
1. 今週の予定
1.1 今週の予定
今週は以下の内容を勉強します。
<Landscapeの作成>
建築用のLevelの作成の勉強の続きをやります。
<Niagara の勉強>
「Unreal Engine 5で学ぶビジュアルエフェクト実装 基本機能からNiagara、シミュレーションまで」の実装をやります。
<Materialの勉強>
Ben Cloward先生のTutorialが復活しました。のでBen Cloward先生のTutorialの何かを勉強します。
<Gaeaの勉強>
更にGaeaのTutorialを作成します。
<Houdiniの勉強>
今週からHoudiniの勉強に戻ります。
Castle Wall Tool [1]の勉強をやります。
<UEFNの勉強>
Pi Equals Three氏のTutorialをやります。
<DirectX12の勉強>
「DirectX 12の魔導書」と「Direct3D 12 ゲームグラフィック実践ガイド」の勉強をやります。
更にLötwig Fusel氏のDirectX12のTutorialをやります。
2.Landscapeの作成
2.1 建物の内部を作成する
<玄関>
今週は内部のInteriorを配置していきます。
まず玄関です。
靴箱がありました。

これでした。

Doorの開閉に必要なButtonでしょうか?

これでした。

最後に腰掛けです。

このPropが使用されていました。

まずここから再現していきます。
靴箱とButtonを追加しました。

腰掛も追加しました。

今度はLiving Roomです。

まずCarpetです。

Video Memoryが足りないとEditorが警告しています。
無視して先に進みます。
Sofaです。

Tableです。

Tableの上に配置してあるモノです。

小皿です。

雑誌です。

積み木?

更に奥にあるTVsetとTVのStandです。

それではLiving Roomに家具を配置していきます。

出来ました。
この配置だとSofaに座った人全員がTVを見れますが、TVを真正面から見る事が出来る場所にSofaは無いですね。
次は食事をするTableを追加します。

Tableです。

椅子です。

Kitchenです。

使用されているPropです。
Kitchenです。

椅子です。

奥の棚です。

花瓶として使用されているPropです。



食器棚です。

一番上の棚です。

以下の小物が配置されていました。



2番目の棚です。

白と黒のBottleのPropは見つからないです。
こんな事があるんでしょうか?


次の棚です。

以下のPropが使用されていました。




次の棚です。

使用されていたのは以下の2つのPropだけでした。


一寸手抜き感があります。
一番下の棚です。

これらは花瓶なんでしょうか?


ここにも一個Propとして存在しないAssetが配置されていました。
そんな事が可能なんでしょうか?
これらを配置します。
Tableと椅子です。

台所です。

以下のようになりました。

ここで時間切れです。
小物を並べているだけで時間が無くなってしまいました。
でも仕方ないです。
こういう小物の存在が本物らしさを保証しているんですから。
3.Niagara の勉強
3.1 「Unreal Engine 5で学ぶビジュアルエフェクト実装 基本機能からNiagara、シミュレーションまで」を実装する
今回はこの本の実装を初めて行うので簡単なのをやる事にします。
「Chapter 12 魚のSimulation」をやります。
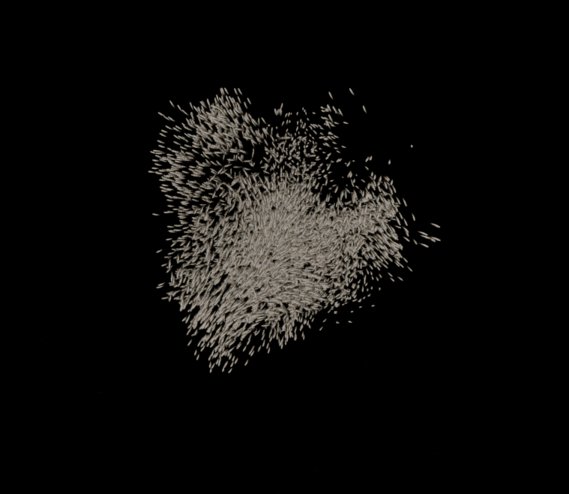
まずSample Codeを見ます。

うーん。
こんなものか。
10年くらい前に見たら感動するかもしれませんが、今となっては普通です。
まず論理面の復習です。
「Flocks, Herds, and Schools: A Distributed Behavioral Model」もDownloadしました。
まあ今更読んでも価値ないでしょうが、取りあえずKeepはしておきます。
それぞれの個体は位置と速度の2つの情報を持っています。
そしてその速度の情報は以下の3つ
- Separation(分離)
- Alignment(整列)
- Cohesion(結合)
によって決定されます。
それぞれの値は以下のAlgorithmによって値が決定されます。
<Separation(分離)>
これは固体同士が近づきすぎた場合、衝突しないようにするためのAlgorithmだそうです。
- 近い個体を特定する
- 近い個体と自分の位置から逃げる方向を特定する
- 2で求めたVectorの平均値を計算し逃げる方向を決定する
<Alignment(整列)>
これは周りと同じ方向に進もうとする気質をAlgorithm化しています。
- 近い個体を特定する
- 近い個体の方向の平均を計算する
<Cohesion(結合)>
群れが形成されると群れの中心に移動しようとする気質をAlgorithm化しているみたいです。
- 近い個体を特定する
- 近い個体の位置の平均を計算する
<>
それでは実装してみます。
ここまでAlgorithmをはっきり書いてくれたなら、残りは自分で実装方法を考えるべきかもしれませんが、気力が湧きません。
今回は教科書に書かれている通りに実装します。
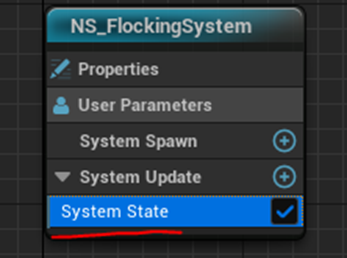
Niagara Systemを作成します。追加するEmitterはEmptyを選択しました。

更に名前をNS_FlockingSystemと変更しました。

System StackのSystem State Moduleの

Loop Behaviorの値をOnceに変更しました。

うーん。
Emitter Stackの方でOnceにするんじゃ駄目なんでしょうか?
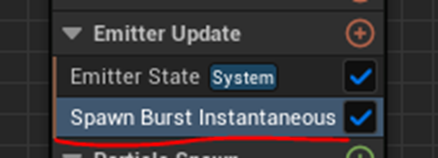
Emitter Stackの実装に移ります。
Emitter Update SectionにSpawn Burst Instantaneous Moduleを追加します。

Spawn Countの値を1000に変更しました。

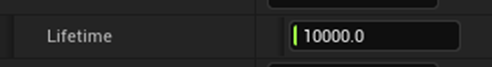
次にParticle Spawn SectionのInitialize Particle Moduleの

Lifetimeを10000に変更しました。

うーん。
これだとそれぞれのParticleは10000秒後に消えてしまう気がします。
取りあえずは最後まで実装してから考えます。
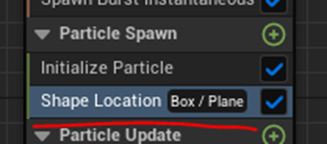
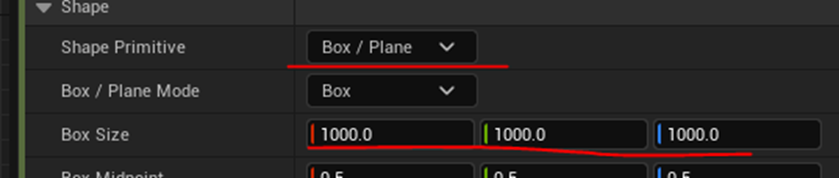
今度はParticle Spawn SectionにShape Location Moduleを追加します。

設定は以下のように変更しました。

この辺も初期値をどうするかの問題で群れのSimulationとはあんまり関係のない部分です。
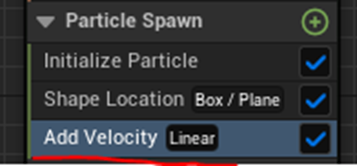
Particle Spawn SectionにAdd Velocity Moduleを追加します。

これは初期速度を決定するためのModuleでしょうね。
Add Velocity Moduleの以下のParameterを変更しました。

Emitter StackのPropertiesのParameterを変更しました。


ここからこのNiagaraで使用するMaterialの作成を行うそうです。

以下のように設定を変更しました。

この後の設定ですが、以下の部分を変更しないと教科書の図と合わなくなります。

ので上記の設定に変更しました。
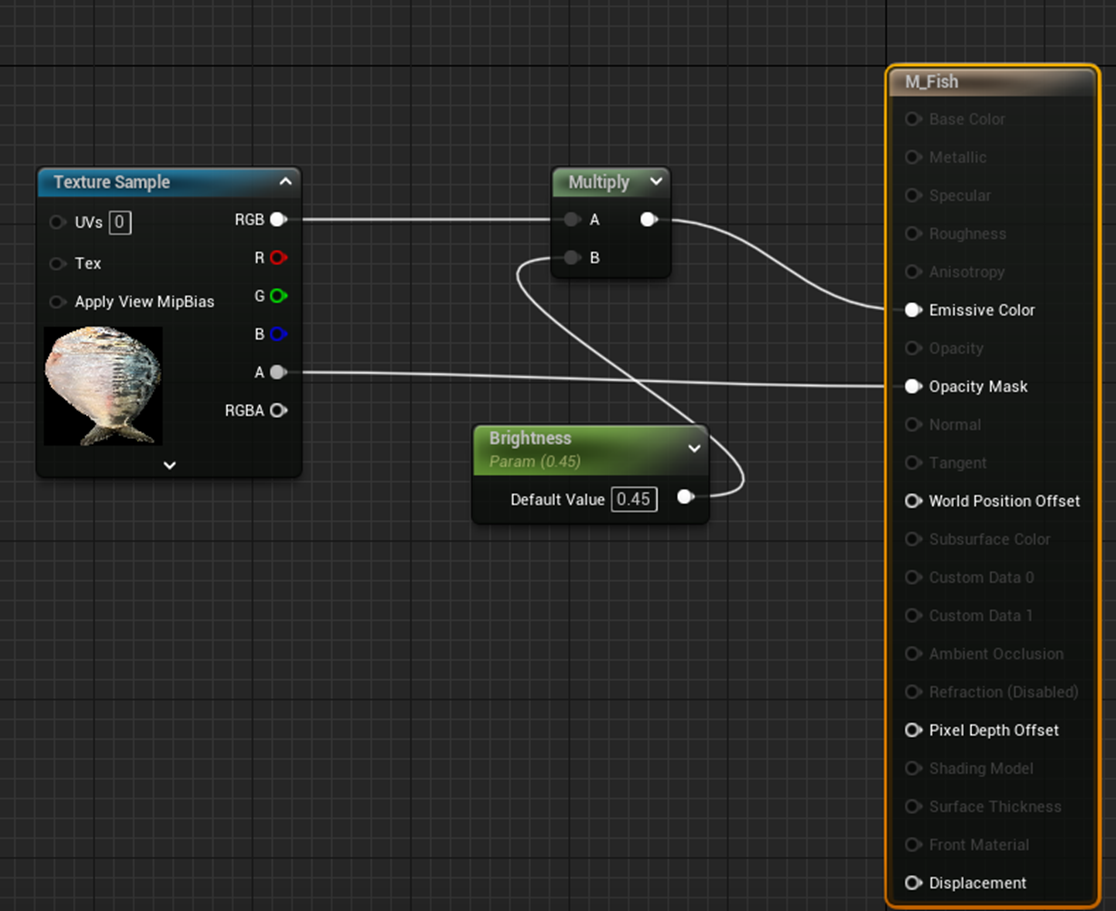
以下のようにMaterialを組みました。

結果です。

潰れています。
これをRendering SectionのSprite Renderer ModuleのMaterialにセットします。

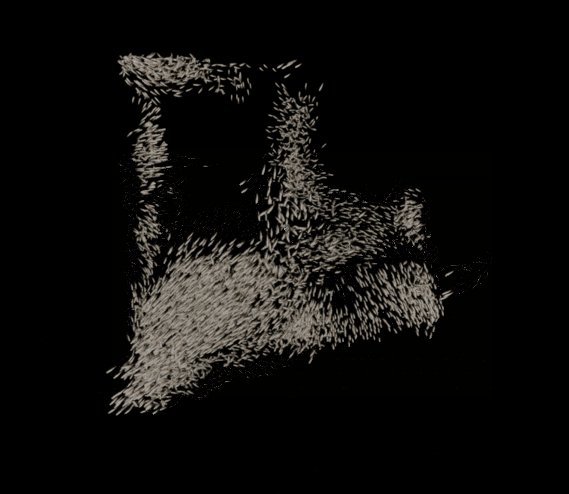
結果です。

これはなんかヤバいものが出来ています。
こっから何とかなるんでしょうか?
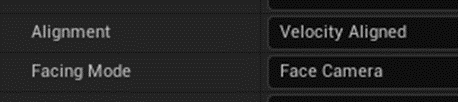
AlignmentとFacing Modeの値を以下のように変更しました。

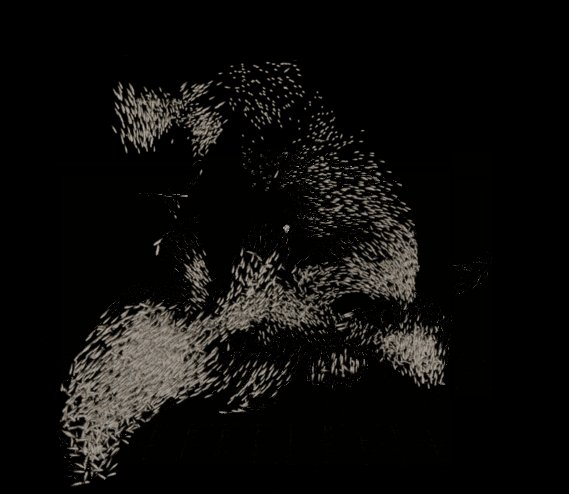
結果です。

そう言えばこの設定の部分、前に考えてよく分からなくなって諦めたんでした。
後でもう一回考える事にします。
Particle Spawn SectionのInitialize Particle Moduleの

Sprite Size Modeの値をNon-Uniform、Sprite Sizeの値を10、60に変更しました。

結果です。

魚のデブ感は無くなりました。
しかし今の時点では、死んだ魚を海に廃棄したらこんな感じの動きになるんじゃないのかと言う感じです。
これからがSimulationの実装です。
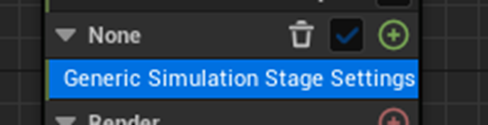
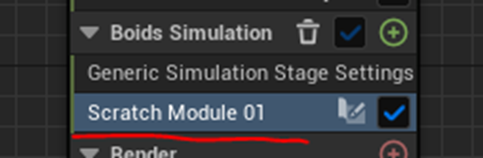
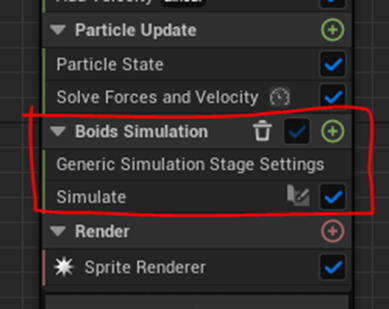
まずGeneric Simulation Stage Settings を追加しました。

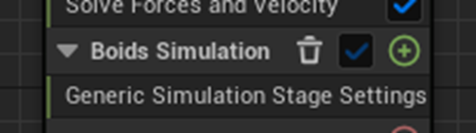
名前をBoids Simulationに変更しました。

以下のようにNoneの表示がBoids Simulationに代わりました。

今度はこのBoids Simulation Sectionに新しいScratch Moduleを追加します。

このScratch Moduleの名前をSimulateに変更しました。

これ教科書に載っているやり方では出来なくて、Scratch Module 01を右ClickしてRenameを選択して変更しました。
このやり方でも教科書の名前の変更方法と同じ結果になるはずです。
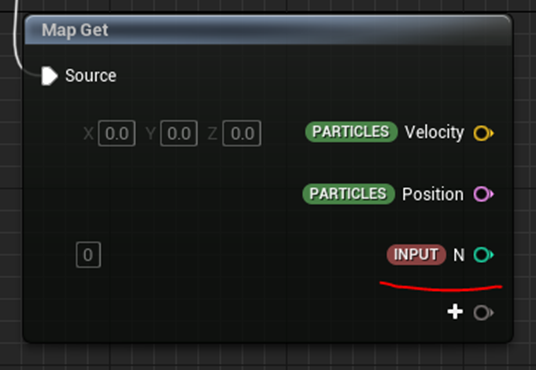
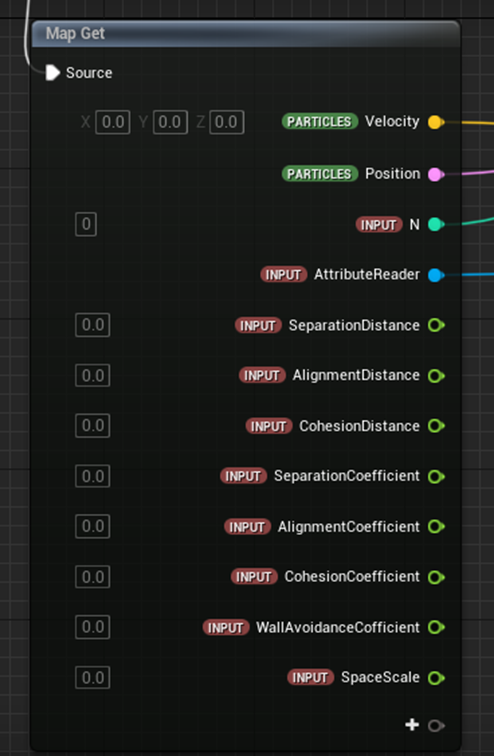
まずMap Getノードに[Particles] Velocityと[Particle]Positionを追加しました。

あ。
もう何をやるか分かりました。
ここで先程のSeparation(分離)、Alignment(整列)そしてCohesion(結合)を実装するんです。
更に個体の総数を表すNも追加します。

Map Setノードには[Particle]Velocityをセットします。

この計算ってParticle Update SectionのSolve Forces and Velocity Moduleの後なんですけど良いんでしょうか?

Sample Codeで一応確認しておきます。

良いみたいですね。
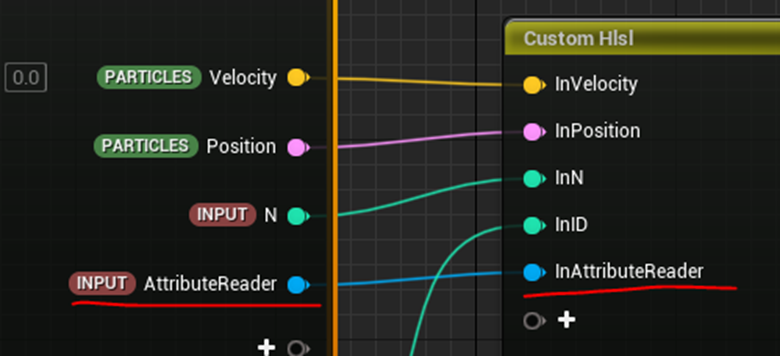
Custom HLSLノードを追加します。

以下のInputとOutputを追加しました。

教科書を見たら実行IndexというNodeが更に追加されていました。

多分、これの事でしょう。
教科書を読んだら以下のように解説されていました。
この状態だと他のParticleの位置や速度を知る事が出来ないです。それを得るためには、Attribute Readerを使用する必要があります。
あー。
成程。
Attribute Readerについてはもう何度も勉強しています。
始めて勉強した時の様子は2022-10-23のBlogにまとめてありました。
これ、何回は勉強したんですがそのたびにEventでも同じような事出来るよね。と思っていました。
ところが今回の魚の群れのSimulationに限って言うと、これはEventでは出来ない訳です。
Attribute ReaderってこういうSimulationをするのが目的で出来たのか。と妙に納得しています。
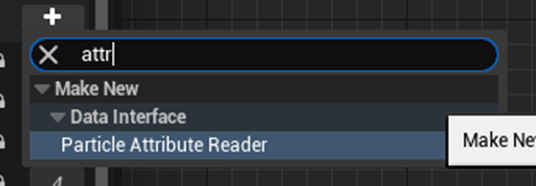
まずParametersのEmitterにAttribute Reader型の変数を追加するそうです。

Particle Attribute Reader型しかないですね。

これを使用します。
追加しました。

名前は教科書と同じAttribute Readerにしました。
これをEmitter Spawn Sectionにセットします。

なんかErrorが表示されています。

Emitter Nameを入れろと言っています。

Emitter名であるEmptyを入れたら警告が消えました。
Scratch Moduleに戻ってMap GetノードにParticle Attribute Reader型のINPUTを追加します。

Apply Scratchを押して

Niagaraに戻り
Input NとINPUT AttributeReaderの値をセットします。

更に以下のInputを追加しました。

ここから教科書はCustom HLSLノード内の実装についての解説に入ります。
読みました。
だいたい前の説明を数式化した感じです。
Separationの方向がそれぞれの位置を引くだけで得られるのは、頭の中だけではImage出来ないですがそれ以外は大体理解出来きました。
これ別にCustom HLSL内で作成しなくてもNodeで組む事も出来るはずです。
それも後で考える事にします。
Codeを打ちます。
段々面倒になって来ました。
やっぱりSample CodeのCodeをCopyします。

Spellの間違いとか色々直してやっと完成しました。
最後の部分の設定です。
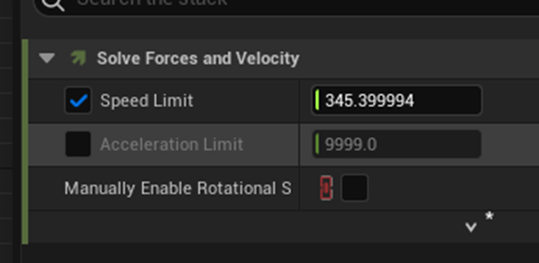
Particle Update SectionにあるSolve Forces and Velocity Moduleの

Speed Limitの値を以下のように設定しました。

USER Parameter Nを作成しました。

これをSpawn Countにセットしました。

Parameterも教科書の値を入力しました。

一応これで完成みたいです。
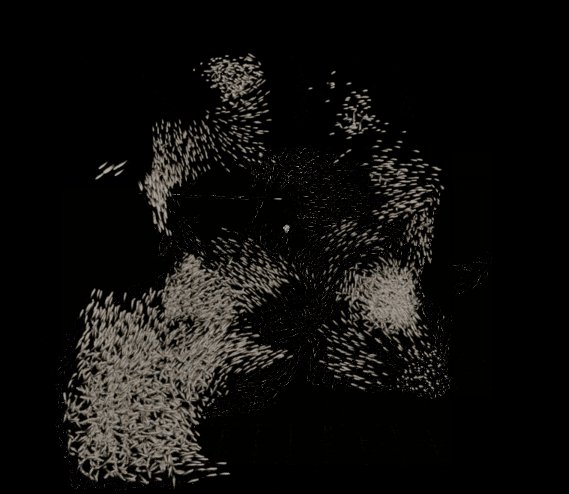
テストしてみます。
こんな感じでした。

うーん。
もう頭が働きません。
今週はここまでとします。
4.Materialの勉強
4.1 Tempered Steel Shader - Advanced Materials - Episode 20 [2]を実装する
このProjectには2023-05-15のBlogで作成したMaterialは無かったです。
ので最初から作り直します。
まずBrushed Metal Shader - Advanced Materials - Episode 11 [3]で作成した以下のMaterialを作成します。

出来ました。
結果です。

まあ、あっているでしょう。
次にIridescent Bubble Shader - Advanced Materials - Episode 19[4]で作成した実装から以下の部分をCopyします。

こっちはこのProjectにあったので簡単にCopy出来ました。
以下のように改良しました。

結果です。

Tutorialと同じような結果にするためにMultiplyノードの値は0.15に変更しました。
以下のようにBrushed Metal Shader - Advanced Materials - Episode 11 [3]で作成したCodeと繋げました。

結果です。

Noiseを追加しました。

後、見やすくするために
Brushed Metal Shader - Advanced Materials - Episode 11 [3]で作成したCodeとは切り離しました。
結果です。

一寸、金属の光沢とは違う感じですがまあOKとします。
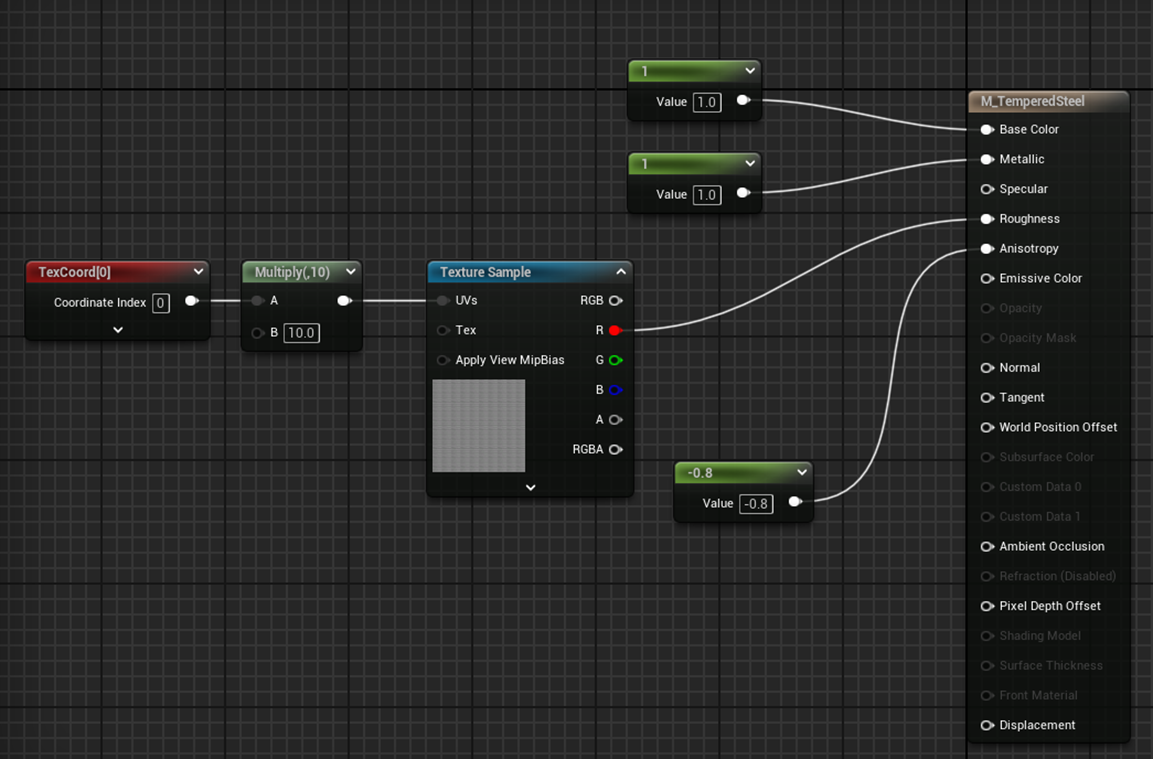
今度は以下の実装に変更しました。

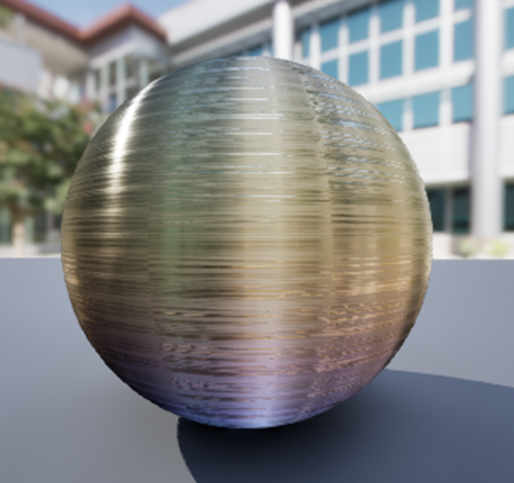
結果です。

こっちは本当に金属の光沢のようになりました。
これでTutorialは終わっています。
Brushed Metal Shader - Advanced Materials - Episode 11 [3]で作成したCodeとは繋がって無いです。
繋げてみます。

こんな結果になりました。
うーん。
まあ良いです。
理論は理解出来ました。
5.Gaeaの勉強
今週もTutorialを作成します。
作業に追われて一々記録をまとめている暇がなかったので何をやったのかを後付けですが以下に簡単にまとめます。
5.1 作業のまとめ
先週作成したPower Pointを元にTutorialを録画しました。
最初はGaeaを途中で開いて一回でPower Pointの撮影と同時にGaeaの作業も録画したんですが、そうすると写ってほしくないものも録画してしまいます。
ので2回目からGaeaの録画とPower Pointの録画を分けてやる事にしました。
最後にそれぞれの録画をDavinci Resolveを使用して編集して一個の動画にしました。
完成品を見るとかなり見やすい動画になっている事が分かりました。
のでこれからはこのやり方で動画を作成する事にします。
4回位録画したんですが、中々納得いくのが出来なかったです。
明日も録画します。
5.2 動画の長さについて
全体として20分の動画になりました。
これはTutorialとしては長すぎます。
人間の集中力を考えると10分以内で終わらせるのが理想です。
しかし今回は
- Installのやり方
- Gaeaの画面についての解説
- そして3つの工程
の3つについて解説したのでどうしても長くなってしまいます。
Installのやり方とGaeaの画面の説明だけで終わらすなら10分の長さで終わらす事も可能ですが、そうするとまた準備で終わってしまいます。
流石に準備体操だけで2回目も終わってしまったらTutorialの意味がありません。
ので今回は無理に長めの動画にして全部の内容を収めました。
やっぱりTutorialを作成するとなるとどうしてもある程度の長さは必要になってしまいます。
これはGame実況の動画とは決定的に違う部分です。
単に視聴して楽しかったら良い動画と、Softの操作を学習するために視聴する動画と言う目的が違う動画を作成している訳で仕方のない部分でもあります。
昔のProgrammingのTutorialはこういうのを非常に上手くまとめていたのを思い出しました。
中々難しいです。
5.3 Thumbnailについて
前回のThumbnailは以下のように作成しました。

最初のTutorialですので、UE5のためのGaeaを使用したLandscapeの作成のTutorialですよ。と言っているのは良い事です。
しかし2回目の今回は既にUE5のためのGaeaを使用したLandscapeの作成のTutorialであることは自明です。
今回、ThumbnailでAppealしたい事は、Gaeaで地形を作成する時には3つの工程が必要になります。という事です。
以下のThumbnailを作成しましたが、これでは3つの工程についてはあまり注目されないです。

うーん。
でもSeriesで同じThumbnailを使用するのも大切だと思います。
全然、違うThumbnailを作成するのもありかもしれませんが、どっちがいいのか不明です。
<追記>
大幅に次官をOverしましたが、何とか動画にまとめる事が出来ました。
録画している部分は4つのPartに分かれているのでそれぞれ取り直せると良かったんですが、そうするとそそれ以外の部分の内容を忘れてしまいます。
ので一気に撮影しました。
この辺はもっと経験を積む事で上達していこうと思います。
6.Houdiniの勉強
結構動画の作成で疲れてしまったんですが、これもやる事にします。
先週勉強したHoudini 19 - Wall Tool 01[5]を実装します。
6.1 Houdini 19 - Wall Tool 01[5]を実装する
まずはHoudiniを開きます。
もう半年は開いていないので起動するかどうかから確認します。
Licenseが切れているから使用出来ません。みたいのが表示されています。
新しいLicenseをInstallしますか?と聞いてくるのでYesを選択したら開けるようになりました。

Versionは変わってないはずなんですが、これは何なんでしょうか?
まあ良いです。
Houdiniを開けたので続きをやる事にします。
BrickWallToolを追加します。

そんなNodeは存在しません。

Tutorialで確認します。
ObjからGeolに入っています。

Geometry Nodeを追加したら以下のように表示されました。

多分これの中にあるんでしょう。
Geo1でした。
この中に入ってBrickWallToolを探します。

無いですね。
有料版にしかないNodeかと思ったんですがTutorialには以下のように書かれていました。

うーん。
調べても何も出てこないですね。
HoudiniをUpgradeしてみます。
細心のVersionをInstallしたんですが

やっぱりBrickWallToolは無いです。
うーん。
これはやっぱり無料版には無い機能のようです。
もう一回Tutorialを見直したら

と言っていました。
つまり先週勉強したBrickWallToolはこれから自作するそうです。
うーん。
これは気が付かなかった。
6.2 Houdini 19 - Wall Tool 02 [6]を勉強する
という事は今週出来ることは次のTutorialであるHoudini 19 - Wall Tool 02 [6]を勉強する事になります。
今週はこれをします。
まずFileからNew Projectを選択します。

New Projectの設定です。

こんなのでProjectの設定をするのか。
初めて知りました。
Geometryノードを配置しました。

名前はWallToolに変更しました。
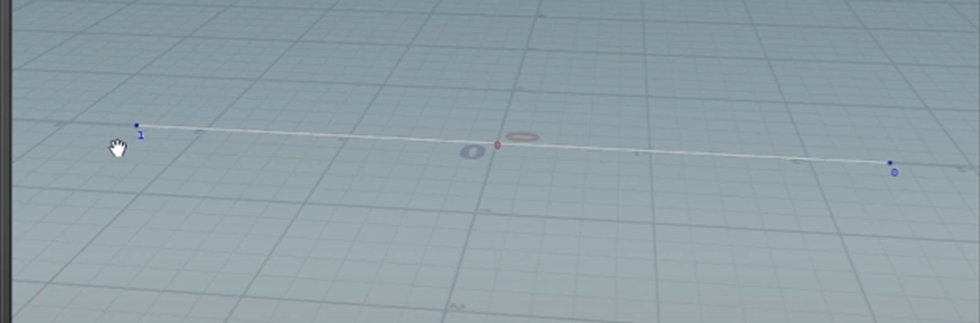
Geometryノードの中に入ってLineノードを2つ配置しました。

名前を以下のように変更しました。

Line_WidthのParameterを以下のように変更しました。

結果です。

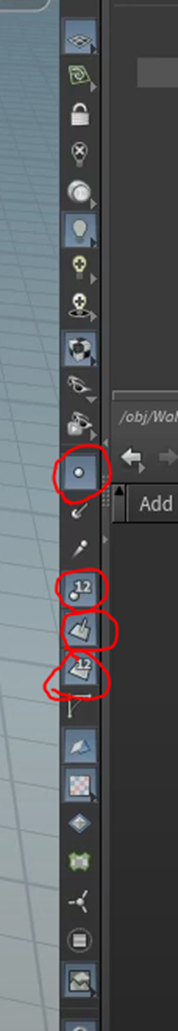
更に以下の部分のIconもEnableになっているそうです。

そもそもこれらのIconの意味を忘れています。
これは実装する時に調べる事にします。
Line_HeightのParameterです。

結果です。

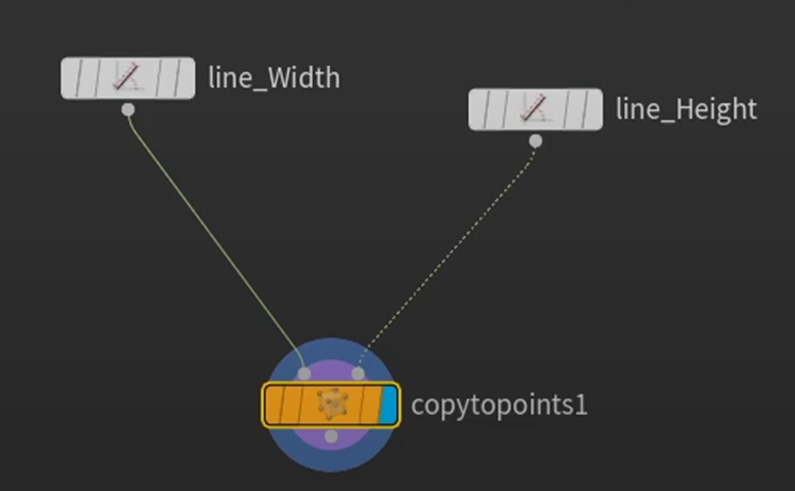
Copy To Pointノードを追加しました。

以下のように繋げました。

以下のようになりました。

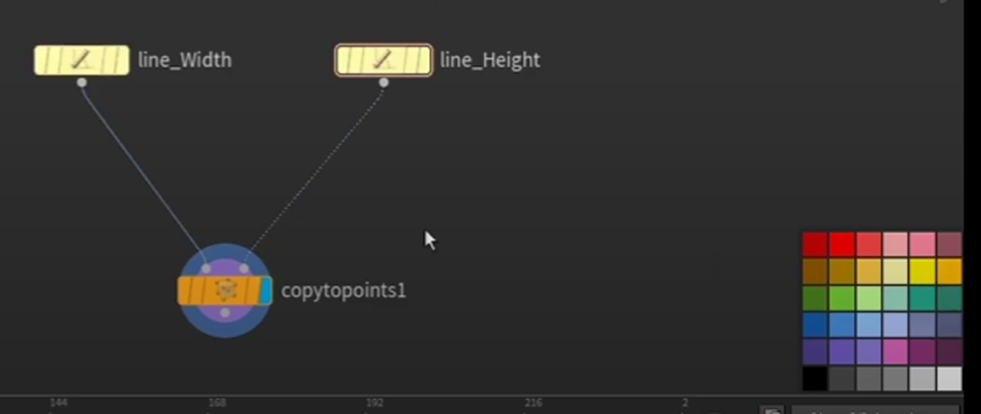
LineのNodeの色を黄色に変更しました。

これ勉強しました。
がやり方は全く覚えていません。
実装する時にどうやるのか調べる事にします。
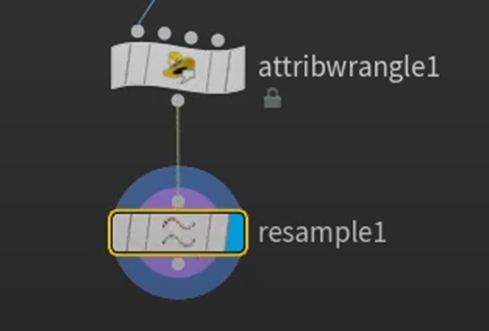
Line_HeightノードとCopy To Pointノードの間にResampleノードを追加しました。

以下のような結果になりました。

ResampleノードのParameterの設定を以下のように変更しました。

結果です。

Resampleノードの名前をResample_BrickRowに変更しました。

さらに黄色に変更しました。

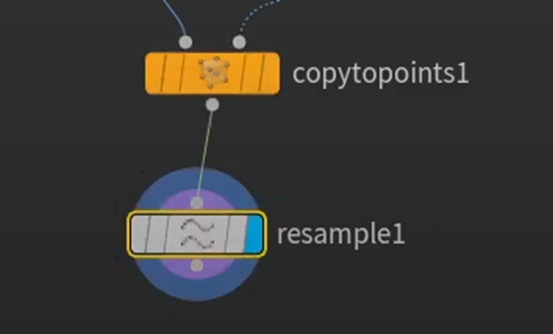
今度はCopy To Pointsノードの下にResampleノードを追加しました。

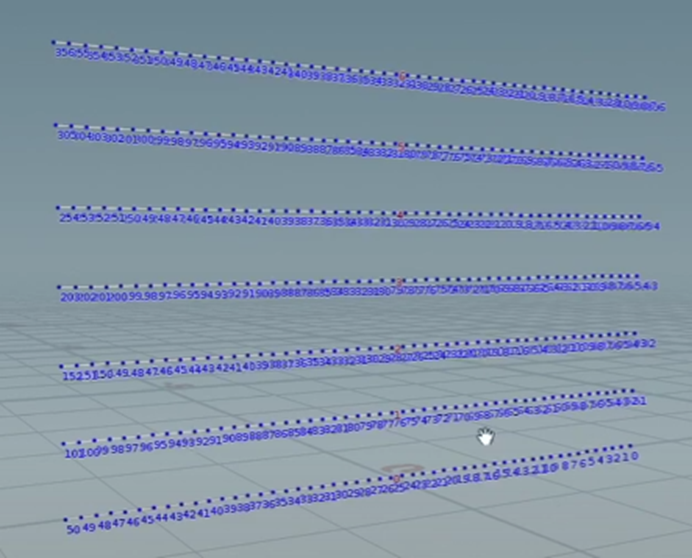
結果です。

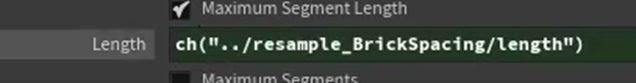
Maximum Segment LengthのLengthの値を以下のように変更しました。

結果です。

おお、だんだんBrickの元になりそうな感じが出て来ました。
名前をResample_BrickSpacingと変更しました。

そして最後にこのNodeも黄色に変更しました。

次にそれぞれのPointのTangentを表示します。
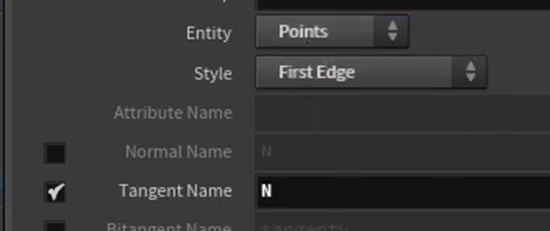
まずPolyframeノードを追加します。

そしてPolyframeノードのParameterを以下のように変更します。

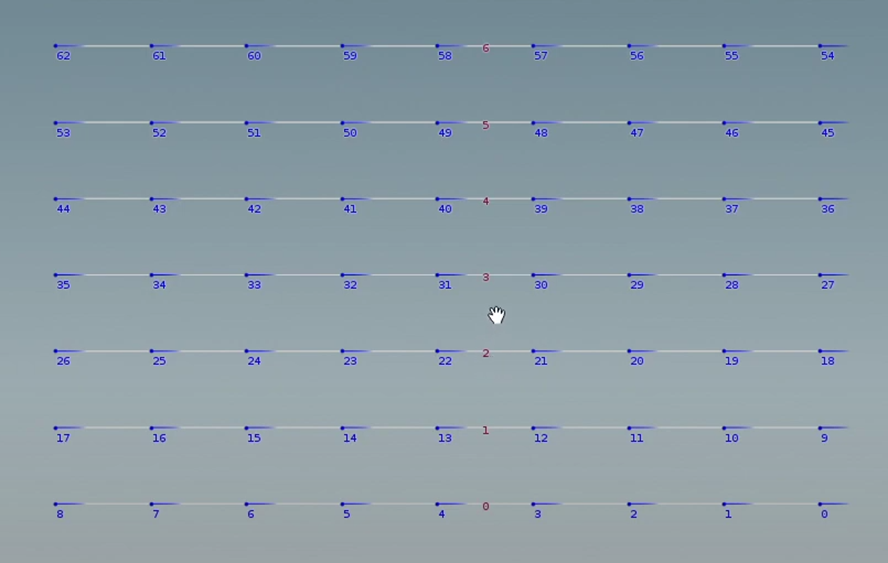
結果です。

表示をRight Viewに変更しました。

どうやったのかは分かりません。
Gridの表示を消して

以下のようにしました。

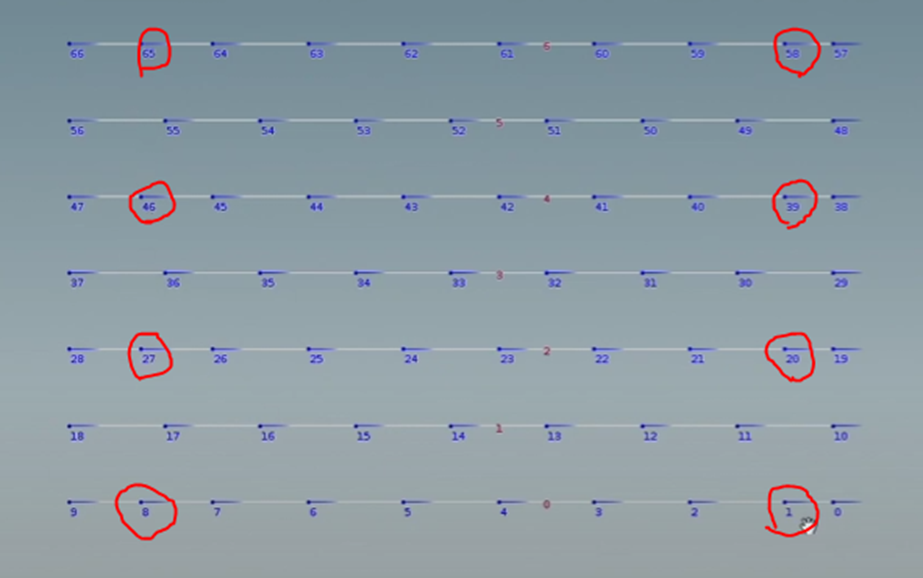
ここからBrickを並べるようにPointをずらすそうです。
つまり赤い数字の中で奇数の数字のPointsだけ半分横にずらします。
Resample_BrickSpacingノードを選択します。
以下に示したDistance AttributeをOnにします。

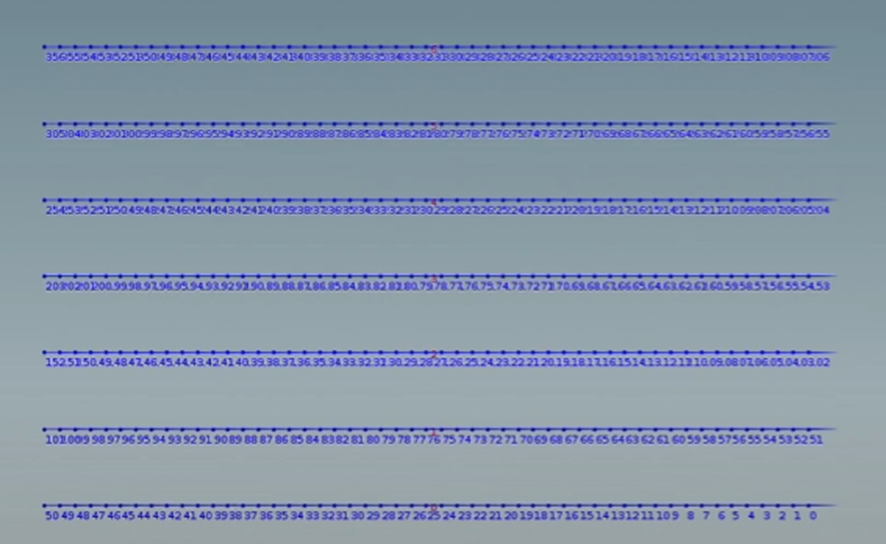
Geometry Spreadsheetを選択します。

すると以下のようにそれぞれのPointのPtdistの値が表示されています。

これらの値をどう活用するんでしょうか?
Attribwangleノードを追加しました。

TutorialによるとこのNodeは最も役に立つNodeの一つだそうです。
どんな機能を持っているんでしょう。
Tutorialによると以下の赤線で囲った端っこのPointsは動かしたくないそうです。

何でなのかはともかく、端っこのPointは隣にあるPointの数が1個です。それ以外のPointは隣にあるPointの数が2個になります。
この違いを利用して動かすPointを判別するそうです。
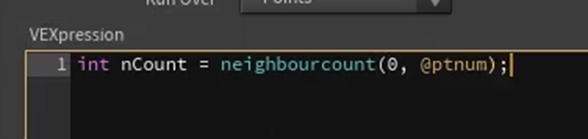
AttribwangleノードのVEXpressionに以下のように打ち込みました。

Neighbour count()関数の2番目のParameterの意味が分かりませんが、取りあえず先に進みます。
後、これNeighborではないんでしょうか?
次に以下の実装を追加しました。

@primnumはどうやら赤い数字を指しているみたいです。
今度は以下の実装を追加しました。

@PはPointの位置、@NはそのPointのNormal Vector、そして@ptdistはそのPointと隣のPointとの距離だそうです。
となるとこれでズレるのは赤いPointで偶数の方です。
先程は奇数のPointをずらしたいと書きましたが、実際は偶数の方をずらしていました。
結果です。

成程。
赤い数字が偶数の方が右側にずれています。
今度は以下の図で赤線で囲った部分のPointの幅を直すそうです。

Resampleノードを追加します。

結果です。

こんなにSampleを取る必要はないので設定を変更するそうです。
以下のParameterにCheckを入れます。

そしてLengthの値を

以下のResample_BrickSpacingノードの値と同じにします。

どうやって?
と思ったら以下のようにやるそうです。
まずResample_BrickSpacingノードを選択し
Lengthを選択して以下のBoxを表示させます。

ここからCopy Parameterを選択します。
今度は、先程追加したResampleノードを選択します。

そしてParameterからLengthを選択し以下のBoxを表示します。

このBoxからPaste Relative Referencesを選択します。
結果です。

うーん。
そう言えばこんな機能も勉強しました。
Viewに表示されるPointsにも変化が現れました。

赤線で囲った部分のPointsが新たに追加されました。
右と左のPointでとなりのPointとの距離が違っています。
のでその調整をする必要があります。
ここでこのTutorialは終わっていました。
凄い尻切れトンボ感がありました。
まあ良いです。
今週のHoudiniの勉強はここまでとします。
この実装は来週行います。
7.UEFNの勉強
今週もPi Equals Three氏のTutorialをやっていきます。
7.1 Make a UI Button Play A Sequence! UEFN / Creative 2.0 Custom UI Part 2 [7]を勉強する
<Intro>
前に作成したUIを発展させて何かするみたいです。
2023-08-28のBlogで前のUI作成は勉強していました。
Hello Buttonを押した後でSequenceが流れるようにすると言っていました。
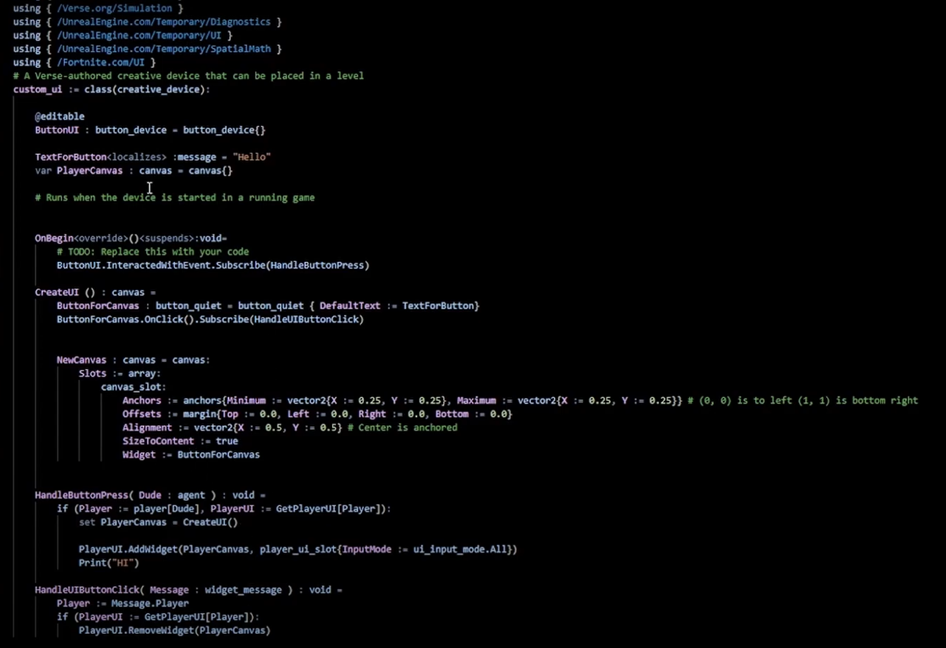
<Starting Code>
前に作成したCodeをそのまま使用します。

これはそのままCodeが残っているはずなのでそれを利用します。
<Reference Cinematic Sequence Device>
以下の実装を追加しました。

動画を管理する変数でしょうね。
UEFNに戻って以下に示した様にCinematic SequenceにUI Cinematic To Playを追加しました。

Level上のImageはこんなのでした。

このAssetの使用方法はこのTutorialでは説明しないそうです。
これは自分で勉強しないといけないみたいです。
<Creating Button>
今度は新しいButtonを作成するそうです。
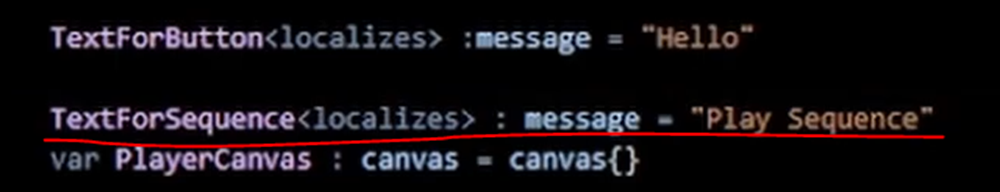
まず以下の実装を追加しました。

SpecifierとしてLocalizeを使用しています。
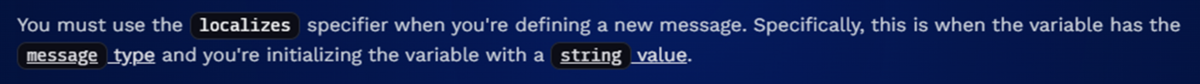
公式SiteのLocalization Specifier [7]の説明です。

成程。
Message型の変数を作成する時は必ずSpecifierのLocalizesをつける必要があるんですね。
あれ?
その下で紹介されている例にはついていません。

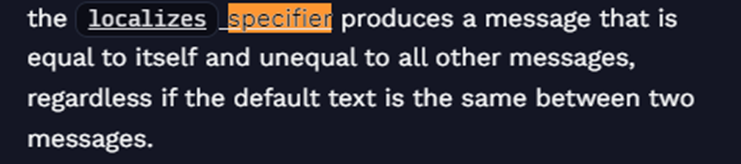
同じPageのMessageの解説で以下のように説明されていました。

こっちの説明はよく分かります。
要するにLocalizesを追加すると同じ文章でも別なMessageとして認識されるんです。
はい。
理解出来ました。
新しいButtonを作成するための実装をしました。

このButtonについての実装の書き方は前にしっかり勉強しました。
2023-08-28のBlogとその後のBlogも読み直したんですが、この辺の設定のまとめは無かったです。
Tutorialにはあったはずなので Make a custom UI with a clickable Button - UEFN/Creative2.0 [8]を見直したら詳しい説明があるはずです。
これは実装する時見直します。
<Binding Button On Click Event>
以下の実装を追加しました。

これも前に勉強したのと全く同じです。
Play Sequence()関数はこれから作成します。
<Creating Play Sequence Function>
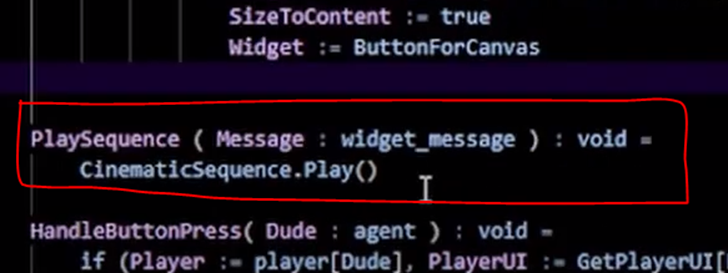
Play Sequence()関数の実装を追加しました。

Parameterに必ずWidget_MessageをPassする必要があるそうです。
<Adding Button Widget to Canvas and UI>と<Specifying Button Position on Screen>
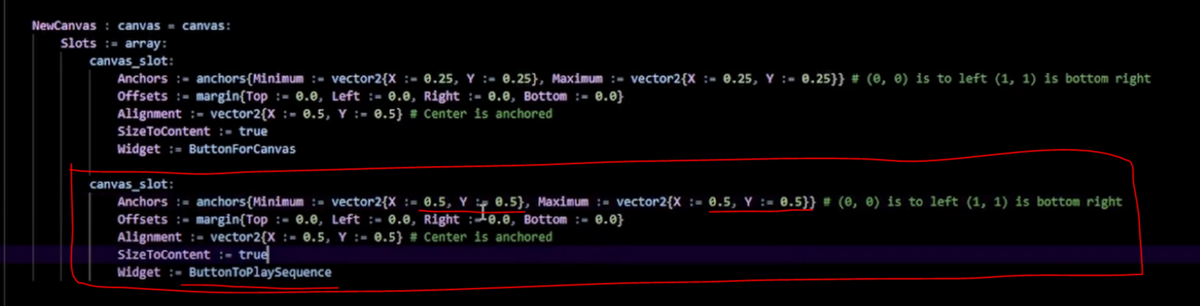
Copyして以下のCodeを追加しました。

この設定方法は勉強しません。
いずれUEFNでもUIでButtonの指定とか出来るようになるからです。
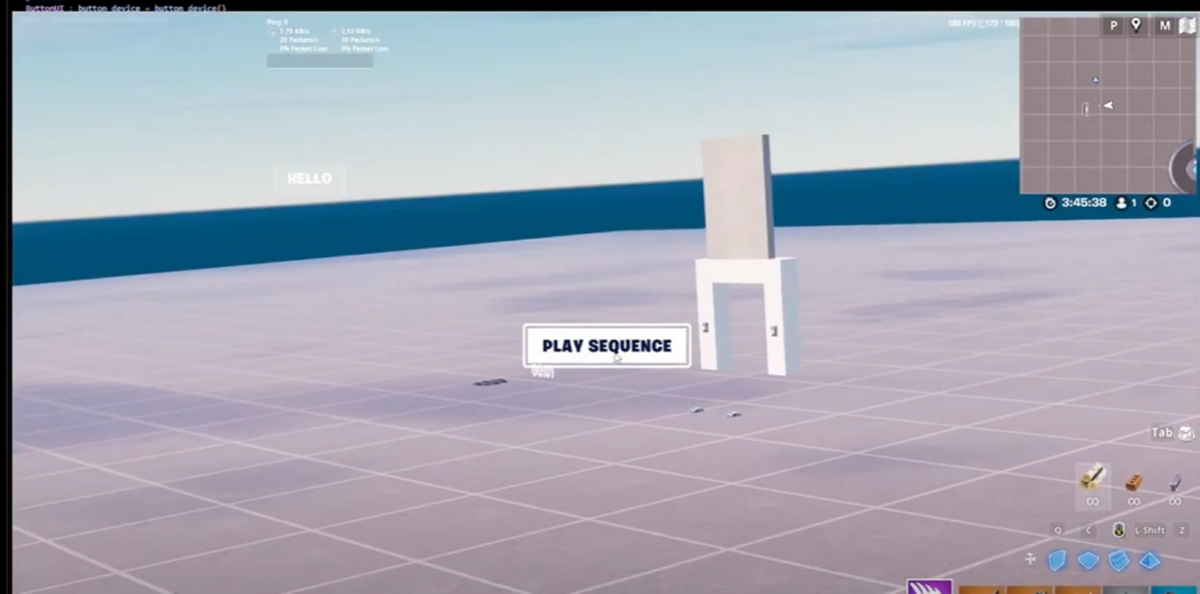
<Final Result>

普通に映像をPlayしていました。
以上です。
8.DirectX12の勉強
8.1 Lötwig Fusel氏のD3D12 Beginners Tutorialを勉強します
今週もLötwig Fusel氏のD3D12 Beginners Tutorialを勉強します。
暇な時に彼のTutorialをざっと見たんですがかなり良さそうです。
勉強してみる事にします。
8,1,1 Project Setup & ComPointer | D3D12 Beginners Tutorial [D3D12Ez] [9]を実装する
今週は先週勉強した最初の10分を実装してみます。
まずSample CodeをDownloadしました。

開くとこんな感じでした。

実行します。
以下のConsoleが開いて終わりでした。

別にErrorとかも起きてないので正常に動いているんだと思います。
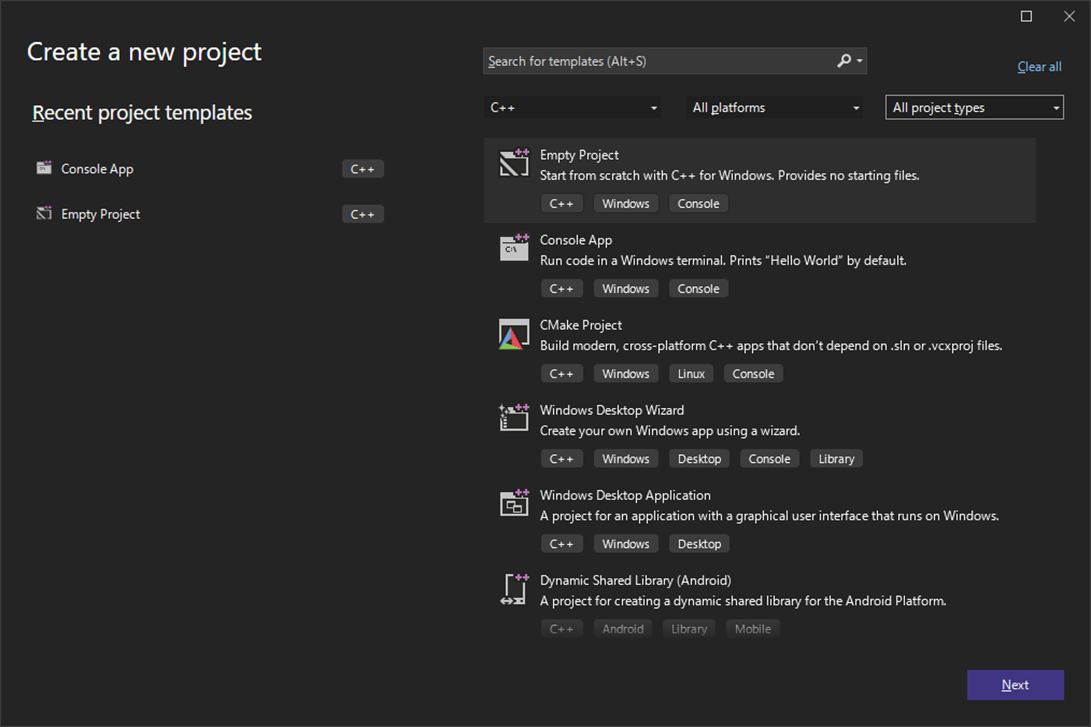
新しいProjectを作成します。

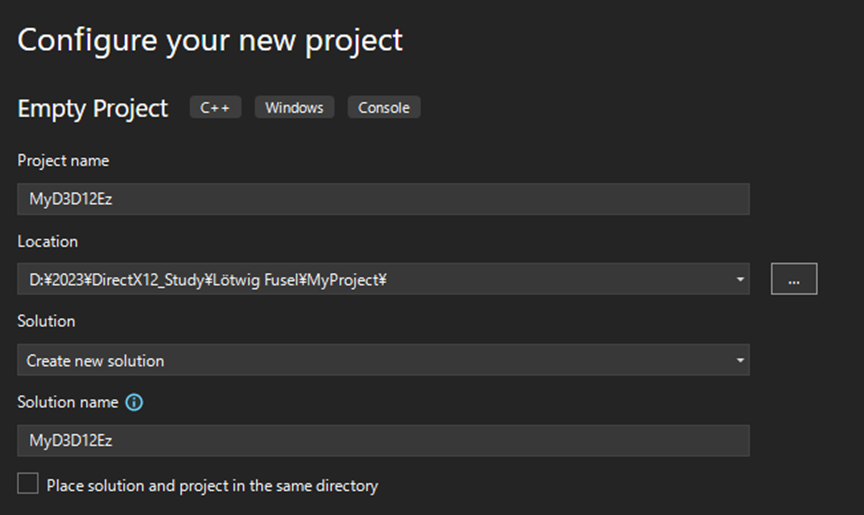
TutorialではどのTemplateを使用しているのかの説明は無かったですが、Empty Projectでしょう。
Empty Projectを選択します。
Configureの設定は以下のようにしました。

作成したProjectです。

本当に何もない。
これは使いにくい。
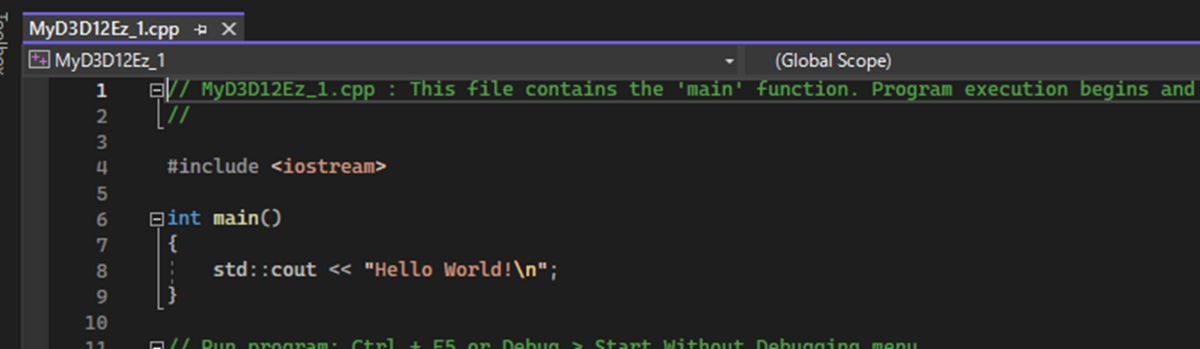
やっぱりConsoleのTemplateで作り直します。
名前はMyD3D12Ex_1にしました。

こっちでした。
Tutorialで確認したらこのTemplateを使用していました。
まずProject Settingを変更します。
PlatformをX64に変更しました。

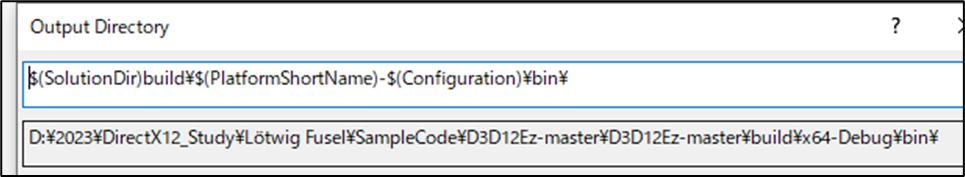
Output Directoryの設定を以下のように変更しました。

先週のBlogで確認します。

うーん。
違っています。
直しました。

いい加減にこのPathの意味も勉強しないといけません。
調べます。
まず$()ですが、公式SiteのCommon macros for MSBuild commands and properties [10]に以下の説明がありました。

あ、これ前に勉強しました。
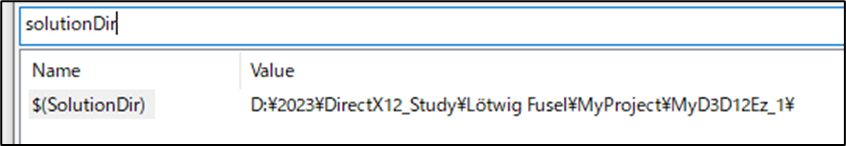
更にMacroにどのようなValueがセットされているのかを確認する方法も説明されていました。

Output Directoryでやってみます。
以下のBoxが現れました。

これを見ると

が本当のPathのようです。
下のMacroが検索できるところで確認します。

確かにそうなっていました。
次のBuildですが/が付いてないので意味が分からなかったんですが、このMacroを見ると最後に/が付いていました。
それならその中にBuildというFolderを作成しろ。という意味だと分かります。
今度意味が分からないのが以下の部分です。
![]()
ここです。-ってどういう意味でしょう。
以下のように変換されていました。

-に意味なんて無かったです。
そのまま表示されていました。
はい。
理解出来ました。
一応、Sample Codeの設定も確認します。
以下のようになっていました。

同じですね。
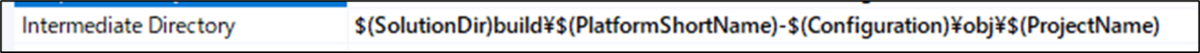
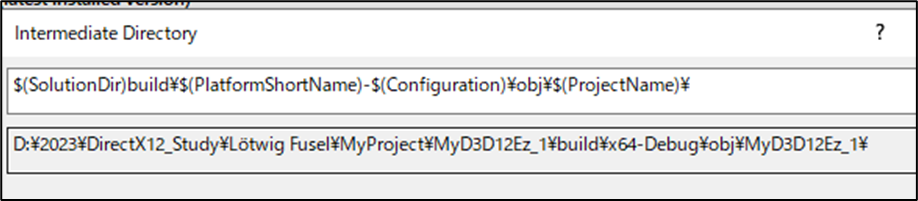
次はIntermediate Directoryの設定を変更します。
以下のように設定しました。

Tutorialの設定です。

最後に\が抜けていました。
追加します。

Macroの設定を先程の方法で確認すると以下のように表示されました。

うん。
大丈夫そうです。
残りの設定ですが

Tutorialの設定と同じにするためにC++ Language Standardだけ設定を変更しました。
ここで一端テストします。
このProjectを実行しました。
生成されたFolderを確認します。
まずOutput Directoryを確認します。
以下のFolderが生成されています。

このFolder内には

が生成されていました。
指定した通りの場所にexe fileが生成されていました。
あっていますね。
次にIntermediate Directoryの設定も確認します。
以下のFolderが生成されていました。

Intermediate Directoryの設定通りです。
このMyD3D12Ez_1のFolder内には
以下のFileが作成されていました。

こっちもあってそうです。
はい。
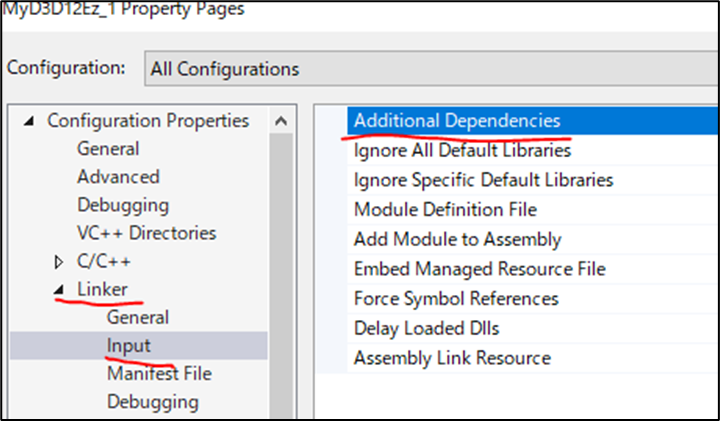
次のLinkingの設定に行きます。
LinkerのInputのAdditional Dependenciesの設定を

以下のように変更しました。

こっちはSample Codeの値をそのままCopyしました。
- D3d12.lib
- Dxgi.lib
- Dxguid.lib
の3つのLibraryが追加されています。
先週のBlogには以下のようにまとめられていました。

ので少しだけDxguid.libについて調べます。
うーん。
なんか適切な回答がみつからなかったです。
次にVC++ DirectoriesのInclude Directoriesの値を変更します。

これですね。
以下のように変更しました。

こっちもSample Codeから丸っとCopyしました。
一応Macroの設定も確認してみます。

最初のBoxには$(ProjectDir)しか表示されていませんね。
$(includePath)はどうしてしまったんでしょうか?
次のEvaluated Valueを見ると
$(includePath)の値らしいPathが表示されています。
Sample Codeの値も確認します。

同じですね。
はい。
あってます。
Main.cppに戻ってWindows.hを追加しました。

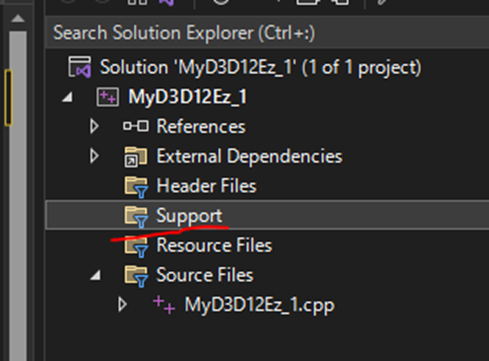
Support Filterを追加しました。

この時点で存在しているFilterの種類が全然違う事に気が付きました。
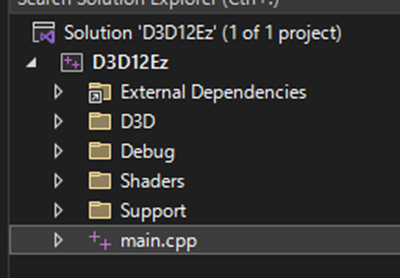
TutorialやSample Codeでは以下のようになっています。


External Dependencies以外はFilterは存在しません。
Tutorialを見直しましたがこの部分の変更については何も説明していません。
うーん。
今週はこのままでやります。
来週、この点について調査します。
Support Filterに新しいHeader fileを作成します。

名前はWinInclude.hにします。
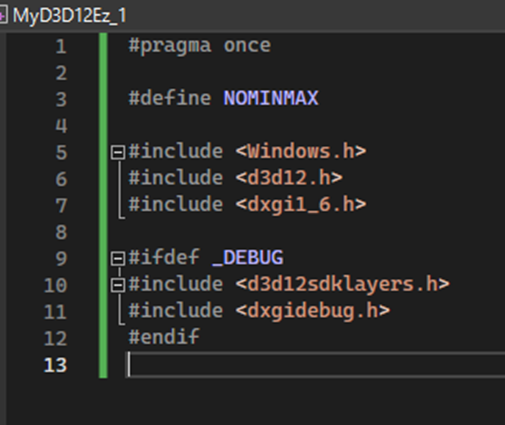
以下のHeaderを追加しました。

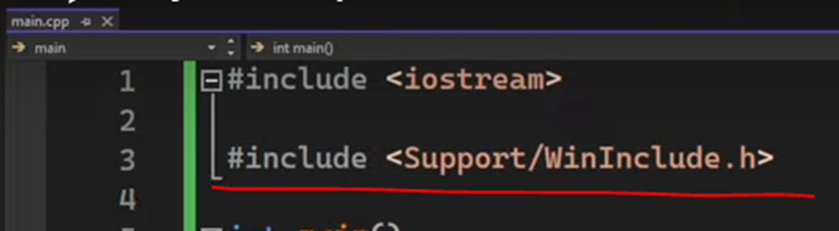
今度はMain.cppからこのHeaderを呼び出します。
Tutorialでは以下の方法で呼び出していましたが、

そもそもFolderなんか作成していません。
のでFolder Viewで確認すると以下のように

Main.cppであるMyD3D12Ez_1.cppとWinInclude.hは同じFolder内に存在しています。
ので以下のようになります。

Sample Codeを確認すると以下のようなFolderが形成されていました。

うーん。
これは来週作成します。
今週の実装はここまでです。
8.2 「DirectX 12の魔導書」の勉強
8.2.1 先週の復習
先週、何を勉強したのか全く覚えていません。
復習します。
Resource Barrierについて勉強していました。
更に

こんな事を書いていました。
うーん。
全然考えてなかったです。
これは今、考える事にします。
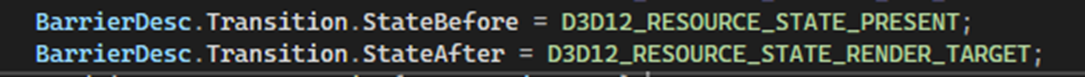
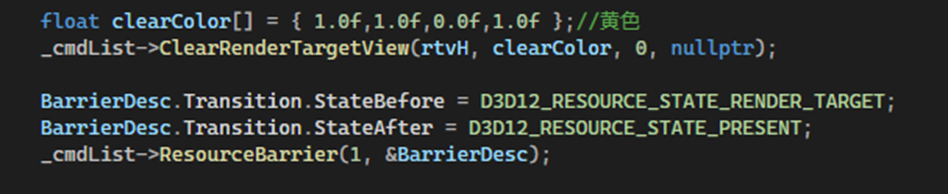
まずBarrierDescのStateBeforeとStateAfterの設定が以下のようになっている時に

RenderTargetsをセットします。

そしてRenderTargetView()をClearします。

その後で、BarrierDescのStateBeforeとStateAfterの設定を変更します。

うーん。
分からん。
教科書を読んだら以下のPresent()関数を使用する時にResourceの状態がPresentになっている必要があるそうです。

うん。
これなら理解出来ます。
そして以下のRender Target()関数を実行する前に

Resourceの状態がRender Targetになっている必要があるみたいです。
うん。
これなら納得です。
8.2.2 「3.4.3 Resource Barrier」を実装する
それではResource Barrierを実装します。
Barrier Descの実装を以下の箇所に追加しました。

そしてPresentの状態にセットし直すためのResource Barrierの実装は以下の箇所に組みました。

これであっているはずです。
あれ?
Sample Codeの方のClear後の色の指定方法が以下のようになっていました。

前にわざわざ以下のように組んでいたんですが、

これっていつ変わったんでしょう?
Chapter4のSample Codeの方を確認したら以下のようになっていました。

ひょっとすると間違えてChapter3のSample Codeを上書きしちゃったのかもしれません。
もう一回、Sample Codeを解凍して確認します。
Chapter 3のSample Codeは以下のようになっていました。

うーん。
これは前に勉強した時にChapter4のSample Codeを間違えて見ちゃったみたいですね。
以下のように書き直しました。

これで完成したはずです。
テストしてみましょう。
実行しました。

黄色の画面が写っています。
うーん。
これで出来てるのか?
教科書を読んだら、画面が黄色になったら成功と書かれていますが、Sample Codeを実行したら
以下の画面が表示されて

しばらくすると以下の画面に変化しています。

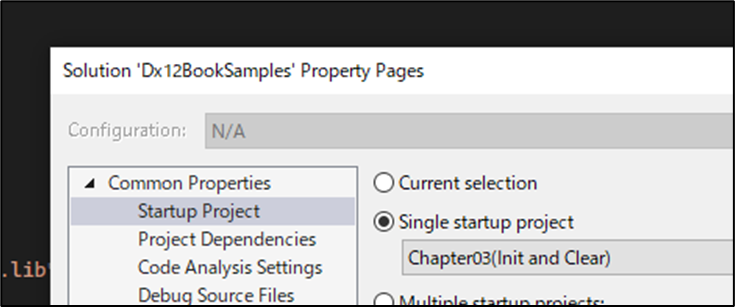
あ、これはあれだ。
Solutionの実行するProjectの設定がChapter 3になってないんだ。

直しました。
実行します。

今度は黄色の画面が表示されました。
同じ結果になりました。
これで「Chapter 3 初期化から画面クリアまで」が終わりました。
8.2.3 「Chapter 3 初期化から画面クリアまで」を勉強して
確認したらChapter 3の勉強をはじめたのは2022-11-28のBlogからでした。
まあ、一週間に一回しか勉強してないんで仕方ないかもしれませんが、ほぼ一年も勉強してやっと三章を終わらす事が出来ました。
まあその分、かなり深い部分まで理解出来た自信はあります。
とはいっても忘れてしまった部分も沢山あります。
完全に理解するためにはもう何回か3章を勉強する必要はあります。
今度Lötwig Fusel氏のD3D12 Beginners Tutorialを勉強するので、ここで勉強した内容の復習をそこで行う事が出来ると思います。そこでこの部分の知識はかなり強化されると思います。
ここまで勉強して感じた事を以下にまとめます。
DirectX12の勉強には、沢山のClassや関数が出て来ます。
それの機能や使用方法を勉強すると、以下にも勉強した気になりますが、それはDirectX12の勉強の本質ではないんです。
それらのClassや関数を使用してCPU側とGPU側でどうやって必要な情報を通信するのかを理解するのがDirectX12の勉強で最も大切な部分なんです。
このCPUとGPUの通信を中心に勉強するのが大切なんです。
この辺の理解が甘かったです。
次に勉強する時はこの辺に注目して勉強します。
8.3「Direct3D 12 ゲームグラフィック実践ガイド」の勉強
8.3.1 先週の復習
先週は「2.4.3 Render Target Viewの設定」を読んでいる途中で終わっています。
今週はその続きを読む事にします。
8.3.2「2.4 Direct3D12の描画処理」の続きを読む
先週は「2.4.3 Render Target Viewの設定」の途中まで読んだのでその続きから読む事にします。
<2.4.3 Render Target Viewの設定>
ここでは先程、復習したOMSetRenderTargets()関数とClearRenderTargetView()関数を実装しています。
ここでこの教科書はこの2つの関数のParameterについて調べて解説しています。
しかしそこは重要じゃないです。
この2つの関数の機能が重要なんです。
公式SiteのID3D11DeviceContext::OMSetRenderTargets method (d3d11.h)[11]によると
OMSetRenderTargets()関数の機能は以下のように説明されています。

Render TargetをatomicallyにBindすると説明されています。
Atomicallyを文字通り解釈したら
「Render Targetは原子力によってBindします。」
となりますが当然この意味では無いです。
Programmingではどんな意味なのか調べました。

一気通貫に起きて途中で止められない事を示すみたいですね。
「OMSetRenderTargets()関数はTarget Renderを一気通貫にBindする。」
と解釈するのが正しいようです。
でどこにBindするのかですが、これoutput-merger stageとBindするんじゃないでしょうか?
この文章だけでは何とも言えませんが、Depth-stencilがOutput-Merger StageとBindするのは間違いないです。
でもこの文章だけから解釈すると「Render Targetも一気通貫にOutput-Merger StageとBindする。」と読めなくもないです。
Output-Merger StageとRender TargetがBindするのが突拍子もない話なのかどうかが分かりません。
この辺はDirectXの知識が無いので判別つかないです。
一応、公式SiteのOutput-Merger Stage [12]も見てみます。
あれ、これここまで読んで気が付いたんですがDirectX11の記事を読んでいました。
うーん。
時間を無駄にした。
DirectX12の方のID3D12GraphicsCommandList::OMSetRenderTargets method (d3d12.h)[13]の解説です。

Render targetのためにDescriptorのHandleをセットします。
とありました。
うーん。
これは「DirectX 12の魔導書」で勉強した記憶があります。
調べます。
ありました。
「3.3.6 Swap Chainを動作させる」のRender Targetでしっかり説明されていました。
Render Targetはこの時点で2つあるんです。
その内の使ってない方のRender Targetにこれから画像処理を行うんです。
その画像処理のために使ってない方のRender Targetを指定するのをやるのが、OMSetRenderTargets()関数の機能でした。
うーん。
これじゃ「DirectX 12の魔導書」だけで勉強した方が捗りそう。
今週の「Direct3D 12 ゲームグラフィック実践ガイド」の勉強はここまでとします。
9.まとめと感想
特に無いです。
10. 参照(Reference)
[1] Castle Wall Tool. (n.d.). https://www.youtube.com/playlist?list=PLNbgmFvU__fiPhyUWHHzZ2Nv5ieM_bOdB
[2] Ben Cloward. (2023, March 30). Tempered Steel Shader - Advanced Materials - Episode 20 [Video]. YouTube. https://www.youtube.com/watch?v=mRqWzBCm1uY
[3] Ben Cloward. (2022, December 15). Brushed Metal Shader - Advanced Materials - Episode 11 [Video]. YouTube. https://www.youtube.com/watch?v=POwYQtq-1jU
[4] Ben Cloward. (2023, March 16). Iridescent Bubble Shader - Advanced Materials - Episode 19 [Video]. YouTube. https://www.youtube.com/watch?v=bN84YxaBEGw
[5] Rick Banks. (2022, June 20). Houdini 19 - Wall Tool 01 [Video]. YouTube. https://www.youtube.com/watch?v=lu4CEAIwGLo
[6] Rick Banks. (2022, June 20). Houdini 19 - Wall Tool 02 [Video]. YouTube. https://www.youtube.com/watch?v=J2Tf_OIy9CA
[7] Verse language quick reference. (n.d.). Epic Developer Community. https://dev.epicgames.com/documentation/en-us/uefn/verse-language-quick-reference#localizationspecifier
[8] Pi Equals Three. (2023, March 30). Make a custom UI with a clickable Button - UEFN/Creative2.0 [Video]. YouTube. https://www.youtube.com/watch?v=vB6vXZNgzkM
[9] Lötwig Fusel. (2023, May 1). Project Setup & ComPointer | D3D12 Beginners Tutorial [D3D12EZ] [Video]. YouTube. https://www.youtube.com/watch?v=rF30qoUFDq8
[10] TylerMSFT. (2023, February 14). Common macros for MSBuild commands and properties. Microsoft Learn. https://learn.microsoft.com/en-us/cpp/build/reference/common-macros-for-build-commands-and-properties?view=msvc-170&viewFallbackFrom=vs-2017
[11] Stevewhims. (2021, November 23). ID3D11DeviceContext::OMSetRenderTargets (d3d11.h) - Win32 apps. Microsoft Learn. https://learn.microsoft.com/en-us/windows/win32/api/d3d11/nf-d3d11-id3d11devicecontext-omsetrendertargets
[12] Stevewhims. (2021, May 24). Output-Merger Stage - Win32 apps. Microsoft Learn. https://learn.microsoft.com/en-us/windows/win32/direct3d11/d3d10-graphics-programming-guide-output-merger-stage#multiple-rendertargets-overview
[13] Stevewhims. (2021, October 13). ID3D12GraphicsCommandList::OMSetRenderTargets (d3d12.h) - Win32 apps. Microsoft Learn. https://learn.microsoft.com/en-us/windows/win32/api/d3d12/nf-d3d12-id3d12graphicscommandlist-omsetrendertargets