
1. 今週の予定
以下の内容を勉強します。
2. 映像作品としてのLevelの作成
2.1 PCGの勉強
2.1.1 Free Time Coder氏のUnreal PCG Tutorial [1]の内容をまとめる
先週はBlogから整理しようとしたから混乱してしまったんです。
このTutorialを中心に整理してBlogの情報で補佐してまとめれば全体像がより簡単に見渡せるようになるはずです。
<PCG Basics - Unreal 5.2 Tutorial - Part 1>
これは先週のBlogで復習しました。
もっとも基本的なLandscape上にPointを生成してそのPointを指定したStatic Meshで交換する方法を教えています。
<PCG Splines - Unreal 5.2 Tutorial - Part 2>
Landscape上にSplineで指定した場所にPointを生成したり、Splineで指定した場所にPointを生成しない方法を勉強しています。
かなり複雑で初心者がこれを見ても全体像を把握するのは無理でしょう。
<PCG Scattering Points - Unreal 5.2 Tutorial - Part 3>
ここでは以下に示した様なPointの周りに更にPointを生成する方法を勉強しています。

<PCG Subgraphs - Unreal 5.2 Tutorial - Part 4>
PCG内で別のPCGを呼び出して使用出来るようにしています。
<PCG Custom Actor and Attributes - Unreal 5.2 Tutorial - Part 5>
このTutorialではBP内からPCGを起動する方法を勉強します。
こうやって整理すると何を勉強していたのか一目瞭然ですね。
BP内からPCGを起動させる方法なんて、重要度から言ったら下の下です。
なんでこんな基礎を勉強している時にこんなのを勉強する必要があるんでしょうか。
<PCG Sampling Meshes - Unreal 5.2 Tutorial - Part 6>
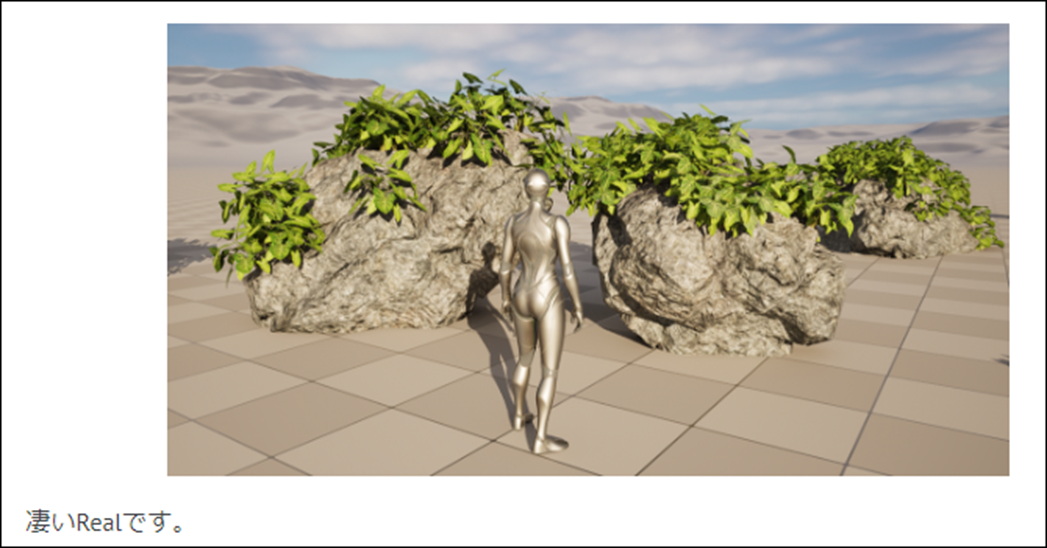
ここでは以下に示した様なMeshの上にPointを生成する方法を勉強しました。

これは非常に綺麗なPCGを生成する技術で完成したPCGを見て非常に感動したのを覚えています。
2023-08-21のblogを見ると
以下のようなScreenshotが残っていました。

<PCG Custom Nodes - Unreal 5.2 Tutorial - Part 7>
Customノードを作成するためのBlueprintの作成方法を勉強しています。
と言っても何の事か分かりません。
2023-08-28のBlogを読んだら理解しました。
PCG Graph内で使用するNodeは自分で作成する事も可能だそうです。その自分で作成したNodeの事をCustom Nodeと呼ぶそうです。このTutorialはそのCustomノードの作成方法を勉強していました。
<PCG Jungle Breakdown - Unreal 5.2 Tutorial - Part 8>
思い出しました。
このTutorialは今までに勉強した内容を全部使用して
以下に示した様なJungleを生成するPCGの作成方法を示しています。

ところが説明が抜けてる部分が多くて実装する事が出来ませんでした。
ここでこのTutorial Seriesの勉強は終わっていました。
2.1.2 Free Time Coder氏のUnreal PCG Tutorial [1]の内容をまとめた感想
一番知りたい、LandscapeのLayer毎に生成するPCGを指定する方法を勉強してない事が判明しました。
あんなに勉強したのに最も重要な事を勉強してないなんて。
やっぱり全体像を把握する事は重要です。
皮肉な事にPart8で勉強を辞めたFree Time Coder氏のTutorialの次のTutorialであるPart 9でLayerのDataを使用したPCGのやり方を説明してるみたいです。

しかし慌てて飛びついて勉強するのは止めておきます。
一週間考えてこれから何をやるのかを考えます。
2.2 動画の作成ための勉強
今週もHDRIの勉強をしていきます。
2.2.1 The Secret to Photoreal Skies in Unreal Engine! [2]を実装する
まずはPolyHavenから以下のHDRをDownloadします。

新しいLevelを作成してSky AtmosphereとExponential Height Fogを追加しました。

更にHDRI backdropを追加しました。

Sizeの値を以下のように変更しました。

歪みが生じました。

Projection Centerの位置を変更します。

Projection CenterのZの値を5000に変更したら以下のように歪みが無くなりました。

HDRI backdrop Cubemapに先程DownloadしたHDRをセットします。
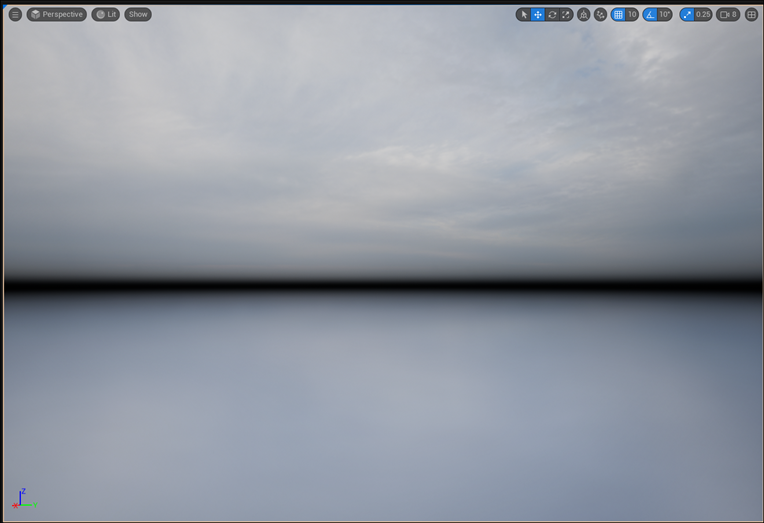
結果です。

うーん。
あんまりよく分からない。
地面との境界が真っ黒になっているのは正しいんでしょうか?
今度はHDRIBackdropのSkylightを選択して

Source TypeにSLS Specified Cubemapをセットし

Cubemapに先程のHDRIをセットします。
地面側が一気に明るくなりました。

こうなるとますます地面と空の境界にある黒い部分が気になります。
更にDirectional Lightを追加しました。
このHDRは太陽が写って無いので向きはDefaultのままにしておきます。
Exponential Height FogのFog Inscattering Colorの値を

空と同じ色にしました。

特に変化はありません。
これでHDRIの設定は完成だそうです。
2.2.2 更にLandscapeを追加する
これだけだとよく分からないのでLandscapeも追加してみます。

こんな感じです。
このLandscapeにMWLandscapeAutoMaterialのMaterialを追加します。
結果です。

Play画面です。

HDRIのImageは完全に馴染んでいますね。
しかしこれだと一発でCGと分かってしまいます。
何が違うんでしょうか?
Directional Lightの位置を移動して影を追加しました。

うーん。あんまり変りません。
Postprocess Volumeを追加してEV100の値を以下のようにし

Directional LightのIntensityの値を1に下げました。

更にExponential Height FogのLocationのZの位置を以下のように変更して

全体に霧が掛かるようにしました。
結果です。

うーん。
なんかまだ違う。
Post ProcessのTemperatureの値を変更しました。

結果です。

うーん。
一寸はましになったかもしれません。
以下にCGだと分かる箇所を抜き出します。

こんな直線の物体は自然界には存在しません。
これはLandscapeの問題ですね。
Materialで使用されているTextureのPixelが低い。

多分そのせいでStatic Meshにハリボテ感が出てしまっています。
更に言うとMWLandscapeAutoMaterialのLandscape用のMaterialでもこのMountain用のはあまり凄くないです。
以下に示した様に岩なんかテカテカで一発でCGと分かってしまいます。

こんなものか。
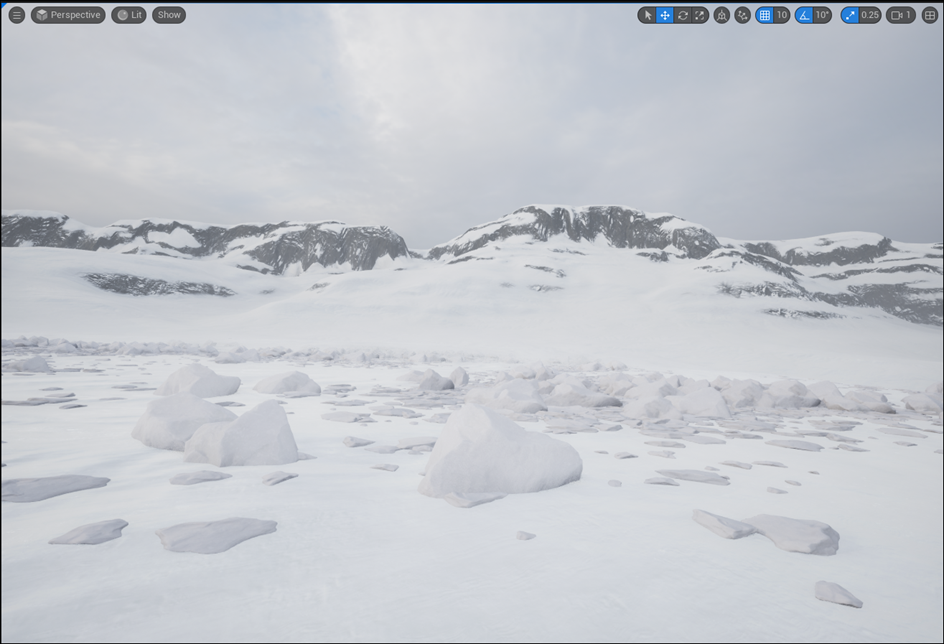
諦めてUE5を閉じようと思ったら以下の風景がたまたま映りました。

こういう風景はCG感が無いですね。
これだったら使えそうです。
3.AIの勉強
先週は以下の内容を勉強すると言って

「CollabのGradio Petsを読む」の途中で終わりました。
今週はその続きからやっていきます。
3.1 CollabのGradio Petsの続きを読む
以下の箇所からやっていきます。

これはDlsにあるDataをいくつか抜き出して表示するFunctionのはずです。
Copilotに質問したら以下の回答が返って来ました。
表示するサンプル数はn=5のように指定します。もし何も指定しなかったら9個のSampleが表示されるそうです。

確かにこの例では9個のSampleが表示されています。
次のCodeです。

ここでAIに学習させています。
この部分は前回勉強したのと同じCodeです。
最後のCodeです。

これで作成したAIをExportして外部でも使用出来るようにしているはずです。
以上でした。
3.2 CollabのGradio Petsを読んだ感想
Codeのほとんどは前回実装した内容と同じだったにもかかわらず、理解するのにこんなに時間が掛ってしまいました。
結構大変でした。
まあ、慌てても仕方ないのでゆっくりやって行きます。
3.3 The fastaiの第2章Productionを読む
<From Model to Production>
この章で勉強する内容が簡単にまとめられていました。
Tutorialの動画で見た内容とほぼ同じでDeep LearningのAppを作成します。
<The Practice of Deep Learning>
ここで全部読んで自分でまとめを書いても良いのですが、せっかくAIの勉強をしているのでAIにSummaryを作成させてみます。
GoogleるとSummarizer と言うAIで文章のSummaryを作成するSiteがありました。
ここにこの章の文章を全部ぶち込んでSummaryを作成させました。
結果です。
Deep learning can efficiently solve complex problems with minimal code, especially for beginners tackling similar examples. However, it is not a magic solution.
The same code won't work for all problems.
Underestimating or overestimating its capabilities and constraints can lead to poor results.
Keeping an open mind is key.
By exploring how deep learning can address your specific challenges, you can gradually develop models that minimize risks and maximize benefits.
Testing models before deployment can help ensure their effectiveness.
It is important to balance optimism with a realistic understanding of what deep learning can achieve.
意訳するとこんな感じでしょうか。
Deep Learningは初心者が勉強で使用するような問題に対しては非常に効果的な結果を示します。
しかしこのCodeは全ての問題を解決する訳ではありません。
正しく評価する事で適切なModelを選択する必要があります。
更に言うと適切なModelを開発するためには先にTestを行う必要があります。
あっているんでしょうか?
実際に読んでみます。
大体あってますが最後のTestの部分の意味が違うように思えました。教科書の文章では、TestはProductを販売する前の話に限定している感じがします。
いやよく読むとProductを開発する前の話なのか。
という事はAIのSummaryの方が正しいのか!
ガーン。
<Starting Your Project>
今度は先に自分でこの章を読んでまとめを作成します。
その後でAIにSummaryを作成させて、その内容がどの程度あっているか確認します。
最初のParagraphです。
Deep Learningを学ぶに当たって重要なのは自分で独自のProjectを行う事です。
独自のProjectを選択する時に最も重要な事はそのProjectを行う事が出来る十分なDataが存在する事です。
正しDataが完璧である必要はありません。重要なのはProjectを完成させそれを何度も校正する事です。
となりました。
今度はAIにSummaryを作成させます。
To begin your deep learning journey, start with a project to gain real experience in building and using models.
Data availability is crucial when selecting a project, whether for learning or practical application.
Avoid wasting time searching for the perfect dataset; the goal is to start quickly and iterate.
大体同じですが私がProjectを完成させてそれを何度も校正する事と要約した部分が、Projectを開始してそれを何度も校正する(Iterate)する事となってる部分が違っていました。
確かに教科書の文章ではProjectが完成してから校正しろ。とは言っていません。
なんかこっちのSummaryの方が質が良いです。
ああ。
AIの方が凄い。
生来、読書家であった自分は日本語英語に限らず異常な程本を読むのが速いです。その副産物ですが、英文を要約するのは非常に得意です。しかしAIの方がその私よりも上手に要約しています。
次のParagraphは一行なので無視します。
三回目のIterationはまだProjectを完璧にするための途中だとかそんな話です。
この文章を読んでIterationはProjectの全体的な校正では無くてFine Turningの事を指しているのかもしれない可能性も出て来ました。この辺は最後まで読んだらどっちが正しいのか判明するでしょう。
次のParagraphです。
今度は先にAIに要約させようと思ったんですが、なんせ字を見ると先に読んでしまう癖なんで、気がついたらParagraphを読んでいました。
のでここも私の要約を先に載せます。
校正はProject全体に対してやるべきで、Fine-tuningやGUIの開発だけ校正するのは愚策です。
例えば携帯用のAppを作成するのがProjectの目的だとします。
最初のProductはRemoteのServerで作成してWebで動くProjectとして完成させても良いんです。
そこでこのProjectの最も難しい点がはっきりするから。
今度はAIの要約です。
We recommend iterating from start to finish in your project.
Avoid spending excessive time perfecting individual components like the model or GUI.
Instead, strive to complete each step thoroughly within a reasonable timeframe.
For example, if your end goal is a mobile application, focus on achieving that after each iteration.
Start with shortcuts like processing on a remote server and a basic web application to identify challenges and impactful components.
AIでは校正する部分にModelやGUIと言っていますが、少なくとも私にはModelが何を指すのかはっきりしません。
私がModelの代わりにFine-tuningと言う具体的な部分の例を出したのは私の要約の方が優れていると感じました。
AIの方は「そういう部分部分の校正をやるよりも時間内に全ての部分を完成させる方が大切(Instead, strive to complete each step thoroughly within a reasonable timeframe.)」という私の要約には無い一文が追加されています。
私がこの部分を敢えて要約に入れなかったのは、教科書の言う正しいやり方を行えば自ずとこのやり方になると思われたからです。
ここは意見の分かれるところかもしれません。
今回は僅差で私の要約の勝ちです。
次のParagraphです。
この教科書を読むに当たって全部読んでから実際にCodeを試すのではなく、読みながら自分でCodeを書いて実際にどうなるのかを試した方が理解が進む。みたいな内容でした。
あ、また全部読んでしまった。
うーん。
5番目のParagraphです。

これは読んでも今一ピンと来ません。
最初にあるorganizational contextの意味が分からんです。
このParagraphは短いのでDeep Lに翻訳させてみます。
組織の中では、実際に動くプロトタイプを見せることで、あなたのアイデアが本当に機能することを同僚に示すことができる。
私たちは、これがプロジェクトの組織的な賛同を得る秘訣であることを繰り返し観察してきた。
成程。
要は会社とか大学の研究室を指してるのね。
しかしここで言っている内容は結構重いです。
実際に動くPrototypeを見せる事でしか組織の中で賛同を得る事は出来ない。って厳しい忠告です。
それは兎も角、Deep Lの翻訳は凄いです。
こういう曖昧な表現も文脈から推測して完璧な翻訳をしています。
うーん。
このParagraphはAIに完敗。
6番目のParagraphです。
自身のProjectを開始するにあたってそのProjectのDataが既にある事が最も重要です。
そのためには今自分がやっている専門に関係するProjectを選択するのが良いです。
例えば、貴方が放射線技師だったら既に医療に関係した画像を沢山持っているはずですから。
こんな感じの内容でした。
AIも試してみます。
Starting a project with available data is easiest.
For example, in the music industry, you have access to recordings, as a radiologist, medical images, and in wildlife preservation, images of wildlife.
あれ?
今自分がやっている専門に関係するProjectを選択する事によってProjectを作成するために最も重要なSampleの確保が簡単になるという意味の文が抜けています。
とは言え、AIの方は音楽業界や自然保護の例も出していてその部分は私の要約より分かり易いです。
うーん。
引き分け。
7番目のParagraphです。
要約します。
個々のProjectの対応はそれこそ千差万別です。
ある人は、自分が作ろうと思ったProjectと全く同じProjectが既に存在していて更に工夫する必要が出てくるかもしれません。
また別な人は自分が望んだDataが集まらずに似たDataで妥協する必要があるかもしれません。
自分が望んだDataが集まらずに似たDataで妥協した場合でも望んだ結果を得る事が出来る場合もあります。
AIの要約です。
今度はAIで要約したのをDeep Lで翻訳してみました。
時には創造性が求められることもある。
Kaggleに掲載されているような、あなたの分野に関連する過去の機械学習プロジェクトを調べてみよう。
類似のデータを探したり、パラメータを調整したりすることで、理解を深めたり、有用な近道を見つけたりすることができる。
全然違うじゃん。
もはや伝言GameのLevelで内容が違っています。
これは以下の文章をどう解釈するかが違っているのが原因のようです。
Sometimes, you have to get a bit creative.
Maybe you can find some previous machine learning project, such as a Kaggle competition, that is related to your field of interest.
私はこの文章を「自分が作ろうとしているProjectと同じProjectが既に前に作られているので、更に工夫したProjectを作成する必要がある。」と解釈しました。
それに対して「AIは想像性が求める事もあるから、似たProjectを探してみよう。」と解釈しています。
一瞬、AIの解釈の方が正しくて私の解釈が間違っているのかと思いましたが、次の文章です。
Sometimes, you have to compromise.
Maybe you can't find the exact data you need for the precise project you have in mind;
これ最初の文章と同じ構成で韻を踏んでいます。
そしてこの文章の意味は
「自分のProjectに必要なDataが見つからない場合は、妥協する必要も出て来ます。」と言う意味です。
となると最初の文章も「○○な場合は、××する必要も出て来ます。」という意味だと解釈すべきです。だって韻を踏んでいるだから。
となるとAIの解釈は間違っていて、私の解釈である「自分が作ろうとしているProjectと同じProjectが既に前に作られている場合は、更に工夫したProjectを作成する必要がある。」が正しくなります。
私は私の要約の方が正しいと思っていますが、ここの判断は保留にしておきます。
最後のParagraphです。
要約します。
始めてDeep LearningのProjectを作成する時は、既に誰かがやった事がある分野でやるべきです。
そうしないと問題が起きた時にその分野にある問題なのかそれともあなたのCodeに問題があるのかの判別が出来ないからです。
今度もAI Summarizer 2.0に要約させたのをDeep Lで翻訳しました。
ディープラーニングを始めるときは、他の人が成功している身近な分野にこだわるのが一番だ。
すでにオンライン上に例がある問題から始めると、モデルがうまくいかない場合のトラブルシューティングに役立つ。
ディープラーニングが適用されたことのない未知の領域に踏み込むことは、問題の特定が難しくなる可能性があるため避けよう。
ディープラーニングの現状を理解することは、ディープラーニングが得意とするタスクを見極めることにもつながる。
私の要約の方が短くて要点をはっきりさせています。
とは言えAIの要約もかなり凄いです。
Copilotでも試してみます。
Copilotで要約した内容をDeep Lで翻訳しました。
ディープラーニングを始めたばかりの時は、既存の事例や実績がある分野から始めるのがベストだ。
そうすれば、うまくいかない場合、どこに助けを求めればいいのかがわかるし、問題が自分のアプローチにあるのか、それとも単にディープラーニングでは解決できないのかがわからなくなることもない。
基本的に、コツをつかむまでは慣れ親しんだ分野にこだわることだ。
こっちの方がAI Summarizer 2.0よりも良い要約をしていますね。
これでこの節のParagraphは全部要約しました。
3.4 The fastaiの第2章Productionを読んだ感想
今回は単に読んでもつまらないのでAIに要約させて自分の要約と比較していました。
うーん。
AIは凄い。
もう英語の翻訳や要約で私の出る出番ないです。
後、数年したら世界中の言語を喋る人とAI通訳を通して会話出来るようになるでしょうね。
もう地球村の完成です。
でも現時点ではまだ、人間が監修してあっているかどうかの確認が必要と感じました。
つまり私のようなBilingualが監修するなら非常に優れたAssistantとして活躍出来ますが、右も左も分からない素人の人が無条件にAIの要約を信じたら大問題が発生する可能性があるという事です。
これはまだ上手く言葉に変換して説明出来ませんが、兎に角そう感じました。
4.Nvidia Omniverseの勉強
4.1 先週の復習
先週は以下の事をやりました。
そして以下の3つを来週試すと言っていました。
- Ubuntu内のFileをWindowsに移動する方法
- Ubuntu内でDataをD fileにSaveする方法
- 先週勉強した「2 - Importing URDF to NVIDIA Isaac Sim - MuSHR RC Car - Ackermann Tutorial[3]」がWindow上で動いてるのかどうかの確認をする
このうちの幾つは既に答えが判明しています。
<Ubuntu内のFileをWindowに移動する方法>
WindowsのExploreを開いたら以下の項目が作成されていました。

先週GitHubからDownloadしたFileもしっかりここにありました。

これをCopyしてWindowsの方のFolderにPasteすればWindowsにFileを移動する事が出来ます。
<Ubuntu内でDataをD fileにSaveする方法>
これは調べていません。
Copilotに質問してみます。

だそうです。
試してみましょう。
以下の結果が出て来ました。

うーん。
分からん。
Driveを変更する方法を聞いてみました。

ここで言うMount Pointの意味が分かりません。
Lsblkを試してみました。

うーん。
これも分からん。
Mount Pointが何なのか聞いてみました。

成程。
でもD DriveにSaveする方法は以前と不明です。
今度は日本語で調べてみます。
Google検索しました。
ありました。
Ubuntu(WSL2)をCドライブからDドライブへ引越す [4]
このSiteにやり方が全部載っていました。
ただし思っていたの10倍くらい複雑でした。
まだ初心者の内はこれはやらない方が良い気がします。
後で、WSLに慣れてから試す事にします。
<先週勉強した「2 - Importing URDF to NVIDIA Isaac Sim - MuSHR RC Car - Ackermann Tutorial [3]」がWindow上で動いてるのかどうかの確認をする>
これも先週既に確認しています。
結果は分かりません。Windowsの画面下に現れるTask Barの部分が画面に写っていません。
全部見直しましたが確認出来る箇所はありませんでした。
4.2 RosをInstallするための情報を集める
以下のCommandを実行してXacroからUrdfにFileを変換します。
rosrun xacro xaxro -o mushr_nano.urdf mushr_nano.urdf.xacro
2024-10-06のBlogの結論では、このCommandを実行するにはRos(Robot Operating System)をInstallする必要があるとなりました。
ただしこれが絶対に正しいかどうかは分かりません。
この辺を含めてもう一回調査します。
そしてROSをInstallする必要が有る場合は、どうやったらWSLのUbuntuにInstall出来るかについても調べ直します。
一応、2024-10-06のBlogの情報では、以下のTutorialでRos2をWSLから動かす方法は紹介されている事は判明しています。

<XacroからUrdfにFile>
まずCopilotに質問しました。

やっぱりROSをInstallする必要があるみたいです。
この後色々Copilotに質問して段々実情が分かって来ました。
まずROSをWSLにInstallする方法ですが、以下の方法で出来るそうです。

これだけではよく分からんと思いYouTubeにあるTutorialを聞きました。

上2つはROS2をInstallしています。
ROS2でも同じ何でしょうか?
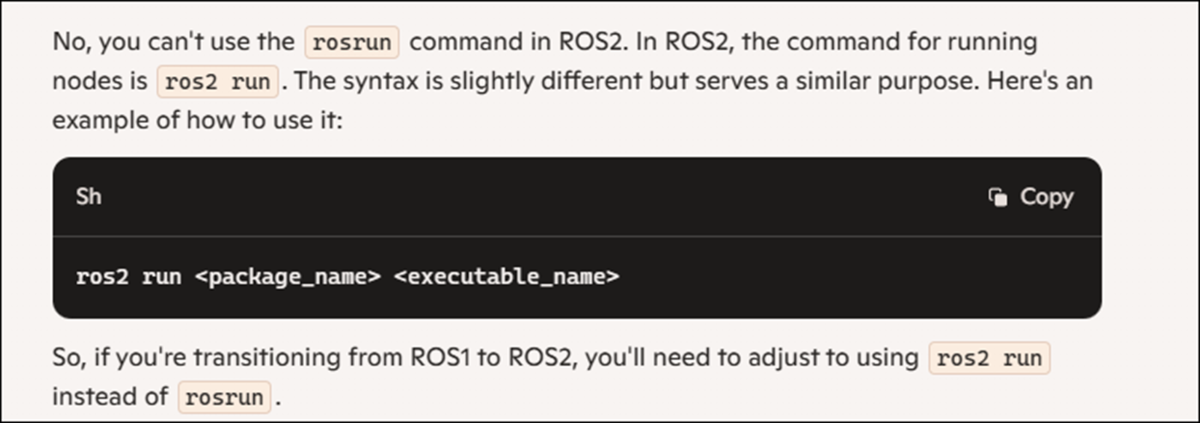
ROS2でも以下のCommandでXacro FileからURDF Fileに変換出来るかどうか聞いてみました。
rosrun xacro xaxro -o mushr_nano.urdf mushr_nano.urdf.xacro
結果です。

出来ないそうです。
ちなみにROS2では以下のCommandでXacroからURDFに変換出来るそうです。

うーん。
どうしようかな。
ROS2の方が最新である事は間違いないです。
しかしTutorialはROSを使用しています。
ここでROS2をInstallしてURDFが作れたとしてもその後、もしROSを使用する事になったら面倒です。
しかしこの後もずっと勉強するとなるとROS2をInstallしておいたほうが最新の情報に対応出来そうな気がします。
WSLにROSをInstallする方法を紹介しているYouTubeのTutorialとWSLにROS2をInstallする方法を紹介しているYouTubeの両方を見てから結論を下す事にします。
4.3 ROSのInstallのTutorialとROS2のInstallのTutorialを見る
<ROS and Ubuntu on Windows (WSL2) [5]を見る>
軽く全部見たんですが、想像の5倍位大変そうでした。
以下に内容をまとめます。
まずこのTutorialはWindows10のTutorialでWindows11で同じ様にやって動くかどうかは分からないそうです。
最初からアレーって感じですが、続きを見ていきます。
何と以下のSoftをInstallしておく必要があるそうです。

Dockerなんて使った事ありません。
更にX Serverに関しては聞いたこともないです。
Comment欄を読んだら

X Serverは今はInstallする必要はないみたいですね。
ここで紹介する方法は以下のSiteを元に作成したそうです。

このSiteのURLです。
https://www.allisonthackston.com/articles/vscode-docker-ros2.html
正しこのSiteではROS2をInstallしています。
ここでVisual Studio Codeの画面に移動しています。

Open Folderを開きUbuntuのFileを開きます。

そこから更にHome―>User NameのDirectoryに移動します。

WSL_Tutorialと言うFolderを作成しそのFolderを選択します。

更にその下に.devcontainer Folderを作成します。

WSL_Tutorialに戻り、WSL_Tutorialを選択して閉じます。
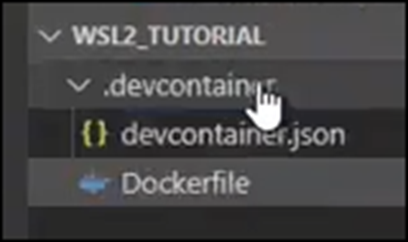
Visual Studio CodeのExploreの部分が以下のようになりました。

.devcontainer Folderの下にDevcontainer.jsonを作成します。

更にDockerfileと言う名前のFileも追加しました。

こっちのFileにはExtensionは無いみたいです。
Devcontainer.jsonに以下の実装を追加しました。

まず以下の部分の名称を変更しました。

更にContainerEnvの説明でWindows10ではこうだけど、Windows11ではLinuxをNativeで走らせる事が出来るのでこの限りではない。しかしどのように変更すれば良いのはは分からないと言っていました。
はあ。
今度はDockerfileに以下の実装を追加しました。

ここにROSをInstallするCodeが書かれているみたいです。
そしたらCtr+Shift+Pを押して以下のCommand Pilotを開きます。

Remote-Containers: Rebuild and Reopen in Containerを選択します。

これでROSのInstallが始まるみたいですね。

当然、Trust Folder & Continueを押します。

Buildが完成したようです。
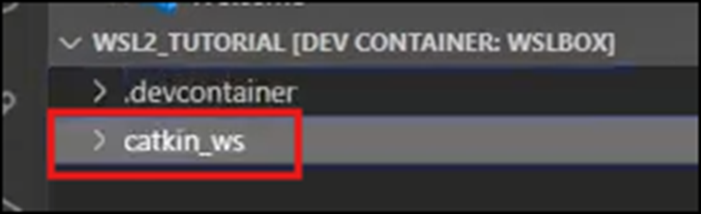
Catkin_wsというFolderを追加しました。

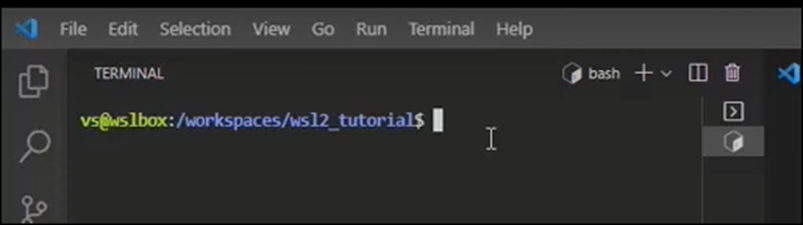
VS CodeからTerminalを開いていました。
以下のような表示になっていたらROSが使用出来るようになった証拠だそうです。

最後にX Serverから使用出来るようになったことを示しています。
X Launchを起動させます。

Display Settingとか出て来ていますが、全部Defaultのままにしていました。

完成したらこれでRvizのようなSoftwareがWindowsで動くように成りました。と言っていました。

実際に動かしていました。

最後にTerminalで以下のCommandを打っていたんですが

RosのCommandを表示しろって言って見つかりません。って回答しています。
そしてRos2のCommandを表示しろというとなんか沢山表示しています。
これってROS2をInstallしたんじゃないの?
<ROS and Ubuntu on Windows (WSL2) [5]を見た感想>
もう少し情報収集が必要です。
このやり方だけでは何をしているのかよく分かりません。
まずDockerが何をするためのSoftなのか知りません。
何となくですが、WindowsからのCommandをUbuntuへのCommandに変換しているだけな気もします。
となるとVS Codeに表示されているTerminalはWindowsのTerminalとなる訳です。そのTerminalからDockerを通じてUbuntuに命令をしてROS、もしくはROS2をInstallしたのかもしれないです。
だったらWindows Terminalから直接Ubuntuを開いてそこにDirectにROSをInstallしろと命令した方が簡単じゃないでしょうか。
後、ここでは別にROSで何かしたい訳ではなく、単にXacro FileからURDF Fileに変換したいだけです。
ROSをInstallしなくても出来る方法があるかもしれません。
その辺もこれから調べる事にします。
今週はもう長くなってしまったのでここまでとします。
<追記>
ROS2の公式SiteのInstallation (Windows) [6]にROS2の詳しいInstall方法が説明されていました。
ここに以下のSiteが載っていて

このSiteに飛んだらROS2をInstallするためのCommandの解説がありました。
この辺を理解したら先程のTutorialのDockerfileのCommandの内容も理解出来そうです。
そうだ。Dockerについても調べておく事にします。

うーん。
想像しているのと違った。
WindowsのAppをApple上で動かすとかその反対が出来るSoftだと思っていたけど、それ以上の事が出来るみたいですね。
Containersというのがよく分かりません。
Dockerの特長だそうです。

Scalabilityが何のScaleを変化させるのかがよく分からないです。
でも簡単なImageは掴めました。
後、ROS2はUbuntuのVersionにあってないとErrorになるそうです。
以下のTutorialが分かり易かったので以下のTutorialで使用しているUbuntuを後でInstallするのが良いかもしれません。
Install ROS2 on Windows (with WSL2)
このTutorialは別にDockerとかVS Codeとかは使用していません。
来週はこのTutorialの勉強から始める事にします。
5.Gaeaの勉強
今週のGaeaの勉強はお休みです。
6.Houdiniの勉強
今週も以下の2つを勉強していきます。
- VEX Isn't Scaryの勉強
- 2024-08-04のBlogの勉強の続き
6.1 VEX Isn't Scaryの勉強
先週は実装と勉強の両方をやって疲れ果ててしまったので、今週からはどっちかだけやる事にします。
6.1.1 VEX Isn't Scary - Part 3: Functions [6]を実装する
<Intro>
特になし
<What are Functions>
特になし
<Geometry Load>
Geometryノードを追加しSphereノードとScatterノードを追加しました。

ScatterノードのForce Total Countの値を100000に変更しました。

結果です。

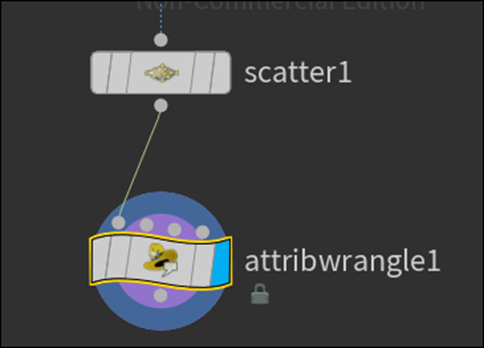
Attribute Wrangleノードを追加します。

以下に示したReal Time ToggleをEnableしました。

TimelineのFPSが24になったんでしょうか?
<Set Function>
Pointを青くする実装をAttribute Wrangleノードに追加しました。

結果です。

青くなっています。
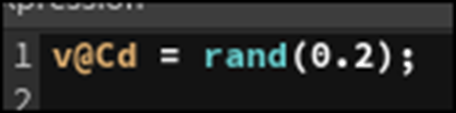
<Rand Function>
Rand()関数を代わりに使用しました。

結果です。

<Seed>
ここはSeedについて解説しています。
@Frameを使用しています。

結果ですが、Frame毎に色が変化しました。
今度はPoint毎に色を変化させます。

@ptnumはPoint Numberを知るためのAttributeです。
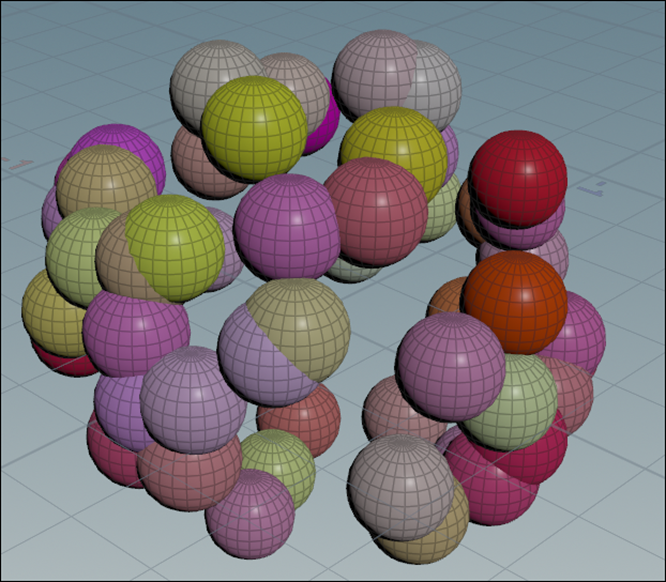
結果です。

全てのPointで色が違っているようです。
<Color>
2つのVariableを作成しました。

ColoringFrameの方は0~1の間の数ではなく1~Frameの最大値の間にする必要があります。
そこでFit()関数を使用します。

更にColringFrameの値をrint()関数を使用して整数化します。

そして以下のConditionを追加します。

結果です。

最初の一秒だけ色がつきましたがその後は真っ黒になってしまいました。
以下の部分のCodeを変更しました。

一秒経っても真っ黒にならなくなりました。
やっと、思った通りの結果が出るようになりました。
<Remove Point>
Else節内のCodeを以下のように変更しました。

以下のようになりました。

よく見ると色がFrameが大きくなるにつれて青から赤に変化しているように見えます。
以下の方法で確認します。

Frameの値が4の時です。

Frameの値が20の時です。

明らかに赤くなっています。
ColoringFrameのRand()関数のSeedの値を変更しました。

結果です。

今度は色がばらついています。
ただこの理由は分かりません。
Seedの値は同じのは避けた方が良いという事は理解しました。
Pointが最後には全部消えるように以下のようにCodeを変更しました。

当然一秒たったら全部のPointが消えました。
更にScatterノードをBypassしました。

結果です。

おお、こんな感じになるのか。
SphereのPrimitive TypeをPolygonに変更します。

そしてFrequencyを10に変更しました。
![]()
Tutorialでは100になっていますが、100だとPolygonが小さすぎて何が起きているのか分かりません。
10位が丁度いいです。
結果です。

おお。
更に色を指定するCodeをComment Outしました。

結果です。

<All Statements>
ここは自由にやって調整してみます。
6.1.2 VEX Isn't Scary - Part 3: Functions [6]を実装した感想
量的にこれくらいがちょうど良いです。
これ以上やると負担を感じて一寸だけストレスが溜まります。
6.2 「2024-08-04のBlogの勉強」の続き
今週は兎に角UV Mapの編集方法を調べます。
これさえ理解出来れば望んだTextureを表示する事が出来るようになります。
6.2.1 UV Editノードの使用方法を調べる

先週の調査ではこのNodeを使用すれば自由にUV Mapを編集出来るという事でした。
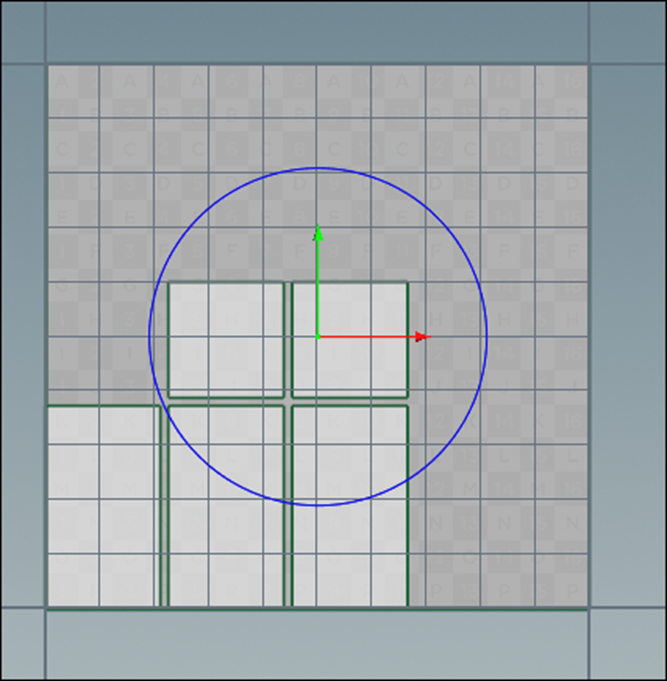
しかし以下に示した青い円は移動するんですが、実際のUV Mapは全く動きません。

この問題から解決していきます。
解決しました。
これはGroupに選択すると移動するようになります。
以下に1を選択した場合を示します。

選択した1の部分のUV Mapだけ移動しました。

Group1のUV MapだけTextureのSizeに広げてみました。

結果です。

Group1の面だけTextureの全体像が写る様になりました。
ここで時間切れになってしまいました。
残りは来週やる事にします。
7.VFXの勉強
7.1 Houdini is HIP - Part 4: Rendering [7]を勉強する
今週のTutorialも30分もあります。
うげー。
もう今週はHoudiniの勉強はしたくないです。
The Karma Nodeまでは勉強して、その後は来週以降に勉強する事にします。
<00:00 Intro>
特になし。
<00:28 The Plan>
Donutを本物らしくするための計画を説明しています。
大体こんな計画でした。
- Cameraを追加
- 光を追加
- そしてMaterialを追加
- 最後にRendering
<02:30 Preparing the Scene>
捻じれDonutの向きを横にします。

TransformノードのTranslateとRotateの値を以下の様に変更しました。

変更のさせ方ですが、Parameterに直接値を打ち込むのではなく以下の矢印を使用してViewport内で直接Donutを移動させています。

でここがよく分からないんですが、この作業をやる前に以下に示したTree Viewを開いて

Transform1を選択しています。
それによってViewportの左上の表示がViewからTransformに変更されました。

この辺は実際に実装してみないと何をしているのかわかりません。
実装する時に確認します。
Geometry Layerに戻りGridノードを追加します。

名前はFLOORに変更していました。
<04:10 Adding a Camera>
まずViewportのViewを見栄えがいい角度に変更します。

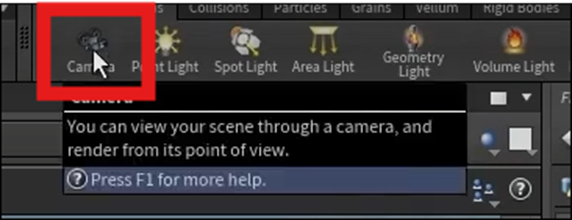
以下に示したCameraをCtr+Clickします。

これでCameraが生成されました。
Network Paneに以下のNodeが追加されていました。

ここからCameraノードの説明になります。
Viewportの画面を見ると以下に示した様に赤い線が表示されています。

これはCameraから撮影した映像がViewportに写されている事を示しています。
Viewportの左側にある以下に示したCameraのIconを選択すると

この画面を動かす事が出来ます。
もしCameraを動かさずにViewportの画面だけ動かしたい場合は、
Viewportの右側にある以下のLock CameraのIconを外します。

すると以下に示した様にViewportに合った赤い線が消えます。

この状態で移動するとCameraを見る事も出来ます。

Cameraから見たViewに戻すためには以下の場所からCam1を選択します。

この辺は前にどこかで勉強した記憶があります。
しかし最初に勉強した時は何が何だか分かってなかったですね。
<05:40 Adding Lights>
今度はLightを追加します。
何とHoudiniではLightもCameraと同じやり方で配置するそうです。
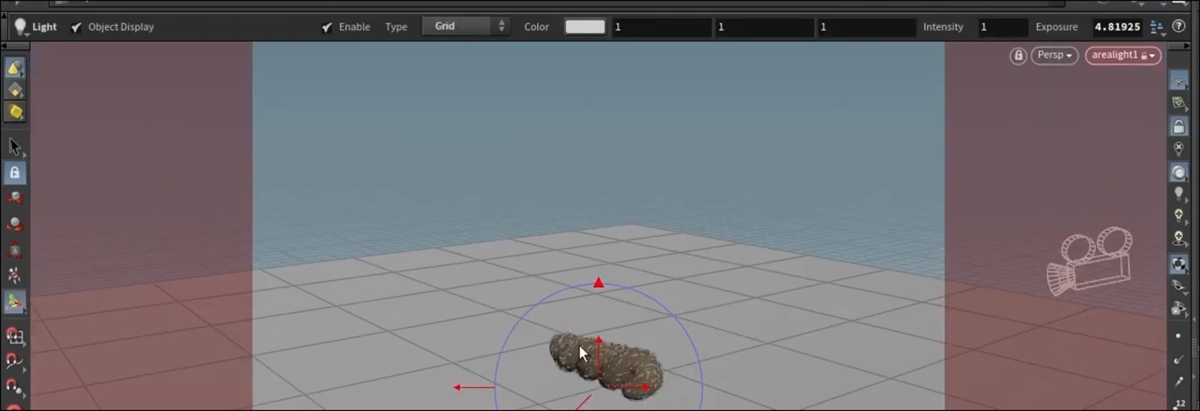
まずLightを照らしたい角度からDonutを見ます。

そして以下のArea LightをCtl+Clickで追加します。

今度はViewportの両端が赤くなりました。

何と、この状態で以下のIconをEnableすると

画面内を移動する事でLightの位置を変更する事ができます。

Cameraの場合と全く同じです。
しかしこれLightの場合はLightから見たViewって意味無いでしょう。
この辺はDirectional Lightの操作をCtrl+Lで出来るUE5の操作性の方が上ですね。
今度はViewportの右側にあるTool BarにあるHeadlight Onlyを外し、代わりにNormal Lightを選択します。

Normal Lightを選択すると実際にこのLightがSceneにどんな影響を与えるのかが表示されます。

床が光っていますね。
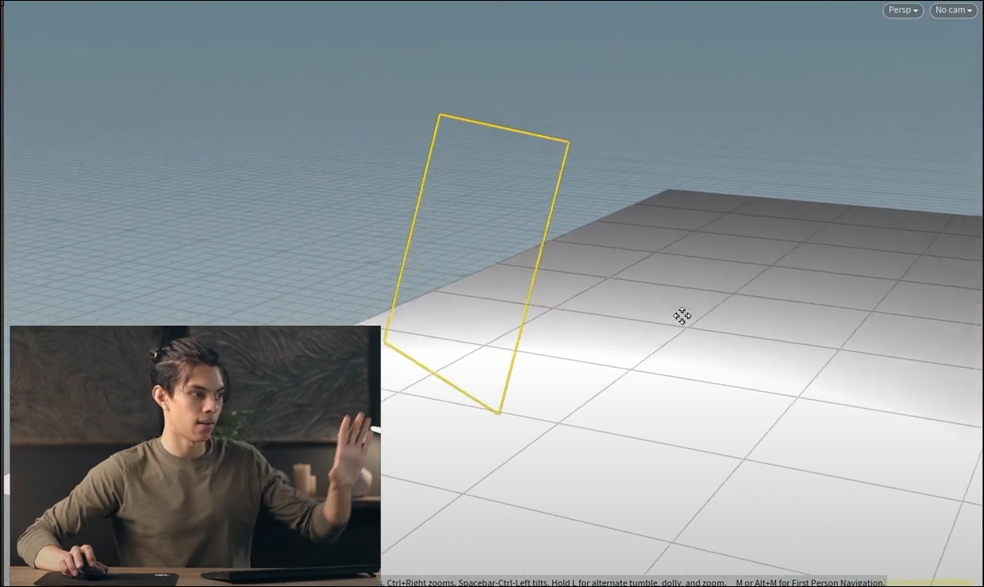
Cameraのところでやったように以下のIconをoffにすると

Viewの画面の赤い枠が消え

以下のようにLightの全容も見る事が出来るようになります。

む、
今回追加したArea LightはUE5で言うところのRectangle Lightですね。
ずっとDirectional Lightの事だと思っていました。
<06:50 The Karma Node>
ここからRenderingについて勉強します。
HoudiniにあるRendering Engineの一つであるKarma Renderingについて勉強します。
Network Paneの以下に示したObjを右Clickして

Other Networkと言うBoxを表示し、そこからOutを選択します。
Out Networkに移動しました。

何もないです。
今まで作業していたのはObj Networkだったそうです。
あ、そう言う事だったのか。
ここではObj NetworkやOut Networkのような色々なNetworkを管理しているのでNetwork Paneと呼ぶ訳です。
やっとHoudiniで勉強した事が繋がって来た。
Out Networkでは以下の事を勉強しているそうです。

RenderingだけでなくHeight Mapの作成にも関係するNetworkのようです。
Karmaノードを追加しました。

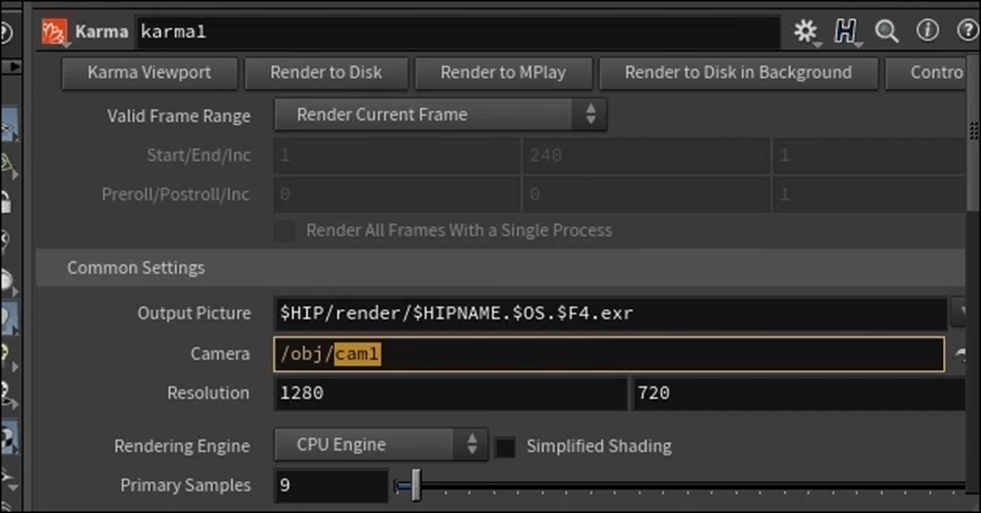
ここでTutorialでは以下に示したKarmaノードのParameterの機能について簡単に解説していました。

まあ、大体理解しました。
最後のPrimary Samplesだけは初めて聞く概念だったので以下に記録しておきます。

はい。
今週はここまでにします。
来週は今週勉強した内容を実装します。
8.DirectX12の勉強
8.1 Lötwig Fusel氏のD3D12 Beginners Tutorial [D3D12Ez]を勉強する
8.1.1 Full-screen Window | D3D12 Beginners Tutorial [D3D12Ez] [8]を実装です
<Intro>
Window.h File内でSetFullscreen()関数を宣言しました。

<Function>
Window.cpp FileにSetFullscreen()関数の実装を作成していきます。

まず今までのStyleとexStyleを保持する変数を作成しました。

次にFull Screenにした場合の設定を追加します。

更にこれらの値をSetするための実装を追加します。

Window.h内に今WindowがFull Screenかどうかを示すVariableを作成します。

<Inline Function>
WindowがFull Screenかどうかを示すInline FunctionもWindow.h内に作成します。

SetFullscreen()関数内に以下の実装を追加します。

今気が付いたんですが、Booleanの値にenabledをセットしています。
これってTrueの事?
これは後でTestする時にCheckします。
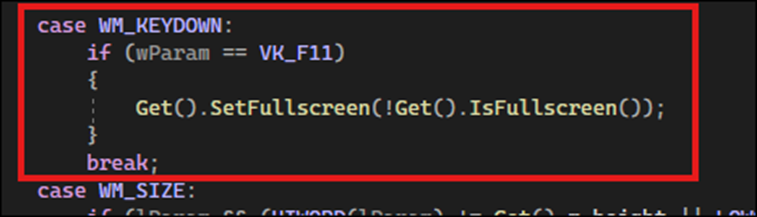
OnWindowMessage()関数内に以下の実装を追加しました。

これで完成です。
テストしてみます。
F11を押したら以下の真っ黒なWindowが表示されました。

結構感激です。
しかももう一回F11を押したら普通のWindowに戻りました。
先程のIsEnabledの質問ですが、
![]()
単なるParameterでした。
まあこういうミスをするときもあります。
8.2 「DirectX 12の魔導書」を勉強する
8.2.1「5.6 ID3D12Resource::WriteToSubresoruce() MethodによるData転送」を実装する
Sample CodeをそのままCopyしたらErrorになりました。

あれ?
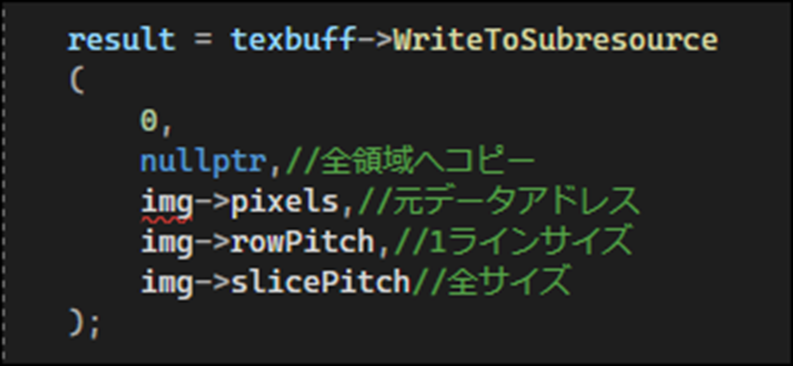
と教科書で確認したらArgumentが違っていました。
以下のようにArgumentを変更しました。

これで完成です。
TestしてResultにS_OKが返ってくるか確認します。
以下のCodeを追加してResultの結果を確認します。

Testします。
何もPrintされません。
正常に動いています。
Break Pointで確認すると以下のようにResultにはS_OKが保持されている事が判明しました。

出来ていました。
はい。
今週のDirectX12の勉強はここまでとします。
9.まとめと感想
なし
10.参照(Reference)
[1] Unreal PCG Tutorial. (n.d.). https://www.youtube.com/playlist?list=PLA03OHAaHgYpo0enf8p-2oEpja3grLOKZ
[2] Nico Linde. (2023, March 19). The secret to photoreal skies in Unreal Engine! [Video]. YouTube. https://www.youtube.com/watch?v=Yq1Y2FWj5aQ
[3] Berk Tepebağ. (2024, August 20). 2 - Importing URDF to NVIDIA Isaac SIM - MUSHR RC Car - Ackermann Tutorial [Video]. YouTube. https://www.youtube.com/watch?v=fbgJAwI5iYY
[4] Ubuntu(WSL2)をCドライブからDドライブへ引越す. (2023, April 8). Zenn. https://zenn.dev/shittoku_xxx/articles/066cfd072d87a1
[5] GT Marine Robotics Group. (2022, July 15). ROS and Ubuntu on Windows (WSL2) [Video]. YouTube. https://www.youtube.com/watch?v=Zo9Ms2_U_4c
[6] Installation (Windows) — ROS 2 Documentation: Humble documentation. (n.d.). https://docs.ros.org/en/humble/Tutorials/Advanced/Simulators/Webots/Installation-Windows.html
[7] Nine Between. (2023, March 30). Houdini is HIP - Part 4: Rendering [Video]. YouTube. https://www.youtube.com/watch?v=L3SUQMKGtb8
[8] Lötwig Fusel. (2023, June 26). Full-screen Window | D3D12 Beginners Tutorial [D3D12EZ] [Video]. YouTube. https://www.youtube.com/watch?v=SPz8HIdn1qs