
1. 今週の予定
1.1 今週の予定
以下の内容を勉強します。
<Landscapeの作成>
建築用のLevelの作成の勉強の続きをやる。
UE5.3のDisplacementを試す。
<Niagaraの勉強>
NS_Mage_Fireballをアニメ調に改造する続きをやります。
<Materialの勉強>
Advanced Material Seriesの勉強の続きを勉強します。
<Gaeaの勉強>
Earth and Space Sciences XのTutorialを勉強します。
更にGaeaのTutorialを作成します。
<Houdiniの勉強>
Free Time Coder氏のUnreal PCG Tutorial [1]の続きを勉強します。
<UEFNの勉強>
インベーダーゲームを作成するためにUEFNのTutorialを勉強します
<DirectX12の勉強>
「DirectX 12の魔導書」と「Direct3D 12 ゲームグラフィック実践ガイド」の勉強をやります。
2. Landscapeの作成
2.1 Exploreを試す
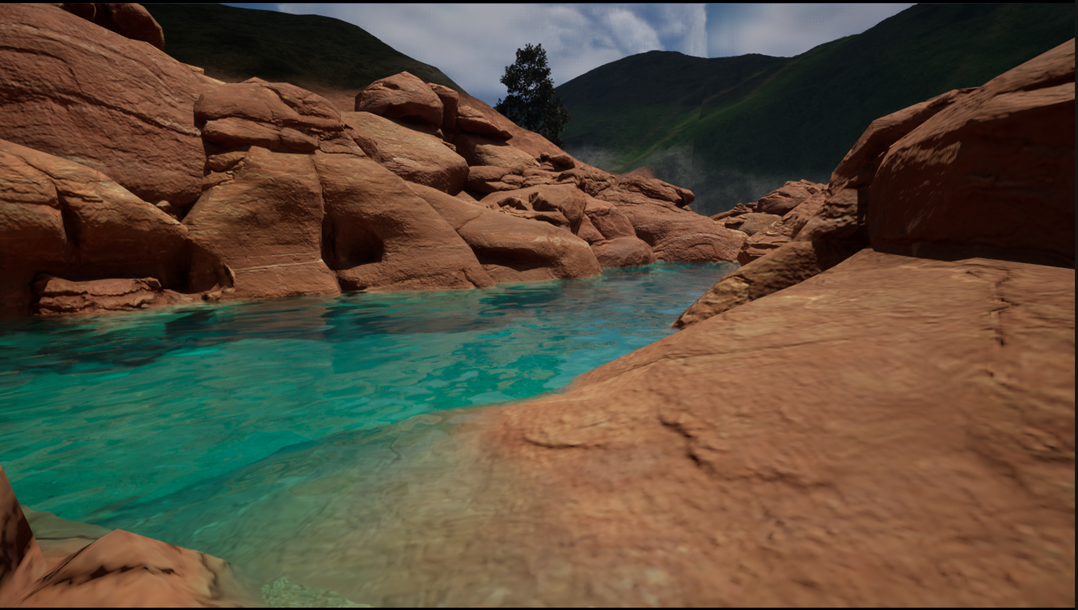
今年の前半で作成した島に配置した岩が白過ぎだったのを思い出しました。

これに先週勉強したExposureのTechniqueを試してみます。
以下のようにPost Process Volumeを配置して

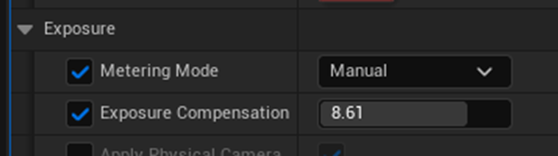
Exposureの値を以下のようにしました。

結果です。

うーん。
確かに良くなっていますが、全体的には僅暗すぎ感が漂ってPhoto-realistic感は減りました。
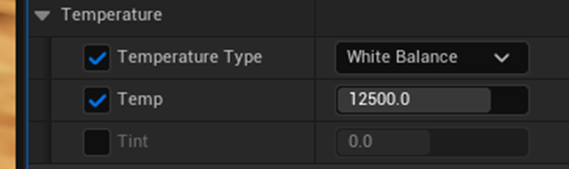
Tempを変化させるのも試してみます。

結果です。

こっちは昔のFilmを上映したみたいです。
今度は
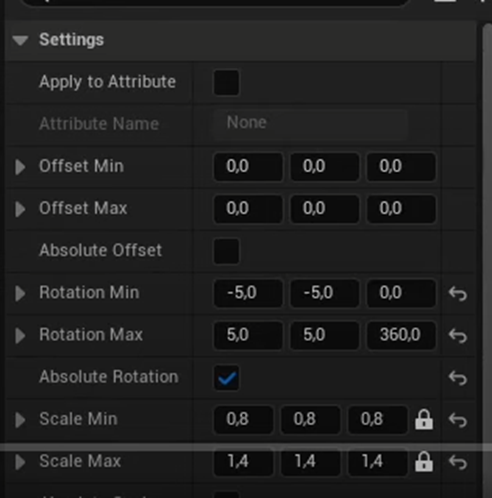
Post Process VolumeのMetering Modeの設定をManualにして
![]()
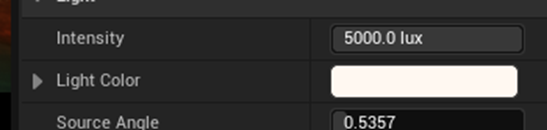
Directional LightのIntensityとLight Colorの設定を以下のようにしました。

結果です。

かなりマシな感じがします。
後、川の色も変更できますし、結構良い見た目になるかもしれません。
2.2 UE5.3のDisplacementを試す。
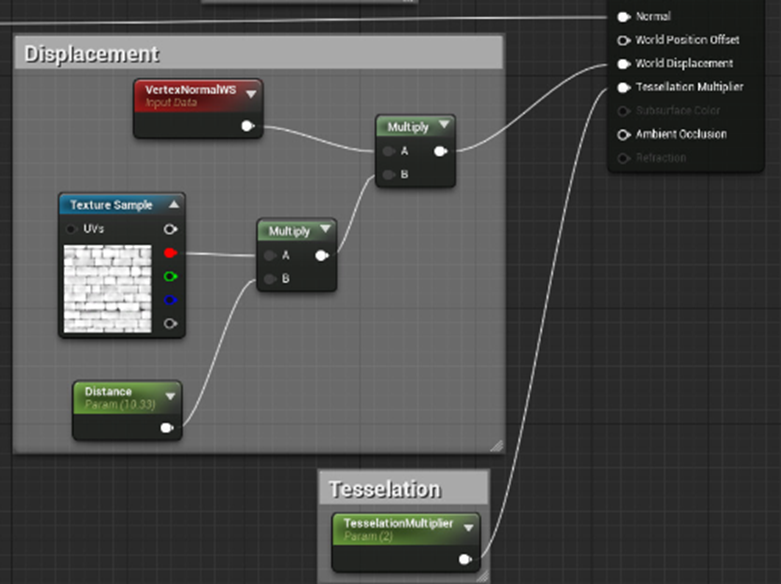
まずUE4でのLandscapeのDisplacementのやり方を復習します。
2023-02-13のBlogでLandscapeのDisplacementを使用していました。

これだ。これ
公式のSiteで4.27の1.11 - World Displacement [2]も確認しました。

そうだTessellationについての復習する必要がありました。
うん。
この公式SiteのImageにあるTessellationはSpellが間違っています。LLが正しいです。
2021-12-06のBlogでTessellationのModeについて解説しています。

このMax Displacementが0.0にセットされていると指定した値が全部反映される的な事を勉強した記憶があるんですが、記録が見つかりません。
Googleで検索したんですが検索結果にTessellation自体がほとんど出て来ません。
これは実際に試してみるしかないですね。
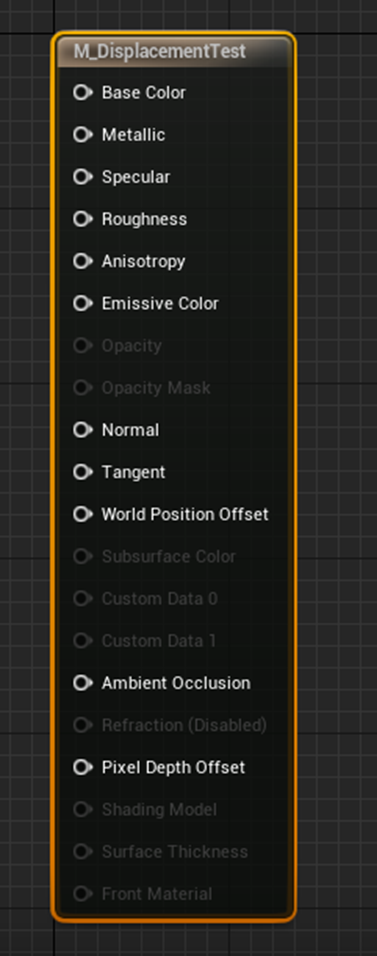
UE5.3.0でMaterialを作成しました。

うん。
Displacementは無いです。
あれ?
先週見たUnreal SenseiのWhy Unreal Engine 5.3 is a BIG Deal [3]では以下のようになっています。

何か設定を変更する必要があるんでしょうか?
いや設定を変更するだけならDisplacementの文字が半透明で見えるはずです。
UE5.3.0のInstallが失敗しているかもしれません。
一回Uninstallしてもう一回Installします。
やっとInstallが終わりました。
起動します。
Materialを開いて確認しました。

無い。
うーん。
Googleで検索します。
JSFILMZ氏がDisplacementのTutorialを出していました。
Unreal Engine 5.3 Nanite Displacement Tutorial [4]です。
これを見てみます。
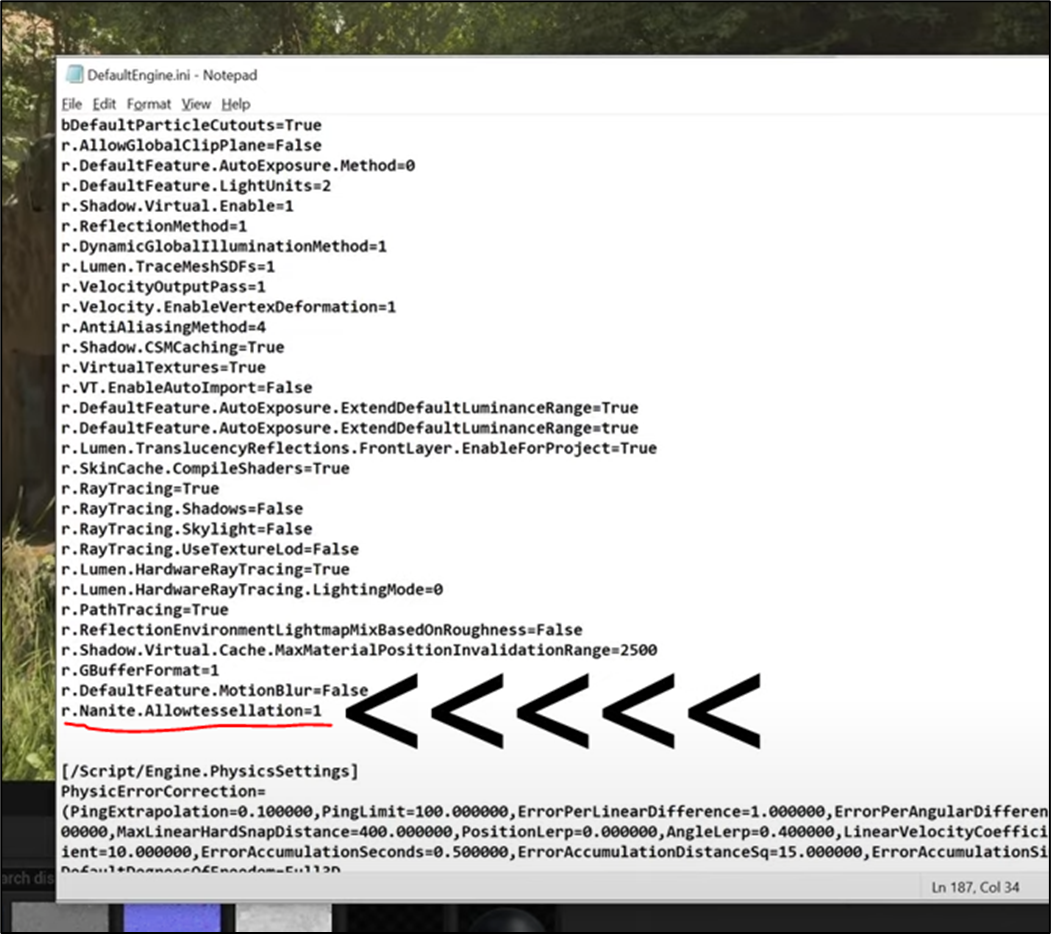
DefaultEngine.iniに

r.Nanite.Allowtessellation=1
を打てと言っていました。
先に言ってよ。
UE5.3を再Installしていまいました。
一応、JSFILMZ氏のTutorialは全部見る事にします。
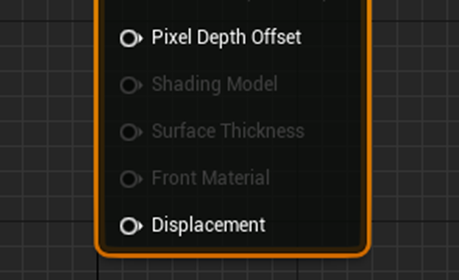
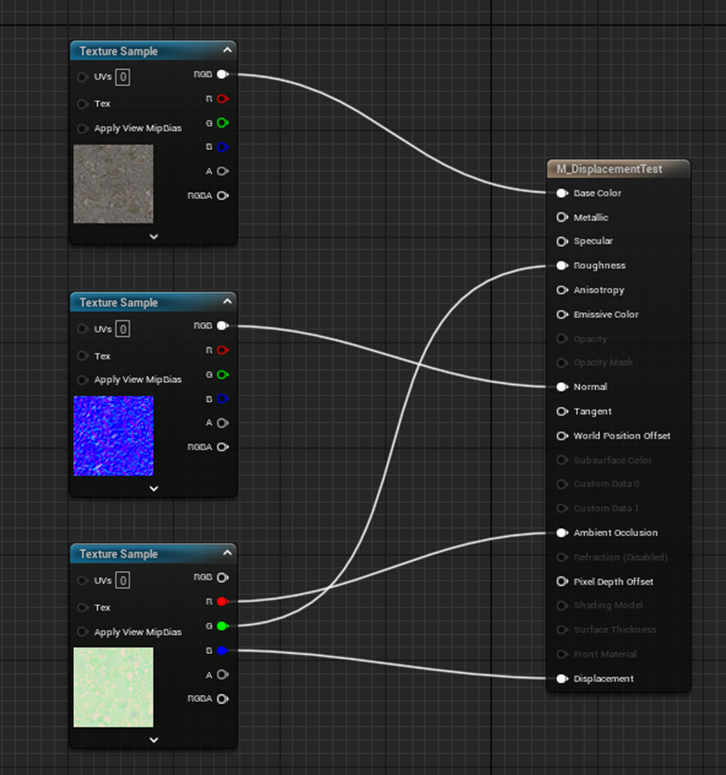
Result NodeにDisplacementが追加されていました。

以下のようにDisplacementに直接Texture Sampleの結果を繋いでいます。

まじか。
UE4のDisplacementとは使用方法は全く違うみたいです。
たしかにDisplacementはありますが、Tessellationは無いですね。
UE5での使用方法をここで勉強してしまいましょう。
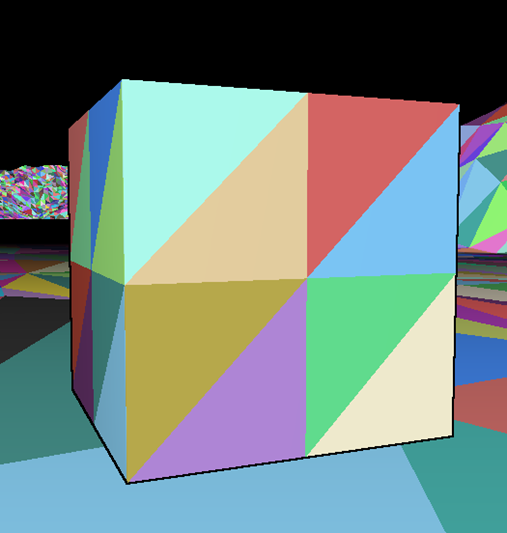
この状態でDisplacementを確認すると

全く効いてないそうです。
Naniteが効いているのも確認しています。
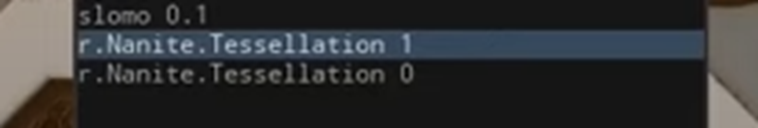
そして以下のCommandを実行します。
![]()
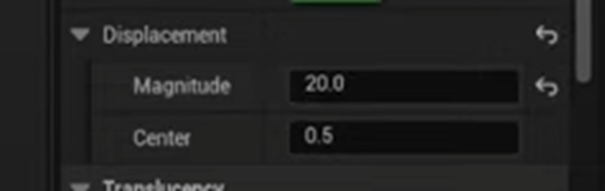
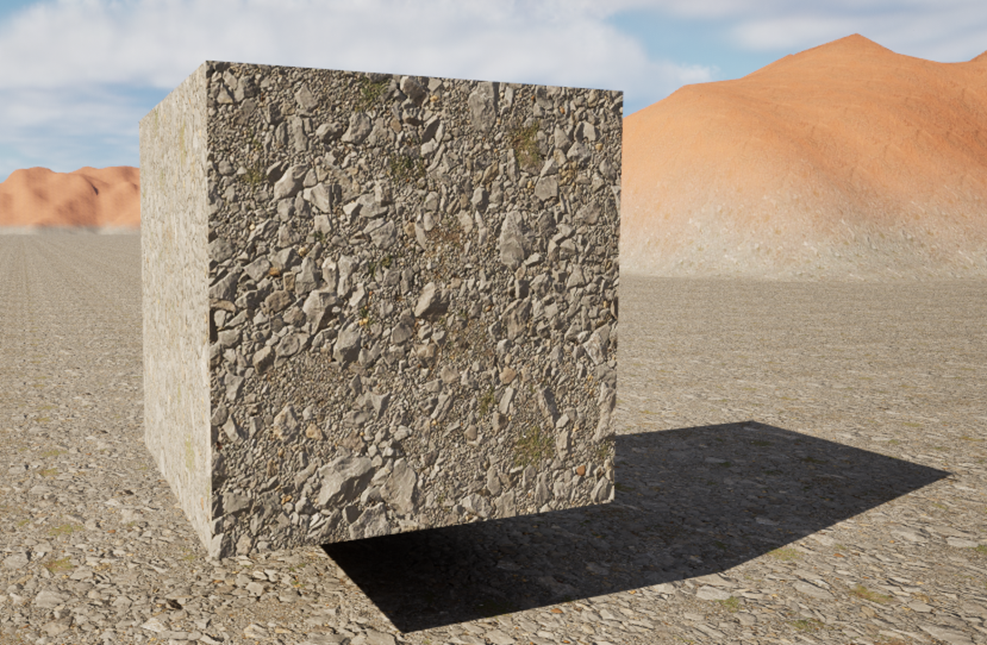
更に以下に示したDisplacementのMaginetudeの値を20に変更しました。

結果です。

おお。
凄い。
これが欲しいんです。
しかしこの結果は一寸激しすぎます。
DisplacementのMaginetudeの値は10に戻します。
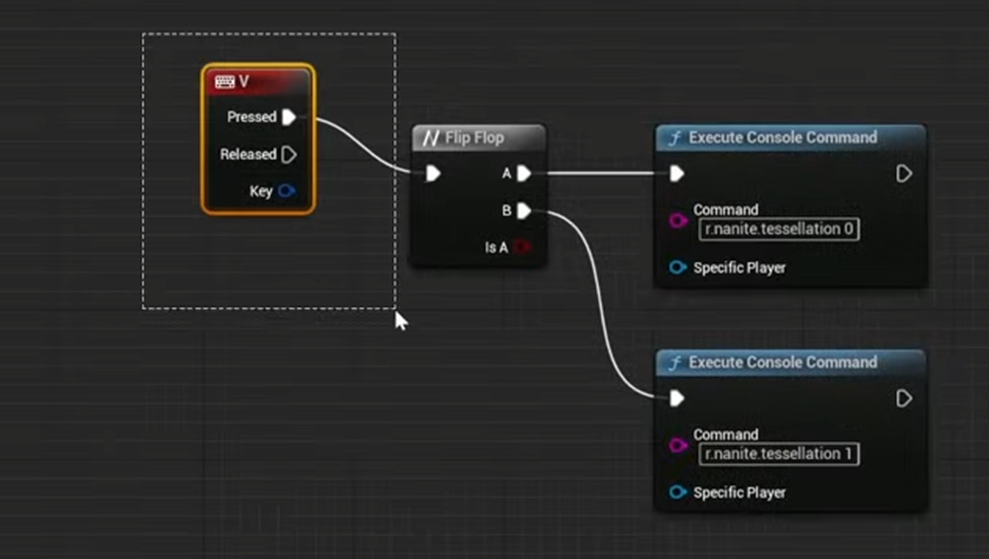
更にDisplacementの効果を確認するためにLevel BPに以下の実装を追加しました。

これでVを押すとDisplacementがOn Offになるはずです。
結果です。
Displacementが無い状態です。

有る状態です。

おお。凄い効いています。
以上でした。
うん。
試してみます。
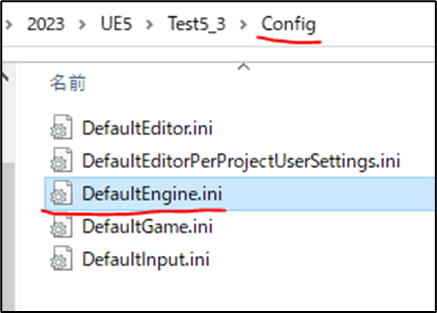
Project Folderを開いてConfigを開きます。

DefaultEngine.iniを開きます。

r.Nanite.Allowtessellation=1
を追加します。
Projectを再起動します。
Materialを開いて確認します。

おお。
今度はResultノードにDisplacementがありました。
Landscape用のMaterialを以下のように変更しました。

ORDpのTextureは

RはAmbient Occlusion、 GはRoughness、そしてB がWorld Displacementです。
なのでこのつなぎ方で合っているはずです。
以下のようになりました。

Tilingが凄いです。
はあ。
これは後で直すとして、Displacementを確認します。

無いです。
あ、Commandを入れる必要がありました。
その前にNaniteが効いているのを確認します。

効いています。
更にResultノードのDisplacementのMagnitudeの値を10に変更しておきます。

これはNaniteの欄にあるのか?
これあってる?
確認します。
あっていました。
それではr.Nanite.Allowtessellation=1をCommandします。
結果です。

うーん。
効いていません。
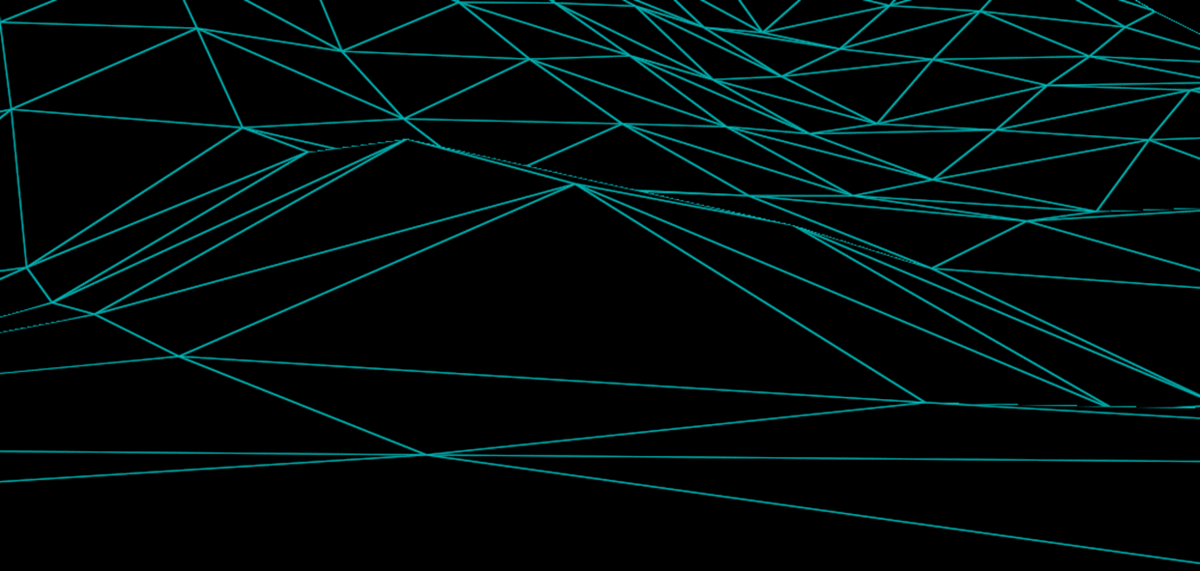
Wireframeです。

r.Nanite.Allowtessellation=0を打ちました。

全く一緒です。
Tesselationの設定が間違っているんでしょうか?
ひょっとするとLandscapeは大きすぎるのかもしれません。
Static Meshで確認します。
Cubeを使用します。
Nanite化しました。

このCubeに使用するためのMaterialを作成しました。

Command、r.nanite.allowtessellation=1を打ち込みました。
結果です。

全く効いていません。
JSFILMZ氏のTutorialを見直したらここで入力するCommandはr.nanite.allowtessellation 1でした。=は無かったです。
これで試してみます。
同じ結果です。
うーん。
分からん。
他のTutorialがないか探したらありました。
Unreal 5.3 - Displacement map and Tessellation in Nanite meshes! (NEW FEATURE TUTORIAL) [5]です。
これ見たら

AllowTessellationじゃなくてTessellationって打っていました。
JSFILMZ氏のTutorialを見直したらJSFILMZ氏もTessellationって打っていました。
うーん。
しくった。
r.nanite.tellessation 1と打ちました。
結果です。

まずい。
効きすぎています。
CubeのTessellationのMagnituteを10、LandscapeのTessellationのMagnituteを1に変更しました。

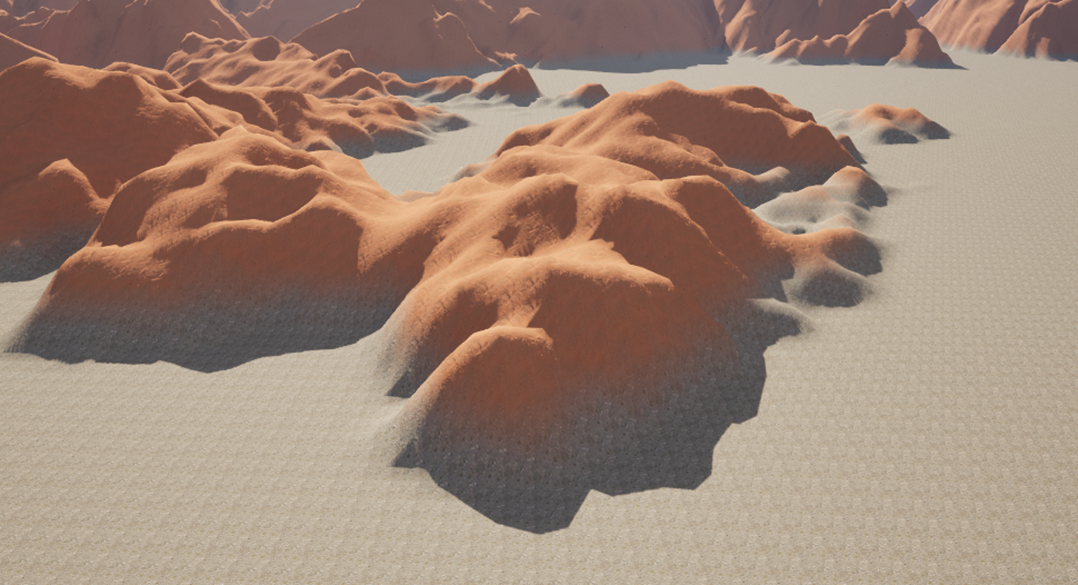
おお、効いています。
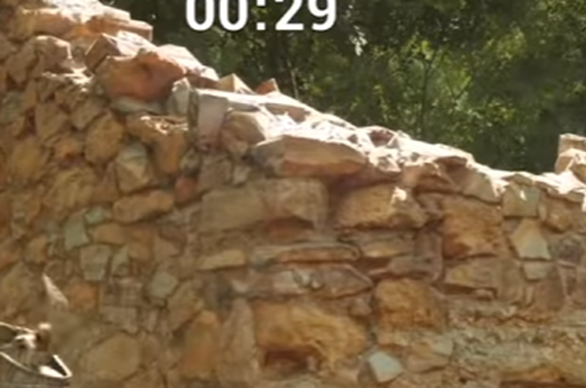
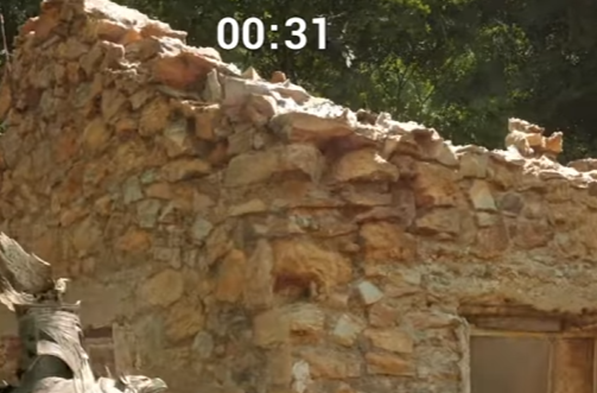
Landscapeのへんな凹凸がどうなっているかだけ確認します。
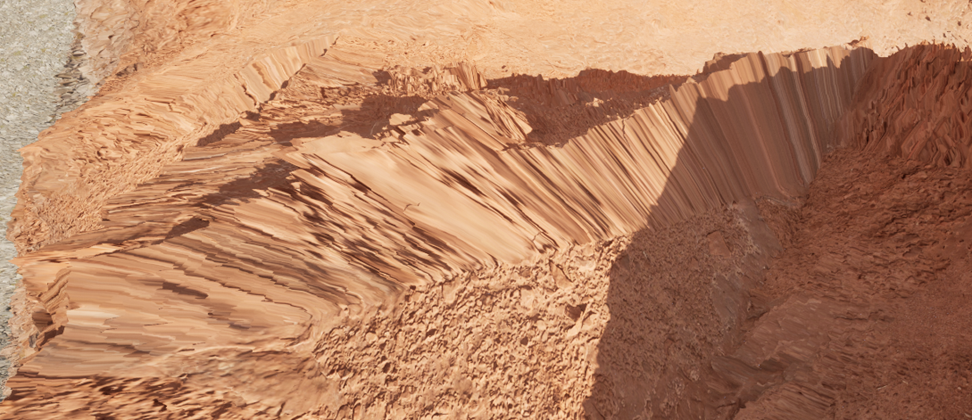
これが

こうなりました。

うーん。
全体的には段違いに良くなりましたが、
以下の箇所のようにへんな部分も生成されています。

Magnitudeが大きすぎたのかもしれません。0.5にしてみます。

結果です。

かなり良くなりました。
これが使用出来る様になったらLandscapeの問題は大体解決出来そうです。
2.3 建築用のLevelの作成の勉強の続きをやる。
Unreal Engine 5 for Architecture - 2023 Full Beginner Course [6]の続きを勉強します。
と言ってももう時間が無いので先週のBlogを読んで復習をします。
そして一寸だけやる事にします。
<先週のBlogを読んで復習>
うーん。
結構忘れています。
やっぱり自分で実装しないと覚えないですね。
一寸どうするか考えます。
3. Niagaraの勉強
先週までやっているアニメ調の火の玉の作成の続きを行います。
3.1 火の玉の玉の部分を改良する
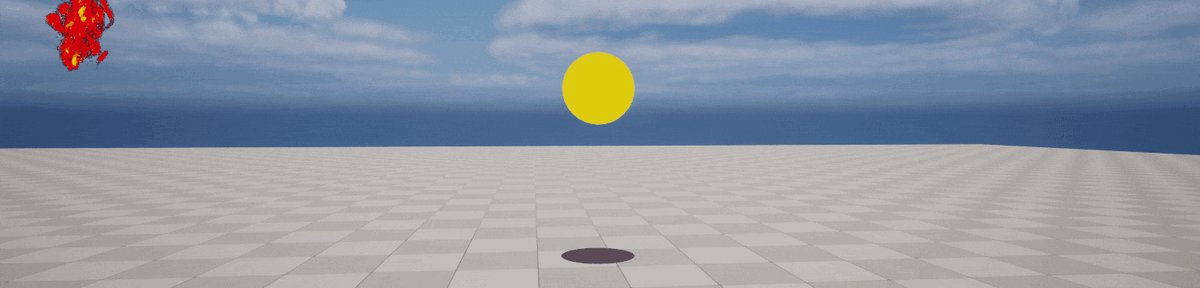
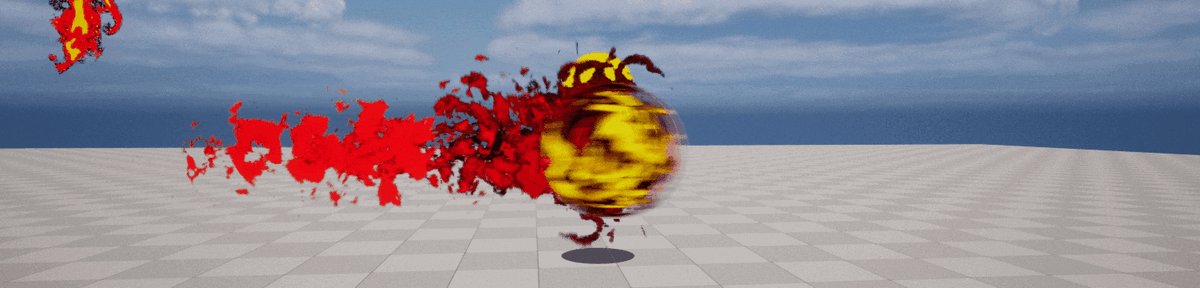
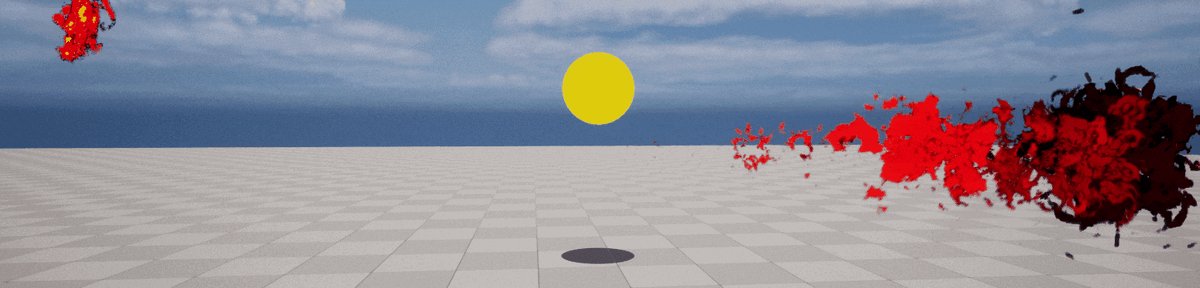
火の玉を以下のように改良しました。

結果です。

アニメ調かと言われると疑問ですが、
Photo-realisticではない事は確かです。
実装方法を解説します。
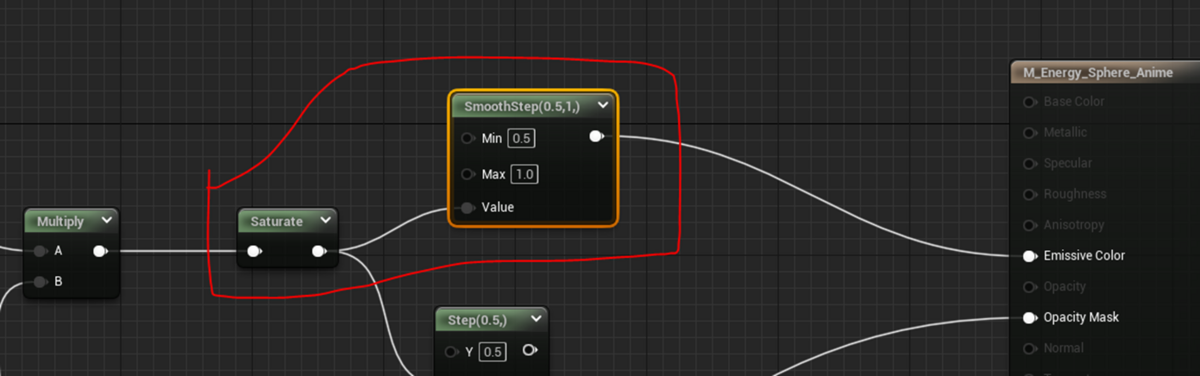
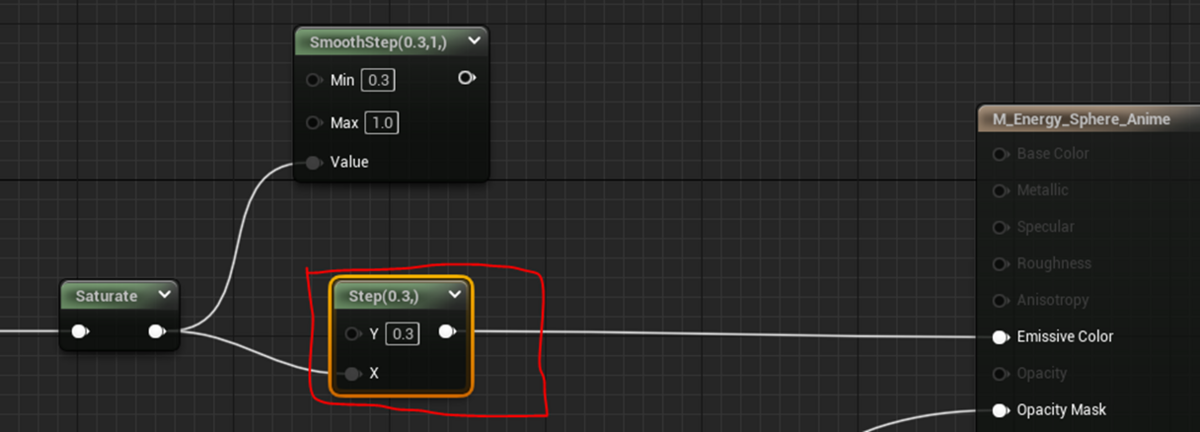
元々のMaterialであるM_Energy_Sphereに以下の改良を追加しました。
Emissive Colorの変更です。

Saturateを追加して光を消しました。
更にSmooth Stepノードを追加して黒い部分が出るようにしました。
Opacity Maskの部分です。

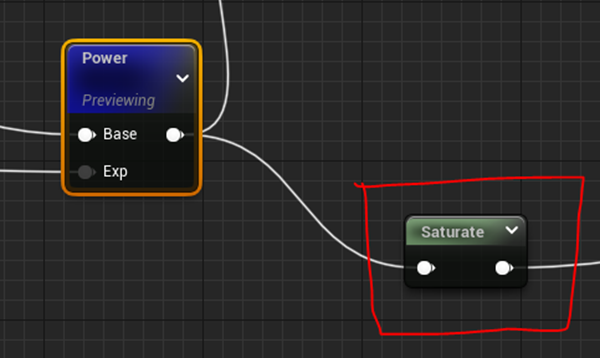
Powerノードまでの結果です。

この結果をSaturateしてMaskとして使用しました。
このMaskの白い部分にGradationがあるのが気になります。
消してみます。
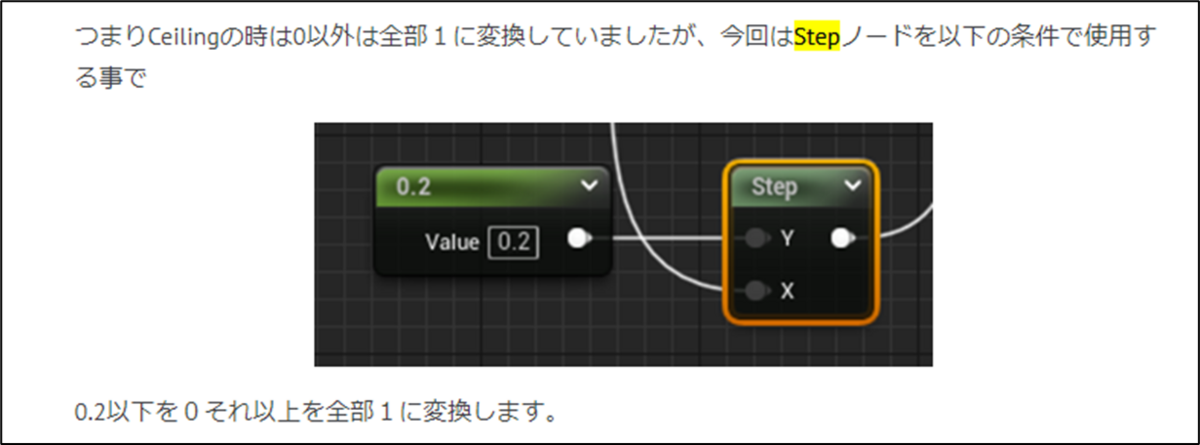
Smooth Stepノードの代わりにStepノードを使用してみます。
Stepノードの機能については2023-07-23のBlogで解説しています。

Stepノードを追加しました。

Stepノードの結果です。

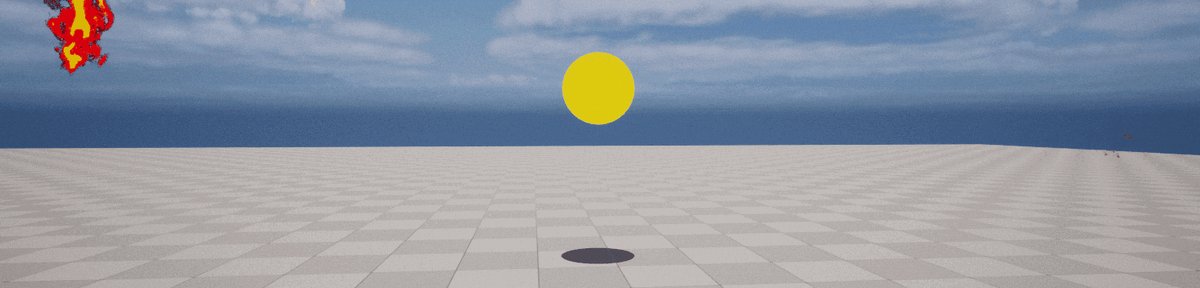
火の玉の結果です。

まだ玉の内部にGradationがあります。
これも消します。

Smooth Stepの代わりにStepノードを使用しました。
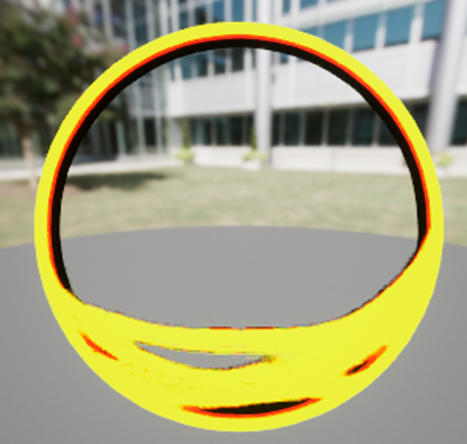
結果です。

赤い線が見えますね。
これはGの値が0.3以下だったんでしょうね。
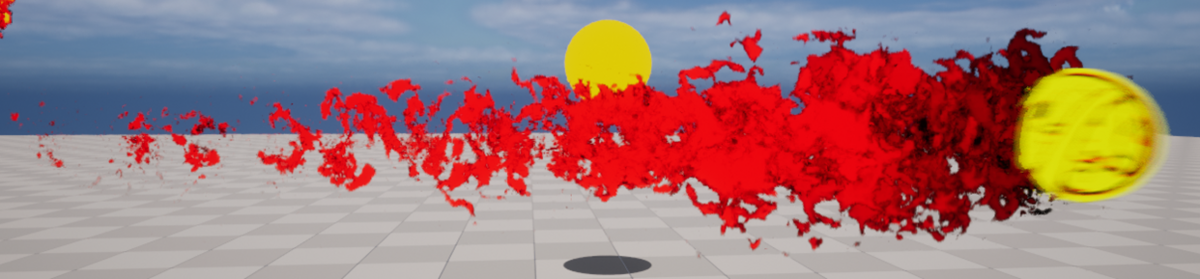
Level上での結果です。

一寸はましかもしれません。
4. Materialの勉強
今週はIridescent Bubble Shader - Advanced Materials - Episode 19[7]を実装します。
以下のTextureを使用します。
一つ目のTextureです。
1920x1のSizeです。

見えませんが虹色が分配されています。
Compression Settingは最初からUse Interface 2Dにセットされていました。
![]()
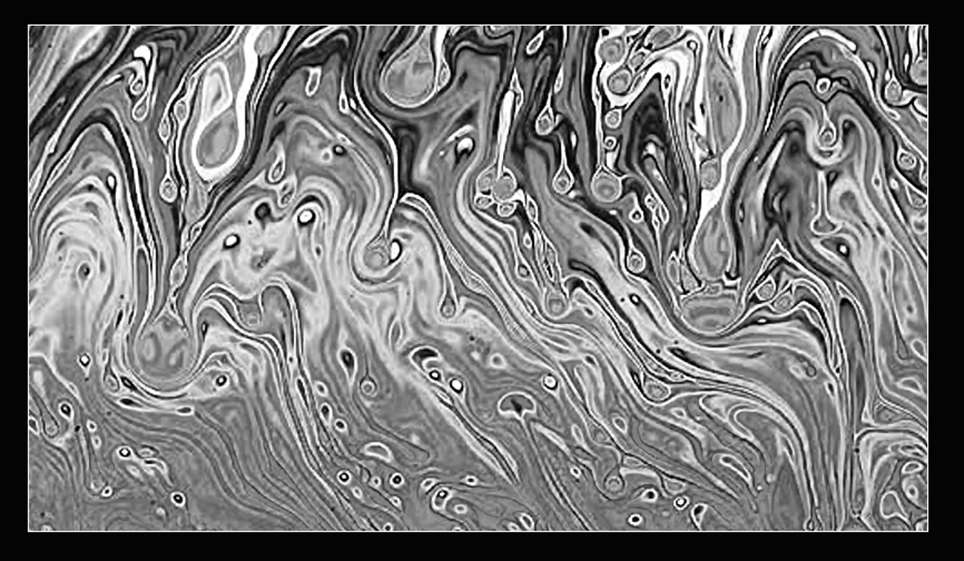
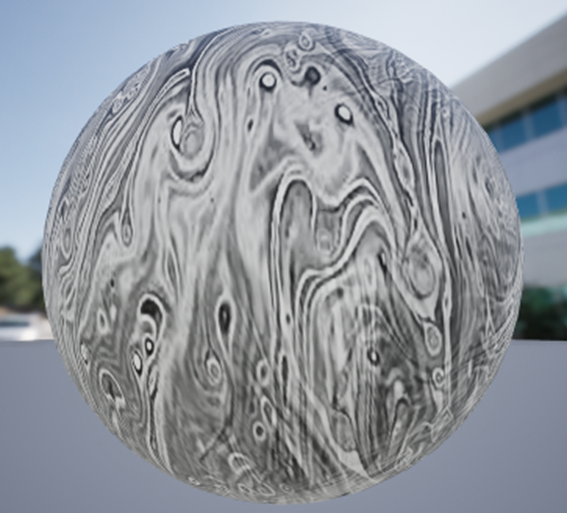
2つ目のTextureです。

これNetから拾ってきたImageを加工したんですが、加工前のImageのURLを無くしてしまいました。
専用のMaterialを作成します。

名前はM_Iridescent Bubbleとしました。
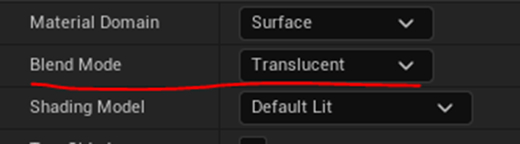
Materialを開きResultノードの設定を変更します。

Blend ModeにTranslucentをセットします。
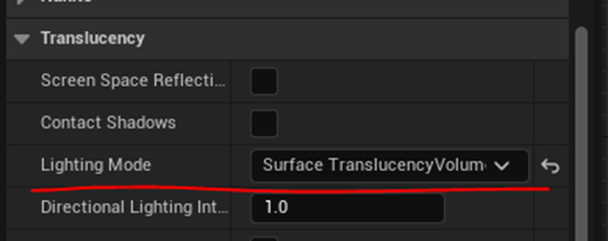
TranslucencyのLighting ModeにSurface Translucency Volumeをセットします。

実装します。
まず以下の実装を組みました。

Atmosphere Sun Light VectorノードってMaterial内で太陽光の向きを得る事が出来るNodeでしたっけ。
2023-01-08のBlogに載っていました。

その通りでした。

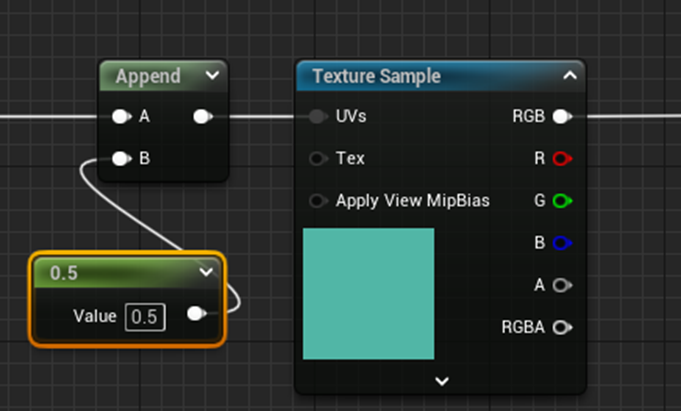
範囲を-1~1から0~1に変更しました。
更に以下の実装を追加しました。

Textureは先程のLineのTextureを使用しています。
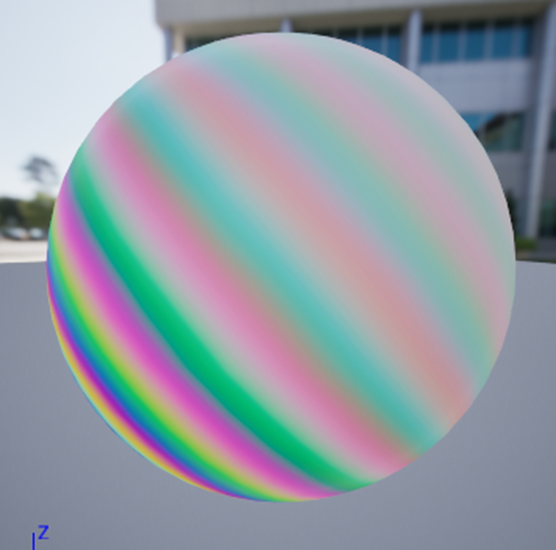
結果です。

おお、Texture画面では確認出来なかった1Bitの色がしっかりと表示されています。
Tutorialの説明通り極の部分に丸が出来ています。

これを消します。
Texture SamplerのSampler Sourceの設定をShard: Clampに変更します。

結果です。

極に有った丸が消えました。
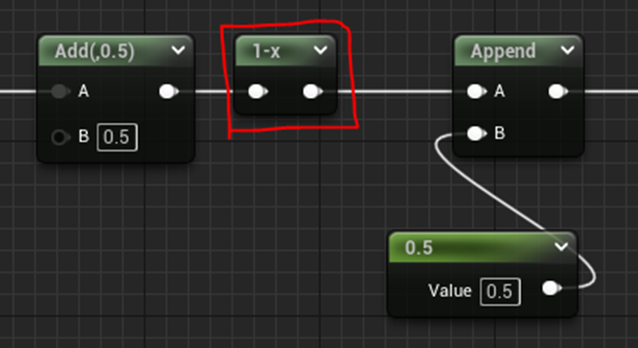
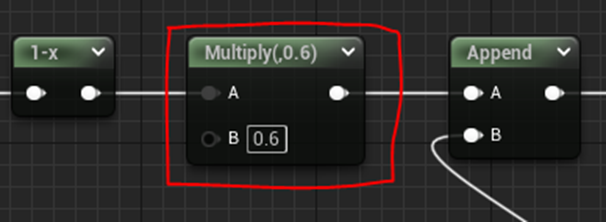
極の向きを変えるためにOne Minusを追加しました。

更に0.6を掛けました。

この辺は微調整の範囲なので適当にやります。
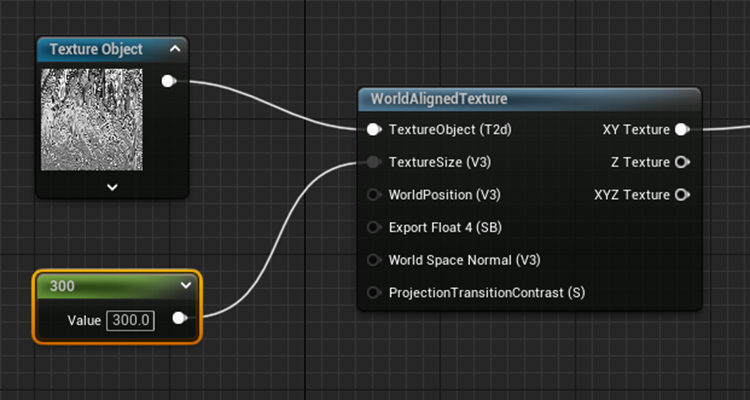
次にBubbleの厚さを管理するためのTextureを追加します。

この辺の論理的な話は先週のBlogで散々まとめたのでここでは繰り返しません。
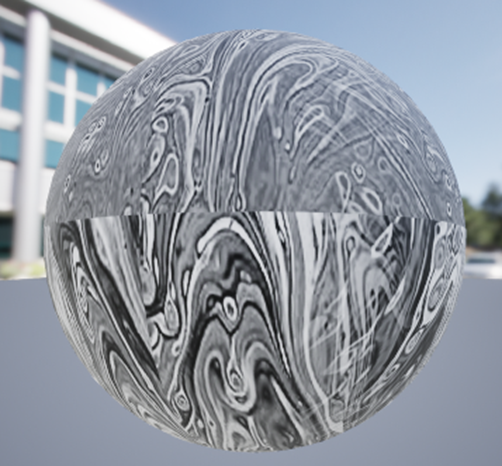
結果です。

継ぎ目が滅茶苦茶はっきりしています。
TutorialのSampleとは大違いです。
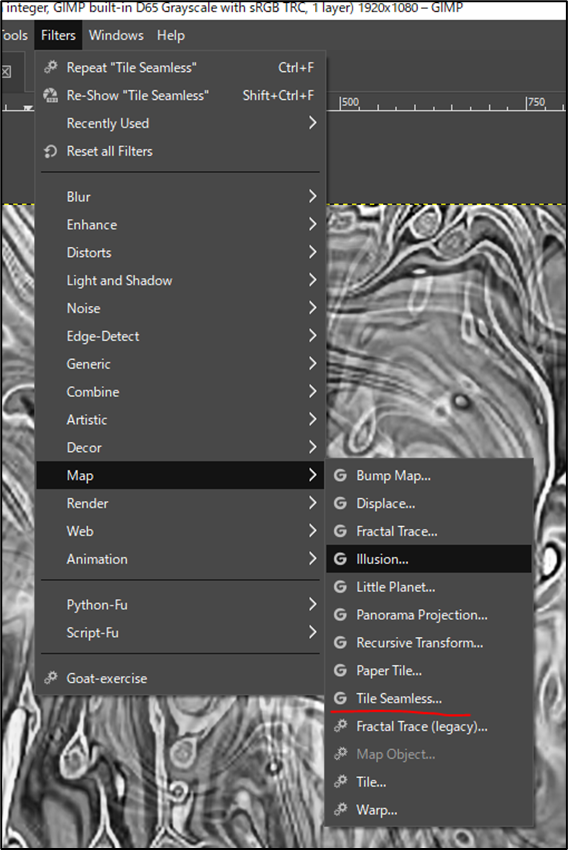
GIMPで少し加工してみます。
GIMPでTile Seamlessを掛けてみました。

結果です。

むむむ。
こっちも完璧ではないですが、明らかに前よりも良くなっています。
この結果を前の計算に足します。

結果です。

調整します。

Tutorialでは0.1を掛けていましたが0.2にしました。
結果です。

Patternが時間によって動くようにします。

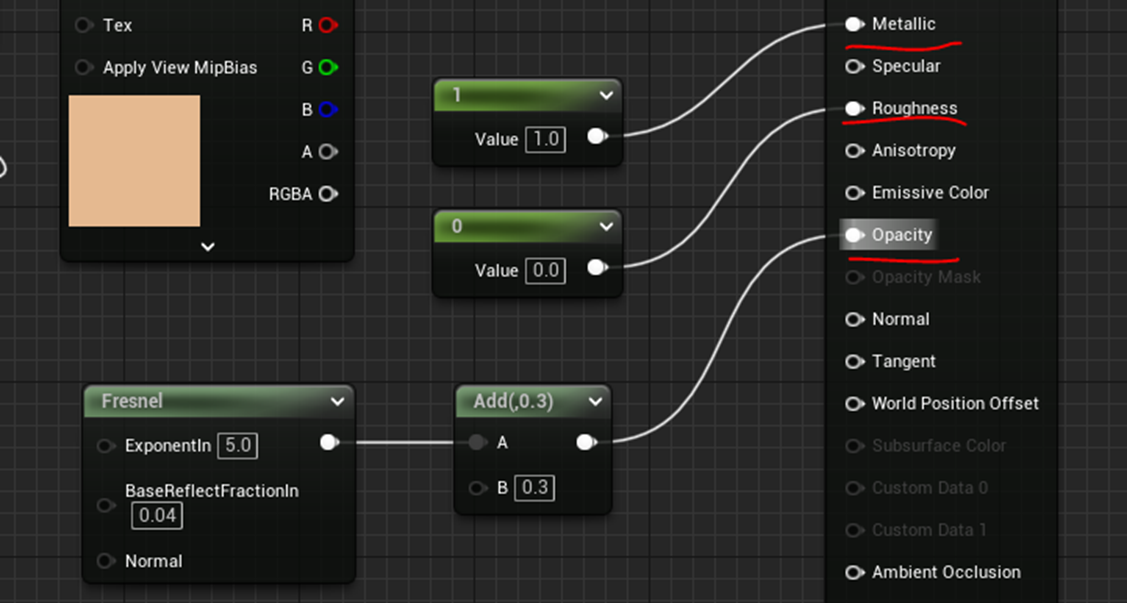
Metallic、Roughness、そしてOpacityの値を追加しました。

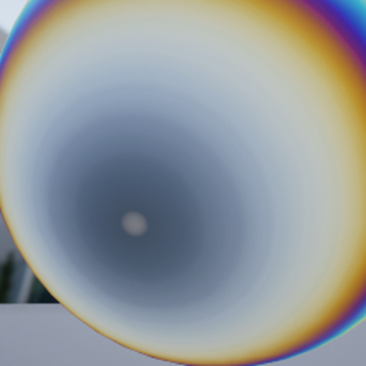
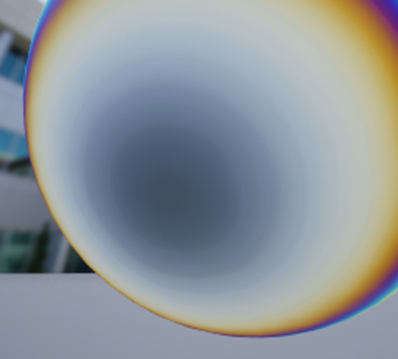
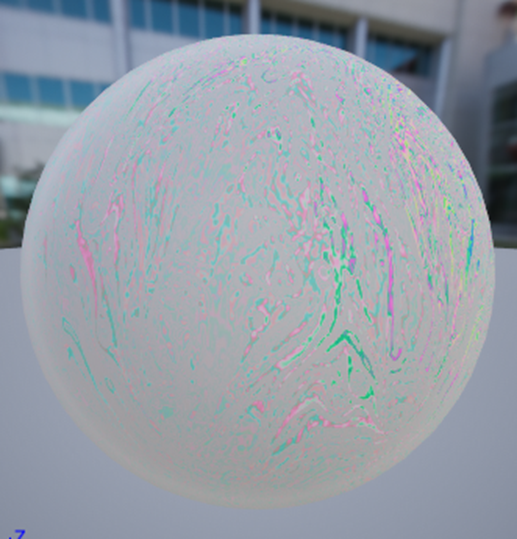
結果です。

おお、かなりシャボン玉のようになって来ました。
実装はこれで終わりでした。
Level上に配置してみます。

うーん。
シャボン玉にしては大きすぎますかね。
このMaterialを使用してNiagaraでシャボン玉が大量に発生するEffectを作成しました。

実装はFountainのTemplateを改良しただけです。

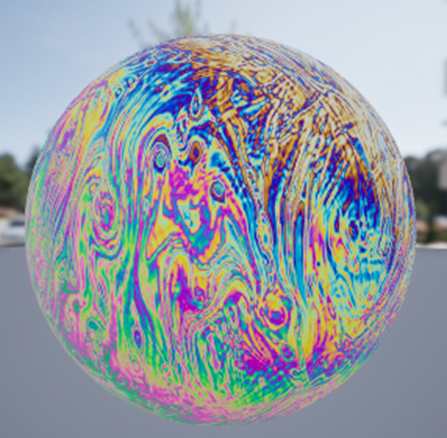
Level上に配置してみました。

結構良いです。
5. Gaeaの勉強
5.1 Geology 12 (Earthquakes and Earth's Interior)[8]を勉強します。
<Earthquakes and Earth’s Interior>

地震一般について解説しています。
<Faults-Movements That Produce Earthquakes>
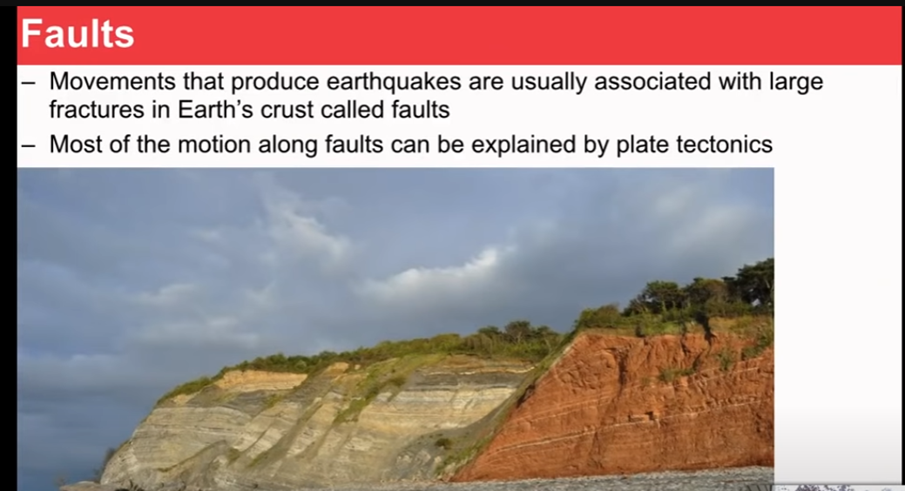
最初のSlideです。

Faultsについて解説しています。
うあ。
やっとFaultsに出会う事が出来ました。
先週も述べましたがGaeaのNodeにFaultがあるんです。

上記のSlideの写真に写っている2つに割けた岩の部分の事をFaultと呼ぶそうです。
うーん。
納得しました。
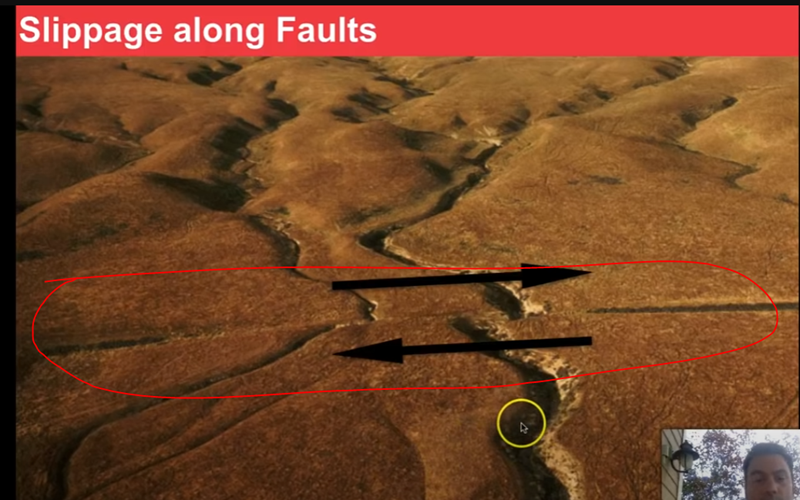
<Slippage Along Faults>

このContextにおけるSlippageはSubsideつまり沈下するって意味だと思います。
沈下している所に沿ってFaultsが起きています。

Lectureの説明を聞いたら全然違っていました。
まずFaultが起きている箇所が間違っていました。
上の図の赤線で囲った箇所がFaultが起きている場所です。
となるとSlippageの訳も違ってきて、単に滑っている事を指していると考えられます。
更にFaultの定義も喋っていました。

ここで言うCrustは地表と言う意味だと解釈しました。
すると
- Faultとは地表でthingsが動いている場所である。
となります。Thingsをものと訳すと地面そのものは指さない気がするのでthingsのままにしておきました。
閃きました。
- Faultとは地表でモノ(地面そのものを含む)が動いている場所である。
どうでしょうか?
かなり本質を表している約になったと思います。
後、Faultは地学では断層と訳される事も分かりました。
こっちの約もかなり分かり易いです。
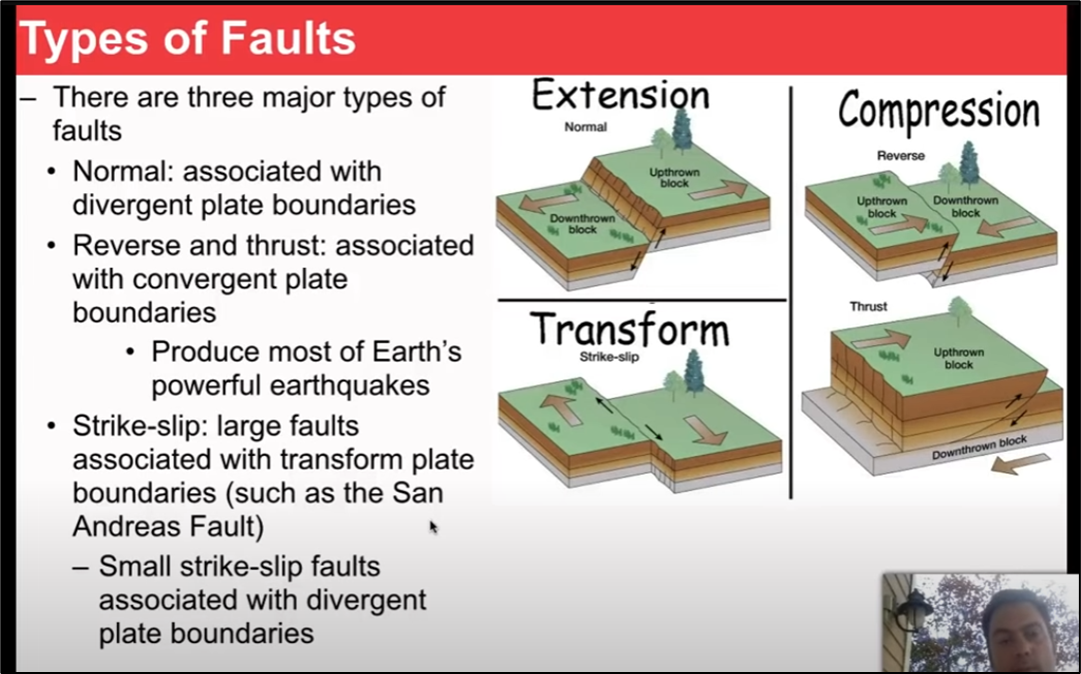
<Types of Faults There are Three Major Type>

これNormalがExtension、Reverse and ThrustがCompression、そしてStrike-SlipがTransformにあたるはずです。
と思ったらSlideにもそう書いてありました。
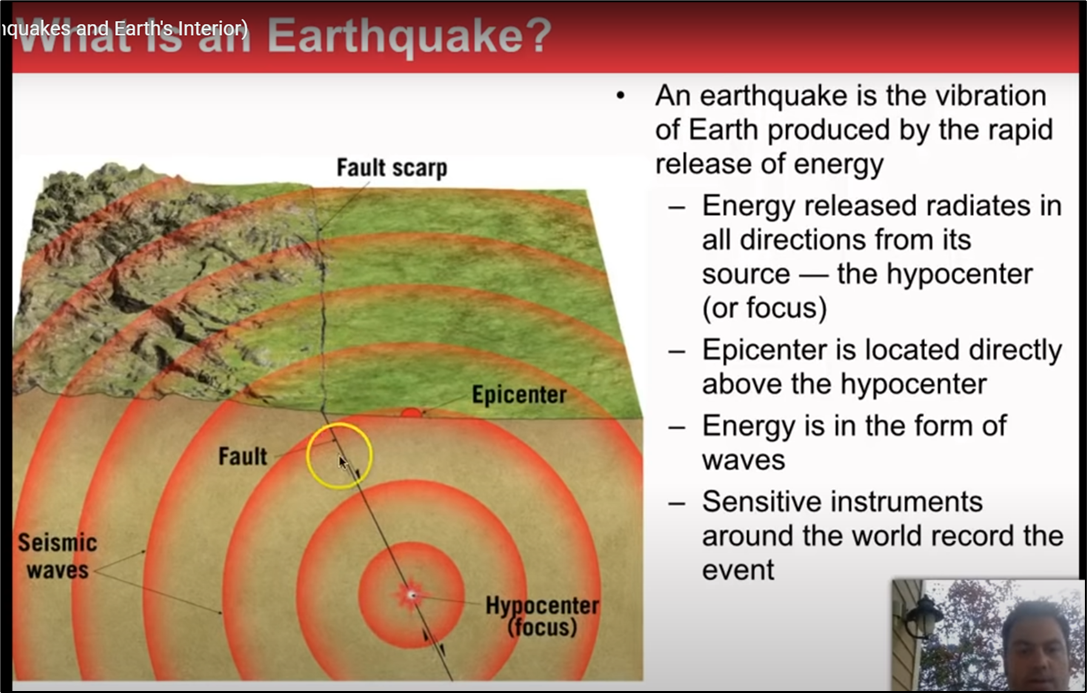
次のSlideです。

うーん。
勉強になる。
地震の振動って球状に広がっているんですね。
そしてHypocenterとEpicenterです。
日本語の震源地はどっちを指すんでしょうか?
調べたらHypocenterが震源でEpicenterが震源地だそうです。
うーん。
本当にNews番組とかでこれ使い分けられているんでしょうか?
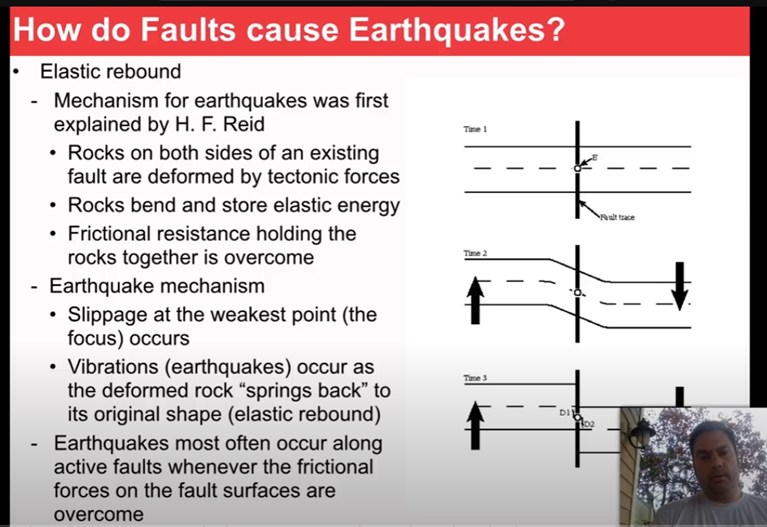
<How do Faults cause Earthquakes?>

このSlideの説明は最初のFaultが起きた原因を説明してる気がするんですが。
題を読むと「どうやってFaultsが地震を引き起こすのか」と書いてあります。
以下の状態になっても

Time1に戻って
ElasticにDeformされTime2そしてTime3になるなら、題の言っている「どうやってFaultsが地震を引き起こすのか」が正しくなります。
つまりそう言う事なんでしょうね。
次のSlideです。

Foreshockが前震、Aftershockが余震だそうです。
余震と前震は同じ事を指していると思っていました。
次のSlideです。

Seismologyは

と発音されます。
スェーズではなくSizeと発音します。
Seisはギリシャ語で地震を指すそうです。直訳すると地震学となりますね。
下の写真は古代中国の地震計だそうです。
Lectureではこの地震計の仕組みを簡単に解説しています。
この仕組みは非常に興味深いので以下に簡単にまとめます。
それぞれのDragonの口にSteelの玉が加えられているそうです。
Steelの質量は非常に重いので地震が来て地面が揺れても慣性が働いて中々動きません。
その結果Steelの玉はドラゴンの口から外れてカエルの口に落ちます。
地震の揺れに沿った向きのDragonの口に咥えられているSteel玉だけ落ちることになります。
この装置の何が凄いって、この装置を作成した古代中国人は既に慣性質量の概念を知っていたって事です。
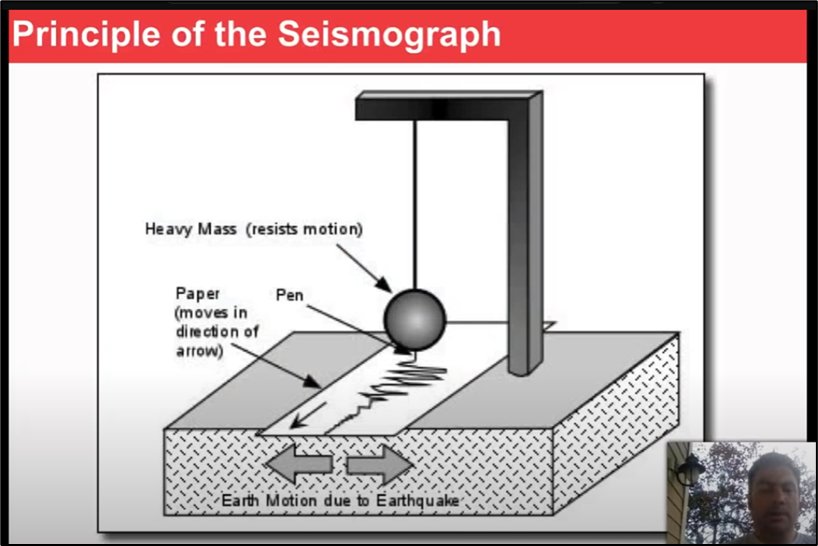
<Principle of the Seismograph>

こっちは現代の地震計です。
地震計はSeismographと言うんですね。
確かにGraphを書いています。
Seisが地震でGraphだとMoは何に当たるんでしょうか?
OfみたいなのがMoなんでしょうか?
でもこの装置だと地震の揺れの方向は分からないですよね。
地震の向きが判明した後で地震の向きに垂直に装置を並べる必要がありますよね。
それはどうやっているんでしょうか?
次のSlideです。
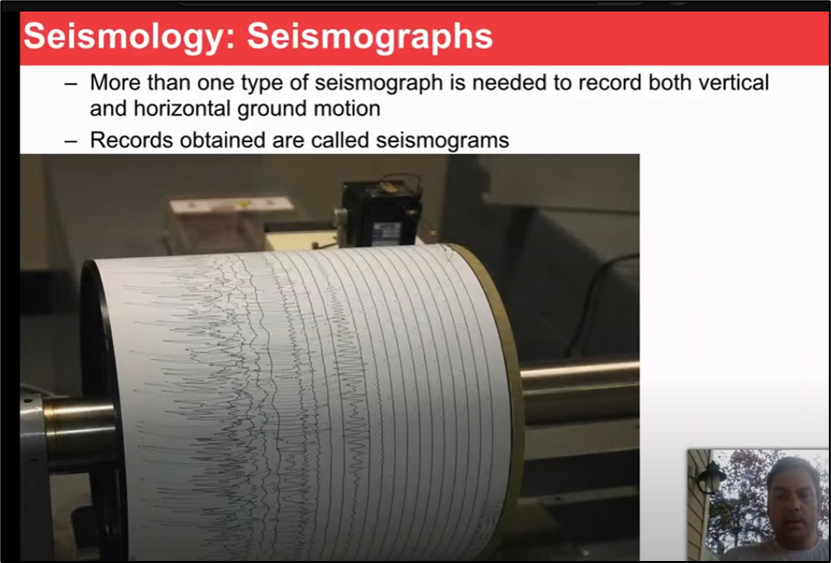
<Seismology Seismographs>

現代のSeismographを表示しています。
なんと垂直と水平の両方の振動を記録するそうです。
先程、私は垂直と言いましたが、これは2軸の垂直でX軸の沿った揺れに対して垂直、つまりY軸に沿った向きに装置を置く必要があると言う意味です。
このSlideの言う垂直はそれに加えてZ軸の向きの振動も測定出来る、つまり立体で振動を測定しているという事だと思います。
記録した紙の事をSeismogramと呼ぶそうです。
Seismographyとはphyとmだけが違います。
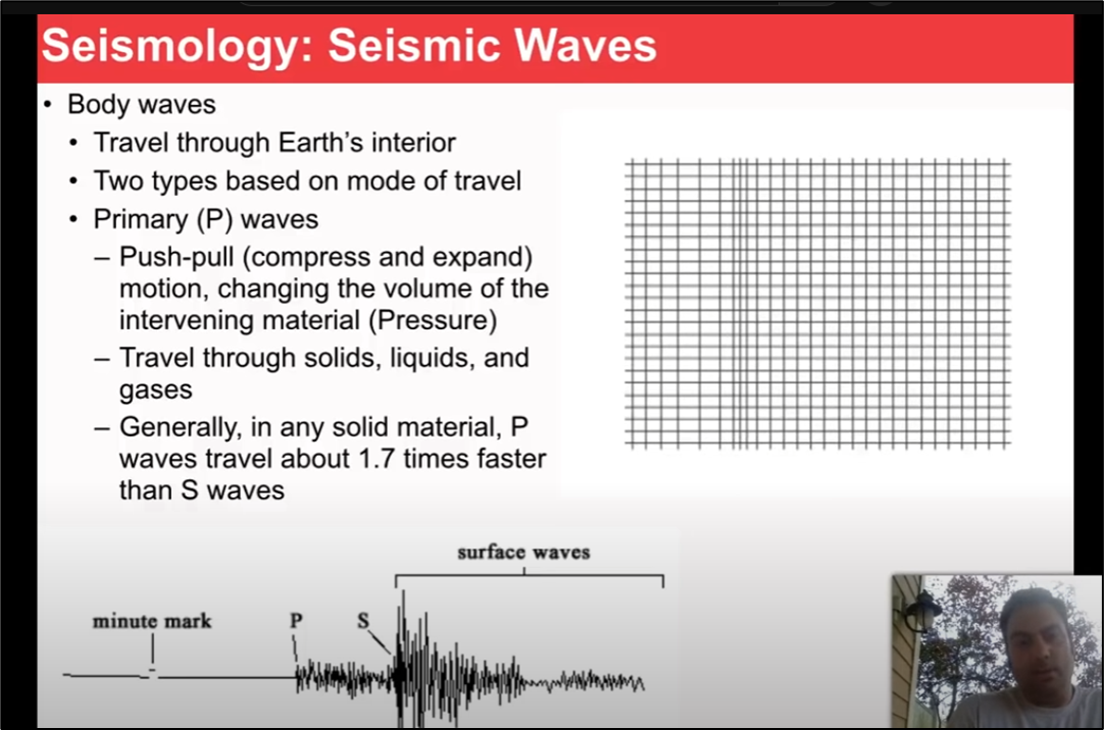
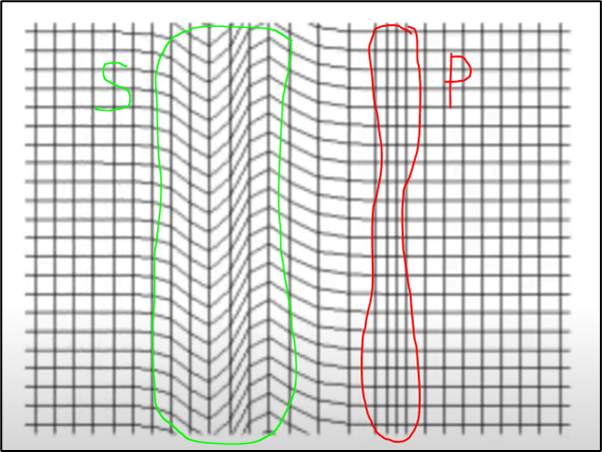
<Seismology: Body Wave Motion>

P波について解説しています。
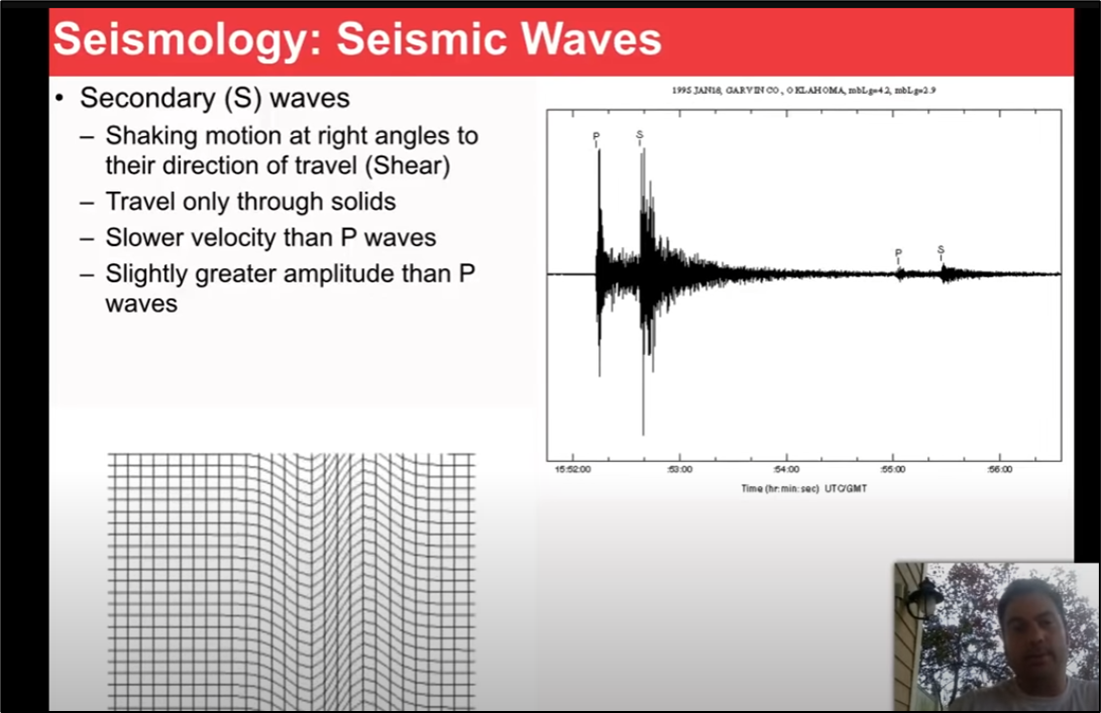
次のSlideです。
S波について解説しています。

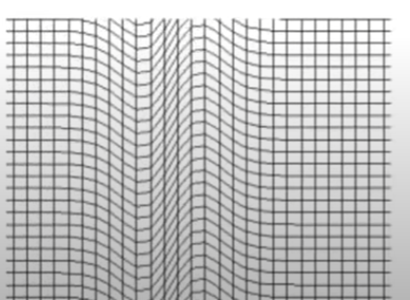
S波は以下に示した様にS字状の波を作って伝達します。

この形状をShearと言うそうです。
ShearもGaeaのNodeにありますが意味がよく分からない単語です。

のようにShearの意味について調べています。
LectureではShearの意味を

Side to Sideと解説していました。
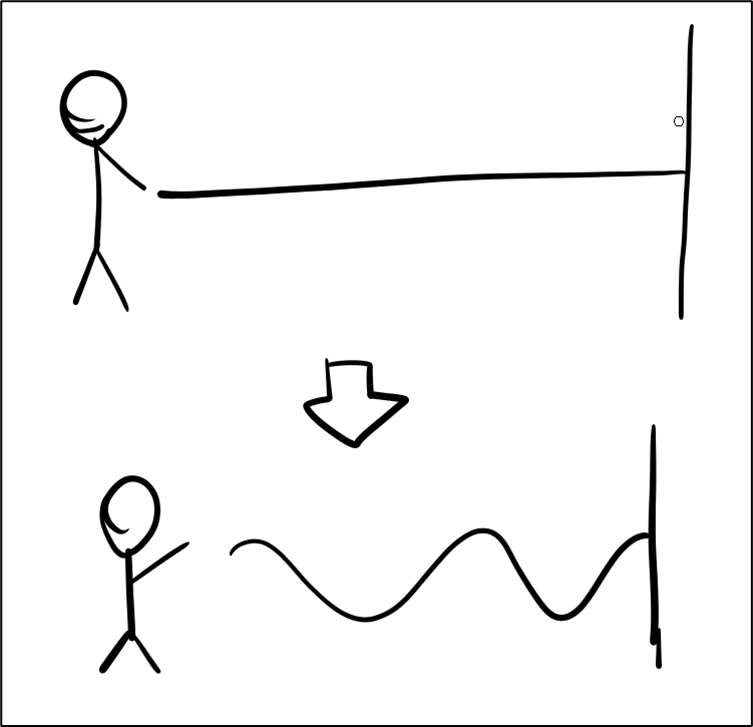
これはSheetsの端を壁に括り付けて、反対の端を手で持って波を起こすのと同じ意味だそうです。

この図だと定常波が発生していますが、それは手を何回も振っているからです。
手を一回しか降らなかったら波は一回出来て終わりです。
<Seismology: Body Wave Motion>
波が起きた最初の時です。

P波とS波は同じ位置にいます。
しばらく経った後です。

P波とS波が分離しています。
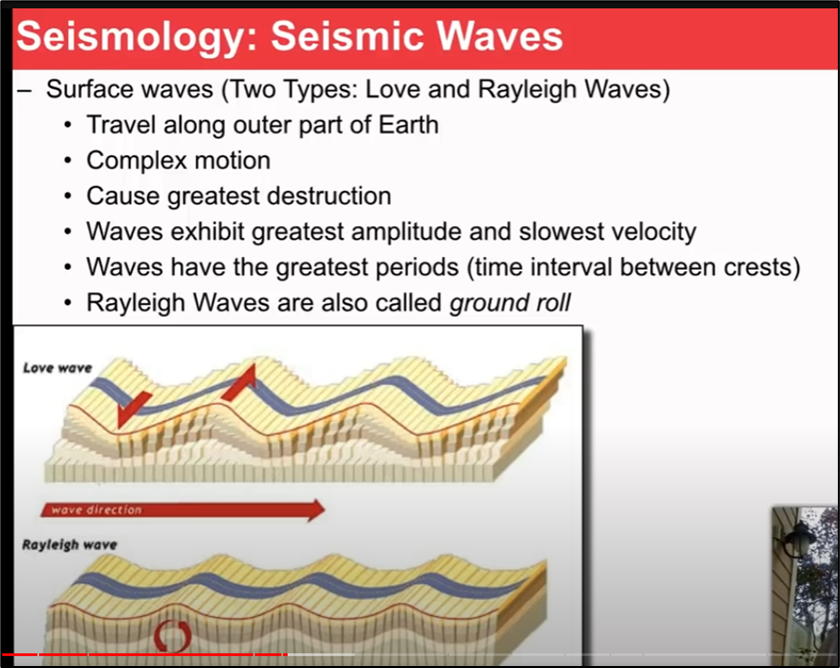
<Seismology: Seismic Wave-Surface>

今度はSurface Waveについてです。
Love WaveとRayleigh Waveの2つがあるそうです。
これは日本語では横波と縦波にあたるんでしょうか?
確認したら違いました。
Love Waveはラブ波、Rayleigh Waveはレイリー波と訳されていました。
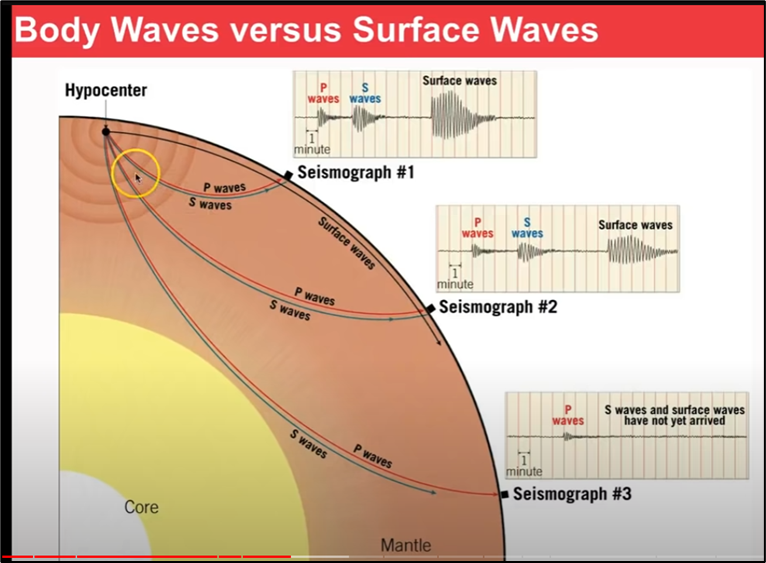
それで以下のSlideに繋がります。

Surface WaveとP波S波の違いがよく分かります。
Hypocenterから遠い程P波とS波の時間差があります。
更にSurface Waveが到達する時間も差が出ます。
次のSlideです。

地震における専門用語の解説をしています。
Epicenterの計算方法が解説されています。
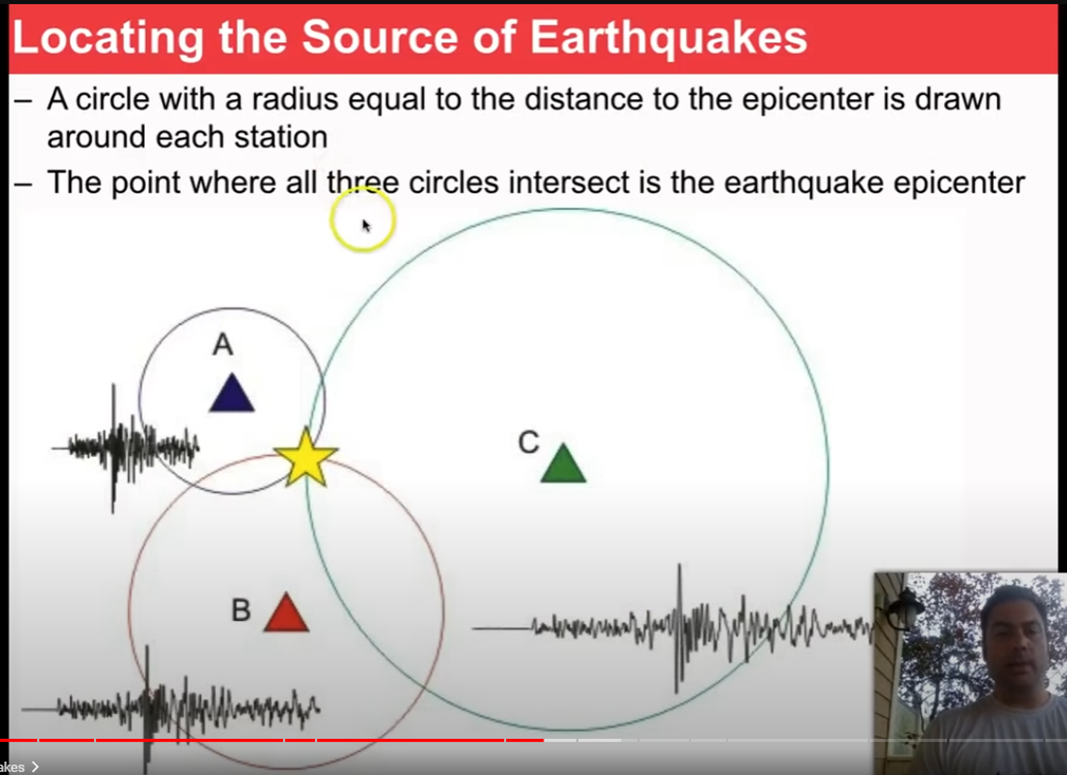
<Locating the Source of Earthquakes>
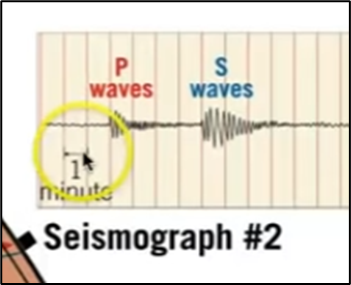
地震計からP波とS波の時間の差を調べます。

このGraphだと約4分でしょうか?
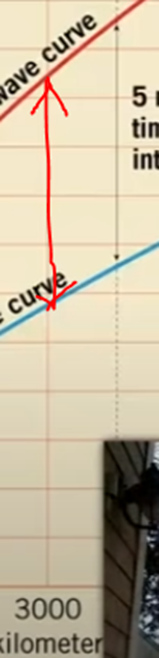
前のSlideの図から震源地までの距離を導きます。

P波とS波の差が4分になる箇所を調べます。
そしてその箇所のX軸の値を調べます。
それが震源地までの距離になります。
3点で測定します。

その3つの円が交差した箇所が震源地になります。
今週のGeologyの勉強はここまでとします。
残りは来週やります。
5.2 GaeaのTutorialの作成
これは今やっている時間が無いので今週はお休みします。
なんかUnityに大変な事が起きているらしいです。
沢山のUnityでGameを制作している会社や人がUnityの使用を止めると言っています。
止めた後の話ですが、90%はUnreal Engineに来るはずです。
Unreal EngineのTutorialを作成しておくに今ほど良い時期は無いです。
一刻も早くTutorialを作成する必要があります。
うーん。
無理やり時間を作成してTutorialを作るか?
前に作成したMind Mapを読み直します。
うーん。
パワポに書き直すか。

ここまで作成して時間が無くなりました。
残りは来週やるしかないです。
6. Houdiniの勉強
今週もHoudiniの勉強はお休みしてFree Time Coder氏のUnreal PCG Tutorial [1]を勉強します。
6.1 Unreal 5.2 Preview PCG Tutorial - Part 8 - Jungle Breakdown [10]の続きを勉強する
先週はこの動画で作成するPCGがどんな機能を持っているのかの解説をまとめたところで終わってしまったんでした。
<PCG Path>
PCG Pathの実装についての解説です。
中身はPCG SplineのTutorialで勉強した内容とほとんど一緒だそうです。
Spline Samplerで

SplineのPointsの情報を得ます。
得たPointsをRandom化します。

これってRandom化しているの?
うーん。
これはSplineのTutorialを復習する必要がありますが、これだけ見た感じだとRandom化している気がしませんね。
Tutorialではこの部分の実装について解説していますが、今の時点ではこの解説を聞いてもピンと来ません。
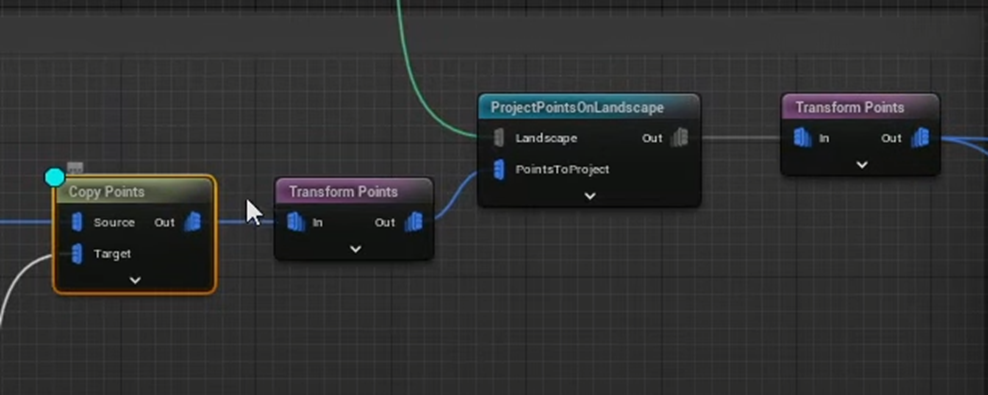
この後の実装です。

Project Points On LandscapesノードのLandscapeはどこからDataを得ているんでしょうか?
Input ノードなのかな?
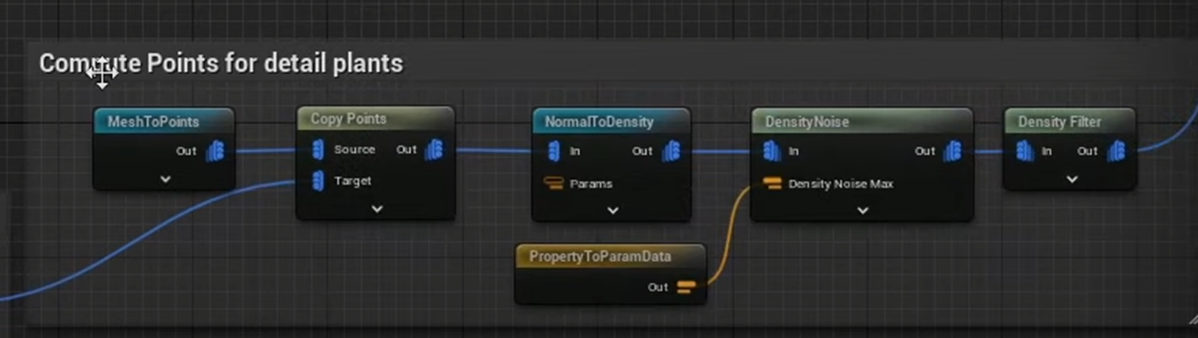
Transform Pointsノードの結果はSpawn Pebbles and RocksのDensity Noiseノードにパスされます。

このStatic Mesh SpawnerノードにPebblesやRockがセットされているんでしょうか?
倒木のための実装です。

PebblesやRockと全く一緒です。
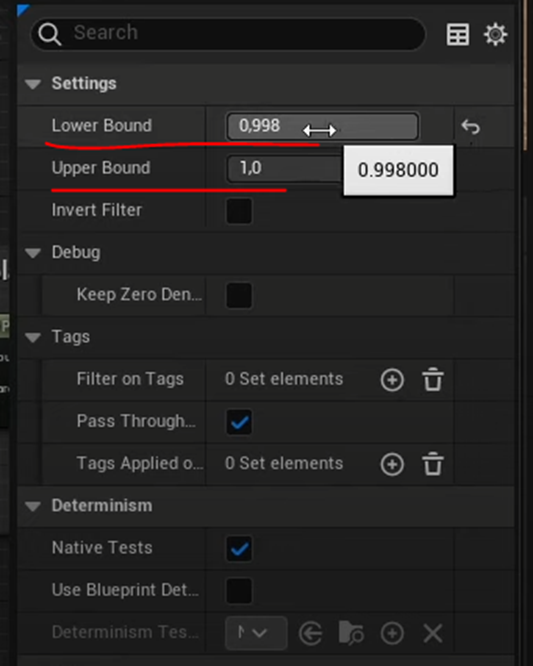
このDensity Filterノードの設定です。

ほとんどのPointは消していますね。
道に倒木が沢山あったら大変ですから当然ですね。
次のBlockです。

ここはほとんど解説しませんでした。
Codeを見ると倒木に草を生やすための実装のようです。
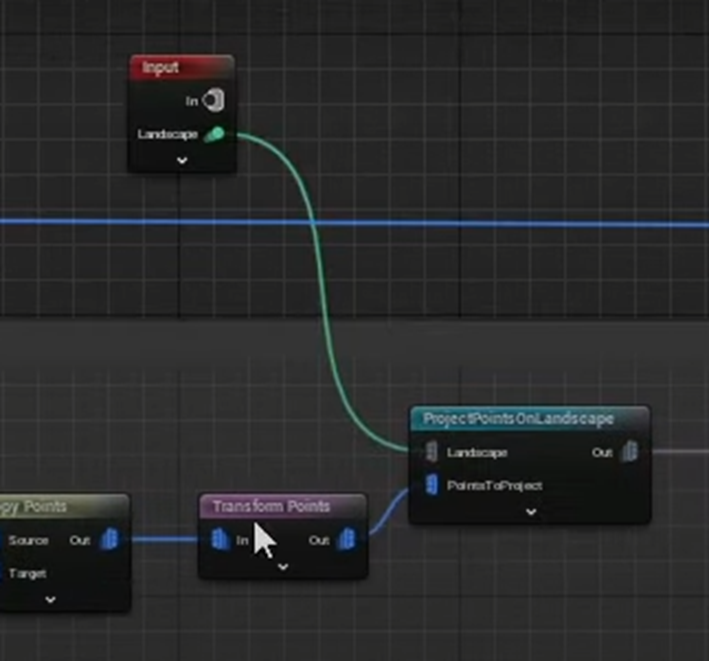
画面を切り替える途中で以下のSceneが一瞬見えました。

やっぱりProject Points On LandscapesノードのLandscapeはInputノードのLandscapeからDataを得ていました。
Spline Samplerノードから2つOutputされています。

Random Points on Pathに行かない方はTransform Pointsノードに繋がっています。
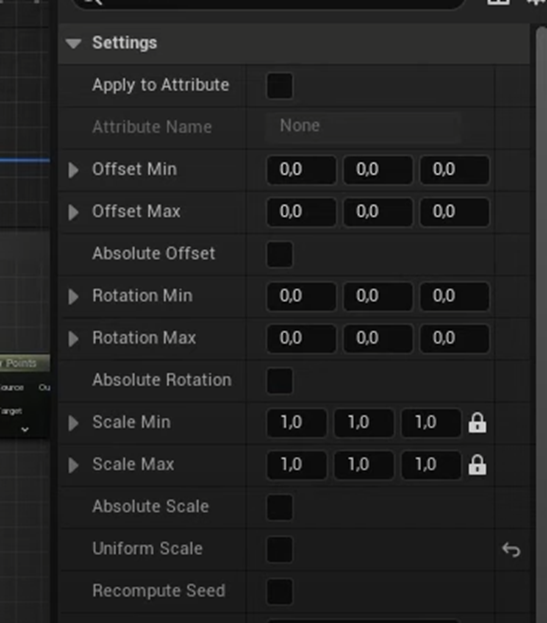
このTransform PointsノードのParameterが一瞬だけ画面に映っていました。

なんと全部のParameterの値が0です。
何のためにこのNodeを追加したんでしょうか?
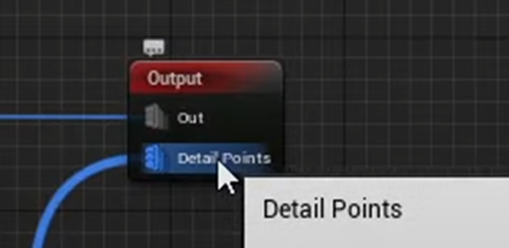
Outputノードです。

これで一応、PCG Pathの実装は全部書き出したはずです。
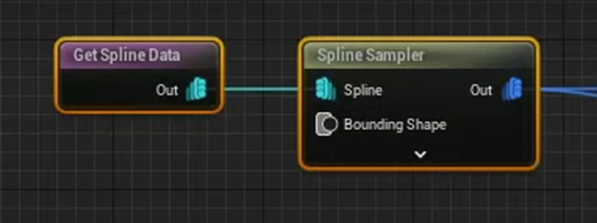
<PCG Water>

Get Spline DataノードでRiverとLakeの情報を得ています。
Shore Line Rock PointsではSpline SamplerノードからUnionノード、Transform Pointsノード、DensityノードそしてDensity Filterノード、(更にTransform Pointノード?)と繋がっています。
Water VolumeではSpline SamplerノードからTransform PointノードそしてUnionノードとなっています。

OutputノードのPinはRocksとMaskでしょうか?
字が小さすぎて見えません。
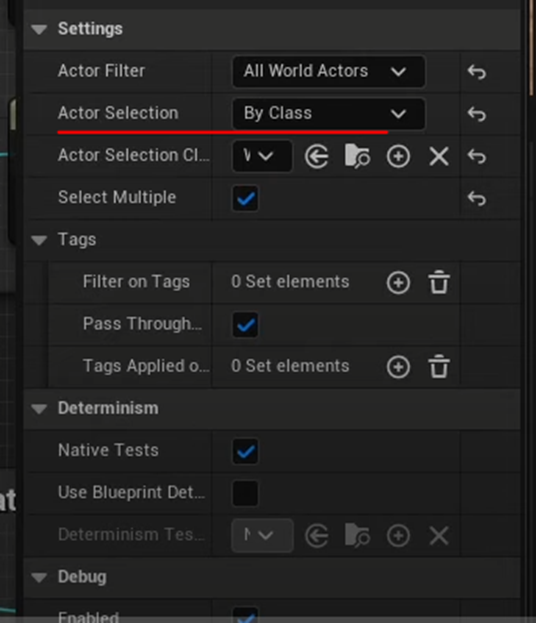
Get Spline DataノードのParameterです。

Actor SelectionがBy Classにセットされています。
<PCG Forest Data>
次は森のPCGです。

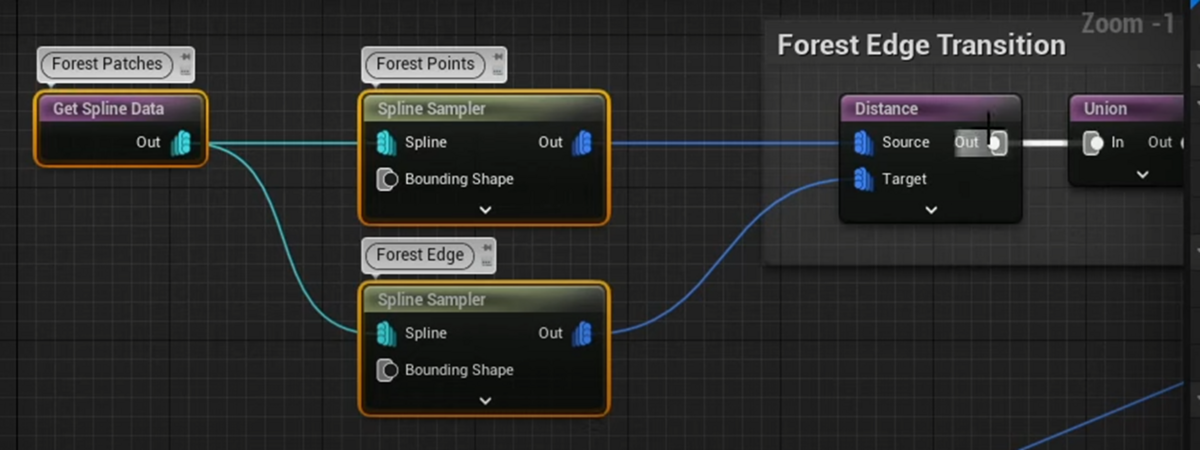
Spline SamplerでForest PointとForest Edgeを得ています。
それぞれのDataをForest Edge Transition BlockのDistanceノードにパスし、Unionノードに繋げています。
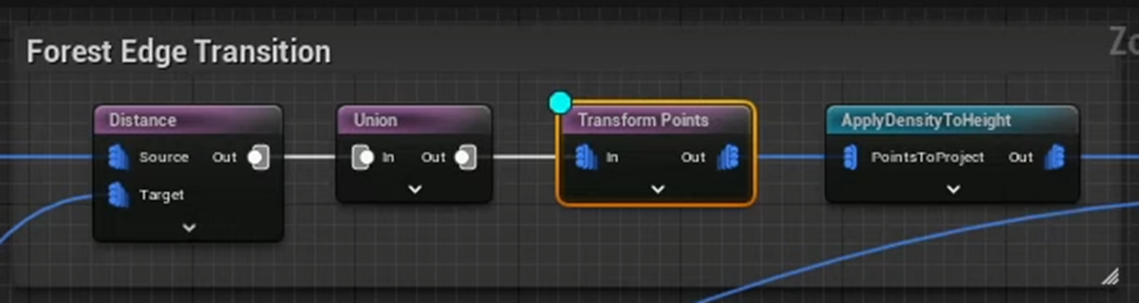
Forest Edge Transition Block内の実装です。

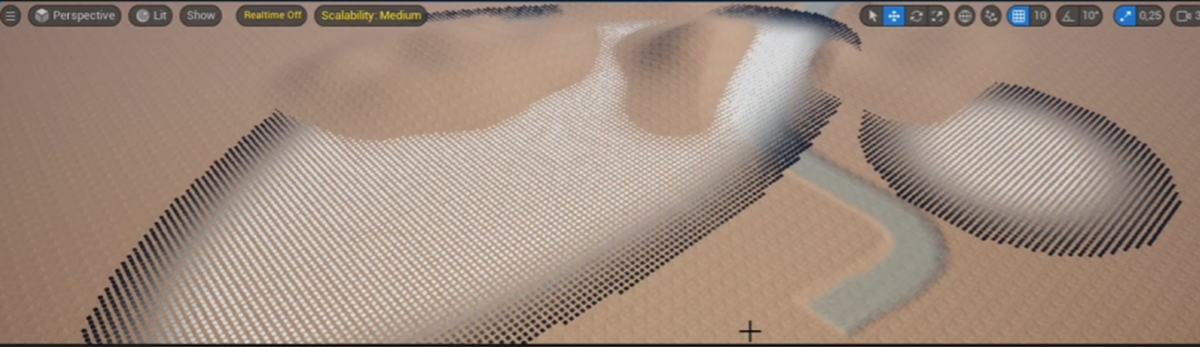
Transform Pointノードまでの結果を表示しています。

端が黒くなっています。
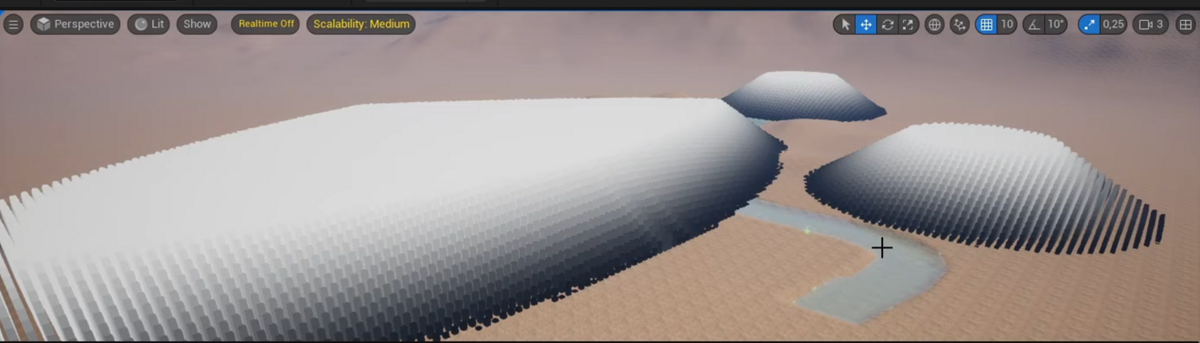
次のApply Density To Heightノードの結果です。

何故こんな事をしたのかを少し説明していましたが、理解出来なかったです。
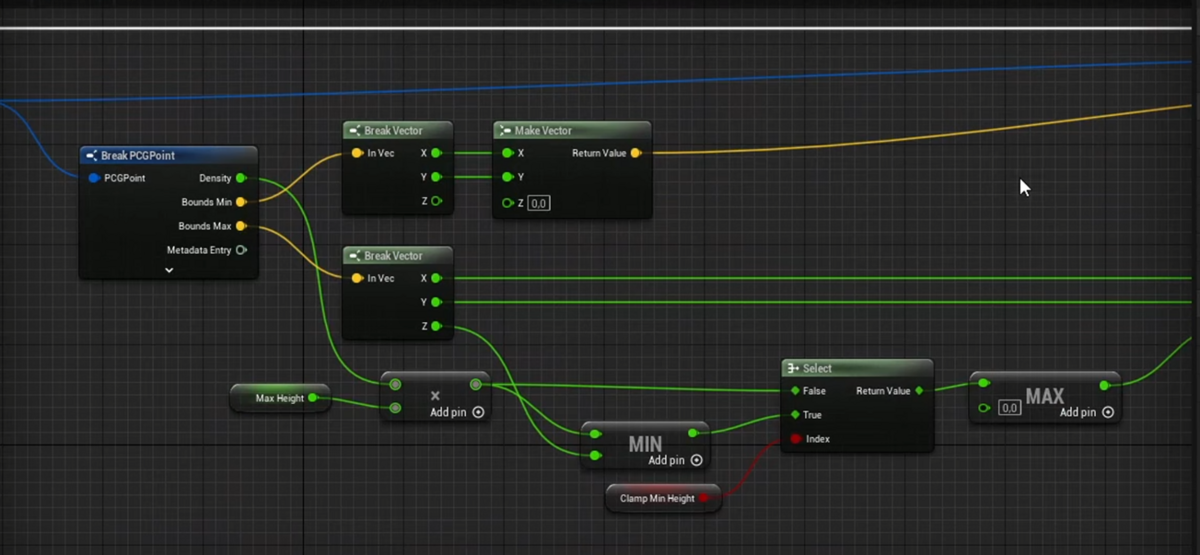
Apply Density To Heightノードの実装です。

これは前のTutorialで作成したCustom Nodeの実装を見れば再現出来るでしょう。
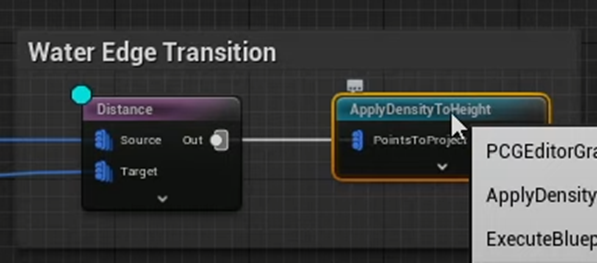
Water Edge Transition Blockです。

Distanceノードが最初にあります。
Sourceには先程のForest Edge Transitionの結果がPassされています。
Targetにはどの結果がPassされているのか現時点では不明です。
Distanceノードまでの結果です。

あ。
成程。
先程のApply Density To Heightノードのところの説明の意味がやっと理解出来ました。
Densityの値がここで上書きされてしますので、木の種類をEdgeからの距離で指定するためにはDensity以外のParameterの保持させる必要があったんです。
それでさっきのApply Density To HeightノードにEdgeからの距離の値をHeightとして記録させたんです。
理解しました。
何とWater Edge Transition Blockは以下の2つのNodeだけでした。

この結果をHeightにまだ代入しちゃうの?

ただし今回はClamp Min HeightにCheckを入れます。
結果です。

前のEdgeの部分のHeightが低いのは保たれています。
その上で水が流れている箇所のHeightが低くなるようになりました。
うん。
納得。
そして次のBlockに行きます。
Cut Water and Path Volumeです。
以下に示した2つのNodeだけで構成されています。

Unionノードからの結果をDifferenceノードのDifferenceに繋いでいますね。
このUnionノードからの先の実装がどこから来てるのかは不明です。
以下のInputノードの

Water MaskかPath Maskの両方が来ているみたいです。
DifferenceノードをDebugした結果です。

うーん。
成程。

Pathの結果です。
こっちは道の脇にはいきなり大きな木が生えています。
川の脇は川がしばしば氾濫するため小さな木しか生えないそうです。
それに対して道は人力で木を切り倒して道を作成するので道の脇には直ぐに大きな木が生えているそうです。
最後のBlockの実装です。
Place on Landscape and Randomize Blockです。

ここでHeightをDensityに戻しています。
Height to Densityノードの結果です。

Transform PointノードのParameterです。

結果です。

Pointの高さと角度にばらつきが生じています。
これDensityは変わってないようにみえます。
Scaleの値を変化させたことによってPointの高さにばらつきがでてますが、木の大きさはPointのScaleじゃなくてDensityを基準に決めるんじゃなかったんでしょうか?
うーん。
よく分からないです。
ここでPCG Forest Dataの実装は終わっています。
キリが良いので今週のPCGの勉強はここまでにします。
7. UEFNの勉強
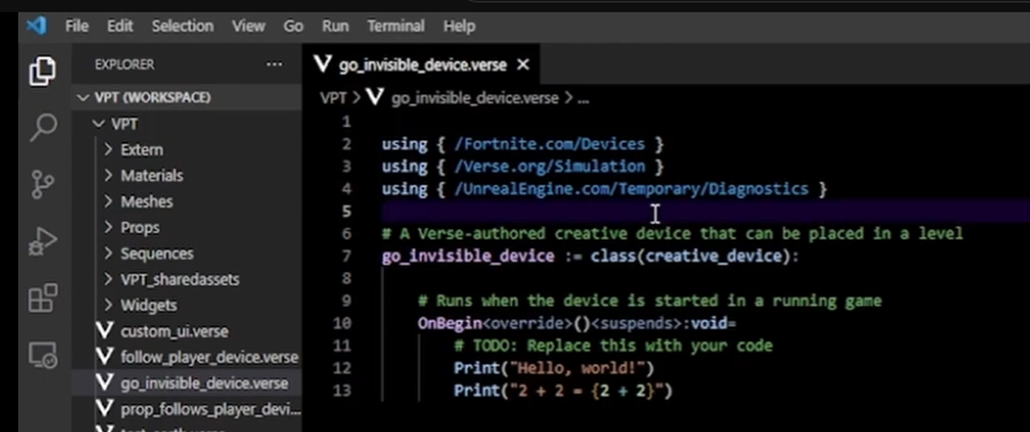
7.1 VS Codeで表示されるCodeの色の問題
直りました。

原因はこいつ。

このExtensionを外したらClass名に色が表示されるようになりました。
7.2 Make Your Player Invisible in Fortnite! UEFN / Creative 2.0 [9]を勉強する
今週はしゃがむと透明なる機能を追加する方法を勉強するそうです。
<Intro>
これが

しゃがむと

消えました。
まあ実際は消えてしまっているのでしゃがんでいるのかどうかは不明ですが。
<Create Verse File/Device>
自分のPlayerの記録をつける(追跡する?)ためにPlayer Spawner Padを使用するそうです。

Keep Trackと言っているんですが、記録をつけるためか追跡するためかは現時点では不明です。
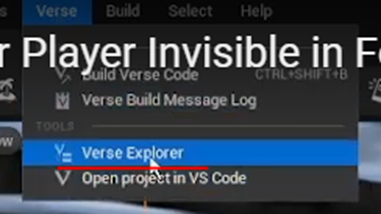
VerseからVerse Explorerを開きます。

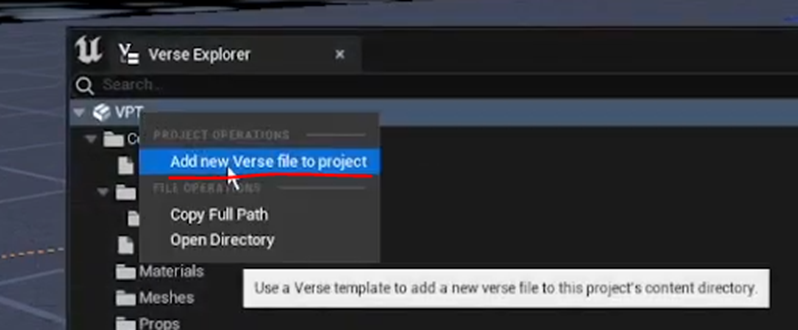
すると以下のBoxが開くので

VPTを右Clickします。
すると以下のBoxが表示されるので

Add new Verse file to projectを選択します。
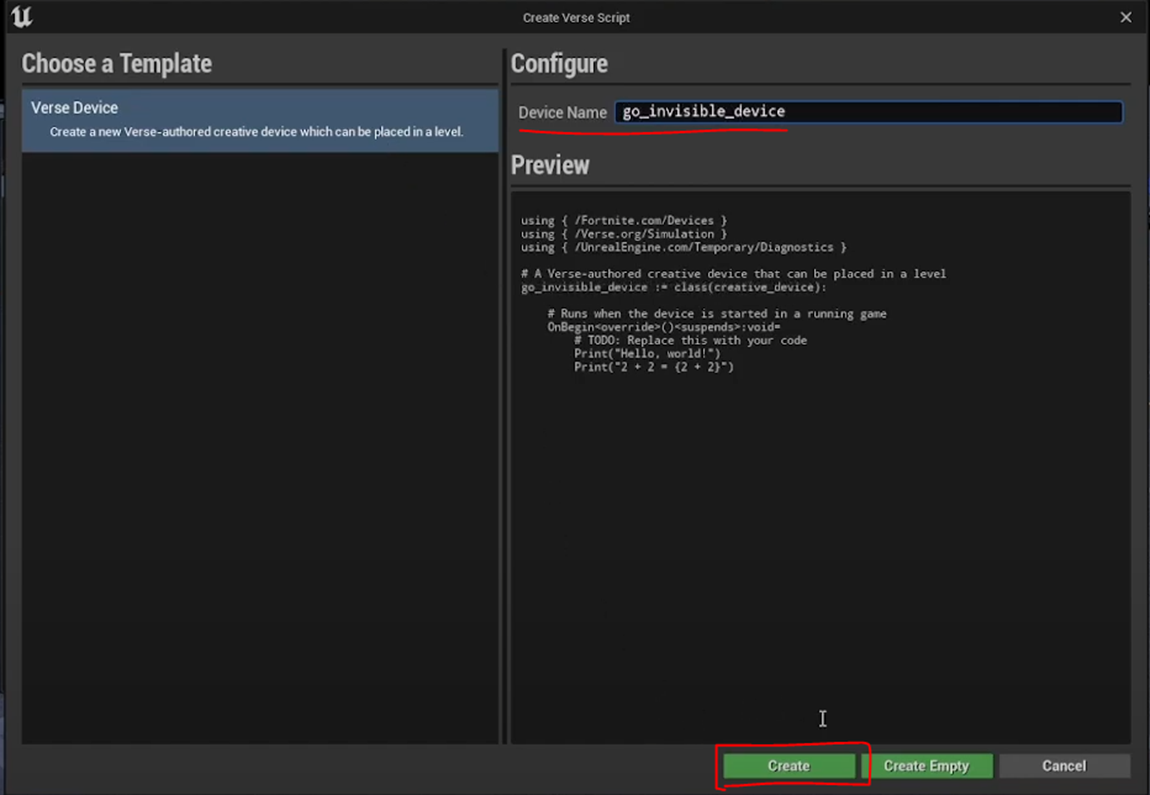
すると以下のBoxが開きます。

Device Nameをgo_invisible_deviceに変更してCreateを押します。
するとBoxが閉じてVerse Explorerに戻ります。

よく見るとgo_invisible_device.verseが追加されています。
Double ClickしてこれをVisual Studio Codeで開きます。

こんな感じになります。
<Configure Player Spawner Spawned Event>
まず以下のModuleを追加します。

調べたら公式のSiteの説明がありました。
Characters module [10]です。

この辺は必要に応じて勉強する事にしましょう。
Player_spawner_device ClassからSpawnerと言う名前のObjectを生成します。

今持ってこの書き方しかObjectが生成出来ないのがよく分かりません。
公式のSiteのplayer_spawner_device class [11]を見るとPlayer_spawner_deviceはClassとしっかり書かれています。
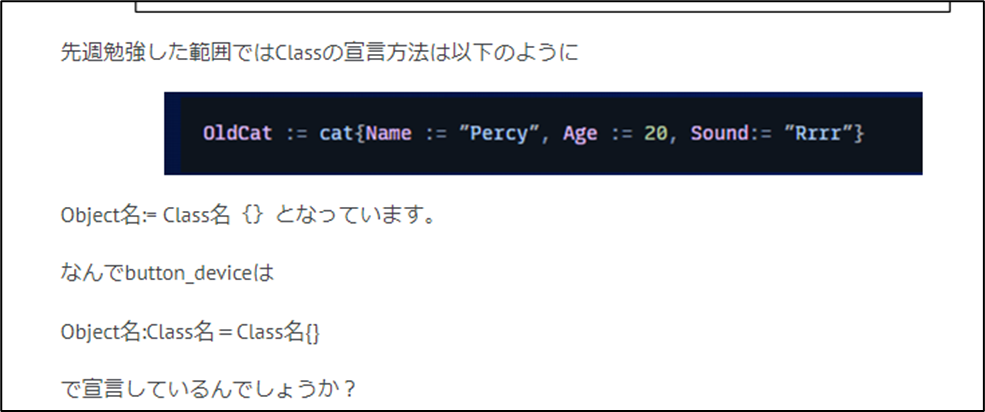
そして公式のSiteであるClass[12]では、ClassからInstanceを作成する場合は

のように作成しています。
この話題は先週のBlogでも述べているのでここで止めますが、

非常に気になります。
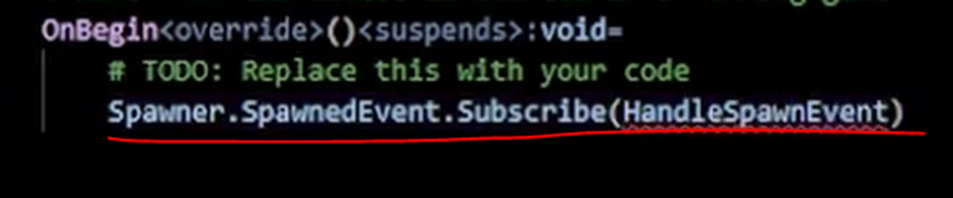
OnBeginに以下のコードを追加します。

player_spawner_device class [11]にSpawnEventについての解説がありました。

でもここからSubscribeに行けません。
それぞれのMethodやDataの機能は実装する時にVS Codeから調べる事にします。
ここでPassするFunctionを作成します。

Functionの作成方法は先週勉強しました。

更にIf節を追加しました。

まずAgent ClassのMethodのGetFortCharacterから調べるかと思ったんですが、
それを今やると時間が掛かり過ぎるので実装時にVS Codeからやるとさっき言ったんでした。
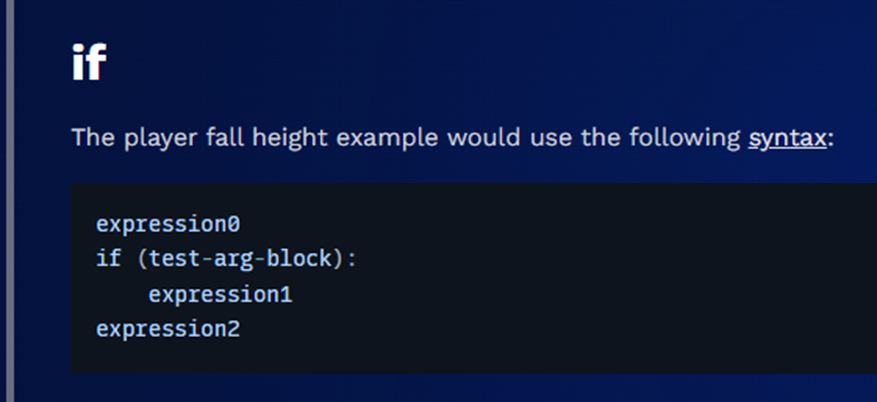
じゃIf節の書き方でも復習します。
公式のIf [13]のPageです。

Pointは
- Ifの最後に:を追加する
- If節の中身はIndentを一つ下げる事で表現している
はい。
VerseがIndentで管理している事を知らなくて先々週のBlogでは悪戦苦闘しました。

<Creating Invisible On Crouch Function>
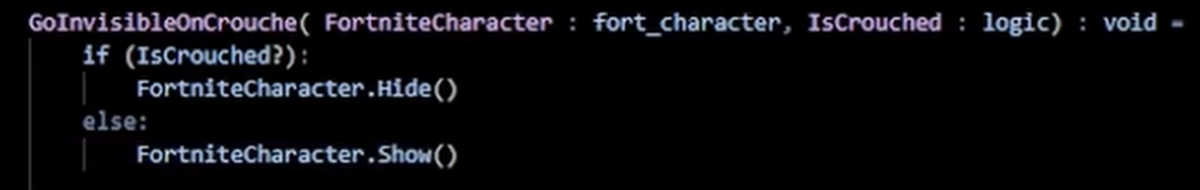
当然、今度はGo Invisible On Crouch()関数を作成します。

この関数はParameterが2つあります。
それぞれのClassについては来週実装する時に調べます。
関数内の実装です。

これだとIsCrouchedの値を前もって調べる必要が有る気がしますね。
どうなんでしょう。
CrouchedEvent()関数がLogic型のInstanceを発信するんでしょうか?
<Referencing Spawn Pad on Verse Device>
もうCodeの実装は終わってUEFNに戻っています。
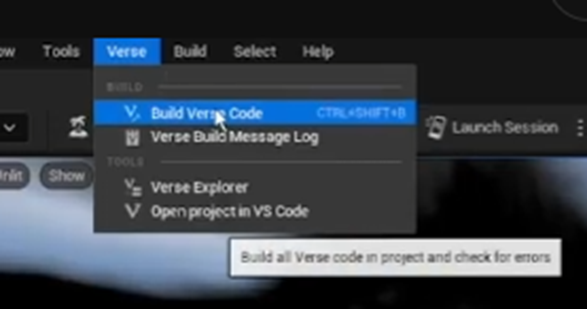
VerseからBuildをしました。

更にgo_invisible_deviceをLevel上に配置します。


Level上に配置したgo_invisible_deviceを選択してSpawnerにPlayer 1 Spawn Padを指定します。

この後でBuild Verse Codeをしていますね。

これ必要なのか分かりません。
Buildなので必要なのかもしれませんね。
そしてLaunch Sessionを押してGameを開始します。

<Final Results>
Characterが消えたり現れたりしています。
<感想>
今週はここまでにして実装は来週やります。
今週勉強していて気が付いたのはPassする関数のParameterはどうやって決めているの?です。
その関数をPassする関数のAPIを読んだら書いてあるんでしょうか?
8. DirectX12の勉強
8.1 「DirectX 12の魔導書」の勉強
8.1.1 先週までの勉強の確認
先週何を勉強したのかあんまり覚えていません。
ので先週のBlogを読み直しました。
思い出しました。
「3.3 画面色のClear」の復習をしていたんですが、その最後の節の「3.3.6 Swap Chainを動作させる」を勉強しました。
「3.3.6 Swap Chainを動作させる」は以下に示した4つの節があり
- 「Render Targetの設定」
- 「Render TargetのClear」
- 「ためておいた命令を実行する」
- 「画面のSwap」
それぞれ以下に示した内容を勉強をしました。
<Render Targetの設定>
Render Target Viewが2つ生成されているので現在のBuck BufferがどちらかなのかをSwap ChainのGetCurrentBackBufferIndex()関数で確認する。
Buck BufferであるRender Target ViewをCommand ListにあるOMSetRenderTargets()関数を利用して次に使用するRender Target Viewとしてセットする。
そして以下の関数やStructの機能やParameterなどについて調査しています。
- OMSetRenderTargets()関数
- D3D12_CPU_DESCRIPTOR_HANDLE structure
<Render TargetのClear>
Render TargetのClearとは単に白でRender Targetを塗り直しているだけです。使用した関数はClearRenderTargetView()関数でした。
Sample CodeではBit Operationを使用して白を指定していました。
<ためておいた命令を実行する>
ID3D12CommandQueue::ExecuteCommandLists()関数でCommand List内にある命令を実行します。
ここでExecuteCommandLists()関数の2番目のParameterであるCommand Listをあえて配列として書き直しています。
その後でCommand ListをClearします。
Command ListのClearは以下の実装で行っています。

<画面のSwap>
垂直同期について調査しています。
これは先週のまとめがしっかりしているのでそれをそのまま載せておきます。

まああくまでも私が調査した結果なので細かい点は間違っている可能性もありますが、この理解が正しいと仮定して先に進みます。
Swap ChainのPresent()関数を使用して実装します。
8.1.2 「3.3 画面色のClear」をまとめる
先週のBlogの最後に

このまとめでやりたいのは画面色のClearをするための一連の手順をまとめる事です。
出来れば表形式でまとめて、後で「Direct3D 12 ゲームグラフィック実践ガイド」における画面色のClearと比較出来るようにしたいんです。
うーん。
先程やったように節事の内容を簡単にまとめたら画面色のClearをするための一連の手順も自ずと見えて来る気がしています。
今週はそれをやってみます。
まず以下にまとめる内容ですが、専門用語の定義は無視します。
特に以下の専門用語は既に何回もその定義をまとめていますので

ここでまとめる必要はないです。
<Command Listとは>
なし。
<Command Listの作成とCommand Allocator>
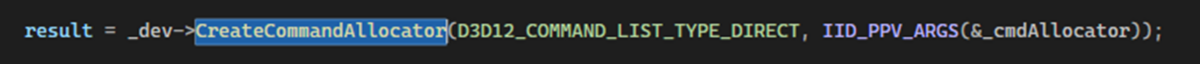
Command Listを作成します。
![]()
Command Listを作成するためにはその前にCommand Allocatorを作成する必要があります。
のでCommand Allocatorも作成します。

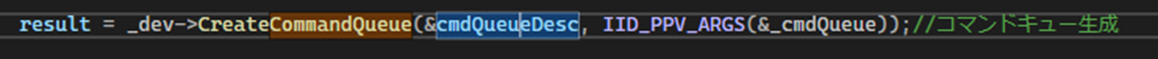
<Command Queue>
次にCommand Queueを作成します。

<Swap Chain>
<<Double Buffering>>
ここはDouble Bufferingが何かについて解説しているだけです。
<<Swap Chainの概要>>
Swap Chainが何をするのかについて簡単に説明しています。
ここでSwapするためには2つのMemoryが必要な事についても解説していました。
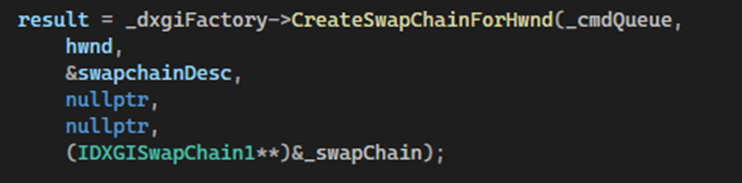
<<Swap Chainの生成>>
以下のCodeでSwap Chainを生成しました。

Swap Chainの作成にはCommand Queueが必要です。
のでSwap Chainの作成はこの順番になるわけです。
<Render Target View (RTV)>
<<BufferとView>>
BufferとViewの違いについて解説しています。
<<Descriptor>>
Descriptorについて解説しています。
ここで理解しておく事はViewはDescriptorであるという事だけです。
<<Descriptor Heap>>
Descriptor Heapについて解説しています。
Descriptor HeapはDescriptorの入れ物です。
<<Descriptor Heapを作成する>>
Descriptor Heapを作成しました。

<<Swap ChainのMemoryと紐づける>>
CreateRenderTargetView()関数を使ってSwap ChainのMemoryと紐付けます。
![]()
SwapChain側のMemoryは以下の関数で取り出します。
![]()
うーん。
ここが理解が浅かったところなのか。
今までRender Target ViewはDescriptorの一種と言っていましたが、DescriptorがSwapChainのBufferと紐づけられて初めてRender Target Viewになるみたいですね。
<Swap Chainを動作させる>
これは前の節でやったのでSkipします。
8.1.3 「3.3 画面色のClear」をまとめた感想
うーん。
全体の流れがやっとつながりました。
やっぱり用語を理解しながら実装の流れを追うのは大変です。
これRender Target Viewを作成します。
とだけ言ってそれに必要な実装を遡って行った方が実装の流れは理解し易いです。
まあそれをやってしまうと今度はそのCodeは本当は何をしているのかの理解が危うくなってしまうので結局は時間かけて理解するしかなくなる訳です。
8.2「Direct3D 12 ゲームグラフィック実践ガイド」の勉強
8.2.1 先週の勉強の復習
ExecuteCommandLists()関数の実装方法の確認と「2.3.6 Fenceの作成」の実装をやりました。
ExecuteCommandLists()関数はここではまだやっていませんでした。
Sample Codeを見たらExecuteCommandLists()関数の実装方法は「DirectX 12の魔導書」のやり方と全く同じでした。
Fenceの実装は以下のように行いました。

ここで以下の実装を追加しています。

この関数については以下のように書いています。

8.2.2 Eventについて勉強します
まず一個分かった事を書いておきます。
作成されたEvent ObjectはReturn Valueであるm_FenceEventに保持されています。
だからここではEvent Objectの作成が成功したかどうかをNullptrで確認しているんです。
次にこのEvent Objectの機能についてです。
公式のMicrosoftのAPIに書かれているEvent Objects (Synchronization)[14]です。

うん。
Event Objectの機能について説明してほしいのに、SetEvent関数でSignalを送る状態をSet出来るSynchronization Objectである。とか書かれています。
その下の解説を読むと、Event ObjectはずっとSignalを発しているそうです。そしてReset Event関数が呼ばれるか、もしくはa single waiting threadが解放されるかするとそのSignalが止まるそうです。
となるとEvent ObjectはSingalを発するのがその機能なんでしょうか?
いやこれはSynchronization Objectsを先に調べるべきです。
Synchronization Objectsの機能+さっきのSignalの止める方法を指定出来る。のがEvent Objectと解釈出来るからです。
Synchronization Objectsの解説がありました。
公式のMicrosoftのSynchronization Objects [15]です。

うーん。
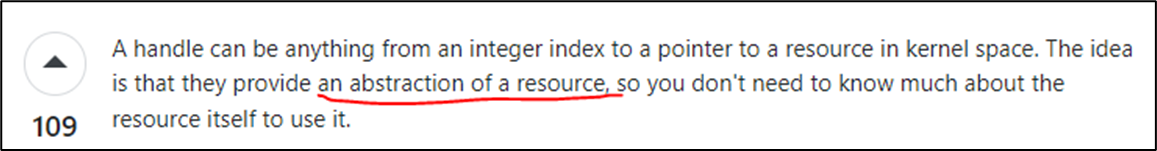
Handleって何だっけ。
Stack Over FlowのWhat is a handle in C++? [15]によると

と解説されていました。
この理解でもさっきの文を理解するには十分です。
要するに私が今までEvent Objectと呼んでいたCreateEvent()関数のReturn Valueの事です。
Synchronization Objects [15]には更に以下の説明もありました。

私はEvent ObjectってSignalを受け取って何かのEventを発動する関数だと思っていたんですが、これとさっきのEvent Objects (Synchronization)[14]の解説を読むとSignalを発する側のようです。
Image的には
- Event ObjectsがSingalを発する。
- 他のThreadが作業を中止。
- Event ObjectがSignalを停止。
- 他のThreadが作業を再開
みたいな感じでしょうか。
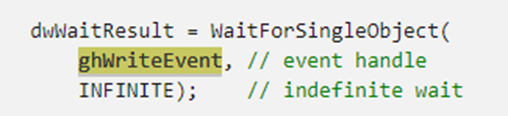
ここまで理解した上で先週読んだ公式SiteのUsing Event Objects (Synchronization)[16]を読み直すと、Event Objectの基礎的な使用方法が説明されているのが理解出来ます。
うーん。

これで他のThreadは作業を止めるようですね。

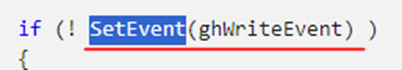
これがEventのSignalを発する関数ですね。
あれ?
Resetする関数が無いですね。
これだとThreadはずっと作業できない気がしますが。
うーん。
逆か。
SetEvent()になった時がSingalが停止するのか?
いや、これはSignalがどうなっているのか具体的に追わないと理解出来ないですね。
CreateEvent()関数のParameterでResetの仕方を指定したりEventの初期状態を指定したり出来たはずです。
面倒なのでこの辺の理解を飛ばしていました。
これをしっかり理解した上でCodeを読まないといけません。
うーん。
これは来週。
もう勉強する時間が無いです。
やっと面白くなって来たとこですが今週はここまでとします。
9. まとめと感想
今週もまとめと感想は無しです。
10.参照(Reference)
[1] FreetimeCoder [FreetimeCoder]. (n.d.). Unreal PCG Tutorial. YouTube. https://www.youtube.com/playlist?list=PLA03OHAaHgYpo0enf8p-2oEpja3grLOKZ
[2] 1.11 - World Displacement. (n.d.). Unreal Engine 4.27 Documentation. https://docs.unrealengine.com/4.27/en-US/Resources/ContentExamples/MaterialNodes/1_11/
[3] Unreal Sensei. (2023, September 7). Why Unreal Engine 5.3 is a BIG Deal [Video]. YouTube. https://www.youtube.com/watch?v=POwTaVZ_CA0
[4] JSFILMZ. (2023, September 7). Unreal Engine 5.3 Nanite Displacement Tutorial [Video]. YouTube. https://www.youtube.com/watch?v=XBknvTILHnE
[5] Enrique Ventura. (2023, September 11). Unreal 5.3 - Displacement map and Tessellation in Nanite meshes! (NEW FEATURE TUTORIAL) [Video]. YouTube. https://www.youtube.com/watch?v=5PPiVMvIAAY
[6] Gediminas Kirdeikis. (2023, April 30). Unreal Engine 5 for Architecture - 2023 Full Beginner Course [Video]. YouTube. https://www.youtube.com/watch?v=bT8aSTkpkDY
[7] Ben Cloward. (2023, March 16). Iridescent Bubble Shader - Advanced Materials - Episode 19 [Video]. YouTube. https://www.youtube.com/watch?v=bN84YxaBEGw
[8] Earth and Space Sciences X. (2015, October 30). Geology 12 (Earthquakes and Earth’s Interior) [Video]. YouTube. https://www.youtube.com/watch?v=f5ExuqB6SJI
[9] Pi Equals Three. (2023, April 1). Make your player invisible in Fortnite! UEFN / Creative 2.0 [Video]. YouTube. https://www.youtube.com/watch?v=0o6n1FXkNFU
[10] Characters module. (n.d.). Epic Developer Community. https://dev.epicgames.com/documentation/en-us/uefn/verse-api/fortnitedotcom/characters
[11] player_spawner_device class. (n.d.). Epic Developer Community. https://dev.epicgames.com/documentation/en-us/uefn/verse-api/fortnitedotcom/devices/player_spawner_device?application_version=1.0
[12] Class. (n.d.). Epic Developer Community. https://dev.epicgames.com/documentation/en-us/uefn/class-in-verse
[13] If. (n.d.). Epic Developer Community. https://dev.epicgames.com/documentation/en-us/uefn/if-in-verse
[14] Stevewhims. (2021, June 30). Event Objects (Synchronization) - Win32 apps. Microsoft Learn. https://learn.microsoft.com/en-us/windows/win32/sync/event-objects
[15] What is a handle in C++? (n.d.). Stack Overflow. https://stackoverflow.com/questions/1303123/what-is-a-handle-in-c
[16] Stevewhims. (2021, September 16). Using Event Objects (Synchronization) - Win32 apps. Microsoft Learn. https://learn.microsoft.com/en-us/windows/win32/sync/using-event-objects