
1.今週の予定
今週は先週出来なかったHoudini、UEFN、そしてDirectX12の勉強を先にやります。
<Google Appの記録>
Google AppはInstall出来るが開かないと非承認になってしまっています。
しかしそのGoogleの別なテストでは、6台の携帯で問題なく動いている事がVideoの映像付きで証明されています。
外部に依頼したテストでも普通に動く事が確認出来ました。
もうAccountは消されてしまうでしょうが、証拠としてこの映像のScreenshotだけはここに記録しておきます。
<Houdiniの勉強>
Castle Wall Tool [1]の勉強をやります。
<UEFNの勉強>
Pi Equals Three氏のTutorialをやります。
<DirectX12の勉強>
「DirectX 12の魔導書」の勉強をやります。
更にLötwig Fusel氏のDirectX12のTutorialをやります。
<映像作品としてのLandscapeの作成>
建築用のLevelの作成の勉強の続きをやります。
先週、勉強した3D Gaussian Splattingの続きをやります。
<Niagara の勉強>
「Unreal Engine 5で学ぶビジュアルエフェクト実装 基本機能からNiagara、シミュレーションまで」の実装の続きをやります。
<Materialの勉強>
Ben Cloward先生のTutorialを勉強します。
<Gaeaの勉強>
GaeaのTutorialを作成します。
2.Google Appの記録
Google AppはInstall出来るが開かないと非承認になってしまっています。
しかしそのGoogleの別なテストでは、6台の携帯で問題なく動いている事がVideoの映像付きで証明されています。
もうAccountは消されてしまうでしょうか証拠としてこの映像のScreenshotだけはここに記録しておきます。
Release前のReportに載っているTest Deviceです。

それぞれに動いている様子を撮影したVideoが載っていました。
それもScreenshotを取っておきます。
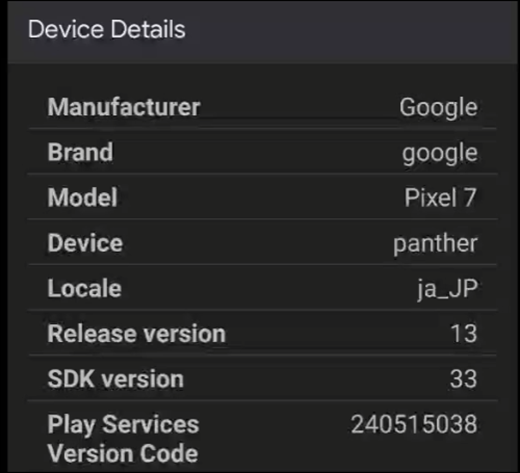
<Google Pixel 7>
まず以下の試験の条件が表示されます。

次にLoad中の画面が表示されます。

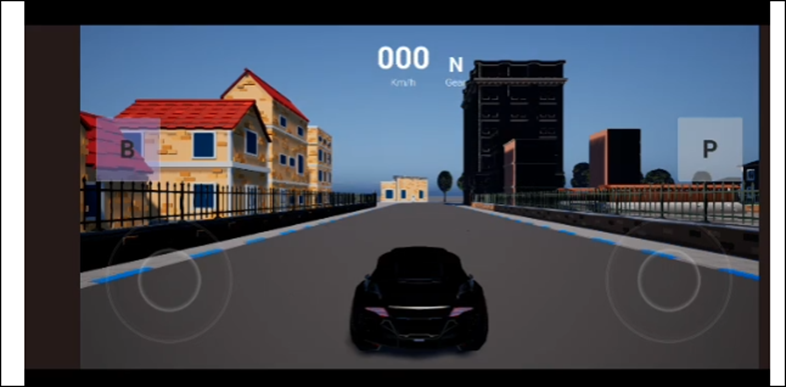
GameのStart画面です。

Start Buttonを押してGameを始めています。

テストでは画面を押す事しか試していないので車が進む事はありませんでした。
おそらくAIがテストしているのだと思われます。
Pause Buttonを押して以下のPause画面を開きました。

Pause画面も問題なく開ける事が判明しました。
この後、Game画面が終了して最初の画面に戻りました。

<Google Pixel 6>

以下のBoxが表示されました。

中のMessageが変わっています。

成功したと出て来ています。
開始画面に戻ってしまいました。

動かなかったのかと一寸焦りましたが、
直ぐに以下の画面が開きました。

そして以下のGameのStart画面が開始しました。

そしてGameが開始しています。

ここでも画面を押す事しかTestしていないので車は移動しません。
偶然なのかどうかわかりませんがPause Buttonを押して以下のPause画面を開きました。

まだ携帯の開始画面に戻りました。

終了して最初の画面と同じのが表示されました。

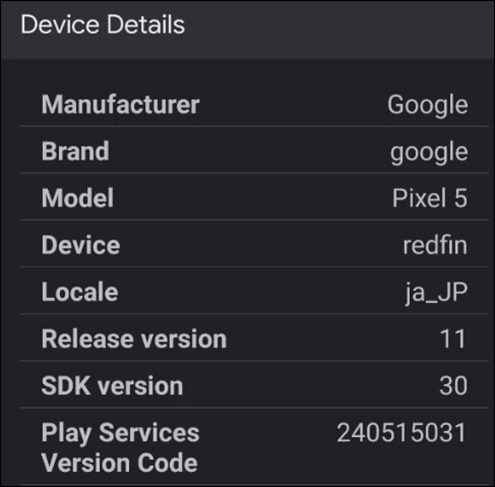
<Google Pixel 5>
最初の画面です。

これはSDKのVersionが30ですね。
いきなりLoad中の画面が表示されました。

すぐにGameのStart画面が表示されました。

Start Buttonを押してGameが開始しました。

Pause Buttonを押してPause画面を開きました。

Gameが終了して以下の最初の画面に戻りました。

今度はMotorola社製の携帯でテストしています。

Load中の画面になりました。

GameのStart画面に切り替わりました。

GoogleのPixel Seriesよりは読み込みに時間がかかった気はします。
にしても一瞬です。
これで問題になるとは思えません。
Gameが開始しました。

ここでも画面をClickしているだけなので車が進む事はありません。
何とここでBrake ButtonをClickしていました。

車のBrak Lightが一瞬光るのが確認出来ました。
Brak Buttonもしっかり機能しています。
Pause Buttonを押してPause画面を開きました。

Gameの終了を押して最初の画面に戻りました。

<Google Pixel 5 64bit Only (SDK34)>
これ2つ同じ名前のがありました。

よく比較したらSDK Versionが34と33になっていました。
こっちはSDKのVersionが34になっています。
いや、対象SDK、33までと指定しているんですけど。

なんかいい加減な試験をやっている気がします。
まあこのGameはAndroid 14でも動くのは確認出来てるので問題ないですけど。
最初の画面です。

ここでは以下の画面が最初に表示されていました。

ただしこれも一瞬です。
そしてLoad中の画面に変更されました。

Start画面が表示されました。

Game画面が表示されました。

Pause画面が表示されました。
Pause Buttonを押した様です。

最初の画面に戻りました。

<Google Pixel 5 64bit Only(SDK 33)>
最初の画面です。

SDKのVersionが33になっています。
以下のIconが一瞬表示されて

Load中の画面になりました。

Stat画面が開始しました。

Gameが開始しました。

Pause Buttonを押してPause画面を開きました。

なんとここでまたGame画面に戻っています。

どうやら戻るButtonを押したみたいです。
またPause画面を開きました。

またGame画面に戻っています。

今度はBrake Buttonを押しています。

Brake Lightが光っています。
何でこのTestだけ挙動が違うんでしょうか?
最初にテストしたんでしょうか?
またPause画面を開きました。

でもまたまたGame画面に戻っています。

この後も色々やっていました。
動画の最後でやっとPause画面にあるGameの終了Buttonを押しました。
そしてGameが終了しました。
最初の画面に戻りました。

Release前Reportの概要の欄に

6種類のDeviceでテストしました。と書かれていて
問題が発生しなかったDeviceに6種類表示されているという事は

全部普通に動いていたという事でしょう。
前回拒否された原因は以下のように書かれていました。

今回のUpdateはSDKのVersionを34から33に指定し直した事と、Load画面にLoad中の文字を追加しただけです。
前回の時もきちんと動いてたんじゃないでしょうか?
これ本当にテストしているのか疑問に感じます。
前回、非承認になった時のテスト結果です。

ここでは5種類のDeviceでテストしたとありました。

もしかすると沢山テストして動いたDeviceだけここに表示しているのかもしれません。
なんとも言えませんね。
兎に角、今の環境では無料もしくは普通に払える金額においてこれ以上の機種でテストする事は出来ません。
これだったらAppleに毎年お金を払った方が安上がりです。
この辺で中止します。
3.Houdiniの勉強
3.1 前回までの復習
2024-02-19のBlogを見ると Houdini - Wall Tool 07 [2]の実装まで終わっていました。
次のTutorialを勉強する事にします。
3.2 Houdini - Wall Tool 08 [3]を勉強する
何でしょうか?
Commentが2つしかありません。

なんか悲しいです。
<Random Tint Color>
RandomなTint Colorを追加するそうです。
Tintって色って意味だと思っていましたが、この文脈からすると違うみたいですね。
Googleの検索では以下のように出て来ました。

これはNounですが、やっぱり色って意味で使用しています。
こっちに専門的な説明がありました。

色に白を追加して色を変化させる事をTintと言うそうです。
逆に黒を追加して色を変化させる事をShadeと言うそうです。
うーん。
これがShaderの語源だったのか。
初めて知った。
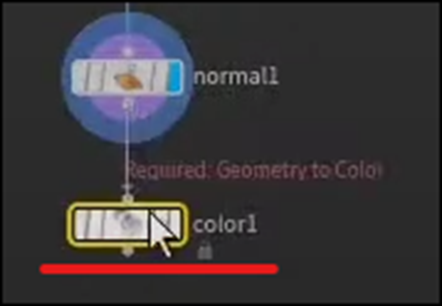
Colorノードを追加します。

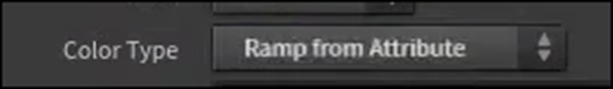
Parameter Paneに表示されている以下のColor Typeの値をRamp from Attributeに変更します。

AttributeにはcolRampと打ちます。
![]()
このAttributeは後で作成するんでしょうか?
ここで以下のBarの説明をしていました。

ここの指定に沿ってcolRampの値が0のは黒、1のは白をセットするそうです。
名前をColor_TintBrickとします。

WallのParameterがあるNodeなので黄色くします。

Loopの一番最初のNodeを選択して

以下のBrickを表示しました。

このNodeのCodeの場所の最後に以下の実装を追加しました。

Float型の新しいAttributeを作成しています。名前はcolRampですね。
値はRandomに指定されています。
Color_TintBrickノードに戻って来ました。
ClassをPrimitiveに変更します。

Blockには何の変化も起こりません。

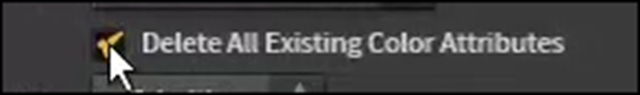
ここで以下のAttributeにCheckを入れます。

結果です。

おお、色が現れました。

色をマイルドにして完成だそうです。
今度は前回作成したFractureのシステムにもう少しだけ色々な干渉が出来るように実装を変更します。
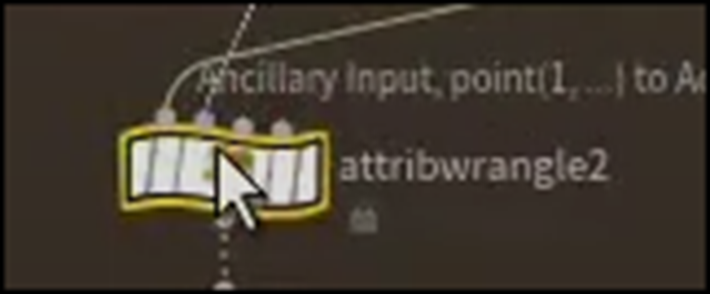
以下の箇所にAttributewrangle2ノードを追加しました。

ここで別の新たなRandomな値を作成するそうです。
そのために以下のNodeの結果を

先程作成したAttributewrangle2の左から二番目のPinに繋ぎます。

ここで何をしたいのかが分かりました。
このすぐ下に配置されているScatterノードでBrickをScatterする値をここでRandomにしてScatterされる数をそれぞれのBrickによって変えるんです。
以下の実装を追加しました。

Integer型の新しいAttributeを作成していますね。
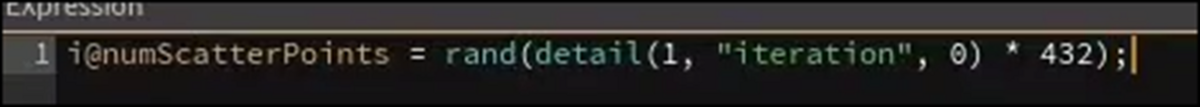
名前はnumScatterPointsとなっています。
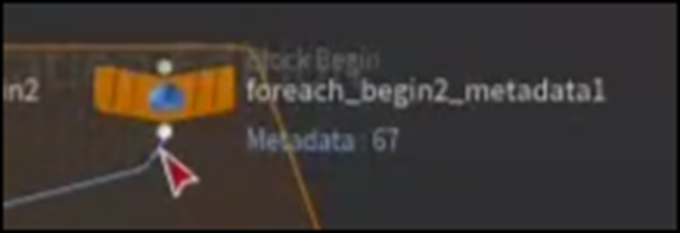
Randomな値を生成するために、ここでMetaDataで作成されたIterationを使用しています。
TutorialによるとこのCodeは間違いだらけで動かないそうです。
正しいCodeを以下に示します。

まずRand()関数は0~1の間の値を生成します。
うーん。
確かに言われてみるとその通りです。
しかしScatterノードで欲しいのは整数の値です。
しかもここで作成したAttribute、numScatterPointsはInteger型です。
でその矛盾を直すのに使用したのがFit01()関数だそうです。
この関数を上記のようにしようすると、0~1の間の値を指定した整数の間の値に変換してくれるそうです。
上記の例では3~6の間に変換しています。
しかしTutorialの説明だとこれでもまだ不完全だそうです。
それは3.5のような整数でない値もFit01()関数は生成するからだそうです。
整数にCastする必要があります。

こんだけでした。
まあ、そうは行ってもC言語風の言語なのでこういう部分が厳密に作成されているのは気持ち良いです。
この状態では全てのPointにこの計算が適応されますが、この値は一回計算されれば良いそうです。
うーん。
一寸この部分、具体的なImageが湧きません。
とりあえずその部分を直すのに以下に示したRun Overの値をDetail(only once)に変更します。

<Detail Attribute>
Scatter1ノードのForce Total Countに以下の実装を追加しました。

Attribwrangle2ノードの名用をAttribwrangle_randScatterPointsに変更しました。

結果を確認しています。

それぞれのBrickでCrackの数が違っています。
<Randomize the Seed>
もう一個追加したいParameterはSeedのRandom化です
これは実装は簡単だそうです。
以下に示した様にAttribwrangle_crackRatioノードの実装の
crackRatioの初期化の実装の最後を
以下のように変更します。

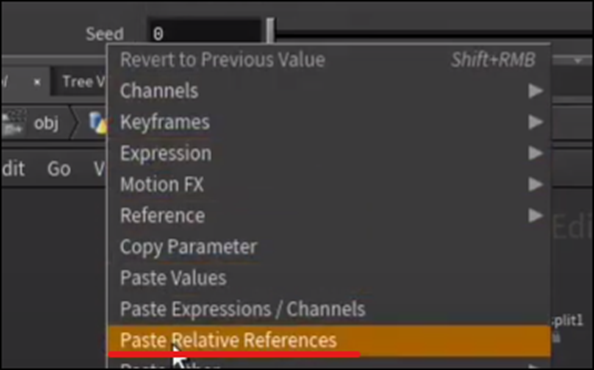
そして以下のButtonを押します。

以下のように新たにSeedのBarが追加されました。

Scatter1ノードの名前をScatter_randSeedに変更しました。

そしてGlobal SeedをCopy Parameterを使用してCopyします。

Attribwrangle_crackRatioノードに戻ります。
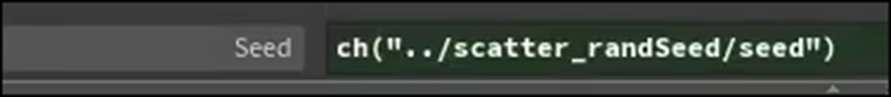
Seedの値をPaste Relative Referenceを使用して以下のように設定します。

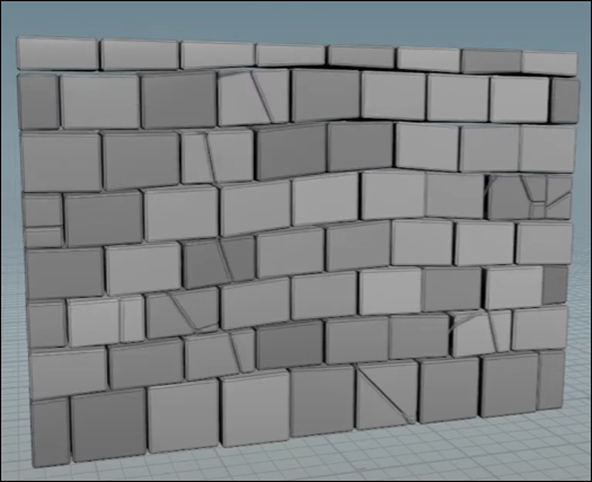
この状態でScatter_randSeedノードのGlobal Seedの値を変更すると

Blockのひび割れがRandomに生成されるようになりました。
以下にいくつかの例を示します。



うーん。
ひび割れがRandomになっていますね。
更に同じ事をAttribwrangle_randScatterPointsノードにもする事が出来ます。
Attribwrangle_randScatterPointsノードのVEXpressionにある
NumScatterPointsの値の決定方法を以下のように変更します。

Seedを使用して値を変更します。
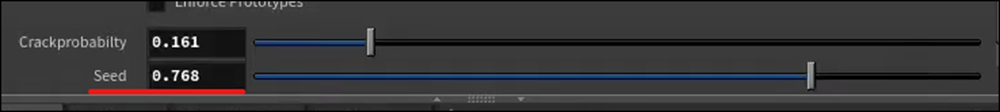
Seed Barを生成しました。

このSeedの値に
Paste Relative Referenceを使用して

以下のようにしました。

これでScatterするPointもScatter_randSeedノードのGlobal Seedから変更する事が出来るようになりました。

これで終わりでした。
4.Google App続き
なんと承認されました。
何の連絡も無かったんですが、Homeに入ると製品版の表示に代わっています。

Dash Boardに移動すると以下の表示になっていました。

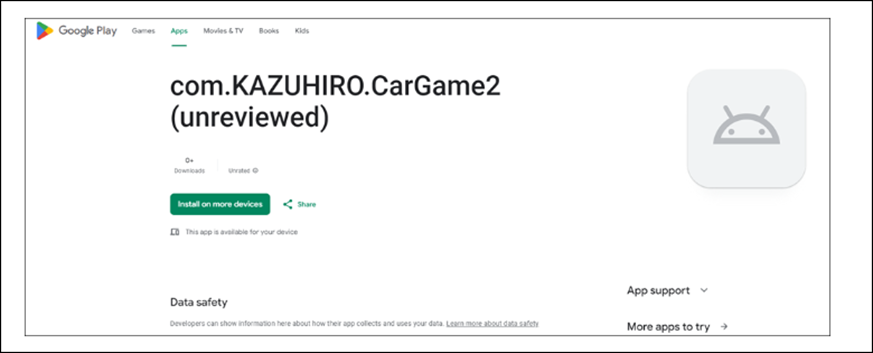
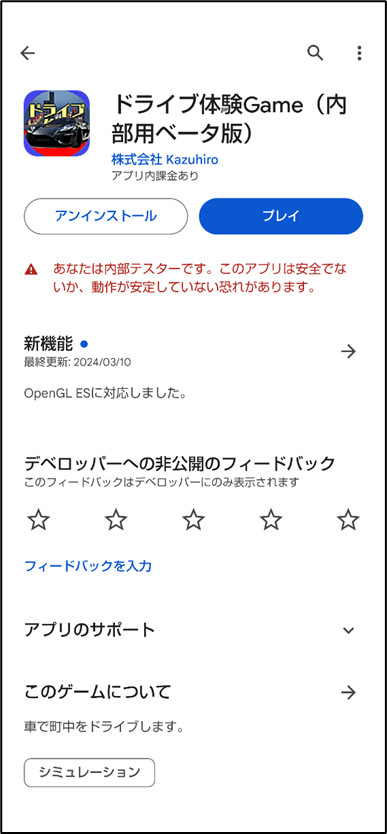
Google Playで表示をClickします。
以下のように表示されました。

前の表示と変わっています。

携帯のGoogle PlayからこのAppを探してみます。
うーん。
ありません。
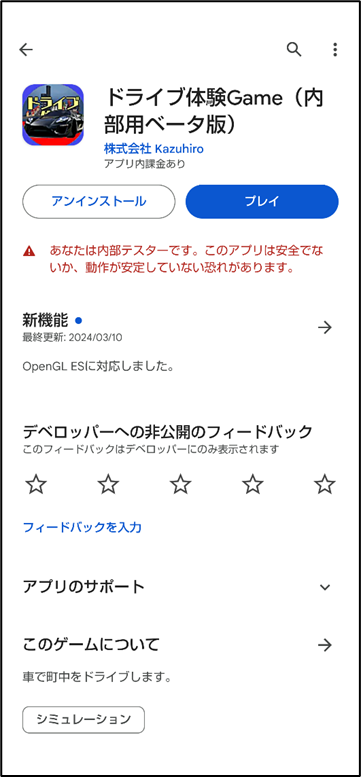
テスト用のApp名を打ち込むと出て来ました。

あれ?まだテスト用のままになっています。
製品版のリリースダッシュボードを見ると以下のように

3月11日に公開と書かれていました。
リリースの概要を見ると3月10日に内部テストとして公開して同じAAB fileを3月11日にGoogle Playで完全公開したとありました。

うーん。
まだ承認された3月11日の方のAppの公開はGoogle Play Storeには反映されてないみたいですね。
しかしGoogle Playで公開とここに記されているので、2,3日経ったら置き換わるでしょう。
14日を過ぎても変わってなかったらGoogleに問い合わせます。
まあ、これでAppは完成した。とします。
これで私のDeveloper Accountも消される事は無いでしょう。
もし万が一消されたら、このScreenshotを証拠にしてGoogleに抗議して復活してもらうようにします。
5.UEFNの勉強
5.1 前回の内容を復習する
2024-02-19のBlogを見ると CUSTOM CAMERA IN FORTNITE - UEFN / Creative 2.0 Tutorial [4]を勉強していました。
今週はこれを実装する事にします。
5.2 CUSTOM CAMERA IN FORTNITE - UEFN / Creative 2.0 Tutorial [4]を実装する
<Intro>
特にやる事はないです。
UEFNを開きます。
久しぶりにUEFNを起動します。

何も変わってないですね。
久しぶりにおもちゃ箱を開いた気分です。
<Creative Prop / Camera Perspective Setup>
Cameraを持つBPを作成します。
BPをPropから作成しました。

名前はCamera Containerとしました。
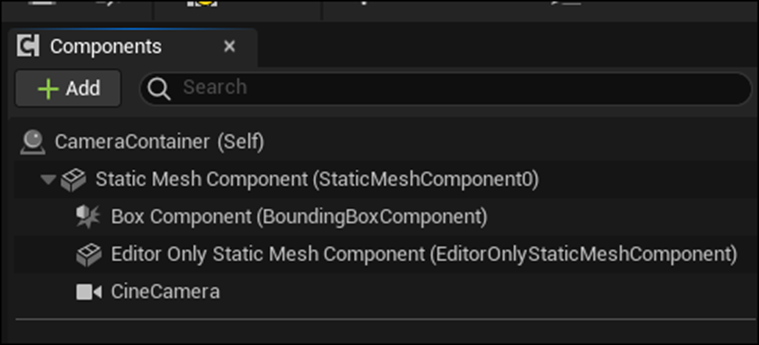
このBPを開いてComponentsにCineCameraを追加しました。

このBPをLevel上に配置しました。

更に以下の箇所から

新しいCine Camera ActorをLevel上に配置しました。

これで2つのCameraが配置された事になります。
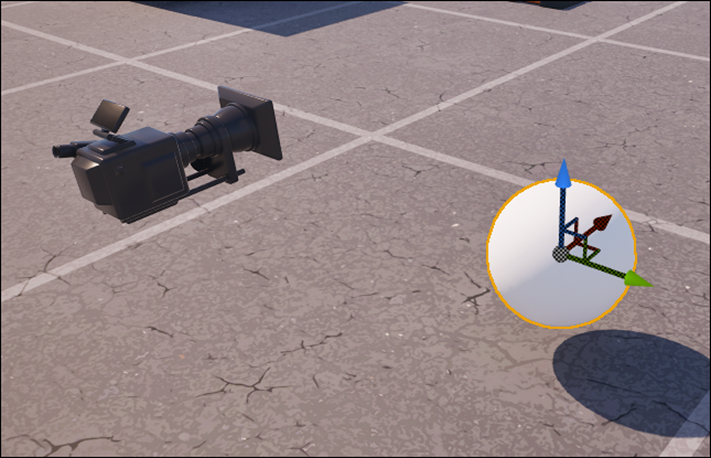
今度はCamera ContainerのCameraを消してSphereを配置しました。

以下のようになりました。

Cameraの位置を調整しました。

こんな感じで写っています。

Tutorialでは以下のように写っていました。

もう少しCameraの位置を下げる事にします。
以下のようになりました。

<Create Cinematic Sequence>
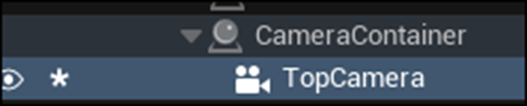
Cameraを選択してAttach ToからCameraContainerを選択しました。
以下のようにCameraがCameraContainerにAttachしました。

新しいLevel Sequenceを作成しました。

名前はTop Cameraです。
更にCameraContainerにAttachしたCameraの名前をTopCameraに変更しました。

このLevel SequenceのTopCameraを開いてCameraのTopCameraを追加しました。

ここで突然、新しいVerseのFileを作成しています。
作りました。

<Creating Reference to Camera Prop in Verse>
まずModuleを2つ追加しました。

以下の2つのModuleを追加しました。
using { /Fortnite.com/Characters }
using { /UnrealEngine.com/Temporary/SpatialMath }
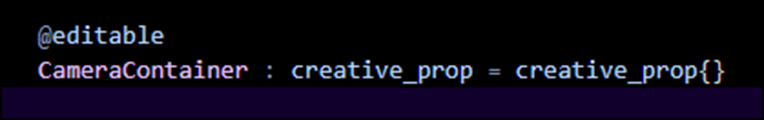
Blueprint用の変数を作成しました。

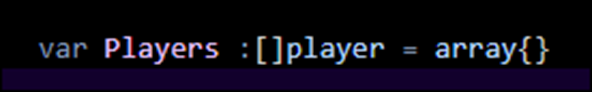
今度はPlayer型のArrayを作成します。

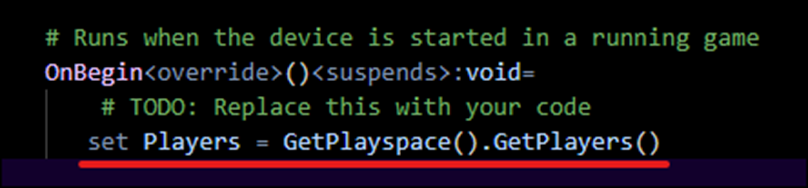
このArrayをOnBegin()関数内で初期化します。

<Creating Move Camera Function>
MoveCamera()関数を作成します。

<Getting Angle / Creating Rotation>
今度はAngleとRotationを取得します。

<Calling Move To Function>
以下のConstantを作成しIf節を追加しました。

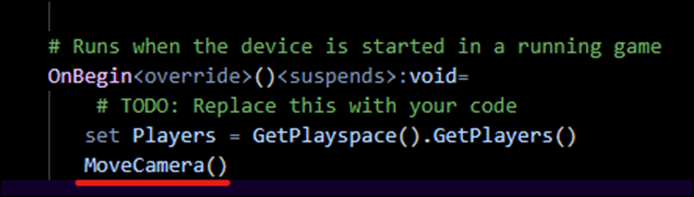
OnBegin()にMoveCamera()関数を追加します。

これでVerseの実装は完成です。
<Setting up Device in UEFN>
Level内の設定をやります。
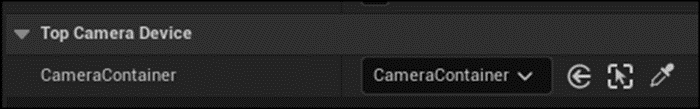
DeviceのCameraContainerにBPのCameraContainerをセットします。

しました。
<Setting up Cinematic Sequence Device>
Cinematic Sequence Deviceを配置します。

以下のように値を変更しました。

<Final Result>
2024-02-19のBlogはこれで完成です。
テストしてみます。

あ、Sphereがあります。
これは消してしまいましょう。
結果です。

一応、Top Viewになりました。
しかし操作はSmoothではないです。
一応出来たという事ですね。
6.DirectX12の勉強
6.1 Lötwig Fusel氏のD3D12 Beginners Tutorialを勉強する
6.1.1 前回の復習をする
2024-02-19のBlogを見ると Device & Command Queue | D3D12 Beginners Tutorial [D3D12Ez] [5]を実装していました。
その後でDevice & Command Queue | D3D12 Beginners Tutorial [D3D12Ez] [5]の続きを勉強していました。
今週はこれの実装をまずやる事にします。
6.1.2 Device & Command Queue | D3D12 Beginners Tutorial [D3D12Ez] [10]の続きを実装する
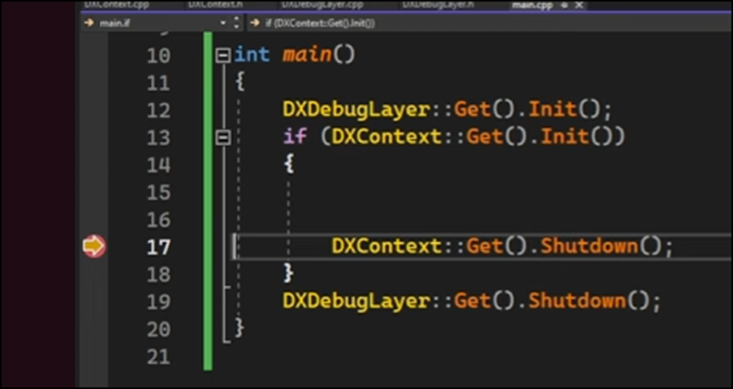
Main.cppの実装に戻りました。
DXContent.hをIncludeします。

以下の実装を追加しました。

以下の文章が書かれていました。

うーん。
具体的に何をしているのか分かりませんね。
Tutorialを見て確認します。
Break Pointを以下の箇所にセットして

実行していました。
Errorが無い事を確認して終わっています。
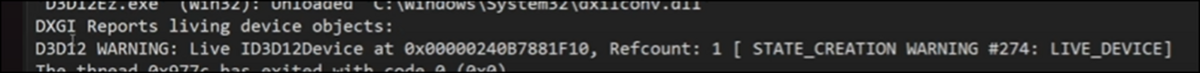
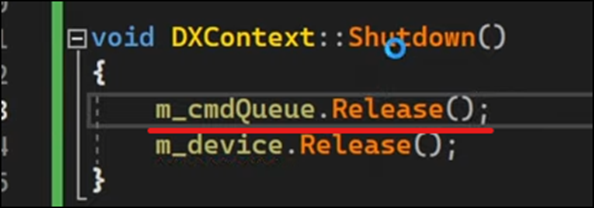
その後で、DXContext ::Shutdown()関数の実装をComment Outして

Errorが起きる状態にしてもう一回実行しています。
すると以下のMessageが表示されました。

うーん。
これを試してみますか。
DXContext::Shutdown()関数をみます。

なんじゃこれ?
何でこんなにたくさんの実装が既に追加されているの?
2024-02-19のBlogを見ると

と書かれていてどうやらSample CodeをそのままCopyしたのでTutorialと違う実装になったみたいです。
まあ良いです。
とりあえずm_device.Release()だけComment Outします。
以下の警告が表示されました。

この警告はTutorialで表示されたのと同じですね。
ただm_device.Release()のComment Outを外しても
![]()
と表示されていました。
うーん。
気にしないで先に行きます。
以下の解説をしていました。

この部分はもう一回勉強する事にします。
しました。
要するに3点中継する事で、Multi-Threadに対応しているって事です。
具体的にどうやって対応しているのかまでは分かりません。
次に進みます。
DXContext.h Fileです。
CommandQueue型の変数を作成しています。
既に作成してありました。

この辺は前回、適当にSample Codeを丸Copyしたので既に追加されている部分が沢山あります。
軽くCheckして先に進みます。
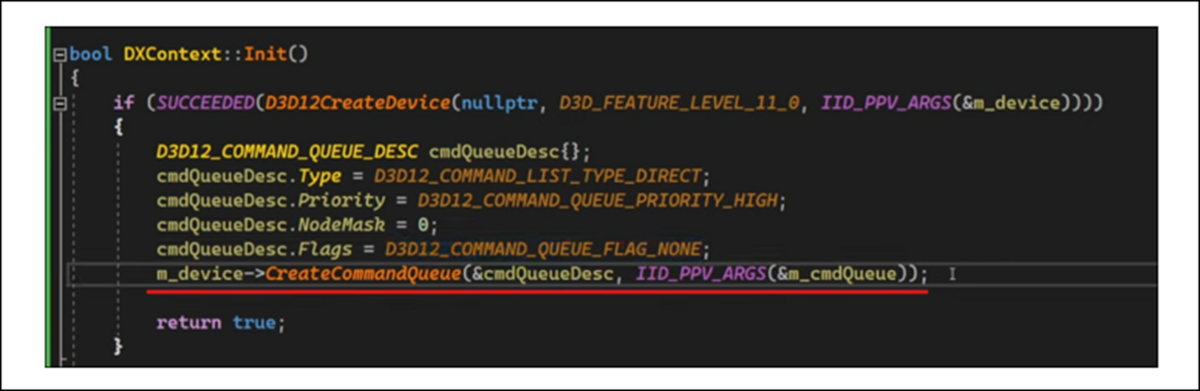
今度はDXContext.cpp Fileの実装です。
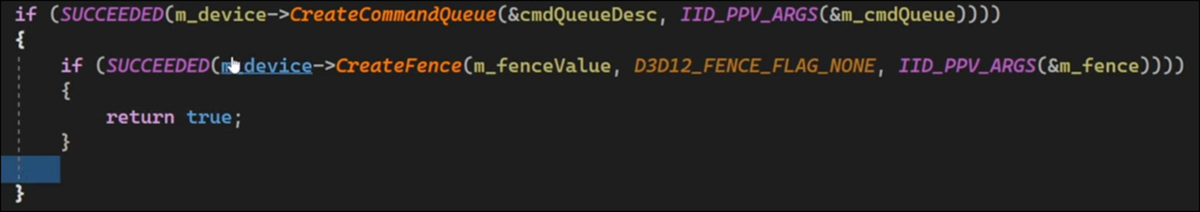
M_Deviceからm_cmdQueueを初期化しています。

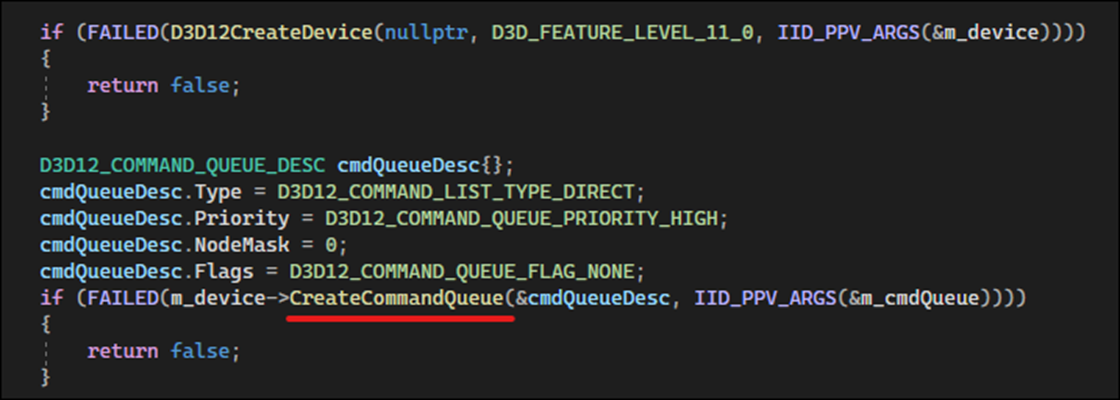
ただしTutorialでは以下のようにM_Deviceを初期化したIf節内で実装しているのに対して、

Sample Codeでは以下のように別々に実装しています。

前回勉強したのはここまででした。
6.1.3 Device & Command Queue | D3D12 Beginners Tutorial [D3D12Ez] [10]の続きを勉強する
DXContext.cppのShutdown()関数にCommand QueueのRelease()関数を追加します。

次はFenceを作成しました。

そして以下の実装でFenceを初期化しました。

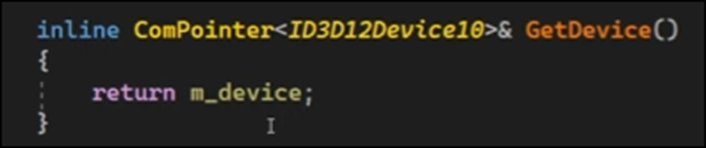
今度は以下のInlineを追加しました。

以下の実装を追加しています。

結局以下のようになりました。

次にCommand Queueでも同じことを作成しました。

これでこのTutorialは終わっています。
6.2 「DirectX 12の魔導書」の勉強
6.2.1 前回の復習
前回、何を勉強したのか全く覚えていません。
その復習からやります。
「4.8 Graphic Pipeline Stateの作成」を勉強しています。
ただし「4.8 Graphic Pipeline Stateの作成」は非常に長い節なので、何回にも分けて勉強するそうです。
前回は「4.8.4 Sample MaskとRasterizerの設定」を読んだところで終わっていました。
6.2.2 「4.8.5 Blend Stateの設定」を読む
この節は数Pageにわたって解説があるので今週はこれを読む事にします。
BlendStateについて解説しています。
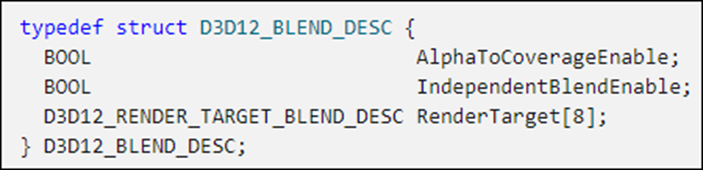
公式SiteのD3D12_BLEND_DESC structure (d3d12.h) [6]には以下のようにまとめられていました。

教科書ではここでAlphaテストについて解説しています。
DirectXではPixelのAlpha値が0の場合、そのPixelを破壊してしまうそうです。
そのためAlpha値が0かそうでないかを調べる必要があります。これがAlphaテストだそうです。
これPixelじゃなくてFragmentでしょう。
Pixelはその後ろに何も無いです。
Fragmentはその後ろにもFragmentがあります。
Fragmentを重ねて一個の列になったのをPixelっていうのが正確な言い方のはずです。
AlphaToCoverageEnableがこのAlphaテストを行うそうです。
IndependentBlendEnableにTrueをSetすると8個あるそれぞれのRender TargetのBlend Targetをそれぞれ指定する事が出来るようになるそうです。
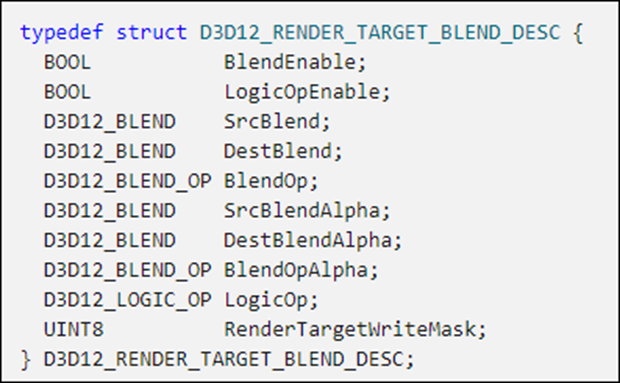
3つ目のMemberであるD3D12_RENDER_TARGET_BLEND_DESCについても解説していました。
公式SiteのD3D12_RENDER_TARGET_BLEND_DESC structure (d3d12.h)[7]の説明です。

これを8個作成するの?
教科書にこの答えが書かれていました。
IndependentBlendEnableにTrueを指定した場合は、その通りでこれを8個それぞれ作成する必要があります。
IndependentBlendEnableにFalseを指定した場合は、一個作成したらそれが8個全部に適用されるそうです。
D3D12_RENDER_TARGET_BLEND_DESCでは沢山のMemberがありますが、指定しているのは描画先のImageとこれから描画するImageをどのようにBlendするかを指定しているだけだそうです。
今回はBlendを行わないそうなので、教科書ではその場合の設定に必要な最低限の解説だけしてありました。
その解説を読んだ限りでは、GaeaのCombineノードの設定方法とそっくりな印象を受けました。
<Blend処理の設定>
今回はBlendを行わないので、Blendを行う場合の解説はしないのかと思ったらしっかりここで解説するそうです。
まずBlendOpEnableをTrueにした場合です。
D3D12_BLEND_OPの値を変える事で、以下のBlendを行う事が出来るそうです。
- Add
- Subtract
- Min
- Max
公式SiteのD3D12_BLEND_OP enumeration (d3d12.h)[8]を見ると以下のようになっていました。

教科書では何故この中に乗算がないのかについて解説していました。
後に出て来る割合の値を使うと乗算が出来るのでこの中に入ってないそうです。
私はこれを見た時、やっぱりGaeaのCombineノードの機能とそっくりと感じました。
LogicOpの方は使用する可能性は0です。
今回はこの部分はSkipします。
<Blendの係数>
SrcBlend、DestBlend、SrcBlendAlpha、そしてDestBlendAlphaについてです。
まずD3D12_BLEND enumerationについて解説しています。
公式SiteのD3D12_BLEND enumeration [9]も参考にします。

この後3つのBlendingの設定方法について説明していました。
具体的なやり方は教科書を見ればわかるのでここにはまとめません。
以上でした。
7.映像作品としてのLandscapeの作成
7.1 3D Gaussian SplattingとUE5についての復習
2024-02-19のBlogを見直したら3D Gaussian Splattingの応用方法について詳しく勉強していました。
先週、3D Gaussian SplattingとUE5の関係を勉強しましたが、この勉強の続きをする前に、 2024-02-19のBlogに書かれている3D Gaussian Splattingの応用方法の復習をやります。
以下の応用が考えられるとまとめられていました。
- 3D Memory Capture(3Dの写真)
- Reality Bending Visual Effects
- Dynamic 3D Capture (Movement!)
- Advanced Relighting Effects
- Kitbashing in 3D Game Engines
- Sharing Content Everywhere (Web & Mobile)
- Editing Gaussian Splats & E-Commerce
- Virtual Production & Game Dev
- Heritage Conservation
- Big Picture: Connecting Physical & Digital Worlds
この中でUE5との関連が強そうなのは
- 3D Memory Capture(3Dの写真)
- Reality Bending Visual Effects
- Advanced Relighting Effects
- Kitbashing in 3D Game Engines
- Virtual Production & Game Dev
- Heritage Conservation
- Big Picture: Connecting Physical & Digital Worlds
です。
7.2 KIRI Engineについて調査する
KIRI Engineについても調査したかったので、今週はそれをします。

KIRI Engineは3D Gaussian Splatting関連で何度も名前を聞きます。
以下に示したのがKIRI Engineの開発者であるみたいです。

若い!
この年でこんなの作成出来るならいずれこの業界をしょって立つ人物になる事は間違いないです。

これがKIRI Engineなのか。
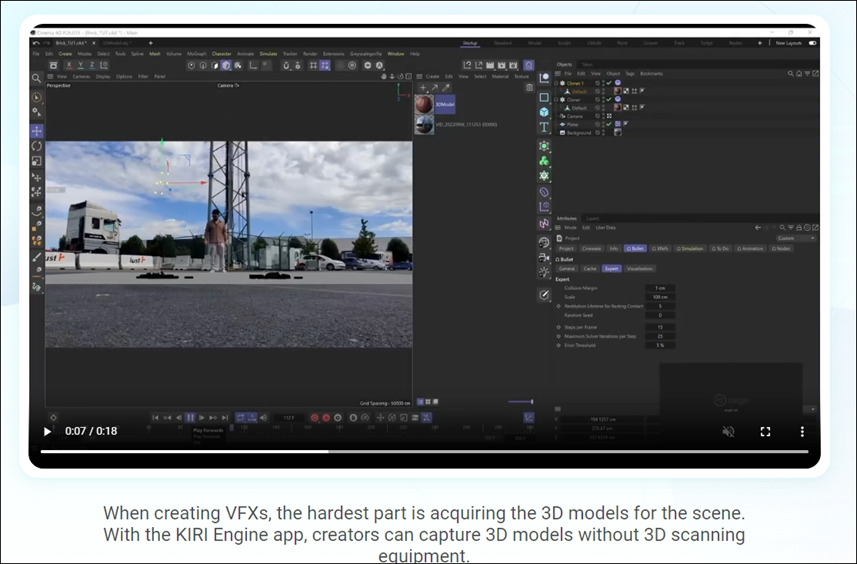
公式のWebsiteを見ると以下のVideoが紹介されていました。

走っているのは完全にUE5のAvatarです。
KIRI Engineで読み込んだ3DをUE5に落として作成したんでしょうか?
VFXの作成ではCinema 4Dが使用されていました。

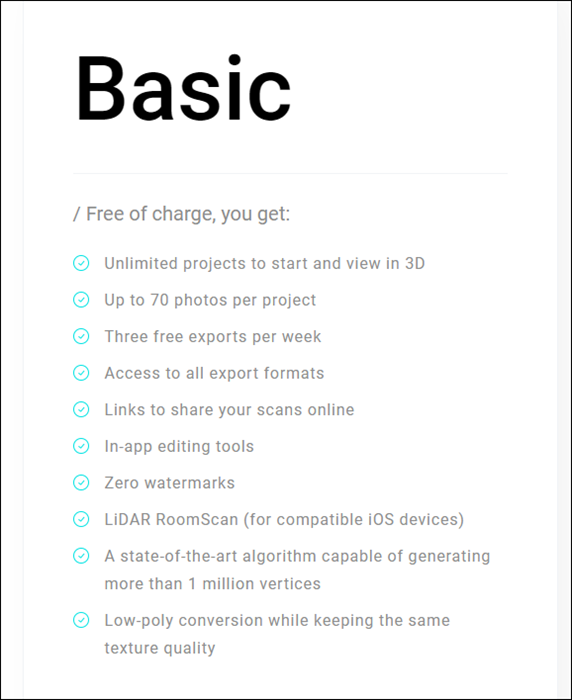
値段です。
当然、Free Versionを使用します。

結構Free Versionでもいろんな機能を使用できますね。
うん。
使い方を説明したTutorialを見てみましょう。
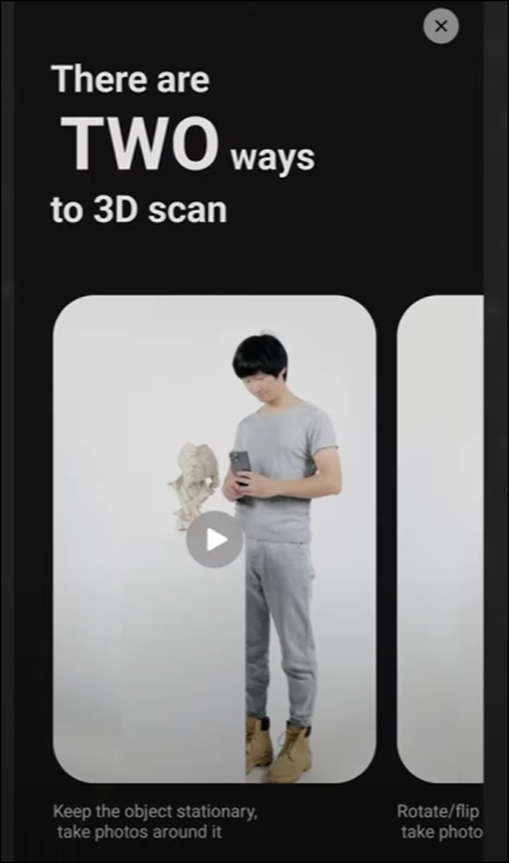
7.3 How To Make Instant 3D Models with Just Your Phone - KiRI Engine [10]を勉強する
なんとこのTutorialではPhotogrammetryとNSRの2つのやり方を教えると言っています。3D Gaussian Splattingは教えてくれないの?
まあ良いです。
今週はこれを勉強しましょう。
<Photogrammetry>
まずKIRI EngineをInstallします。

自分のAccountを作成します。

Invitation Codeって何でしょう?
一番下の+のIconを押します。

すると以下の画面が表示されるので

Take Photosを押します。
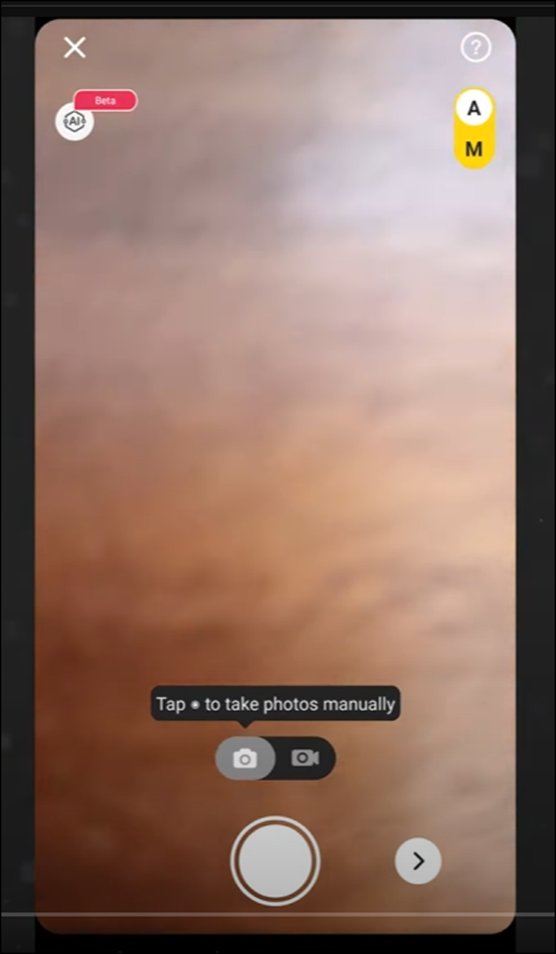
すると以下のような画面になるそうです。

いきなりこんな画面になっても使い方分かりません。
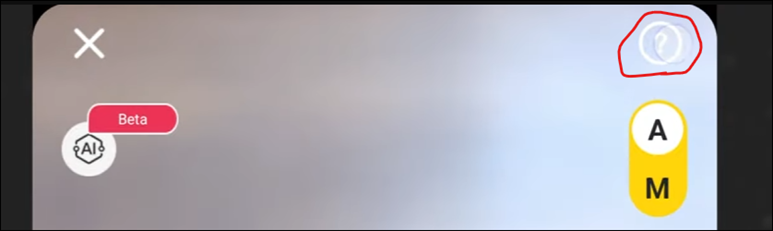
右上の?のIconを押すとHelp Sectionに移動するそうです。

こんな画面に代わりました。

ここで使用方法を勉強出来るのでしょうか?
Videoで撮影方法の解説をやっていました。

<Close-up Shots>
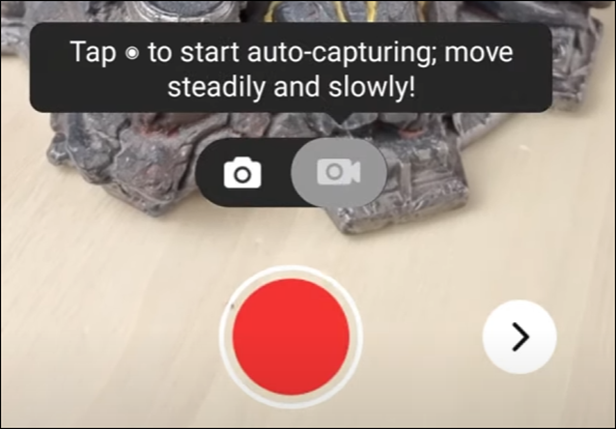
以下の箇所からVideoに変更しました。

いや、これはVideoでも撮影出来ますよ。という説明でした。
右にある以下のButtonはAuto SettingかManual Settingの選択だそうです。

ここはAuto Settingで良いそうです。
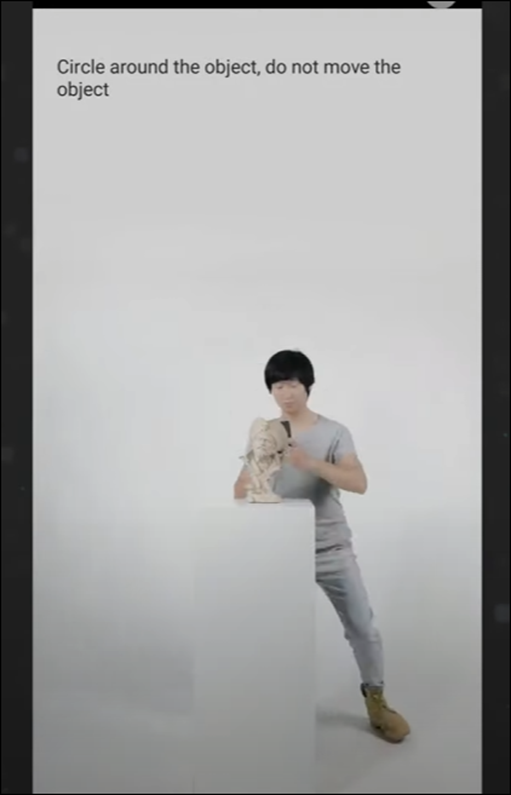
3DのObjectを撮影するにあたって自分がObjectの周りを動くより以下のような回転する土台を使用して

Objectを回転した方が撮影し易いそうです。
撮影する時は以下のような四角Lightがあると良いそうです。

Close-Up Shotsとは以下のようにObjectにものすごく近づいて撮影する事でした。

これを追加する事でObjectの質感を再現出来るみたいです。
以下の部分からそのPhotoがどれだけ有効化が分かるそうです。

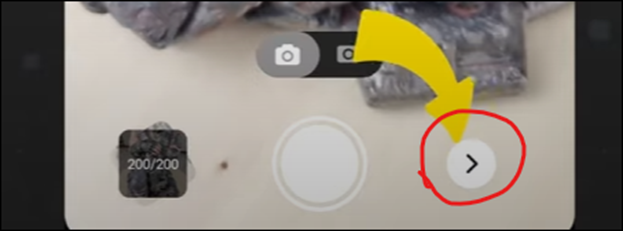
Photoを取り終わったら以下のIconを押します。

すると以下の画面に移動します。

Objectの名前をTypeします。
その他のSettingです。


Turn Tableを使用する場合はAI Object Maskingを使用する必要があるそうです。
そしてUploadを押します。
Uploadが終わると以下のように撮影したObjectの3D Modelが見れるようになるそうです。

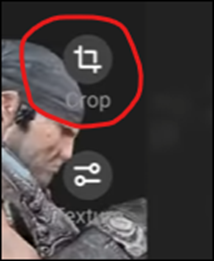
Cropについてです。

以下のように携帯からObjectを編集出来るそうです。

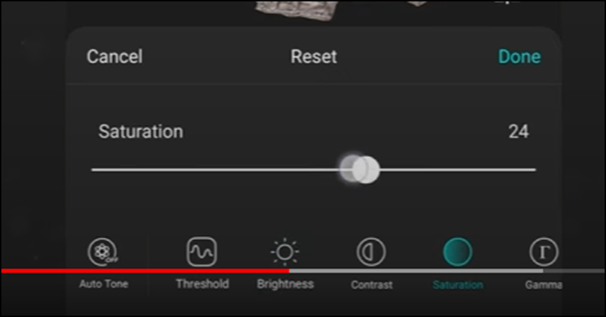
同様にTextureも調整出来るそうです。
以下のToolで調整していました。

調整が完了したら以下のSave Editを押します。

以下の画面が表示されるので

Generate a New Modelを押します。
これで携帯での作業は終わりだそうです。
今度はWebsiteに移動します。

ここでも携帯と同じような編集を行う事が出来るそうです。

ここには携帯では出来ない機能もあるそうです。

3D ModelをQUADによるMesh作成を行う機能だそうです。
以下のQUAD Buttonを押すと

以下の画面が表示され

<Lumion>
Lumionって何だと思ったらこのModelを見るSoftのようです。

これの事でした。
これは使用しないのでPassします。
NSRについても語っていました。
以下に示した様な平で尖った部分が無いObjectを生成するのは従来のPhotogrammetryでは非常に大変だったそうです。

この問題を解決したのがNSRだそうです。
以下のObjectを撮影しています。

撮影が終わったら以下のIconを押します。

Settingを押します。

Developer ModeをEnableします。

この後に以下の画面に移動していますが、どうやって移動したのか不明です。

Featureless Objectを選択します。
この状態でもう一回Objectを撮影しています。

Videoで撮影する必要があるそうです。
急いで移動するとMotion Blurが生成されてしまうそうです。
<BETA>
結果です。

残りの手順は同じでした。
以上でした。
うーん。
簡単。
これは来週やる事にします。
8.Niagara の勉強
8.1 前回の復習
たしか前回は液体のSimulationをParticleを使用して実装するところまで終わったはずです。
今週からこのParticleを水面に見えるように変換するための勉強をやるはずです。
2024-02-19のBlogを読み直します。
「16.7 水面のRenderingの概要」も既に勉強していました。
簡単にBlogの内容をまとめるとParticleから水面のDiffuse Light、Specular Lightそして水の色を計算します。
水面のDiffuse Lightは以下の方法で求めます。
- 深度を表すImageをGray Scaleで作成する
- 隣接するPixel同士の値のずれをGradientとして捉えて、Normal Vectorを計算
- Normal Vectorをそのまま使用すると粒が目立つのでBlurをかけてぼやかす
- 得たNormal Vectorを元にDiffuse Lightを計算
Specular Lightと水面の色の求め方はBlogにはまとめられていませんでした。
8.2 「16.7 水面のRenderingの概要」をもう一回読む
どう考えてもSpecular lightや水面の色の計算方法もしっかり教科書に書かれていたはずです。
もう一回「16.7 水面のRenderingの概要」を読み直して確認します。
まずSpecular Lightの計算方法ですが、書いてなかったです。
Diffuse Light で計算したNormal Vectorを元に計算するとだけありました。
あ。
Specular LightはNormal VectorとCameraの位置とLightのVectorと物体の表面の位置とかが分ったら計算出来たはずです。
そう言う事か。
水面の色は水の深さから計算するそうです。
以上でした。
こんだけか。
今度は水面の実装をします。
8.3 「16.8 水面のRendering」を読む
<16.8.1 Levelの作成>
今週はこれを読んで終わりにします。
来週からは先週勉強した内容の実装と、次の節を読む事をやる事にします。
前に作成したFluidMapを開きそこに、作成したNiagara SystemのFluid Simulation Systemを配置すると書かれていました。
うーん。
そんなの作成したのか覚えていません。
確認します。
作って無いです。
教科書を読み直したら「16.3.1 Simulation以外の下準備」で作成していました。
「16.3.1 Simulation以外の下準備」は2024-02-12のBlogで勉強しています。
読み直したらLevelの作成は完全に忘れていました。
教科書を読むとLevelはBasic Templateを使用して作成します。とだけ書かれていました。
多分Emptyの事でしょう。
Sample Codeで確認します。
以下の構成になっていました。

SkyLightとVolumetricCloudが追加されていますね。
後、CameraActorが追加されています。
まあEmptyのLevelで大丈夫でしょう。
Niagara SystemであるFluid Simulation Systemは以下のような配置になっていました。

大体、教科書の値と同じです。
更にUser Parametersは以下のようにセットされていました。

次にCameraの視点を固定するそうです。
まずCamera Acterを配置しています。
そしてLevel BPで以下の実装をします。

これは使用するCameraを今、配置したCameraに切り替えているだけですね。
Cameraを以下の位置に配置します。

以上でした。
これは思っていたよりもかなり簡単でした。
まあ良いです。
今週はあんまり無理をしたくないのでここまでとします。
9.Google App続きの続き
あれから2,3日経ったんですが、Google Playの検索には表示されるようにはなりません。
仕方ないのでPlay Console Helpに問い合わせました。
更に2,3日経って今日Googleから返事が来ました。
「ドライブ体験Gameで検索すると最初に表示されています。」
と書かれていました。
いや、そんな事はないはず。と思ってGoogle Playで検索したら普通に出て来ました。

オカシイ。
前は出てこなかったはずです。
まあ、でもこれでGoogle Developer Accountが消される事は無くなりました。
一安心です。
ただGoogle Playの表示を見ると色々オカシイです。

まず内部ベータ版とか表示されています。
後、アプリ内課金ありとも表示されています。
課金なんてないです。
この表示は内部テスターである私の画面だけなんでしょうか、よく分かりません。
まあ良いです。
10.Materialの勉強
10.1 Animated Flag Part 2 - Advanced Materials - Episode 27 [10]を実装する
先週勉強したBen Cloward先生のTutorialを実装します。
<Flag Mesh>
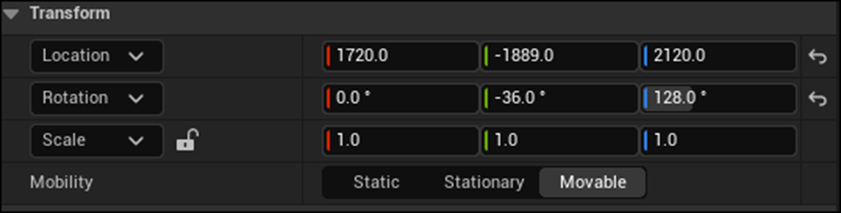
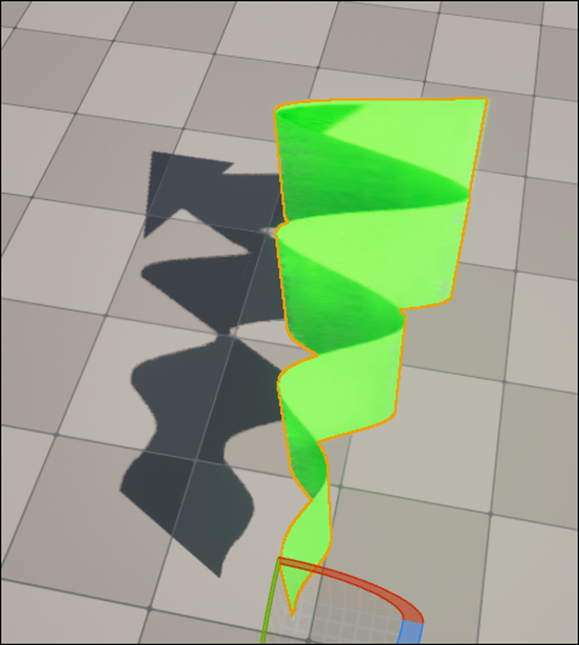
以下のFlagの向きを変更します。

Z軸に沿って90度回転しました。

確かにFlagがはためたなくなりました。
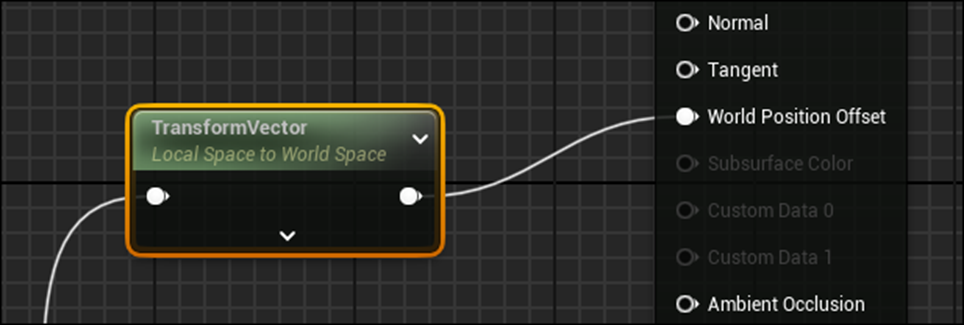
これを直すには以下のようにTransformVectorノードを追加します。

設定は以下のようになっています。

結果です。

うん。
波打っていますが、

波打ってはいませんね。
以下のようにConstantの値を変更します。

結果です。

おお、波打つようになりました。
今度は角度を変えても旗が波打つようになっています。

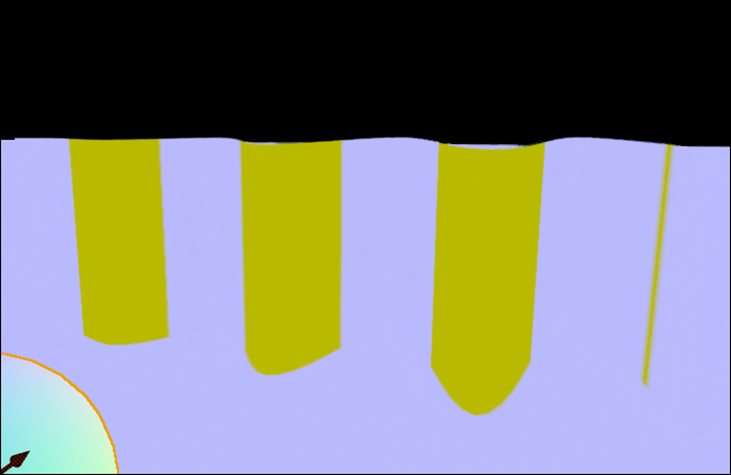
<Normals>
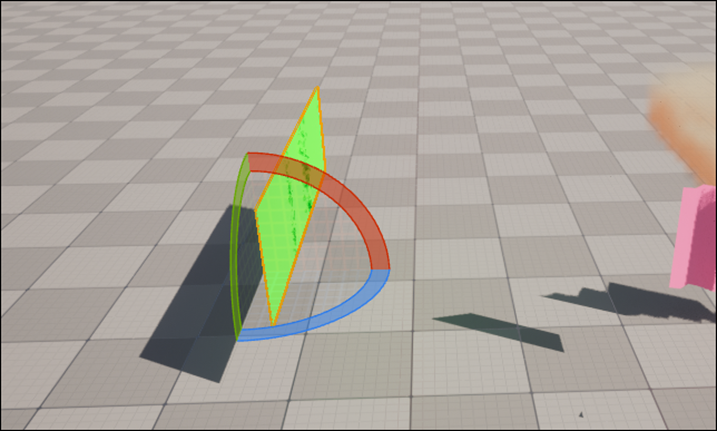
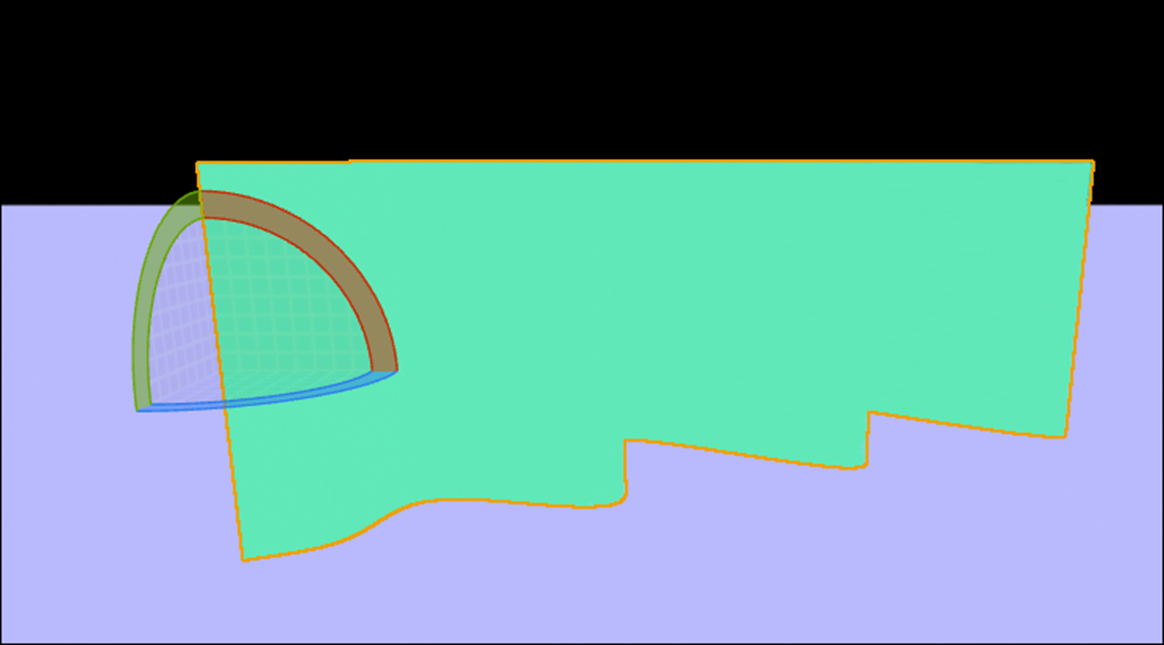
この旗のNormalを表示すると以下のように

一色のままでした。
これを直します。
Timeをはずして旗の動きを止めます。

結果です。

止まっています。
<Derivative>
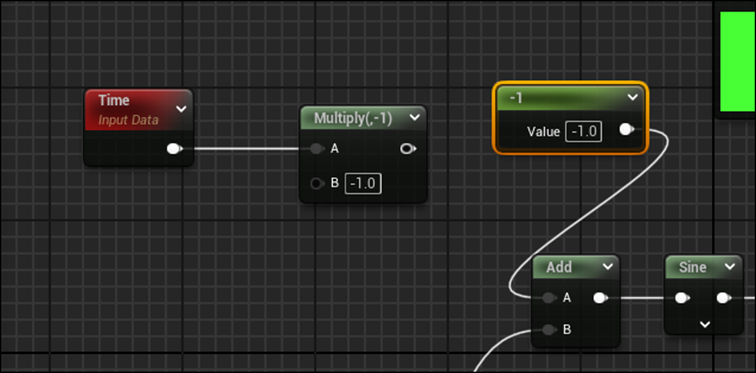
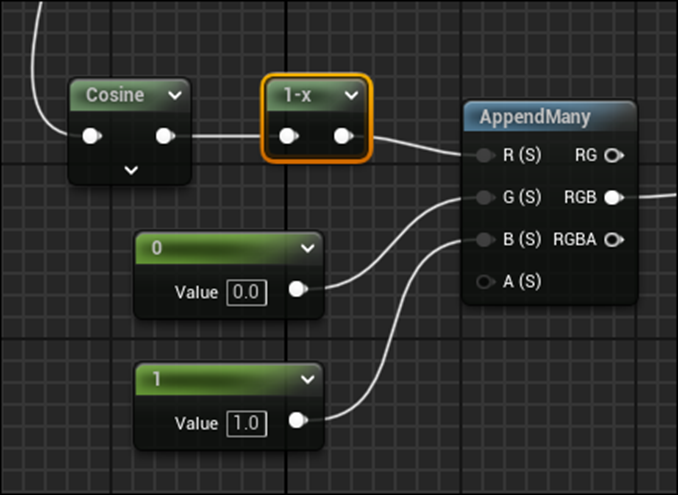
SineノードにPassしている計算結果をCosineノードにPassします。
更にCoordinationを揃える(Local SpaceからTangent Spaceに変換)ためにAppendノードで以下の実装を追加しました。

結果です。

何にも変わっていません。
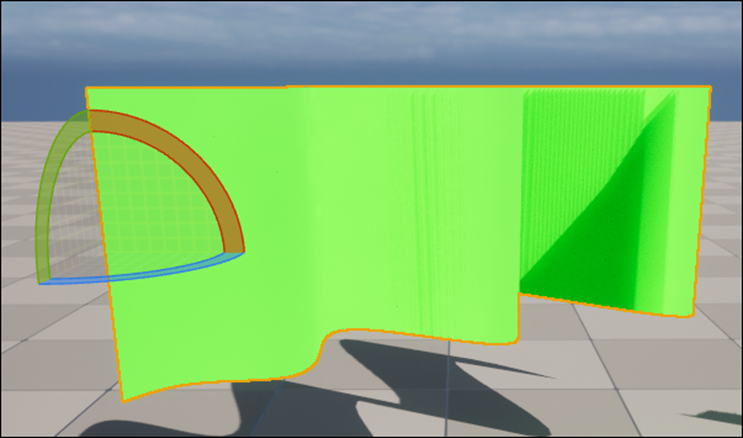
近づいて見たらこんなになっていました。

まずCosineのPeriodの値を90に変更しました。

波に対応して色が変化するようになりましたが、色がオカシイです。
ああ、RGでつないでいました。

RGBに直しました。
結果です。

おお。
まだ合っているかは不明ですが、前より格段に良くなりました。

うーん。
Tutorialの言うように逆なのかどうかは不明です。
赤い部分がないですね。
TutorialでやったようにCosineの結果にOne Minusを追加しました。

結果です。

うーん。
分からん?
裏から見るとこんな感じです。

なんか違います。
うーん。
Flagの勉強はここまでにします。
今、この問題を考える事に意義を感じません。
これで一端完成にします。
残りはまたこの問題に近い問題に直面した時に考えます。
11.Gaeaの勉強
今週はGaeaの勉強は無しです。
11.1 Gaea 2.0 - First Look [12]を見て
QuadSpinner社のYouTube Channelに以下の動画が公開されていました。

これを見るとGaea2.0のEarly Accessが開始されたみたいです。
GaeaのHomepageを開いてみると

前と比較して代わっている部分はないです。
Gaea2の料金体系がどうなっているのか調べてみます。

現状では以下のようになっていました。

結局、以下のGaeaの有料版を買わないと使用出来ないみたいですね。

うーん。
まだGaeaの有料版を買う価値があるのかどうかは分かっていません。
世の中にはまだまだ無料で凄い価値のある物が沢山あります。
あえて、ここで有料版を買う必要があるのか、色々な角度から検討が必要だと思います。
と言う訳で、GaeaのTutorialは無料版の1.0でそのまま続ける事にします。
12.まとめと感想
無しです。
13.参照(Reference)
[1] Castle Wall Tool. (n.d.). https://www.youtube.com/playlist?list=PLNbgmFvU__fiPhyUWHHzZ2Nv5ieM_bOdB
[2] Rick Banks. (2022, June 20). Houdini - Wall Tool 07 [Video]. YouTube. https://www.youtube.com/watch?v=3DWk73lgB6Q
[3] Rick Banks. (2022, June 21). Houdini - Wall Tool 08 [Video]. YouTube. https://www.youtube.com/watch?v=syK94wp3HHg
[4] Pi Equals Three. (2023, April 27). CUSTOM CAMERA IN FORTNITE - UEFN / Creative 2.0 tutorial [Video]. YouTube. https://www.youtube.com/watch?v=s-8UsjPk-MI
[5] Lötwig Fusel. (2023, May 15). Device & Command Queue | D3D12 Beginners Tutorial [D3D12EZ] [Video]. YouTube. https://www.youtube.com/watch?v=nQzALY8nX1c
[6] Stevewhims. (2024, February 22). D3D12_BLEND_DESC (d3d12.h) - Win32 apps. Microsoft Learn. https://learn.microsoft.com/en-us/windows/win32/api/d3d12/ns-d3d12-d3d12_blend_desc
[7] Stevewhims. (2022, July 27). D3D12_RENDER_TARGET_BLEND_DESC (d3d12.h) - Win32 apps. Microsoft Learn. https://learn.microsoft.com/en-us/windows/win32/api/d3d12/ns-d3d12-d3d12_render_target_blend_desc
[8] Stevewhims. (2022, January 31). D3D12_BLEND_OP (d3d12.h) - Win32 apps. Microsoft Learn. https://learn.microsoft.com/en-us/windows/win32/api/d3d12/ne-d3d12-d3d12_blend_op
[9] Stevewhims. (2022, January 31). D3D12_BLEND_OP (d3d12.h) - Win32 apps. Microsoft Learn. https://learn.microsoft.com/en-us/windows/win32/api/d3d12/ne-d3d12-d3d12_blend_op
[10] Nuno Silva. (2023, August 7). How To Make Instant 3D Models with Just Your Phone - KiRI Engine [Video]. YouTube. https://www.youtube.com/watch?v=i2dlc7BJrL8
[11] Ben Cloward. (2023, October 26). Animated Flag Part 2 - Advanced Materials - Episode 27 [Video]. YouTube. https://www.youtube.com/watch?v=P8-oGG2d1RY
[12] QuadSpinner. (2024, March 15). GaEA 2.0 - First Look [Video]. YouTube. https://www.youtube.com/watch?v=3fGU98Hn5Us