全部Importしました。

全部白黒みたいですが、設定はどうするのが正解だったのか覚えていません。
一個ずつ確認していきます。
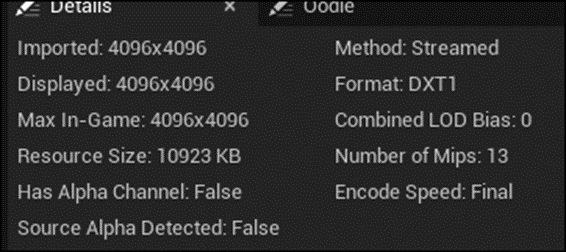
Base Color用のTextureです。

以下の設定になっていました。



Alpha ChannelはBase Color用なので要らないはずです。
白黒ですが、Base Color用なのでSRGBは必要ですし、Compressionの設定もDefaultで良かったはずです。
次です。
Height Mapだそうです。

何もない灰色です。
これは使用しないでしょう。
次に行きます。
Metallicの設定です。

以下のようになっていました。


![]()
Base Color用のTextureと同じですね。
正直、Metallic用のTextureの正しい設定は知らないです。
調べます。
分からなかったです。
これはMetallicにTextureを使用しているMaterialに出会った時にそのTextureの設定を調べる事にします。
よく考えたらAOやRoughnessの正しい設定も知らないです。
知っているのはNormalに使用するTextureの設定はNormal様に変更する必要がある事だけでした。
Normal用のTextureの設定だけ確認します。


なっていました。
以下のように実装しました。

Defaultの設定にTextureを繋いだだけです。
Previewを見て確認します。
以下の設定からCanのStatic Meshをセットしたいんですが、押してもStatic Meshを選択する画面に移動しません。

うーん。
調べたらすぐに正しいやり方が判明しました。
以下のようにStatic Meshを選択した状態で

先程のIconを押すそうです。

以下のようになりました。
ここで先々週のBlogを確認したら、Tutorial内でどうやってMaterialをセットするのかの詳しい説明が書かれていました。
知らないで勝手にやってしまいました。
まあ仕方ないです。
次にSM_InfinityWallをImportしていました。

これはEngineかStarterContent内にあると思ったんですが無かったです。
こんなのどっかのAssetのおまけにあるはずです。
別なProjectを開いて探します。
以下のStatic Meshを探して来ました。

候補1です。

もうこれで良い気がします。
これを使用します。
次になります。
Textureですが私がImportしたのとは違いますね。

以下のように実装していました。

同じですね。
<Materials>
後ろの壁用のMaterialを作成していました。
これは先程の壁をそのまま使用するのでSkipします。
うーん。もう時間が無くなってしまいました。
ここで今週はお終いにします。
<追記>
6.3 Why Unreal Engine 5.4 is a Game Changer[8]を軽くみる
Unreal Sensei氏がUE5.4の新しい機能についての紹介の動画を上げていました。

軽くですが見ておく事にします。
<Intro>
やっぱり5.4はGameだけでなくAnimationに注力している事が強調されています。
<Motion Design>
Motion Designの世界で一番有名なSoftはCinema 4Dだったんですね。

そう言えば、アニメのCGもCinema 4Dでよく作成していますね。
ただしCinema 4Dの問題として一個のFrameを作成するにも時間がかかる事です。

うーん。
Real Timeじゃないのか。
それに対してUE5.4は全部Real TimeでRenderingしてくれるそうです。
これはもう勝負あったでしょう。
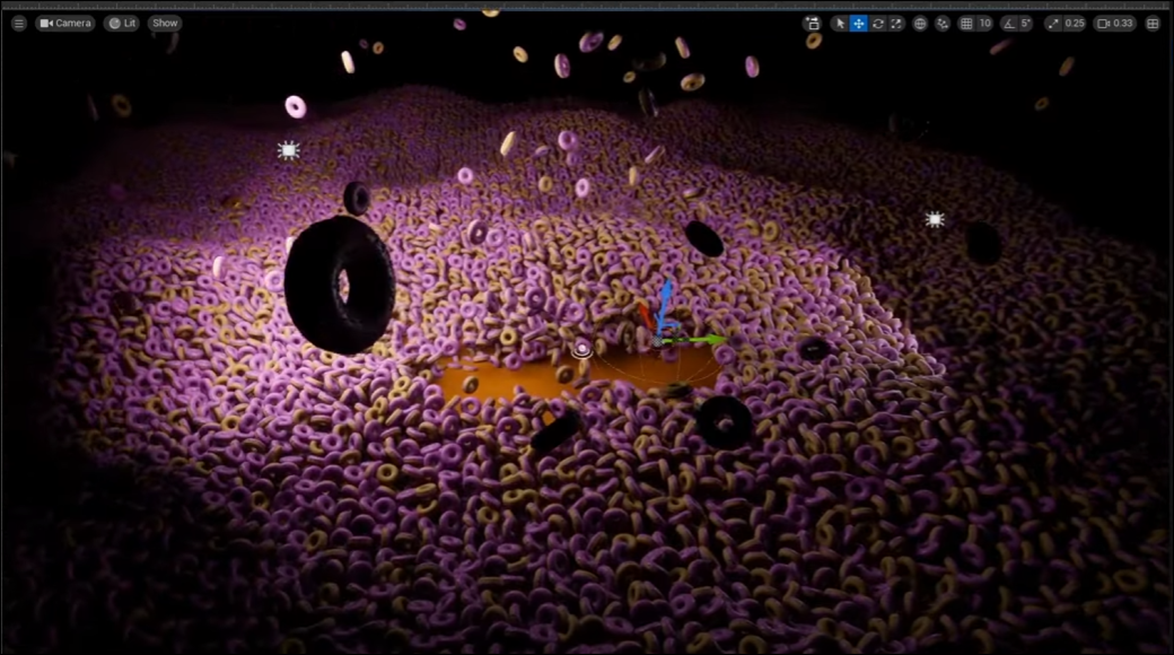
以下の動画が紹介されていました。

これってUnreal Senseiの自作でしょうか?
DonutsがBlender Guru氏のTutorialで制作したやつっぽいです。これをUEの公式が使用するとは思えないです。
という事はUnreal Senseiが作成したんでしょうね。
凄いです。
木が次々に生えていくAnimationを作成していました。

これの作り方知りたい。
次にModifierというStatic Meshの形状をReal Timeで変化させる機能について紹介していました。

2Dと3Dを混合して使用する機能もあるそうです。

以下に示したのが2D用のEditorです。

PhotoshopやAfter Effectのような機能だそうです。
うーん。
凄い
<Motion Matching>
以下のAnimationの意味がやっと分かりました。

今までのUEのAnimationの作成方法とUE5.4のAnimationの作成方法は全く違うんです。
こっちのやり方を勉強する必要があるって事です。
<Biome Generator>
これは勉強しなくていいかなと思ったら、最も私に関係ある内容でした。
以下のような巨大なLandscapeを簡単に作成するための機能でした。

うーん。
簡単に言うとMine Craftの様にProgrammingで条件を設定すると勝手にLandscapeを生成してくれる機能のようです。
<Texture Graph>

これは初めて知りました。
UE内でTextureを生成する機能だそうです。

つまりAdobeのSubstance Designerの機能がそのままUEに入ったという事です。
うーん。
やった。
Unreal Senseiが例として使用していた以下のBrickですが、

これってBen Cloward先生のTutorialにあったやつでは?
<<追記>>
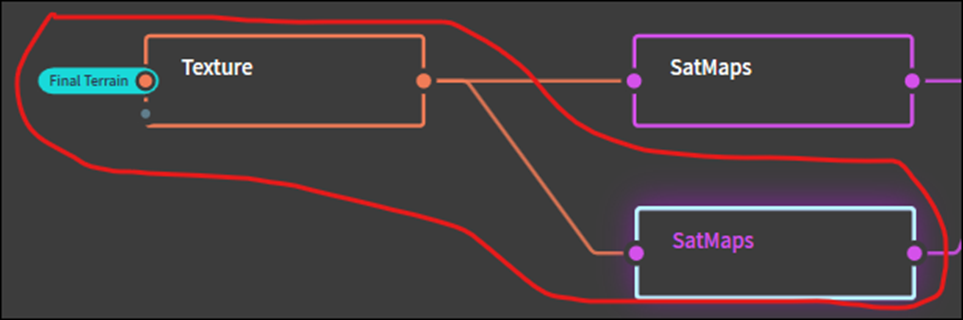
この機能を試したらProjectを開けなくなりました。
2つUE5.4のProjectを作成しましたが、両方開けなくなりました。しかも両方ともTexture Graphが原因と言っています。
試してはいけません。
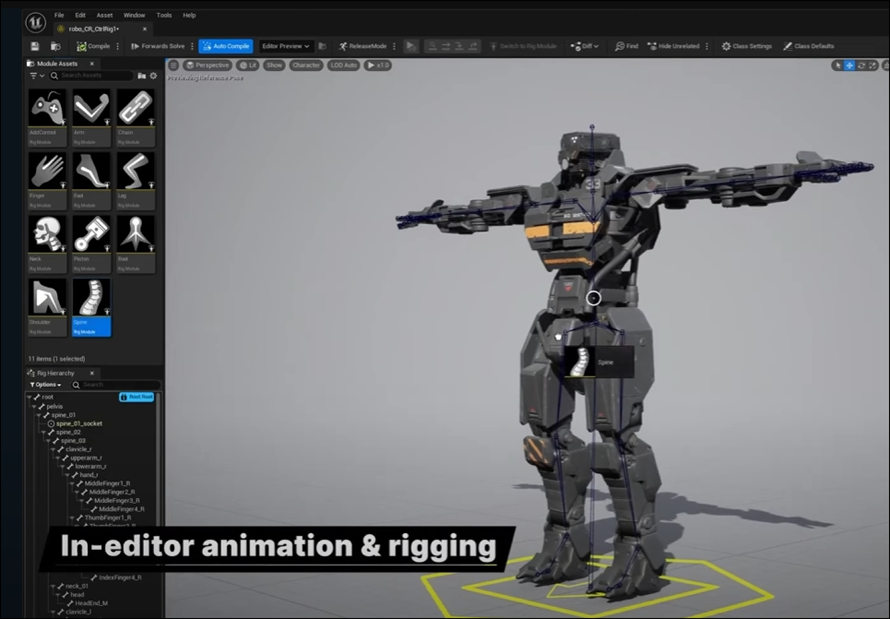
<Animatable Characters>
これはAnimationをUE内でも作成出来ますよ。って機能でしょう。

Meta Humanを使用して顔の表情を作成していますね。
あんまり興味ない分野ですが、凄いんでしょうか?
こういうのはAIにやらせた方が上手く作りそうです。
DragonのAnimationも表示していました。

こういうのは人の手で作成する必要がありますね。
Demoとかで見た以下のSceneですが、

これはRigを作成していました。
こんな簡単にRigを追加出来る事が信じられません。
<Render Improvements>
これは単純に以下の説明ですましてしまいます。


以上でした。
本当に簡単に見たので見逃した内容も何個かあります。
後々、勉強していく事にします。
7.Houdiniの勉強
7.1 Houdini 19 - Wall Tool 11 [7]を勉強する
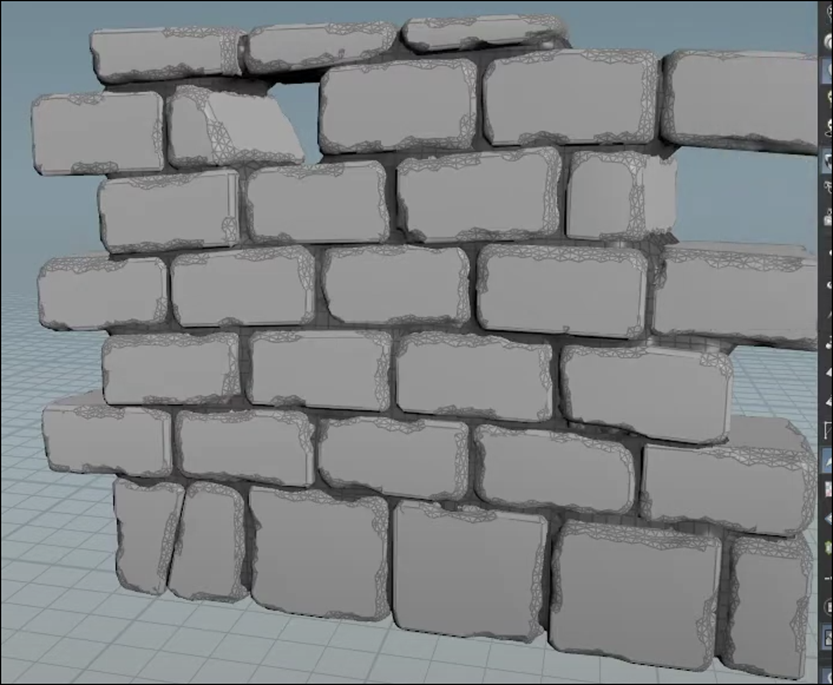
<The Grout Pattern>
今週はGrout Patternを直すそうです。
GroutとはBrickの間に使用されているセメントの事だそうです。
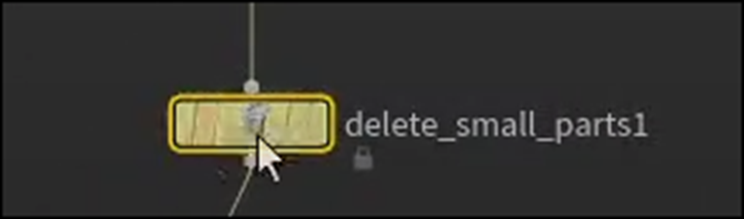
まず以下のDelete Small Parts1ノードを選択します。

Thresholdの値を下げて

WallのBrickの隙間を大きくします。

うーん。
こんな機能、前に作成していたんですね。
完全に忘れています。
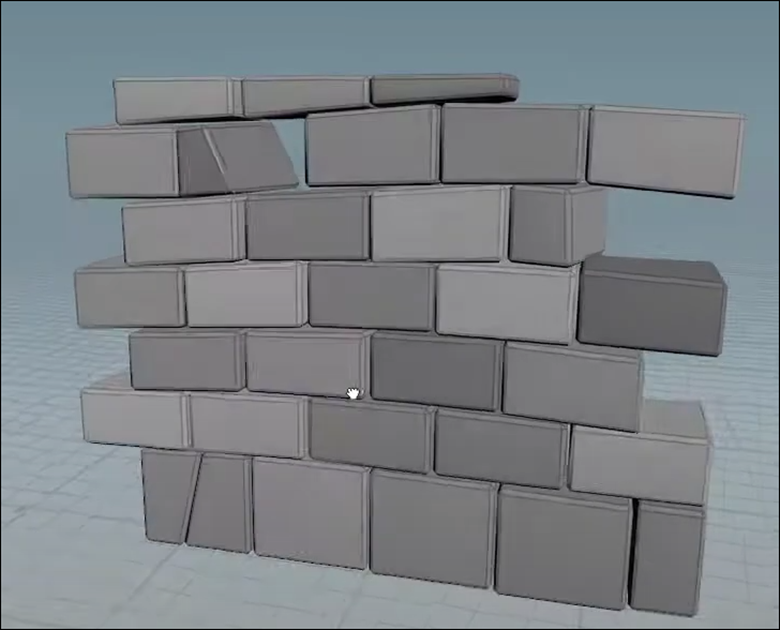
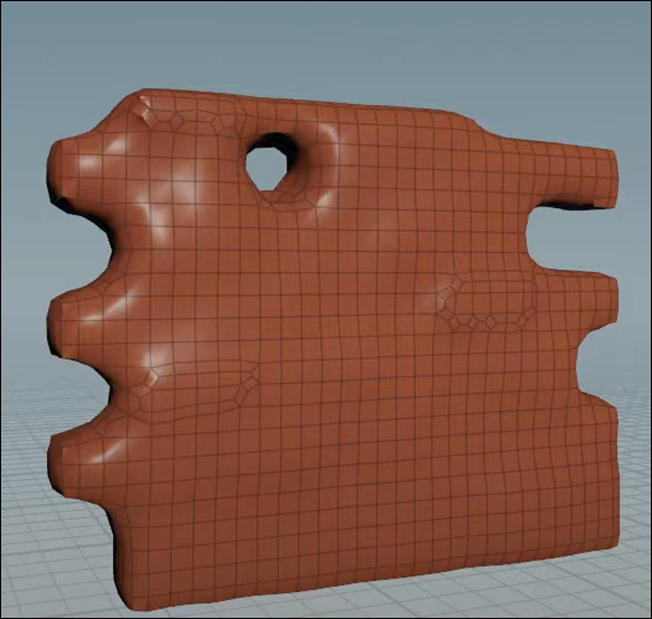
Foreach_End3ノードを選択し可視化します。

こんな結果になっています。

ここでTextureをよく見ると

それぞれのBrickでTextureのSizeが違っています。
これはTextureを実際に貼るときに問題が起きます。
のでこれを直すそうです。
<Texel Density Node>
これは以下に示したTexel Densityノードで簡単に直せるそうです。

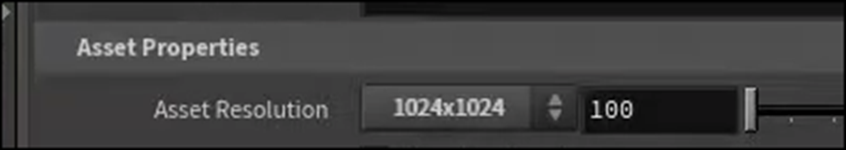
Asset PropertiesのAsset Resolutionの値を1024x1024に変更します。

更にScale UVs to Match Texel DensityにCheckを入れます。

次にUV LayoutのCheckを外します。

この状態でTexel Density1ノードの結果をForeach_end3ノードの左のInput端子に繋ぐと

以下のようになります。

それぞれのBrickのTextureのSizeが同じになりました。
うーん。
Chippedされた部分のTextureはどうなっているんでしょうか?
今度はRe-mesh Gridノードを追加します。

Foreach_End3ノードの結果を繋げると
以下のようになりました。

うおお。
何だこれ?
これでGroutを生成するんでしょうか?
次にColorノードを追加しました。

以下の色に変更しました。

この色はどっちかと言うとBrickの色です。
Re-Mesh GridノードのDivision Sizeの値を0.05に下げました。

結果です。

うーん。
Re-Mesh Gridノードの機能がどうなっているのか今一分かりません。
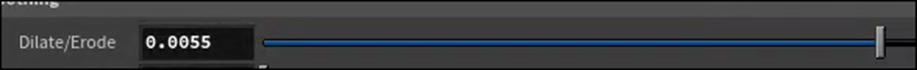
次は以下のDilate/Erodeの機能を紹介していました。

穴の部分が大きくなったり小さくなったりしていました。

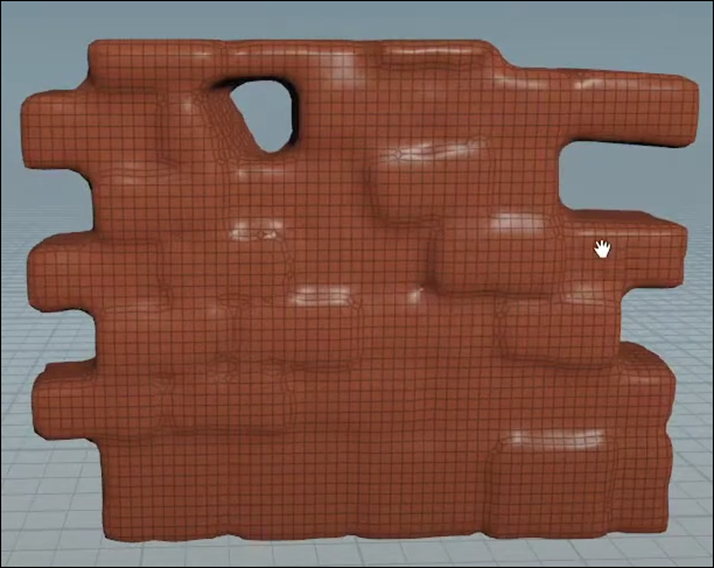
ここでForeach_EndノードとRe-Mesh Gridノードの結果をMergeします。

以下の結果になりました。

またRe-Mesh GridノードのDilate/Erodeの値をいじって以下のようにしました。

うーん。
凄い。
Groutの部分が完成しましたね。
でも色が逆な気がします。
Re-Mesh Gridノードの名前をRe-Mesh Grid_Groutノードに変更しました。

勿論、Wallの特長を変化させるParameterがあるNodeなので黄色くします。

更にColor1ノードの名前もColor_TintGroutに変更しました。

勿論、黄色にします。

このGroutのMeshにもUV Coordinateが必要です。
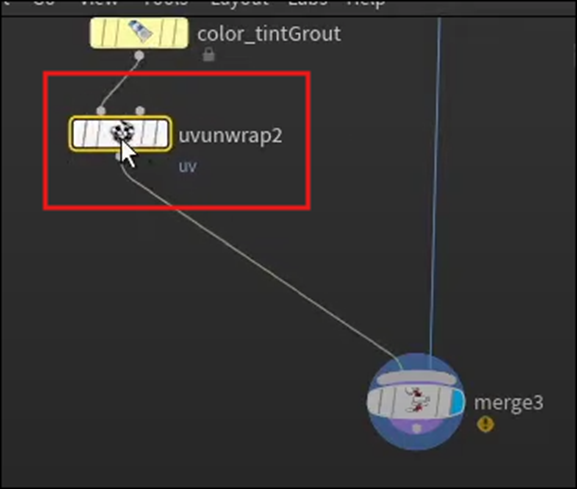
UV Unwrapノードを追加します。

UV Unwrapノードを可視化すると以下のようになります。

<Texel Density>
先程作成したTexel_densityノードをDuplicateして以下の箇所に繋ぎます。

以下のIconをDisableすると

UV Coordinateの表示が消えるそうです。

確かに消えています。
<UV Coordinates>
ここでやっとColor_TintGroutノードの

色を灰色に変更しました。

結果です。

やっとGroutが灰色になって本物らしくなりました。
この後は、来週以降の予定についての解説をしていました。
のでここで今週のHoudiniの勉強はお終いにします。
8.UEFNの勉強
8.1 HOW TO ANIMATE YOUR CUSTOM PET - Fortnite UEFN / Creative 2.0 Tutorial [7]を実装する
このTutorialに必要な2つのAnimation Sequenceを備えてたSkeletal Meshの準備が出来たので、このTutorialの実装を再開します。
<Intro>
Skeletal MeshをSketch FabからImportしています。
これは既に先週やったのでSkipします。
<Creating our Freddy Prop>
前回のTutorialで作成したPropのBPであるFredをDuplicateしてFreddyを作成します。
前回作成したPropのBPはこれですね。

これをDuplicateしてFreddyを作成します。

Static Meshを消してSkeletal Meshを追加します。

うーん。
Skeletal Meshを選択してSkeletal Mesh AssetにFreddyをセットします。

このBPをLevel上に配置しました。

<Creating Cine Sequence Devices>
Cinematic Sequence DeviceをLevel上に配置します。

名前をIdle Animationに変更します。

このCinematic Sequential DeviceをDuplicateします。

Duplicateした方の名前はFreddy Running Animationとします。

<Creating Animation Sequences>
今度はこのDeviceに使用するLevel Sequenceを作成します。

Level Sequenceを開いてFreddyを追加します。

Trackを押してIdleのAnimationを追加します。

再生すると以下のようにLevel上のFreddyが手を振るようになりました。

以下の赤いBarはSequenceの最後を示しているので、Animationの最後に移動させます。

もう一方のLevel Sequenceには歩くAnimationを追加しました。

こういうやつです。

またCinematic Sequence DeviceであるIdle Animationを選択して

今作成したLevel SequenceであるFreddy Idleをセットし

Loop PlaybackにCheckを入れます。
同様の事をFreddy Running Animationにも行います。

<Setting Up Creative Prop in Verse and Cinematic Sequence>
先週作成した以下の部分は使用出来ないと言っています。

このVerse内でSpawnしたSkeletal MeshにAnimationの追加は出来なかったそうです。
なのでPropから作り直しています。
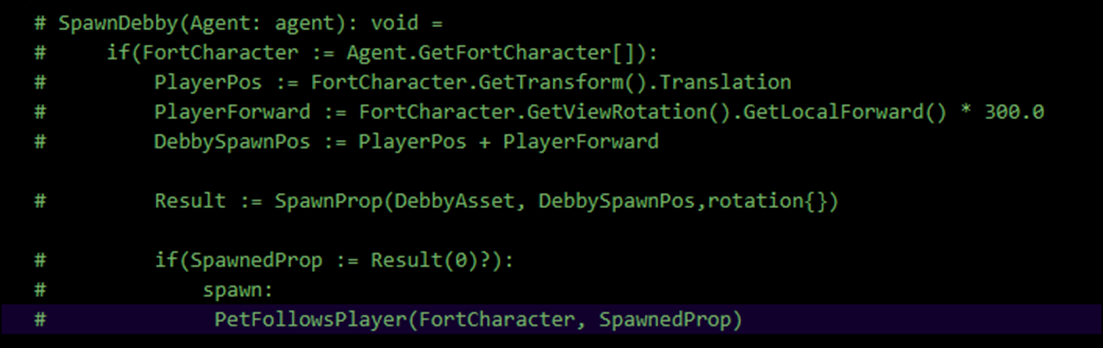
まず以下のcreative_prop型のConstantを作成しました。

そしてSpawnDebby()関数を消します。

当然ですが、以下の関数はErrorになりました。

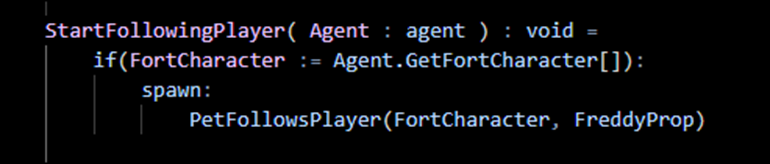
のでここにPassするためのFunctionを新たに作成します。

そしてこの関数を先程のErrorの関数の代わりにセットします。

今度はRunning Sequenceの宣言を行います。

更にもう一個のLevel SequenceのためのConstantも作成します。

<Making Pet Follow at a Distance from the Player>
前回のTutorialではPetはPlayerの中心まで追いかけてきていました。
これは変なので、Playerの手前で止まるようにするそうです。
そのためのConstantをまず作成するそうです。

そして以下のIf節をPetFollowsPlayer()関数に追加します。

このPython式のCodeの書き方は、本当にCodeが終わっているのかどうかが不明で、C++で慣れている私は非常にイライラします。
今度はPetがPlayerの右側に立つようにするそうです。
PlayerRightを追加しています。

Move to()関数のArgumentを以下のように変更しました。

<Programing Sequence Animations>
今度はAnimationを追加します。
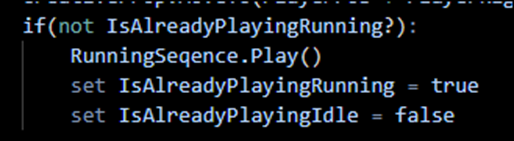
まず以下のVariableを作成します。

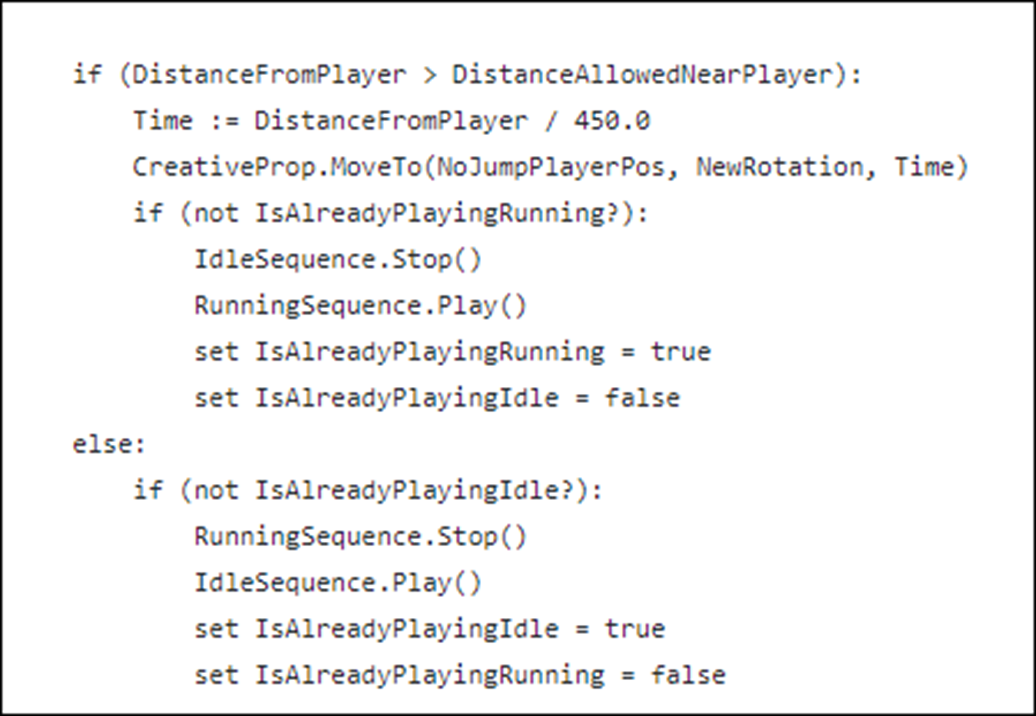
そして以下の実装を追加しました。

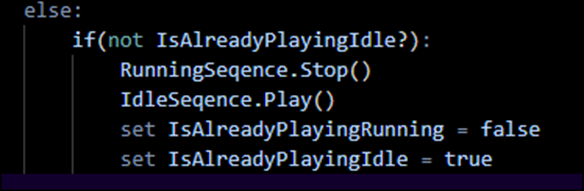
Else節も追加します。

これで合っているはずですが、一応GitHubに公開されているSample Codeで確認しておきます。

RunningSequence.Stop()関数が追加されていました。
うーん。

一応追加しました。
この回のTutorialを勉強している2024-04-07のBlogには

と書いてありました。
これは後で時間があるときに検討します。
今週は兎に角このCodeが動くようにする事を最優先させます。
ここでIdleSequence.stop()関数を追加していました。

一応、この部分のCodeは書いてありました。
<Making Pet Face Player>
PetがPlayerの方を向くようにするそうです。
以下の実装でPetがPlayerの方を向くようにしました。

そして生成された値を以下の場所に追加します。
![]()
ここでTutorialのCodeは

Positionの箇所にNoJumpPlayerPosが入っています。
これはいつ作成するのかと思ったら次の節で作成していました。
このTutorialは流れを追うのが非常に難しいです。
<Stopping Freddy from Flying>
NoJumpPlayerPosを追加しました。
![]()
こういう一行が異常に長いCodeって2行に分けて書く事は出来ないんでしょうか?
Python系のProgrammingの書き方はよく分からないです。
更にStartFollowingPlayer()関数に

を追加しました。
<Last QOL Tweaks / Bug Fixes>
UEFNに戻って以下の設定にしました。

この時点でVerseの実装が少し間違っていたのでそれも直しました。
<Final Result>
これで完成のはずです。
Testしてみます。

動いていたけど挙動がオカシイです。
これは来週直します。
今週はここまでにします。
9.DirectX12の勉強
9.1 Lötwig Fusel氏のD3D12 Beginners Tutorial [D3D12Ez]を勉強する
9.1.1 先週の復習をする
先週、何を勉強したのか覚えていません。復習します。
先週のBlogを読んだら何をやったのか思い出しました。
以下にその内容をまとめます。
まず Fence & Command List | D3D12 Beginners Tutorial [D3D12Ez] [10]の最後の10分を勉強する予定で
以下のDispatch Command List()関数の実装を勉強しました。

ここでExecute Command Lists()関数が出て来ました。
Execute Command List()関数そのものは覚えていなかったんですが、絶対に前に勉強しているはずだ。と前のBlogを復習し始めました。
その結果、Execute Command Lists()関数は「DirectX 12の魔導書」の「3.3.6 Swap Chainを動作させる」で勉強した事が判明しました。
「3.3.6 Swap Chainを動作させる」の勉強は2023-06-04のBlogから始めて、2023-11-05のBlogまでかかって終わらせていました。
ほぼ半年かかっています。
これは復習してどんな内容を勉強したのかを確認する必要があると、これらのBlogを復習する事にしました。
2023-08-14のBlogまで復習して終わっています。
9.1.2 「3.3.6 Swap Chainを動作させる」の復習の続きをする
「画面のSwap」を勉強しています。
垂直同期について調査しています。
かなり詳しい調査でVertical Blankの意味とか、カラーブラウン管用電子銃についても調べていました。
かなり興味深い内容になっています。
その後で「画面のSwap」を実装していました。
「3.3 画面色のClear」のまとめをしていました。
まず2023-03-13のBlogから2023-05-28のBlogまでがまとめられていました。
その後で、「3.3 画面色のClear」のまとめとして以下のDirectX12の重要な用語が理解出来てるかどうかを

述べています。
ここで注目すべきなのが、Viewです。
先週のBlogでViewの機能は

とまとめられています。
このBlogでは

と書かれていました。
うん。評論家や通訳として理解していますね。
ここでは「3.3.6 Swap Chainを動作させる」の復習をしています。
マジか!
今やっている事と同じ事していますね。
何とやっている復習の内容も今とほとんど同じ事しています。
2023-06-04のBlogの復習から始まって2023-08-21のBlogの復習までやっています。
全く同じ事をしていました。
これは全然成長が無い証拠なのか、それとも内容をしっかり理解するために必要な繰り返しの訓練の一環なのかは、分かりません。
分かりませんが、これ以外の勉強方法も知らないのでこのまま続ける事にします。
何とここの2023-07-23のBlogのまとめで

と書いていました。
これ今確認出来ますね。
してしまいましょう。
私のProjectを実行しました。

黄色じゃん。と思ったら
実装に先程の計算を使用していませんでした。

以下のように実装を直して実行します。

結果です。

うーん。
黒くなっています。
なんか納得出来ない。
Sample Codeの方でも確認してみます。
何とSample Codeの方は以下の実装がそのまま使用されていました。

実行します。

うーん。こっちも黒いのか。
と思ったら

いきなり青くなりました。
3秒位で青くなったり黒くなったりしています。
ええ。と驚いて私のProjectをもう一回実行しましたが、
私のProjectは

のままでした。
うーん。
もしかすると既にどこかの実装が間違っているかもしれませんね。
でも以下の部分の実装の計算結果だけに限定すると

青くなるのはあってそうですね。
少なくとも黄色にはなりませんし。
その次の2023-08-06のBlogのまとめですが、今一番重要視しているExecute Command Lists()関数についてはほとんど書いていません。
それよりも「Command Listをあえて配列として書き直している。」事について長々とまとめていました。
2023-08-14のBlogのまとめですが、先週のBlogの2023-08-14のBlogのまとめとほぼ同じ内容が書かれていました。
全く成長してないのか。
うーん。
これは困った。
2023-08-21のBlogのまとめです。
垂直同期について以下のようにまとめていました。

こっちのまとめの方が今日のまとめより分かり易いし、内容も深いです。
うーん。
過去の自分に負けてますね。
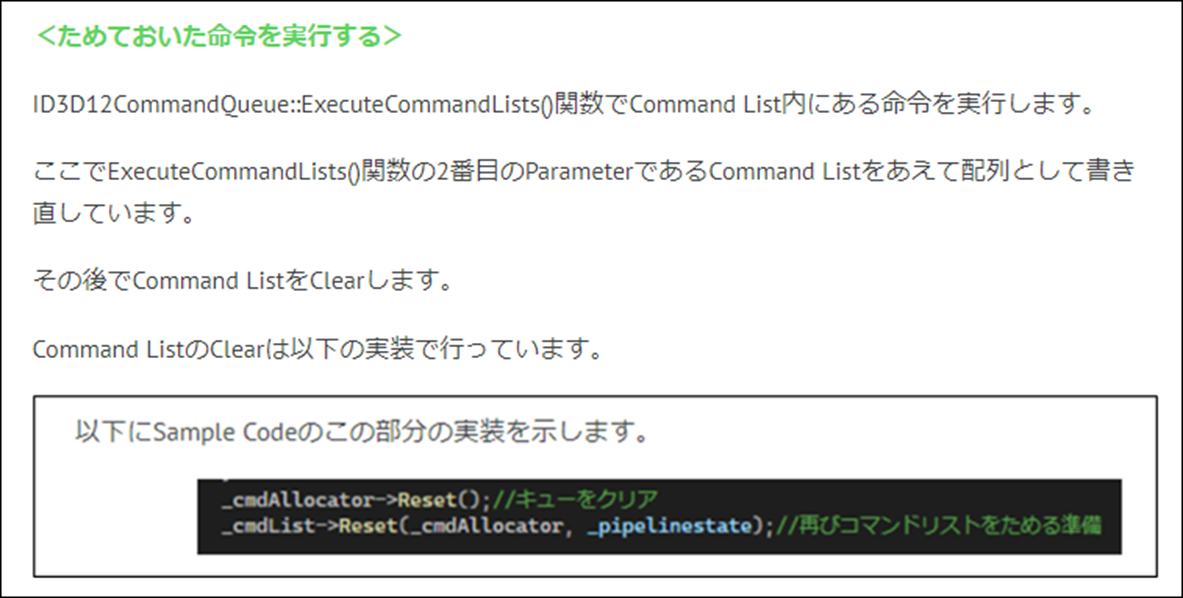
何と、先週の復習と称して「3.3 画面色のClear」の「3.3.6 Swap Chainを動作させる」の内容を教科書の内容に沿ってまとめ直していました。
例えば「ためておいた命令を実行する」では、以下のようなまとめが書かれていました。

簡潔に勉強した内容がまとめられています。
何でこんながんばって作った内容を完全に忘れてしまっているんでしょう。
こういう結果を覚えて置けるようにするのがこれからの課題かもしれません。
歌にしてみようかしら。
この週はDirectX12ってVisual Scripting、つまりUEのBlueprintのような形式で書いたら凄く理解しやすくなるんではないのか。と真面目に議論していました。
これって今もって活けると思っています。
https://github.com/kovacsv/VisualScriptEngine
に以下のようなVisual Scriptingを生成するProgrammingが公開されていました。

こんな感じでDirectX12のProgrammingを書く事が出来ないのか、今でも考えて一寸ずつ調べたりしています。
ここから「3.4 Error対応」の勉強を始めています。
つまりここで「3.3.6 Swap Chainを動作させる」の勉強は終わりです。
何で前回のBlogでは

と書いたんでしょうか?
分かりません。
9.2 「DirectX 12の魔導書」の勉強
9.2.1 前回の復習
先週、何を勉強したのか不明です。これの先週のBlogを読んで復習する事にします。
「4.10 ViewportとScissor Rectangle」を勉強していました。
ただし簡単に読んだだけで勉強したとまでは言えないかもしれません。
ただ簡単な全体像は理解出来ました。
「4.10.1 Viewportとは」と「4.10.2 Scissor Rectangleとは」は簡単で、その次の節である「4.10.3 描画命令」は複雑で長い内容になっています。
実装内容も「4.10.1 Viewportとは」と「4.10.2 Scissor Rectangleとは」は簡単です。
先週のBlogの最後には

と書いていました。
うーん。
実装をもうやってしまうのか。
もう少し勉強した方が良い気もします。
今週は「4.10.1 Viewportとは」と「4.10.2 Scissor Rectangleとは」をもう一回勉強して、これらの節の実装を行う事にします。
9.2.2 「4.10.1 Viewportとは」と「4.10.2 Scissor Rectangleとは」をもう一回勉強する
今度はしっかり読む事にします。
<「4.10.1 Viewportとは」を読む>
先週は以下のようにまとめたんですが、

教科書にはPCの画面に対してではなくWindowの画面に対してと書かれていました。
ただこの解釈も私には一寸おかしく感じています。
以下にOpenGLのViewportの概念を記しますが、

それまで3D空間内の物を2Dに変換しています。この2Dに変換したImageがViewportだったはずです。
おそらくDirectX12でも同じでこのViewportのSizeを指定しているのがこの部分です。
Sample Codeでは以下のように指定していましたが、

これはそのViewportのSizeをWindowのSizeと同じにします。と指定しているだけで、PCに表示されるWindowとViewportには直接の関係はないはずです。
<「4.10.2 Scissor Rectangleとは」を読む>
そして次のScissor Rectangleに繋がる訳です。
これはWindowに表示するViewportの実際のSizeを指定しているんです。

更に言うとこっちはOpenGLでいう所のTextureのImageが反転するところの設定、つまりCoordinateの関係を調整している気もしています。
これはTextureの貼り付けを勉強する時になったらはっきりするでしょう。
9.2.3 「4.10.1 Viewportとは」と「4.10.2 Scissor Rectangleとは」を実装する
それでは実装をします。両方とも実装する部分は少ししかないので実装も今週にやる事にしました。
<「4.10.1 Viewportとは」を実装する>
Sample Codeと同じ様に以下の場所に実装しました。

Pipeline Stateの下です。
あ、そうだPipeline Stateについての勉強もする必要があったんだ。
すっかり忘れていました。
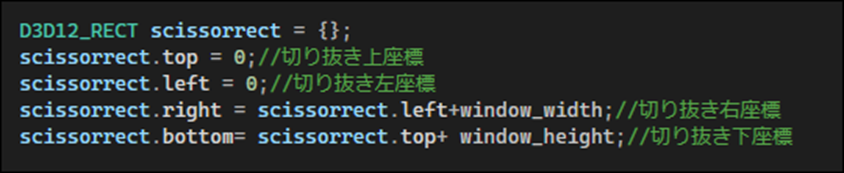
<「4.10.2 Scissor Rectangleとは」を実装する>
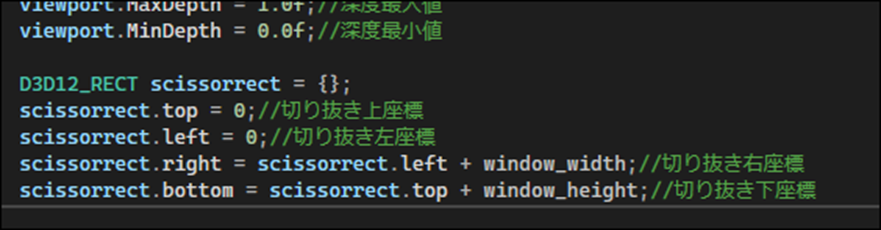
これもSample Codeと同じ箇所に実装しました。

Codeの内容もSample Codeとまったく同じです。
9.2.4 Pipeline Stateについて調べる
公式SiteのManaging Graphics Pipeline State in Direct3D 12 [11]に詳しい説明が書かれていました。
以下に示した最初の簡単な説明だけで十分Pipeline Stateが何をしているのか理解出来ました。

でもこれってViewやDescriptorがやっているんじゃないでしょうか?
更に読むと、RasterizerやBlend Stateの設定、そしてDepth Stencilの設定もやっているそうです。
こっちの設定をしているのは納得しました。
最初のDataの設定は今の時点では?です。
でもこんだけ理解出来たら今は十分です。
今週のDirectX12の勉強はここまでとします。
10. まとめと感想
なしです。
11. 参照(Reference)
[1] Castle Wall Tool. (n.d.). https://www.youtube.com/playlist?list=PLNbgmFvU__fiPhyUWHHzZ2Nv5ieM_bOdB
[2] ビデオコーデック「HEVC」とは?その特長と活用方法を知る | 株式会社フォトロン. (n.d.). 株式会社フォトロン. https://www.photron.co.jp/service/videosolution/column/hevc/
[3] Gediminas Kirdeikis. (2023, April 30). Unreal Engine 5 for Architecture - 2023 Full Beginner Course [Video]. YouTube. https://www.youtube.com/watch?v=bT8aSTkpkDY
[4] Ben Cloward. (2023, November 16). Procedural Brick Normals - Advanced Materials - Episode 30 [Video]. YouTube. https://www.youtube.com/watch?v=hil3qfliTFo
[5] WINBUSH. (2024, April 24). Official Android support for Unreal Engine virtual camera [Video]. YouTube. https://www.youtube.com/watch?v=bzFM0HdLYSU
[6] Reality Forge. (2024, March 29). Unreal Engine 5.4: Create a Product Commercials with Motion Design [Video]. YouTube. https://www.youtube.com/watch?v=yWQIz5yzTrw
[7] Rick Banks. (2022, June 22). Houdini 19 - Wall Tool 11 [Video]. YouTube. https://www.youtube.com/watch?v=h1oZD8X7gkA
[8] Unreal Sensei. (2024, April 25). Why Unreal Engine 5.4 is a Game Changer [Video]. YouTube. https://www.youtube.com/watch?v=9aIbo84jhOU
[9] Pi Equals Three. (2023, May 30). HOW TO ANIMATE YOUR CUSTOM PET - Fortnite UEFN / Creative 2.0 Tutorial [Video]. YouTube. https://www.youtube.com/watch?v=VTHH4S9VjAA
[10] Lötwig Fusel. (2023, May 22). Fence & Command List | D3D12 Beginners Tutorial [D3D12EZ] [Video]. YouTube. https://www.youtube.com/watch?v=KsCZDeJDXDQ
[11] Stevewhims. (2021, December 30). Managing Graphics Pipeline State in Direct3D 12 - Win32 apps. Microsoft Learn. https://learn.microsoft.com/en-us/windows/win32/direct3d12/managing-graphics-pipeline-state-in-direct3d-12