
<前文>
<今週のDirectXの勉強>
今週は「DirectX 12の魔導書」、「HLSLシェーダーの魔導書」と「Direct3D 12 ゲームグラフィック実践ガイド」のSample CodeをDownloadして動くかどうかの確認を行います。
<<DirectX 12の魔導書>>
「各種ダウンロードコンテンツについて」にSample CodeがDowload出来るサイトのアドレスが書かれていました。
出版社のサイトかGitHubのサイトのどちらかからDownload出来るみたいです。
とりあえず出版社のサイトから見てみます。
Download出来ました。
なんか本を読むと会員登録しないとDownload出来ないみたいに書かれていましたが、そんなことはなかったです。
でもGitHubからDownloadした方が最新のVersionが手に入りそうですね。
DownloadしたFileを開いたら以下のようになっていました。

まずREADME.mdを読みます。

何も書いてないです。
LICENSEの方に書いてあるんでしょうか?

MIT Licenseで使用してください。
という事しか書かれていません。
GitHubの方でもそうなんでしょうか?
一応確認します。
Licenseは一緒でした。
Read.mdは

と書かれていました。
まじか。
VS 2022で動かす予定なのに。
まあ、なんとかなるでしょう。
試しにChapter3をVS2022で開いてみます。

以下のBoxが表示されています。

何でChapter3を開いただけなのに他のChapterについてのUpgradeまで要求してくるんでしょうか?
まあ、いいです。
OKを押しました。
開けました。

ああ、なるほど。
このSolutionの中に全部のProjectが入っているんですね。
まあ、最悪、Sample Code自体は動かなくてもCodeが確認出来れば良いです。
こっちで実装する時にその辺は調整します。
試しにChapter 3を選択して実装してみました。

普通に動きました。
これは、大丈夫そうです。
しばらくはChapter 3の勉強しかしませんので、これで十分です。
<<HLSLシェーダーの魔導書>>
こっちもSample CodeをDownloadします。
Download先のサイトをClickしたら翔泳社のHomepageに飛びました。
この本も翔泳社の出版だったんですね。
それで名前が似ていたんですね。
なんかDownload押したらとんでもない箇所にDownloadし始めたんですが、
![]()
いったん消します。
うーん。
理由が分からん。
なんでDownload FileにDownloadしてくれないんでしょうか?
GitHubに行ってそこからDownloadします。
今度はDownload FileにDownload出来ました。
所定のFolderに移動させて解凍しました。

今度は上手く出来ているみたいです。
それではReadme.txtを読んでみます。

成程。
こっちはDirectX12の魔導書よりはしっかり書かれていました。
要するにMIT Licenseなんですね。
LICENSEも見てみます。

こっちもMIT Licenseで運用して下さい。と書かれています。
というかこれ、DirectX12の魔導書 のLicenseと全く一緒ですね。
それでは、

を開いてみます。
こっちもVS2022で開いたので、Boxが開いてUpdateするか聞いてきました。
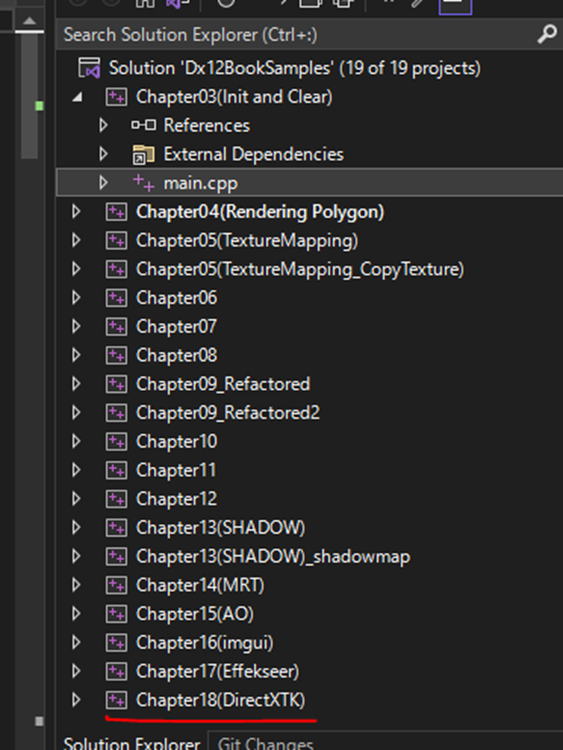
OKを押したら以下のようなSolutionが開きました。

うーん。
DirectXTK12って何?
知らないProjectが入っています。
Redme.txtがあるので見てみます。

うーん。
Microsoft社が提供するTool Kitのようです。
調べます。
そのReadmeによると

と書かれています。
つまり、DirectX12を使用するためのHelper Classを集めたLibraryですね。
VS2022でも動くって書かれています。
問題ないでしょう。
確認のためにDirectX12の魔導書のSample Codeも見てみます。

Chapter 18にDirextX Tool Kitがありますね。
Sample Codeに戻ります。
一寸だけCodeを見ましたが、がっつりDirectX12で書かれています。
最初なのに、こんなにがっつり書いてあるの?
何が書いてあるか全然理解できません。
これは動かなくても仕方ないと思いつつも、ものは試しと実行ボタン押してみたら、
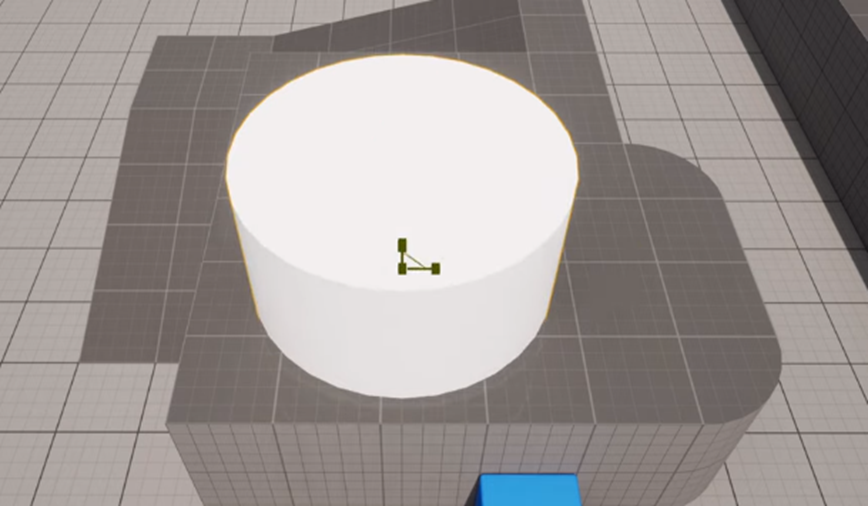
以下のような画面が表示されました。

Errorも表示されずに普通に動いています。
うーん。
三角形が表示されるとは思ったんですが、よく分かりません。
一応、動いた事にします。
本で確認したら、これであっていました。
来週からこの部分を勉強する事にします。
<<Direct3D 12 ゲームグラフィック実践ガイド>>
こっちは技術評論社でした。
Download先に飛んでDownloadしようとしたらできません。
よく見たら以下のサンプルファイルをClickする必要がありました。

何回もダウンロードの方をClickしていました。
いや、これは分かりにくいでしょう。
サンプルファイルをClickして無事にDownload出来ました。

解凍して中を見ると

大丈夫そうです。
Readme.mdから見てみます。

おお、こっちは色々書いてあります。
細かい内容は後で見るとしてLicenseの確認だけします。

MIT Licenseと書いてあります。
これだけ分かれば十分です。
話は変わりますが、何でReadme.のExtensionが.mdになっているんでしょうか?
さっきのDirextX Tool KitのReadmeの Extension は.txtでした。
一寸、気になりますね。
Lienseも見てみます。

あれ、これ一字一句、前の2つと同じですね。
調べたら、これはMIT Lisenceの場合はこれを必ず添付する必要があるみたいです。
うーん。
そうだったのか。
Readme ファイルを読み返します。

え。
AssimpとDirectX Tool Kitを自分で追加する必要があるの。
アブねー。
HLSLの魔導書のSampleを先に見ていたので、DirectXTKが何なのか前もって理解していましたから、この文章の意味を理解する事が出来ました。
もし、こっちのサンプルを先にDownloadしていたら何言っているのか全く理解できなかったです。
NuGetを使用したら簡単に出来るみたいですが、一寸考える事にします。
NuGetを使用して自動で設定までやってもらっても、後で自分で調整したい時に大丈夫なんでしょうか?
Assimpについても調べる必要があります。
これは来週やる事にします。
DirectXの勉強が安定するまでは、普段の前文は書かないと決めましたが、超重要な話題なので一寸だけ復活させます。
現状、結果だけみれば、現状民主党のやや勝利に終わった感のあるアメリカ中間選挙ですが、左派の連中は全然そんな風には考えていません。彼らは既に「アメリカはCold Civil Warの状態である。」と認識し、既に共和党に対して戦闘状態になっています。
このCold Civil Warは、冷たい内戦とでも訳すべきなんでしょうか。
旧ソ連との対立関係をCold Warと表した対比から考えるととんでもない重い表現です。
そりゃ、アメリカがアメリカである根源は民主主義であると信じる民主党にとって、議会を暴力で乗っとったり、裏から議長の家に暴漢を送ったりしている共和党が、共にアメリカを支える仲間に見えるはずがないです。
アメリカ民主党並びに、民主党を支持した若者や無党派の人達にとって、共和党はアメリカの敵として認識されたって事なんです。
ここからが大切なんですが、アメリカ文化にハッタリってあんまりないです。
言行一致と言いますが、やらない事は言いませんし、言った事は大体実行します。だからアメリカ人が殺すといったら大体殺します。脅しとかハッタリとかはないです。
これが日本人や中国人だと、言う事は大袈裟ですが、実際に行動する時は言った事の100分の1位しかしません。こういう文化圏で育っていると、あんまり実感湧かないですが、びっくりするぐらいアメリカ人はハッタリは言いません。
いやハッタリは言うんですが、嘘は言わないです。アメリカ人が「お前、殺す。」と言った時は本当に殺す気が有る場合だけです。
そういう文化圏で、Cold Civil Warと断言された訳で、これは徹底的に共和党を潰すつもりだって事です。
私は、このBlogの前文で「共和党は崩壊するんじゃないのか。」と何回も予測していましたが、それがかなり現実味を帯びてきました。
更に言えばMeta(旧Facebook)の凋落も予測していました。
旧Facebookの経営陣はあんなに露骨にトランプを代表とする宗教右派と組んでいたら、まずいだろう。と言う認識は全く無かったみたいです。旧Facebookの経営陣はHarvard大を代表とするアメリカの支配層クラスによって構成されていますが、一般のアメリカ人が思っている程、頭は良くなかったみたいですね。
これは個人的な意見ですけど、Harvard大は、アジア人を積極的に排除したのが良くなかったんじゃないでしょうか。
もう手遅れですけど。
それではUEの勉強を始めます。
<本文>
1.今週の勉強について
今週も以下の内容についてやって行きます。
- Niagara: CGHOW氏のTutorialをやる
- Materialの勉強
- RPGのPackagingについて
- Open Worldの検証
- Gaeaの勉強
- 雪山のMapの作成
- 報酬システムの研究
- Anime Renderingの勉強
- DirectX 12の勉強
2.Niagara: CGHOW氏のTutorialをやる
今週もNiagaraのFluid Simulationを勉強します。
先週から色々考えましたが、先々週に決めたrenderBucket氏のTutorialとCGHOW氏のTutorialを交互に勉強するのが良いと思います。

よし決めました。
renderBucket氏のUnreal Engine 5 Tutorial - Niagara Fluids & Characters/Skeletal Mesh Collisions [2]を勉強します。
2.1 Unreal Engine 5 Tutorial - Niagara Fluids & Characters/Skeletal Mesh Collisions [2]を勉強する
まず軽く全部見ます。
それでどう勉強するのかを決定します。
見ました。
Skeletal MeshにCollisionを追加するのは、思っていたのより3倍位複雑でした。実装するのはかなり大変そうです。
更にこのTutorialでは先週勉強して意味の分からなかったWater Heightの詳しい解説もありました。
ここはしっかり勉強しておきます。
追加でModeling Modeを使用しています。
個人的には、UE5でModelをする事に、あんまり意義を感じないんですが、一応これも勉強する事にします。
以下にこのTutorialの内容をまとめます。
このTutorialによると、ここで紹介するCharacterと液体とのCollisionを設定する方法は、別に液体だけじゃなくて、炎でも煙でもNiagara Fluid Simulationを使用している全てで通用するそうです。
<Poolを作成する>
以下の箇所にPoolを作成するそうです。

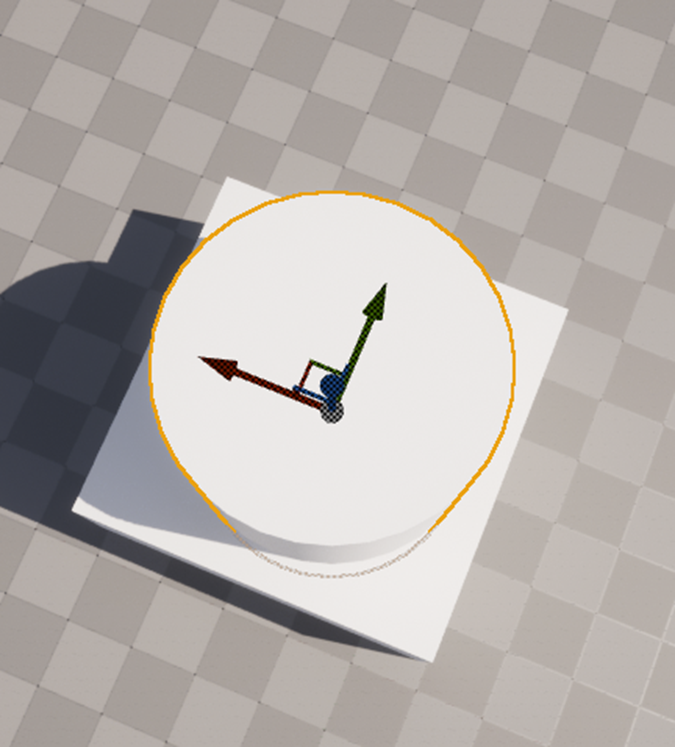
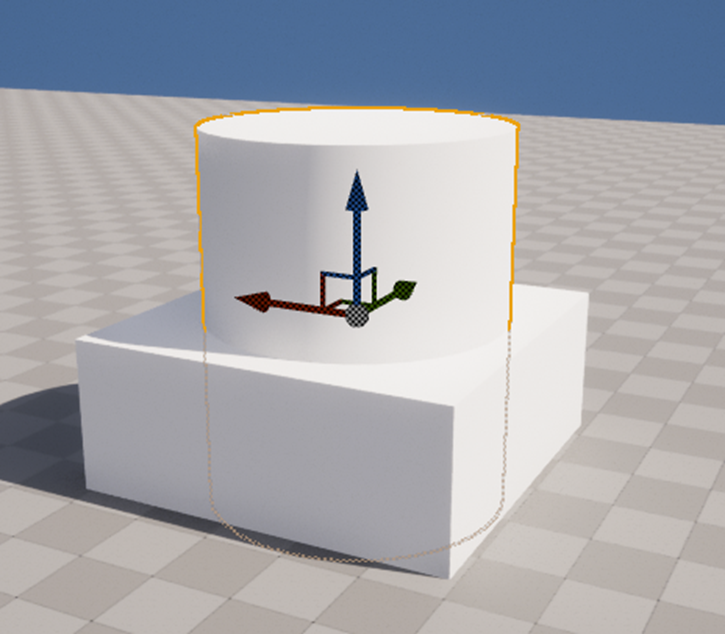
まずCylinderを以下の様に配置します。

灰色のBlockから白のCylinderが重なった部分を消すそうです。

この消す事をBoolean it awayと言っています。
3D のSoftwareを使用する人で、Booleanして重なった部分を消す。って機能を知っている人なら、Boolean it awayって聞いて、重なった部分を消すんだな。と理解出来るけど、一般的な英語として認知されている表現なんでしょうか?
気になったので調べて見ました。
何とGoogle検索で3件しか引っかかりませんでした。

全然、一般に受け入れられている英語じゃなかった。
OnShapeは調べたら3D CADの一種でした。
FreeCADは勿論CADです。
最後はBlenderです。
3つしか検索に引っかからなかったですけど、3つとも別々の3D Softwareですね。3D Graphics界では、普通に使用されている表現みたいですね。
Modeling Modeに変更します。

ここからがTutorialの説明が、一寸だけ曖昧になります。
以下の様に解釈しましたが、このやり方で本当に出来るのか分かりません。
まずBooleanするMeshを選択します。

この場合BaseになるMeshと引き算するMeshを指定するはずなんですが、そのやり方が分かりません。
Tutorialのやり方を、コマ送りにしてみましたが、BaseになるMeshを先に選択して、その後でCylinderを選択している位しか分かりませんでした。
この部分は実装する時に、別に調べる事にします。
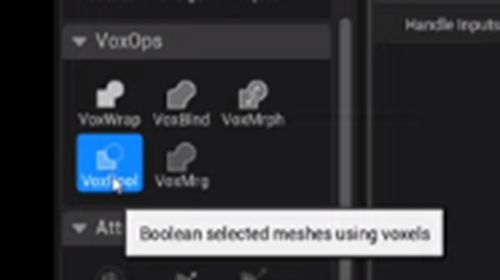
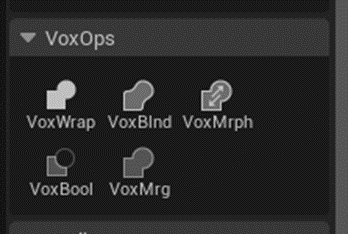
VoxOpsにあるVoxBoolをClickします。

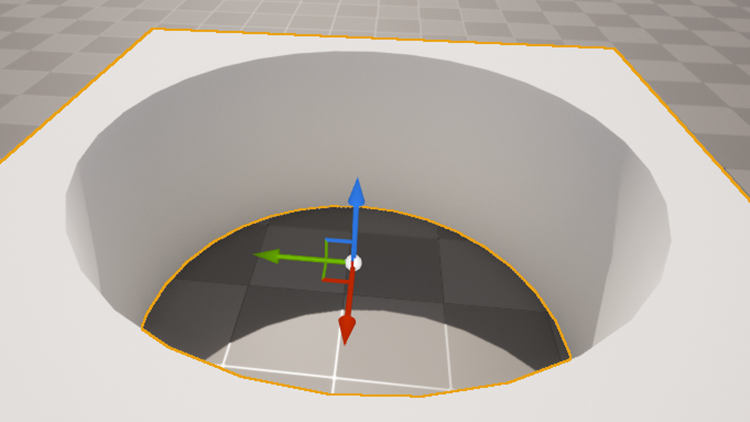
結果です。

おお。くり抜かれています。
Render Bucket氏はこの結果に満足してなくて、Chatteryだ。と不満を漏らしています。
あれ。
私、今までずっとRender Bucket氏はEnglishだと思っていたんですが、Chatteryのtをdで発音しています。これってアメリカ英語の訛りだと思っていたんですが、イギリス人も単語によってはそんな発音をするんでしょうか?
気になる。
調べます。
Youglishで調べました。
USでChatteryを検索した結果は、全員tの発音をdでしています。UKで検索した場合は、一個しか検索結果に引っかからなかったです。しかもその一個の例、文字にはChatteryと書いてありますが、発音してないです。
うーん。
そうだ!
Chatterで調べればいいんです。
はい。
今度は沢山検索に出て来ました。
USのChatterの発音はdで発音しています。UKではタァとはっきりTで発音しています。
あれ、Render Bucket氏はEnglishじゃないの?

何とCanada人でした。
ふーん。
話が逸れました。
UEの勉強に戻ります。
このChatteryを無くすためにはPoly ModeからMesh Bool?(字が小さくて良く見えない)を選択すると良いそうです。

結果です。

確かに切り口がSmoothになっています。
<Water Systemを作成する>
Niagara Systemを開き、以下のTemplateを追加します。

NSを作成しました。

TutorialではFXS_Poolと名付けていますね。
FXS_Poolを開きます。
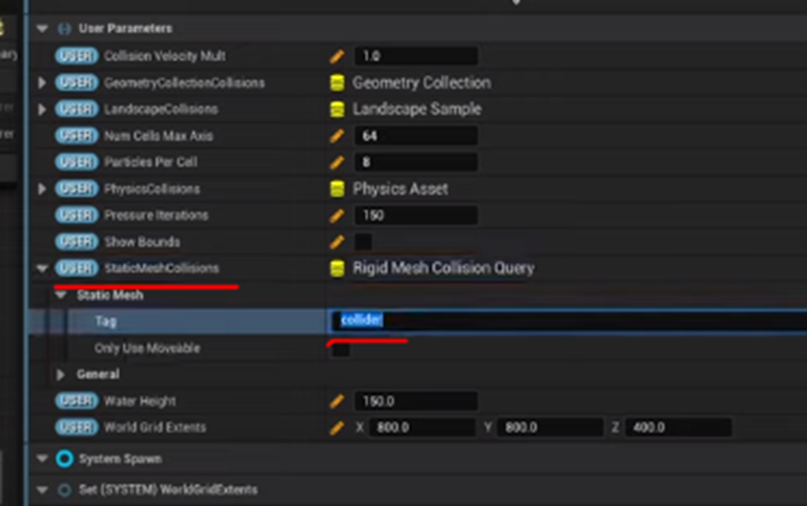
System Stackを選択し

User Parameterの[USER] Static MeshのTagのColliderを開きます。

Static Meshの場合は、このColliderをそのStatic MeshのActor のTagに追加すればCollisionが出来るようになります。
まずこれを確認します。
以下の様に先程作成したNSをPoolに配置します。

ここからが一寸神回です。
Water Heightがどんな機能なのかがはっきり分かります。
何と、NSの高さを変更したらWaterが消えてしまいました。

TutorialではこれはNiagara Fluid Simulationは毎回Updateする必要があるからだ。と言って、以下のAuto ActivateをOffにしたりOnにしたりしています。

でも何も表示されません。

この理由を、これから説明しています。
まずNSをWorld Spaceの中心に移動させます。

更にここで、Auto ActivateをToggleします。

すると以下に示した様にNSがまた表示されました。

しかしこれを動かすと、また消えてしまいました。

この後で、Auto ActivateをToggleしても

Play buttonを押しても

消えたNSは表示されません。
つまりNS Fluidは初期位置から移動させると消えてしまうんです。
以下の例では

上に移動させたら消えてしまいました。

これは水面の高さが最初から決められていて、その高さ以上にNSを移動させると水面がなくなるからです。
この部分、私の理解が甘いのか、Tutorialそのものの理論が完璧でないのか、話の展開が一寸飛んでいます。
何で突然、高さの話になるのか分かりません。
この辺の理論の整合性は、後で自分で実装する時に確認します。
この後、Auto ActivateをToggleすると

水面が現れます。

え。さっきは現れなかったじゃん。
高さだけ変えた場合は、違うって事?
先々週までの私だったら、ここでブチ切れて、もっとしっかりまとめて下さい!と書き込みます。
しかしRender Bucket氏、あのCGHOW氏から一本取るくらい凄い人だと分かったので、Render Bucket氏ですら、一寸混乱する位、ここは難しいんですね。と勝手に納得しています。
Tutorialの続きを見ます。
この状態でNSの位置を下げて、Auto ActivateをToggleすると
以下の様になります。

そして今度はNSを上げてみます。

水の底がどんどん高くなっていきます。
そしてNSを水面の位置より高くすると、

ぷすっ。
NSが消えてしまいました。
これはNS Fluid のHeightは固定されているからです。
はい。だからNSのFluidの位置の高さは必ず0にセットする必要があります。

はい。
XとYはどうなっているのか不明ですが、Z軸については一応納得しました。
今度はNS Fluidを横に移動させました。

あれ、消えません。
Z軸が0のままなら消えないって事?
Poolの位置に移動した後、Auto ActivateをToggleしました。
結果です。

水の底が下まで生成されました。
以下の様な状態になっています。

ここからNS Fluidで直す必要があるのは、
- サイズを小さくしてPoolからはみだしている箇所を無くす。
- 水面をもっと高くする。
の2つがあります。
これらを直すために、NSをもう一回開きます。
FXS_PoolのSystem Stackを選択し、User Parameterを選択します。

[USER] World Grid Extentsの値を調整します。

このParameterがNS Fluidのサイズを決定している事は知っています。
以下の様になりました。

ここでTutorialでは、NS Fluidのサイズを小さくする事の長所と短所について語っています。
あんまり良く分からないので、この辺の話はSkipします。
今度は水面の高さを調節します。

はい。
ここでSystem StackのUser Parameterにある[USER] Water Heightを使用します。

[USER] Water Heightの値を大きくしました。

おお。
水面が高くなりました。
これはここまで理解するのに結構、大変でした。
先週、[USER] Water Heightの値を適当に弄っていましたが、理解出来ないはずです。こんな複雑な仕組みだったとは。

やっと[USER] Water Heightの意味が分かりました。
しかしこれGrid 3D FLIP Hoseの場合はどうなんでしょうか?
Hoseの位置が[USER] Water Heightで指定した高さになるんでしょうか?
これは後で試す事にします。
もう、この辺で結構疲れてしまいました。
まだSkeletal MeshにCollisionを追加する所はやっていませんが、既に結構な勉強になっています。
<Skeletal MeshにCollisionを追加する>
結構、複雑ですので気を引き締めて勉強します。
まずSystem StackのUser Parameterを選択し

[USER] Static Mesh Collisionを見ると以下の様になっています。

TagにColliderがセットされています。
[USER] Physics Collisionを見ると以下の様になっています。

Static Meshと違い何もセットされていません。
ここにSetするParameterの作成から行います。
まずPhysics SimulationをEnableします。
Emitter StackであるGrid3D_FLIP_FluidControl_EmitterのEmitter summaryを選択し、

CollisionにあるUse Physics Asset CollisionをEnableします。

次にSkeletal Mesh CollisionをReferenceするParameterを作成します。
System Stackに戻り、User Parameterを選択しObject型の新しいUser Parameterを追加します。

名前はSkeletal Mesh Collisionです。
これを、先程の[USER] Physics CollisionのMesh User Parameterにセットします。

今度は、この今作成したUser Parameterである[USER] Skeletal Mesh CollisionにCharacterのSkeletal Meshをセットするための実装を作成します。
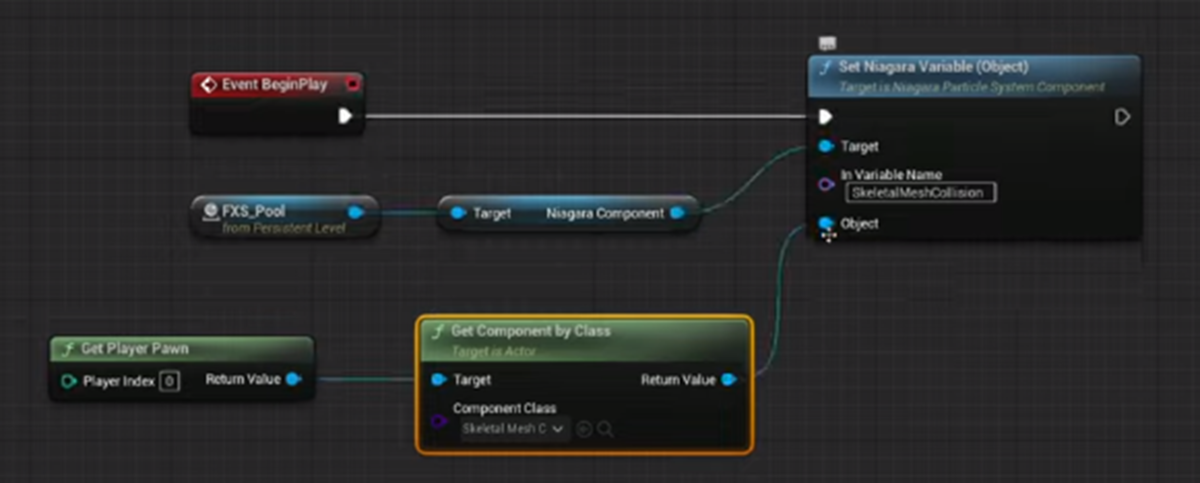
以下の実装を作成します。

うーん。成程。
これでNiagara SystemのParameterであるSkeletal Mesh Collisionに操作中のCharacterのSkeletal Meshがセットされる訳ですね。
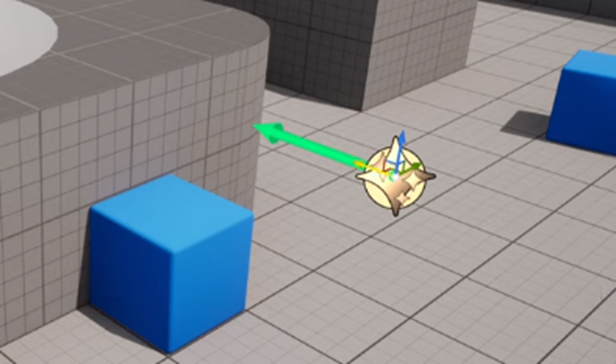
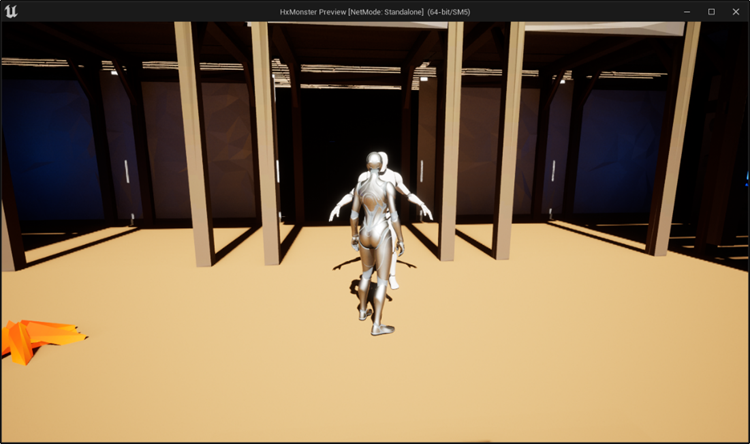
結果です。

見事にNS FluidとCharacterがCollisionしています。
はい。
理解出来ました。
<Unreal Engine 5 Tutorial - Niagara Fluids & Characters/Skeletal Mesh Collisions [2]を勉強した感想>
Skeletal MeshとNS FluidのCollision以外にも、Modeling Modeの使用方法と、Level上に配置したNSのFluidの位置を変更する方法も勉強して結構、お腹いっぱいです。
Modeling Modeの使用方法については、BaseになるMeshとそこから引き算するMeshの指定方法が良く分かりません。
Level上に配置したNSのFluidの位置を変更する方法については、
- XY軸に移動した場合はどうなのか?
- Grid 3D FLIP Hoseの場合、[USER] Water Heightの値はHoseの位置になるのか水面になるのか良く分かりません。
と細部には、結構分からない部分がありますが、実装しながらその辺は解明していきます。
今回でRender Bucket氏のTutorialを勉強したのは2回目ですが、結構内容濃いです。
かなり勉強になりました。
2.2 Unreal Engine 5 Tutorial - Niagara Fluids & Characters/Skeletal Mesh Collisions [2]を実装する
それでは実際の実装をやっていきます。
<Poolの作成>
以下の場所にPoolを作成します。

こんな感じでCylinderを重ねました。


これでBoolean it awayをしてみます。
まずModeling Modeに変更しました。

こんなBoxが表示されました。

Tutorialでやっていたように、Cubeを選択して、その後でCtrlを押しながらCylinderを選択しました。

するとPolyModelにあるMshBoolが選択できるようになりました。

押しました。

あ、出来てます。
Acceptを押します。

よく見るとTutorialで言っていたようにChatteryしています。
これは止めて、
VoxOpsにあるVoxBoolを選択します。

結果です。

あれ?
こっちの方がChatteryしています。
今、見直したら逆でした。
PolyModelにあるMshBoolの方がSmoothに作成出来るんでした。
もとに戻しました。

一寸大き過ぎます。

階段付けました。

関係ないですが、Quinnの後の影が残って汚いです。

こんなの前はなかったと思うんですが?
< Water Systemを作成する>
NSを作成します。
Grid 3D FLIP PoolをTemplateとして追加します。

名前はNS_FS_Poolとしました。

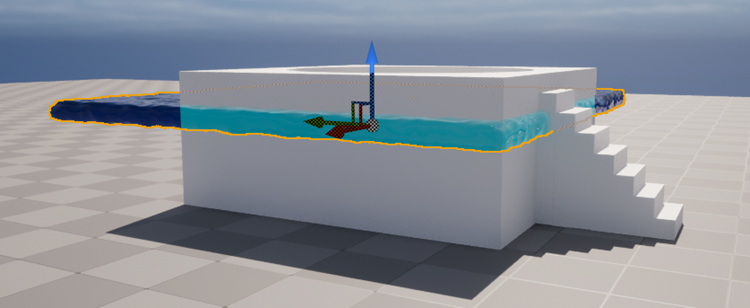
Level上に配置します。
以下の様になりました。

配置場所です。

まずXY軸上を移動させてみます。

水がほとんどなくなってしまいました。
これ移動したときに、水がこぼれてしまったみたいです。
ActivationのAuto ActivateをToggleします。

水が復活しました。

XY軸の移動ではNiagara Fluid Simulatorが消えることはなかったです。
では今度はZ軸に移動させてみます。
LocationのZを0から以下の値に変更しました。

結果です。

水面の位置は変化せず水底が上がっています。
無駄とは思いますが、一応勉強なんでActivationのAuto ActiveをToggleします。

結果です。

何も変りません。
Niagara Fluid Simulationの位置をもっと高くしたら完全に消えました。

これも確認出来ました。
後はGrid 3D FLIP Hoseの場合どうなるかです。
これは最後に試します。
今度はNSのサイズを変更します。
NS_FS_Poolを開いてSystem StackのUser Parameterを開きます。

[USER] World Grid ExtentsのXとYの値を変更します。

以下の値に変更しました。
![]()
結果です。

はい。
今度は水面を高くします。
[USER] Water Heightの値を175にしました。
![]()
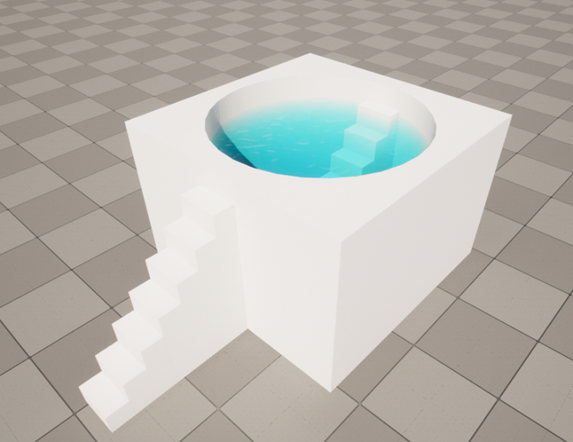
結果です。

Poolの完成です。
この状態で試しに飛び込んでみましたが何も起きませんでした。

<Skeletal MeshにCollisionを追加する>
まずSystem StackのUser Parametersに

Object型の新しいParameterを追加します。

名前を Skeletal Mesh Collisionと名付けます。

これを[USER] PhysicsCollisionsのMesh User Parameterにセットします。

あ。Emitterの設定を忘れていました。
Grid3D_FLIP_FluidControl_EmitterのEmitter Summaryを選択します。

ここでUse Physics Asset Collisionを選択します。

あれ?
ないですね。
Emitter全体で検索したけど見つかりません。
うーん。
困った。
これは別のModuleを追加する必要があるのかもしれません。
取りあえず、ほかの部分を先にやってしまいます。
User ParameterにSkeletal Meshをセットしました。

うーん。
本来ならこれで完成のはずです。
検索しましたが、Use Physices Asset Collisionに関する情報はネット上に全くないです。
流石にここで挫折するのはいやです。
もう少し調べます。
UE5.0のNiagara Fluid Systemを見たら
Use Physics Asset Collisionがありました。

こっちで作り直します。
以下の部分まで作り直しました。

まずGrid3D_FLIP_FluidControl_EmitterのEmitter Summaryを選択して

Use Physices Asset CollisionsをEnableにします。

System StackのUser Parameterに

Object型の新しいParameterを追加します。

これを[USER] Physices CollisionsのMesh User Parameterにセットします。

このParameterに操作するCharacterのSkeletal Meshをセットする実装を追加します。

これで完成のはずです。
テストします。

出来ました。
2.3 Grid 3D FLIP Hose TemplateのWater Heightのテスト
最後に Grid 3D FLIP HoseのWater Heightのテストをします。
Z=0に配置しました。


しばらく放っておきましたが、水面の高さが一定になりました。

Zを高くしてみます。

結果です。

最初は同じ水面の高さでしたが、水が注がれるたびに水面が高くなりました。
Maxの高さは前と同じくらいになりました。
明らかにWater Heightより高い位置まで水が溜まっています。
試しにWater Heightの値を0にしました。

最初の状態です。

水の高さは0になっています。
しばらく経つと、以下に示した様に

Hoseの高さまで達し止まります。
この結果から推測すると Grid 3D FLIP HoseのWater HeightはSimulationの最初の水の高さを示しているようです。
3.Materialの勉強
もうNoiseの勉強は十分やったので先に進みたいと思います。
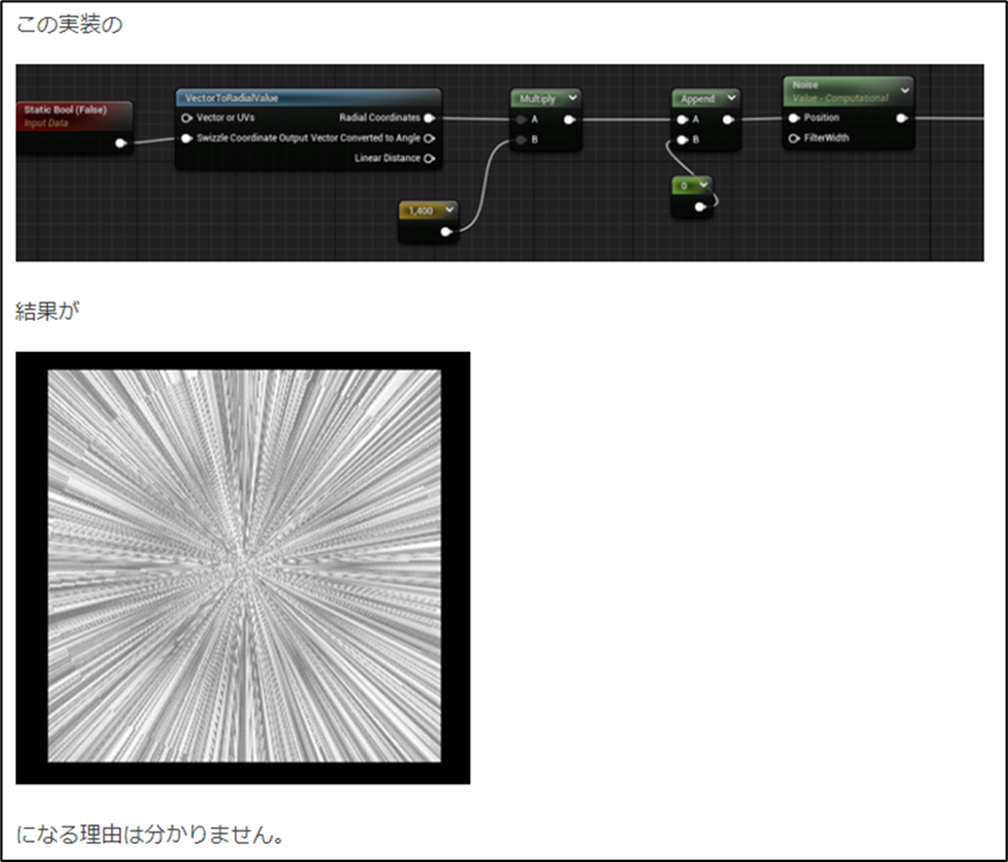
結局、Noiseノードの以下の疑問の答えは分かりませんでしたが、

先週までのNoiseの勉強の結果から推測すると、他のNoiseの模様と同じように、誰かがこの模様をたまたま発見したのを、便利だからみんなが利用してるだけな気がします。
のでこれ以上、ここにこだわる必要は無いと思います。
ので次のTutorialをやります。
今週はPost Process VHS Filter - Shader Graph Basics - Episode 59 [3]を勉強します。
3.1 Post Process VHS Filter - Shader Graph Basics - Episode 59 [3]を勉強する
VHS FilterがどんなEffectなのか分かりません。
まず全部、動画を見ます。
色んな事をしていますが、最終的には以下のようなImageを作成するためのPostprocess用のMaterialを作成しています。

ここでやった事は主に2つです。
一つ目はRGB Color SpaceからYIQ Color Spaceへの変換です。YIQなんて方式があるのを始めて知りました。
2つ目は、所謂RGBずらしです。ここではChromatic Aberrationと呼んでいます。
これ見て思ったのは、そう言えばずっとPostprocess用のMaterialについて勉強していたんでした。
しかもその目的はアニメ調のPostprocessを作成する事だったです。
それがVroidのMaterialを見たら凄い複雑でそれを理解するのが先決となって、それをやっている間にPostprocess以外のMaterialの勉強が始まってすっかり、アニメ調のPostprocessを作成する目的を忘れてしまいました。それだけじゃなくてPostprocess用のMaterialの勉強も飽きてしまいました。
まあ、飽きてしまった。は言い過ぎかもしれませんが、Postprocess用のMaterialの勉強は興味の中心では無くなってしまいました。
以下に示した様にVHS Filter Seriesは4つのTutorialがあり結構、Volumeがあります。

これ、最優先で勉強するより別なTutorial、例えば以下のAdvanced Materialの勉強の方が面白いかもしれません。

うーん。
どうしよう?
後、もう一つ大事な事は、Postprocess用のMaterialについて勉強はしていますが、PostprocessのParameterの使用方法については全く勉強していません。
BloomのMaterialで分かったようにUEではPostprocessのParameterで調節できる機能は、あえてMaterialで実装する必要がないので、Material内で実装出来ない(もしくは出来ても物凄くCostが悪い)様になっています。
つまりPostprocessを使いこなせるようになるにはPostprocessのParameterの勉強もする必要があります。
Materialの勉強だけしていても駄目なんです。
うーん。
だからと言ってMaterialはUEの根幹を支える技術で、ここを理解しておけばMeshの表面の表現という基本だけでなくParticle System、Landscape、Postprocess、そしてVolumetric Cloudなどの技術も理解出来る様になります。
だからMaterialの専門家になってMaterialに関しては誰にも負けない位詳しくなるのも有りです。
というか、元々大学で3D Graphicsを勉強していた私には、そっちが一番向いている感じがします。
やっぱりMaterialはコツコツ勉強する事にします。
話が大分ずれました。
Post Process VHS Filter - Shader Graph Basics - Episode 59 [3]の勉強に戻ります。
以下に内容を簡単にまとめます。
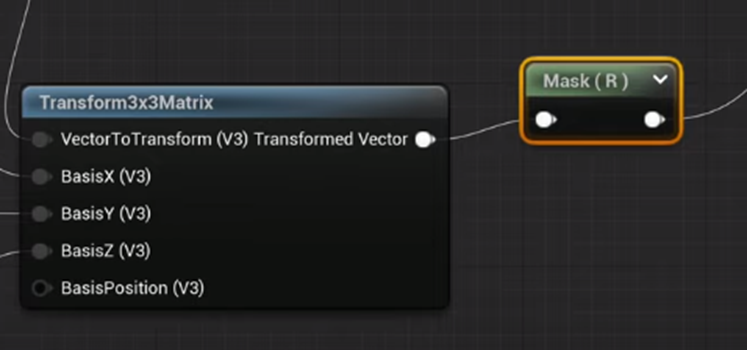
まずRGB Color SpaceからYIQ Color Spaceへの変換方法です。

このMatrixがどうしてRGB Color SpaceからYIQ Color Spaceへの変換を可能にしているのかについての説明はありませんでした。
その辺はGame EngineのMaterialの使用方法の内容の範囲外という事みたいですね。
ただYIQについての説明はありました。
Yはluminanceを表しています。
IQは以下のGridを表しています。

うーん。
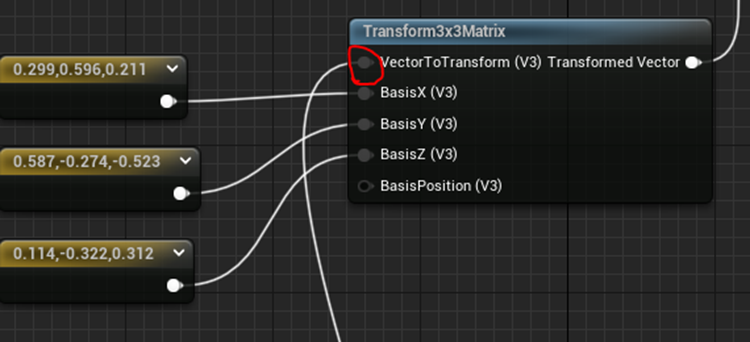
大体分かった。RGBで赤を表すと(1,0,0)です。
これをYIQで表すとYIQ = (0.299, 0.596, 0.212)になります。この値はOnlineのサイトで計算したんですが、この計算をここでやっているんです。
これはあれです。RGBをHSVに変換しているのと全く同じ事をしているだけです。
あ、だから最初のRGB Color SpaceからYIQ Color Spaceへの変換のMatrixの解説が無かったんですね。
単に色の座標を変換しているだけならそのMaterialに使用している数字の説明をする必要はないですから。
要するにYIQもRGBやHSVと同じような単なる色を数字で表す方法でした。
以下の方法でY、つまりLuminanceだけ抽出しています。

Luminanceだけ使用した場合のImageです。

白黒になっています。
ああ。
もう完全に理解出来ました。
Luminanceで色(光)の強さを指定して、IQで色の種類を指定しているんです。
先程のIQの図は色の種類を指定するための図だったんです。

でもこれだと、HSVと同じじゃ。
調べます。
一寸違いました。
YIQは白黒をYのみで表していますが、HSVの場合、S(Saturation)とV(Value)の2つで表しています。
逆にYIQは色(HUE)をIQの2つの単位で表していますが、HSVはH(HUE)のみで表しています。
成程。
YIQを使用する理由って何なんでしょう?
このTutorialの説明だとYIQがカラーテレビのために開発されたってなっています。
一寸調べます。
HSVやHSLに関しては、大学にいた時、教授からHSVやHSLって元々ゲーテの色彩論が元になって開発されたって話を聞いた覚えが有ります。
いや。覚えているっていうか確かテストに出た気がします。
RGBとHSV/HSLを使用するための長所短所を書くみたいな問題で、HSV/HSLは人間が直観的に理解出来るのでDesignerの人が使用しやすいから、デザイン系のSoftを作成する時はRGBよりもHSV/HSLを採用すべき。みたいな解答が正解だったはずです。
この人間が直観的に理解出来るの根拠が、ゲーテの色彩論を元に作成された。みたいな話を確か教授から聞いた気がします。
これ今、Wikipediaで調べたんですが、そう言う話は載ってないですね。WikipediaのHSL and HSV [4]によると

となっていてカラーテレビのために開発されたとなっていますね。
うーん。
あれ、カラーテレビのために開発されたのはYIQの方じゃないの。
Ben Cloward先生がそういう細かい話を間違える感じはしませんね。
Wikiの記事は本当に有ってるんでしょうか?
Georges Valensiって人が発明したのHSLじゃなくてYIQじゃないんでしょうか?
まあ、これ以上はNetの記事を読んでいるだけじゃ分かりませんね。
一応、折衷案としては、カラーテレビのための開発で最初はYIQが使用されていて、その後でHSV/HSLが開発された。と言う事はあるかと思います。
この辺はカラーテレビの歴史みたいな本を読んだら、はっきりしそうです。
もし機会が有ったら読む事にします。
HSV/HSLがゲーテの色彩論を元に作成されたと言う話はどこで確認しましょうか?
この為にゲーテの本を読む訳にもいかないし、読んだからと言って理解出来るとは限りません。
今、ざっとネットで調べただけでは関連する記事は出て来ませんでした。
これは、まあ今はどうこう出来ないですね。
話がまた逸れてしまいました。
Tutorialの勉強に戻ります。
VHSで撮影したようなEffectを作成するためには、VHSがYIQで作成されているので、このYIQ Color Space内で値を操作した方が、本物そっくりになります。
そのYIQ Color Spaceでの値を操作するための実装を追加します。

あれ、YIQ全ての値に同じ値を掛けたり、足したりするんでしょうか?
それだとかなり大雑把な感じがします。
Tutorialは、これらのYIQの値を操作するための実装は一端、中止して先にYIQ Color SpaceからRGB Color Spaceに戻すための実装を作成しました。

これも、このMatrixの数字がどうやって決められたのかは全く分かりません。
まあ、それはこの勉強の範囲外と言う事で納得して先に進みます。
先程のYIQ内での調整の値を追加するための実装を追加しました。

む。
YIQそれぞれに違う値を掛けたり、足したり掛けたりしています。
これなら微妙な調整も出来そうですね。
ここから値の調整に入ります。
まず、色のContrastを小さくするためにYに以下の値をセットしました。

次に青みを出すためにIQに以下の値を追加しました。

結果です。

全然、VHSに見えません。
Tutorialによるとその理由は、VHSの映像と違い、このImageは非常にShapeな線を示しているからだそうです。
こんどはこの境界線を曖昧にする実装を追加するそうです。
Scan Lineを追加します。
あれ、こんなのもやっていたんだ。
最初に見た時は、この部分はすっかり聞き逃していました。
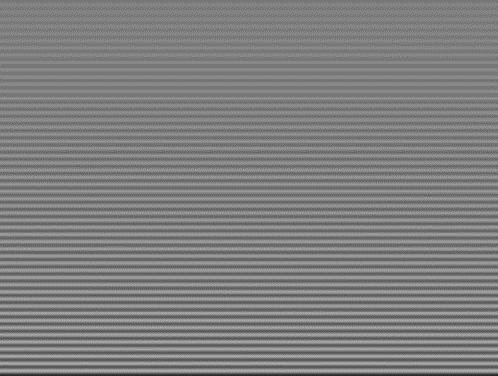
このScan Lineを作成するために、まず白黒のLineを作成します。
以下の実装を組みます。

結果です。

この結果は、YouTube上では綺麗に映ってないかもしれないと言っていました。
後で実装した時に確認します。
この後でTimeノードを追加する事でScan LineをAnimateしています。

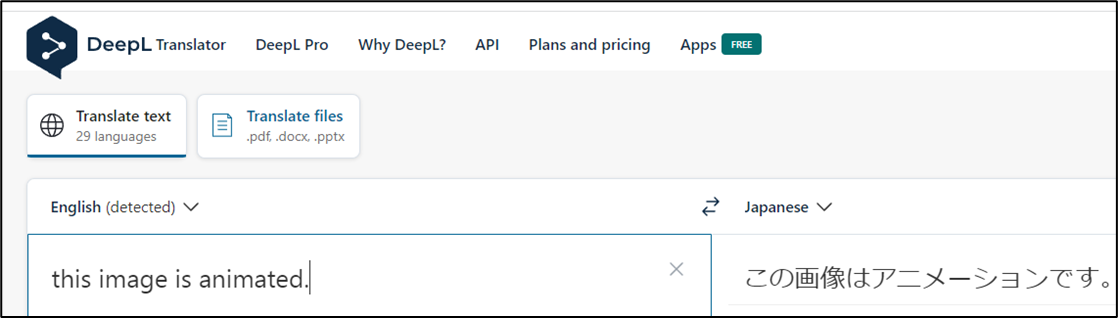
まだ、横道に逸れるのかと言われるかもしれませんが、これも重要なのでここで記述しますが、
このAnimateという単語、以下の2の意味で使用されるのがほとんどなんですが、

これに対応する日本語がないです。
敢えて翻訳すると、絵に動きを追加して動画化すると言う意味になります。
ただし動画化と言うと、何かYouTubeかTikTokの撮影でもしている感じです。
以下はAnimatedをDeep Lで翻訳した結果ですが、間違っています。

この画像はアニメーションです。と言う日本語自体がオカシイです。意味を成していません。
アニメーションは画像じゃないから変ですよね。
敢えて解釈すると、この画像はアニメの絵が描かれています。と言う意味になるかもしれません。
勿論ですが、この訳は間違っています。更にこの解釈も間違っています。
この英文の意味は単純で、静止画に、何かの手を加えて(例えばパラパラ漫画にしたとか)動きのある動画にしたと言う事です。
これ日本語に訳せないので、これからは、静止画に、何かの手を加えて(例えばパラパラ漫画にしたとか)動きのある動画にした。という表現はそのままAnimateした。と書く事にします。
今度はChromatic Aberrationを作成します。
Chromaticが色を意味して、Aberrationが通常から逸脱している事を示しているのでRGBのずらしと同じ意味ですね。
以下の実装で、Shiftする色を指定します。

更に以下の実装で先程作成したImageを横にShiftします。

ここでは1Pixelだけ左右にShiftしています。
以下の部分にMultiply ノードを追加して5を掛ける事で5つ分のPixelをずらすようになりました。

このMultiplyノードに先程作成したScan Lineを追加します。

最後にYIQ Color Space内で値を操作して画面を青っぽくする実装を追加します。

結果です。

今回実装した部分はきちんとRenderingされていますね。
ただVHSっぽいというか、VHSの映像自体が良く分からないので何とも言えませんが、古いVideoにある解像度の低さがないので、あんまり古さは感じないですね。
3.2 Post Process VHS Filter - Shader Graph Basics - Episode 59 [3]を実装する
それじゃ実装をやっていきます。
Niagaraの実装でUE5.1 を使用するのは懲りたので、UE5.0 でやります。
もう理論は完全に理解したのでどんどん実装していきます。
<YIQ Color Spaceへの変換と青色を足す>

出来ました。
特に実装を調べる部分もないので次に行きます。
<Scan Lineの実装>
今度はScan Lineを実装します。
こっちは結構、分からない部分があります。
まず以下の部分を実装しました。

これは横のPixel総数をTexCoord[0]に掛けているはずです。
TexCoord[0]の0から1の値が、例えばHDなら0~1920(1~1920?)に変換されるはずです。
その後、Floorノードを追加して小数点以下を0にRound Offしています。

これ、もともと整数じゃないの。と思いましたが、Floatを使用しているので細かい端数が残っているのをこれで綺麗にしたのかもしれません。
次にFmodノードを追加しています。

2で割ってそのあまりを返しています。
うーん。
よく分かりません。
この実装をMain Nodeに繋ぎます。

結果です。
小さいので拡大しています。

うーん。
なぜ横線。
あ、GだからY軸でした。
ここは間違えていました。
灰色と黒の線が交互に現れています。
Fmodノードは、偶数を2で割った場合は0、奇数を2で割った場合は0.5を返すはずです。
0は黒、0.5は灰色になるのか。
うん。
ここまでは理解出来ました。
AnimateするためのTimerも追加しました。

これでScan Lineの実装は完成です。
<Chromatic Aberrationの実装>
Shiftする色を指定するための実装をまず作成しました。

指定している色は最後に調整します。
今度はShifするための実装です。

これはさっきのScan Lineとは逆で、1をView Sizeで割る事で1Pixelの大きさをTexCoord[0]の単位に変換しています。
それをTexCoord[0]の値に足してUV値とするので、Shiftが起きるわけです。
結果です。

最初、Errorになったので何事かと思ったらScene Textureの設定をPostprocess:Input0にしていなかったです。
<3つの実装を足す>
最後にこの3つの実装を足します。
Scan Lineの実装と色のShiftの実装を以下の箇所で合わせます。

更にScan Lineの実装はTimeを追加してAnimatedします。

結果です。

Objectの境界線がギザギザしています。
更にこの結果をYIQに変換して青みを付ける実装に繋げます。

更にShiftの色も変更しました。

結果です。

Level上の結果です。

VHSで撮影したというより、解像度の低い赤外線カメラの映像を見てる感じがします。
まあ、でも実装は出来ました。
4.RPGのPackagingについて
今週もProjectの名前の変更方法についてやります。
4.1 UE4 – How to Rename an Unreal Engine Project with Sources Files [5] をやってみる
もう実際に試すべき時に来たと思います。
どうせCopyしたProjectです。動かなくなってもなにも問題ありません。
で先週、勉強したやり方でProjectの名前を変更してみます。
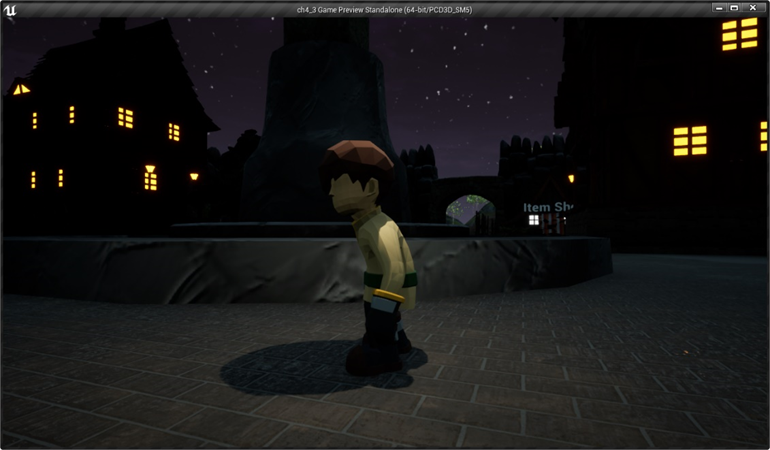
まずCopyしたProjectを開いてUE4 Editor上で普通に動くのか確認します。
Projectを開きました。

Editor上では普通に動いています。
Playボタンを押したら普通にGameが開始しました。

普通に最初のMapに移動も出来ました。

NPCとの会話も出来ます。

村に来ました。
夜になっているのにNPCの村人が歩いています。

うーん。
これはおかしいですが、この原因は後で検証します。
次の日の夜になったら村人のNPCは全員消えました。

うーん。
まあいいです。
後、戦闘してみます。
戦闘画面に移動したらShadingが間に合っていません。

今、必死にCompileしています。
これってPackagingした後のExe fileでも同じなんでしょうか?

時間が経ったら普通になりました。
戦闘に勝ちました。

元の世界に戻ってこれました。

一寸怪しい処も有りましたが、こんだけ出来れば、テスト用としては十分です。
ではこのProjectを使用して名前の変更を行います。
あ、そうだ。
一応、Visual Studioも開いてBuildを一回位やっておきます。
以下のCommentが出て来ています。
![]()
うーん。
まあ、いいです。無視してBuildしてみます。
![]()
問題無くBuild出来ました。
はい。
じゃこのProjectを使用して名前を変更します。
<Step 1: Projectを掃除する>
以下のFolderを消します。


消しました。

<Step 2: .uprojectの名前を新しい名前に変更する>
そして.uprojectの名前を変更します。

しました。
そして.uprojectを開いて中のNameを直します。

直しました。
<Step 3: DefaultGame.ini内の名前を変更する>
問題発生です。
ここで先々週のTutorialはGameName =○○としているのに対して

先週のTutorialはProjectName=○○としています。

うーん。
Renaming Projects | Tips & Tricks | Unreal Engine [5]を見てどちらを採用するか決める事にしました。
このTutorial、BP専用のProjectの名前の変更方法しか教えていませんが、Epic Game社が作成したTutorialですので一番信用出来ます。

はい。これでいきます。
うん。
一寸待ってください。
これDefaultEngine.intです。
先々週のTutorialであるRename Your Unreal Engine 4 Project (Blueprints and C++) [6]も見直してみます。

こっちもDefaultEngine.iniって書いてありました。
うーん。
これどっちでもいいのかもしれません。
DefaultGame.iniを開いたらProject Nameと言う項目がありました。

このThird Person Game Templateというのは何なんでしょうか?
こんな名前を付けた記憶はないです。
記録も無いです。
分からん。
えい。
両方、直してしまいます。

更にDefaultEngine.iniを開き

を追加しました。
<Step 4: C++のSource Fileの名前を編集する>
はい。Source Fileを開きました。

<<Step 4_1: Editor.Target.cs Fileを編集する>>
Editor.Target.cs Fileから直していきます。

まず名前を直しました。
次に中身を開いて、ch4_3と書かれている箇所を全てCh5_1としました。

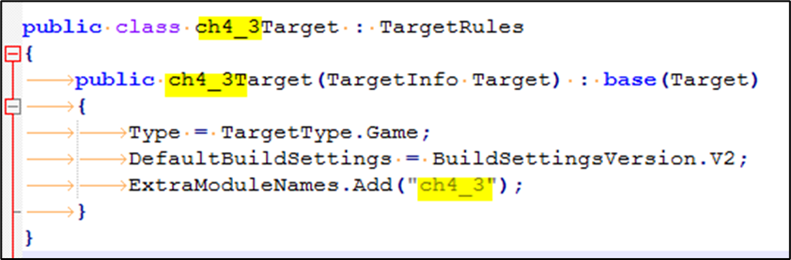
<<Step 4_2: Target.cs Fileを編集する>>
同じ事をTarget.cs Fileにも行います。
まず名前を変更します。

次に中身を開いて、ch4_3と書かれている箇所を全てCh5_1とします。

はい。しました。
最後のAddの中の名前がch4_3TargetになっていたのでCh5_1Targetにしたのですが、これって有っているのでしょうか?
確認します。
先週のTutorialであるRename Your Unreal Engine 4 Project (Blueprints and C++) [6]ではProject名だけになっていますね。

更に先々週のBlogを見たらAddの後にProject名しかありません。

Targetとは何だったんでしょう。
消します。

どんどんオリジナルな要素が加わってしまっていますが、このまま最後までやります。
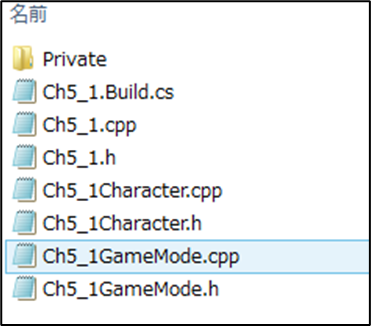
<<Module とそれに関連するSourcesの名前を変更>>
Folderの名前を変更します。

このFolderを開いて以下の名前を全部変更します。

しました。

今度はこれらのFileの中身を直して行きます。
以下のFileにあるch4_3を全てCh5_1に置換しました。

GameMode.Generated.hもついでに置換してしまいました。
これは問題が発生してから検証します。
今度はPrivate Folder内のFileに対して同じ事をします。

以下の2つのFileの名前を変更しました。

今度はFileの中身を変更します。

しました。Fileの中身で変更が有ったのは赤丸で囲った4つだけでした。
以下のCombat, Data, UIのFolder内もCheckします。

全部直しました。
<Step 5. Visual Studio project files をRebuildしprojectを起動>
はい。これで直すのは終わりです。
.uprojectからVisual StudioをGenerateします。
うん。
Errorは表示されませんが、何か途中で止まった感じがしました。

でもSolutionが生成されています。
Editorを起動させてみます。
駄目でした。

うーん。Solutionを開いてみます。
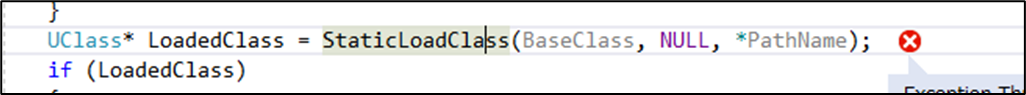
ここからBuildをしたら
![]()
というErrorが表示されました。
はい。
直します。
もう一回Buildしました。

出来た。
うーん。
慌ててはいけない。
こういう時はVisual studioから実行してEditorを開くと成功する確率が高くなるんです。
実行を押します。
以下の場所で、Exceptionが投げられました。

Outputには以下の様なCommentが書かれていました。
![]()
Arrayの値がRuntime中に書き換えられたからErrorになった。と
うーん。
訳わからん。
とりあえず一回目のTryは失敗に終わったと言う事ですね。
5.Open Worldの検証
5.1 建物の作成の続き
今週は、炎などのParticleを追加します。
その前に先週消してしまったTableや椅子を追加します。

これらはBP内ではなくLevel上に直接配置しました。
炎を追加しました。

暗くします。

Lightを追加します。

夜です。

取りあえずはいい感じです。
建物はBPで作成して内装はLevel上で配置するのはありかもしれません。
細かい調整がしやすいです。
<Naniteの勉強>
今回はNaniteをFoliageで配置してみます。
先週、NaniteとしてDownloadしたRockをFoliageに追加しました。

Paintしました。

簡単に配置出来ましたが、Nanite効いているでしょうか?
Nanite Visualizationで確認します。

結果です。

思いっきり効いています。
こんな簡単に出来るの!
5.3 UE5.1の正式Releaseについて
勉強しようとしていた内容が、予定よりかなり速く終わったので、UE5.1のRelease Note [7] を読む事にしました。

どうもUE5.1 はとんでもなく進化しているらしいです。
どの辺が、凄くなっているのか、とかUE5.1 で新しく追加された機能とか、後は私が個人的にこの機能に注目している所なんかを集中して読む事にします。
<What's New?>
ここでLumen, Nanite, そして Virtual Shadow Mapsの性能が向上した。と書かれています。
Naniteに関しては木や草のようなDeformするMeshに対してもNaniteが使用出来る様になった。と言う事は知っています。
Lumenは5.1になって何か新しい機能が追加されたんでしょうか?
Virtual Shadow Mapsに関してはこれ自体が何なのかすら知りません。
World PartitionというかOpen Worldが物凄く大きくても使用出来る様になったみたいです。
YouTube見てると、UEで作成したOpen Worldの限界を探る。みたいな動画がたまに出てきますが、この限界が物凄く大きくなったって事でしょうか?
In-Camera VFX。私、この分野については全然知らないんですが、UEを使用して映画や映像を作成する人達が使用する機能で、かなり注目されている分野です。
実は、これから勉強しようと思っています。
この分野の人、一人でCommercialを作成したりして、凄いお金稼いでいるらしいです。
その話を聞いたら、俄然勉強したくなってきました。
それじゃ全部、読んでこうかと思ったら、29章もあります。
こんなの全部読むの無理です。
三個だけPick upして読む事にしました。
<Rendering>
ここで読みたいのはLumenの新しい機能についてと、Virtual Shadow Mapsがどんな機能なのかについてです。
LumenがTwo-Sided FoliageをSupport出来る様になったそうです。
そもそもTwo-Sided Foliage自体知らないです。
解説読むと、葉の裏面からの光の反射も計算に追加されるようになったみたいです。
うーん。凄い。
Virtual Shadow Mapsについては性能が向上した位しか分かりませんでした。
後、Strata Materialsが紹介されていましたが、興味深いです。
<Artificial Intelligence>
これUnreal Engine 5 - Mass Frameworkを用いた群衆AI制御の解説【CEDEC 2022】[8]を見て初めて知ったんですが、やっぱ来そうな気がします。
ここでの説明を見ると、かなり淡泊な書き方で、まだ本腰入れて開発していない感じです。
勉強するかどうかはもう少し様子見します。
<Physics>
ここはFluid Simulationについての記事の部分だけ読みます。
ぱっと読んだだけですが、あんまり興味ある内容は無かったです。
<Niagara>
RibbonがGPUで使用出来る様になったのは知っています。
Heterogeneous Volumetric Renderingの記事が面白かったです。
Niagara Fluid SimulationとLight の関係なんて全く考えてなかったです。
以上です。
残り26章については時間がある時か、必要になった時に読む事にします。
6.Gaeaの勉強
6.1 Blender Plug-in Antについて
BlenderのAdd-onにAntと言うLandscapeを作成出来るのがある。って聞きました。
これが凄いのかどうか全く不明です。ですがBlenderにあるって事は基本、無料なはずです。
もし1009x1009 Pixel以上のHeight Mapに変換出来るなら、Gaeaの有料版の機能を無料で出来る様になる訳です。
調べる事にします。
まずBlenderの公式サイトのANT Landscape [9]のページです。

非常に短い説明しかないです。
ただしNoise を使用してLandscapeを生成している事は分かりました。
これはひょっとするとUE5のOpen World 用のLandscapeの作成に使用出来るかもしれません。
Video のTutorialが何個か見つかりました。

ここで注目すべき点は、
- Noiseから生成されるLandscapeの質は高いのか?GaeaなどのLandscapeを生成するのが専門のSoftと同程度の質があるのか?
- 生成されたLandscapeのサイズはどれくらいの大きさなのか?
- 巨大なLandscapeをHeight MapとしてExportする時、1009x1009 Pixelの複数のHeight MapとしてExport出来るのか?
- Maskの指定とMaskをImageとしてExport出来るのか?
などです。
はい。
何個かここに載っているTutorialを見ました。
Height MapとしてExportする方法と言うか、前提としてUEにLandscapeとしてExportする考えが、まったくありません。
何年か後で、突然凄くなってLandscapeの作成ソフトとしての候補に挙がって来る可能性はありますが、現状はGaeaなどのLandscape作成専用Softと競業出来るとは思えません。
これならUE用のLandscapeの作成として考えるとGaeaの無料版の方がずっと良いです。
このAntのTutorialを見てびっくりしたのが、Blenderの人達ってBlenderで全部完結しているんです。
まあUEで出来る事だけやって満足している私が批判するのも変ですが、この人達全員、Blender内で出来る事だけやって満足しています。
UEではModelingがほとんど出来ませんので、Blenderなどの3D Modeling Softwareに頼る必要があります。
でもBlenderだってReal Time RenderingはUEでやるしかないはずです。
これ協力関係になれたら面白いですね。
6.2 Gaea Tutorial for Beginners #3 | Layer Based Workflow [10] を見る
これは多分LayerでLandscapeを作成する方法なので、簡単に見るだけにします。このLayerを使用して作成する方法は、今のVersionにまだ存在しているのでしょうか。
途中まで見たけど、今のVersionに役に立つ情報はないさそうです。
次のTutorialを勉強する事にします。
と思ったら次のTutorialは、Gaea Tutorial for Beginners #4 | 1.2 Update Overview ( major overhaul )でGaeaのVersion 1.2 についての解説でした。
これも見る必要ないやつです。
その次のTutorialを見ます。
6.3 Gaea Tutorial for Beginners #5 | Creating the shape of our first terrain [11] を勉強する
一回、軽く全部見ました。
非常に退屈だったです。
あまりに退屈過ぎて眠くなりました。
なんでそんなに退屈なのか考えたんですが
まずTutorialのVersionが古くて今のVersionに対応していません。

要するに無駄な勉強を強いられている部分がかなりあります。
これがやる気を削ぎます。
次の理由ですが、これが非常に大きいです。
こういうNoiseから生成されたNodeを組み合わせて自然のTerrainを作成するSoftって正解が無いんです。
だって単なるNoiseを組み合わせているだけだから。
その中で偶然、本物そっくりのTerrainが作成された方法を保存して技術として蓄積しているだけなんです。
だからそのたまたま発見された自然に存在するTerrainをそっくりに作成する方法に対して、さも何かの理論が存在してその理論通りに作成したら出来ました、という前提で勉強をすると、その理屈が理解出来なくてとても退屈になる訳です。
しかし全くTerrain作成のための理論が無い訳ではなく、最初のNodeにはPrimitivesを使用しないといけない。とかCombineノードはこのように使用する。とかの細部に関してはかなり理論的に操作しないといけない部分もあります。
この偶然に発見された技術と理論的に正しいとされる技術の混合によって望んでいるTerrainを作成しますが、偶然に発見された技術に関してはそのやり方を覚えるか、何処かに記録しておいてその記録からそのままCopyして使用するしかありません。
この部分をどのTutorialも曖昧にして解説します。
だからTutorialの説明がそのかなりの部分で曖昧になり、見ていると何で何での???状態になってしまいます。
偶然発見された手法にはそれを支える理論なんてものはないです。
ただそれをDataとして大量に保存しているので、我々はその手法を今、再現出来る訳です。
これ自体は何も悪い事ではありません。
ただそれを理論的に導き出した様に解説するから学習者は混乱します。
この辺を理解して勉強しないと偶然発見された手法に対して理屈を求めて空しい結果を得る羽目になります。
<Intro>
まずBlankの状態から作成します。
Tutorialでは光の設定とか弄っていますが重要ではないので無視します。
<Primitives>
Primitiveノードを追加します。

Mountainノードを追加しました。
早速、先週教わったMutate Node Buttonを押してSeedを変更してみます。

結果です。

綺麗な山が出来ています。
Displaceノードを追加します。

Andrea Cantelli氏は必ずMountainノードの次にDisplaceノードを追加しますが、これって単に習慣なんでしょうか?
それとも何かの理由があるんでしょうか?
DisplaceノードのMethodをRuggedに変更してStrengthの値を弄ると

以下の様になりました。

はあ。もうこれで完成でいいくらいです。
DisplaceノードのRuggedですね。これは覚えておきます。
<Edges>
Apertureノードを追加しました。

ApertureノードのMethodの説明です。

この機能を理解する為には細部を見る必要があります。
以下の部分に注目します。

ApertureノードのMethodにExpandをセットします。

デコボコがなだらかになりました。
境界線がExpandしたとも解釈できます。
今度はContrastをセットします。

結果です。

最初の時よりデコボコが鋭くなりました。
高さを表す白黒の濃淡のCurveがLinearな状態からExponentialなCurveに変更されたはずです。つまりContrastです。
Spreadです。


パッと見にはExpandと変わりません。
Spreadがどんな計算をしているのか不明です。
Andrea Cantelli氏もExpandの弱いVersionとしか説明していません。
Andrea Cantelli氏の英語、訛りが強くて所々聞き取れないんですが、どの国の人なんでしょう。

イタリア人でした。
最後にReduceです。


Reduceと言うくらいですからContrastを無くす計算をしているんでしょうね。0~1の間の値をPowerしたりしているんでしょうか?
そんな感じがします。
Iterationです。

これは先程の計算を何回やるか。を聞いています。
試してみましたが1回で十分です。1回以上やると変な地形になります。
Kernelです。

ここで形状を指定しているそうです。
Disk状にSpreadしているんでしょうか。今の設定だと。
試しに別な形状を選択してみます。
Diskの時です。

何となくDisk状に平らになっています。
Diamondに変更しました。


あ、これは全然Diamondじゃないです。
これは全くどんな結果になるか推測出来ません。
どっかにOpen SourceのLandscape形成Softがないですかね。その実装から計算方法を判明しないとどんな結果になるのか全く推測出来ませんね。
<Erosions>
Surfaceノードを追加しています。

名前の通り、地表にざらざらを追加するNodeの様です。
使用前です。

使用後です。

StyleにはRoughとRockyがあります。

地表のデコボコが変化しますが、Rockyが岩っぽいかというとあんまりそんな感じはしません。
Swirl ノードです。

これは先週、初めて学んだNodeですが、はっきり言って劇薬です。

Terrainを渦でもって歪めてしまいます。
パッと見には凄いですが、実際の地形でこんなの無いです。
DegreeをDefaultの133から60に落としてみました。


精々この位が実際にありそうな地形ですかね。
これ以上使用したら地球上には存在しないTerrainになってしまいます。
次のParameterのScaleですが、100だとTerrain全体が回転します。
以下の例のように39%だと

中心から39%の部分だけ回転します。

赤丸で囲った部分だけ回転しています。
以下のXYの値は何を指定しているのか不明です。

値を変更してもTerrainは何も変化しませんでした。
Tutorialの説明で分かりました。
これは回転する中心を指定しています。
上記の場合はScaleをDefaultの100%に戻してから試験したので、何も変化が確認出来なかったんです。
試しにScaleを50%にしてみました。

今はTerrainの中心が渦の中心になっています。
これでXの値をDefaultの50から25にします。

渦の中心が移動しました。
ただこのParameter、値を変更しても結果が変化しない時があります。
Scaleの値が100%であるかどうかは関係無かったです。そしてどんな条件だと変化しないのかは分からないです。
ああ。Tutorialが面白い事やっています。
Swirlノードを二つ追加して

渦を2つ作成して以下の様なTerrainを作成しています。

これは自分でもやってみます。

面白いですが実際にこんな地形が存在するかと言うと無いでしょうな。
次はWarpノードを追加しました。

このWarpノードの機能が良く分かりません。
Tutorialではこの機能を一言で簡潔に解説しているみたいなんですが、その単語が聞き取れません。字幕見てもTour busって書いてありました。観光バスじゃ意味通じないですよ。
っていうかWarpノードを追加する前です。

追加した後です。

とんでもなく変化しています。
公式のGaeaのWarpノード[12]のPageを見ました。

要するにTerrainをもっとグチャグチャにするって事ね。
次にやっとErosionノードを追加しました。

やっとかと思いましたが、追加したら以下の様に山が紙みたいに薄くなってしまいました。

WarpノードとErosionノードのParameterを弄って以下の様にしました。

うーん。
ハッキリ言ってNodeを沢山繋げてTerrainを変形するとどんどん変になっていきます。
最初のMountainノードに直接Erosionノード繋げた方が本物らしいです。
TutorialでErosionノードのParameterの使用方法についての解説がありました。
まずErosionノードのParameterで調節するのは以下の3つのParameterと

以下のScaleとFlowだけだそうです。

後は弄る必要はないそうです。
これはもっと的確に直すと、
初心者は以下の4つのParameterだけ触る事、


そして中級者はそれに加えてFLOWを調整して良い。

って事です。
確かにまだGaea初心者の私でも、
最初の

の機能の意味は理解出来ます。
そして次のFlowの機能はKlaus氏のTutorialで一寸だけ勉強したので覚えています。

はい。
今週はここまでとします。
6.4 Gaea Tutorial for Beginners #5 | Creating the shape of our first terrain [11] を勉強した感想
半分まで勉強しました。
結構Gaeaの仕組みが理解出来るようになって来ました。
思っていたよりも勉強の成果が出ています。
ただ、これからは次のStepを勉強する必要があります。
それは、このGaeaで作成したTerrainをどのように活用するかを考える事です。
「本物そっくりのTerrainを作れたらからといって、それがどうしたの?」と言う意地悪ではあるけど、一面の真実を含んでいる質問に答えられるようになる必要があります。
「こんな時にはお金を払っても必要です。」と回答出来る事実を見つける必要があります。
今考えているのは、テレビのCommercial(特に車)や映画のVFXの背景です。これは写真と区別がつかない位、本物そっくりである必要があります。
この辺には絶対必要になるはずです。
しかしそれだけだと、既に大手が入り込んでしまっていて新参者が参入するのは無理な分野な気がします。
なにかそれとは別の実用分野があるはずです。
これからはその辺も考えていくことにします。
7.雪山のMapの作成
今週は、先週勉強したPlaceable CloudとPaint Cloudの復習をします。
特に、これらの方法で作成したCloudがSave出来ているのかを確認し、出来ていない場合はどうやってSaveするのかを調査します。
7.1 先週、作成したLevelを開いて確認する
まずPlaceable Cloudですが、普通に先週作成された雲がありました。

うん。
これは普通にSaveすれば出来ますね。
次です。
次は先週、Paint Cloudを作成したMapを開きます。

こっちも普通に出来ていました。
うーん。
出来てないと思っていたので予定が狂ってしまいました。
今週は何をしよう?
7.2 Placeable CloudとPainted Cloudの作成方法を復習する
先週、勉強したPlaceable CloudとPainted Cloudの作成方法ですが、既に完全に忘れています。
これを復習する事にします。
<Placeable Cloud>
まず勉強したTutorialですが、
Volumetric Cloud Secrets [Unreal Engine 4 & 5] Works in UE5! [13]
です。
このTutorialのやり方に沿って作成しています。
Placeable Cloudの作成方法のまとめです。
- BP_CloudMask_ObjectとBP_CloudMaskGeneratorをLevel上に配置する。
- M_Volumetric Cloud_03_Profiles_BillowyかそのInstanceをVolumetric CloudのMaterialにセットする
BP_CloudMask_Objectを動かすと作成された雲を自由に動かせます。
こうやってまとめると結構単純でした。
<Painted Cloud>
今度はCloudをPaintして作成する場合です。
勉強したTutorialは
Unreal Engine Volumetric Paint Clouds Tutorial [14]
です。
こっちもやり方をまとめます。
- Volumetric CloudのMaterialにM_VolumetricCloud_02_Profiles_Softをセットします。
- BP_PaintCloudをLevel上に配置します。
- GameModeにVolumetric Painting GameModeをセットしてHUD ClassがPaint_HUDである事を確認します。
- Playを押して雲をPaintします。
以上です。
あ、先週のBlogを見直していて、Playを押した後に表示されるHUDが 、文字化けしていたのを思い出しました。

これ、次の節の報酬システムで使用したDialogue Pluginでも

文字化けしたWidgetがありました。
これ、両方ともRich Textを使用していてその関連の機能が文字化けを起こしていると思っています。
それでそのRich Textなんですが、昔、ちょっとは勉強したんですが、今は完全に忘れています。
のでこれの復習しなくてはならない。と先週思ったんですが、それすっかり忘れてしまいました。
こっちを勉強しますか。
7.3 Paint HUDが文字化けする原因を解明する
Paint_HUDは以下の場所にありました。
![]()
なんとWidget ClassじゃなくてHUD Classから作成されています。

うーん。
そもそも論として以下のHUD Classが何を担当しているのか知らないです。

まあ、こっちは後々勉強します。
Paint_HUDを開くと以下のWidgetが生成されていました。

これが知りたかった。
UI_VolumetricPainting_Toolbarです。

これを開きます。

一個ずつ見ていきます。

これは

から作成されていました。
このTextは以下の実装で指定されていました。

うーん。Rich Text使っていない?
もう一回確認します。
![]()
普通に表示されていました。
うーん。
何で先週は出来なかったんでしょう。
もしかしてPreivewから製品版にUpgradeしたからかもしれません。
今週のVolumetric Cloudの勉強はこんなもんで良いでしょう。
一端、Projectを閉じた後、確認したい事があったのでもう一回開きました。

雲が消えています。
???
もう一回Paintしてみます。

Playを終了すると

あれ?
Errorが表示されています。
Blueprint Runtime Error: "Accessed None trying to read property BP_VolumetricPainting". Node: Load Graph: EventGraph Function: Execute Ubergraph UI Volumetric Painting Toolbar Blueprint: UI_VolumetricPainting_Toolbar
って書かれていました。
よし。
これは来週、勉強する事にします。
8.報酬システムの研究
先週は、 Dialogue PluginのWidgetを適当に弄ったWidgetで会話を表示しようとしたらきちんと動いてくれませんでした。
ので今週はこのWidgetの実装をしっかり勉強します。
8.1 一寸だけ直してみる
勉強しようとしたんですが、一寸だけ直してみたら、直りました。
以下にその結果を示します。

Nice Forgeを選択します。

Calvinの返事がThanksに代わりました。
今度はWhich way is the Tarven?を選びます。

Continueが表示されています。
でもこのContinueの実装がイマイチ分かっていません。

I have another questionを選択します。

最初に戻りました。
Good Byeを選択します。

会話が終わりました。
8.2 Dialogue用のWIdgetは一から作成し直す必要がある
このDialogueを見ると分かりますが、このWidgetにある会話Systemをそのまま使っても会話になりません。
相手が会話の回答に答える前に次の質問が表示されています。
せめて相手がセリフを言い終えてから、その次の質問が表示されるべきです。
会話用のWidgetを一から作成し直す必要があります。
一から作成し直す場合、
このWidgetでどのようにDialogueのセリフを読み込んでいるのかを調べる必要があります。

うーん。
これがセリフを表示するためのUIを作成するのが目的ならそれでもいいですが、今回の目的はあくまでも報酬Systemを作成するのが目的です。
- 報酬SystemだけこのDialogueを使用して先に作成する。
- Dialogue Systemを先に作ってから報酬Systemを作成する。
のどちらかをやる必要があります。
後、前の節でGame Modeを見ていたら、

Player State Classってのがあったんですが、
報酬SystemのDataは、Player State内で管理すべきかもしれない。と思ってきたんです。
これも調べる必要があります。
うーん。
どうしよう。
自分で作成したDialogue Systemを使用するのもありかもしれません。それなら全部理解していますし。
よし、このDialogueを使用して道具を売り買い出来るようにします。
まずはセリフから考えます。

これを代わりに表示させます。
大体は望んだとおりに表示されたんですが、
以下のセリフに移行する時に、

以下の様にContinueが表示されます。

このTextをどこでSetしているのかが分かりません。
これはやっぱり腹くくってこのWidgetがどうやってDialogueのセリフを読み込んでいるのかを調べる必要があります。
よし、いったん報酬Systemの作成はPendingしてDialogue Systemの作成を行うことにします。
ただし今週はもう時間がないので来週からやります。
ここで終わりにするのは一寸悔しいのでContinuteを表示しているNodeだけは見つけました。

以下の様に書き換えました。

結果、先程Continueと表示されたのが、(続きを表示します。)に代わりました。

9.Anime Renderingの勉強
9.1 Vroidで作成したModelをUEにImportするの続き
今週もVRM4U [15]のMaterialを読んで勉強します。
今週は、先週見つけたLight Directionノードの機能を確認します。

このCustomノードは以下の実装が書かれています。

これがDirectional Lightの方向を示すのでしょうか?
もしそうなら、とんでもない大発見です。
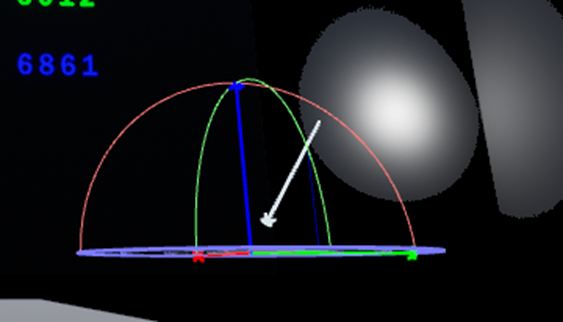
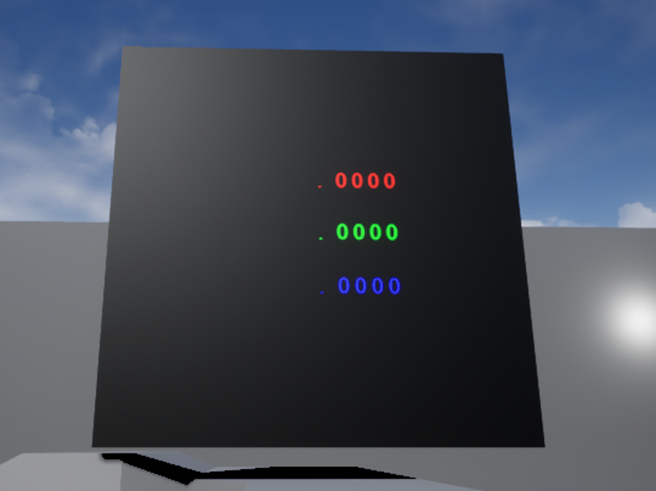
別のMaterialに以下の実装を組みました。

このMaterialを以下のPlateのMaterialにセットします。

Directional Lightを動かします。

Directional Lightの動きに合わせて、値がどんどん変化しています。

これがDirectional Lightの値をMaterial内で得る方法みたいです。
ああ。
なんか、自分のMaterial作成能力が一気にLevel Upした気がします。
これ、RPGで言えば最強の武器を手に入れたみたいなもんでしょう。
更に、色んな事が一気に理解出来る様になりました。
例えば、何でMaterial内でCustom ノードを使用する必要があるのか、今まで良く分からなかったんです。
しかし今は、こういう使い方をするためにあると言う事が理解出来ました。
Bloomの勉強をした時、UEではScreenのLODのDataが取れないからBloomが作成出来ませんでした。
しかし、これだってHLSLでScreenのLODのParameter名を見つけてくればCustomノードからScreenのLODのDataの値を得る事が出来そうです。
他のCustomノードの実装についても調べておきます。
<Main Light Color>

以下の実装がされていました。

ResolvedView.DirectionalLightColorがDirectional Lightの色を保持しているみたいです。
これもテストして確認します。

今の色は以下の様になっています。

Directional Lightの色を赤にしました。

赤くなりました。

<Skylight Direct>

実装部です。

これは実装がとんでもなく長いので後で勉強します。
<名前なし>
これは名前がついていませんでした。

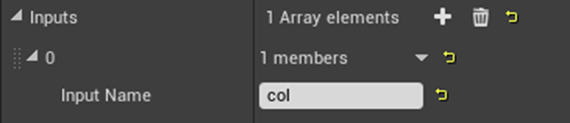
以下の実装をしていました。

Inputsの0を開いてみます。

うーん。
Input のTypeは指定出来ないみたいですね。
FilmToneMapInverse()という関数があるんでしょうか?
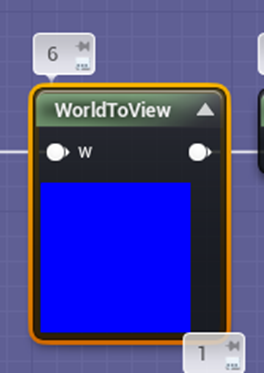
<World to View >

実装です。

うーん。
これはTransformノードがある事知らなかったんでしょうか。
一応、確認します。

以下の実装でこの2つの計算が同じかどうかを確認します。

結果です。

同じみたいですね。
<UVScroll>

実装部です。

この実装部がどうやら以下のNodeの実装と等価みたいです。

<Temporal Index>

実装部です。

View.TemporalAAParams.xと書かれていますね。
Temporal AAで私が知っているのは以下のDither Temporal AAノードだけです。

このNodeは疑似的に透明感を出すのに使用しています。
後、調べてたら公式のDocumentの1.14 - AA Method [16]にTemporal AAが一寸だけ書かれていました。

ただこのpage、UE5のDocumentからは消えています。
もう無い機能なのかもしれません。
このNodeの実装に関しての調査は今回はここまでにします。
9.2 公式のDocumentのStylized Rendering [17]の勉強
先週の最後で以下の様に述べています。

うーん。
World Aligned Blendノードの何を調べる予定だったのかな。
覚えていません。
World Aligned Blendノードに関して言えば、先週、勉強した内容は、

に付きます。
これを実際に実装して確認しますか。
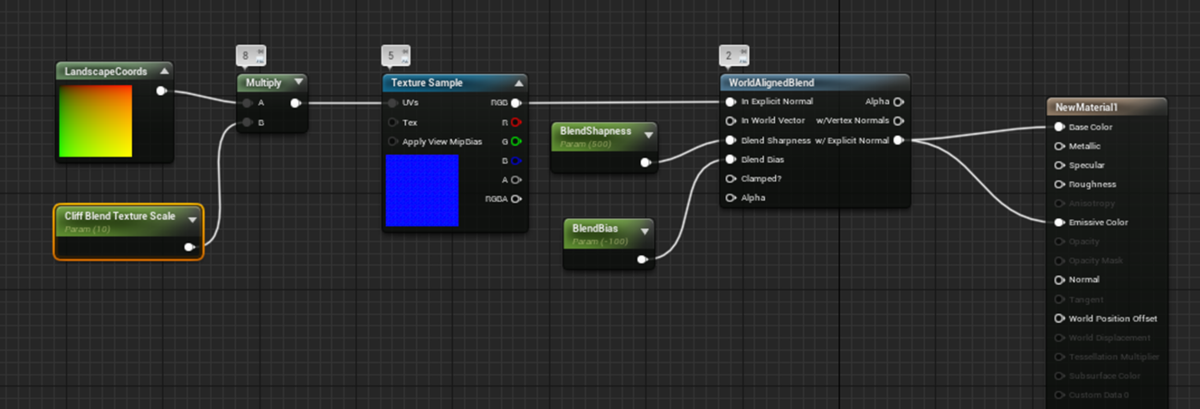
以下のMaterialを作成しました。

Parameterは以下の3つです。

値は、M_Terrain_Ground_AにあるDefault値をそのまま使用しました。
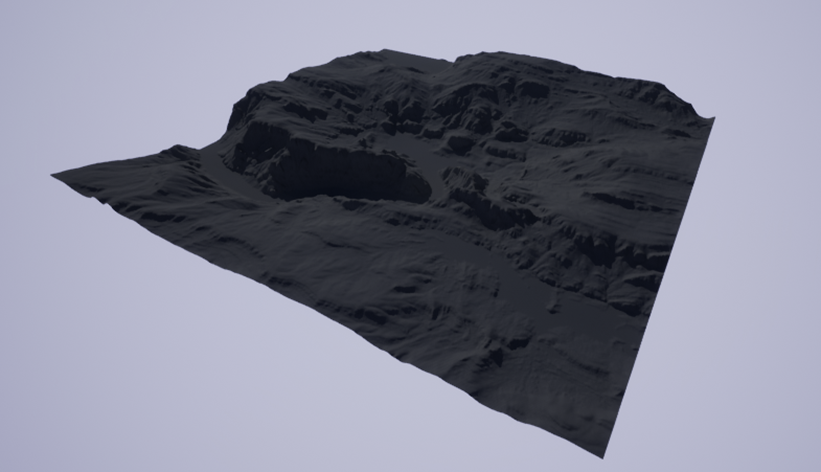
これを以下のLandscapeにセットしてParameterを色々弄ってみます。

セットしました。

まずはBlend Biasの値を変化させます。

-100から-246にしました。
結果です。

値を小さくすると黒い部分が増えました。
垂直な場所から黒くなっている気がします。
灰色な部分がある気がしますが、確認します。
近づいてUnlitにしました。

うん。ないですね。
これ見ると確実にLandscapeのNormalの値に影響されていますね。
先週、確認した限りではLandscapeのNormalの値は関係なかったはずです。これは後で確認します。
Blend Sharpnessの値を500から567位まで上げました。
![]()
あ、SharpnessのSpellが間違っています。
直しました。
![]()
結果です。

うん。白くなった。
何か2つとも同じ様な働きしかしませんね。
最後のParameterであるCliff Blend Texture Scaleです。

これはLandscape CoordinateノードのScaleを変化させているので、近づいて確認します。
Defaultの10の時です。


値を1位まで下げてみました。


黒と白の境界線が曖昧になって来ました。
これはLandscape CoordinateノードのScaleが大きくなれば、指定されているNormal Mapの模様がはっきり見えるようになるはずで、納得の結果です。
それよりも驚きだったのは、やっぱりLandscapeのNormalの値が使用されていて、そのNormalの値のZが0に近い程黒く成り易くなっている事でした。
これは先週のWorld Aligned Blendノードの機能の解釈である

は間違っていて、
LandscapeのNormal値とExplicit NormalにパスされるNormal Mapの値の両方によって黒くなる箇所と白くなる箇所が決定していました。
これは驚きの結果でした。
World Aligned Blendノードに関する理解が一歩進んだので、今週はここまでとします。
来週は、World Aligned BlendノードがどこでLandscapeのNormal値を得ているのかを実際の実装を追って探します。
後、今思い出したんですが、このNode、確かUnreal Sensei氏のTutorialで使用したはずです。その辺も調べて確認します。
9.3 法線転写をUEで実装する方法を検証
Historiaさんの[UE4]動的法線転写について[18]を勉強します。
と言っても先週で、一応完成しました。
先週は以下の様に述べましたが、

これは法線転写の勉強とはあまり関係ありません。
ので別な機会にやる事にします。
ので、今回で法線転写をUEで実装する方法は終わりにします。
10.DirectX 12の勉強
今週も C++ DirectX 12 Game Engine - [S01E01] - Creating Our First Window [19]の続きを勉強します。
10.1 Display our windowを勉強する
今週は C++ DirectX 12 Game Engine - [S01E01] - Creating Our First Window [19]のDisplay our windowを勉強します。
以下の部分についてです。

まずCreateWindow()関数を打ち込みます。

この関数のInputに使用されているParameterの内、作成していないものをこれから作成していくそうです。
Window Class は先週作成しました。
次のWindow Titleは作成していません。
これを今から作りましょう。
Window Classとほぼ同じ作り方で良いそうです。
まずWindow Classと同じ様に以下の変数を宣言します。

作成した変数を初期化する事です。

以上だそうです。
え。これだけなの?
と思いましたが、もしかしたら後で追加するのかもしれません。いやTitleだからこれだけでいいのかもしれません。
良く分かりませんが、続きをやっていきます。
次の変数を作成します。
次のArgumentはWindow Styleだそうです。ParameterはWS_OVERLAPPEDWINDOWがPassされています。

Tutorialはこれについては何も解説しないそうです。
なので次に行きます。
次の2つのArgumentです。

これはWindowを開く位置を指定しているそうです。CW_USEDEFAULTがx、0がyだそうです。
次のParameterです。

これは文字通り、作成するWindowの幅と高さを指定しているんでしょう。
この変数2つを作成します。
まずこれら2つの変数をGlobal変数として宣言します。

次にWinMain()関数内で初期化します。

ここで使用した数字はWindowのサイズとしてよく使用するものだそうです。
これでCreateWindow()関数に使用されているParameterの全てが初期化されました。

その結果、CreateWIndow()関数にあったError Messageが無くなりました。
Tutorialでは残りのParameterの説明をしています。

ここはもし作成したWindowが親Windowを持っていたらその親Windowをここに指定するそうです。
今回作成するWindowは親Windowを持っていませんのでここはNullptrで指定しているそうです。
次のParameterはWindowに追加するMenu Barを示す変数をパスする所だそうです。

今回はGameを作成するためのWindowを作成しているのでMenu Barは作成しません。のでここもNullptrを指定しています。
次のParameterです。

これは先週作成したMacroです。
最後のParameterです。

ここは特別な指示をWindowにするために使用するそうです。
Tutorialによると今回は使用しませんが、後々、非常に重要な場面でこのArgumentを使用するようになるそうです。
次に作成したWindowを表示するように指示します。

この関数に使用されているParameterもTutorialでは解説されていましたが、これらは自明なのでここには記録しません。
Tutorialによると「これでWindowの表示は完成。」と思ったら一個大切な事を忘れているそうです。
それはWindowを作成している時に、何らかのErrorがあってWindowの作成を失敗した場合の事だそうです。
あ。
すっかりその場合を忘れていました。
Windowの作成と表示のやり方がUEにおけるWidgetの表示に似ていて、作成して表示するのか。と納得していたんですが、UEのWidgetの作成はBP、つまりVisual Scriptingでしています。
これ同じVisual ScriptingであるLab Viewもそうなんですが、Try Catchが無いんです。
何でVisual ScriptingにはTry Catchが無いのか。Try Catchが無くても正しく実行できるのか?とかUEのBPを勉強し始めた時は凄い調べました。
しかしBPに慣れて何年も経つと今度はErrorが投げられる可能性を完全に忘れていました。
CreateWindow()関数とShowWindow()関数の間に以下の実装を追加しました。

これだと何らかの原因でWindowが作成されないかった場合、Errorが起きずにこのProgramを終了します。
なのでProgramが終了した原因が、Window作成にあるのはWindowの表示にあるのかが直ぐに判明します。
しかりこれだけだと、余りにも不親切なので以下の実装を追加します。

これでWindowを作成するのに失敗したと書かれたMessage Boxを表示します。
以上でした。
11.まとめと感想
今週はUE5.1の正式リリースが発表されて、UE関連の話題はそれ一色になりました。
そういう流行を追いかけたNewsはあんまり見ない事にしているんですが、UE5.1 に関してはそういう話題にもついて入れる様に一寸だけ見る事にします。
12.参照(Reference)
[1] microsoft. (n.d.). GitHub - microsoft/DirectXTK: The DirectX Tool Kit (aka DirectXTK) is a collection of helper classes for writing DirectX 11.x code in C++. GitHub. https://github.com/microsoft/DirectXTK
[2] renderBucket. (2022, September 12). Unreal Engine 5 Tutorial - Niagara Fluids & Characters/Skeletal Mesh Collisions. YouTube. https://www.youtube.com/watch?v=oAYkob_ciqc
[3] Ben Cloward. (2022, September 1). Post Process VHS Filter - Shader Graph Basics - Episode 59. YouTube. https://www.youtube.com/watch?v=_gO5Q-wFL1U
[4] Wikipedia contributors. (2022, October 13). HSL and HSV. Wikipedia. https://en.wikipedia.org/wiki/HSL_and_HSV
[5] Unreal Engine. (2022, July 13). Renaming Projects | Tips & Tricks | Unreal Engine [Video]. YouTube. https://www.youtube.com/watch?v=HzQhO8nxeI8
[6] Moiz, M. (2021, January 7). Rename Your Unreal Engine 4 Project (Blueprints and C++) | Unrealistic. https://unrealistic.dev/posts/rename-your-project-including-code
[7] Unreal Engine 5.1 Release Notes. (n.d.). Unreal Engine 5.1 Documentation. https://docs.unrealengine.com/5.1/en-US/unreal-engine-5.1-release-notes/
[8] Unreal Engine 5 - Mass Frameworkを用いた群衆AI制御の解説【CEDEC 2022】. (2022, August 26). [Video]. YouTube. https://www.youtube.com/watch?v=0fGBa6C_Bjg
[9] ANT Landscape — Blender Manual. (n.d.). https://docs.blender.org/manual/en/latest/addons/add_mesh/ant_landscape.html
[10] Andrea Cantelli. (2020, May 26). Gaea Tutorial for Beginners #3 | Layer Based Workflow. YouTube. https://www.youtube.com/watch?v=XxfSOvpTA90
[11] Andrea Cantelli. (2020b, June 2). Gaea Tutorial for Beginners #5 | Creating the shape of our first terrain. YouTube. https://www.youtube.com/watch?v=swAL_i4jPO4
[12] Warp - Gaea Documentation - QuadSpinner. (n.d.). https://docs.quadspinner.com/Reference/Warps/Warp.html
[13] William Faucher. (2021, May 25). Volumetric Cloud Secrets [Unreal Engine 4 & 5] Works in UE5! [Video]. YouTube. https://www.youtube.com/watch?v=yolGEIrhu0s
[14] Zero Conditional. (2021, March 2). Unreal Engine Volumetric Paint Clouds Tutorial [Video]. YouTube. https://www.youtube.com/watch?v=SlR3eDr4jQc
[15] Harube, R. (n.d.). VRM4U. VRM4U. https://ruyo.github.io/VRM4U/
[16] 1.14 - AA Method. (n.d.). Unreal Engine 4.27 Documentation. https://docs.unrealengine.com/4.27/en-US/Resources/ContentExamples/PostProcessing/1_14/
[17] Stylized Rendering. (n.d.). Unreal Engine 4.27 Documentation. https://docs.unrealengine.com/4.27/en-US/Resources/Showcases/Stylized/
[18] 株式会社ヒストリア. (2022, June 30). [UE4] 動的法線転写について. Historia Inc - 株式会社ヒストリア. https://historia.co.jp/archives/11921/
[19] OlympusMonsTutorials. (2021, February 17). C++ DirectX 12 Game Engine - [S01E01] - Creating Our First Window. YouTube. https://www.youtube.com/watch?v=2vrEIhAajhM