
1.今週の予定
今週は三カ月に一回の休みの週ですが、AndroidのAppの作成に時間を取られてしまったので休みなしでやる事にします。
<映像作品としてのLandscapeの作成>
Kiri Engineを試してみます。
<Niagara の勉強>
「Unreal Engine 5で学ぶビジュアルエフェクト実装 基本機能からNiagara、シミュレーションまで」の実装の続きをやります。
<Materialの勉強>
Ben Cloward先生のTutorialを勉強します。
<Gaeaの勉強>
GaeaのTutorialを作成します。
Klaus氏が久しぶりに動画を上げていました。Gaea2.0についての見解を述べています。これをまとめます。
2024年のNividaのGTCで使用されたCGにGaeaが使用されていました。

それについてもまとめます。
<UE5.4の新しい機能について>
UE5.4の新しい機能を解説した動画がそれなりに出て来ました。
重要そうなやつを何個かまとめる事にします。
<Houdiniの勉強>
Castle Wall Tool [1]の勉強をやります。
<UEFNの勉強>
Pi Equals Three氏のTutorialをやります。
<DirectX12の勉強>
「DirectX 12の魔導書」の勉強をやります。
更にLötwig Fusel氏のDirectX12のTutorialをやります。
2.映像作品としてのLandscapeの作成
今週も3D Gaussian Splattingについての勉強をやります。
2.1 Kiri Engineの勉強の続き
先週、自分で撮影して作成した3D Modelは上部しか生成されませんでした。今週は以下の条件でもう一回やり直してみます。
AI Object MaskingをEnableしたから上部しか作成されなかった気がしています。
今回はAI Object MaskingをOffにしてやってみます。
後、写真を撮るのは大変なので動画で撮影した場合も試してみます。
<写真を撮る、AI Object Masking有り>
時計の周りを撮影するのではなく、時計を支える椅子を回して撮影しました。
のでAI Object MaskingはEnableしています。

第一印象ですが、先週、生成した3Dモデルよりはかなりマシです。
後ろ側です。

底です。

底も撮影したんですが、底は作成されていません。
上部です。

時計の上部が破けています。
これは駄目ですね。
正面です。

時計の文字はしっかり再現されています。

時計の枠はぐしゃぐしゃです。
こんな感じでした。
<Video撮影、AI Object Masking有り>
写真を70枚撮るのは大変です。
Video撮影を代わりにやる事にします。
Video撮影を開始するとカシャカシャ勝手に写真を撮っています。
これは手動で写真を撮るよりかなり簡単です。
結果です。

何これ?

全然駄目ですね。
これは来週もう一回試してみます。
以上でした。
<KIRI Engineの感想>
2週に渡ってKIRI Engineを試してみました。
色々、分かって来ました。
まず3D Modelの作成に関して言うと、撮影するよりBlenderなどで職人技で作成した方が綺麗に出来そうです。
Free版なので撮影出来る回数が70枚であると言う規制がありますが、Blenderは無料です。
3D modelを作成する以上、同じ土壌で勝負する必要があります。
後、これPhotogrammetryであって、3D Gaussian Splattingではないです。
3D Gaussian Splattingの特長である3D Modelの生成が難しい背景の生成はKIRI Engineでは出来ないみたいです。
3D Gaussian Splattingの生成が出来る他のSoftを探す事にします。
2.2 3D Gaussian Splattingの生成が出来る他のSoftを探す
<Luma AI>
Luma AIから調べていきます。
3D Scan your Environment with AI (Free Tool)[2]と言うTutorialがあります。
<Intro>
何とこれ、NeRFのScan方法を説明するTutorialでした。
なんかPhotogrammetry、NeRFを勉強した後にだけ、3D Gaussian Splattingの撮影方法が目の前に現れる気がして来ました。
とりあえずこれを勉強してみます。
<What are NeRF scans?>
NeRFについて解説しています。
大した話はしていないです。
このTutorialの作者が作成した映像を見せているだけです。
<Capture NeRF>
普通にVideoで撮影しているだけでした。

KIRI Engineの時のように特別なAppを使用している訳ではなさそうです。
撮影する対象を少なくとも三周はする必要があるそうです。
Luma AIでは撮影する時の条件を以下のように解説しているそうです。

HDRはどうやって切ったらいいのか分からないです。
<Process NeRF>
Luma AIのHomepageに行きます。

My CaptureをClickします。

以下に示した様に撮影した映像をUploadします。

以下のようにProcessingが始まります。

三十分位かかるそうです。
以下のように3Dの映像が完成します。

これで終わりみたいです。
この後、この3D空間内でVideo撮影をするみたいです。
以下のReshoot Buttonを押します。

<Luma AI camera animation>
Focal Lengthについて解説しています。

Cameraを好きな位置に配置したら以下のAdd Keyframeを押します。

今度は別な位置にCameraを移動して、またAdd Keyframeを押します。

同様に更に何か所にKey Frameを追加しました。

画面の下中央にあるPlay Buttonを押すと

Key FrameにそってCameraから見た映像を表示します。
移動のSpeedが速すぎます。
これを調整する方法を説明します。

紫の丸をDragして右にひっぱります。
すると以下のようにKey Framesの時間が6.0 Sから10.5Sに変化しました。

更に他のKey Frameの位置も変更しました。

今度は適切なSpeedで移動するようになりました。
今度はこの映像をRenderingします。
以下のRender Videoを押します。

Aspect Ratio、Resolution、そしてFPSを選択します。

Renderを押します。
以上でした。
<Free 3d assets>
この作者が作成した3D Assetが無料でDownload出来る事を説明していました。
2.3 3D Scan your Environment with AI (Free Tool)[2]を勉強した感想
こんなに簡単なの?
これならすぐに出来そうです。
写真でHDRを切る方法は載っていましたがVideo撮影の場合は載ってなかったです。
そもそもAQUOS R6でVideoを撮影する方法すら分からないです。
勉強しました。
細かい機能はまあボチボチ覚えていきます。
おそらく3D Gaussian Splattingも同じ動画から生成出来るはずです。
これは思っていたよりかなり簡単でした。
3 Niagara の勉強
3.1 「16.8 水面のRendering」を勉強する
先週勉強した「16.8.2 Render Target、Scene Capture 2Dの追加」の実装を行います。
その後で「16.8.3 背景の作成」を勉強します。
3.1.1 「16.8.2 Render Target、Scene Capture 2Dの追加」の実装をする
Scene Capture 2Dを2つ追加しました。

Render Targetも2つ作成しました。

Render Targetの以下のParameterの値を変更しました。

それぞれのScene CaptureのTexture TargetにそれぞれのRender Target 2Dをセットしました。


以上です。
やっている事は単純ですが、この手順がもたらす機能は単純ではない事は先週の勉強で判明しています。
Widget上に3DのCharacterを表示したり、Level上に鏡を表示したりする時にもこの手順を用います。
3.1.2 「16.8.3 背景の作成」を勉強する
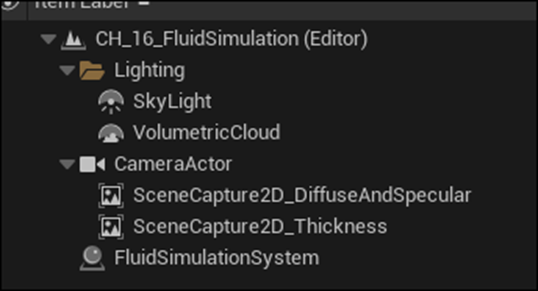
何とここで背景だけ撮影したTextureを作成するそうです。
Sample Codeで確認すると以下のTextureがありました。

でもSample CodeのDemoにはこのBackgroundは表示されていません。

何とここでLightingやFloorなどで不必要なAssetは全部消して以下のようにするそうです。

そうだったのか。
それでこのへんてこな設定になったのか。
後、教科書ではこうも述べていました。
Sky LightとVolumetric Cloudは粒子のRenderingで深度の計算に必要だそうです。
うーん。
凄い。
以上でした。
3.1.3 「16.8.3 背景の作成」を勉強した感想
量は少ないですが、内容は濃いです。
慌てずゆっくり勉強する事にします。
ので今週のFluid Simulationの勉強はここまです。
3.2 Sky LightとVolumetric Cloudの復習
教科書の解説によるとSky LightとVolumetric Cloudは粒子のRenderingで深度の計算に必要なそうです。
Volumetric Cloudは兎も角、Sky Lightは何を担当しているのか全く覚えていません。
今週はこのあたりを復習します。
<Sky Light>
公式SiteのSkylights [3]を見ます。

なんか、Documentも格好良くなっています。
以下の説明がありました。

うーん。
遠くの部分を画像としてCaptureしてそこから光を計算して後でその光を画面に適応する。って意味でしょうか。
Post Processingの部分に影響するみたいですね。
後は細かい設定の紹介でした。
これらの勉強はSkipします。
<Volumetric Cloud>
公式SiteのVolumetric Cloud Component Properties [4]を読みます。
![]()
そりゃそうだ。
こっちも残りは設定の細かい説明でした。
以上です。
4.Materialの勉強
4.1 Procedural Brick Pattern Shader - Advanced Materials - Episode 28 [5]を実装する
先週勉強したこれを実装します。
このBrick模様の生成方法は、今Houdiniで勉強しているWallの作成方法に通じる内容も、特に論理的な部分で、含まれている気がします。
<Intro>
特にやる事はないです。
<Benefits>
ここも特にないです。
<Unreal Tutorial>
以下の実装だけしました。

まだ何をしているのか不明です。
これが

こうなりました。

ああ、値が10~20倍になったのか。
それぞれの結果にFracノードを追加します。
Fracノードは小数点以下の値だけ返します。
最初の結果にFracノードを追加した場合です。

結果は変わりません。元々0~1の間の値だからです。
Divideした結果にFracノードを追加した場合です。

値が10~20倍になっているため、小数点の繰り返しも10~20になってない?
うん。
5~10になっています。
あ、0.2で割ったら20倍じゃなくて5倍だった。
MaskをかけてUとVに分割しました。

ここからBrickのずれを追加します。
以下の実装を追加しました。

結果です。

見事にBrickがずれています。
この計算が何をやっているのか先週は分からなかったので、今一寸考えます。
分かりました。
まずGの値ですが、0,1,2,3,4となります。
0、2,4,の時は0.5をかけて0,1,2になるのでBrickのずれが無いように見えます。
1,3,5の時は0.5をかけて0.5、1.5、2.5になるのでBrickのずれが生じます。
<Rectangle Pattern>
Material FunctionでRectangle Patternを作成します。

しました。
この実装については後で考えます。
作成したMaterial Functionを追加します。

結果です。

Brickになりました。

4.2 Material FunctionのRectangle Patternを勉強する
Default値の結果です。

個の形状を作成するための実装みたいです。
0~0.1と0.9~1の間が黒くなって、その他の部分は白くなっている感じですか。
おそらく以下のInput値が白くなる幅をしてしているんでしょう。

まず2倍して1を引いています。

値が0~1の間からー1~1の間に代わりました。
Absノードを追加しました。

成程。
値が1~0~1に変化するようになりました。
これで0.8を指定したら0.8以上を黒くするようにしたら、端だけが黒くなります。
Input WidthHeightノードで指定した値を引きます。

DDXもしくはDDYを掛けます。

DDXとDDYはそれぞれのSlope値を返すはずです。
更に絶対値にして加算しています。

その後でこの値で元の値を割っています。

割る前の結果と割った後の結果です。
割る前です。

割った後です。

うーん。
値を1より大きくしただけかもしれません。
One Minusノードを追加しました。

値が反転しました。
結果です。

うーん。
こういう風に反転するのか。
Maskノードを追加しています。

それぞれの結果です。


これでやっと両端が黒くなりました。
Minノードを追加しました。

結果です。

うーん。やっと端が黒くなりました。
Saturateノードを追加して

中央の明るすぎる部分を調整しています。
結果です。

完成ですね。
うーん。
やっている事は理解しましたが途中のDDXやDDYは別のこのやり方でなくても出来そうです。
今、即興で考えたんですが以下の実装でも

以下のような結果になります。

このMFを代わりに使用してBrick模様を作ってみます。

結果です。

出来てますね。
5.Gaeaの勉強
今週はGaeaの勉強はお休みしてUE 5.4の新しい機能についての調査の続きをやります。
<追記>
「今週の予定」で以下の内容を調査すると言っていました。

すっかり忘れていました。
これらは来週やります。
6.UE5.4の新しい機能について
6.1 UE5.4に新しく追加されたMotion Designについて勉強する
まずMotion Designの定義ですが、Google(Wikipedia)によると

となっていました。
ようするにAnimationのあるDesignの事です。
念のためにCopilotにも質問しました。

ここでは更に具体的な例として
映画の最後に流れるCreditやAnimation化されたLogoなどが紹介されていました。
Animation化されたLogoは分かり易い例ですね。
YouTubeで検索すると既に何個かのTutorialがUploadされていました。



最後のTutorialの人は全く見た事ない人ですね。
見るとAnimation化したLogoのTutorialがありました。

これは興味深いです。
後は以下のTutorialがAnimation化したLogoの作成方法を説明しています。

こっちはたった10分です。
軽く全部見てみます。
見ました。
これも凄いです。
しかもUE5.4のMotion Designの機能をそれなりに説明していて分かり易いです。
以下の動画も見ました。

これはMotion Designそのものの歴史とか参考になるYouTubeのTutorialやUE5で作成した成果物なんかを紹介していました。
非常に分かり易かったです。
William Faucher氏とともに

Pwinisher氏と

この人のTutorialは全く見た事ないです。
JonathanWinbush氏が紹介されていました。

うーん。
この人のTutorialは何個か勉強した事ありますが、そんな重鎮だとは知らなかったです。
Cinema4DとUE5を兼用して使う人達には、JonathanWinbush氏のTutorialは非常に重用されているそうです。
Pwnsiher氏のYouTube Channelを見ると登録はしてました。

Blogで引用した事はなさそうです。
検索には引っかからなかったです。
何個かここにある動画を見ましたが、圧巻の一言です。
何個か以下に示します。

こんなの宗教画と変わらん質です。
他のも凄いです。

ここがCinematic Renderingの頂点なのか。
初めて知りました。
審査員としてGavin Shapiro氏が参加していますが、

この人は知りません。
一応登録しておきました。

6.2 Unreal Engine 5.4 Motion Design in 10 MINUTES! | 2024 [6]を勉強する
UE5.4の新機能でLogoのAnimation化にも関係しているTutorialでそこそこ短いのを選択するとこれが最適かなとなりました。

Unreal Engine 5.4 Motion Design in 10 MINUTES! | 2024 [6]を勉強します。
まずMotion Design PluginをEnableします。

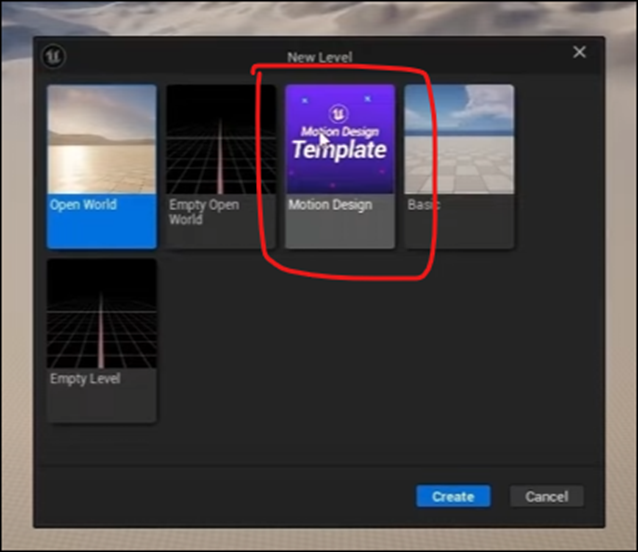
UEを再起動してNew Levelを開くと以下のように

Motion Design Templateが追加されています。
今回はEmpty Levelを使用するそうです。
Motion Designを押します。

以下のようなLayoutに変化しました。

Create Defaultsを押します。

以下のBoxが表示されます。

Spawnを押して全部生成します。
以下に示した様にCameraはLockされた状態で生成されます。

Unlockして自由に動くようにします。
そして好みの場所にCameraを移動してからLockします。
今度は以下のMotion Designの使用方法についてです。

もし間違ってこのWindowを閉じてしまった場合、
Window→Editor Modes→Motion Designで開く事が出来るそうです。

Actors→Cloner Actorを選択し

Level上に配置します。

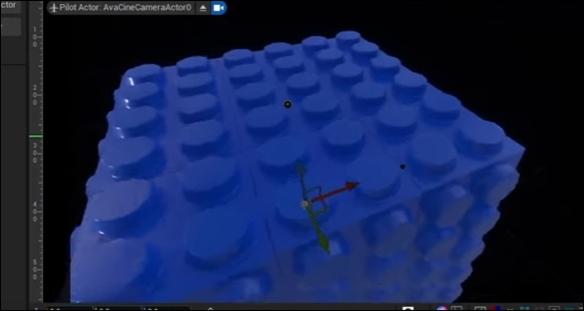
Rubic Cubeが配置されました。
原点に移動させます。

以下のDefault Cubeを消して

代わりにLego Brick Blueを追加します。

以下のようになりました。

Cloner2のSpacingの値を101.0に変更しました。

Legoの間のSpaceが無くなりました。

今度は赤いLegoを追加しました。

結果です。

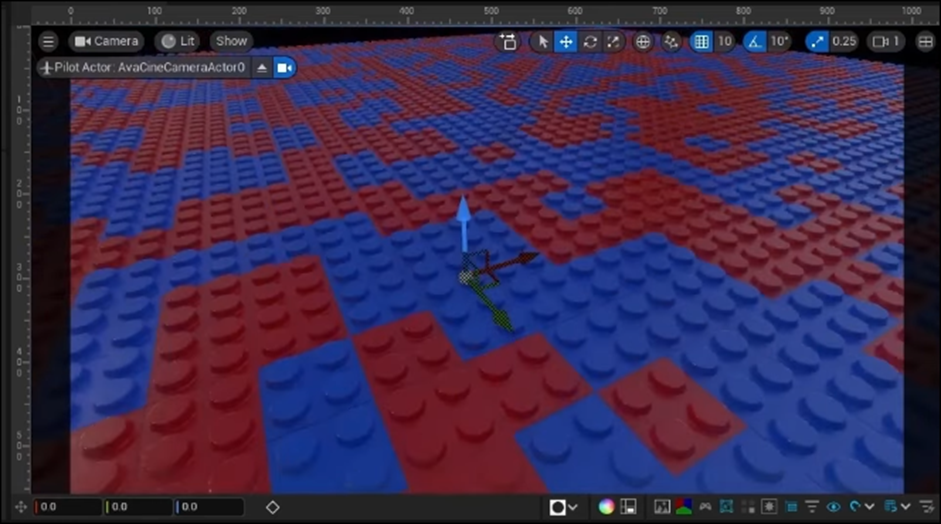
Cloner2のMesh Render ModeをRandomに変更しました。

結果です。

Legoの赤と青の配置がRandomになりました。
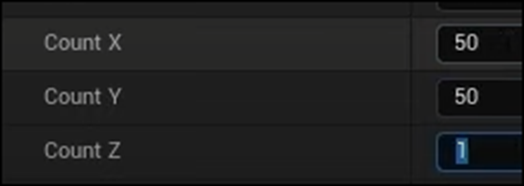
Cloner2のCountの値を以下のように変更しました。

結果です。

うん。
だんだん使い方が分かって来ました。
この時点でPCの挙動がかなり遅くなっているそうです。
その理由はこのLego一個で以下に示した様に7千個のVerticesがあるからだそうです。

この問題を解決するためにLegoをNaniteにします。
更に新しいClonerを配置しました。

Cloner3のConstraintを選択してTextureに変更します。
![]()
ここで使用するTextureは以下のものだそうです。

これは実装する時に適当に作成します。
以下のようにSetしました。

Cloner3のDefaultを消して黄色のLegoを追加しました。

結果です。

なにも見えません。
その理由はTextureを再現するだけのBrickが足りないからだそうです。
以下のようにCloner3のCount の値を変更します。

結果です。

うーん。
この時点で凄いです。
文字が綺麗に再現されてない時はこのCountの数を増やすと良いそうです。
今度はEffect Actorを原点に配置します。

こんなのでした。

名前をE_Planeに変更しました。

あれ?
いつの間にか、Cloner2とCloner3の名前がCloner_PlaneとCloner_Textに代わっています。

Cloner_Planeを選択して
EffectorsのIndex[0]に

E_Planeをセットします。
後、UE5.4の新しい機能としてCtrlを押して1を押すとその場所が1にBookmarkされるそうです。
これは便利です。
今度はE_Planeを選択してTypeの設定をUnboundにします。

これは全部に作用する設定になるそうです。
次にModeをNoise Fieldにします。

PanのXの値を2.5にしました。

そしてLocation StrengthのZの値を50にします。
![]()
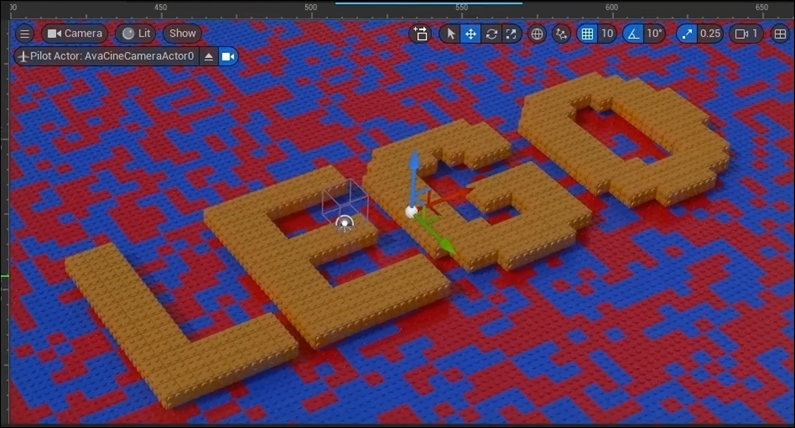
結果です。

赤と青のLegoで出来た部分が波打っています。
Frequencyの値をいじってFrequencyがどう影響するのかも説明していました。

これは実装する時に実際に試して確認します。
今度はTextのLegoにEffectを追加します。
まずE_PlaneをDuplicateしてE_Textを生成します。

そしてCloner_TextのEffectorsのIndex[0]にE_Textを追加します。

結果です。

文字も波打っています。
Spot Lightを追加しました。

以下のようにLightの当たる範囲を調整します。

LightのIntensityを5000 cdに変更しました。

結果です。

影を消すためにDirectional Lightは消しています。
以上でした。
うーん。
Level Sequenceは使用しないのか。
Level Sequenceの使用方法は別のTutorialで学ぶ事にします。
少しの間Motion Designの勉強は続ける事にします。
来週はこのTutorialの実装をやります。
7.Houdiniの勉強
7.1 Houdini 19 - Wall Tool 09 [7]を勉強する
<Delete Small Parts>
Labs Delete Small Partノードを追加します。

以下のようになりました。

Thresholdの値を以下のように変更します。

結果です。

黄色くしました。

次にする事は大変計算Costが高いので、WallのSizeを小さくしてからやる事にします。
Line_Widthを選択して

Lengthを3に落とします。

結果です。

Resample_BrickRowノードを選択して

Segmentsを6にします。

結果です。

今度はLine_Heightを選択して

Lengthの値を2にしました。

結果です。

はい。
これで準備が整いました。
Labs Edge Damageノードを追加します。


ただしこのNodeを使用すると大変計算が遅くなってしまうので、
このNodeの必要な機能だけを持つ実装を別に作成してそれで代用する事にするそうです。
<Node Network>
For-Each Connected Pieceノードを追加します。

以下のNodeらが追加されました。

Foreach_Begin3ノードを可視化しています。

Remeshノードを追加しました。

Shift Wを押すと以下のようにWireframeを見る事が出来ます。

Target Sizeの値を0.03に変更します。

結果です。

今度はMaskを追加してBrickにDamageを追加する箇所と追加しない箇所を指定します。
そのためにLabs Measure Curvatureノードを追加します。


結果です。

この赤い部分にだけ影響を与えるようにするそうです。
Groupノードを追加します。

以下のような表示になりました。

Group TypeをPointsに変更しました。

以下のようにPreviewが変化しました。

Group Nameの値をEdge Noiseに変更しました。

更にBase Groupの値を@convexity>0.7にしました。

結果です。

赤い部分のVerticesだけ選択されています。
Mountainノードを追加しまいた。

結果です。

選択したVerticesが凸凹になっています。
Mountainノードを可視化しました。

これはもうBrickには見えませんね。
更にGroupにEdgeNoiseを選択します。

うーん。
このEdgeNoiseはどこで指定したんでしょう?
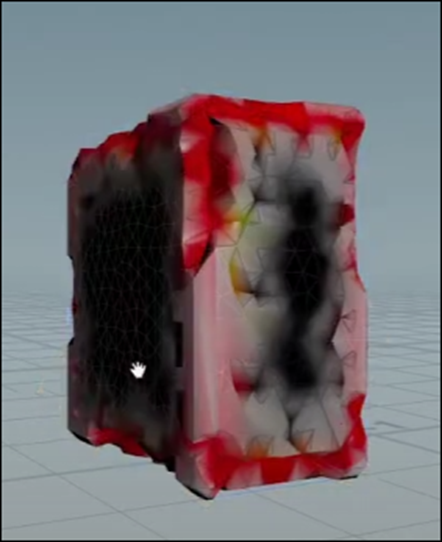
結果です。

うーん。
まだBrickには見えないですね。
Range Valuesの値をZero Centeredにして

Amplitudeの値を0.09に下げます。

結果です。

凸凹感が少なくなりました。
更にElement Sizeも下げました。

結果です。

もう何が何だか訳分からなくなっています。
<Boolean Intersect Node>
今度はBoolean Intersectノードを追加します。


Foreeach_Begin3の結果をBooleanノードの左Pinに追加します。

Mountainノードの結果を右Pinに追加します。

結果です。

色を消します。
Measure_curvature1ノードを選択してExport ColorをDisableします。

結果です。

<Smooth Node>
Smoothノードを以下の場所に追加します。

AttributesにNを追加します。

Strengthの値を41.44に上げました。

Mountainノードの結果です。

まだおかしな見た目をしています。
今度はMountainノードとBooleanノードの間にPeakノードを追加しました。

Distanceの値を上げます。

結果です。

Peakノードの結果を可視化しました。
Booleanノードに戻って結果を可視化しました。

おお、だいぶBrickが欠けた感じが出て来ました。
MountainノードのAmplitudeの値をさらに下げました。

Booleanノードの結果です。

おお、かなり端が削られたBrickになって来ました。
<Offset the Noise Pattern>
最後にOffsetを追加します。
まずForeach_begin3_metadataを作成します。

名前をIterに変更しました。

MountainノードのOffsetの値を以下のように変更します。

Booleanノードの結果です。

うーん。どう変化したのか不明です。
そしてBooleanノードの結果をforeach_end3ノードの左のPinに繋ぎます。

結果です。
Foreach_end3ノードの結果を可視化しました。

おお、凄いそれぞれのBrickが劣化しています。
これで終わりかと思ったらPeakノードを黄色くして

Distanceの値を小さくしました。

これでBrickの凸凹感がますそうです。
そしてMountainノードのElement Sizeの値を変更していました。

以上でした。
7.2 Houdini 19 - Wall Tool 09 [7]を勉強した感想
Houdiniの勉強はいつも五里霧中ですが、今回は更に訳分からなかったです。
まあ、これは慌てずゆっくりやって行く事にします。
全部をいっぺんに理解するのは不可能です。
ここで焦って勉強しても全部台無しになってしまう可能性の方が高いです。
ゆっくりやっていきましょう。
8.UEFNの勉強
8.1 Spawn Custom Pets / Props in Fortnite - UEFN / Creative 2.0 [8]を実装する
<Intro>
特にやる事は無いです。
前回、作成したDeviceのせいでTop Viewになっています。
新しいLevelを作成してそこでこのProjectをやる事にします。

<Setting up Custom Prop>
PropからBlueprintを作成します。

開いてStatic Meshを追加します。

Static Meshに地球儀は無いのでCabbageをセットします。

これを使用します。
<Setting up Signal Remote Manager / Signal Remote Spawner>
Signal Remote ManagerをLevel上に配置します。


Signal Remote AもLevel上に配置しました。

Signal Remoteは色々な種類があるのでTutorialと同じのを選びました。
後で設定が微妙に変わるのを防ぐだめです。

うーん。
複雑な形状をしていますね。
Signal Remote Managerの名前をSpawn Eggに変更します。

Signal Remote TierをUncommonに変更します。

あれ?
DefaultでUncommonになっていました。
<Creating Verse Device>
新しいVerse Deviceを作成します。
名前はTutorialと同じSpawn_Pet_Deviceとしました。

以下のようになりました。

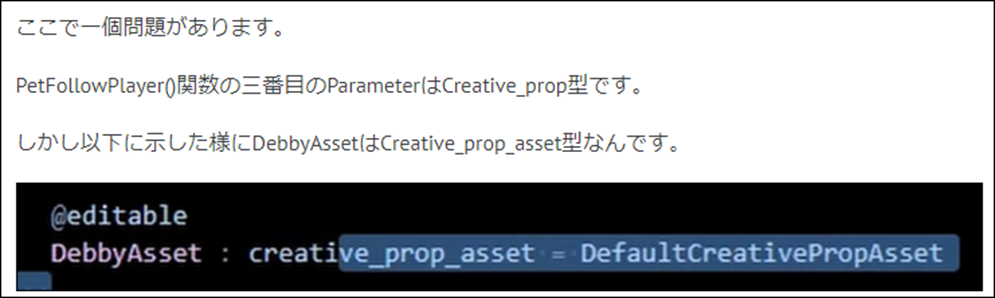
<Exposing Remote Manager and Creative Prop in Code>
まずCharacter Moduleを追加します。

Signal_remote_manager_device型のSpawnEggを初期化します。

次にCreative_prop_asset型のDebbyAssetも初期化します。

SpawnDebby()関数も作成します。

Player型のArrayの変数であるPlayersも作成します。

OnBegin()関数内でこのPlayersも初期化します。

<Subscribing on Remote Press>
Subscribe()関数を追加します。

<Creating Spawn Prop Function>
SpawnDebby()関数の実装を作成します。

<Setting up Devices in Editor>
BuildしてDeviceをLevel上に配置しました。

以下のようにSetしました。

SpawnEggはLevel上に配置されたAssetをSetしますが、DebbyAssetはClassそのものをセットします。
このAssetをPlay中に生成するんだから当然ですが、今まで気が付かなかったです。
そういう目で先程のConstantの生成を見直すと
以下に示した様にDebbyAssetの生成方法は他のConstantの生成方法と少しだけ違っていました。

うーん。
ここが今回のTutorialの肝だったのか。
<Result 1 (Testing Spawns)>
Testしてみます。
Signal Remoteを取るところまでは出来ましたが、その後どうやったらいいのかが分かりません。
1を押すとSignal Remoteを手に持つ事が分かりました。
そして色々弄ってみるとMouseの左ClickでCabbageが生成されました。

出来ました。
<Creating Pet Follow Player Function>
今度はこの生成されたDebbyがPlayerを追いかけるようにします。
またVerseに戻ります。
以下の関数を作成しました。

<Controlling Pet's Speed>
DebbyのSpeedを変化させます。
Playerが近くにいる時はゆっくり近づき、遠くにいる時は急いて移動します。
以下の実装を追加しました。

以下のようになりました。
![]()
先週のBlogを見ると以下のように書いてありました。

この計算を見ると、移動する距離に関わらず速度が一定になるような実装になっています。
<Getting Creative Prop Instance from Spawn Prop Function>
SpawnDebby()関数内からPetFollowPlayer()関数を呼びます。
先週のBlogに以下のようにまとめられていました。

うーん。
そう言う事か。
先週の勉強と先程の気づきが結びつきました。

だからSpawnProp()関数のReturn ValueであるTopleの一番目のMemberを返す事で対応する訳です。
SpawnProp()関数の結果をConstantで得るようにします。
![]()
そして以下の方法でResultの最初のMemberであるCreative_Prop型の変数の値を得ます。

まずTuple型のMemberの値を得るためには[]ではなく、()を使用する必要がある事は理解しました。
次に?ですが、
先週のBlogでは以下のように説明していました。

でも以下のようにIf節を外すと?を外す必要が出て来ます。


これの意味が分かりません。
もし先週のBlogのまとめ通りの意味だとするとIf節は関係ないはずです。
If節が無い場合とある場合で?が必要になったり不必要になるのは何か別な理由がある気がします。
PetFollowPlayer()関数を追加します。

Errorになっています。
これはTutorialの結果と同じですが、Errorの位置が違いますね。

まあ良いです。
同じ方法で直してみます。

む、Errorは消えません。
あSが抜けていました。

直りました。
このSpawnの使用方法については何も分かりません。
これってどういう意味なんでしょうか?
うーん。
謎技術です。
<Random Target I Had lol>
UEFNに戻って来ました。
VerseのBuildをしました。
Signal Remote AのTime Before First Spawnの値を変更しました。

Spawn EggのCooldown Timeの値も0にしました。

<Final Result>
テストします。

Cabbagesが追いかけて来ました。
Tutorialほど遅くは無いです。
普通に追いかけて来るのが確認出来ます。
のでTutorialの残りはやる必要はないですね。
以上です。
9.DirectX12の勉強
9.1 Lötwig Fusel氏のD3D12 Beginners Tutorial [D3D12Ez]を勉強する
9.1.1 先週の復習をする
先週のBlogを見ると Fence & Command List | D3D12 Beginners Tutorial [D3D12Ez] [9]の最初の10分を勉強していました。
Fenceについて勉強しています。
Fenceの機能については以下のようにまとめていました。

後、Fenceの実装方法についてもまとめてありました。
9.1.2 Fence & Command List | D3D12 Beginners Tutorial [D3D12Ez] [9]の最初の10分を実装する
DXContext.h内にSingalAndWait()関数を宣言します。
![]()
これは既に宣言してありました。
DXContext.cpp内にSubgalAndWait()関数の実装を行います。
これも既に以下のように実装してありました。

Tutorialの実装とは少し違いますね。
以下にTutorialの実装を示します。

先週のBlogを読み直したら、このTutorialの実装は以下の点で良くないそうです。

それでTutorialではSignalAndWait()関数の実装を以下のように改良しました。
Handle型のEvent Classを作成しました。

M_FenceEventです。
これも既に実装してありました。

そして以下の場所で初期化しています。

Sample Codeの実装をまるCopyした私のFileでは以下のように初期化されていました。

うーん。
まあ。どっちでも同じですね。
Shutdown()関数で作成したEventをReleaseしています。

Sample Codeでは

となっていました。
同じですね。
Tutorialの言いたい事がやっとわかりました。
以下の方法でThreadを待たせていると

GPU側の作業が終わった時もThreadが眠ったままになる危険があるのでEventを使って対応するようにする。という事です。
そしてEventを使用して以下のように書き直しました。

この実装の意味が分かりません。
SetEventOnCompletion()関数はどういう状態だとSucceededになるんでしょうか?
M_FenceValueの値がm_FenceEvent内の値と同じになったらSucceededを返すんでしょうか?
公式SiteのID3D12Fence::SetEventOnCompletion method (d3d12.h)[10]を読んでみます。

これを読むとEvent Valueがある値に達したら、発生するEventを指定する。と読めます。
そうか。
段々理解して来たぞ。
C++のEventの仕組みを忘れてしまっているから、ここで何をやっているのかがよく分からないんだ。
JavaにおけるEventの仕組みが簡単な図で出て来ました。
何故かC++ではこういう図は出て来ませんでしたのでJavaで代用します。

https://ehindistudy.com/2018/01/05/java-event-handling-hindi/
まずEvent SourceとEvent Listenerが有ります。
Event ListenerはEvent Sourceに紐づけられています。
Event SourceはEventが起きるとEvent Objectを生成します。
そのEvent Objectを受け取ったEvent ListenerはEventに対して何らかの反応をします。
うん。
これ。
この関係を忘れていました。
何かが起きてEventが発生するんじゃなかった。
Eventが起きてEvent Listenerが何かをするんでした。
これを踏まえてもう一回以下の実装の内容を確認します。

まずSignal()関数ですが、m_fenceの値をm_fenceValueの値を一Incrementした値と同じにします。
次にSetEventOnCompletion()関数でEvent Objectを指定します。ここではm_fenceEventを指定しました。更にこのEventはm_fenceの値はm_fenceValueの値と同じになった時に発生する事も定義しました。
この設定が成功したらSucceededがTrueになり次のIf節に飛びます。失敗した時はElseに飛んでこの実行を終了します。
SetEventOnCompletion()関数の指定が成功した場合は次のWaitForSingleObject()関数の設定の指定をします。
20,000mSecondsまで待ちます。つまり最大20秒間待つ訳です。
それでもEventが発生しなかった場合は実行を終了します。
うーん。
大体こんな感じでしょう。
まあ、まだ細かい点は間違っているかもしれませんが、兎に角先週の勉強よりは進みました。
9.2 「DirectX 12の魔導書」の勉強
9.2.1 前回の復習
「4.8.6 Input Layoutの設定」、「4.8.7 Render Targetの設定」、「4.8.8 Anti-AliasingのためのSample数設定」そして「4.8.9 Graphic Pipeline State Objectの生成」まで勉強して「4.8 Graphic Pipeline Stateの作成」の勉強が終わったんでした。
ので今週は「4.8 Graphic Pipeline Stateの作成」の実装を行います。
9.2.2 「4.8 Graphic Pipeline Stateの作成」の実装をする
今週はこれをやっていきます。
以下の部分は2024-02-19のBlogで勉強していました。
<「4.8.3 Shaderのセット」>
Sample Codeの以下の部分をCopyしました。

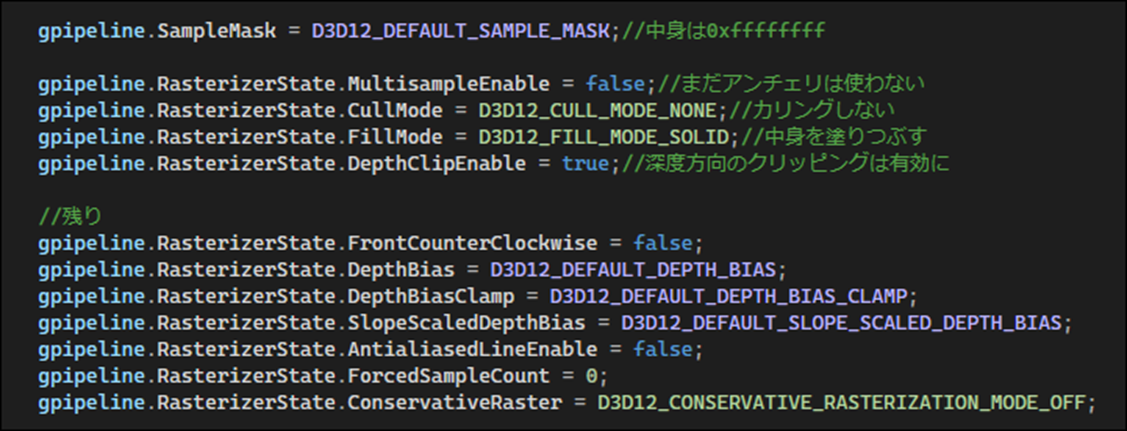
<「4.8.4 Sample MaskとRasterizerの設定」>
以下のように実装しました。

<「4.8.5 Blend Stateの設定」>
ここから2024-03-17のBlogになります。
BlendStateの設定とRenderTargetBlendDescの設定を行います。

<「4.8.6 Input Layoutの設定」>
ここから先週のBlogになります。
Input Layoutの設定を追加しました。

Sample Codeではこの実装の前に以下のDepthStencilStateの設定を行っています。

これは教科書ではまだ行っていないはずです。
この部分の実装は後で確認します。
IBStripCutValueも設定します。
![]()
PrimitiveTopologyTypeの設定もここで行います。
![]()
<「4.8.7 Render Targetの設定」>
以下のように指定しました。

<「4.8.8 Anti-AliasingのためのSample数設定」>
以下のように設定しました。

<「4.8.9 Graphic Pipeline State Objectの生成」>
以下のように設定しました。

これで「4.8 Graphic Pipeline Stateの作成」が完成しました。
9.2.3 DepthStencilStateの設定の確認
DepthStencilStateの実装を忘れていないか教科書で確認しました。
うーん。
ないですね。
でも一個忘れている実装を見つけました。
教科書では「4.8.3 Shaderのセット」で以下のID3D12RootSignature型のRootsignatureの宣言を行っていました。
![]()
これは追加しておきました。
以上です。
10. まとめと感想
特にないです。
11. 参照
[1] Castle Wall Tool. (n.d.). https://www.youtube.com/playlist?list=PLNbgmFvU__fiPhyUWHHzZ2Nv5ieM_bOdB
[2] Nik Kottmann. (2023, December 9). 3D Scan your Environment with AI (Free Tool) [Video]. YouTube. https://www.youtube.com/watch?v=jang1YA43PM
[3] Sky Lights in Unreal Engine. (n.d.). Epic Developer Community. https://dev.epicgames.com/documentation/en-us/unreal-engine/sky-lights-in-unreal-engine
[4] Volumetric cloud component properties in Unreal engine. (n.d.). Epic Developer Community. https://dev.epicgames.com/documentation/en-us/unreal-engine/volumetric-cloud-component-properties-in-unreal-engine?application_version=5.3
[5] Ben Cloward. (2023, November 2). Procedural Brick Pattern Shader - Advanced Materials - Episode 28 [Video]. YouTube. https://www.youtube.com/watch?v=7UelK8pouFE
[6] Reality Forge. (2024, March 23). Unreal Engine 5.4 Motion Design in 10 MINUTES! | 2024 [Video]. YouTube. https://www.youtube.com/watch?v=RJyajs-Cztg
[7] Rick Banks. (2022, June 21). Houdini 19 - Wall Tool 09 [Video]. YouTube. https://www.youtube.com/watch?v=s5LsbiXhkEU
[8] Pi Equals Three. (2023, May 30). HOW TO ANIMATE YOUR CUSTOM PET - Fortnite UEFN / Creative 2.0 Tutorial [Video]. YouTube. https://www.youtube.com/watch?v=VTHH4S9VjAA
[9] Lötwig Fusel. (2023, May 22). Fence & Command List | D3D12 Beginners Tutorial [D3D12EZ] [Video]. YouTube. https://www.youtube.com/watch?v=KsCZDeJDXDQ
[10] Stevewhims. (2024, February 22). ID3D12Fence::SetEventOnCompletion (d3d12.h) - Win32 apps. Microsoft Learn. https://learn.microsoft.com/en-us/windows/win32/api/d3d12/nf-d3d12-id3d12fence-seteventoncompletion