
1. 今週の予定
1.1 今週の予定
以下の内容を勉強します。
<Landscapeの作成>
先週勉強したTutorialの続きを実装します。
<Niagaraの勉強>
先週、作成した白黒の炎をもっとかっこよくします。
<Materialの勉強>
Ben Cloward先生のAdvanced Material Seriesの勉強をします。
<Gaeaの勉強>
Earth and Space Sciences XのLecture 10を勉強します。
GaeaのTutorialの作成の続きをやります。
<Houdiniの勉強>
Free Time Coder氏のUnreal PCG Tutorial [1]の続きを勉強します。
<UEFNの勉強>
インベーダーゲームを作成します。
<DirectX12の勉強>
「DirectX 12の魔導書」と「Direct3D 12 ゲームグラフィック実践ガイド」の勉強をやります。
2. Landscapeの作成
2.1 Unreal Engine 5.1Beginner Tutorial - UE5 Starter Course 2023 [2]の続きを実装する
今週も先週の続きをやっていきます。
<Adding FBX Model>
![]()
と書いています。
これは多分Sketchfab [3]の事でしょう。

ここでACを探してみます。
Air Conditionerで検索したら以下のようになりました。

以下のModelを試してみます。

以下のところにありました。

Licenseを確認します。
![]()
CC Attributionを確認します。

はい。
商業利用はOKだそうです。
更に私がDownloadしたこの3D Modelを再配布する事もOKだそうです。
そしてRemix、Transform、そしてBuildする事もOKだそうです。
Remixはよく分かりませんが、Transformは加工する事でしょう。そしてBuildはこの3D Modelを使用しているProgrammingを文字通りBuildする事を指していると思われいます。
まあ何をしてもOKと考えて差し支えないでしょうね。

まずAttributionです。
Appropriate Creditを追加する必要があるそうです。

もしSuppliedするなら…と書かれています。
この場合のSuppliedは再配布するならと同義ですので、自分で使用する分には特に何もしなくても良いみたいです。
No Additional restrictionと書かれているのでこれ以外の制約はなさそうです。

こっちは製作者との契約ではなくてその契約を守る法律からの制約の話です。
著作権とかFree Useとかが掛かって来ます。
特に問題はないですね。
Downloadします。
Loginして下さいと出ました。
なんと前にAccountを作成していました。
うーん。
そう言えば作ったかもしれません。
兎に角Download出来ました。
UEにInstallしました。
なんとこれ自分で組み立てる必要があります。

BPを作成して全部一辺に突っ込んでみました。
結果です。

出来ていますね。
これをLevel上に配置します。

屋根を追加しました。

以下のClothを使用します。


このMaterialを以下のMaterialに変更します。

以下の様になりました。

調整しました。

一寸オカシイですがこれでOKとします。
他の屋根にもこの布をかぶせます。

かなり見た目はオカシイですが、どう直せば良いのかが分かりません。
Tutorialは他の場所にも追加していますがこれは止めておきます。

<Adding Trash>
以下のAssetを追加します。

無いですね。
Tutorialを見て確認します。
これはどうもSketchfab [3]からDownloadしたみたいですね。
以下のTrash binをDownloadしました。

Downloadする所に以下のCreditを記載して下さいとしっかり書いてありました。
"Plastic Trash Bin" (https://skfb.ly/oyJJz) by 3Dev is licensed under Creative Commons Attribution (http://creativecommons.org/licenses/by/4.0/).
うーん。
最初の3D Modelはこれに気が付きませんでした。
まあこれから気を付けましょう。
UEにImportしました。

あれ?
TextureがImportされていません。
Textureを別にImportしました。


Materialを以下の様に作成しました。

Sizeが正しいのかどうか分かりません。
それぞれのStatic Meshに使用して確認します。

うーん。
合っているのかわかりませんね。
次のStatic Meshを試してみます。

お、金属棒がぴったしです。
合っています。
最後のStatic Meshです。

まあ合っていますね。
BPでこの3つのStatic Meshを合成しました。

Level上に配置します。

まあ、及第点でしょう。
<Adding Assets>
他のAssetを追加していきます。
Paint Binを追加しました。

Broken-Lumberはないですね。
Sketchfabから似たようなStatic MeshをImportします。

"Waste construction lumber" (https://skfb.ly/oCYWA) by matousekfoto is licensed under Creative Commons Attribution (http://creativecommons.org/licenses/by/4.0/).

なんでこんなに大きいでしょうか?
代わりに以下のLumberを使用します。

"Waste construction wood" (https://skfb.ly/o8rCO) by matousekfoto is licensed under Creative Commons Attribution (http://creativecommons.org/licenses/by/4.0/).
こっちも98MBありました。
でもこっちは一瞬でDownloadが終わったので何かが違うんでしょうか?
UEにImportして以下の様に配置しました。

Bookmark1からの視点です。

かなり本物っぽくなって来ました。
Electrical boxをQuixel BridgeからDownloadします。

Tutorialで使用しているのとそっくりなのは無いですね。
一番似たのをDownloadしました。

こんな風に電気関連の機械がむき出しで配置されていたら怖いですね。
Sketchfabから以下のElectrical boxをDownloadして差し替えます。

"Electrical box - FREE" (https://skfb.ly/6QXZH) by Mathieu Godard is licensed under Creative Commons Attribution (http://creativecommons.org/licenses/by/4.0/).
Downloadしますが、FBXが無いです。
Gltfで試します。
普通にUEにImport出来ました。

Level上に配置しました。

前のElectrical boxと取り換えるのではなくて隣に設置しました。
これならむき出しでも安全なものだけを外に配置している感じがします。
次はBricks_Rubbleを追加します。
Quixel Bridgeから似たAssetをDownloadしました。

結果です。

Bookmark1からの視点です。

<Adding Plants>
植物を追加します。
植物はBlack Alderのを使用します。

一応TutorialではどんなAssetを使用しているかを確認します。
MegaScanのを使用していました。
以下の様に配置しました。

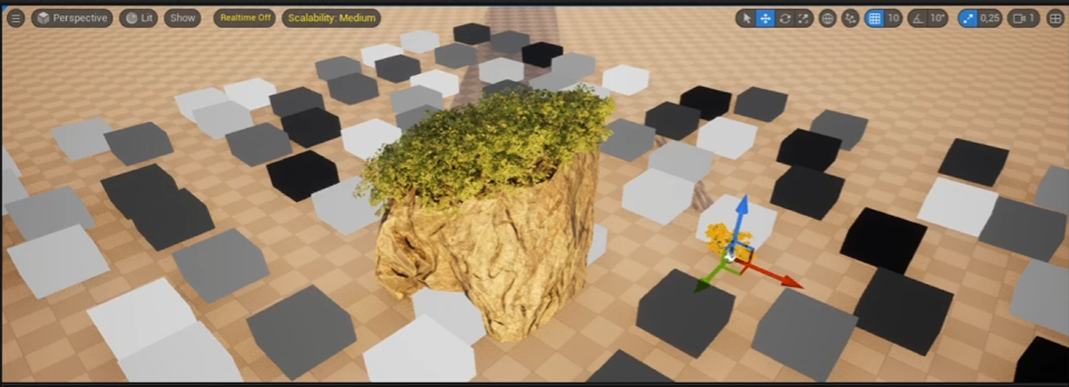
<Adding IV Plants>
以下の様に追加しました。

蔓が光っています。
これさえ調整出来ればほぼ写真と同じと言えます。
<Adding Rocks>
最後に石を追加します。

石の色が白過ぎます。
使用しているMaterial Instanceの

以下の値を黒くしました。

結果です。

白い線が目立ちます。
色々調整して以下の値にしました。

結果です。

これはかなり地面と合っています。
光の向きを変えてみます。

いいんじゃないでしょうか?
今週はここまでにしておきます。
来週は明るすぎ問題について検証します。
3. Niagaraの勉強
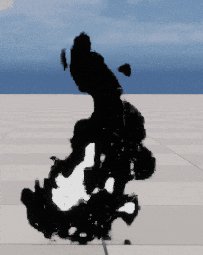
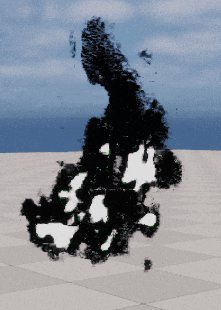
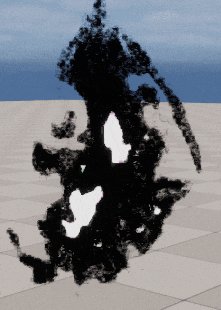
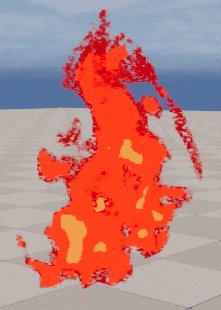
今週は以下の白黒の炎の質を上げていきます。

もっと絵に描いたような炎にしたいです。
以下のTextureを作成しました。

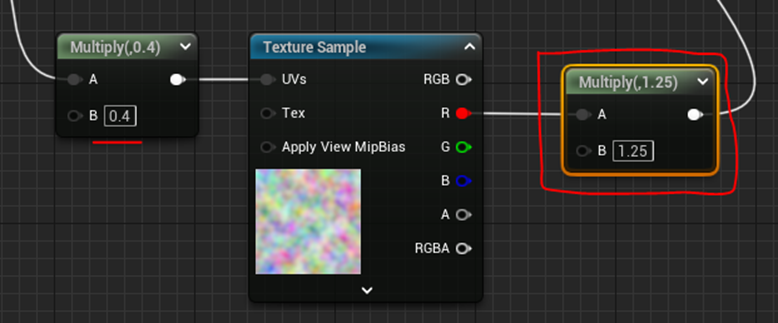
以下の実装を追加する事で

Opacity Maskに穴を開けます。
これで炭で描いたようなEffectになる事を期待します。
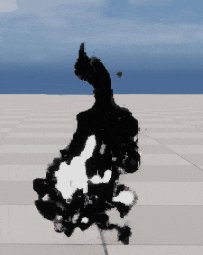
結果です。

うん。
良い感じで炭で描いたみたくなっています。
GifでAnimationを撮影しました。

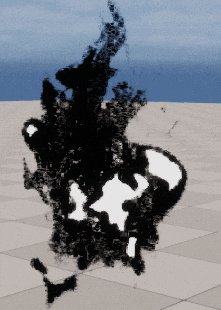
でも炭で描いたみたいにしたいのは炎の外側だけです。
炭のEffectが掛かる部分を炎の外側だけに限定します。
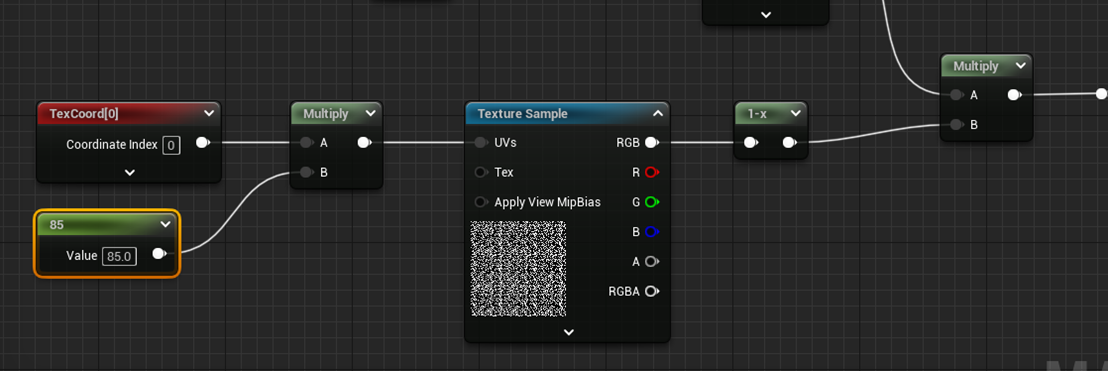
先程の実装に以下の実装を追加しました。

簡単に言うと元のOpacity Maskの外側以外の部分の値を追加しました。
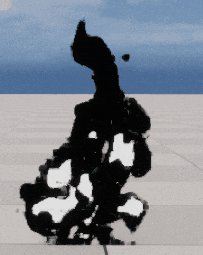
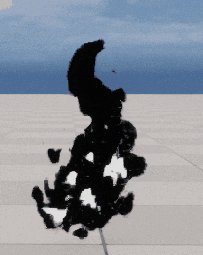
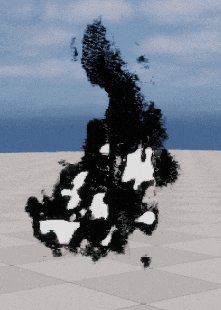
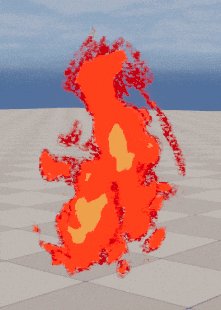
その結果、以下に示した様に

炎の外側だけ炭で描いたようなOpacity Maskが完成しました。
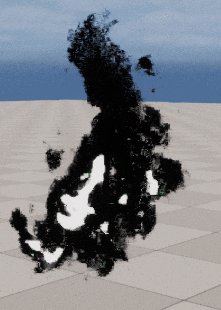
これを使用すると以下の様になります。

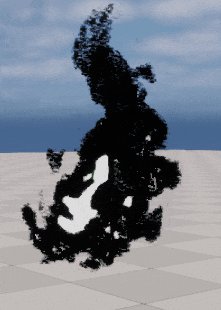
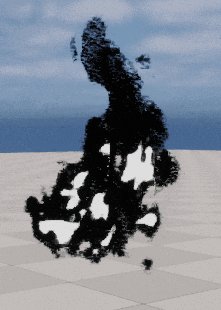
Textureの前にPannerもつけてみました。

結果です。

あんまり変りませんね。
これで完成です。
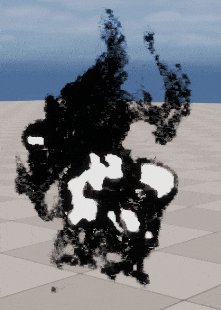
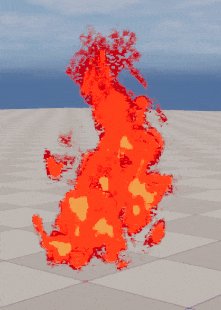
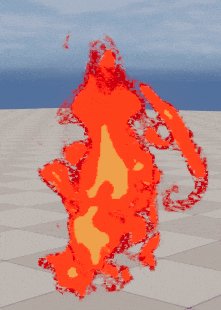
色を戻した場合です。

外側が黒いともっと良い気がします。
今週はここまでとして、来週ももう少しだけ推敲します。
4. Materialの勉強
今週は先週勉強したBen Cloward先生のBricks and Stucco Shader - Advanced Materials - Episode 17 [4]を実装します。
4.1 Bricks and Stucco Shader - Advanced Materials - Episode 17 [4]を実装する
Quixel Bridgeから以下のMaterialをDownloadしました。


この後TutorialではTextureの設定などをずっと解説していますが、Defaultを使用しても同じ結果になるでしょう。
のでこの部分はSkipします。
Height Mapに関しては後で考えます。
Materialを作成します。

名前はTutorialと同じBrick with Stuccoにしました。
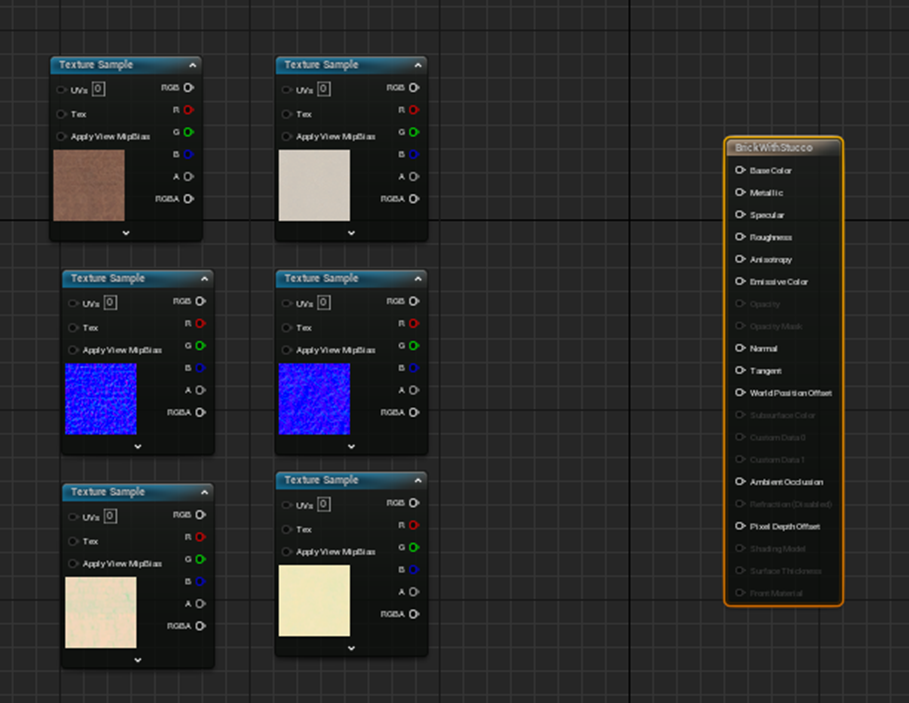
以下の様に全部のTextureを移しました。

三番目のTextureはORDpと記載されていたので
- R = Ambient Occlusion,
- G = Roughness
- B = World Displacement.
であるはずです。
その通りに組みました。

World Position OffsetとWorld Displacementってそのまま繋げて良かったのか覚えていません。
Tutorial見たら繋げてなかったです。
取りあえずはこれでやります。
Field of View(H)の値を90から50に変更します。

結果です。

なんか下の方が変ですね。
Level上に配置して確認してみます。

うん。
これは仕様ですね。
Stuccoの方も確認します。

今度はこの2つのTextureをBlendします。
Lerpノードを使用します。

Alpha値ですが以下の実装で決定します。

結果です。

流石にこれは駄目でしょう。
何でこんなAlpha値を使用したんでしょうか?
歴史的な意義でもあるんでしょうか?
以下の様に改良しました。

結果です。

今度はTransparencyを消します。
そうだ。
Transparencyを確認します。

これがTransparencyなんでしょうか?
LerpノードのAlphaの灰色の部分を示します。

以下の実装を追加しました。

先週のBlogで

と書いていますが、これ先週Blogをまとめる途中で判明してしまいました。
要は0~1の範囲を-15~15に広げた後で、Saturateしたら0と1の間は凄く短くなります。
そんだけです。
結果です。

確かにTransparencyの部分が無くなりました。
ただしStuccoだけの部分が非常に平です。
今度はこれを直します。
Blend Angle Corrected Normalsノードを使用します。

この実装だとStuccoの全体にBrickのNormalが重なるはずです。
Tutorialはそれが目的でしたっけ。
結果をみます。

やっぱりそうなっています。
最後にBrickとStuccoの境界をもっと曖昧にします。
うーん。
これまでするなら全く別な方法で実装した方が良い気がします。
以下の様にLerpノードでBlendします。

このLerpノードのAlphaの値を以下の様にして計算します。

結果です。

うーん。
よく分かりません。
以下の様にして確認します。

結果です。

この緑色の部分が色が混じっている箇所です。
こんな細い幅ではよく分からないのも当然です。
まあ良いです。
元に戻しました。

次をやります。
BrickとStuccoの位置を時間によって移動するようにします。

結果です。

今度はNoiseを使用してまだら模様にします。

結果です。

うーん。
BrickとStuccoの境界の一部がこういう形状をしていても良いと思うんですが、全体がこういう形状していたらオカシイです。
改良します。

結果です。

これぐらいならありえそうです。
これでTutorialは終わっています。
今週のMaterialの勉強もここまでとします。
5. Gaeaの勉強
今週もGeologyの勉強とTutorialの作成の2つをやっていきます。
5.1 Geologyの勉強
Geology 10 (Sedimentary Rocks) [5]を勉強します。
まず軽く全部見ます。
途中まで見たんですが、とても全部見れないのでもうまとめる事にします。
<Intro>
このTutorialはIntroからSlideで解説がありました。

今週のLectureの内容はSedimentary Rocksです。
Sedimentaryは沈殿物と言う意味ですが、これが圧縮されて岩となったのがSedimentary Rockです。
上記のSlideには色々な種類のSedimentary Rockが紹介されています。
<The Importance of Sedimentary Rocks>
次のSlideです。

Ground WaterのResourceと言う意味が不明ですね。
地下水が通る穴でも構成しているのか、水を保持する性質があるのかのどちらかかもしれません。
<Origins of Sedimentary Rock>

Lithifyとは

という意味だそうです。
Sedimentary Rockには以下の3つの種類があると述べています。
- Detrital
- Chemical
- Organic
Detritalは

と言う意味だそうです。
<Detrital Sedimentary Rocks>

ConglomerateとBrecciaの違いは構成している石が丸いか尖っているかだそうです。
Clay Minerals、Quartz、Feldspars、そしてMicasは化学的に安定しているのでDetrital Sedimentary Rockの構成要素になりやすいそうです。
Rockを構成する石のサイズで名称が決まっています。
SiltやClayで出来た岩をShaleと呼んでいます。
これについては次のSlideで詳しく解説しています。
<Shale>

Shaleについて解説しています。
Slideにある写真の通り、薄い層で構成されていて層で直ぐに分離するそうです。
海底のほとんどはこれで構成されているそうです。
Fossilについて解説していますが、Siltが死骸の隙間に入って石化して出来たと解説していました。
死骸そのものは化石にはならないんでしょうか?
気になります。
左上の写真はなんと火星の表面の写真だそうです。
Shaleは海底などの水の底で構成されます。
のでこれが過去に火星に水があった証拠になっているそうです。

Sand Stoneについてです。
左上の写真がQuartzです。
その名の通りQuartzで構成されています。
左下の写真がArkoseです。
ピンク色になっているのはFeldsparの影響です。
中央下の写真はGraywackeだそうです。
肉眼から見た場合最も醜い岩と称されていました。ところが顕微鏡で見るととても綺麗な模様が見えるそうです。
<Quartz Sandstone under Microscope>

顕微鏡で見たQuartzの形状だそうです。
隙間に別なMineralが存在しているそうです。黄金色に輝いているのがそれみたいです。
<Running Water on Mars?>

このSlideは火星に水があった証拠を示しています。
左上の写真は湖がある時に形成されるSand Stoneが形成されているそうです。
右上の写真は水によってLithifyされたSand Stoneと同じ形状をしているそうです。
左下の写真は火星のConglomerateと地球のConglomerateを比較しています。
地球のConglomerateは川岸で構成されるそうです。つまり火星にも川が流れていた時期があった可能性を示しています。
<Sandstone Grains-The Particles in>

Sand stone内の砂の割合を示しています。
これによってSand Stoneの種類を分類します。
Very Well Sortedは水や石油を良く通すそうです。
これはVery Poorly Sortedの場合は水を通さないって事でしょうか?それとも水を保持してしまうんでしょうか?
Very Poorly Sortedは水を通さないので建物を建てる時に好まれると述べています。
という事は水は通さないと考えられます。
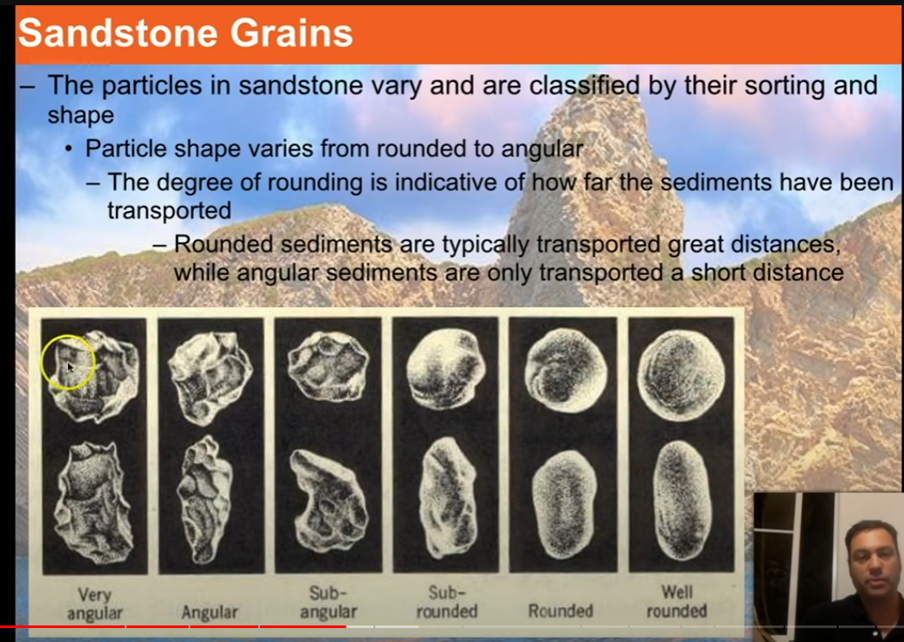
次のSlideです。

Sand Stoneはその大きさだけでなくその形状からも分類されているそうです。
どれくらいRoundされたのかでそのSedimentがどれくらい移動したのかが判明します。
<Conglomerate and Breccia>
それで次のSlideであるConglomerateとBrecciaに繋がります。

Conglomerateは丸い石が入っていて、Brecciaは尖った石が入っています。
以下にBrecciaのSlideを示します。

うーん。
思ったより美しくなかった。
次のSlideです。

Chemical Sedimentary Rockについて解説しています。
Limestoneの事みたいです。
サンゴの写真がありますね。
これも化学的と言えば化学的に生成された岩なのか。サンゴはどちらかと言えば生物的に生成された岩に分類したいですが。
今週のGeologyの勉強はここまでにします。残りは来週勉強します。
5.2 GaeaのTutorialの作成
先週、Buildのやり方を復習検証して一通り理解したので、今週はその部分のTutorialを作成します。
5.2.1 Buildのやり方
以下の大体のやり方をまとめます。
- ExportするHeight MapとMaskを計算しているNodeを選択します。
- 実際のTerrainの高さを調べます。(980m)
- Buildに移動してResolutionを1009に変更します。
- RangeをNormalizeにします。(一番高い部分が512mになります。)
- Scaleを調整します。(UEのDefaultと同じにする場合は1024にします。)
- Baked Cacheを指定します。
- ExportするTextureのFormatを指定します。(Pngにします)
- ExportするFolderを指定します。
- Buildを押します。
大体こんな感じです。
一応、確認します。
結果です。

UE5.3で作成したんですが、以下に示した様に縞々になっています。

UE5.2で確認します。

何の問題もなく出来ました。
これはUE5.3のBugですね。
このSizeのLandscapeをGaeaで作成したのは初めてなので探索してみます。

やっぱりギザギザです。
高低差を25%に下げてみましたが、ギザギザは無くなりません。

これは手動で直す必要があるみたいです。
5.2.2 PNG以外でMaskを作成してTestしてみる
一応、これも試してみます。
ネットでUE5.3のBugとしてLandscape用のMaskの挙動について調べましたが何も検索に引っかかりません。
ので世界でこのBugに気が付いているのは自分一人かもしれないです。
のでもう少しだけ検証する事にします。
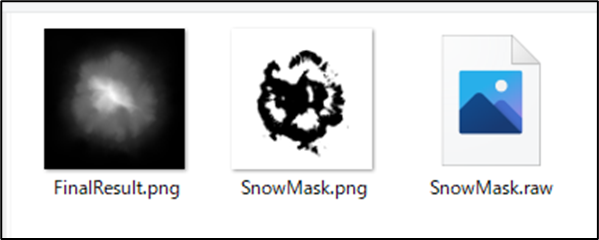
色々なFormatでMaskを作成しました。

PngはPng8です。
R32も作成しましたが生成されていませんね。
それぞれ試してみます。
なんとMaskとしてImportできるのはPngとRawだけでした。

Rawは読み込めません。PngはGray Scaleではないと警告が出て来ました。
MadibengでGray Scaleに変換してみました。
今度は以下の警告が出て来ました。

今までのPngで作成した場合は以下の様に警告は表示されません。

しかしこのやり方でMaskした場合は以下に示した様に(UE5.3では)縞々になってしまいます。

はい。
確認取れました。
これはUE5.3のBugです。
このBugが直るまでUE5.3でLandscapeの作成はしないようにします。
6. Houdiniの勉強
今週もHoudiniの勉強は少しだけお休みしてFree Time Coder氏のUnreal PCG Tutorial [1]を勉強します。
今週はUnreal 5.2 Preview PCG Tutorial - Part 6 - Sampling Meshes[6]を勉強します。
6.1 Unreal 5.2 Preview PCG Tutorial - Part 6 - Sampling Meshes[6]の勉強
このTutorialではMeshの位置をSampleしてその位置にPointを生成する方法を勉強するそうです。
以下の様にいつものPCGにMesh to Pointノードを追加します。

このNodeのStatic MeshにSampleとして取りたいMeshをセットします。

結果です。

沢山のPointが生成されています。
ただし指定したMeshとは全然違う位置に生成されています。
指定したStatic MeshをPCGと同じLocationにセットすると生成されたPointが指定したMeshの表面に一致する形で生成されているのが分かります。

Wire Frameにすると三角形の中心(重心?)とPointが一致しているのが分かります。

Point from VerticesをEnableすると

以下の様にVertices上にPointが移動します。

Voxelizeを代わりにEnableします。

結果です。

この計算方法はよく分かりません。
Pointの分配がもっと均一になっていると言っています。
次はFoliageをこのStatic Meshの上に生成するそうです。
まずNormal To Densityノードを追加します。

このNodeがどんな目的で追加しているのかがよく分かりません。
TutorialではDefaultで目的を達しているとか言っています。
Point Scaleの値を変更して

0.1にしています。
以下の様にPointを表示しました。

これ見ると岩の上の方が白くなっています。
PointのDensityの値は均等には振り分けられていないです。
あ、このNodeの機能が分かりました。
それぞれのPointのNormalとこのNodeで指定したNormalの値を比較して値が近いPointのDensityは1に近く指定しているんです。
だから岩の上のPointは白く表示されています。
今度はPointの数を減らすそうです。
Density Noiseノードを追加します。

Density ModeをMultiplyにセットします。

Multiplyにしないとせっかく作成した前のDensityの値が無視されてしまうそうです。
結果です。

Pointが小さくなって見え無くなってしまいました。
それを直します。
Scale MethodをRelativeに変更してPoint Scaleを0.1にします。

結果です。

白く表示されているPointが更に少なくなりました。
次にDensity Filterノードを追加します。

これもPointのサイズを小さくしてしまうので前のNodeと同じ方法で直しています。
結果です。

そしてStatic Mesh Spawnerノードを追加してMeshを表示します。

以下の箇所に追加しています。

結果です。

今度は沢山の岩の上に木を生成する方法だそうです。
Surface Samplerノードを使用します。

結果です。

Landscape上に沢山のPointが生成されました。
Density Filterノードを追加してPointの数を減らします。

Static Mesh Spawnerノードを追加します。

当然、Meshには先程の岩をセットします。

結果です。

全部の岩が同じ向きを向いています。
Transform Pointsノードを挟んでPointの向きをRandomにします。

以下の設定を変更しました。

結果です。

Tutorialではこの後で岩のSizeも変更しました。

この後、Scatter PointのTutorialでやったのと同じ手法を使用するそうです。
うーん。
憶えてない。
Copy Pointsノードを追加します。

Targetに接続しています。
これ逆なやつだ。
そこだけは覚えています。
そして先程作成した以下の実装から

Mesh to Pointノードの結果をSourceに接続して

Copy PointsノードをDebugすると以下の様に

全ての岩がPointを保持している事が分かります。
そしてCopy Pointsノードの結果をNormal To Densityノードに繋げます。

結果です。

岩の上に木が生えるようになりました。
以上です。
6.2 Unreal 5.2 Preview PCG Tutorial - Part 6 - Sampling Meshes[6]を勉強した感想
Foliageと言っていましたが、UEのFoliageの機能は全く使用していません。普通のStatic Meshを使用しています。
これに使用しているTreeがNanite化されているのかどうかが知りたいです。
Naniteにしても同じ様に出来るかどうかは実装する時に確認します。
後はどれくらいの数のTreeを生成出来るのかも知りたいです。
10km^2の平地に木を生やしたら木の数はすぐに1万個とかになります。
それでもPCが持つのか知りたいです。
以上です。
7. UEFNの勉強
今週はUEFNのTutorialを勉強します。
以下のTutorialを勉強します。

更にMapを公開する方法を調べます。
その後、で日本語のFortniteのSteamerたちがどんなMapを作成しているのかも調べます。
7.1 Make a Sliding Door / Moving Object in UEFN Creative 2.0 [7]を勉強する
まず軽く全部見ます。
Buttonを押すとDoorがSlideする機能を作成しています。
以下に内容をまとめます。
<Intro>
特になし。
<Prop Mover Devices>
いきなり以下の状態から始まっています。

この白いAssetはどこから持ってきたんでしょうか?
以下のProp Moverを配置します。

以下の様に配置しました。

Prop MoverのPropertiesです。

Distanceは移動する距離を示しているそうです。
ただし単位はmだそうです。
うーん。
UEFNの単位はcmでなくmなんでしょうか?
一応実装する時に確認します。
<Configuring Distance>
World Coordinateについて解説しています。
UEを長年使用している私には常識ですが、UEFNで初めてUEを触る層の人達にはこの辺の勉強は結構大変かもしれません。
Distanceに3.9をセットしました。

移動したい距離とか方向とかを一生懸命計算していました。
UEにはRulerがついているのでそれで計測した方が簡単だと思います。
それともUEFNにはRulerついてないんでしょうか?
これも実装する時に確認します。
<Configuring Prop Start on Game>
Should Move from StartがEnableしているとGameが開始した時点で動くようになるそうです。
以下の設定だとGame開始から2秒たったらDoorが動くようになります。

今回はButtonを押したらDoorが動くように設定するので

このPropertyのCheckは外しておきます。
<Prop Collision Behavior>
以下のPropertiesがCollisionに関するBehaviorを決定します。

でもこれってDoorの方で設定するんじゃないの?
よく分からないです。
<Prop Mover Functions>
今度は以下のPropertiesについて解説しています。

この辺のPropertiesはCursorを合わせたら出てくる解説見た方が分かり易いでしょう。
次に行きます。
今回はAdvanceとReverseを使用するそうです。
あ、分かりました。
ここでButtonとBindさせるんです。
<Binding Buttons>
Buttonには以下のAssetを使用しています。

そのものずばりですね。
Level上では以下の様に配置しました。

それぞれのButtonの名称を以下の様に変更しました。

これBindする時に間違えないための処置かもしれません。
ここは勉強になります。
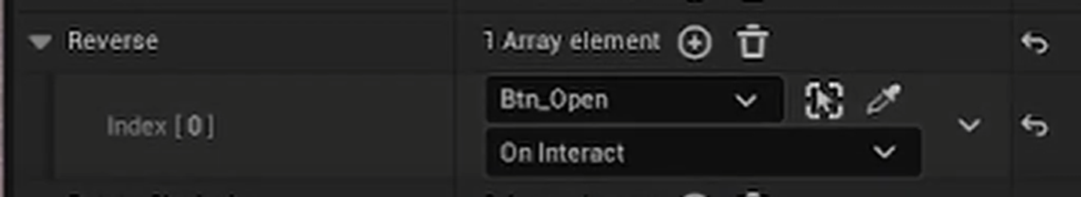
Prop Moverに戻って以下の箇所にButtonをセットします。

BindしてTriggerを追加する。
この辺は普通のObject Oriented Programmingと同じですね。
VerseはFunctional Logic Languageだと言っていますが、普通のObject Oriented Programmingとしても使用出来そうだと思っています。
この辺の設定からもそのあたりがうかがい知れます。
<Creating Building Prop>
ここです。
このやり方が分からない。
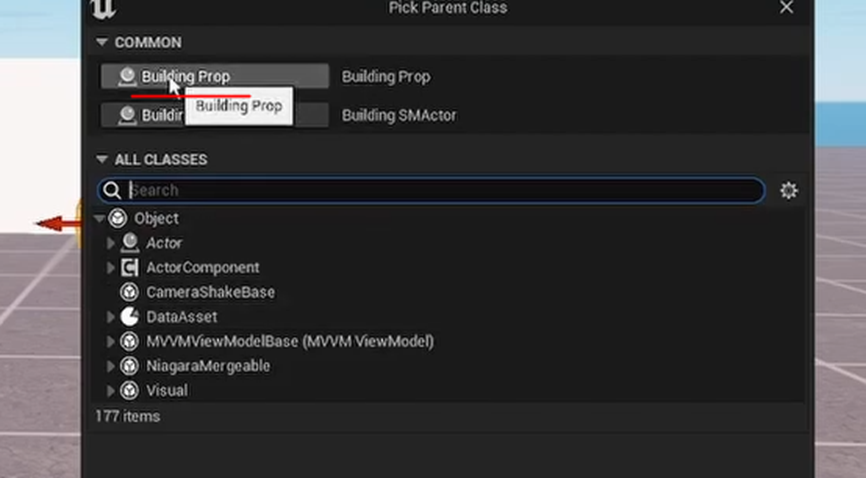
まずBPを作成します。
Parent Classを選択するのに以下のBuilding Propを選択します。

こんなのがあるのか!

TutorialではProp_SlideDoorと名付けています。
UE界では、BPのprefixにBPを使用する習慣がありますが、これ嫌いなんです。
だってBPを使用しているって明白じゃないですか。
このTutorialではPropと言っています。こっちの方が精度の高い情報をConveyしています。
Static Meshを追加します。

そしてCubeを追加します。

当然、CubeはDoorの形に変形しています。

<Position Prop>
以下の様に配置しました。

なんとProp Moverはその範囲内にあるPropを一個だけ動かすそうです。
そうなるとProp MoverとPropはBindする必要は無いみたいですね。
うーん。
こういう指令の伝達方法もあるのか。
<Playtesting Sliding Door>
Testしています。
Bugについても解説しています。
一個のButtonで操作出来るようにしたいがそのためにはVerseを使用する必要があるのでそれはまたの機会にと言っていました。
この辺はVerseが出来るようになるともっと色々な事が出来るようになる事を示唆していて、いい感じで終わっています。
このTutorialを見た子供たちは後にProgrammingの勉強をする時にかなりやる気になる事でしょうね。
<Outro>
なし。
<勉強した感想>
UEFNのTutorialは先に勉強したUnreal Sensei氏のTutorial以外でほぼ初めて見ました。
基礎をしっかり教えている感じがします。
特に優れていると思ったのがVerseを使用出来ると更に便利な機能が追加出来る事をしっかり示してProgrammingの有利性を示している事です。
とはいってもVerseだけ勉強するとその前の基礎の部分がおろそかになり、車輪の再開発を繰り返して効率が非常に悪くなってしまいます。
この辺の勉強の順序が俊逸であると感じました。
まずはこの辺のTutorialの勉強をゆっくりしっかりやってその後でVerseの勉強に入ろうと思います。
7.2 Mapを公開する方法
12月までにはMapを公開したいのでその方法を調査します。
まず日本語のSiteから調べる事にします。
まずYouTubeで検索しました。

ぱきっとチャンネル氏のUEFNチュートリアル / 島の公開方法[8]が分かり易かったです。
Comment欄に以下の様に書かれていました。

島クリエータープログラムに登録する必要があるのか。
こういうのってFortniteをやった事ない人にも分かるように説明してほしいですね。
島クリエータープログラムについて調べます。

三番目に出てきた山吹いろ氏はVerseについてのTutorialを作成していますね。
これは後で見る事にします。
結局、この山吹いろ氏のVideoを見ないとCreator Supportが何なのか分からない事態になりました。
クリエガチ勢が教えるクリエイターサポートの秘密! 【フォートナイト】【クリエイティブ】[9]には以下の様に解説されていました。

え。Followerが千人もいるの?
じゃ無理じゃん。
嫌、島の製作者には適応されません。ってあるぞ。
これはこのWebpageに直接言って確認する必要がありますね。
公式のSiteにあるフォートナイト 島クリエイター & エンゲージメントプログラムに参加する[10]に詳しく解説してありました。

はい。
過去30日で7日間以上か、今のところ一週間に一回しかUEFNは触ってないからこっちの基準も満たしていないですね。
でもこっちの基準はClear出来そうです。
契約条件はよく読んで確認して下さい。とありましたが、

契約書が英語のままです。
こんなのまで読める日本人、契約する人の0.01%しかいないでしょう。
クリエイターコードは自分で指定するみたいですね。
変な名前にしたらそれを一生引きずって生きないといけなくなります。
ここはよく考える必要がありますね。
次の項目です。

これは税金に関する何かですね。
これは英語版で情報を収集しましょう。
URLのja-jpの部分をen-usに変更したらそのまま英語の同じサイトに飛びました。
そこには
![]()
とありました。
このForm W-8が何のためにどの情報を収集しているのかを知っておく必要がありますね。
調べます。

これ見るとW8はアメリカで税金を払う必要のない人である事を証明するための書類みたいです。
それならEpic Games社には必要な書類ですね。
はい。
了承しました。
うん。
大体理解出来ました。
これなら島が完成してから登録しても何とかなるでしょう。
7.3 日本語のUEFNのTutorialについて調べる


それぞれの動画について軽く見ていきます。
まずは、しなもん / CinnamonSea2073氏の【UEFN解説】マテリアルの本当の使い方!大量の無料素材を使ってみよう!UnrealEngineガチ勢による初心者向け使い方解説!《クリエイティブ2.0》[11]です。

最初にMaterialがTexture出ない事について断言しています。
これってかなり重要だと思うんですけど以外と誰も言わないですよね。
Materialって要するにShader言語のBP化です。
でもそれを理解するのはUEを弄って何年も経ってからです。誰かそれを先に言ってくれ。と理解した時に思った記憶があります。
そういう意味ではこのTutorialは中々面白そうです。が今週は全部のTutorialをざっと見てどんな事をやっているのか判明するのが目的です。
ので次にいきます。
次のシプル / SHIPUL氏のTutorialはUEFNの本当の基本の部分しか解説してなさそうです。
他の動画を見たらゲーム実況が主のようです。
そう言えばこの動画だけ再生回数がずば抜けています。
どちらかと言うとGameをPlayする方が主で副でGame制作しているみたいです。
うーん。
成程。
普段GameをPlayしている人もGame制作するのか。
次は、ぱきっとチャンネル氏のUEFNチュートリアル / 島の公開方法[8]です。
これは先程見ました。
ぱきっとチャンネル氏はUEFNでGame制作する動画をあげていますね。
この動画しか見ていませんが、かなり動画の質は高いと思われます。
が、再生数が悲しい位すくないです。
先程のシプル / SHIPUL氏の動画の再生数と比較すると更に悲しくなります。
これから増えていくんでしょうか?
最後は、山吹いろ氏です。
Verseに関しての動画は一本しか出してないですね。
でもUEFNに関する情報は頻繁に発していてUEFNの情報を得るにはかなり良いChannelな気がします。
あ、最後じゃなかった。後二人いますね。
次はYousukouTV Gamedev(ヨウスコウTV[ゲーム制作中])氏です。
この人はUEの動画で散々見たので今回はSkipします。
最後にROKU 【ロク】氏です。

結構本格的な事しています。
今年の4月に出来た出来立てのChannelですね。
他の動画も結構質が高いものが多そうです。

だいたいこんなものでした。
この辺から情報を得ていれば日本のUEFNの実態を把握出来そうです。
8. DirectX12の勉強
8.1 「DirectX 12の魔導書」の勉強
8.1.1 先週までの作業の確認
先週は「3.3.6 Swap Chainを動作させるの「Render TargetのClear」」の「ためておいた命令を実行する」の勉強と実装をしました。
ただしCommand ListをClearする所まではやっていません。
今週はここからやります。
8.1.2 「ためておいた命令を実行する」の続きを勉強する
Command ListをClearする所を勉強します。
以下にSample Codeのこの部分の実装を示します。
![]()
Resetの2番目のArgumentの値が教科書の例と違いますね。
教科書ではnullptrが使用されています。
_pipelinestateは後で調べるとして、まずはそれぞれのFunctionの機能を調べていきます。
まずCommand AllocatorのResetです。
以下に公式のID3D12CommandAllocator::Reset method (d3d12.h)[12]についての解説を示します。
![]()
要はCommand AllocatorにあるMemoryをClearしてるんです。
教科書の説明と同じです。
次にCommand ListのResetについてです。
公式のサイトではID3D12GraphicsCommandList::Reset method (d3d12.h)[13]について以下のような解説をしていました。
![]()
つまりCommand Listを最初の状態に戻しているわけです。
2番目のParameterについては以下の様に解説されていました。

このPipeline Stateと言う概念自体が良く知らないんですが?
一寸Blogを検索して今まで勉強した事があるのか確認します。
なんと、2022-11-06のBlogに既に紹介されています。
DirectX12の重要な用語がまとめてその中の一つにPipeline Stateがありました。

うーん。
勉強したかな?
以下の様にまとめられています。

うーん。
概念的にはPipeline Stateが何をするのかが理解出来ました。
ただ実際のCodeでこれをどこまで書いたのかはまだ思い出しません。
全く書いていない気がしますが確認します。
特に実装したりはしていませんね。
ただ2023-02-13のBlogでDeviceの作成の目的の解説で

と書かれていました。
今度はSample CodeをCheckしてみます。
まずPipeline Stateを宣言しています。
![]()
その次の行でPipeline Stateを初期化しています。

あれ?
こんなのやったけ?
今度は自分のProjectで確認します。
Pipeline Stateに関するCodeは一つも無かったです。
はい。
実装に関してはPipeline Stateはまだ勉強してないです。
8.1.2 「ためておいた命令を実行する」の続きを実装する
それではCommand ListをClearするためのCodeを実装します。

まずCommand ListのResetの2番目のParameterであるPipeline Stateですが、このVariableはまだ作成してすらいないので、代わりにNullptrを使用しました。
教科書の実装と同じです。
次にこれらのCodeはCommand QueueのExecute Command List()関数の後に実装しました。
Command Queueを実行したらその中の内容にはもう用がないはずなのでこの位置であっているはずです。
以上です。
8.2「Direct3D 12 ゲームグラフィック実践ガイド」の勉強
8.2.1 先週の勉強の復習
「2.3.5 Render Target Viewの作成」の実装を行っています。
まずDescriptor Heapの設定を実装し、

次にDescriptor Heapを生成しています。

そして最後にRender Target Viewを生成しています。

ここで実際にRender Target Viewを生成しているのは最後のCreate Render Target View()関数のところだけです。
それ以前のCodeについては

とだけ書かれています。
今週はこのCodeの解読をします。
8.2.2 Render Target Viewを生成するためのCodeの解読
まず一番簡単な箇所からやって行きます。
以下のStructの値をセットしている部分です。

うん。
これは「DirectX 12の魔導書」の勉強でやった記憶があります。
Blogを調べてみます。
見つかりません。
うーん。
Sample Codeから探します。
「DirectX 12の魔導書」のSample Codeを見ると
Create Render Target View()関数がありました。

「Direct3D 12 ゲームグラフィック実践ガイド」のSample CodeではCreate Render Target View()関数は以下の様になっています。

つまり「DirectX 12の魔導書」では
D3D12_RENDER_TARGET_VIEW_DESは勉強してなかったって事です。
これはCreate Render Target View()関数からもう一回勉強する必要がありますね。
2023-05-28のBlogでRender Target Viewについて勉強していました。
これをまず読み直します。
Create Render Target View()関数に関して以下の様にまとめています。

うーん。
成程。
Swap ChainにあるBufferをDescriptor HeapのBufferに移す必要が有る訳です。
移すと言っても実際にはSwap ChainにあるBuffer AddressをDescriptor HeapのBufferに教えるだけですが、それをこのCreate Render Target View()関数が担当していると書いています。
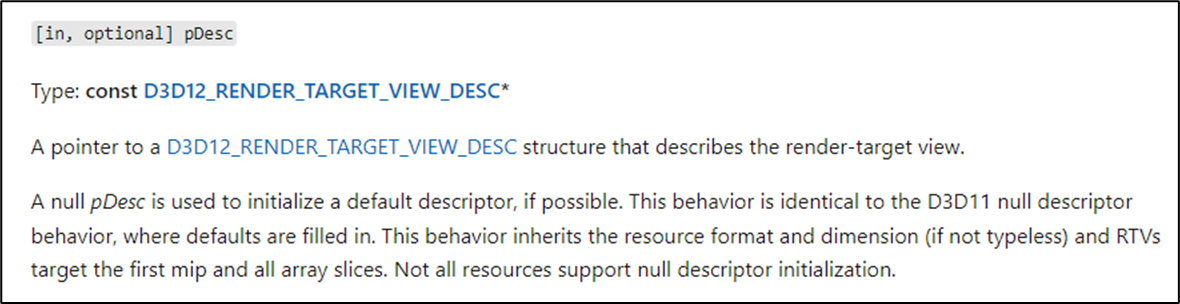
その後、公式のCreateRenderTargetView()[13]の解説が続きます。
二番目のParameterについての解説も書いてありました。

となると「Direct3D 12 ゲームグラフィック実践ガイド」ではMipmapを使用するって事なんでしょうか?

DefaultだとMipmapは最初のを使用するとだけしか書かれていません。
それよりも公式のD3D12_RENDER_TARGET_VIEW_DESC structure (d3d12.h)[14]にはこのRender Target View DescのStructの構造が以下の様になっていると書かれています。

このUnionってやつしらないんですけど。
この中から一個だけ選べるんでしたっけ?
調べます。
調べました。
色々読んだんですが、cppreference.comのが最も分かり易く説明していましたのでそれをここにまとめます。
今、読み返すと結構無駄な話というか、初心者には理解出来ない余計な事ばかり説明して、肝心な事は説明してない解説が結構多いですね。
Union declaration[15]によると

要は沢山あるVariableの中の一個だけ使用出来るわけです。
Render Target View DescではStructの三番目の要素がUnionになっていて以下のVariableの中から一個だけ選択して使用する事が出来ます。

Sample CodeではTexture2Dが選択されています。

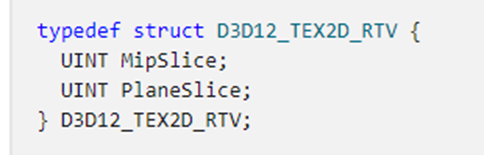
Texture2DのTypeはD3D12_TEX2D_RTV structureです。
公式のD3D12_TEX2D_RTV structure [16]を見ると以下の2つの要素で構成されているStructです。

それぞれの構成です。

PlaneSliceが0って事はMipmapは使用していないって事ですね。
Render Target View Descの他の設定も見ておきます。

公式のDXGI_FORMAT enumeration (dxgiformat.h)[17]に詳しい説明がされています。
FormatはEnumで百個以上の種類があります。
その中でここでは以下の要素が使用されていました。
![]()
あれ、これ確か前に使った事がありますよ。
そうだ。
それでこの部分の実装を前に勉強した事があると思ったんです。
うーん。
もう時間が無いです。
DXGI_FORMAT_R8G8B8A8_UNORM_SRGBについては来週調べる事にします。
今週はここまでとします。
9. まとめと感想
今週は結構ギリギリでした。
YouTubeの方は相変わらず全然、再生されません。
最近はGaeaのTutorialを作成した方が全然再生されそうな気がしています。
その辺も含めて全体のバランスをもう一回考える必要がありそうです。
10.参照(Reference)
[1] FreetimeCoder [FreetimeCoder]. (n.d.). Unreal PCG Tutorial. YouTube. https://www.youtube.com/playlist?list=PLA03OHAaHgYpo0enf8p-2oEpja3grLOKZ
[2] Magnet VFX. (2023, April 2). Unreal Engine 5.1Beginner Tutorial - UE5 Starter Course 2023 #unrealengine5 #megascans [Video]. YouTube. https://www.youtube.com/watch?v=OCgn40aWVuU
[3] Sketchfab. (n.d.). Download free 3D models - Royalty free. https://sketchfab.com/features/free-3d-models
[4] Ben Cloward. (2023, March 2). Bricks and Stucco Shader - Advanced Materials - Episode 17 [Video]. YouTube. https://www.youtube.com/watch?v=o5-242LPHE0
[5] Earth and Space Sciences X. (2015, October 30). Geology 10 (Sedimentary Rocks) [Video]. YouTube. https://www.youtube.com/watch?v=6XbXM5y1110
[6] FreetimeCoder. (2023, March 28). Unreal 5.2 Preview PCG Tutorial - Part 6 - Sampling meshes [Video]. YouTube. https://www.youtube.com/watch?v=qKlWZjfkuRY
[7] Pi Equals Three. (2023, March 29). Make a sliding door / moving object in UEFN Creative 2.0 [Video]. YouTube. https://www.youtube.com/watch?v=CmPsuq2jlDI
[8] ぱきっとチャンネル. (2023, May 3). UEFNチュートリアル / 島の公開方法 [Video]. YouTube. https://www.youtube.com/watch?v=J2C-ksYVPuE
[9] 山吹いろ. (2021, December 24). クリエガチ勢が教えるクリエイターサポートの秘密! 【フォートナイト】【クリエイティブ】 [Video]. YouTube. https://www.youtube.com/watch?v=laCCOOtlQnw
[10] フォートナイト 島クリエイター & エンゲージメントプログラムに参加する. (n.d.). Epic Developer Community. https://dev.epicgames.com/documentation/ja-jp/fortnite-creative/join-the-island-creator-program-in-fortnite-creative
[11] しなもん / CinnamonSea2073. (2023, April 9). 【UEFN解説】マテリアルの本当の使い方!大量の無料素材を使ってみよう!UNrealEngineガチ勢による初心者向け使い方解説!《クリエイティブ2.0》 [Video]. YouTube. https://www.youtube.com/watch?v=gVCpjGRlMRs
[12] Stevewhims. (2021, June 29). ID3D12CommandAllocator::Reset (d3d12.h) - Win32 apps. Microsoft Learn. https://learn.microsoft.com/en-us/windows/win32/api/d3d12/nf-d3d12-id3d12commandallocator-reset
[13] Stevewhims. (2022, July 27). ID3D12Device::CreateRenderTargetView (d3d12.h) - Win32 apps. Microsoft Learn. https://learn.microsoft.com/en-us/windows/win32/api/d3d12/nf-d3d12-id3d12device-createrendertargetview
[14] Stevewhims. (2021, April 2). D3D12_RENDER_TARGET_VIEW_DESC (d3d12.h) - Win32 apps. Microsoft Learn. https://learn.microsoft.com/en-us/windows/win32/api/d3d12/ns-d3d12-d3d12_render_target_view_desc
[15] Union declaration - cppreference.com. (n.d.). https://en.cppreference.com/w/cpp/language/union
[16] Stevewhims. (2022, July 27). D3D12_TEX2D_RTV (d3d12.h) - Win32 apps. Microsoft Learn. https://learn.microsoft.com/en-us/windows/win32/api/d3d12/ns-d3d12-d3d12_tex2d_rtv
[17] Stevewhims. (2022, August 19). DXGI_FORMAT (dxgiformat.h) - Win32 apps. Microsoft Learn. https://learn.microsoft.com/en-us/windows/win32/api/dxgiformat/ne-dxgiformat-dxgi_format