1.今週の予定
<映像作品としてのLandscapeの作成>
今週はまだ3D Gaussian Splatting用の撮影が出来てないので、何か別な事をします。
<Niagara の勉強>
「Unreal Engine 5で学ぶビジュアルエフェクト実装 基本機能からNiagara、シミュレーションまで」の実装の続きをやります。
<Materialの勉強>
Ben Cloward先生のTutorialを勉強します。
<Gaeaの勉強>
GaeaのTutorialを作成します。
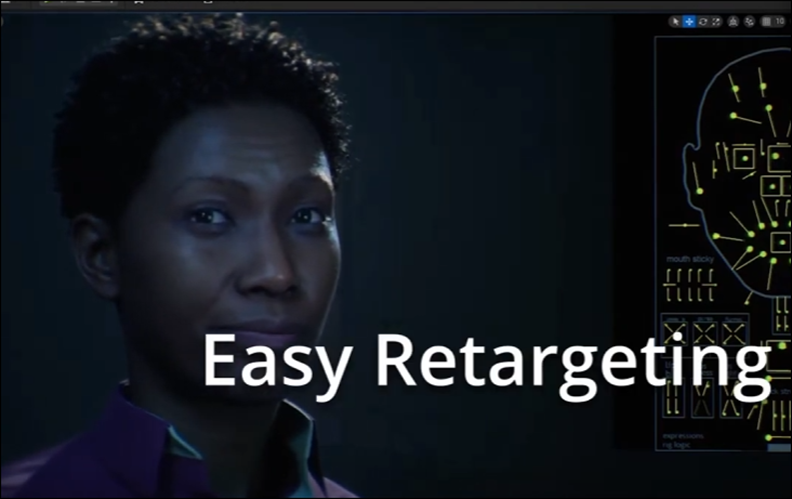
<UE5.4の新しい機能について>
Motion Designの勉強をします。
<Houdiniの勉強>
Castle Wall Tool [1]の勉強をやります。
<UEFNの勉強>
Pi Equals Three氏のTutorialをやります。
<DirectX12の勉強>
「DirectX 12の魔導書」の勉強をやります。
更にLötwig Fusel氏のDirectX12のTutorialをやります。
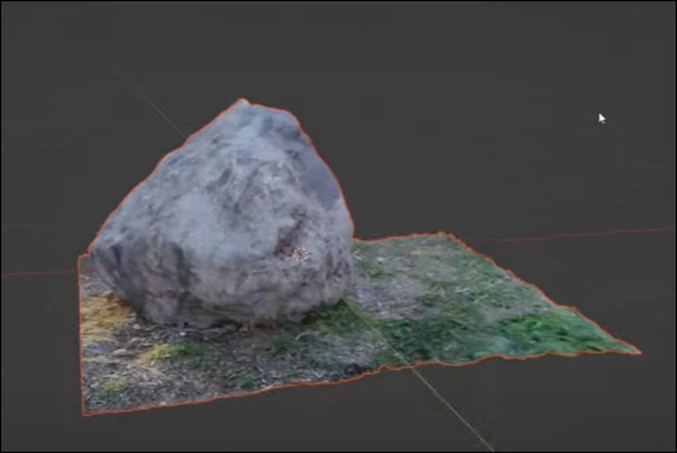
2. 映像作品としてのLandscapeの作成
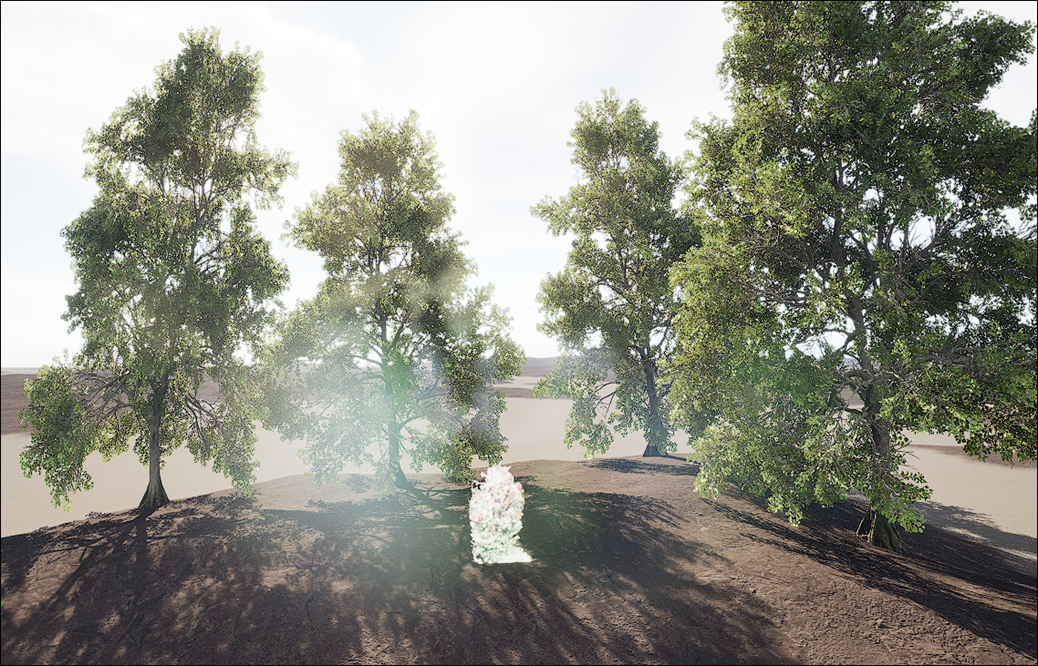
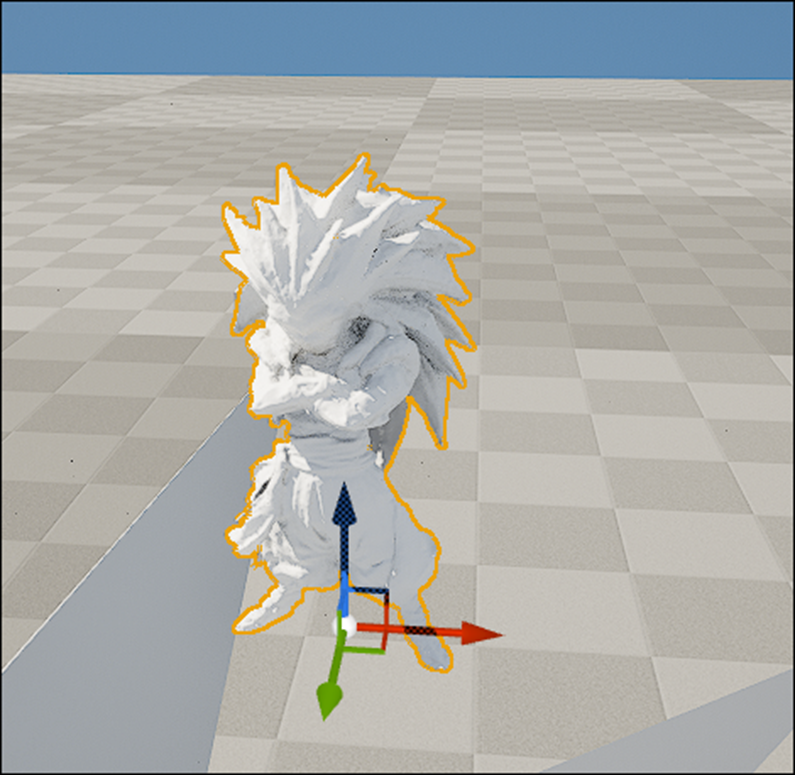
2.1 先週Importした3D Gaussian SplattingのModelが白過ぎる件について

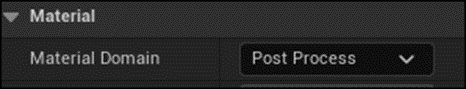
これをPost Process VolumeのExposureの値を弄ったら、改善出来るのではないかと考えています。
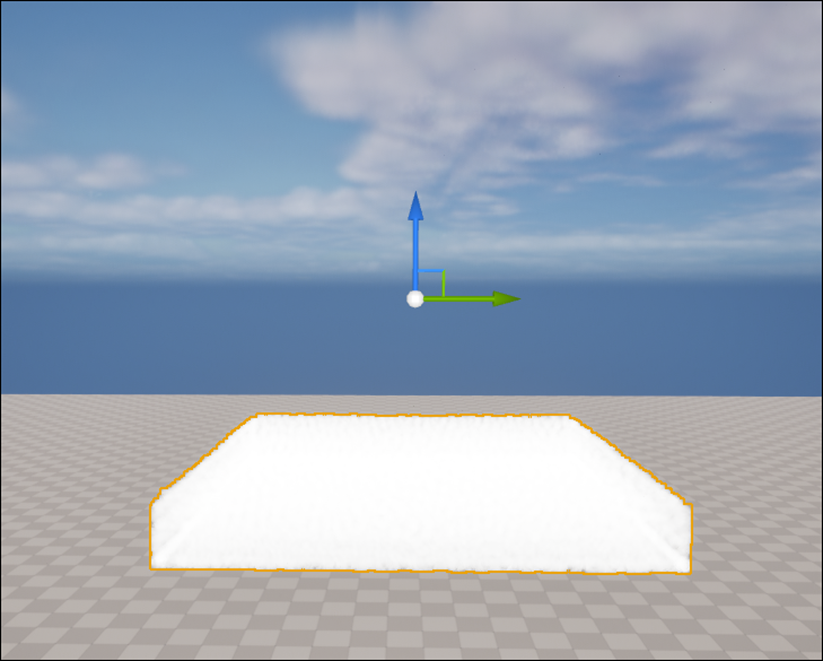
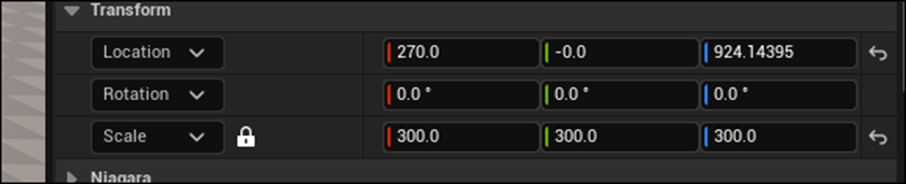
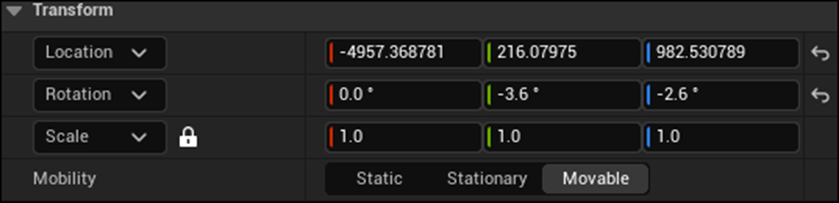
以下のように設定を変えてみました。

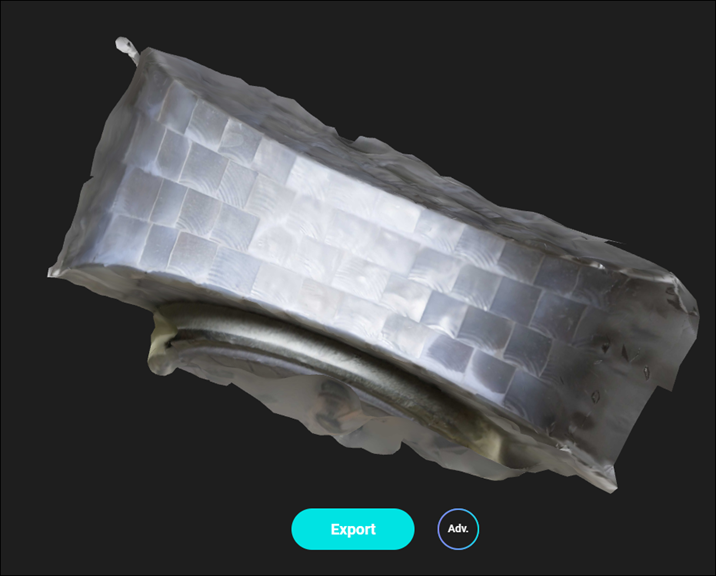
結果です。

あれ、かなり良い感じです。
値を少しだけ上げてみました。

この3D Gaussian Splattingはもう少し遠くから見た方が細部まで綺麗に表現されるみたいです。
これだったらもう他の3D Modelと区別つかないですね。
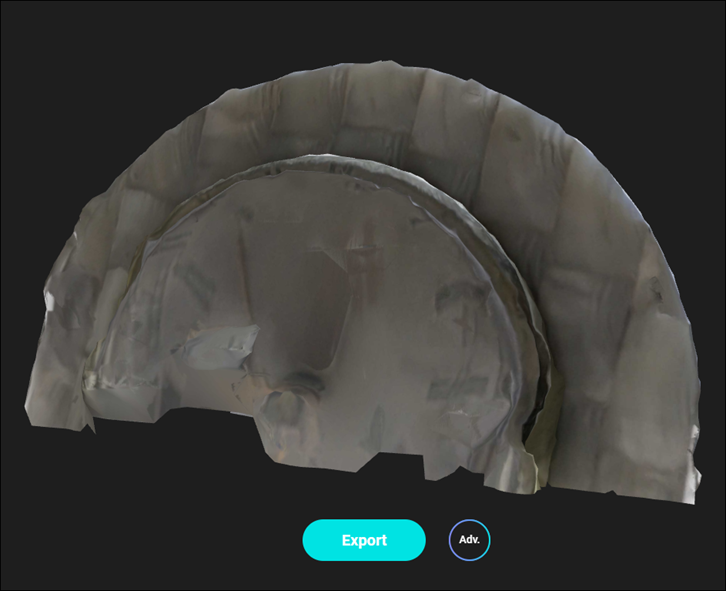
3D Gaussian SplattingのCrop BoxのSizeを広げてみました。

撮影があまり上手く出来てないので、Cameraが動くとへんな部分が出て来てしまいます。
しかし上記のように固定して撮影した場合、ほぼ写真と同じ精度になっています。
これなら十分使用出来ます。
2.2 「3D Gaussian Splattingで生成したModel内でCameraを動かしたい」
今の時点では、3D Gaussian Splattingで生成したModel内でCameraを動かすとどこかが破綻してしまいます。
YouTubeの動画で、3D Gaussian Splattingで生成したModel内で自由に動き回っているものを探し、その撮影方法を検証します。
3D Gaussian Splatting + Insta360 RS 1" - Impasse Saint-Eustache, Paris [2]です。

Droneと360度Cameraを組み合わせて撮影したみたいです。
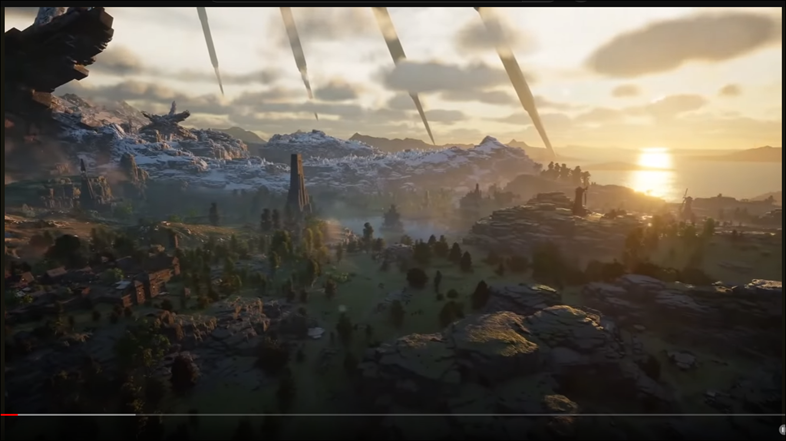
以下にその映像のScreenshotを示します。

この小道をずっと歩いていきますが、実物を撮影したのと全く変わりません。
空も映しています。
左上に若干のブレがあります。

もう一個同じ人の動画がありました。

3D Gaussian Splatting + Insta360 RS 1" - Waterlily House, Kew Gardens [3]です。
Insta360ってなんだ。と思ったら360度Cameraの名前でした。

うーん。
成程、これで撮影するのか。値段を見たら大体6万円前後でした。
うーん。
このためだけにこれを購入するのは無理です。
第一、Cameraに興味がないです。
買って一回しか使わないとかありそうです。
やっぱり身の丈にあった範囲で試します。
他にやる事がないので一寸短いですがこれで今週のLandscapeの作成は終わりです。
3.Niagara の勉強
先週勉強した「16.8.4 diffuse Specularの作成」の「深度をぼかす」の実装をします。その後に「diffuseの計算」の勉強をします。
3.1 「16.8.4 diffuse Specularの作成」の「深度をぼかす」を実装する
ここではMaterial Function、MF_DepthBlurを作成しています。
まずMaterial Functionを作成して名前をMF_DepthBlurと名付けます。

Expose to LibraryをEnableします。

このParameterは使用した事が無いです。
どんな機能なのでしょう。

成程、
今まで作成したMaterial Functionを検索から探しても見つからなかったのはこれにCheckを入れてなかったからなのか。
MFを選択してDirectにDrag and Dropしてら、ここにCheckしなくても使用出来るはずです。
これは後で確認します。
Preview Blend Modeの値をAlphaHoldoutにします。

これも意味が分かりません。
CursorをHoveringさせると以下の説明が表示されました。

Alpha CompositeというBlendの方式があるのか。
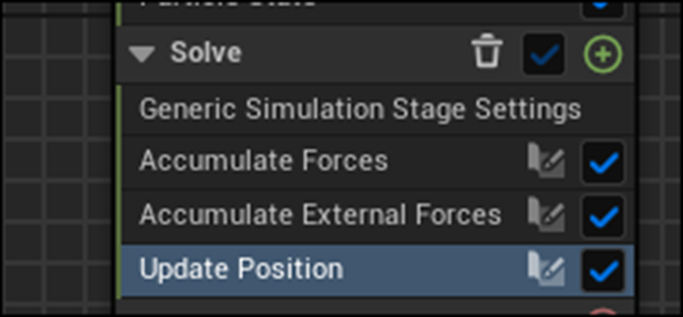
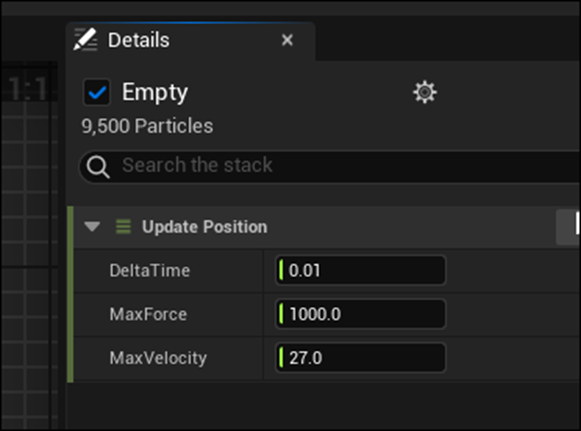
そして以下の3つのInputを作成しました。

教科書にある通りです。
Custom HLSLノードを追加しました。

Custom HLSLノードのInputにはどんなTypeのInputなのかを指定する箇所が無いんですね。

一寸驚きです。
実装しました。

CodeはSample CodeのCodeをそのままコピペしました。
この実装の内容については先週、勉強したのでここではやりません。
OutputのTypeをCMOT Float4に変更しました。

これでMF_DepthBlurは完成です。
それではPP_DiffuseAndSpecularに戻ってMF_DepthBlurを使用してみます。
早速検索でMF_DepthBlurを探してみます。

おお、出て来ました。
Expose LibraryをDisableしてみます。

今度は出て来ません。

この状態でMF_DepthBlurをPP_DiffuseAndSpecular 内にDrag and Dropしてみます。

出来ました。
はい。
これで先程の発言があっている事の確認がとれました。
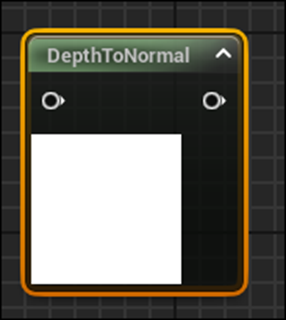
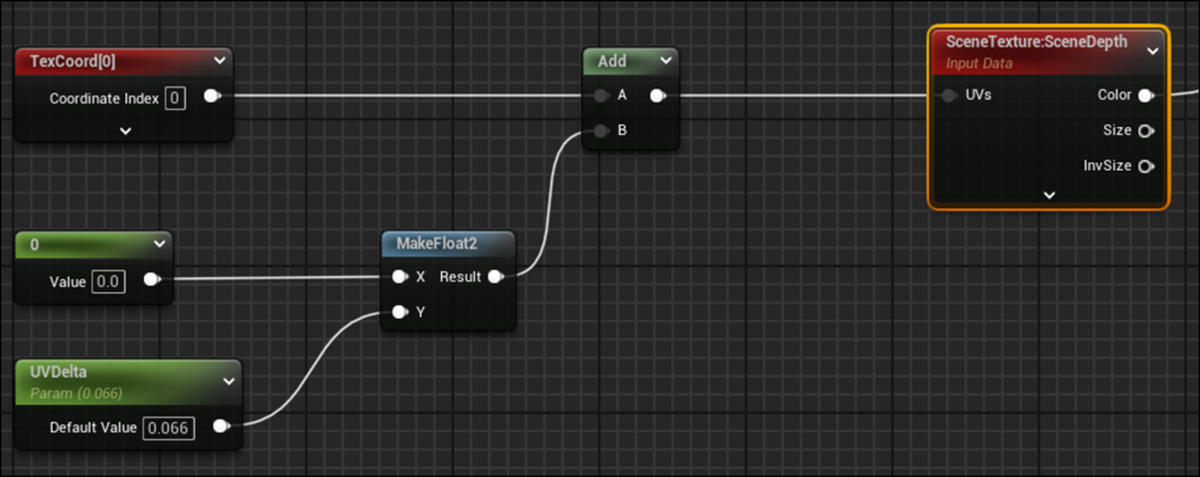
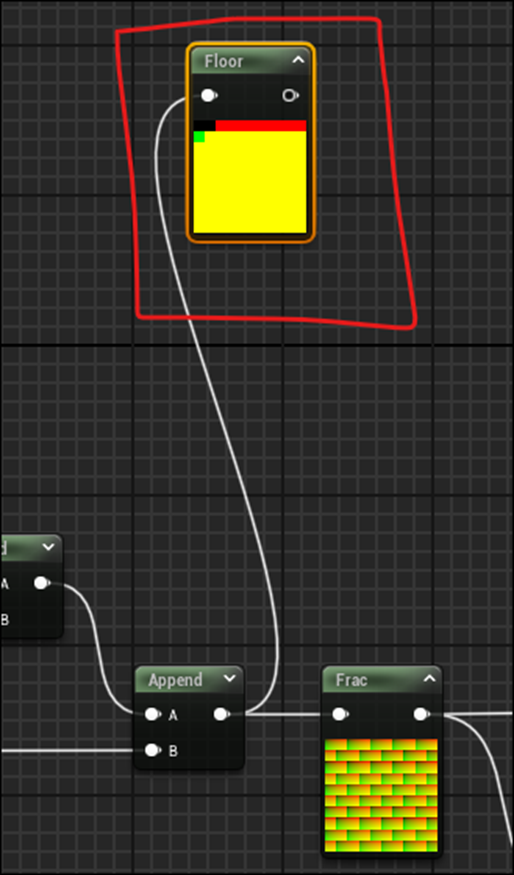
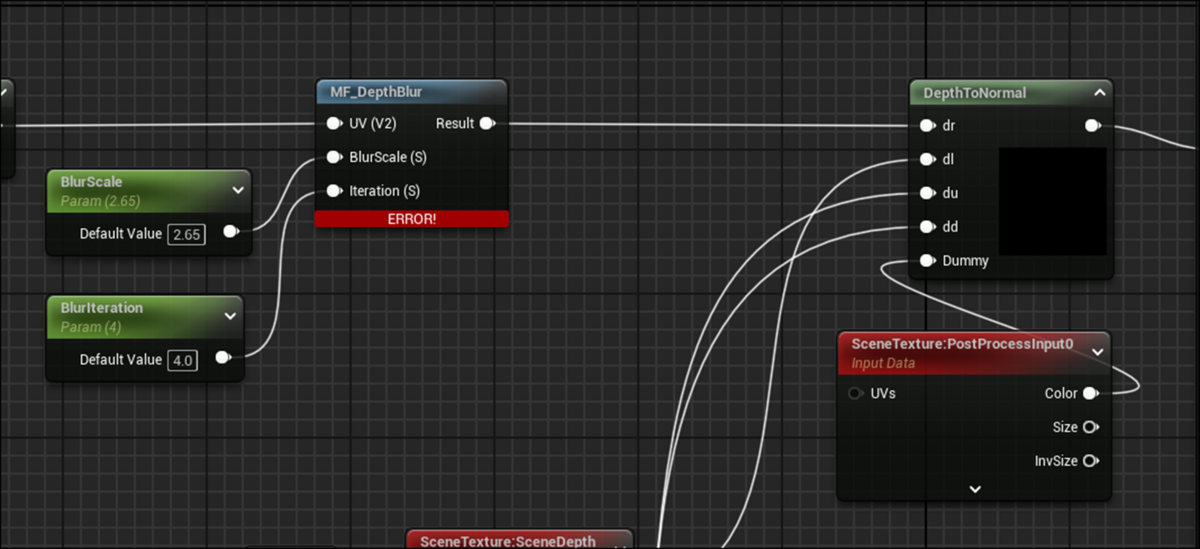
MF_DepthBlurノードを以下の箇所に追加しました。

Errorになっています。
うーん。
教科書でもここでErrorを避けるためにDummyのScene TextureノードをDepthToNomralノードに繋ぐ必要があると述べていました。
試してみます。

繋いだけどErrorが消えません。
これは別な理由でErrorになっているみたいです。
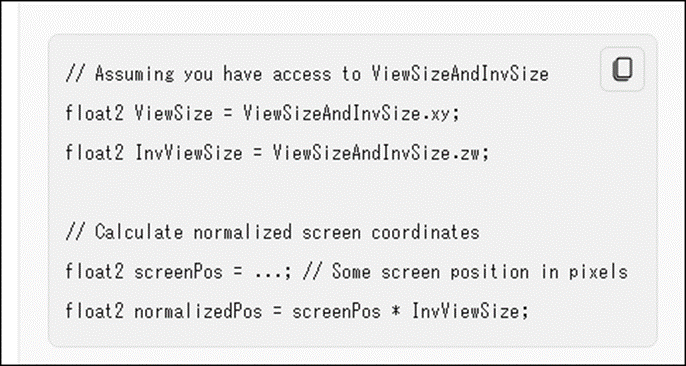
以下のように書かれていました。

うーん。
分からん。
ああ痛恨のミス、

Output ResultノードにCustom HLSLノードの結果をPassするのを忘れていました。
Errorが消えました。

残り3つも同様に実装します。

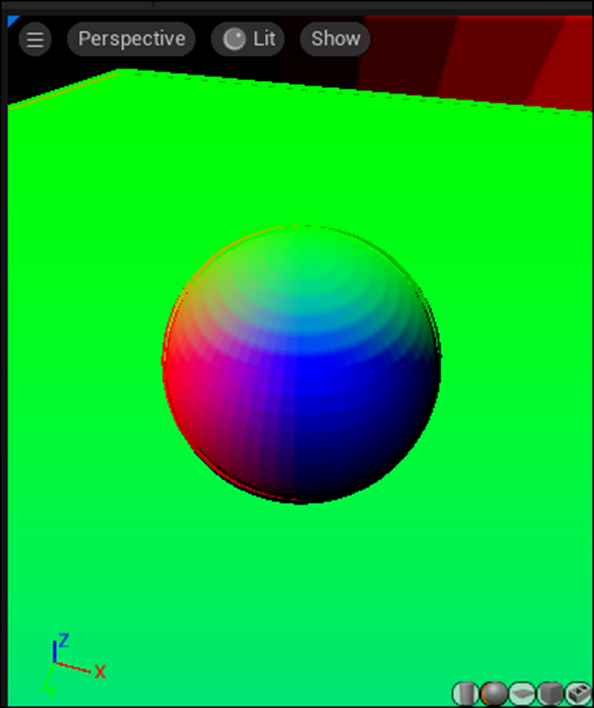
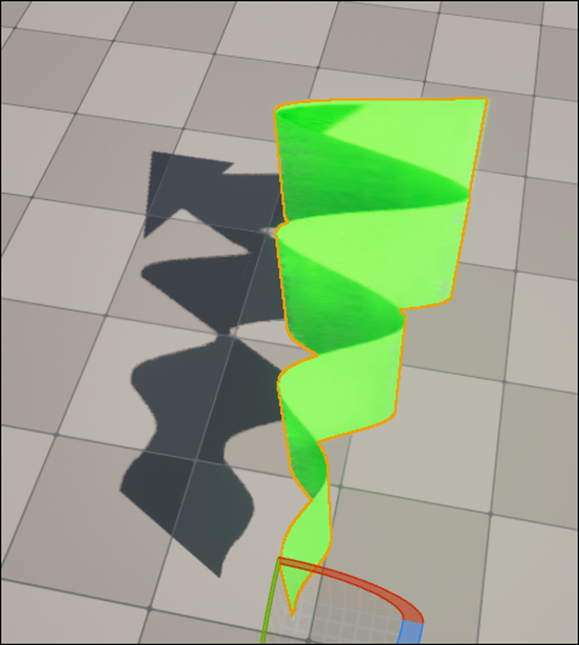
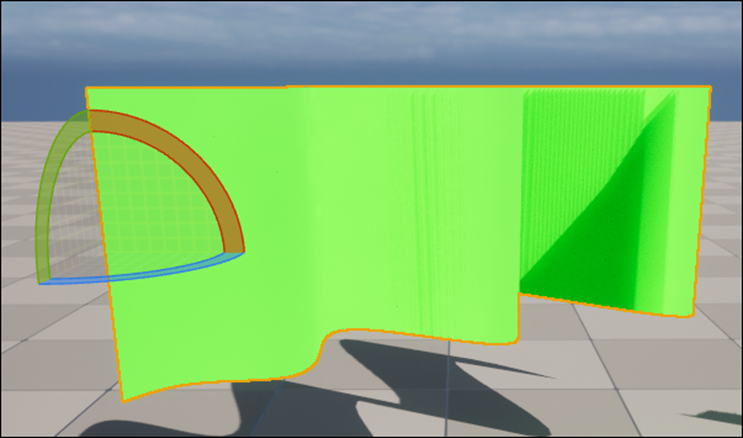
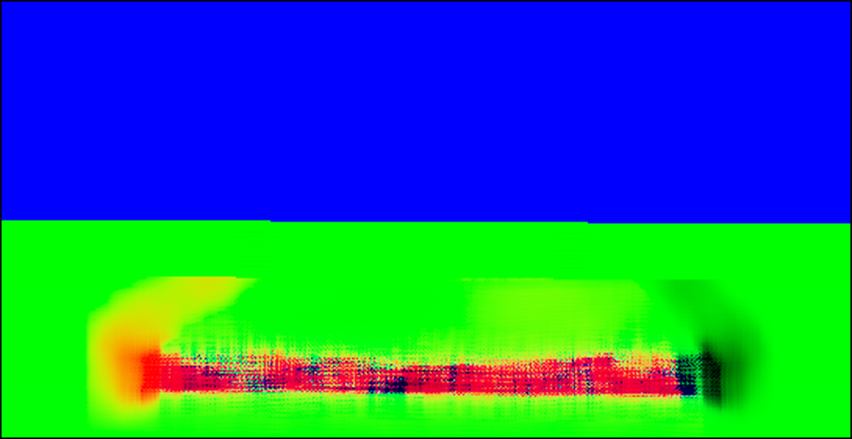
Previewの結果が以下のようになっていました。

うーん。あってんのかな?
先週のBlogには以下のように書かれていました。

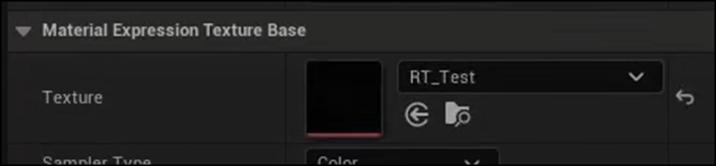
RT_WaterDiffuseAndSpecularを開いてみます。

おお、出来ています。
液体になっています。

これがBlurの力なのか。
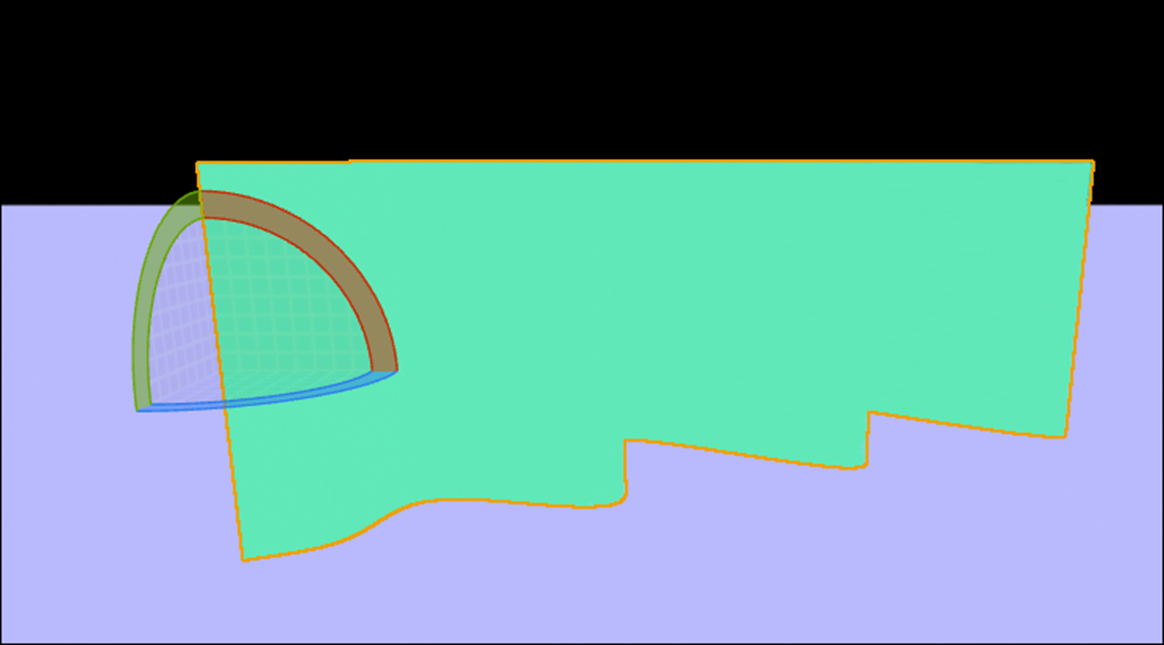
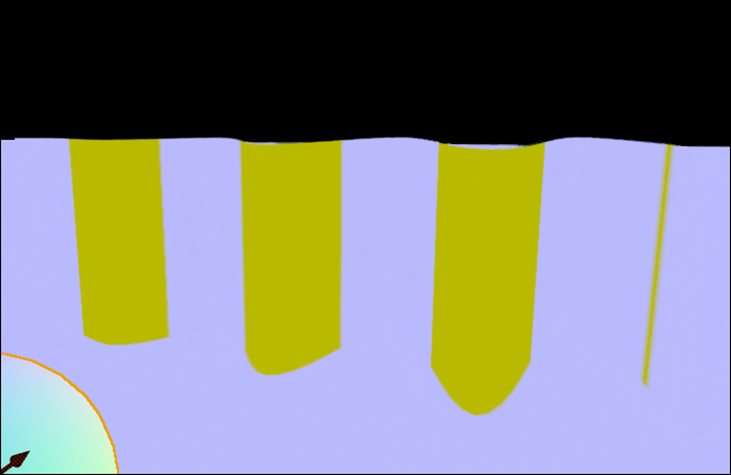
今度はCompositeを行いやすくするために背景を黒くします。

しました。
またRT_WaterDiffuseAndSpecularで確認すると以下のようになっていました。

おお、奥が黒くなっています。
以上でした。
3.2 「16.8.4 diffuse Specularの作成」の「Diffuseの計算」を勉強する
最初にDiffuse Lightの計算方法を説明しています。
これはDiffuse Light一般の計算方法なのでここでは省略します。
以下にSample Codeの実装を示します。

あれ、Direct Lightの値を適当に入れています。
そうかそもそもDirect Lightは消してしまっていました。

教科書にはDiffuse Lightの計算結果が載っていました。
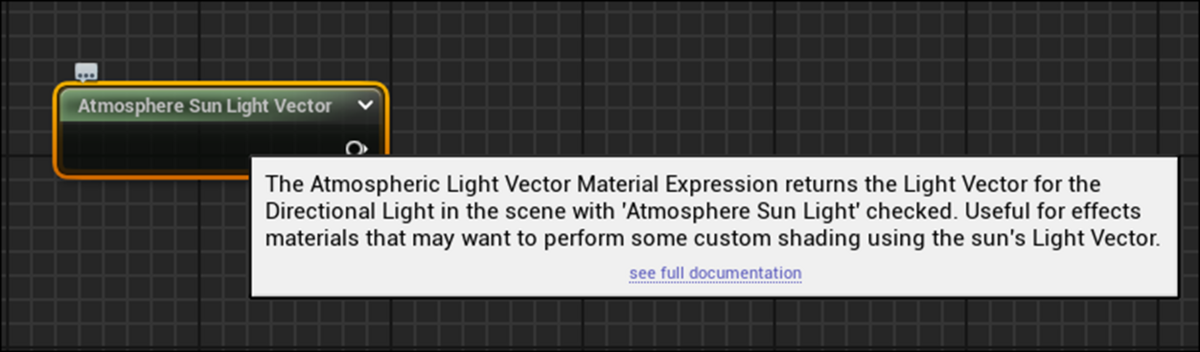
そう言えばDirectional Lightの値を受け取るNodeがありました。
有りましたが名前を忘れてしまいました。このBlogのどこかに記録されているはずです。
それを調べます。
2023-01-08のBlogに書かれていました。

今のUnreal Engineでもありました。

以下の説明が出て来ました。

ただしこの先にあるDocumentを開いたら別なNodeの説明が出て来ました。
2023-01-08のBlogの説明を読むとこれ以外にもCustom HLSLでもDirectional Lightの値を得る方法があるそうです。

そう言えばこんなのも勉強しました。
こっちのやり方も復習しておきます。
これは2022-11-20のBlogに載っていました。

2022-11-20のBlogではこの値をDebug Float3 Valueノードを使用してLevel上に表示させて

実際のDirectional Lightの値と比較していました。

うーん。
一応、値は合っていたみたいですが、こっちはかなりHacking的な手法です。
3.3 「16.8.4 diffuse Specularの作成」の「Specular Lightの計算」を勉強する
これだけだと短すぎるので次の「Specular Lightの計算」も勉強します。
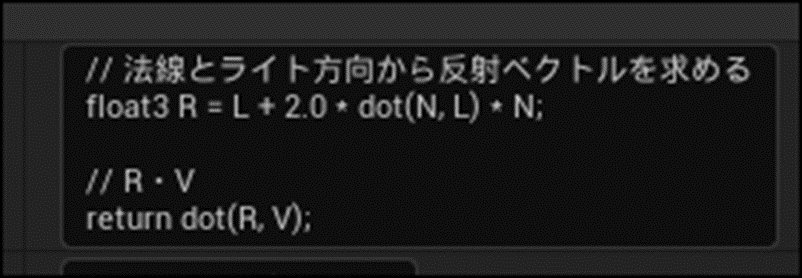
最初にSpecular Lightについての説明とその式、更にその計算方法が書かれていました。
本当にこの本の作者はこういう事を説明させると分かり易い。
ここまで分かり易い説明、英語でも日本語でも今までに読んだことないです。
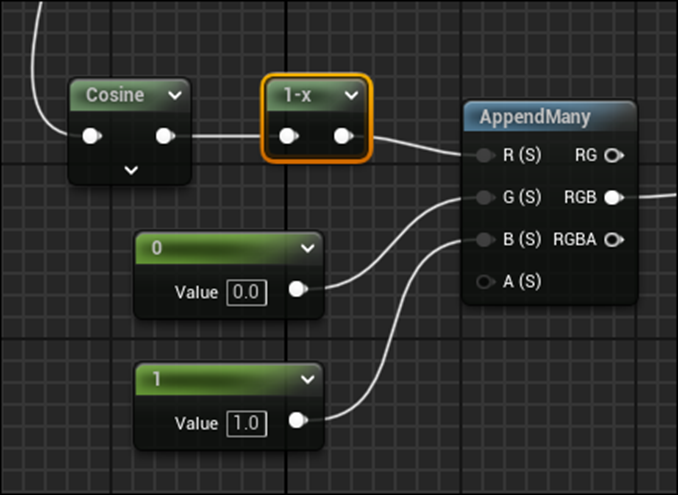
UEでの実装は以下のようになっていました。

Normal Vectorの値は最初にNormalizeしていますね。
その結果、Custom HLSL内の実装が以下のようになっています。

はい。
今週はここまでとして来週この部分を実装します。
4. Materialの勉強
4.1 https://www.youtube.com/watch?v=hil3qfliTFo [4]を勉強する
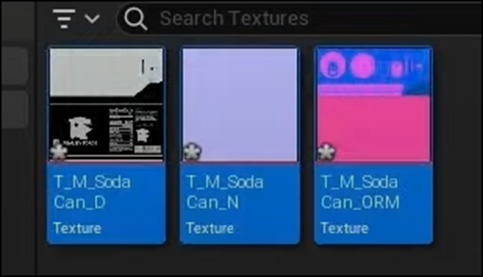
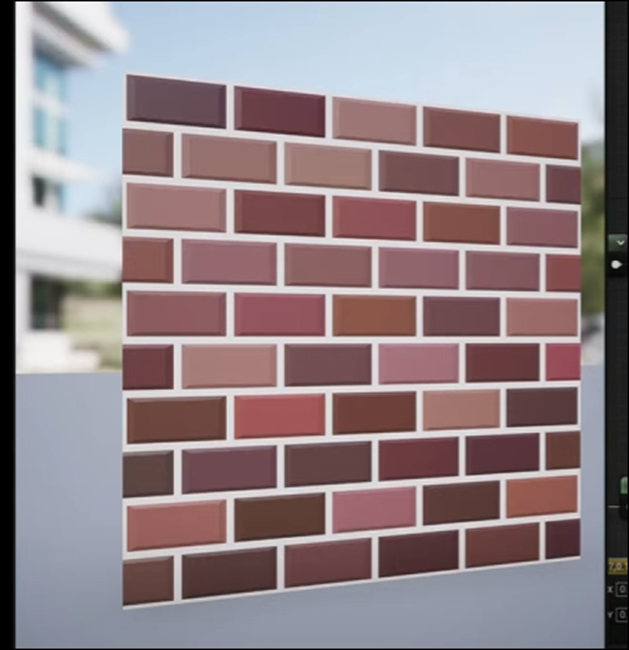
今週はNormalを追加して、Brickに凹凸を追加するそうです。
今回はUnityが主でUnrealはUnityの説明の後で実装だけ表示されていました。
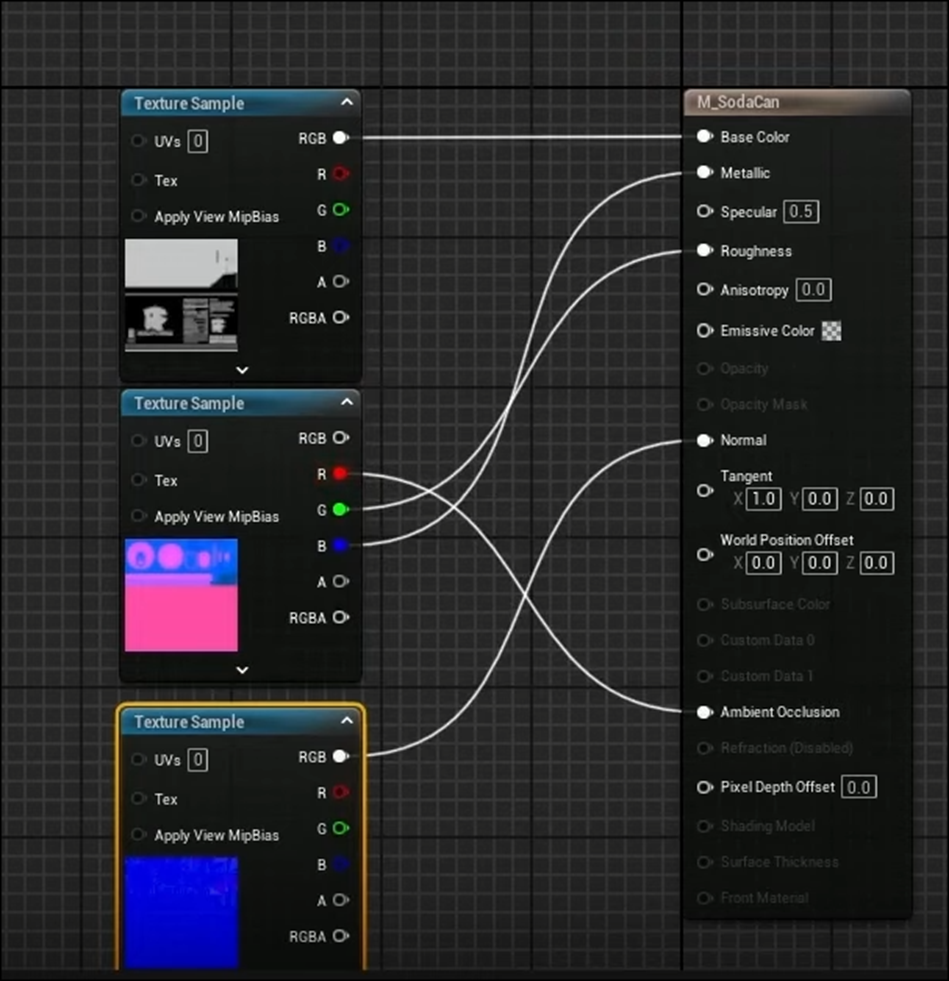
Unrealの部分だけまとめます。
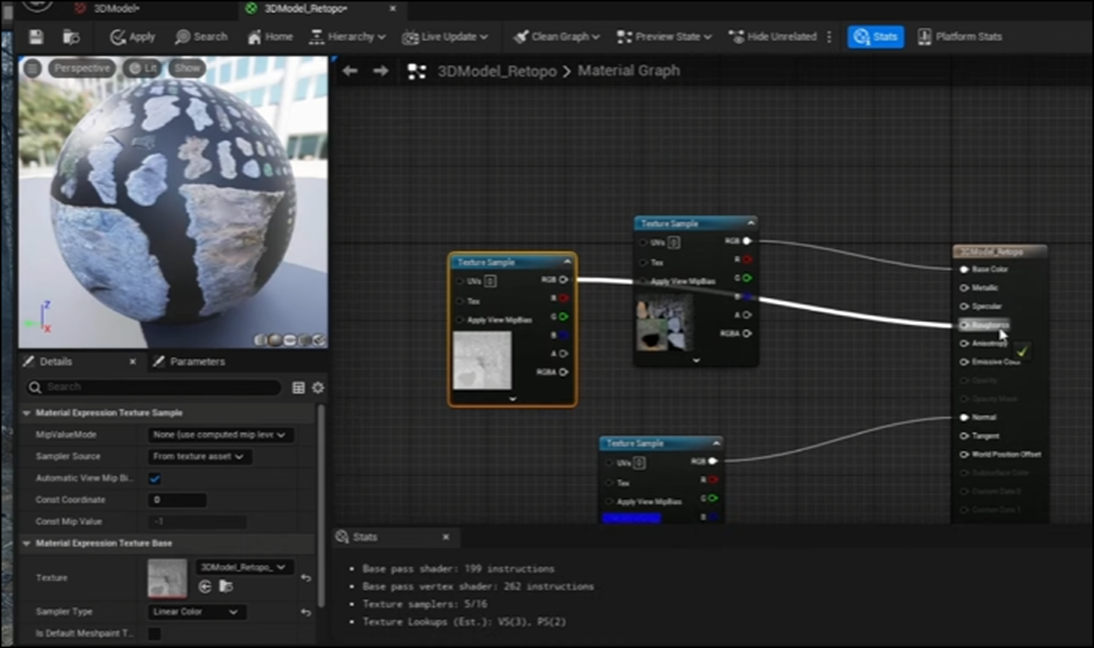
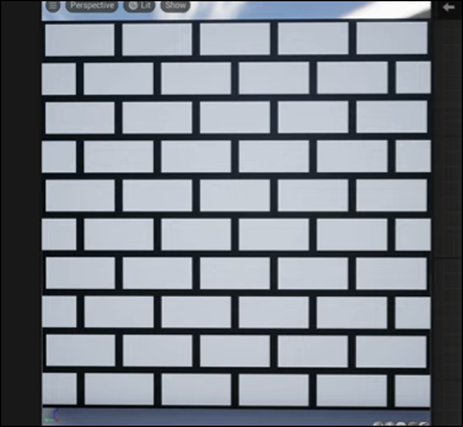
まずRectangleノードをRectangle SDFノードに交換します。

以下のようになりました。

白い部分にGradienceが追加されています。
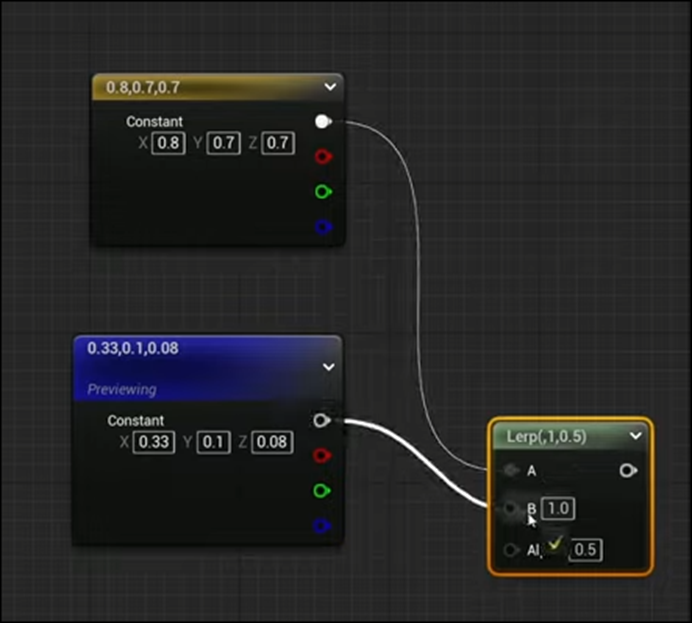
その結果にInvLerpノードを追加します。

Bump Map用の実装です。

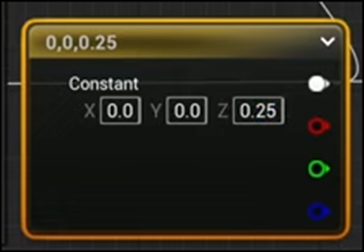
まずInvLerpノードに使用している値が変更されています。
そしてPreprePertubeNormalHQノードとPerturbNormalHQノードでHeight MapをNormal Mapに変換します。
この2つのNodeは初めて見ました。
UEにHeight Mapというか白黒のTextureからNormal Mapを生成する機能がある事は今まで知りませんでした。

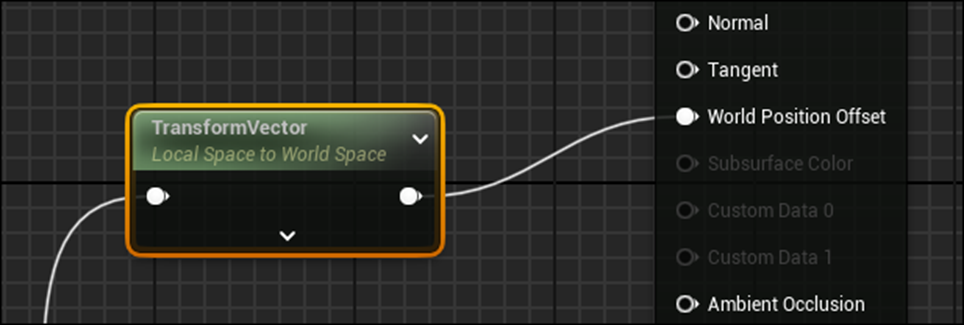
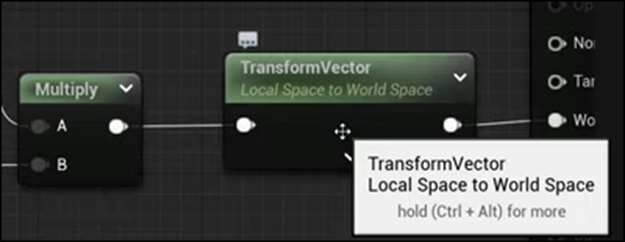
生成されたNormal MapはWorld SpaceなのでTangent SpaceにTransform Vectorノードで変換します。
もしくはResultノードを選択して以下に示したTangent Space NormalのCheckを外します。

Tutorialによるとこっちの方がCostが低いそうです。
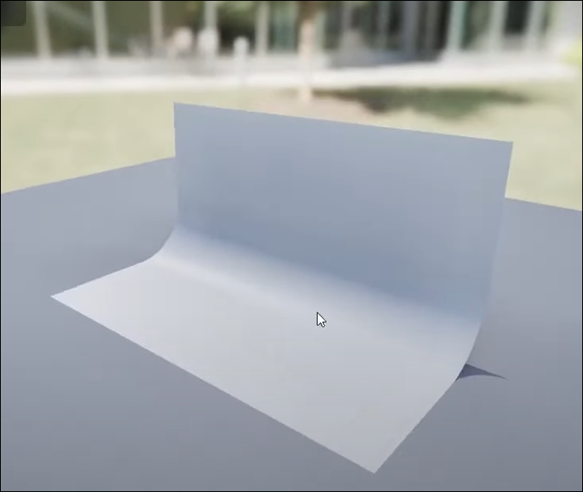
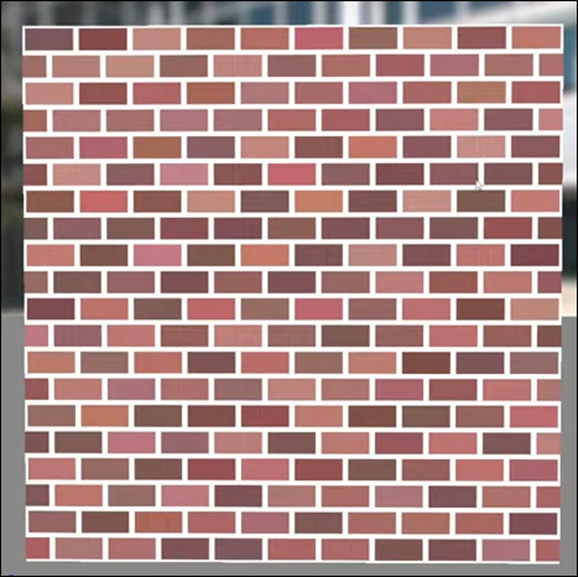
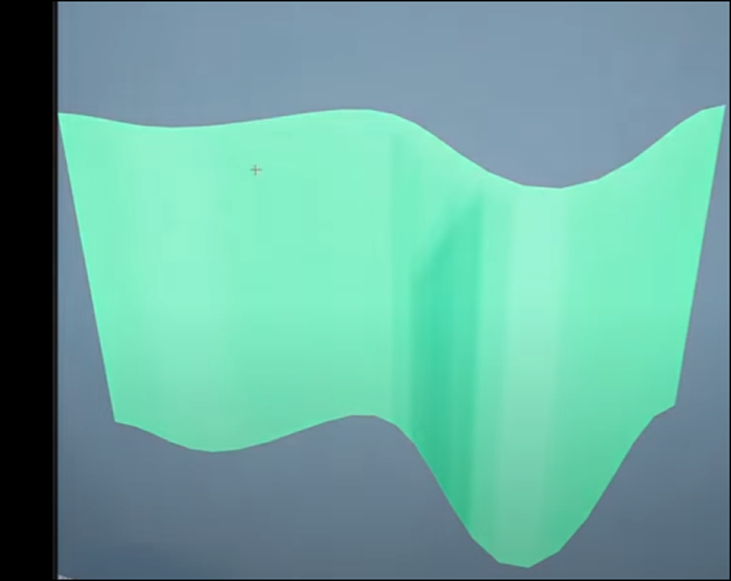
結果です。

うーん。
一寸短いけどこれで今週のMaterialの勉強は終わりにします。
5.Gaeaの勉強
5.1 GaeaのTutorialを作成する
私は何か新しい事を生徒に教えるためには3回繰り返して説明する必要がある。と思っています。
これは実際に教えてみれば分かります。
一回目は生徒はどこで何を理解すれば良いのか分からないし、どこが重要なのかも知りません。
ので精一杯ノートを取っても、重要でない所を一生懸命書いてたりします。話に集中しないでぼっと聞いている人もいます。
そこで、生徒たちに教えた事を実際に実習してもらいます。
ここで生徒たちは初めて、教わった事を理解してない事に気が付きます。
慌てて、ノートを見直したり、友達にどうやったら良いのかを聞いたりします。
ここで困っている所で、2回目の説明をします。
すると、生徒たちは一回困った経験をしているので説明のどこが大切なのかを理解しています。ノートもほとんどの生徒はしっかり取るようになります。
そして説明を聞きながらなんとか最後までなんとかやり遂げます。
そしてもう一回、今度は自分だけでやってもらいます。
そうするとノートを見たり、友達と相談したりして何とか自分達でやり遂げようとします。
ここでは今までのように自分で説明はしませんが、生徒が自分達だけで正解に辿り着けるようにヒントだけは出したりします。
これが三回目の説明です。
こんな哲学に基づいて、3回ぐらい同じ事を繰り返し言っているんですが、よく考えたらVideoなんで、分からなかったら自分で、戻って何回も見直せば良いだけと言う気もして来ました。
うーん。
今、悩んでいます。
以下のように作成しました。

題です。

今週のLectureの内容です。
ここまでで、今回のLectureの内容を三回は繰り返しています。
うーん。
これは一寸くどい気もして来ました。

Slopノードの解説です。
Slopノードの機能やPropertiesについて解説しています。

ここではSlopノードのPropertiesがHeightノードとほとんど同じ事について説明しています。

UE5のMaterialにあるNode、World Aligned Blendノードと同じ結果になる事。
Gaeaによって作成されたTextureを使用する実装は、World Aligned Blendノードの実装と比較して簡単である事。
しかしUE5内部では設定の変更が出来ない事などを説明しています。
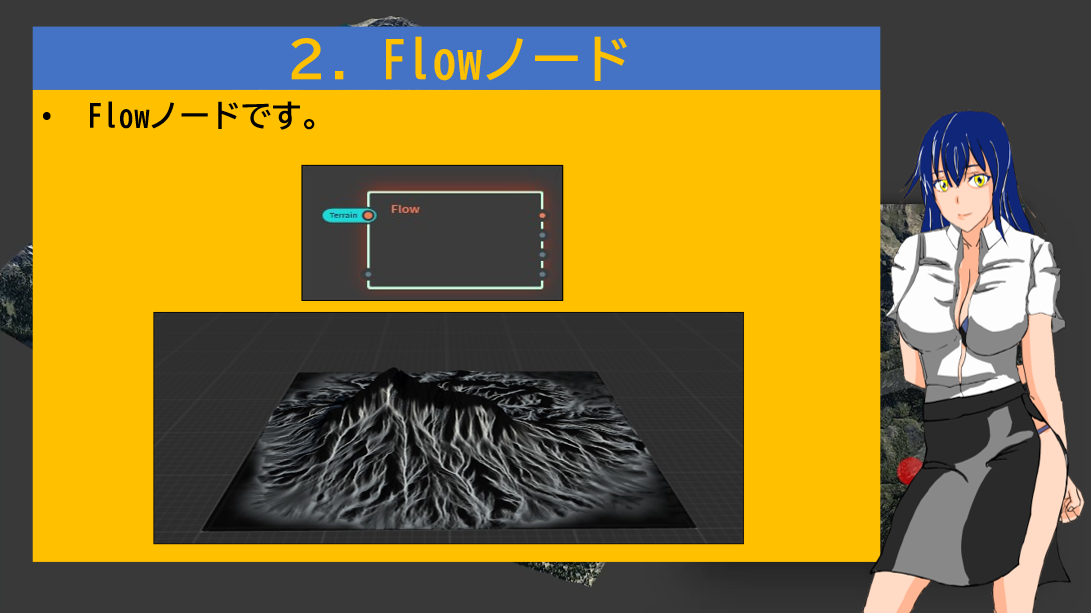
Flowノードの説明です。

Propertiesについての説明です。

このPower Pointを作成している時はまだ、FlowノードのPropertiesについてあまり知りませんでした。
この後で勉強したらまあ意味は判明したので、どうまとめるかの問題ですが、あまり上手くまとまっていません。




Enhancementについてです。

Qualityについての説明です。

この後にShatterノードを追加する方法についての説明です。

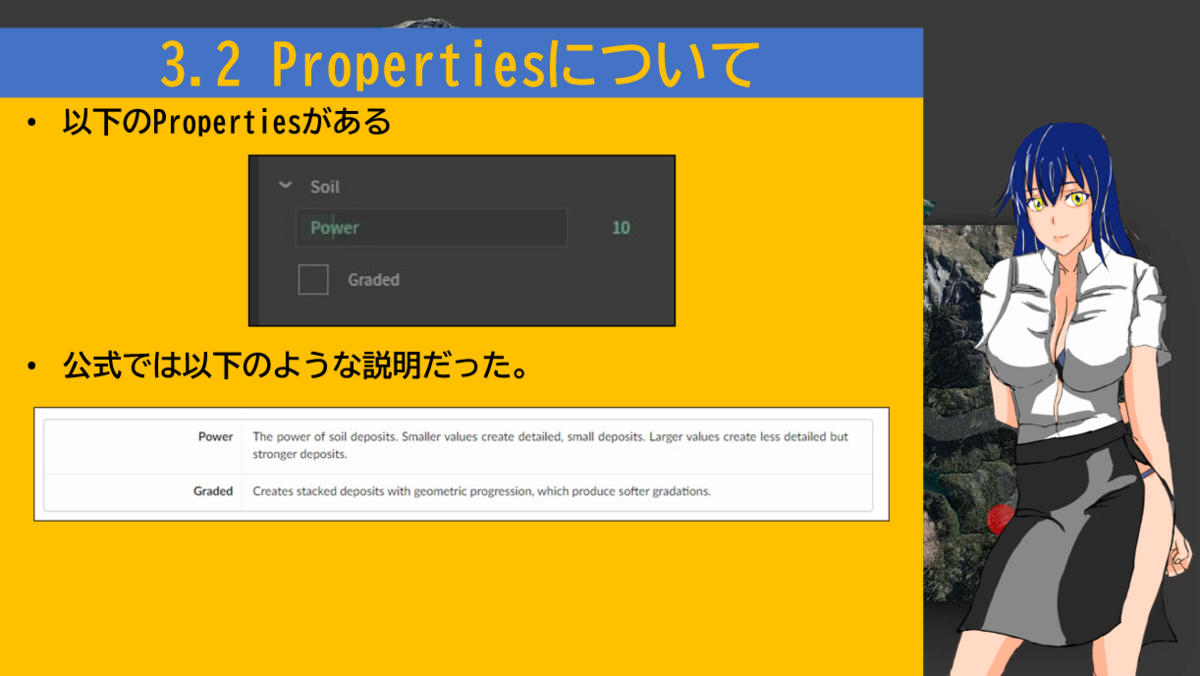
Soilノードについての説明です。

Erosionで積もったDepositをあまり白くしない事について解説しています。

SoilノードのPropertiesについての解説です。

Gradedについての解説です。

まとめです。

5.2 Videoの撮影
2回撮影しましたが上手く行きませんでした。
明日、また撮影します。
撮影しました。
今度は上手く行ったと思ったんですが、編集している時点で、録音の音声の質が凄い悪い事に気が付きました。
更に、音のズレも発生しています。
どうやらGaeaを操作しながら録音するとこうなってしまうみたいです。
色々考えた結果、Gaeaの実習の部分は録画した動画を見ながら、後付けで解説の音声を追加する事にしました。
この結果でも音連れは発生しますが、音そのものは凄い綺麗になりました。
これで作り直す事にします。
5.3 最終結果
何とか完成しました。
また動画が長くなってしまいました。全部で35分位になっています。
まあしょうがないです。
勉強ですので、ある程度の時間を取ってしまうのは仕方ないです。
5.4 編集に間違いがありました
次の日になって、動画を見て確認してたら、PowerPointでFlowノードの説明をする箇所にSoilノードの説明が入っている事が判明しました。
しかもその後のGaeaを用いて実際にFlowノードの使用方法を説明するところの音声も少しずれている事が判明しました。
これを直すのに2時間位取られてしまいました。
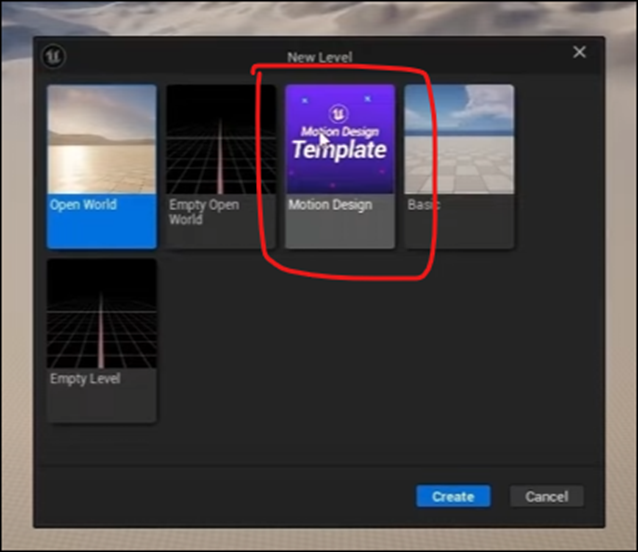
6. UE5.4の新しい機能について
こんなの予定に組んでいたの忘れていました。
うーん。やるしかないか。
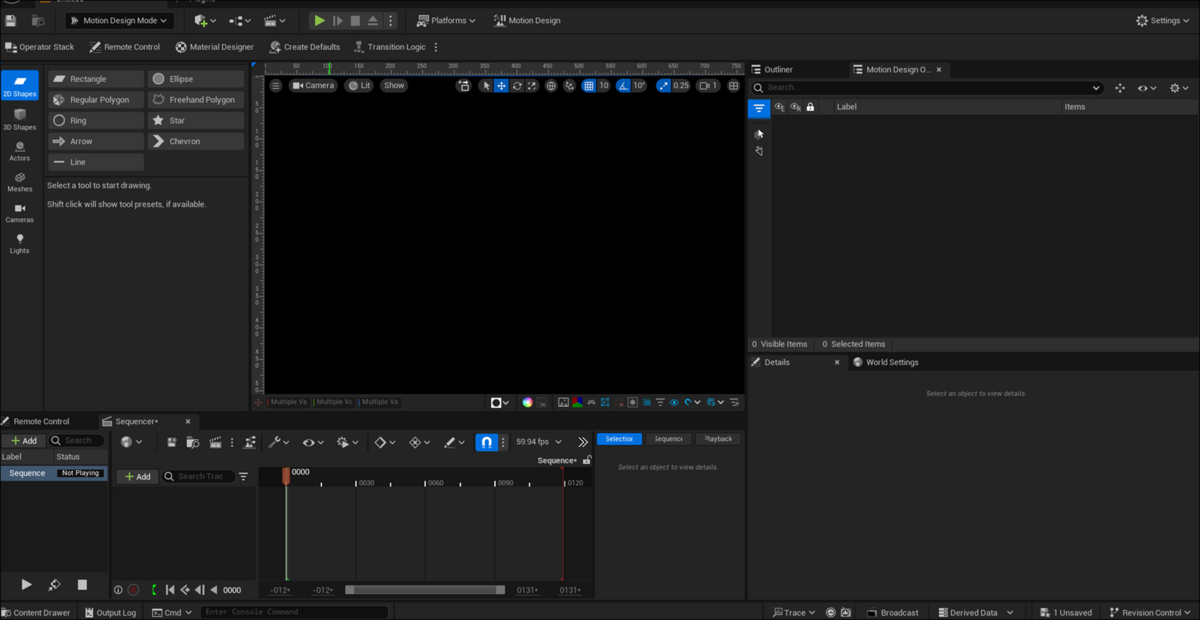
今週もMotion Designについて勉強します。
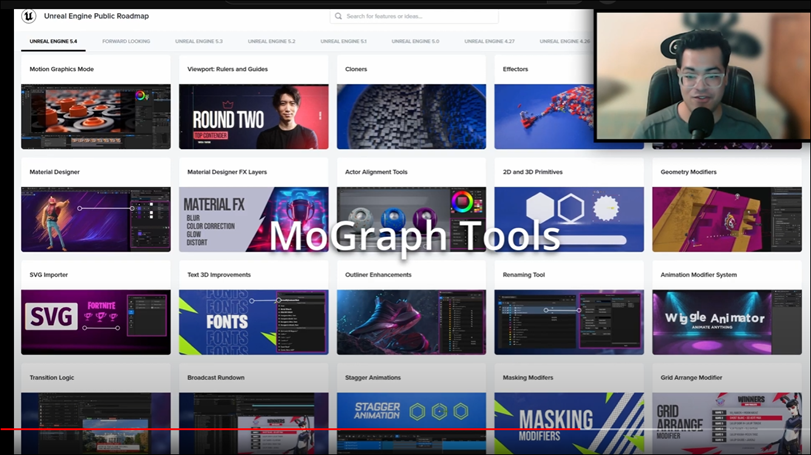
6.1 Unreal Engine 5.4: Create STUNNING Product Commercials with Motion Design [5]の続きを勉強する
このTutorial、先週途中で終わってしまっています。
ので今週はその続きを勉強します。
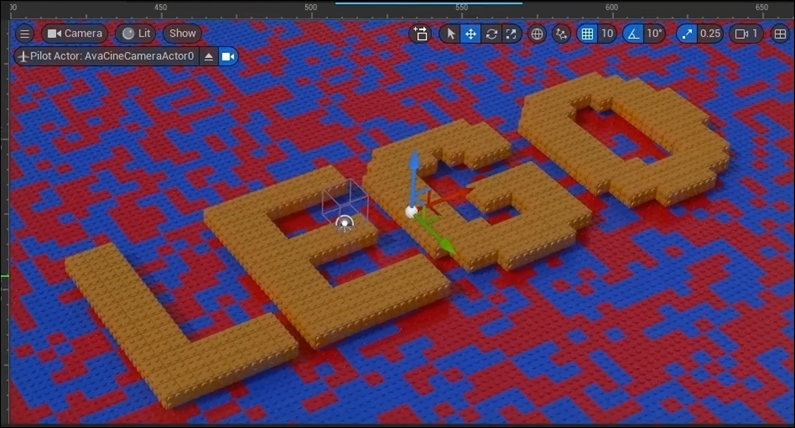
<Adding Background Text>
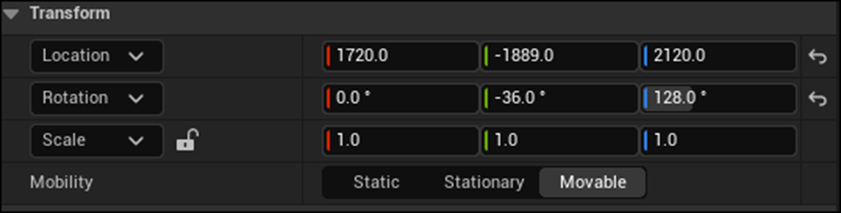
ActorからText Actorを追加します。

Text Actorの位置を変更します。

Textの内容を変更します。

Enforce Upper CaseにCheckを入れます。

Fontを以下のFontに変更しました。

Layoutの設定をCenter Alignedに変更しました。

そしてTextをCanの後ろに配置しました。

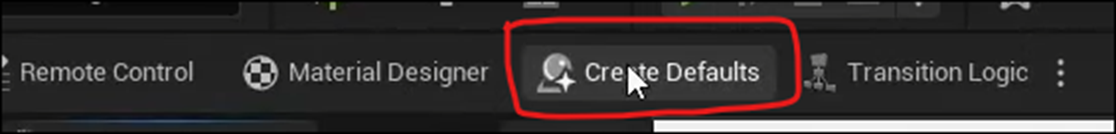
そして以下の箇所からCameraをPin止めしました。

以下に示した様にCameraから見てTextが画面一杯に映るようにします。

ここまで出来たらCameraをTime Sequenceに追加します。

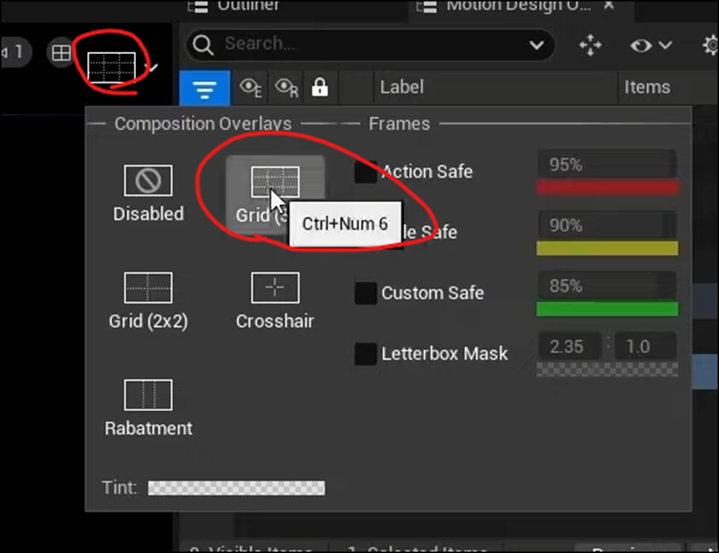
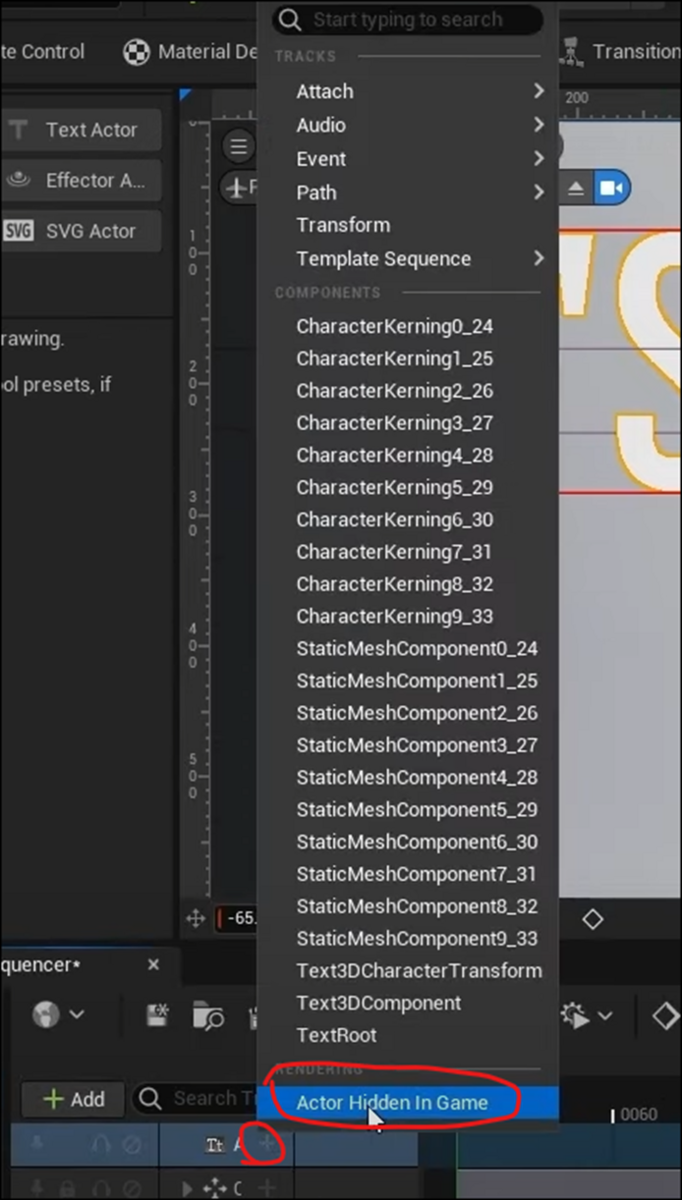
+を押して以下に示したBoxを表示し

Actor Hidden in Gameを追加します。
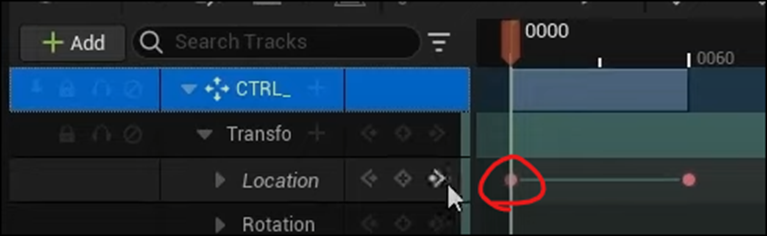
以下の箇所に120を代入してFrameが120のところに移動します。

そこで赤で囲ったひし形を押してKey Frameを追加します。

今度はFrameが119のところに移動します。

そして以下の赤で囲った部分のCheckを外します。

ここでもFrameを記録すると思ったんですが、Tutorialを見る限りでは何もしていませんね。
Frameが119のところまでTextが表示されなくなりました。

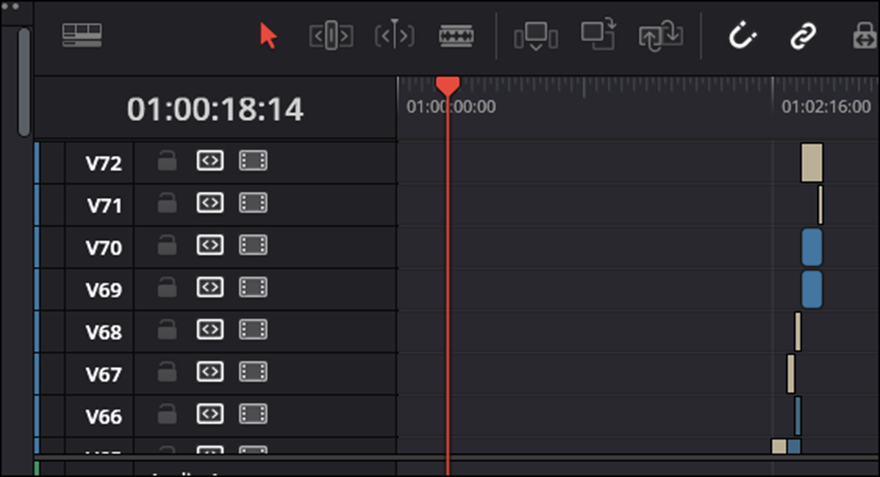
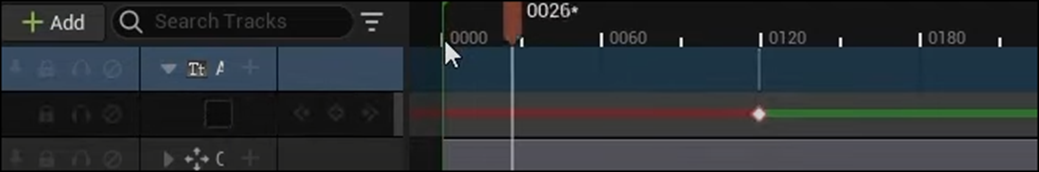
Time Lineはこんなになっていました。

<Animating Background Text>
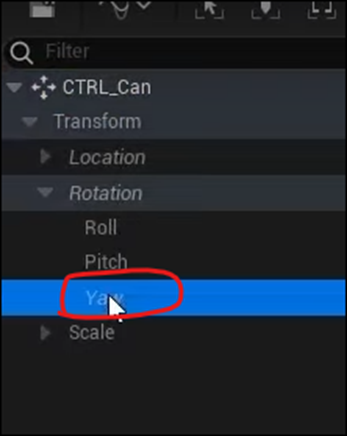
今度はKerningのひし形を押していました。

Frameは240になっていました。

今度はFrameが120のところで以下の値をInputしました。

AnimationをPlayして確認するとTextが大きくなっていました。

ここでAnimationを早くしたいと、以下のbarを掴んでFrameの終わりを240から180の位置に移動させていました。

これどうやるんでしょうか?
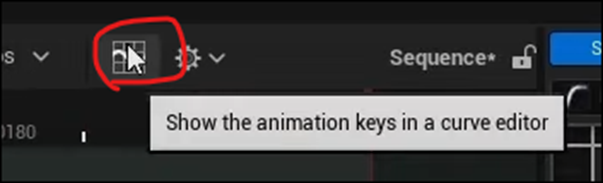
更に以下の赤で囲ったIconを押して

以下の画面を開き

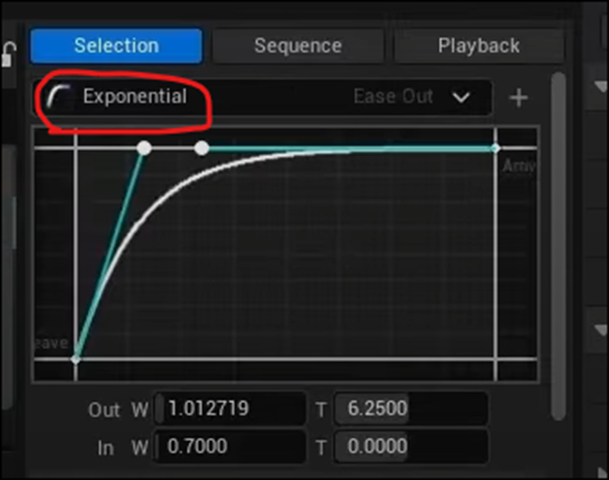
右上のTangent Lineを選択して以下のBoxを表示させ

Weighted Tangentsを表示させました。
Tangent Lineの左端の点を思いっきり左側に伸ばしました。

<Rendering>
今度はRenderingです。
以下のActorを選択します。

このCameraをTime Sequenceに追加します。

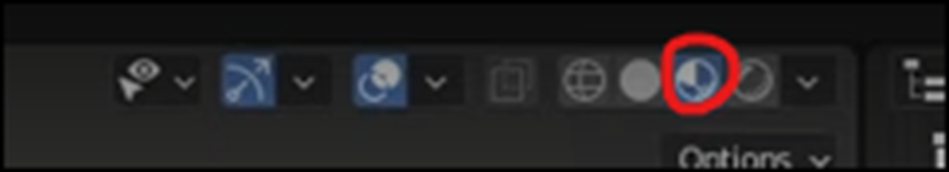
そして以下のIconをClickします。

このIconの元になっている道具をClapperと言うみたいですね。
以下のBoxが表示されました。

Unsaved Configを選択します。
以下のようにSetting画面が表示されます。

Tutorialでは個々の設定は解説していませんでした。
この設定が終わったら閉じて、
以下のBoxに戻り

Render Buttonを押すそうです。
ここでTutorialは終わっていました。
<Outro>
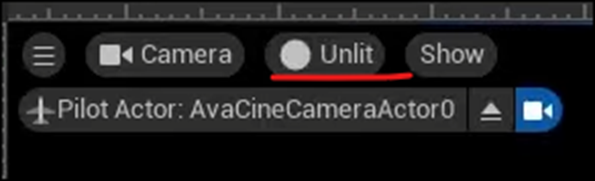
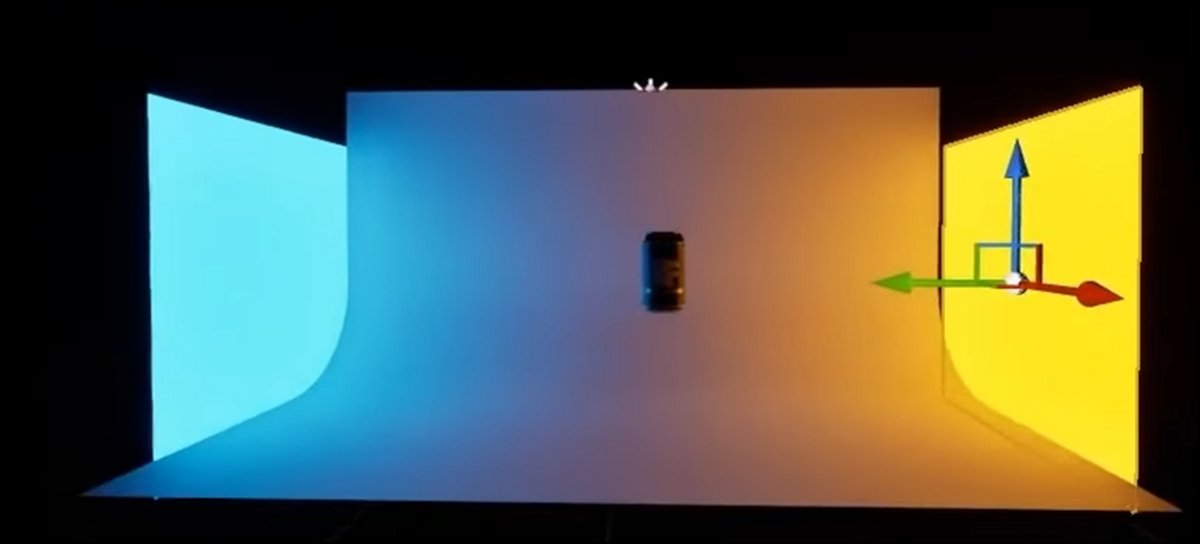
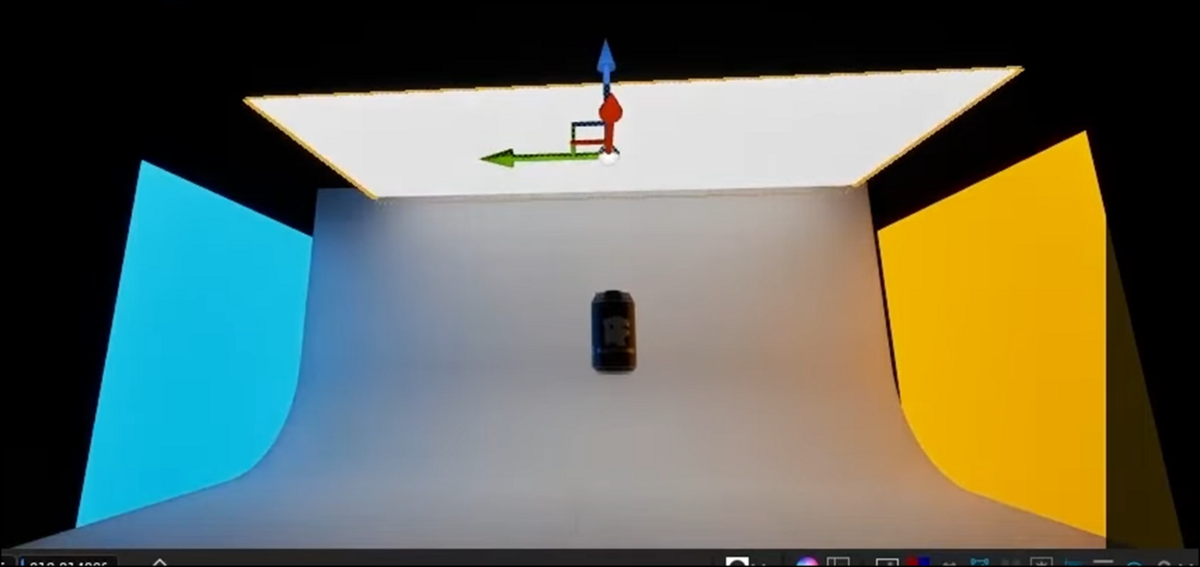
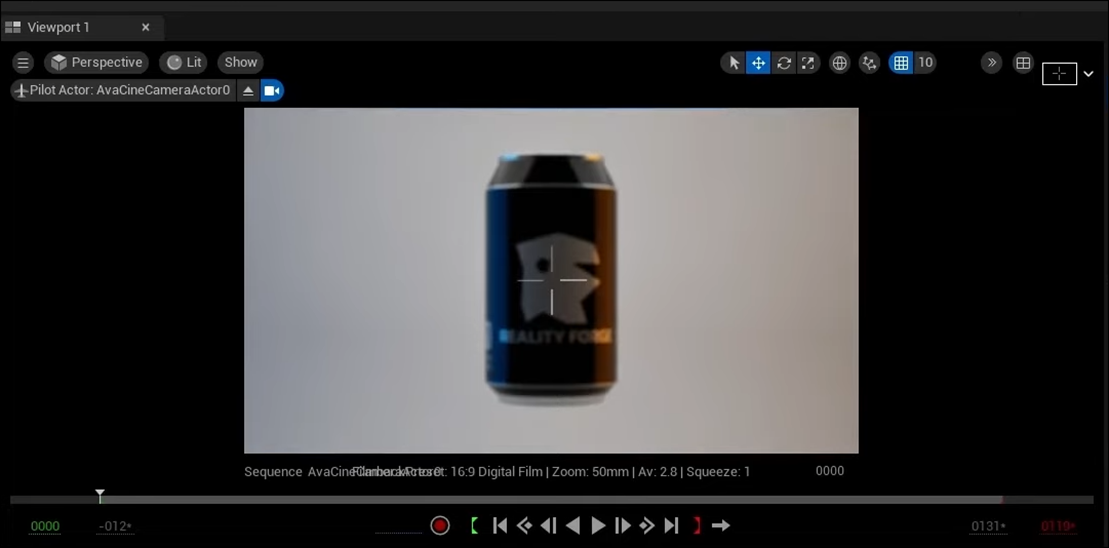
ここでは作成した映像を流していました。

あんなに一生懸命作成した青とオレンジの光が、本当に微妙にしか写っていません。
これが匠の技なんでしょうか?
これでTutorialの勉強は終わったので、来週は実装してみます。
7. Houdiniの勉強
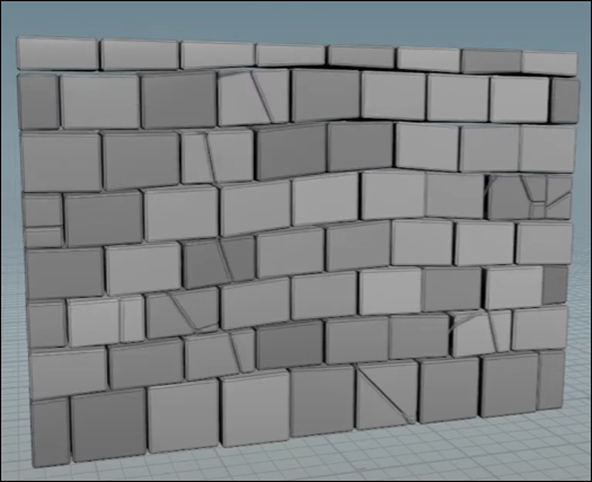
7.1 Houdini - Wall Tool 10 [7]を実装する
今週は先週勉強した内容を実装します。
先週の勉強内容を忘れてしまっているので先週のBlogを読み直して簡単に復習します。
UV Coordinateを直す事とChipped Areaの色を修正する事の2点をやっていました。
思い出してきました。
それではやっていきます。
久しぶりにHoudiniを開きました。
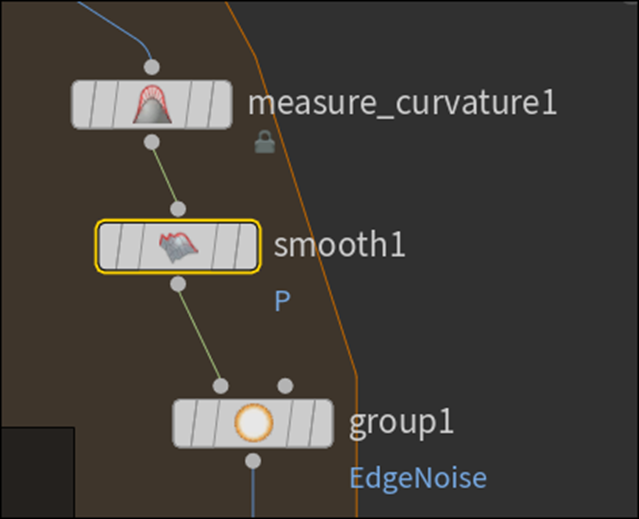
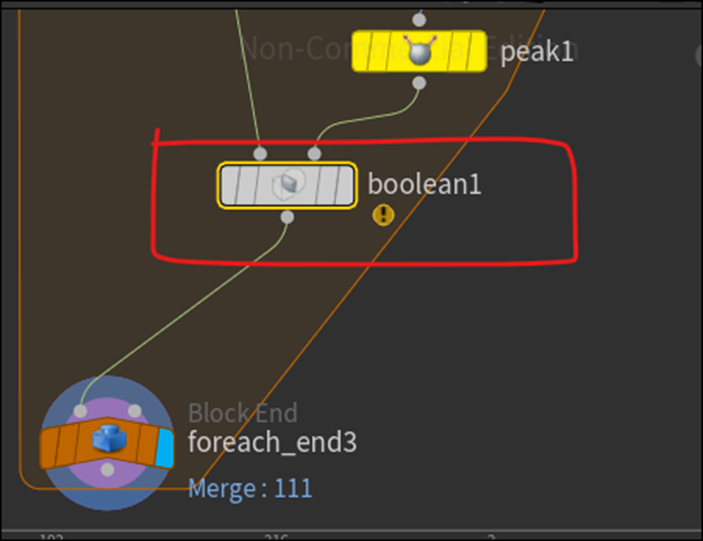
TutorialではBooleanノードから実装を始めています。
私のProjectの実装をみたらTutorialと同じ箇所にBooleanがありました。

BooleanのParameterからA Inside Bを選択します。

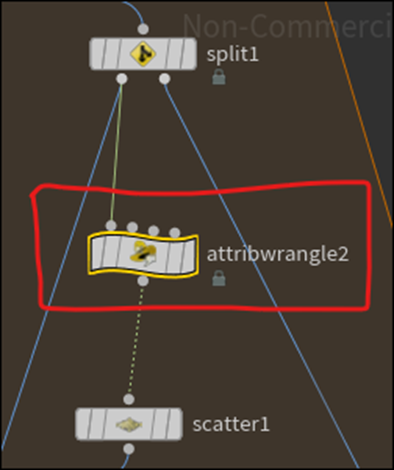
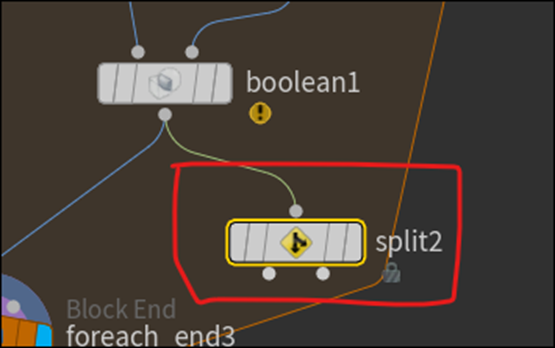
Splitノードを追加しました。

Split2ノードを可視化します。


あれ?
Tutorialの結果と違いますね。
Tutorialは以下のような結果になっています。

これはBooleanノードの設定の何かを忘れているのかもしれません。
Tutorialを見直してみます。
BooleanノードではなくてSplitノードの設定を忘れていました。
以下に示した様にGorupにA Inside Bをセットする必要がありました。

やります。
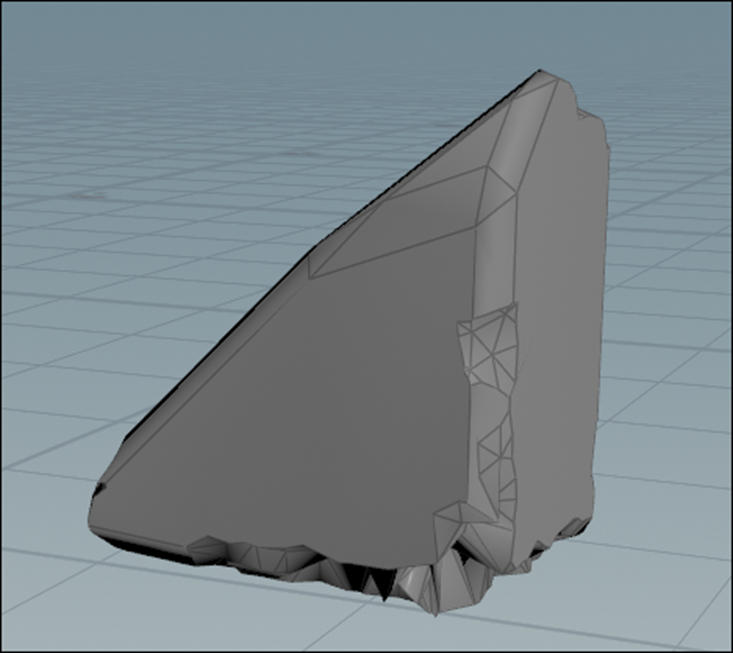
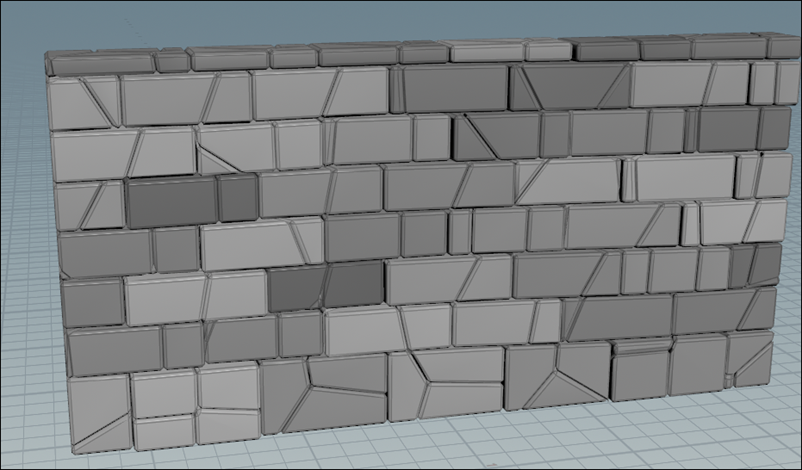
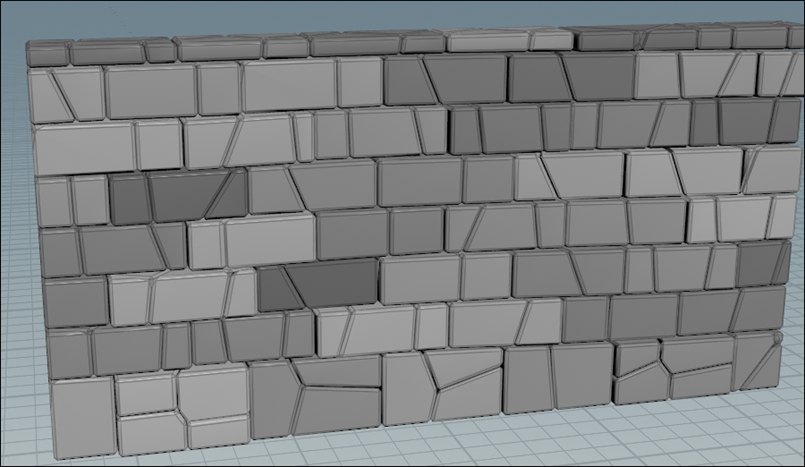
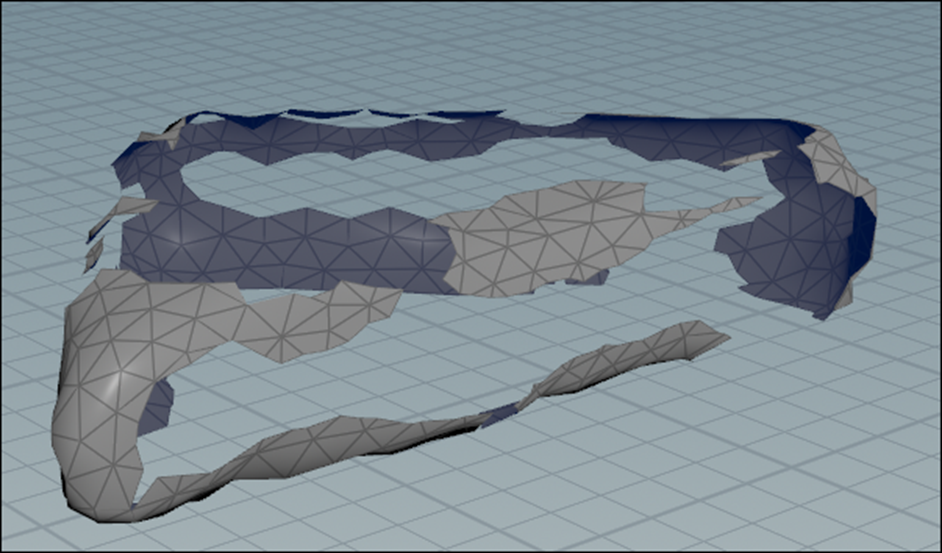
結果です。

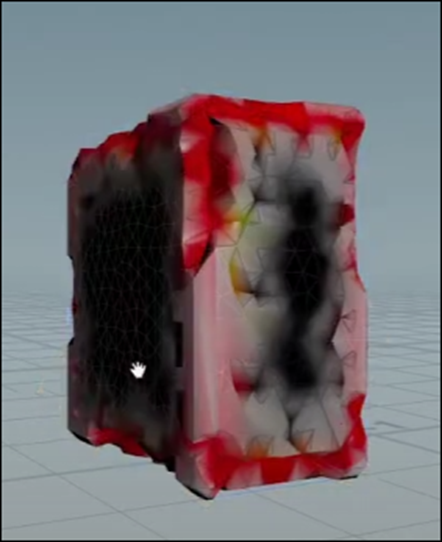
おお、今度はChippedした部分だけが消えて表示されました。
Tutorialと同じ結果になりました。
今度はSplitノードのInvert SelectionをEnableします。
Chippedした部分が表示されるようになりました。

これもTutorial通りの結果になりました。
元に戻します。

UV Unwrapノードを追加します。

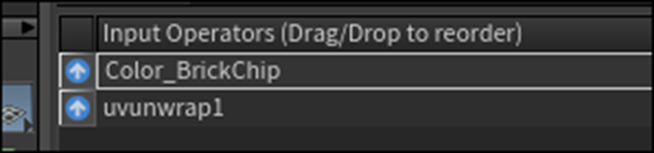
これを以下のように繋ぎました。

Split2ノードの左のOutputをUvunrapノードの左のInputに繋いだ形です。
Uvunwrap1ノードの結果を可視化しました。

Tutorialと同じような結果になっています。
更にUvunwrapノードを追加します。

こちらのUvunwrapノードにはSplit2ノードの右側のOutputを左のInputに繋ぎました。
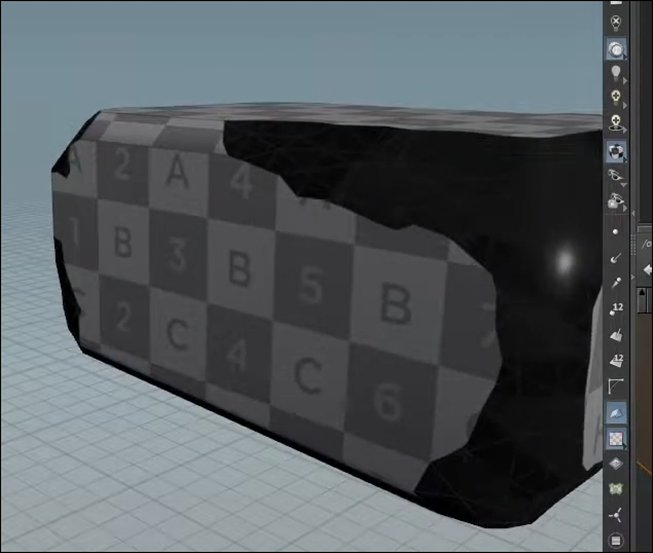
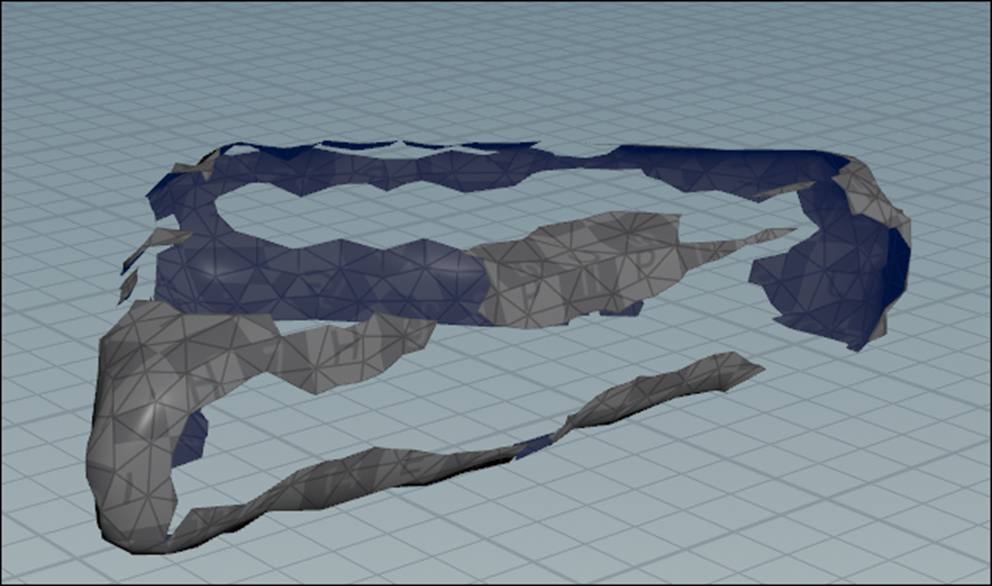
Uvunwrap2ノードを可視化します。

こっちはChippedした部分が表示されています。
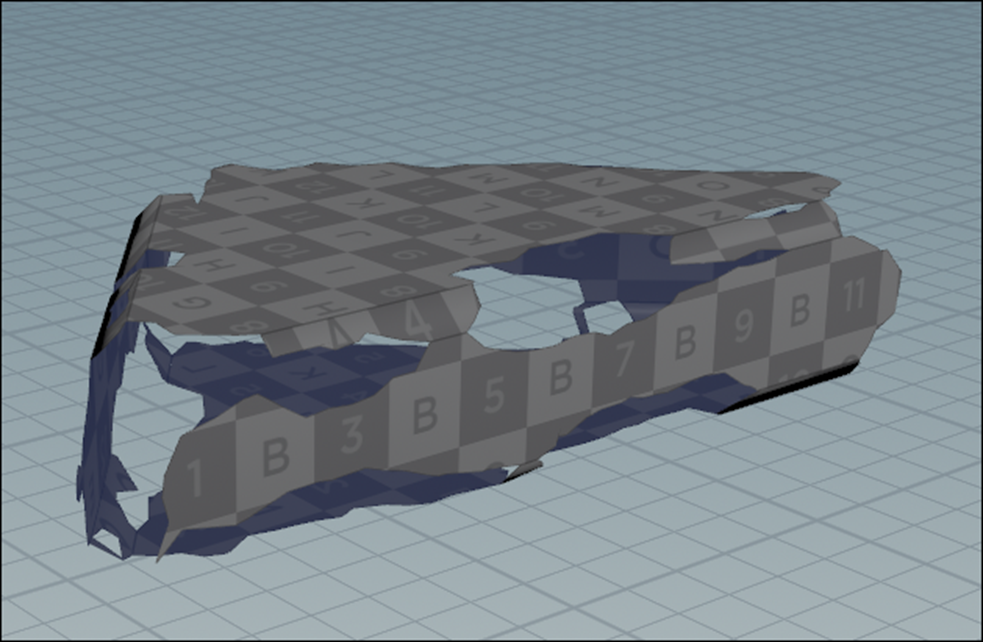
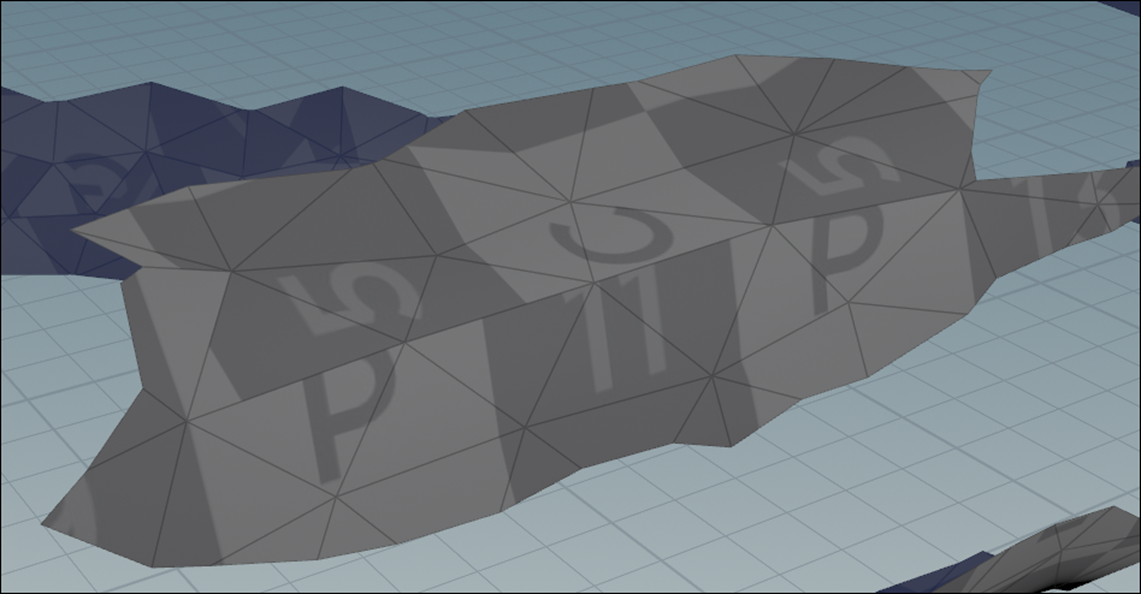
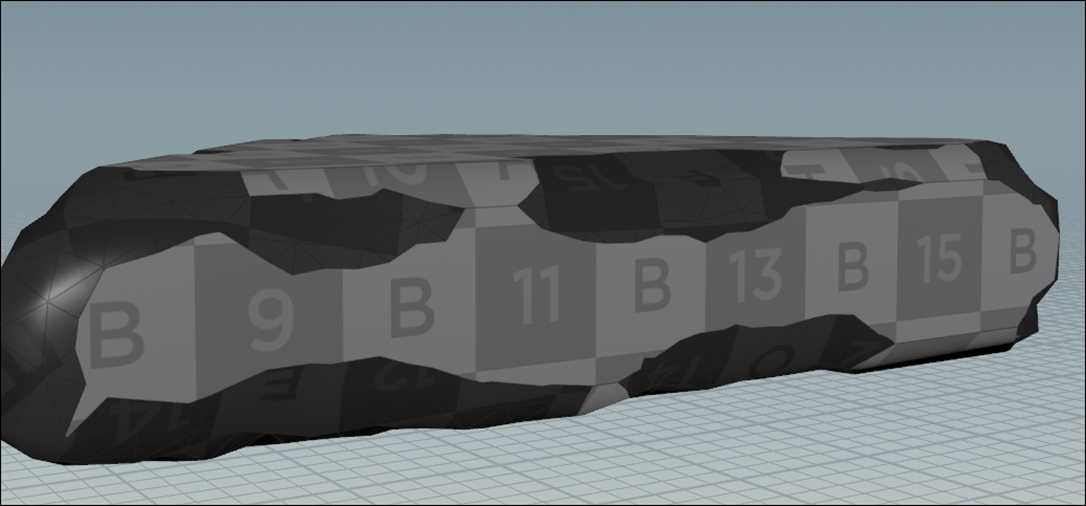
近づいてUV Textureがどうなっているのかを確認します。

あれ?
綺麗に貼られていますね。
Tutorialの結果はこんなになっていました。

うーん。
まあいいや。
Tutorialの通りにやっていきます。
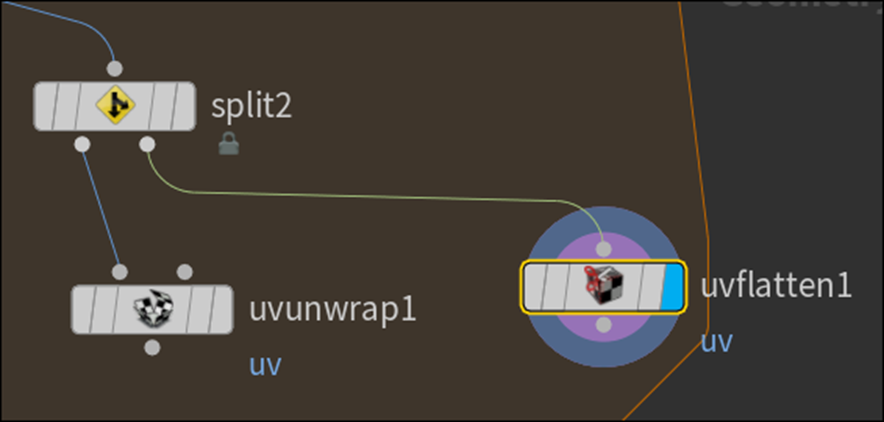
Uvunwrap2ノードを外し代わりにUvflattenノードを使用します。

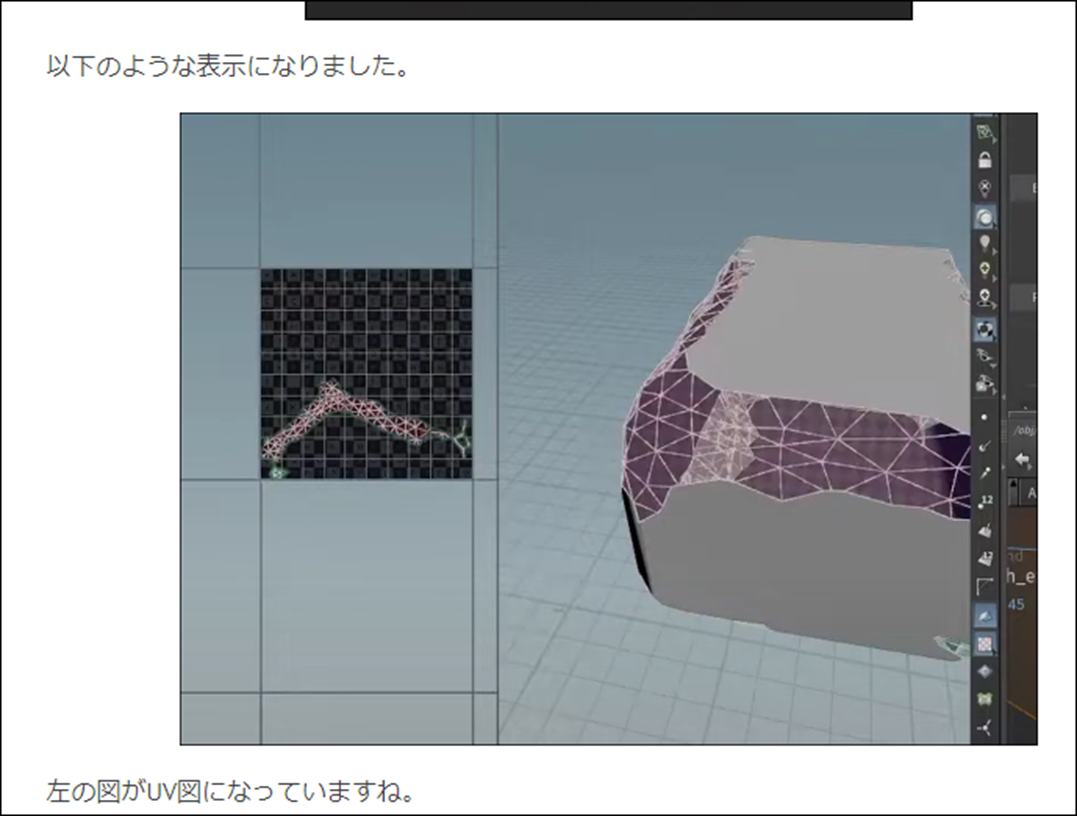
先週のblogを見ると以下に示した様にここでUV図が表示されるようになると記されていますが、

結果は何も変わっていません。

むむ。
Tutorialを見直します。
うーん。
分からん。
Uvflattenノードで検索してみます。
公式SiteのUV Flatten [6]を見ると
以下のように書かれていました。

やってみます。
まずView画面を2つに分けます。
右上のIconをClickしてSplitを選択しました。

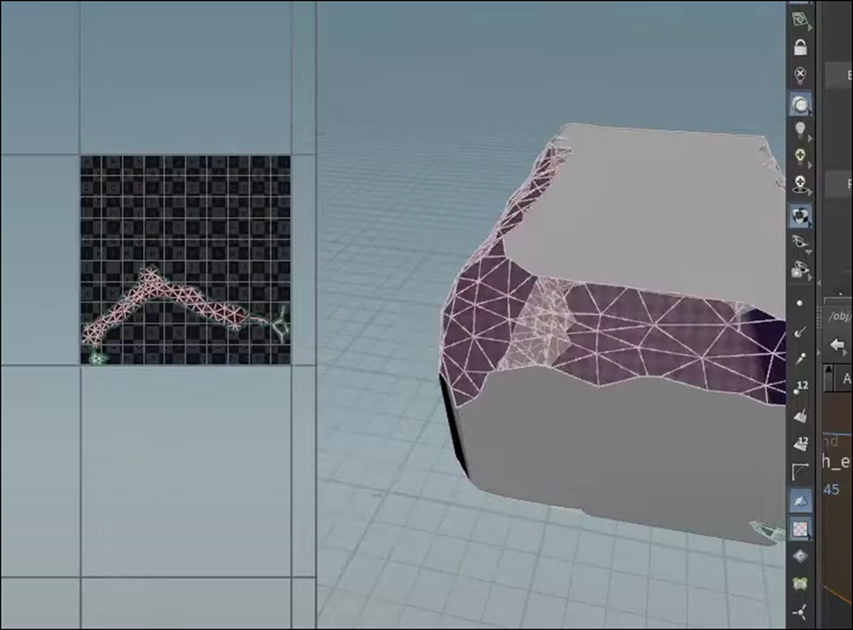
結果です。

左側のViewを選択した状態でSpace + 5を押しました。

おお、UV Mapを表示しています。
でもTutorialのようなMeshの線は表示していませんね。

まあこっちは良いです。
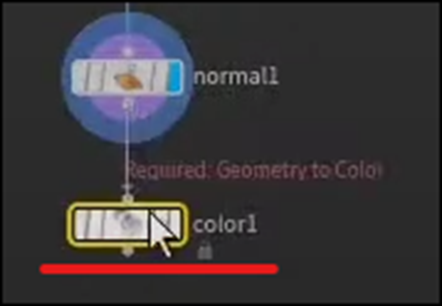
今度はColorノードを追加しました。

名前をColor_BrickChipに変更しました。

先週のBlogでは、ここで色を追加した。と書かれていますが、どうやって追加したのかが不明です。
Tutorialを見て確認します。
何とTutorialを見てたらView画面が元に戻っています。

どうやって元に戻すの?
とりあえず画面を2つにSplitしたIconを元に戻してみました。

戻りました。

ただTutorialと同じ事をやっているかどうかは不明です。
というかやってないと思います。
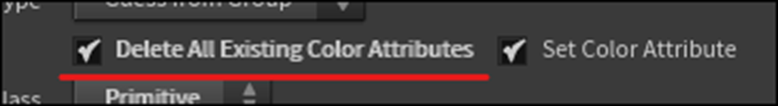
Tutorialでは、以下に示した様に

UV UnwrapというToolbarが表示されていますが、
私のには

表示されていません。
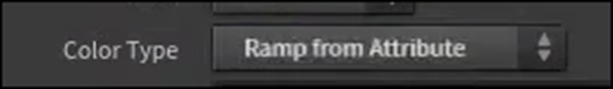
それは兎も角Colorノードの色の変え方です。
その前にColorノードのClassをPrimitiveに変更していました。

おおい。
先週のBlogのまとめは、大事な所が結構抜けています。
そうだ。
先週は花粉症で鼻水が止まらなかったんだ。
私のProjectのClassをPrimitiveに変更しました。

色は以下の場所で指定していました。

赤で囲った部分をClickするとColor Pickerが開きます。
同様にセットしました。

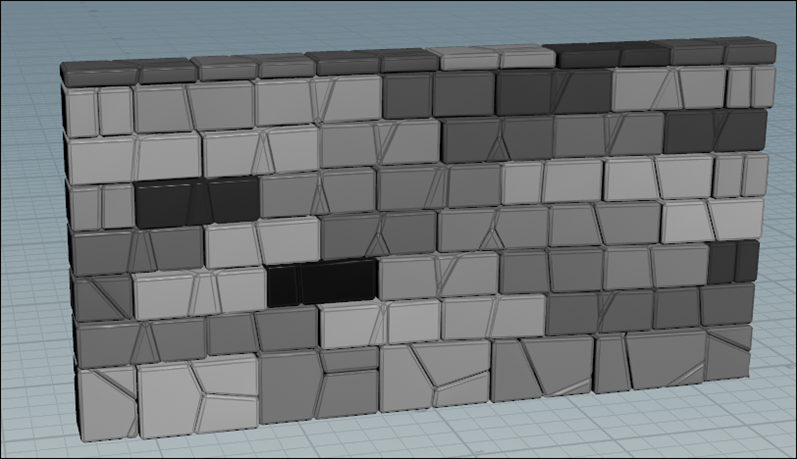
結果です。

黒くなったのか?
なってるみたいです。
このNodeはBrickのPropertyを変更するParameterがあるので黄色くします。

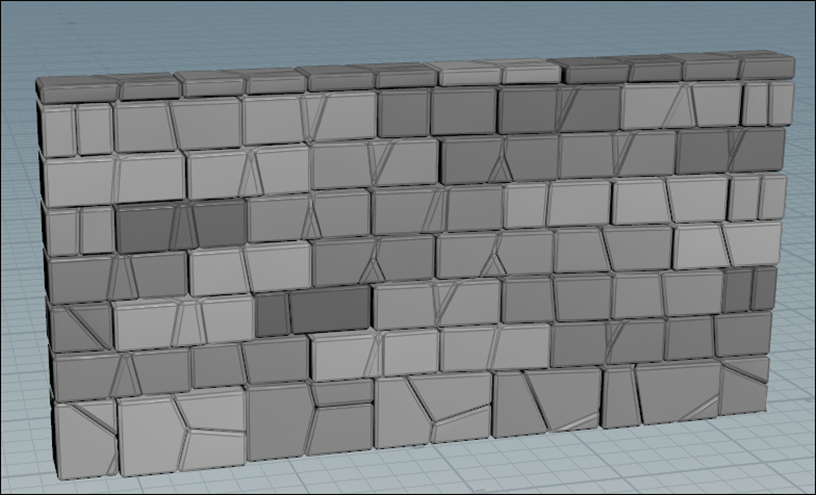
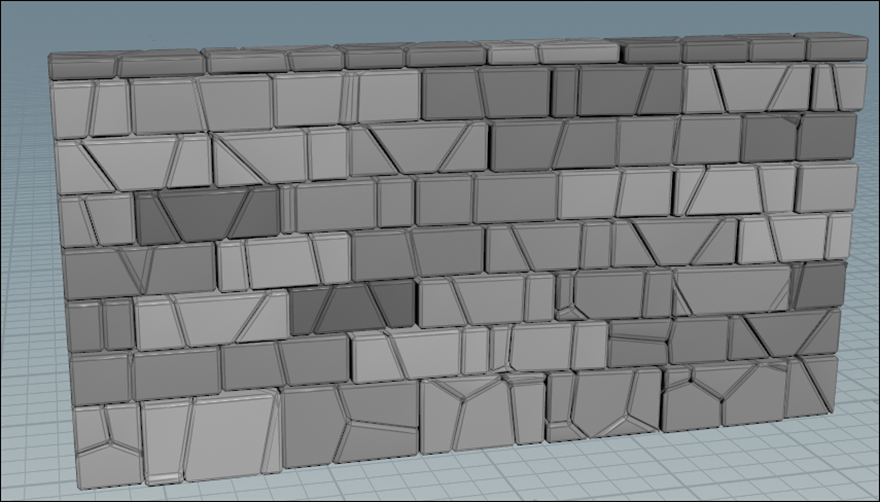
この結果とUvunwrap1ノードの結果をMergeノードを使用して結合します。

結果です。

Tutorialをよく見たらMergeノードのMergeの順番が逆になっていました。

この順番を変える事でどんな影響があるのか不明ですが、一応Tutorialと同じにしておきます。

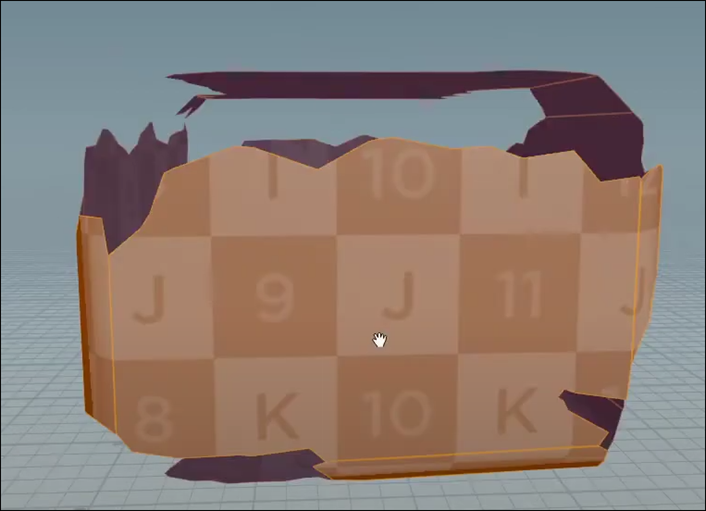
このMergeノードを選択した状態でSpaceと5を押してUV Mapを表示させます。
以下のようなUV Mapが表示されました。

Tutorialはここでは、UV Mapの表示方法を説明しています。
が何でさっきのUvflattenノードの時は何も説明しなかったんでしょうか?
これからこのUV Mapを調整します。
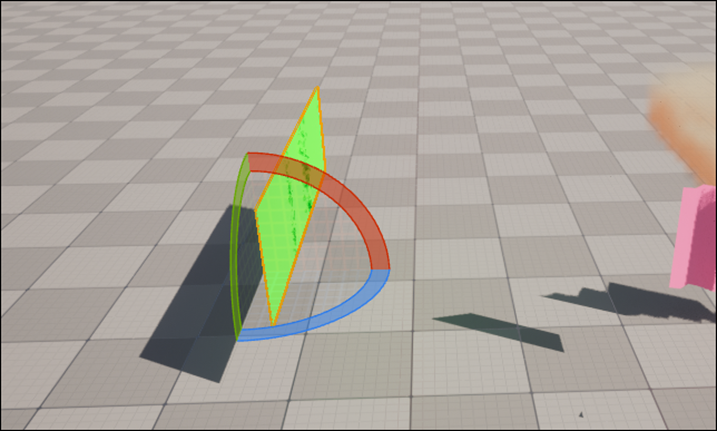
UVlayoutノードを追加します。

UV Mapの表示が以下のように変わりました。

おお、綺麗に並んでいます。
Axis Alignmentの値をBy Island Position in 3Dとします。

結果です。

それぞれのUV Mapの並びが変化しました。
Space + 1で元の画面にもどりました。

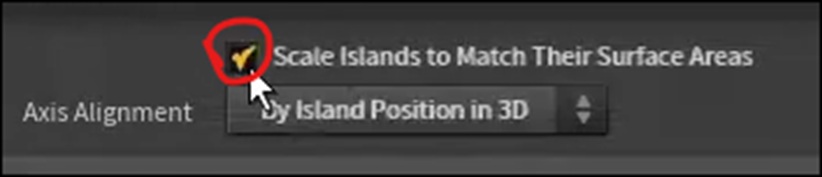
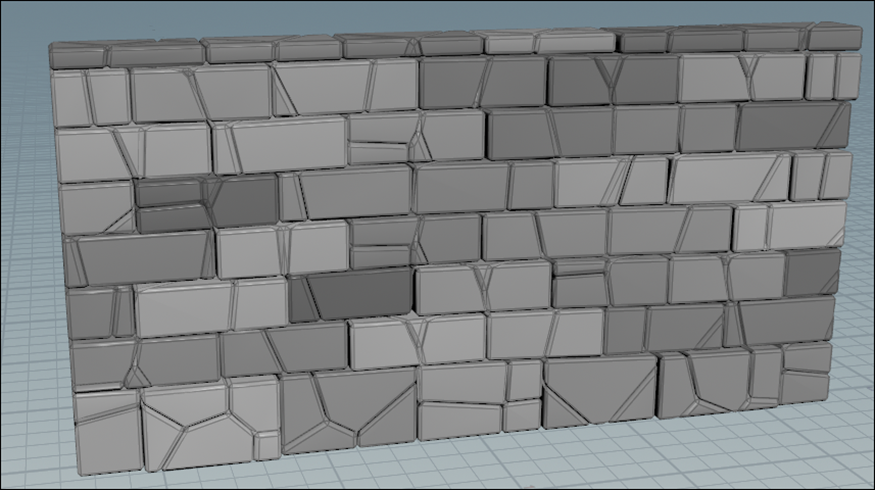
そしてScale Islands to Match Their Surface AreasをEnableします。

結果です。

この機能をEnableした瞬間に、UV MapのTextureが少し変化したのは目撃しました。
でもこうやって2つを重ねて比べてみると、どう変わったのか不明ですね。
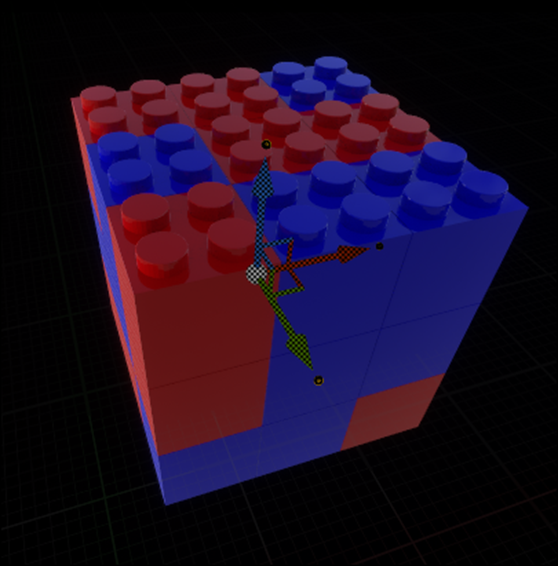
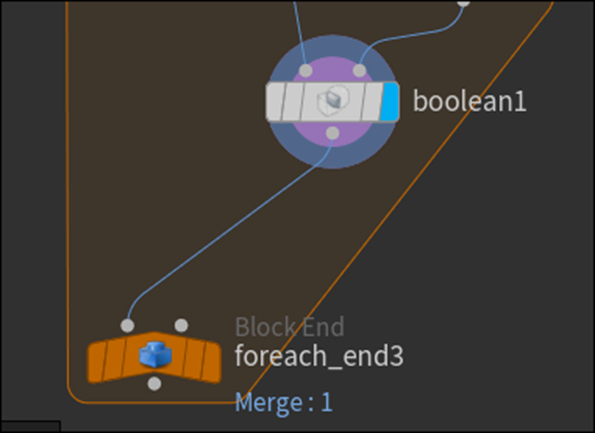
この結果をForeach_end3ノードに繋げます。

Foreach_end3を可視化します。

Space+5を押してUV Mapを表示しました。

Tutorialと同じような画面が表示されました。
Tutorialによると、このようにChippedされた部分とされてない部分のUV Mapを分けた事によりそれぞれに別々なTextureを貼る事が可能になったそうです。
今度はその別々のUV Mapを貼るための実装を追加します。
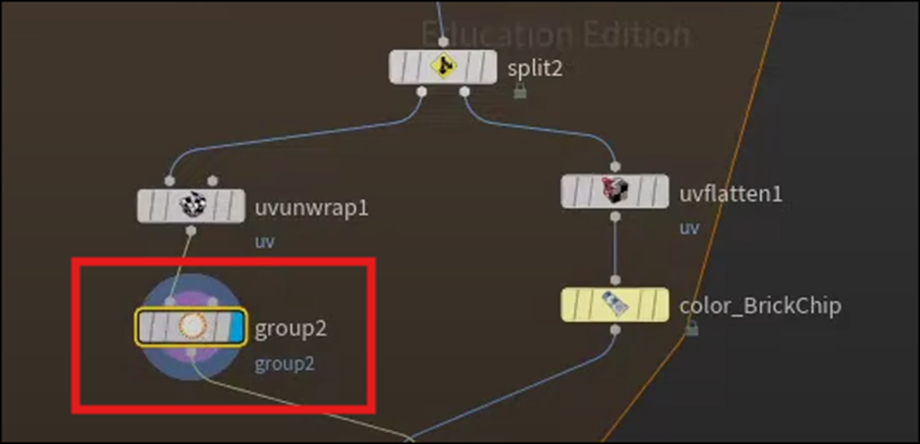
Uvunwrap1ノードの後に、Groupノードを追加しました。

Group2を可視化しました。

Tutorialと同じような結果になっています。
Group Nameの値をBrick Faceに変更します。

しました。
Tutorialの方ではBは小文字になっていましたが、これって何かのRuleが有るんでしょうか?
大文字の方が読み易いので大文字に直しました。
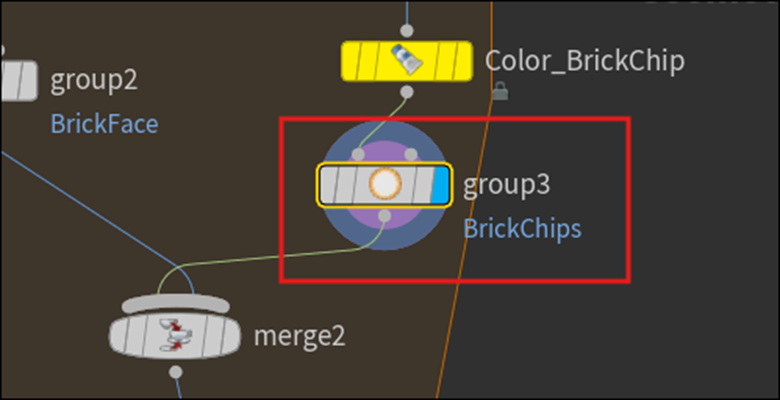
同様にColor_BrickChipノードの下にもGroupノードを追加します。

こちらのGroup名はBrickChipsとしました。

ここで今回のTutorialは終わっていました。
ので今週のHoudiniの勉強はここまでとします。
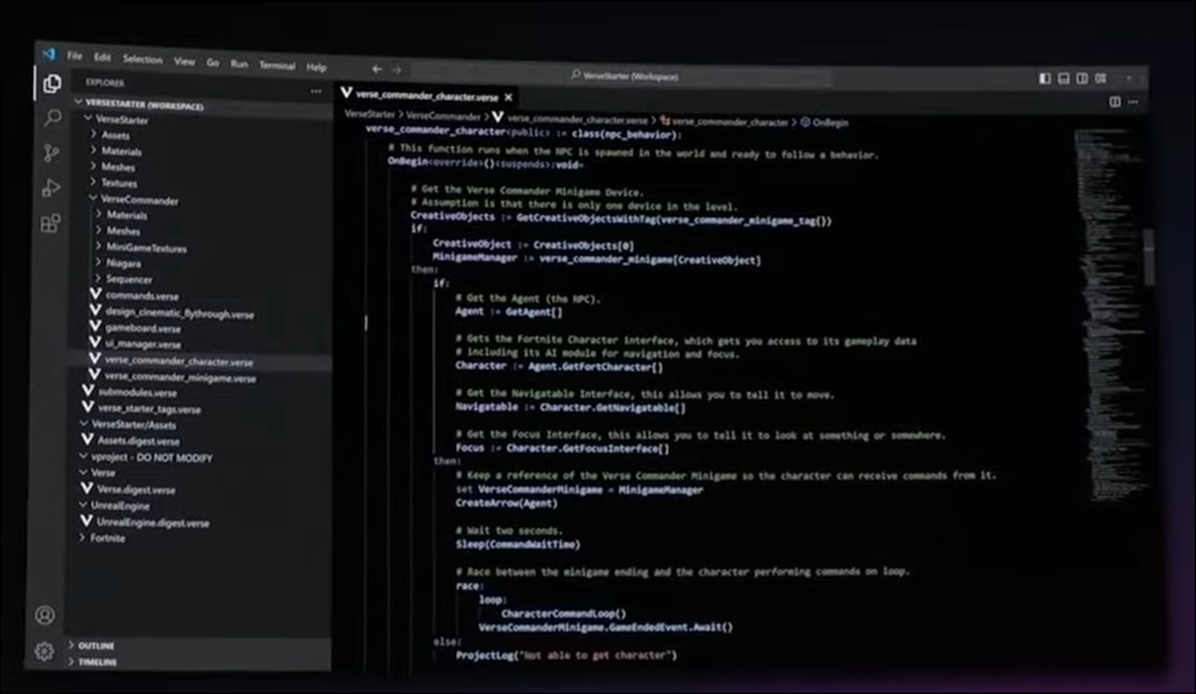
8. UEFNの勉強
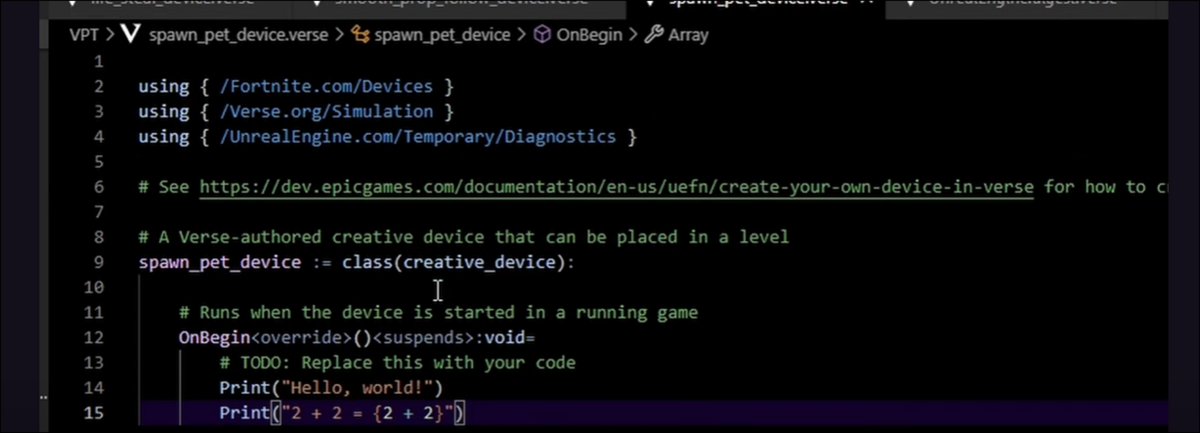
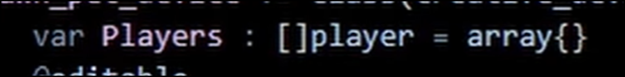
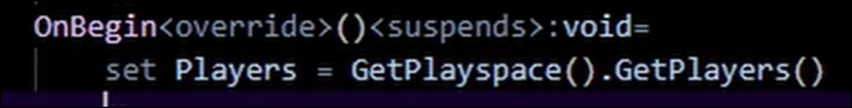
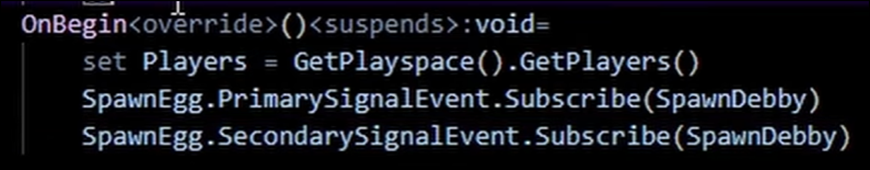
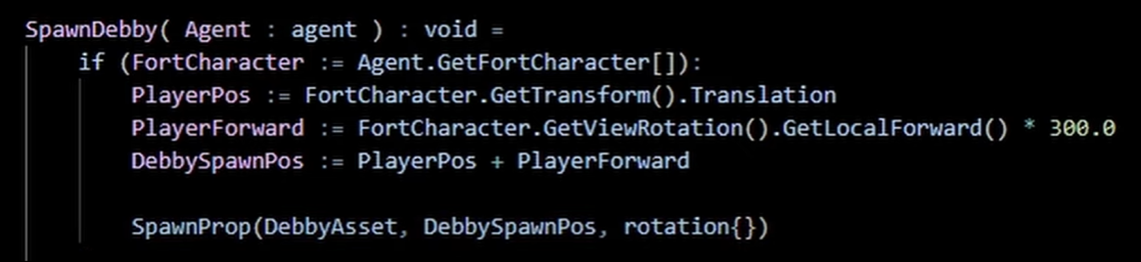
8.1 How to Animate Your Character in UEFN - Creative 2.0 Fortnite [10]を実装する
今週は先週勉強したこのTutorialを実装してAnimation Sequenceを作成します。
<Intro>
特にやる事はありません。
<Animation>
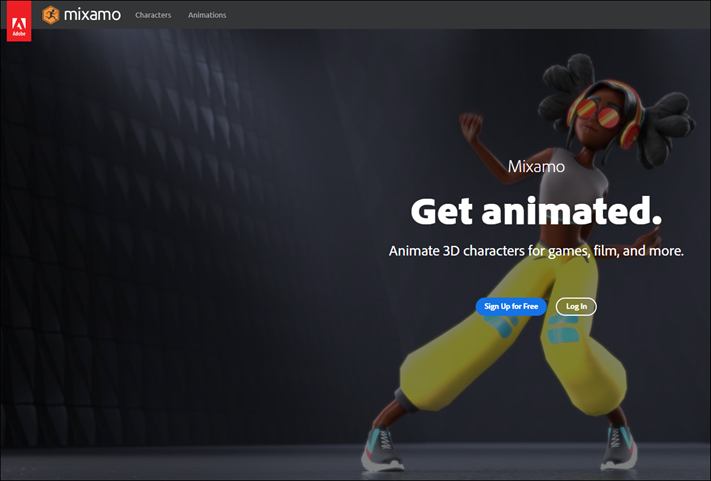
MixamoのHomepageに行きます。
前にMixamoのAccountを作ったのかどうか覚えていません。今回はGoogleのAccountでLoginしました。
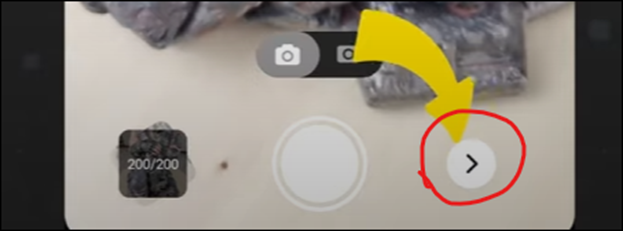
以下のような画面が開きました。

以下の箇所からFBXをUploadしました。

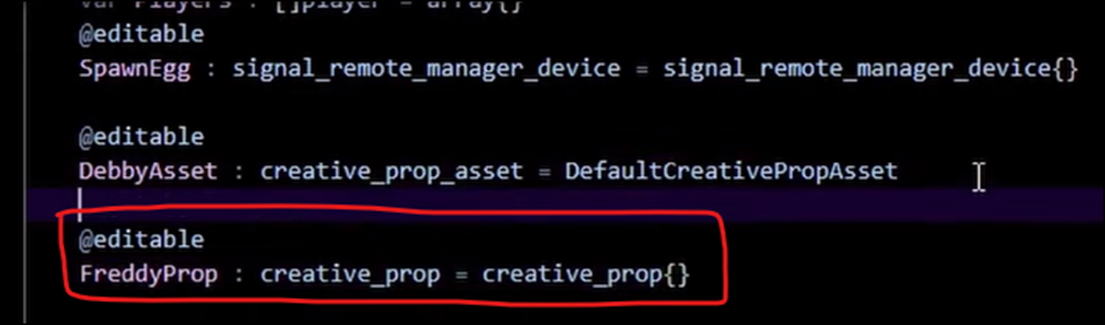
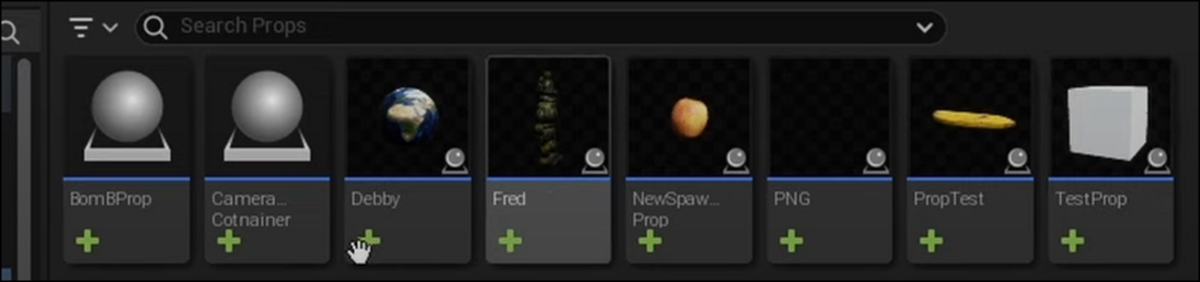
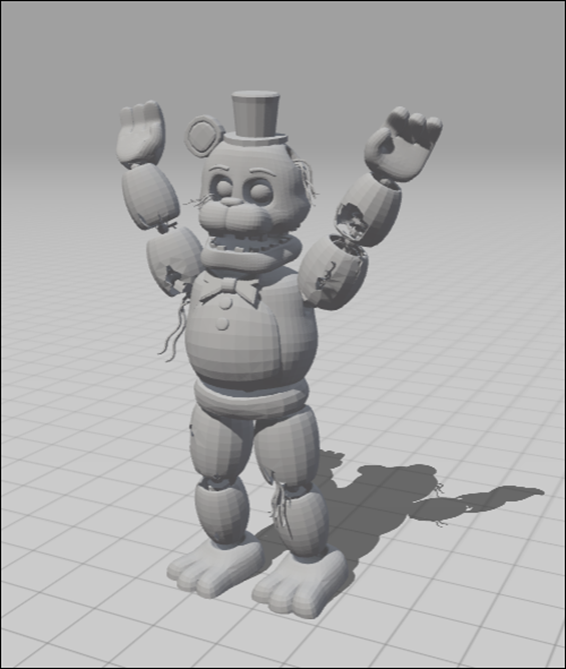
UploadしたFBXは以下に示したFreddyです。

先週、見つけたやつです。
Uploadが終わったら以下の画面が表示されました。

この時点で既にAnimationが付加されています。
Tutorialでは、FBX FileのUploadが終わると以下の画面に移動するとなっていましたが、ならないですね。

Next Buttonを押してみます。
いきなり以下の画面に飛んでしまいました。

<Tutorial>
Tutorialも飛ばしてこの部分からやる事にします。
まず歩いているMotionを探します。

これにします。

これをClickするとFreddyが歩き始めました。

もう完璧じゃないですか。
これをDownloadする事にします。
ここでTutorialはAnimationを外してFBXをDownloadしていますが、私の場合はMixamo内でUploadしたAnimationを加工した訳では無いので、AnimationだけDownloadしたらOKだと思います。
AnimationだけDownloadする事にします。
Animationが付属の状態で以下のDownload Buttonを押します。

以下のBoxが表示されました。

先週勉強したTutorialの通りにSkinの設定はWithout Skin、Frames per Secondの設定は60にしました。
Download出来ました。

次に以下の手を振っているAnimationもDownloadします。

出来ました。

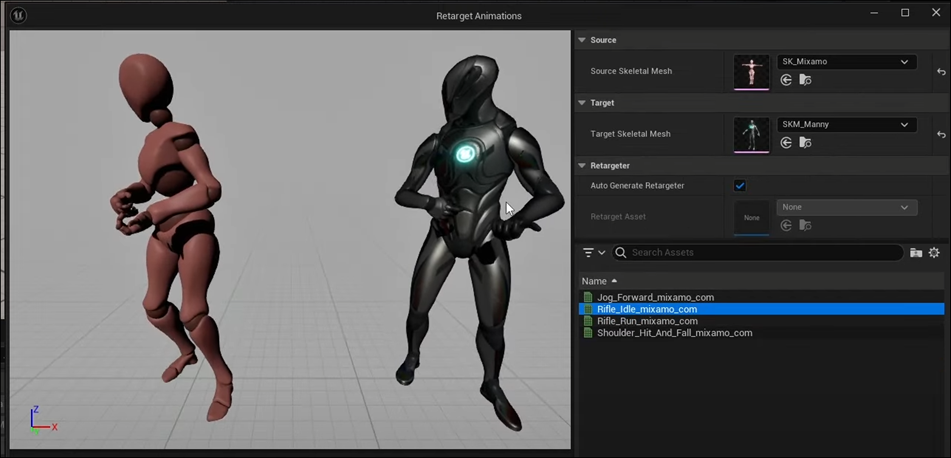
ではこれをUEFN内で開いてみます。
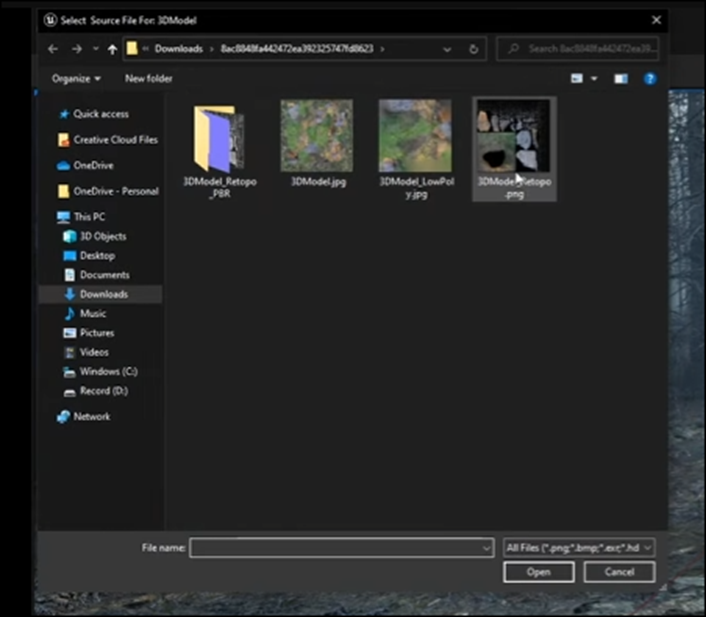
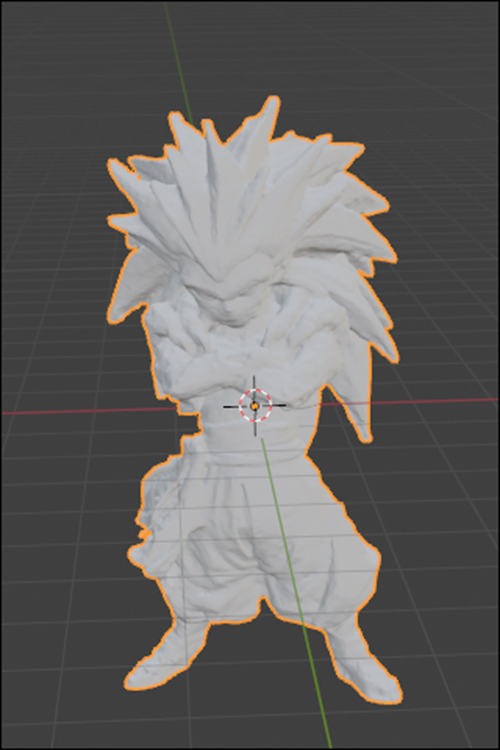
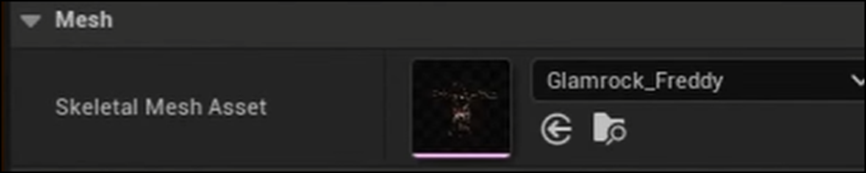
Freddyが保存されているFolderを見つけました。

ここに先程のAnimationのFileをImportしてみます。
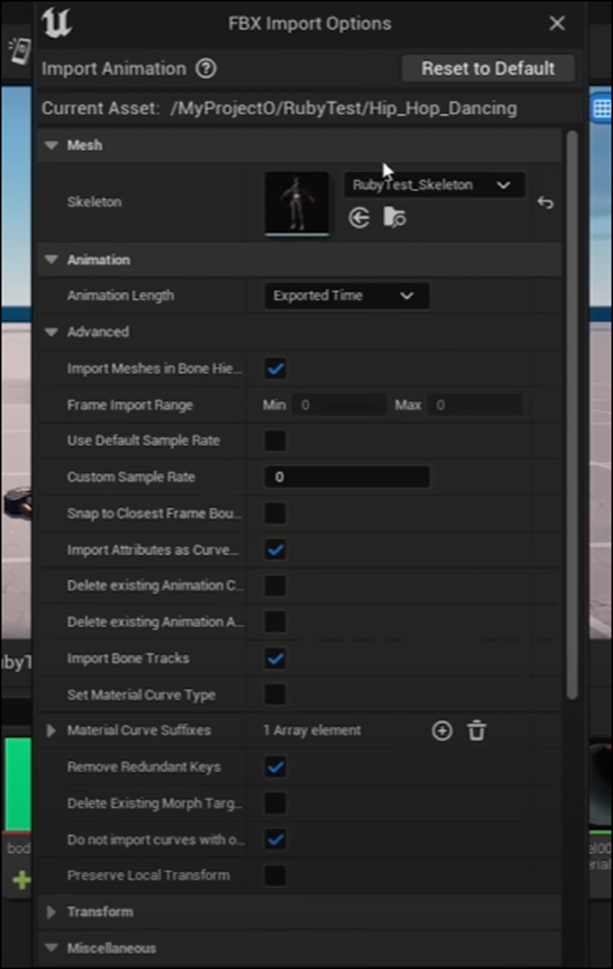
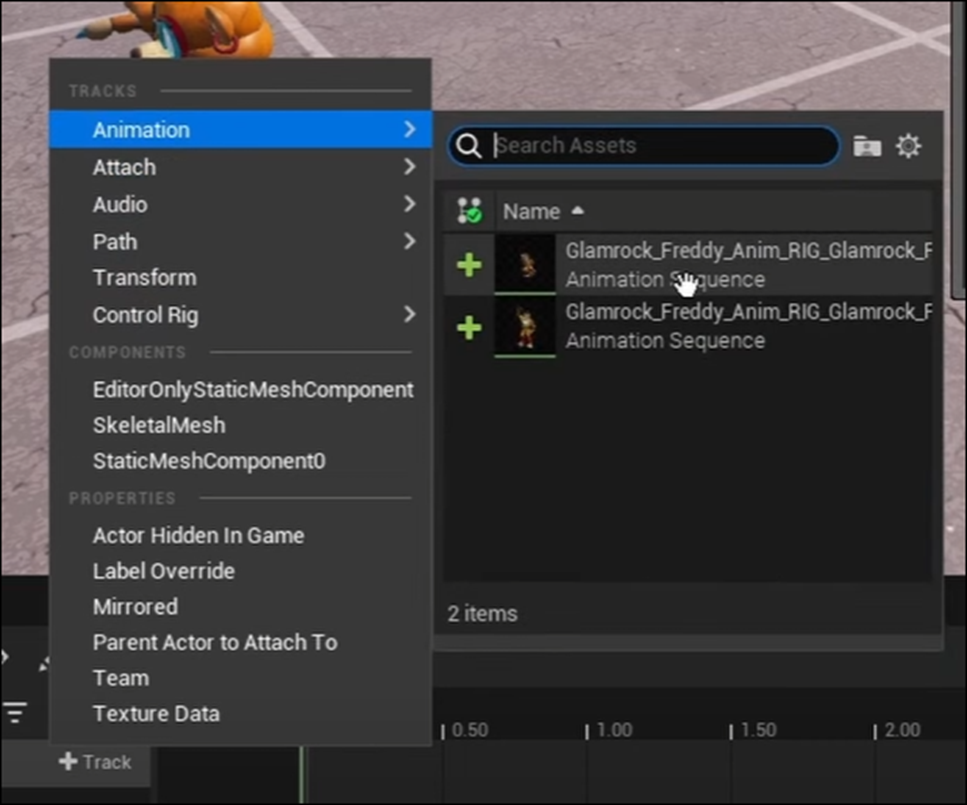
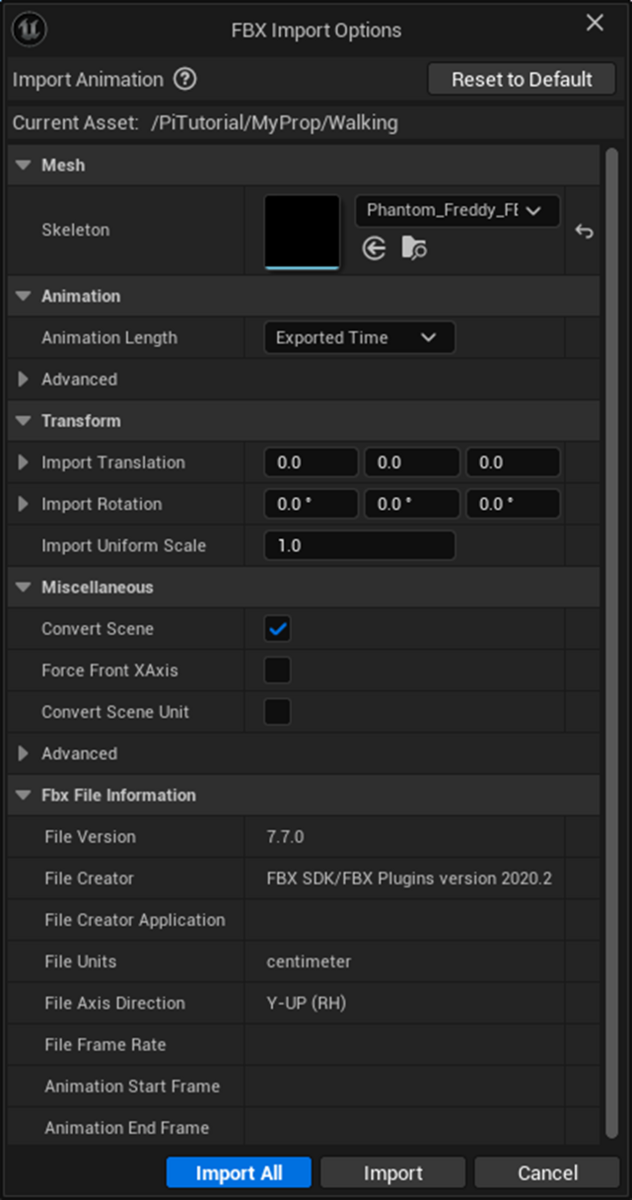
以下のBoxが表示されました。

Import Allを押します。
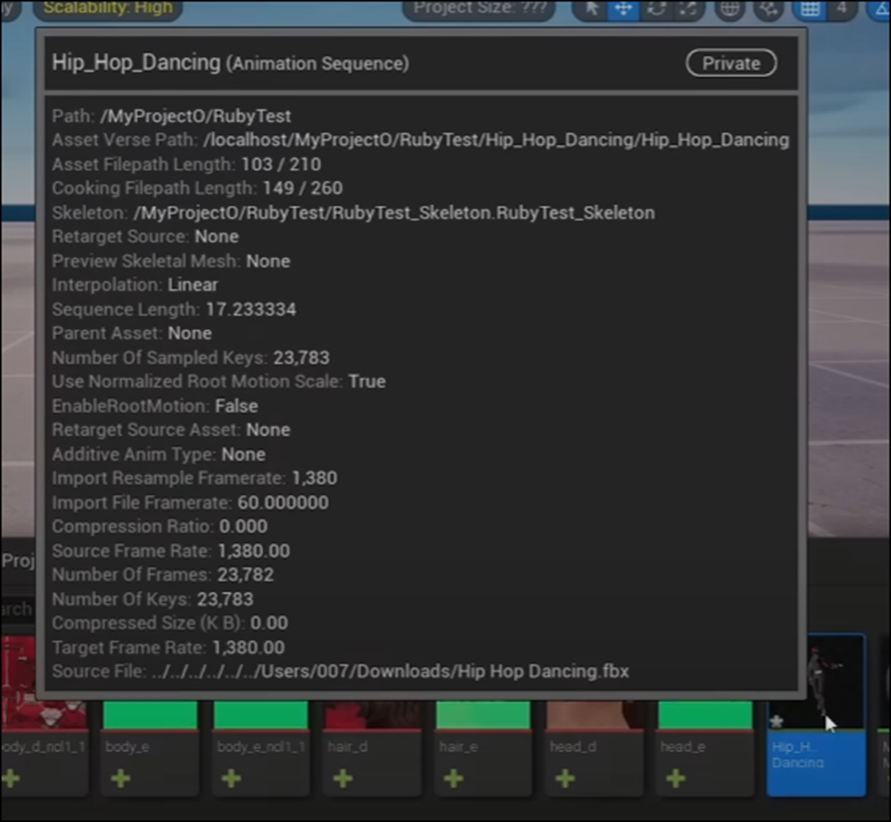
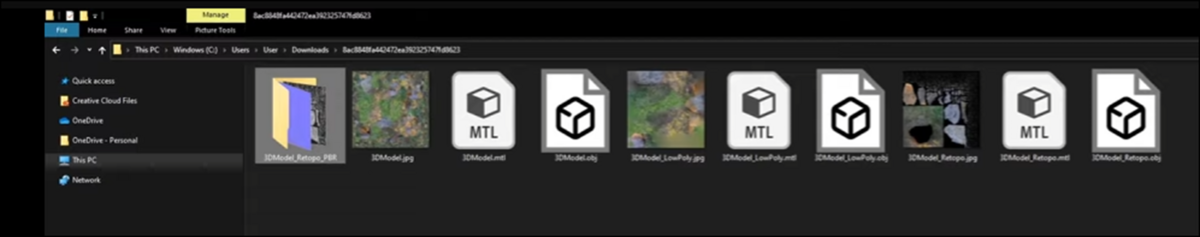
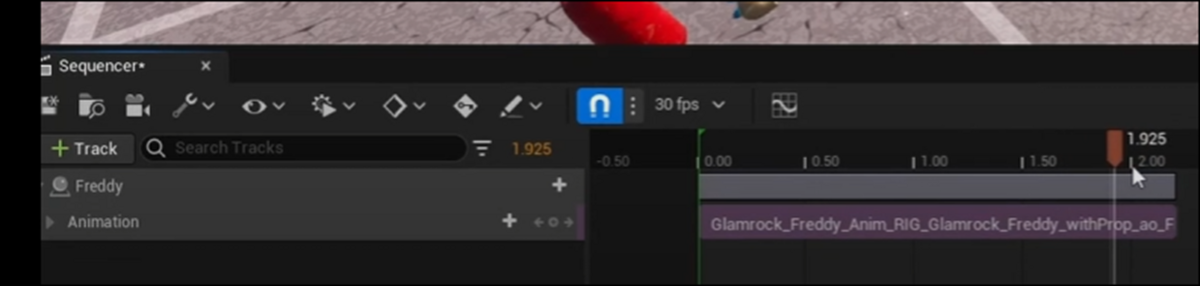
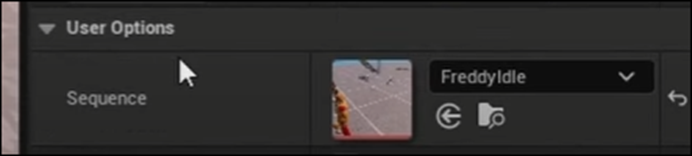
以下のようにImportしたFileが表示されています。

開いてみます。
歩いていました。

<Result>
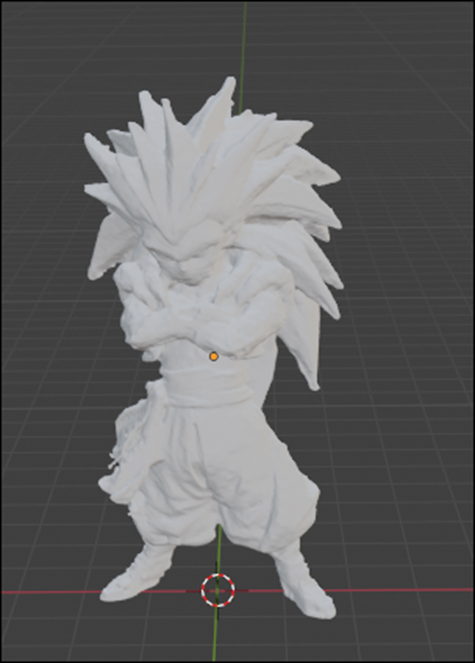
Level上にも配置してみます。
あれ?

まったく動きません。
これってFortniteを起動させる必要があるの?
Tutorialで確認したらそうみたいです。

TutorialでもLevel上に配置しただけではAnimationは開始してなかったです。
ではせっかくなのでIdlingのAnimationも追加します。
WavingのAnimationをInstallしました。

Installのやり方はWalkingと全く同じです。
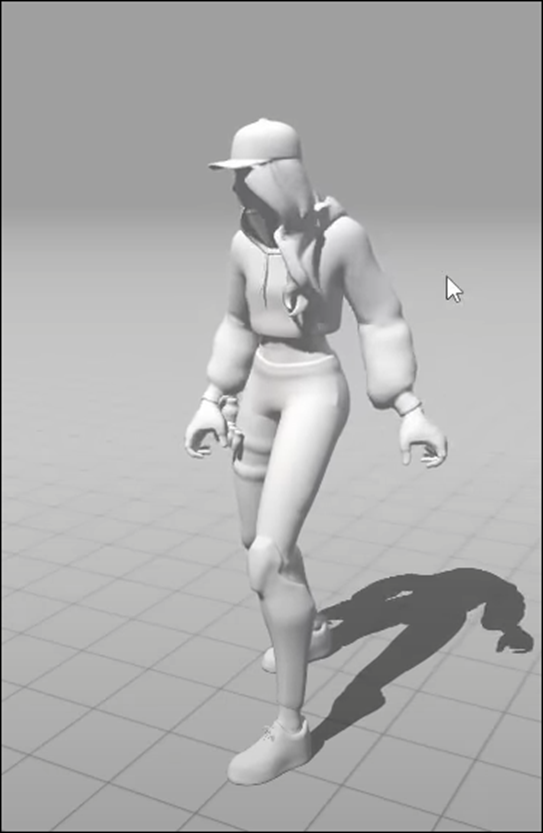
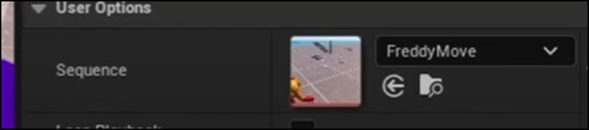
Wavingを開くと以下のようにFreddyが手を振っていました。

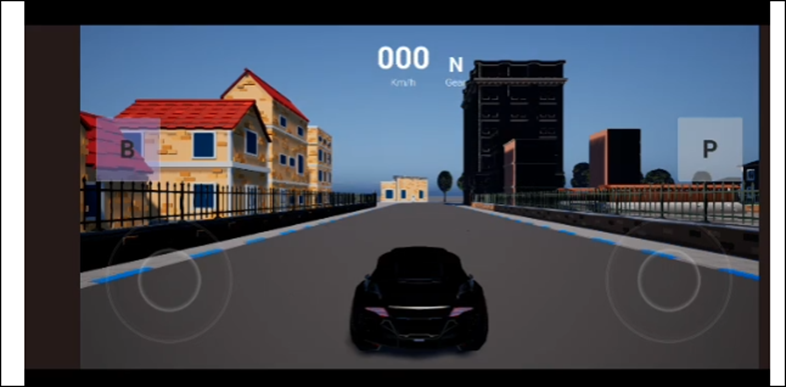
Level上に配置しました。

Fortniteに入るのにすっごい時間がかかりました。

動いていました。
しかしFreddyってこんなに小さかったの。
Gameから出て編集画面に移動しましたが、ここでもFreddyは動いていました。

うーん。
元々やる予定だったHOW TO ANIMATE YOUR CUSTOM PET - Fortnite UEFN / Creative 2.0 Tutorial [7]は、いわくつきのTutorialなので来週しっかり時間を取ってやる事にします。
今週のUEFNの勉強はこれだけです。
9. DirectX12の勉強
9.1 Lötwig Fusel氏のD3D12 Beginners Tutorial [D3D12Ez]を勉強する
9.1.1 先週の復習をする
先週は沢山勉強したような記憶があったんですが、Blogを読み直すと Fence & Command List | D3D12 Beginners Tutorial [D3D12Ez] [8]の次の10分を実装しただけでした。
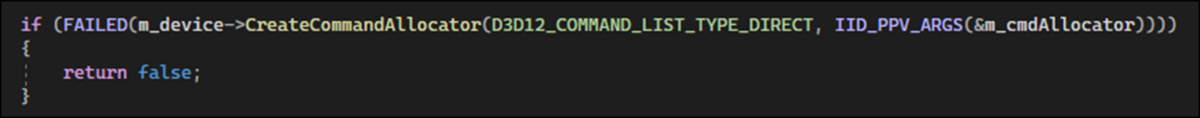
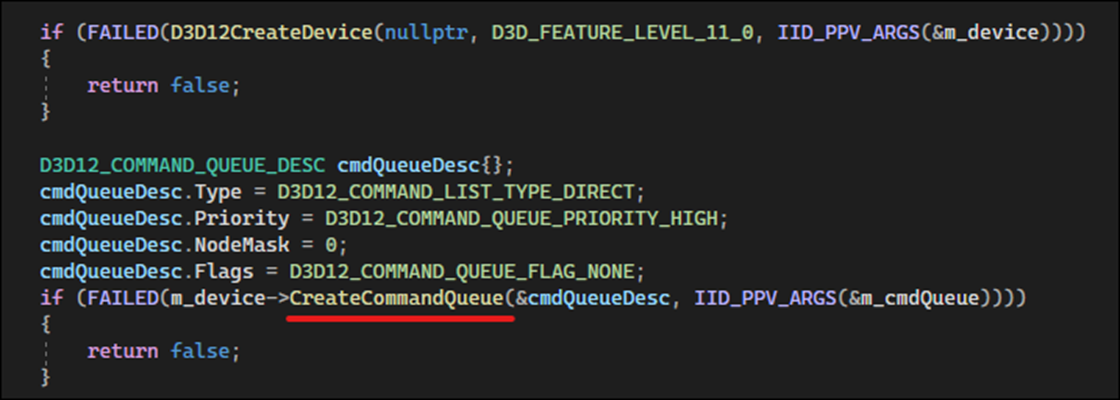
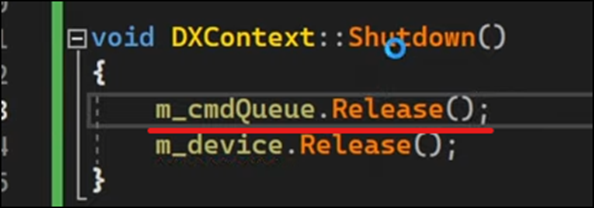
内容はCommand ListとCommand Allocatorの宣言をしてDevice ObjectのMember関数を用いて初期化して最後にReleaseするための実装をしていました。
この辺はDirectX12の骨格になりますね。
やっとDirectX12の全体像が分かって来たので、全体の流れの中で今の勉強は全体のどの辺の位置に存在しているのかが理解出来るようになって来ました。
そうなると、今の勉強がどれくらい大切なのかも何となく分かるようになって来ます。
今のままだと完全に趣味のLevelでしかないです。
何かこれに+αの付加価値を追加する必要があります。
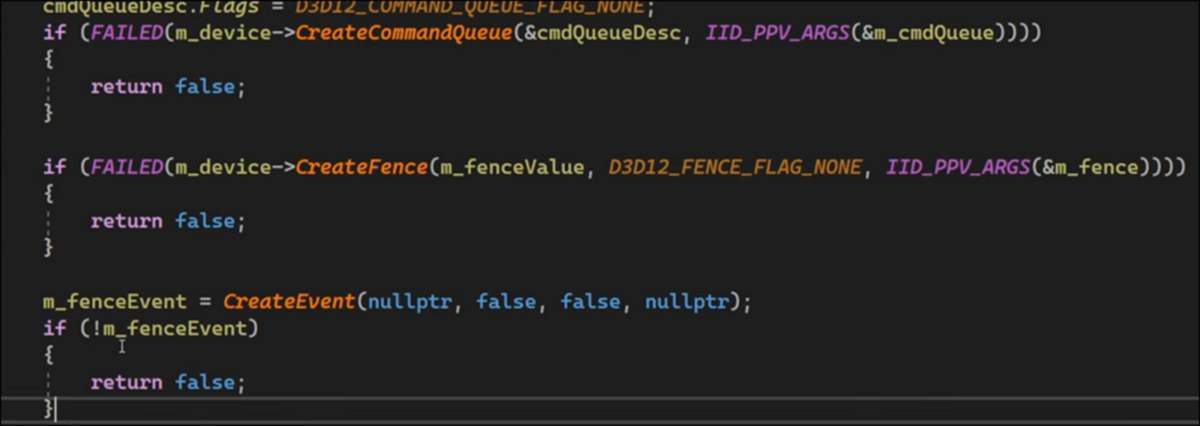
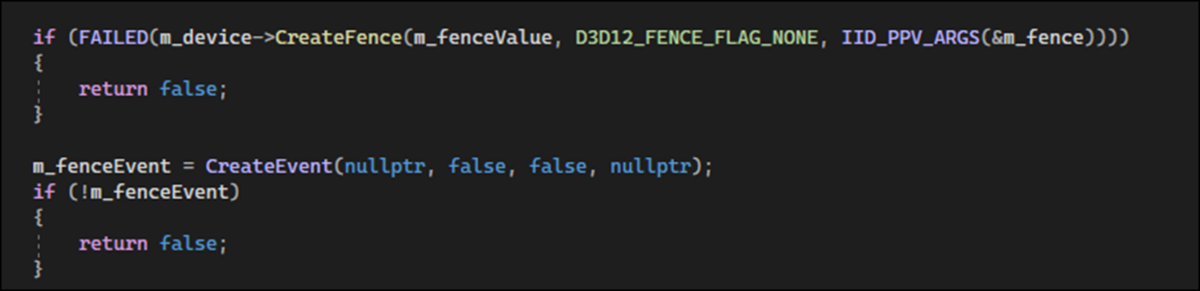
9.1.2 Fence & Command List | D3D12 Beginners Tutorial [D3D12Ez] [8]の最後の10分を勉強する
それでは続きを勉強していきます。
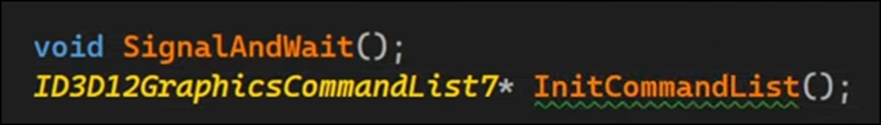
まずID3D12GraphicsCommandList7型のObjectを返す関数を宣言しています。
名前はInitCommandList()関数としていました。

この関数内でCommand Listに色々な仕事をやらせるようです。
ただ何でここでInitと呼んでいるのかは不明です。Command Listの初期化、つまりInitializationは既に行っています。
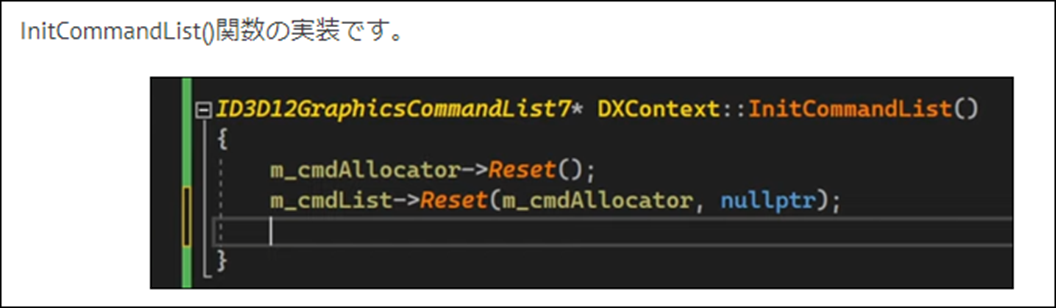
InitCommandList()関数の実装です。

あれ?
前回はここまで勉強したんだっけ?
2024-04-07のBlogを見直してみたら

ここまで勉強していました。
あ、思い出してきました。
このCommand ListとCommand AllocatorのReset()関数について「DirectX 12の魔導書」の勉強の方ではかなり勉強した形跡があったんです。
でも先週、これらのReset()関数について述べている箇所を過去のBlogから調べたらほとんど見つからないという、なんかキツネにつままれたような展開になったんでした。
先週のBlogには以下のようにまとめられていますね。

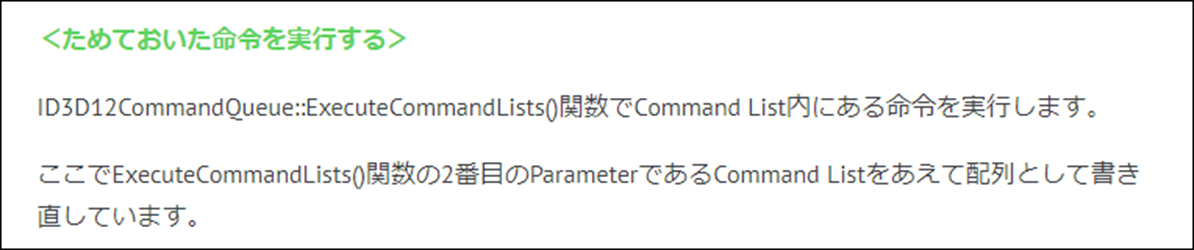
「DirectX 12の魔導書」でも「3.3.6 Swap Chainを動作させる」の「ためておいた命令を実行する」を読み直してみます。
うーん。何となく理解出来ました。
SwapChain(画面の書き換え)を行うために、毎回Command ListとCommand Allocatorの中身をClearにする必要があるみたいです。
その作業をここでは初期化というかInitと呼んでいるみたいです。
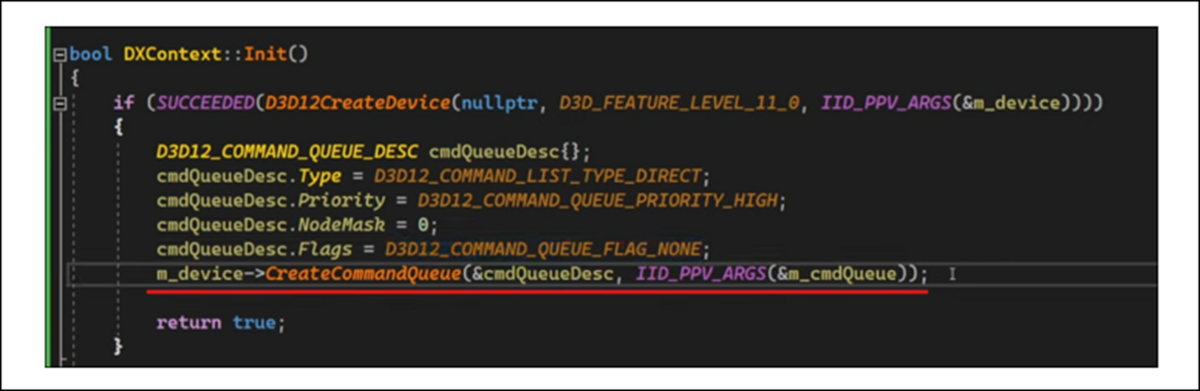
今度はDispatch Command List()関数を宣言しました。

これは何をする関数なんでしょうか?
Dispatch Command List()関数の実装です。

Command QueueにCommandListを実行させていますね。
ここで使用されているCommand Queueの関数であるExecute Command List()関数は前に勉強したはずです。
Blogを見直してみます。
2023-09-18のBlogで勉強していました。

ただしこれだけです。
よく読むとこの週のBlogは「DirectX 12の魔導書」の「3.3 画面色のClear」の「3.3.6 Swap Chainを動作させる」についてまとめていました。つまりこの前にExecute Command List()関数を勉強しているのは確実です。
もう少しBlogを遡って見てみます。
ありました。
探したら結構長い間勉強しています。
何「3.3.6 Swap Chainを動作させる」は2023-06-04のBlogから勉強を始めて、2023-11-05のBlogまでこの節の勉強をしていました。
相当難解だったみたいです。
一寸復習する事にします。
9.1.3 「3.3.6 Swap Chainを動作させる」の復習をする
Loop内でSwap Chainを作動させるための手順を勉強していました。

こういうやつです。
ここでCommand AllocatorとCommand ListのReset()関数についての勉強が出て来ました。

ここで勉強したのか。
ところが教科書の実際の説明を読むと以下の順序になっていました。

思い出してきました。
ここで特に問題になったのが、Command AllocatorとCommand ListのReset()関数をやる順番だったんだ。
まあどんな順番で行ってもCommand Listを使用する前にResetしておけば問題ないはずです。
Execute Command List()関数に関しての記録はなかったです。
Command AllocatorとCommand ListのReset()関数を実装する段階になって、教科書とSample Codeのどっちの実装をやったのかがまとめられていました。

この時は結構悩んだんですが、その事をすっかり忘れてしまっていました。
ここで重要なのはDirectX12はCPUからGPUに命令する方法をこのようにした事で、Multi-Threadな実装に対応した事だと思います。
あれ?でもMulti-Threadに対応出来たのってDirectX11からだったかも。
今、即興で「DirectX 12の魔導書」の「1.5 DirectX12の歴史と変化」を読み直しましたが、Multi-Threadな観点からは何も述べられていなかったです。
Render Target View、Descriptor、SwapChainそしてCommand Queueなどの関係が分からなくなってしまった。と書いていました。
これらの関係性を理解する事がDirectX12を理解する事なので、そんなに簡単には理解出来ないのは当たり前ですが、これらの関係性を理解した今、この時の勉強を見直すと、本当に暗中模索の状態でやっているなと思いました。
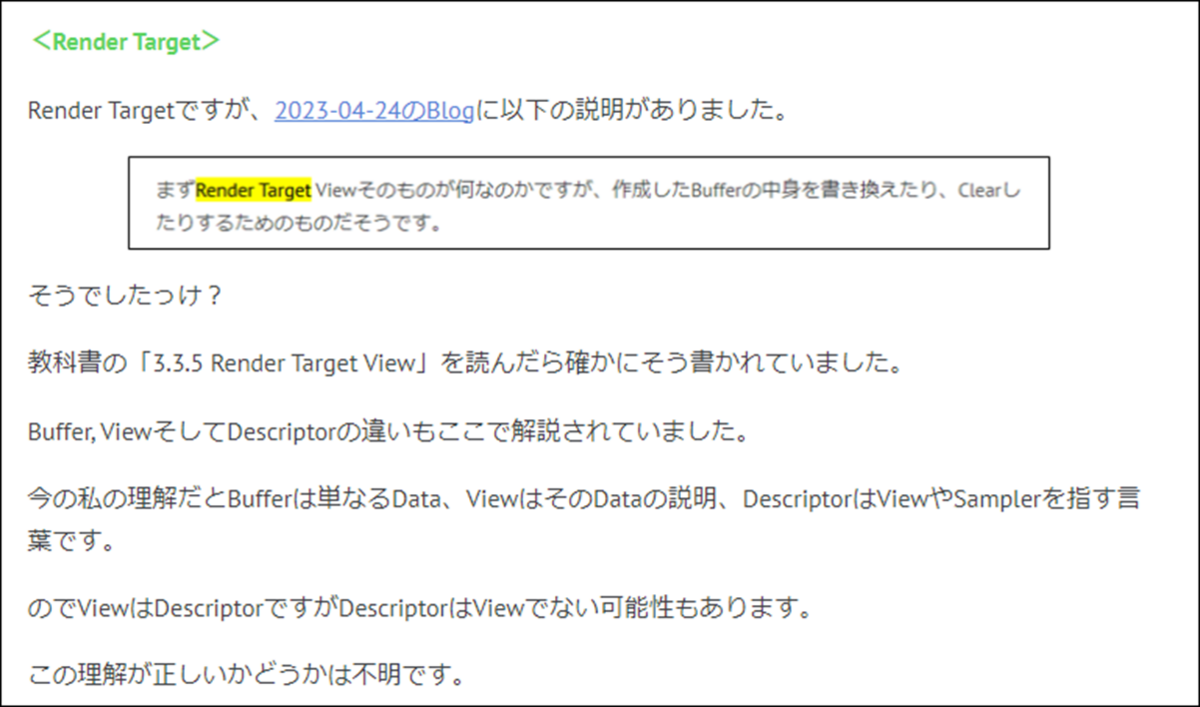
ここでの説明で一寸気になるのが、Viewの機能の説明です。
Render Targetの説明のところに以下のようにまとめられていました。

ここではViewはDataを解説するもの。と書かれていましたが、
先程読んだ「DirectX 12の魔導書」の「1.5 DirectX12の歴史と変化」の「1.5.2 DirectX 10」ではViewはDataを解釈して実行する職人。と説明されていました。
ここの説明だと、Render Target ViewはDataから色を塗る職人、Depth Buffer Viewは画像にDepth Valueを書き込む職人という感じになります。
最初の解釈では、Viewは評論家か通訳のように訳の分からないDataを誰かに理解出来るように変換している、もしくは注釈を追加しているだけです。
2番目の解釈だと、ViewはDataを解釈してその解釈に従って映像を作成するための何らかの作業も行っている事になります。
微妙な違いですが、どっちが正しいのか気になります。
これは今調べている時間は無いので後で調べる事にします。
この週は、2023年も既に半分過ぎたのでその総括として、DirectX12のTutorialの中から、これからも勉強するTutorialとここで勉強を中止するTutorialに分けていました。
ので「3.3.6 Swap Chainを動作させる」に関する勉強は何もしてませんでした。
この週のBlogは久しぶりにDirectX 12を勉強したので今週は復習だけしますと書いてありましたが、実際は復習した後に「3.3.6 Swap Chainを動作させる」の「Render TargetのClear」の実装もしていました。
この「Render TargetのClear」の次の節が「ためておいた命令を実行する」で、ここでExecute Command List()関数を勉強しています。
ここでやっと「ためておいた命令を実行する」の勉強に入りました。
ようやくExecute Command List()関数についてどんな勉強をしたのかが判明します。
まずBlogを読み直しました。
結構、面白い話が書かれていました。以下にまとめました。
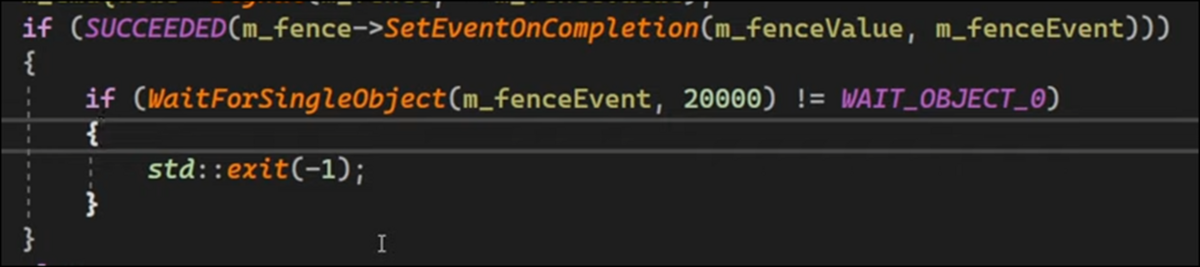
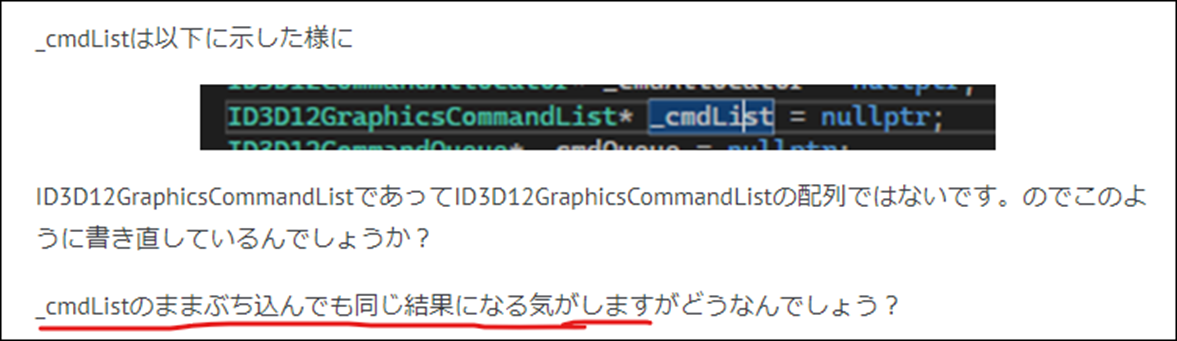
- Execute Command List()関数を実行する前にCommand Listは閉じる必要がある
- Command ListをArrayに変更する必要がある
- 実行した後にCommand ListをClearする必要がある
うーん。
それぞれについてもう少し詳しくまとめます。
<<Command Listを閉じる>>
以下のようにしてCommand Listを閉じています。

これはCommand ListにInputされるDataを貨物や人に例えて、Execute Command List()関数を電車や船の発進に例えたらすぐに理解出来ます。
電車や船が発進しているのに、人や貨物をそこに入れようとしたら大変な事になります。
ので発進する前にDoorを閉じる訳です。
<<Command ListをArrayに変更する必要がある>>
これに関しては、この週のBlogでは何でこんな事しているのか不思議。と書いていました。

しかも最終的な結論が、

と書いていました。
今なら、何でここでArrayを使用する必要があるかは完全に理解しています。
以下の図を使用して、ここでArrayを使用する必要があるかを説明する事も出来ます。

そもそもCommand Queueの中には実行すべきCommand Listが複数存在しているのが普通なんです。
なのでCommand ListはArrayでセットするのがDefaultになっている訳です。
こうやって、昔理解出来なかった事が今は理解している事を確認出来ると、牛の歩みかもしれませんが、去年よりDirectX 12の理解が着実に進んでいる事が分かります。
<<実行した後にCommand ListをClearする必要がある>>
こっちは今まで散々やったCommand ListやCommand AllocatorのReset()関数の事だと思います。

これは次の週に勉強すると書いていましたので、これは次の週のBlogで確認します。
後、この週は「ためておいた命令を実行する」の実装もやっていました。
Command ListをClearするは以下に示した様に

Command ListやCommand AllocatorのReset()関数の事でした。
ここで長々とそれぞれのReset()関数の機能について解説していました。
ここでReset()関数を勉強したんだ。
自分の記憶では、Reset()関数に関しては結構勉強した気がしてましたが、やっぱりしていました。
後、ここではDirectX12の重要な概念であるがまだ勉強していないPipeline Stateについての調査結果もまとめられていました。
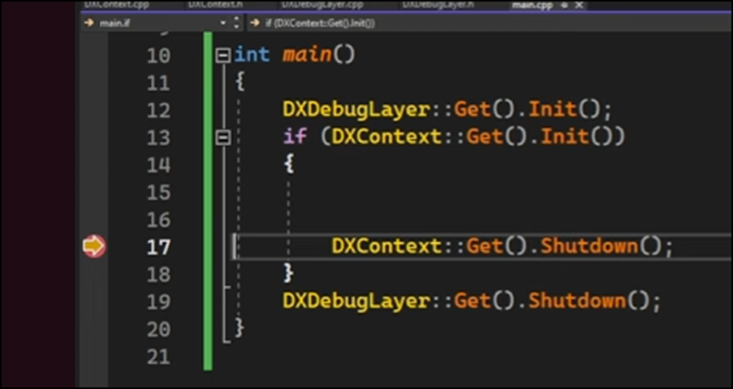
このままやっていると終わりそうもないので、今週のLötwig Fusel氏のD3D12 Beginners Tutorial [D3D12Ez]の勉強はここまでとします。
続きは来週やります。
9.2 「DirectX 12の魔導書」の勉強
こっちも一週間に一回は勉強しておかないと何をやったのかを忘れてしまいます。
ので残りの時間はこっちを勉強する事にします。
9.2.1 前回の復習
先週は「4.9 Root Signature」を実装したんでした。
一応、成功したはずなんですが、詳しい確認はしていません。
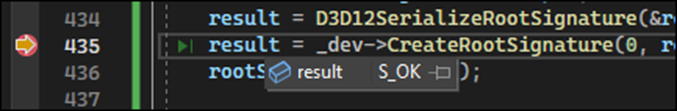
まず、最初の実装する前ではErrorが表示されるはずですが、普通に実行出来ました。

先週のBlogではSample Codeと書いていますが、これは自分のProjectの書き間違えです。
この後に「4.9 Root Signature」の内容を実装しています。
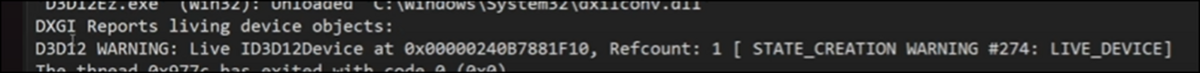
その結果、

となりました。
教科書に書かれていた正しく実装出来た場合の結果と同じになったので一応、出来たと結論づけました。
うーん。
今、教科書の「4.9 Root Signature」の部分を読み直しましたが、特に何かやってない事があったりはしませんでした。
ので次の節を勉強する事にします。
9.2.2 「4.10 ViewportとScissor Rectangle」を勉強する
短い節なので一気に読んでしまいます。
ただし、今回は軽く読むだけにして全体の流れを把握する事に努めます。
<「4.10.1 Viewportとは」を読む>
ViewportはPCの画面に対してどのようにRenderingした画像を表示するのかを指定する箇所だそうです。
基本的にはこれだけでした。
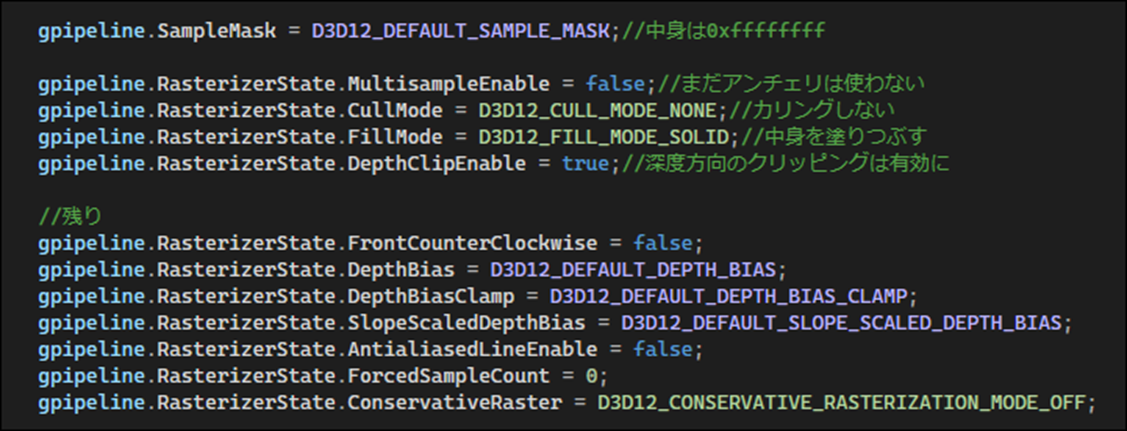
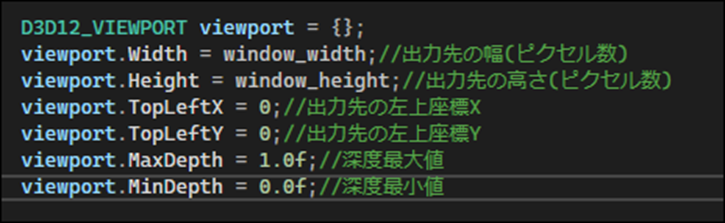
Sample CodeではViewportは以下のように実装していました。

教科書に載っていた実装例もこれと全く同じでした。
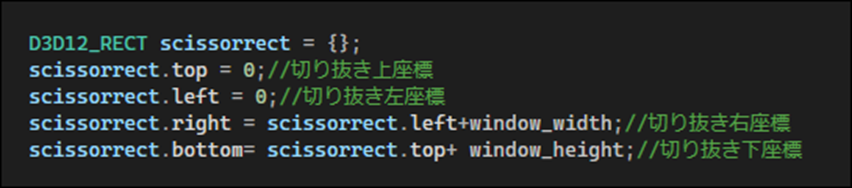
<「4.10.2 Scissor Rectangleとは」を読む>
なんと先程作成したViewportはそれだけではそのまま画面として表示されないそうです。
そのViewportのどの部分を画面に表示するのかを決定する存在があるからだそうです。
その存在の事をScissor Rectangleと呼ぶそうです。
以下にSample Codeでの実装を示します。

<「4.10.3 描画命令」を読む>
ここでとうとう実際にDirectX 12を用いて描画する事になります。
うーん。
やっとここまで来たのか。
ここまで来るのに2年近くかかりました。
教科書を見るとこの節の最後には三角形が表示されています。
おお、と思いました。
以下の手順で実装するそうです。
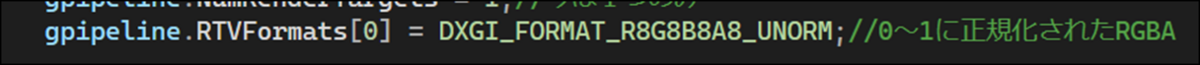
- Pipeline Stateをセットする
- Root Signatureをセットする
- ViewportとScissor Rectangleをセットする
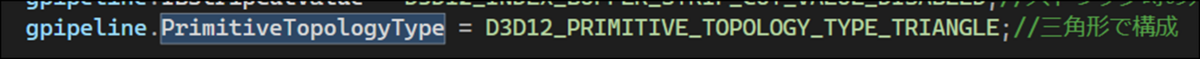
- Primitive Topologyのセット
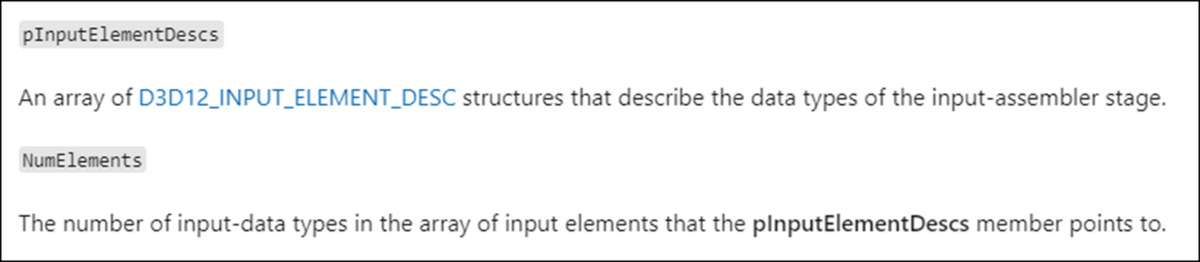
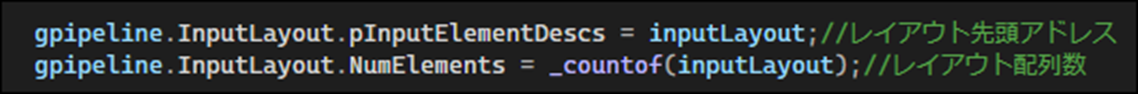
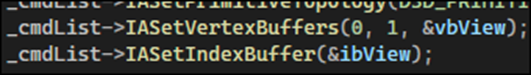
- Vertex情報のセット
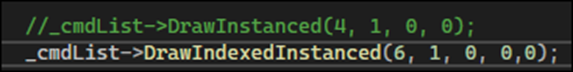
- 描画(Draw)のセット
結構、Volume沢山です。
まず今まで、名前は何度も出て来ましたが実際に使用するのは初めてであるPipeline Stateがとうとうここで登場しました。
これについては別個、勉強する事にします。
ここでは今まで、作成したObjectを全部セットしていますが、何にセットしているんでしょう。
あれ?
続きを読みます。
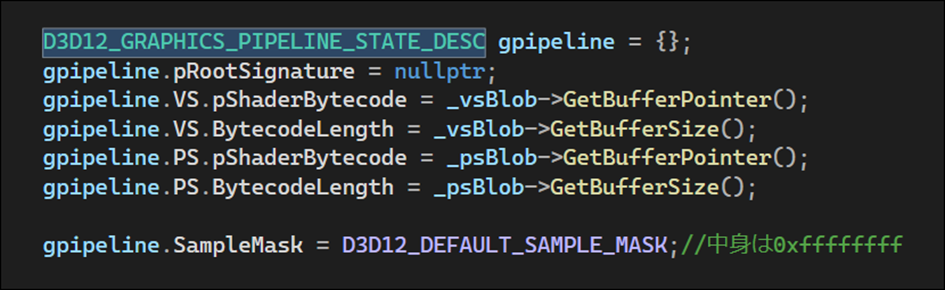
Pipelineは既に宣言されている事になっています。
そうでしたっけ?
今、自分のProjectを開いて確認したらしていました。

これらのSetは全部、Command ListにあるMember関数で行っていました。
Command ListにSetするのか。

Primitive Topologyに関してはPolygonの最小単位をどうするのかの指定をしているみたいです。
そしてVertexの指定もしていました。

最後にDrawInstanced()関数で描画命令を発していました。

Sample Codeの実行結果も見ておきます。

あれ?
本来ならここで3角形が表示されるはずですが。
されませんね。
第4章のProjectがStart upにセットされてませんでした。
改めて実行したら以下のようになりました。

おお、凄い。
描画Commandが2つ用意されていたので、もう片方も試してみます。

結果です。

こっちは三角形でした。
以上でした。
9.2.3 「4.10 ViewportとScissor Rectangle」を勉強した感想
今回は軽く読んだだけなので、何となく全体像を理解するにとどめました。
最初の2つの節である「4.10.1 Viewportとは」と「4.10.2 Scissor Rectangleとは」はそんなに難しくないですが、最後の「4.10.3 描画命令」は結構、濃い内容で、もう少し深く勉強する必要がありそうです。
特にPipeline Stateの機能や、Command Listにセットする内容やその手順に関してはかなり勉強しないと本当の意味では理解出来ない気がします。
どこまで勉強するのか、また勉強しても理解出来るかどうかも重要なのでその辺を見極めて来週から実装をやる事にします。
10. まとめと感想
特にないです。
今週は3D Gaussian Splattingの勉強について、何も考えてなかったのですが、その場に何か思いつくかと思ったら何も思いつかなかったです。
来週は、雨だそうで、そうなると外での撮影は無理になります。
うーん。どうしよう。
11. 参照(Reference)
[1] Castle Wall Tool. (n.d.). https://www.youtube.com/playlist?list=PLNbgmFvU__fiPhyUWHHzZ2Nv5ieM_bOdB
[2] grade eterna. (2023, August 21). 3D Gaussian Splatting + Insta360 RS 1" - Impasse Saint-Eustache, Paris [Video]. YouTube. https://www.youtube.com/watch?v=qG_mLfAgZBQ
[3] grade eterna. (2023, August 24). 3D Gaussian Splatting + Insta360 RS 1" - Waterlily House, Kew Gardens [Video]. YouTube. https://www.youtube.com/watch?v=mD0oBE9LJTQ
[4] Ben Cloward. (2023, November 16). Procedural Brick Normals - Advanced Materials - Episode 30 [Video]. YouTube. https://www.youtube.com/watch?v=hil3qfliTFo
[5] Reality Forge. (2024, March 29). Unreal Engine 5.4: Create STUNNING Product Commercials with Motion Design [Video]. YouTube. https://www.youtube.com/watch?v=yWQIz5yzTrw
[6] UV flatten. (n.d.). https://www.sidefx.com/docs/houdini/nodes/sop/uvflatten.html
[7] Pi Equals Three. (2023, May 30). HOW TO ANIMATE YOUR CUSTOM PET - Fortnite UEFN / Creative 2.0 Tutorial [Video]. YouTube. https://www.youtube.com/watch?v=VTHH4S9VjAA
[8] Lötwig Fusel. (2023, May 22). Fence & Command List | D3D12 Beginners Tutorial [D3D12EZ] [Video]. YouTube. https://www.youtube.com/watch?v=KsCZDeJDXDQ