
1. 今週の予定
突然ですがAndroidのAppを一週間で作成してGoogle Playに公開する事にしました。
(先週のBlogの最後)

以下の計画でやる事にします。
1.1 Tutorialの勉強
UEでAndroidのAppを作る設定とか全くおぼえていません。
この辺を優しく説明してあるTutorialを探してそれでささっと勉強してしまいます。
1.2 Tutorial通りにProjectを作成してみる
Android用のProjectをUE5で作成して自分のAndroidで起動するか確認します。
1.3 前に作成したGameをAndroid用に調整出来ないか試してみる
これです。

これをそのままAndroid用に変換出来れば、Google Playも文句言わないでしょう。
1.4 (出来なかった場合)新しいGameを作成します
<Idea1:脱出ゲーム>
前に作成した以下のLandscapeを使用して無人島脱出ゲームを作成します。

以下のAssetを追加して山をそれっぽく登れるようにします。

高い所から落ちたら死にます。
後は野生の狼とかを徘徊させて捕まったら食われる事にします。

どうやったら脱出出来るようにしますか?
島のどこかに無線機を配置してそれを発見したら迎えのヘリが来る事にでもします。
<Idea2:Top down View Game>
Top Down ViewでPlay出来る簡単なGameを作成してもいいかなと思っています。
原始的なパチンコみたいなGameでも作成してもいいかなと思いました。
<Idea3:テトリス風ゲーム>
16x16のますに色のついた板が並べられていて、ひっくり返す事が出来ます。同じ色が3つ以上そろったらそれらの板は爆発して消えます。
板が無くなった場所は上の板が落ちてその隙間を埋めます。
全部消せたら勝です。
1.5 Google Playで公開します
もうやり方忘れました。Tutorialで勉強します。
2. Tutorialの勉強
2.1 UE5からAndroid Appを作成するためのTutorialを探す
これを見つけました。

UE5. 3 Android Mobile Project Setup![1]から見てみます。
まずProjectの設定です。

後は普段と同じです。
Project Settingを開きます。
PlatformからWindowsを選択します。

そしてCompiler VersionをVisual Studio 2022にセットします。

今度はAndroidを選択します。

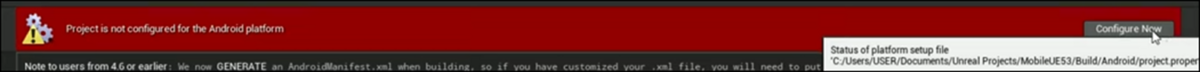
以下のConfigure Nowを押します。

緑色になりました。

そういやこんなのやってたわ。
以下の箇所に製品版の名前を打ち込みます。

Com.製品名
と打ち込むそうです。
次にGame名を以下の場所に打ち込みます。

ここは日本語でも大丈夫なんでしょうか?
作成する時に試します。
次にSDKのVersionを指定しています。

ああ、今のSDKのVersionは幾つなんでしょう。
後、前にこれやった時、Android StudioをInstallしてSDKを手に入れた気がします。
今はここをセットするだけでいいんでしょうか?
次にAllow large OBB FileをCheckしました。

うーん。
OBB fileって何だっけ?
なんか追加のFileでしたっけ。
そしてUse ExternalFilesDir for UnrealGame FileをEnableしました。
![]()
これは何をやっているのか不明です。
後、以下のもCheckしていました。

次にShow Launch ImageをDisableしていました。

この辺はどっちでもいいです。
と思ったらこの機能はSupportされてないそうです。
今度はEditor Preferenceを開きます。
Source Codeを選択して

Source Code Editorにvisual Studio 2022を選択します。

今度はPluginからios関連のPluginを外します。

ふーん。
これすると製品版が軽くなるんでしょうか?
前に作成した時はこれはしませんでした。

以上でした。
うーん。
これだけで動くようになるのかな。
そうだ。
公式Siteで確認してみます。
Android [2]がありました。

こっちを勉強すれば間違いないです。
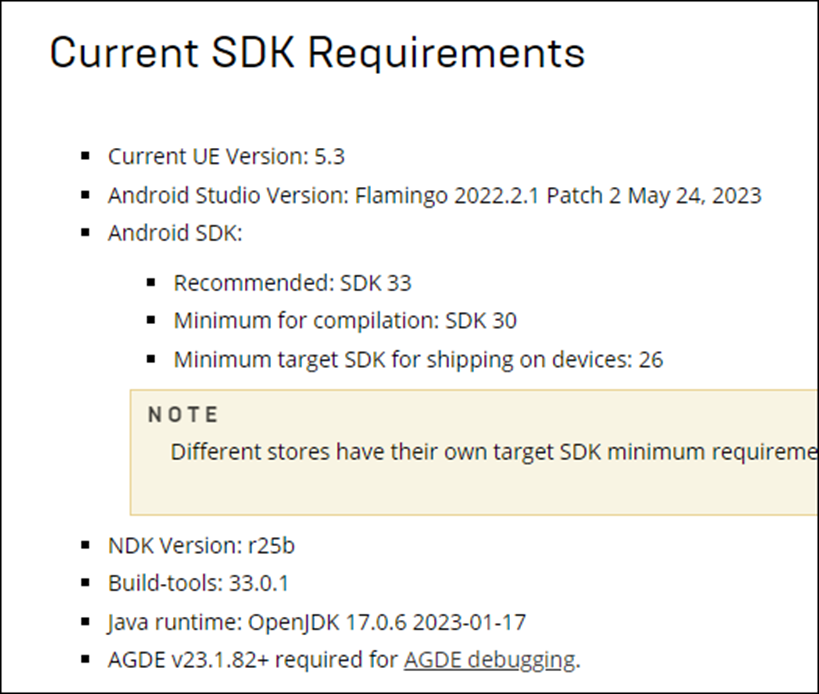
SDKの最低条件が書かれていました。

ふえ。
やっぱりAndroid StudioをInstallしないと駄目っぽいです。
UEで作成するAndroidのGameは以下の条件以上のものだけだそうです。

こっちは多分大丈夫でしょう。
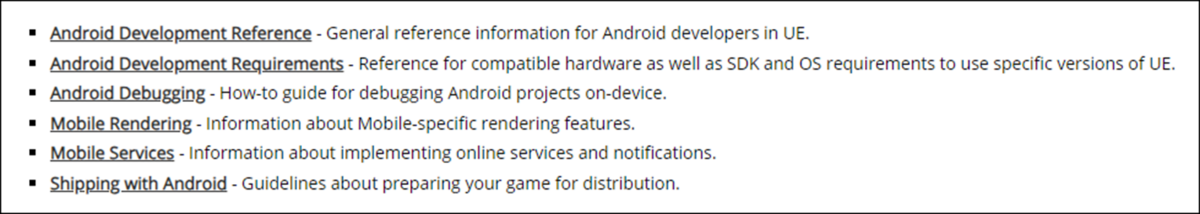
Getting Startedに以下の3つのTutorialが用意されていました。

そうだ。
やっぱり以下の3つをやる必要があるんだ。
先程のTutorialはこの2番目だけをやっているみたいです。
サラッと全部読んでみましょう。
2.2 Setting Up Android SDK and NDK [3]を読む
<Recommended Setup>
Unreal Editor とEpic Games Launcherは閉じた状態で行う必要があるそうです。
Unreal Engine 5.3 では JDK installationにjbr (OpenJDK 17)を使用するそうです。
この設定が前のVersionまでとはかなり違っているらしく、そればっかり説明しています。
<Install Android Studio>
やっぱし。
Android StudioをInstallする必要がありました。
微かですが前もAndroid StudioをInstallした記憶があります。
Android Studio Archiveに行って
![]()
をDownloadする必要があるそうです。
このVersionよりも新しいのが在りそうですが、どうしましょう。新しい方を入れた方が良いんでしょうか?
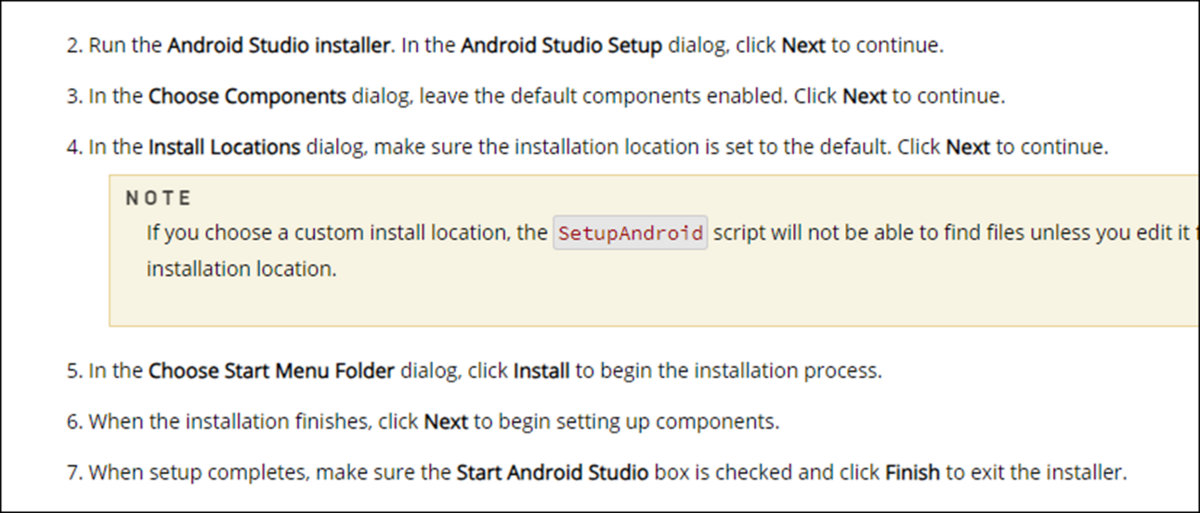
Downloadした後のInstallの方法も丁寧に説明してありました。

InstallするFolderですが、Defaultのままにしておいた方が無難みたいです。
うーん。C Driveにはなるだけ入れたくないですが今回は仕方ないです。
<Set Up Android Studio for First-Time Use>
Android Studioを初めて開くとData Sharingと書かれたBoxが表示されるそうです。
ここは好きなように選択して良いそうです。
次のWelcome to Android Studio画面です。
More Actionから

SDK Managerを選択します。
Android SDK system settings画面が表示されるので
以下のAndroid SDK LocationのEditを押します。

ここが一寸よく分からないんですが、
SDK Components Setup画面がここで開くみたいです。
この設定は完璧なのでNextを押すだけだそうです。

これでSDKのInstallが始まるみたいです。

Nextの上にSDKのLocationが書かれていました。
この場所にInstallしてればUEは自動的にSDKを認識出来るようになるみたいです。
Settings menu画面に戻っています。
おそらくInstallが終わったら自動でSetting画面に戻るんでしょう。
今度はSDK Toolsを選択します。

Show Package Details boxをCheckします。
これはこのTutorialではImageが紹介されていませんでした。

と思ったら図の右下にありました。
Android SDK Command-line Tools (latest)をCheckします。

そしてApply Buttonを押してDownloadを開始します。

<Finalize the Android Studio Installation on Your OS>
Windowsを再起動します。
<Reset or Verify Your Environment Variables>
ここはUE5.2以前のVersionを使用していた人だけがする必要があるそうです。
私の場合はAndroid StudioをこのPCで使用するのは初めてですが、UEは5.0から使用しています。
一応勉強しておきます。

System Propertiesって何?
調べたら[Windows 11] [システムのプロパティ] 画面を表示する方法 [4]に開く方法が載っていました。
以下の箇所にあるやつのようです。

そして

を消します。
残りの以下のVariableはResetします。

名前から推測するとこれらは全部Android関連です。
多分私のPCではこれはやらなくても問題ないでしょう。
更に以下の事をやる必要があるそうです。

と思ったら以下のTipがありました。

こっちの方が簡単ですね。
<Run the SetupAndroid Script>
これでSDKのInstallが完成したので今度は、SetupAndroid scriptを使用してNDKをInstallするそうです。
以下の手順でするそうです。

NDKは以下の箇所にInstallされているはずだ。と書かれていました。
![]()
<Manually Target SDK Paths>
何らかの原因でUEがSDKらの場所を認識出来ない場合は以下の箇所から手動で指定する必要があるそうです。

以上でした。
大体理解しました。
次にいきます。
2.3 Android Quick Start [5]を読む
イキナリ以下のように書かれていました。

じゃ次のSetting Up Your Android Device For Development [6]を先に勉強します。
2.4 Setting Up Your Android Device For Development [6]を読む

<1. Installing Android USB Drivers to Your Computer>
そうだ。前に使用したCableを探さないと。
ありました。
誇りまみれだけどこれが使えれば、新しいCableを買わなくて済みます。
ただ、前に作成した時から既に2回位携帯買い換えています。
使える可能性はかなり低い。
前にCableを買った時も純正品じゃないとPCとのやり取り出来ませんみたいな結果になって、2回位買い換えてやっとPCと繋げた記憶があります。
躓くとここは結構時間かかりそうです。
<2. Enabling Developer Mode on Your Android Device>
これは携帯の機種から検索して調べた方が無難かもしれません。
一応、ここの内容は以下にまとめておきます。
- Settings menuを開けます。
- Build Numberを7回押します。
だけでした。
<3. Enabling USB Debugging>
またSettings menuを開きます。
Developer Optionsを開きます。
USB debuggingを開きます。
以上です。
<4. Verifying That Your Device is Connected>
AndroidがPCと正しく繋がっているかを確認します。
Windows Command Promptを開きます。
adb devicesと打ちます。
するとつながっているDeviceが表示されるそうです。
Unauthorizedと表示された場合は、

と書かれていました。
これ言ってる意味は分かりますが、どうやってAcceptするんでしょうか?
それが分からないとこの問題が起きた場合、解決出来ないですよね。
Deviceが表示されなかった場合は、Android Debug Bridgeを再起動させるために以下のCommandを順番に打ち込むそうです。

うん。
これくらいなら意味分かります。
単にAndroid Debug Bridgeを停止して新しく起動しているだけです。
最後にAndroidをMedia Device (MTP)として繋ぐと表示されない場合があると言っていました。その場合はCamera (PTP)として繋ぐと良いそうです。
うん。
大体理解した。
2.5 Android Quick Start [5]をもう一回読む
ここでは以下の内容を勉強するそうです。

はい。
じゃやっていきましょう。
<1 - Android Development Prerequisites>
Setting Up Android SDK and NDK [3]とSetting Up Your Android Device For Development [6]の内容を先にやっておけ。と書いてありました。
はい。
<2 - Creating Your Project>
以下の設定でProjectを作成します。

名前は
![]()
にしていました。
<3 - Setting Up Unreal Editor for Android>
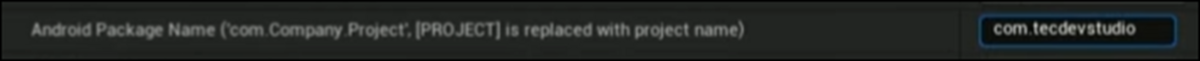
Android Packaging Nameを指定していました。

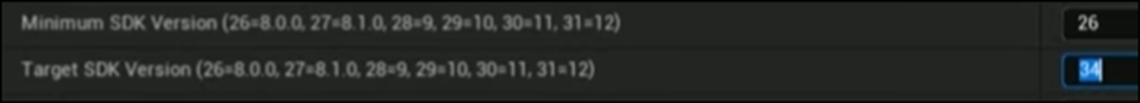
更にSDKのVersionを指定していました。

この辺はUE5. 3 Android Mobile Project Setup![1]で勉強した内容と被っています。
SDKは最新のしかInstallしなかった場合Minimum VersionもTarget Versionも同じものを指定する事になるんでしょうか?
UE5. 3 Android Mobile Project Setup![1]では34を指定しています。このTutorialは28を指定しています。のでこのTutorialが作成されたのはかなり昔みたいです。
以下のConfigure Nowを押せ。と書かれていました。

その後でAccept SDK Licenseも押せと。
これはUE5. 3 Android Mobile Project Setup![1]では書いてなかったです。
更に今度はGoogle Play ServicesのConfigure Nowを押します。

これもUE5. 3 Android Mobile Project Setup![1]では書いてないですね。
<4 - Configuring Editor and PIE for Mobile Previews>
Play-In-Editor (PIE) modeをAndroidの画面と同じにします。
以下のSettingsからPreview Rendering Levelを選択し、更にAndroid ES 3.1を選択します。

うーん。
これ合ってんのかな?
ずいぶん古いVersionのSettingのような気がします。
そして以下のPlayのDropdown MenuからMobile Preview ES3.1(PIE)を選択します。

うーん。
直接、Androidでテストした方がよさそう。
<5 - Launching on an Android Device>
Platformから繋がっているAndroidを選択するだけみたいです。

<6 - Packaging Android Builds>
これは今日勉強しなくて良い気がしますが、一応やっておきます。
PlatformからAndroidを選択してAndorid(multi…)を選択しPackage Projectを行います。

以下のようなAPK、OBBそしてそれぞれのBat fileが形成されるそうです。

<7 - On Your Own>
ここはそれ以上勉強したい時に参考になるSiteの情報が載っていました。

こんな感じです。
なんかまだ必要な情報が足りない気がします。
例えばGoogle PlayのAppのAPKの最大のSizeとかです。
Shipping with Androidを見たら載ってそうです。
見てみます。
Packaging and Publishing [7]です。

ひええ。
こんなにまだ勉強しないといけない事があるのか。
まず一番端のこのTutorialから見てみます。

Signing Projects for Release [8]を見ると
Google Play storeに表示するためのKeystoreの作成方法について解説していました。
そうだ。
AndroidのAppが出来てもその後で、今度はGoogle Play Storeに出展するための手続きが必要でした。
うーん。
しかもここで

名前とか会社名とかInputしています。
前にAppを出展した時、何をInputしたのかまったく覚えていません。
UEの記録用のノードを確認したら前の設定が載っていました。
それぞれのAppによってかなり違っていました。
VersionをUpdateする時にここは同じにする必要があるみたいですが、違うAppでは内容が違っても問題ないみたいです。
うーん。
ここは明日勉強します。
3. Tutorial通りにProjectを作成してみる
それではTutorial通りに実装していきます。
3.1 UE5.3 Android Mobile Export & SDK NDK JDK Set-up ! [9]を軽く見る
でSetting Up Android SDK and NDK [3]をやる前にUE5.3 Android Mobile Export & SDK NDK JDK Set-up ! [9]を軽く見ておきます。

どうやらSetting Up Android SDK and NDK [3]でやる内容はここで説明されていたようです。
以下のAndroid Studioを使用しています。

こっちはGiraffeを使用しています。Setting Up Android SDK and NDK [3]ではFlamingoでした。
PerplexityにGiraffeとFlamingoの違いを聞いてみました。

これ読むとVersionが違うだけみたいです。
がどっちが最新のVersionなのかは不明です。
Giraffeの画面です。

Setting Up Android SDK and NDK [3]でのAndroidの画面と全く同じです。
これは最新版をDownloadした方が良い気がします。
More ActionからSDK Managerを選択しています。
ここはSetting Up Android SDK and NDK [3]と全く同じです。
Setting Up Android SDK and NDK [3]では以下の場所でEditを押せ。と書かれていましたが、このTutorialでは既にSDKの場所が選択されていました。

実際にやる時はどっちかに従えば間違いないでしょう。
このTutorialではSDK Platformsの設定からやっています。

以下のような設定をしていました。

Setting Up Android SDK and NDK [3]ではSDK Platformの設定はしていません。
おそらくですが、以下のSDK Components Setupで同じような事を設定しているんだと思います。

逆に言うとこのTutorialではこのSDK Components Setupについては何も解説していません。
次にSDK Toolsについてです。
以下の設定にしていました。

Setting Up Android SDK and NDK [3]では以下の設定になっていました。

そもそも表示されている内容が全然違います。
本来ならこれらの違いから本質的にはここで何を指定しているのかを汲み取るべきなんですが、そんな余裕はありません。
どっちかのやり方でやるしかないです。
<追記>
因みにMeet Google Play's target API level requirement [10]では

と書かれていました。
<>
更にここでNDKの指定もしています。

そして以下のAndroid SDKにCheckしていました。

ここでやっとSetting Up Android SDK and NDK [3]の設定と似た事をやっています。
Setting Up Android SDK and NDK [3]では

にCheckを入れていました。
今度はJDK11をDownloadする必要があると言っています。

Setting Up Android SDK and NDK [3]ではJDKは以下の部分で解説しているだけです。

これ見るとOpenJDK 17、通称Jbrが勝手にJDKをDownloadしてくれるみたいですね。
このTutorialでは自分でDownloadしてそのFolderを以下のように表示しています。

そして以下のように設定しています。

Setting Up Android SDK and NDK [3]ではDefault通りの設定なら以下の場所はBrankで良いと書いてはありました。

JDKってそもそも何なんでしょう?
Perplexityに聞いてみました。

ふええ。
そう言えばJavaで開発する時に入れた記憶があります。
これってAndroid StudioをInstallした時に自動でInstallされると思うんですが違うでしょうか?
後、OracleのHomepageに行ったら今のJDKのVersionは21と17になっていました。

あえてJDK-11を使用する必要があるとは思えません。
残りはUEの方の設定で前のVideoでやった内容と同じだと言っていました。
3.2 Setting Up Android SDK and NDK [3]をやる
まずはAndroid StudioをDownloadします。
Android Studio のダウンロード アーカイブ [11]に移動しました。
「規約に同意する」を押すと以下のPageに移動しました。

どれをDownloadすればいいの?
最新の安定板をClickしてみました。

Hedgehogが最新の安定板のようです。
こいつをDownloadしてみます。
Exe Fileを開くと以下のBoxが表示されました。

これはNextを選択します。
以下の画面が表示されました。

これもDefaultのままにしろと書かれているのでそのままでNextを押します。

ここは絶対にDefaultのままにしろ。って書かれています。
うーん。
どうせUEの設定でSDKの場所を指定し直せば良いだけでしょう。とは思っているんですが、今回だけはDefaultでやります。

ここはInstallを押せと言っています。
はい。

Installが終わりました。
Nextを押します。

Finishを押します。
簡単じゃん。と思ったら以下のBoxが現れました。

OKでいいです。
またBoxが現れました。

これはData Sharingと言うやつか。
まあ良いでしょう。Send Usage Statics to Googleを選択しました。
以下の画面が表示されました。

こんな画面が出て来るとは、どっちのTutorialにも書かれてなかったです。
Nestを押します。
まだ知らない画面が出て来ました。

DefaultのままでNextを押します。
次の画面です。

この設定でDownloadするけど良いかと聞いてきました。


うーん。
これで良いのか、あるいは後から追加するのかよく分からないです。
しかし他の選択肢はありません。
Nextを押します。
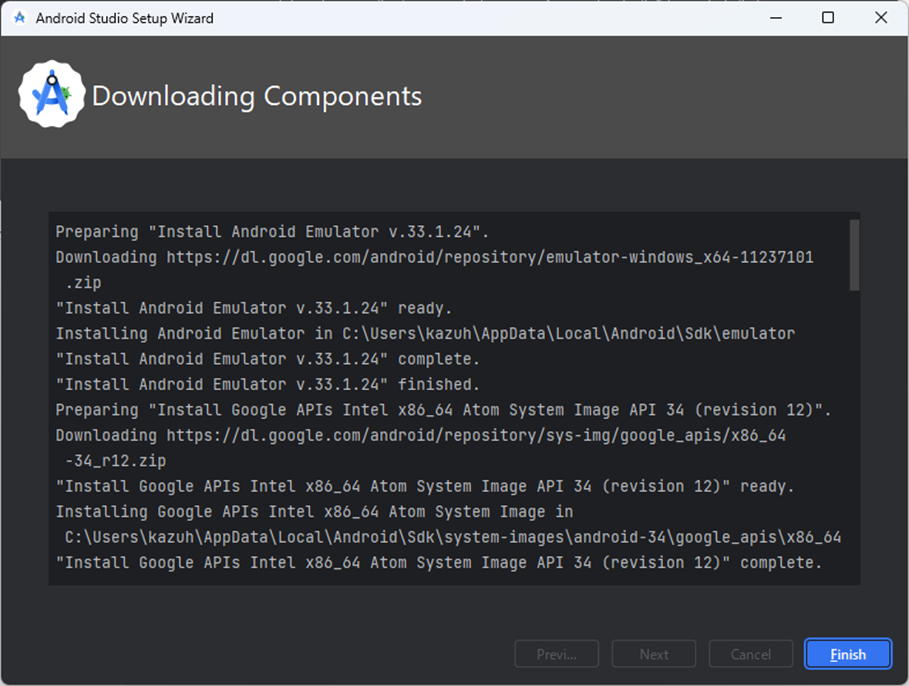
次の画面です。

Android-sdk-licenseとAndroid-skd-arm-dbt-licenseをそれぞれAcceptに変更してFinishを押します。
Downloadが始まりました。
結構時間がかかります。
小用を済まして戻ってきたら終わっていました。

と書かれていました。
Android Emulator Hypervisor DriverのInstallは失敗したようです。
他のErrorは表示されていません。

Finishを押します。
以下の画面が表示されました。

やっとこの画面に辿り着けました。
More ActionsからSDK Managerを選択します。
以下の画面が出て来ました。

む。
Android SDK LocationsにSDKの入っているFolderの場所が表示されています。

Tutorialはここが空でComponent Setupからなんかやっていました。
あ、分かった。
TutorialはSDKが無い状態でAndroid Studioを開いたんです。
だからその後でSDKをDownloadしているんです。
UE5.3 Android Mobile Export & SDK NDK JDK Set-up ! [9]では以下の設定になっていました。

Google AppのRequirementの設定が

Android 14のUpsidedown CakeのSDKのVersionは34みたいです。
ならこれが入っていれば何とかなるでしょう。Minimum Requirementも34にしてしまえば良いだけです。
はい。
次に行きます。
SDK Toolsです。

これは取りあえずは34.0.0だけで良いです。
おそらくここは先程のPlatformsのVersionと関連しているはずです。
次はNDKなんですが、

Setting Up Android SDK and NDK [3]ではNDKはSetupAndroid Scriptを使用してInstallしていますが、ここからInstallした方が簡単な気がします。
と言うかここからInstallしても裏でSetupAndroid Scriptが使用されている気がします。
Google PlayのRequirementはr25bだそうです。
![]()
最新の26.2.11…を選択しておけば問題なさそうです。
UE5.3 Android Mobile Export & SDK NDK JDK Set-up ! [9]の方では

となっていました。
こっちのTutorialではSetupAndroid Scriptは使用していません。
うーん。
もしかしてSetupAndroid ScriptってJDKもInstallしてくれるんじゃ。
だからSetting Up Android SDK and NDK [3]ではJDKに関して何も述べてないんじゃ。
ここはSetupAndroid Scriptを使用する事にしますか。
NDKは何もCheckしないで次にいきます。
Android SDK Command-line Tools(latest)です。
Setting Up Android SDK and NDK [3]ではAndroid SDK Command-line Tools(latest)にCheckを入れました。
同じようにしたら以下の全部が選択されました。

UE5.3 Android Mobile Export & SDK NDK JDK Set-up ! [9]の方では

最新のやつだけです。
これは最新のだけでいいでしょう。
以下の設定に変更しました。

これで完成。
Applyを押します。
以下のBoxが表示されました。

OKを押します。
Installが終わりました。

Finishを押します。

OKを押します。
以下の画面に戻って来ました。

ここでWindowsを再起動しろ。と言っています。
します。
「Reset or Verify Your Environment Variables」はやる必要が無いはずなのでSkipします。
以下の箇所にSetupAndroid.batがありました。

SetupAndroid.batを起動します。
以下のようになりました。

NDKがInstallされているか確認します。
ありましたがVersionが25.1でした。

JDKも何処にあるのか不明です。

以下の箇所にありました。

でもVersionが分かりませんね。
3.3 Setting Up Your Android Device For Development [6]をやる
とりあえず昔使用したCableでAndroidとPCを繋げてみました。
「USBの設定」画面が表示されたので「ファイル転送」を選択しました。
PCから見ると携帯を認識している事が分かります。

うん。
繋がっていますね。
今度はDeveloper ModeをEnableします。
AQUOS R6 オンラインマニュアル[12]にこの機種の開発者ModeをOnにする方法が説明されていました。

Tutorialの説明と同じですね。
やってみます。
出来ました。
USB Debuggingが出来るように設定を変更しました。
最後にAndroidがPCと正しく繋がっているかを確認します。
Command Promptから確認しました。

うーん。
繋がってない?
以下に紹介されているCaseのようです。

でもPCからこの携帯のDataが見れるんだから繋がってない訳はないと思いますが、どうなんでしょう?
一応、このCommandをやってみますか?

うーん。
こんなCommand知らないって出て来ました。
Cableがよく繋がってないのかもと思ってもう一回繋げ直しました。

今度はしっかり認識されました。
3.4 Android Quick Start [5]をやる
うーん。
やるか
まずProjectを作成します。


名前はMy Android Projectにしました。

<3 - Setting Up Unreal Editor for Android>
Projectを開いて更にSettingを開きました。

これを一番最初にやるのかと思ったんですが書いてないです。
以下のPackage Nameを直しました。

次がこれです。

ここは両方34にしました。

SDKのversionは34しかInstallしてないからです。
そしてConfigureをやりました。

Accept SDK Licenseは最初からGrayです。

これは既にSDK Licenseに同意しているからだそうです。
今度はGoogle Play ServiceのConfiguredをします。

しました。

なんか他にも設定しないといけないところは沢山ありそうですが、この節はこれで終わりです。
<4 - Configuring Editor and PIE for Mobile Previews>
やっぱりTutorialは古かった。
Settingを開きましたがPreview Rendering Levelなんて選択肢は無いです。

Preview Platformならあります。

うーん。
ここは本当に何を選択したら良いのか不明です。
一寸Passしておきます。
当然Playの3つの点のIconにMobile Previewの表示はありません。

うーん。
Preview Platformの設定をAndroid OpenGL Mobileに変更してみました。
画面が暗くなっただけでした。
元に戻しました。
それよりA101SHって何の事なんでしょう。
私の携帯はAQUOS R6です。なんか別の機種として認識されてしまっているみたいです。
調べたらAQUOS R6の事でした。
<5 - Launching on an Android Device>
AndroidからUEのProjectをPlay出来るかどうかをテストします。
Androidで私のGameがどう映っているのかが確認出来るので、正直これさえ出来ればOKです。
結構時間が掛かっています。
最初だからでしょうか?
気長に待つことにします。
30分ぐらい掛かって失敗しました。
![]()
うーん。
もう一回やってみます。
駄目でした。
Logを見たら
![]()
と書かれていました。
あれ?
じゃSDKのVersionを30に変更して

テストします。
今度はAndroidからPlay出来るようになりました。
Androidから見る映像ですがPCとは全然違いました。
色のContrastがかなり強めです。
そして影が結構汚いです。
軽く操作して思ったんですがJumpの仕方が分かりません。
うーん。
SDKのVersionは最低でも33にしないとGoogle Playの審査はパスしないはずです。
以下の場所で直接指定したら直るんでしょうか?

これは後でやる事にします。
<6 - Packaging Android Builds>
最後にPackagingを試します。
以下の条件で試します。

出来た。

サイズはこんなもんでした。

まあ一応出来たのでこのTutorialも出来た事にします。
3.5 課題
SDKのVersionがGoogle PlayのRequirementを満たしていません。
NDKやJDKに関してもほぼ同じ状況であると思われます。
これはUEの設定をSetupAndroid.batを使用してやったからだと思います。
要するにUEも本音ではAndroidの市場なんかどうでも良いと思っているんでしょう。
それぞれの最新のVersionをInstallして以下の場所から

Fileの位置を指定すれば、最新のVersionを使用出来るはずです。
もしくは私の携帯のOSが古いのかもしれません。
調べました。
私の携帯のOSはAndroid 11でした。

Level 30でした。
成程。
じゃ、Minimum Requirementを30にします。
でも、私携帯買い換えたの確か一昨年の始め位だったはず。
せめてAndroid 12のOSのやつを売って欲しかった。
と思って調べたらどうやら最新のOSに無料でUpgrade出来るみたいです。
普段、携帯を全く使用しないため、Androidの最新情報に関しては浦島太郎状態です。
これは後で試します。
NDKのVersionは26になっています。

と前に書いていますが、これの情報元のSiteのAddressを記録するのを忘れていました。
今、検索しても出て来ません。
NDKに関しては一応、大丈夫と判断しました。
JDKに関しては全く分かりません。
これはGoogle Playに登録する時に調べる事にします。
<作成したAPK Fileを自分の携帯から見る方法>
これ確か出来たはずです。
というか製品版がきちんと動くのを確認するためにはこれをやる必要があったはずです。
実機(Android端末)へのインストールと動作確認【Androidアプリ開発】[13]にやり方が載っていました。
これ読んだら思い出してきました。
昔もこのやり方でやったはずです。
4.GaeaのTutorialの作成
Android用のAppはそう簡単には作成出来そうもありません。
GaeaのTutorialの作成だけは今週もやる事にしました。
先週作成したPowerPointがあるのでそれを元に録画を作成します。
5.Android用Projectの設定の直しの続き
5.1 AndroidのOSのUpgrade
AQUOS R6をご利用中のお客さまへ [14]を見ると、私の携帯のOSも最新のVersionにUpgrade出来るみたいです。
Android OS12にはVersion Up出来ました。
何で13には出来ないの?
因みにAndroid OS12のSDKのVersionは31でした。OS12Lが32でした。
もう一回Updateしたら13になったりしないでしょうか?
Updateは出来るみたいです。
試してみます。
13にはならなかったです。
でも12になったのでまあいいです。
5.2 UE ProjectのSDKのVersionの設定を変更する
SDKの設定を以下のように変更しました。

これでOSが新しくなったAndroid上でPlayが出来るのか確認します。
Playは出来ましたがPlayerのCharacterのMaterialがおかしく表示されています。

うーん。
後、影の見た目がおかしいです。
これは変わっていません。
Android OS 12ってVulkanなのかOpenGL ESで動いているのかすら知らないです。
以下のFileをAndroid内にCopyして

PC内からBat fileを起動したら携帯にAppとして認識されるようになりました。
これで携帯からGameとしてPlay出来るようになりました。

これで最低限の環境設定は出来たって事でしょうか?
いや、後UE5からPIEでPlayした時に携帯の条件で開く設定に変更する方法が分りません。
調べたけど少なくともYouTube上ではこの問題について語ってそうな動画はなかったです。
以下の箇所からAndroid OpenGL Mobileを選択しました。

結果です。

角度によってはPlayerが黒く見えます。
Vulkanに変更してみました。

うーん。
こっちも黒くみえなくもないです。
これで環境構築は出来たことにします。
環境構築に三日もかかってしまった。
予定の3倍の時間です。
という事はこのAppが完成するのも予定の3倍かかるという事になります。
6.Gameを作るための構想
6.1 前に作成したGameをAndroid用に調整出来ないか試してみる
やっとこれを試す事が出来ます。
やり方としては
- Android用のEmptyなProjectを作成
- そこに前に作成したProjectのGameのLevelをMigrate
- 動くかどうか確認
- 動かない部分を直す
となります。
うーん。
半年ぐらいかかりそう。
あのGameを没にするのは勿体ないんですが、だからと言って今直すのは現実的は無理な気がします。
限られた戦力をどこに投入するのかを決定するのは最も重要な選択です。
今回の目的はGoogle PlayのAccountをKeepしておく事なので、ここは撤退します。
6.2 脱出ゲームを作成する
こっちを作成しましょう。
こっちなら一週間位で完成出来るはずです。
なんと、Advanced Locomotion Systemは5.0までのVersionしかありません。

Advanced Locomotion System - Community Version [15]に5.3で動くPluginがあるみたいです。
ただしこのpluginを使用するためにはC++でProjectを作成する必要があります。
うーん。
それもまた時間がかかりそうです。
6.3 車で走るGameを作成する
VehicleのTemplateがあります。

ここにGaeaで作成したLandscapeを追加して島を一周するGameにします。
それなら一週間以内に作成出来ると思います。
試してみます。
まずVehicleのTemplateでProjectを作成しました。
そもそもVehicleのProjectを使用した事自体ありません。
以下のようになっていました。

もうこれにGaeaで作成したLandscapeを追加したら十分でしょう。
以下の設定を変更しました。

Google Play ServiceのConfigureもしました。

Cableで繋いで携帯からこのGameがPlay出来るか確認します。

以下の場所からPlayします。
後、携帯の機種の後に並んでいる番号が何なのかは知らないんですが、YouTubeの動画でこの部分にモザイクを掛けているのを見たので一応消しておきます。
Errorになりました。
![]()
何で?
と思ったら
![]()
と書かれていました。
これはPCを全く動かさないでいたからPCが携帯との接続を勝手に切っちゃたみたいです。
もう一回試してみます。
駄目でした。
何で?
ひょっとしてOSをUpgradeしたから?
7先にPackaging Android Buildsこっちを試してみます。
出来たんですが一時間位かかりました。
その間動画を見てたんですが、Unreal Android 5.3 setup [15]にAndroid Quick Start [5]あたりに書かれた内容をしっかりやっている動画がありました。
何故、こっちの動画をお勧めで表示してくれなかったの。
更にこの動画でPackagingするのに

ASTCしか選択していませんでした。
それは兎も角、
携帯に

をCopyしてBatを起動させました。
うーん。
動かない。
前回はこれで携帯のGameが起動したはずです。
それよりもUSBで形態とPCを繋ぐたびに表示される以下の画面ですが、

前回はMIDIを選択しなかった気がします。
UE5を起動させてもう一回以下の

を試してみます。

おお、今度は出来ました。
でも操作は出来ません。
うーん。
この操作を直すのは結構大変ですね。
Unreal Engine Mobile Vehicle Control Mobile Touch Input Set-up For Mobile Vehicle Game in UE5 #UE5[16]にそれらしきヒントはありますね。

面倒くさ。
一寸Car GameはPendingします。
以下のApkを直接携帯で起動する方法が分りました。

まず携帯とPCを繋ぐときに

を選択します。
そして

のInstall….batをPCから起動させます。
すると携帯にこのAppが追加されます。
これらのFileを携帯に直接Copyする必要はなかったみたいです。
はい。
7.車の操作にTouch Panelを追加する
もう腹くくりました。
車のGameにします。
しかしどうやったらTouch Panelで車の操作が出来るようになるのか分かりません。
7.1 Unreal Engine Mobile Vehicle Control Mobile Touch Input Set-up For Mobile Vehicle Game in UE5 [17]を勉強する
これ勉強したらTouch Inputの作成方法が分るのかは分かりませんが、何らかのヒントは得る事が出来るはずです。
まず以下のTextureを作成していました。

Sizeが599x599になっています。
以下の箇所からSlate Widget Styleを作成しました。

このWidgetは使用した事ないです。
Touch Panel専用のWidgetなんでしょうか?

UI_Cnと名付けています。
中を開いてWidgetを作成しています。
まずButtonを追加しました。


この辺は自由にやります。
それよりも私が知りたいのはこのButtonとInputのつなぎ方です。
先程のTextureを追加して以下のようになりました。

このButtonと以下のIMC_Defaultの

以下のWやSとのつなぎ方が分れば良いんです。

VehicleのBPに以下の実装を追加しました。

Widgetの方は以下の実装を追加しました。

WidgetからVehicleのReferenceは以下の方法で取得していました。

これ
IMC_Defaultは関係ないですね。
でもこれなら理解出来ます。
VehicleのTemplateの

のBPを開いたら以下の実装がありました。

このEnhanced Input Action IA_Throttleノードはおそらく

の以下の場所で

Wなどを押したら反応するように指定されているはずです。
でもここにWidgetのButtonをセットする事は出来なさそうです。
ので以下の実装で

直接、Set Throttle InputにButtonを押した結果をPassしてしまうと言う訳です。
うーん。
成程。
こっちのProjectではどうやって携帯のWidgetと

IMC_Defaultを繋いでいるのかを確認します。

IA_JumpにはTouch1がセットされていますが、

IA_Moveには何もセットされていません。

Third PersonのAdd Movement Inputで操作されているのかと思ったんですが、
以下に示した通り

Add Movement Inputでは何も追加されていませんでした。
Third PersonがどうやってMobileのWidgetから操作されているのか全く分かりません。

全体の実装を見て大体理解したんですが、
そうなるとなぜ車の時はこのWidgetから操作出来ないのかが分からなくなりました。
7.2 Unreal Engine Mobile Vehicle Control Mobile Touch Input Set-up For Mobile Vehicle Game in UE5 [17]の方法で携帯から車を動かせるか確認する
あんまりこのやり方は好きではないんですが、今回は仕方ないです。
まず新しいWidgetを作成して

以下のButtonを追加しました。

Tutorialで使用していたSlate Widget Styleは使い方が分からないのでこっちで試します。
以下の実装でVehicleのReferenceを取得します。

今度はVehicleAdvPawnの実装を変更します。

以下の実装を追加しました。

Event Car Pushが呼ばれたらSet Throttle Input()関数が発動します。
このSet Throttle Input()関数は以下に示した様に

IA_Throttleが呼ばれたら発動するように実装されています。
そしてIA_ThrottleはWを押した時に呼ばれるような設定になっています。

Play画面でWを押すと車が加速するので、同じ効果を期待して作成しました。
Widget BPに戻ってButtonが押された時にVehicleAdvPawnのEventであるCar Pushが呼ばれるようにしました。

最後にLevel BPで以下の実装を追加して

WidgetがPlay画面に表示されるようにしました。
これでPlay中に画面にButtonが表示されそのButtonを触ると、車が加速して動き出すはずです。
Testします。

動きました。
携帯でも確認しましたが動きました。
ただし、一端加速したらButtonを離しても止まりません。
まあ、でも動く事は確認出来たので成功とします。
<Acceleratorを離したら速度が落ちるように実装を改良する>
ここまで来てあれですが、Acceleratorが正しいSpellでした。
直します。

直しました。

の以下の実装のPlay中の挙動を調べたら

Completedした時にThrottleに0の値を送っていました。
これが加速を止めていると思われます。
以下のように新しいEvent、Car Push Endを追加して

このEventが呼ばれたらSet Throttle Input()関数のThrottleに0を追加するようにします。
そしてWidgetの実装も以下のように変更しました。

Buttonを押すのを止めるとCar Push End Eventが呼ばれます。
これでButtonを離したら車が加速するのを止めるはずです。
Testして確認します。

Buttonを押すのを止めたら車の速度が徐々にゆっくりとなり最後には止まりました。
出来ています。
7.3 Brakeを追加する
今度はBrakeを追加します。
Vehicle Adv Pawnの

Braking Controlsの設定は以下のようになっています。

Triggered、Started、Completedの3つがあります。
IA_Brakeを見ると

以下の設定になっています。

設定は大体理解しました。
今度はWidgetにBrakingのButtonを作成します。

次にVehicle Adv Pawn内に

以下のEventを追加します。

だいぶ元々の実装とは変わった内容になってしまいましたが、原理はあっているはずです。
最後にWidgetのB Buttonを押した時に以下のVehicle Adv PawnのEventが呼ばれるように実装しました。

これでBrakeが効くようになったはずです。
テストします。
何と、速度が0の時にBrakeを押すと後ろ向きに進みます。
Defaultの設定でもそうなっていて、BrakingというよりBackに進むと同じです。
なので以下のように実装を組みなおしました。

Brakingというより後ろ向きに速度を追加する機能になります。
以下のようになりました。

7.4 Steeringを追加する
Vehicle Adv Pawnの実装です。

IMC_Default内の

IA_Steeringへの実装です。

AはNegateしています。
仕組みは理解しましたが、Vehicle Adv PawnのAction Valueの実際の値は分かりません。
調べます。
以下の実装でまずTriggeredの場合を調べます。

Aが-1、Dが1でした。
同様の手段でCompletedも調べました。AもDも0でした。
以下のような実装を追加しました。

実装内容はかなり変わっていますが、理論的にはこれでいけるはずです。
Widgetです。

L、R Buttonを追加しました。
更に以下のように実装を組みました。

これで左右のTurnも出来るようになったはずです。
テストします。

まず想定下通りには完璧に動きました。
更に操作してかなり楽しかったです。
唯一気になる点は、Aを押したままLやRを押す事が出来なかった点です。
実際に携帯で操作してみました。

ボタンの位置は変更しました。
Aを押しながらRを押すと、Aが解除されてしまいます。
まあこれは仕様という事にします。
やっとGameっぽくなって来ました。
7.5 他のInputを見る
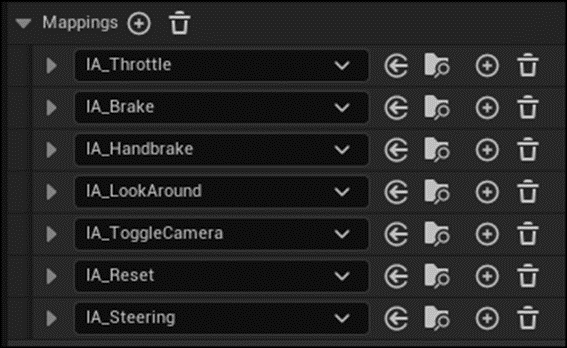
以下のInputがありました。

IA_Handbakeはどんな機能なんでしょうか?

これ見るとこっちがBrakingの機能のような気がして来ました。
こっちは止まっている時に押しても後ろに下がったりはしません。
携帯のDefault画面にある以下の2つの丸ですが、

右の丸は効いています。
画面の位置が移動します。
これはIMC_Defaultの

以下のIA_LookAroundが管理していると考えられます。

となるとGamepad Right Thumbstick X-Axisが担当しているという事でしょうか?
IA_Throtteを見ても

Gamepad Left Thumbstickは無いです。
IA_SteeringにはGamepad Left Thumstick X-Axisがあります。

もしかしたら左の丸も左右は反応しているのかもしれません。
他のInputも見ていきます。

これはCameraの位置をToggleさせるInputのようです。
試してみます。

First Person風のCamera配置になりました。
最後にIA_Resetです。

これは最初の位置に戻るんでしょうか?
試しました。
車がひっくり返った時に元に戻します。車の位置はそのままです。
<追加する必要があるInput>
IA_Handbake、IA_Resetは携帯でPlayするGameでも必要になります。
これは後で追加します。
<携帯の左側の丸で車の右左折をControl出来るか確認する>
思いっきり動きました。
という事は、IA_ThrottleにGamepad Left Thumb Stick Y-Axisを追加したら

丸ボタンで操作出来るって事になります。
あ、ならないや。
Gamepad Left Thumb Stick Y-AxisはWとSの両方の役割を担当しています。
するとこっちか

そしてIA_Brakeの場合は

Gamepad Left Thumb Stick Downになりますね。
これを試してみます。
駄目でした。
成程、だからTemplateでもこれを外していたのか。
ただし、Gamepad Left Thumb Stick Y-Axisは動きました。
のでIA_Brakeの方を以下の設定にしました。

これで試してみます。
動きました。
Brake Lightが常に光っていますが動く事は動きます。
ただかなり直感とは違う動きになります。
はっきり言って4つのButtonで操作する方が分かり易いです。
他の人に試して貰ったらThumb Stickの方が断然操作しやすいって言われました。
Thum Stickで統一します。
7.6 以下の機能を追加、改良します
- Brake Lightを消す
- 4つのButtonの機能を消す
- Hand Brake Buttonを追加する
- Resetを追加する
<Brake Lightを消す>
以下のような実装になっています。

そもそもこの機能はBackで走るものでBrakeとは関係ないです。
Brake Lightを外してしまいます。

テストします。
Brake Lightが消えました。
<4つのButtonの機能を消す>
以下のようなWidgetに変更しました。

後、このButtonの機能は全部消しました。
左のButtonはHand Brake用、右のButtonはReset用にします。
<Hand Brake Buttonを追加する>
Vehicle Adv Pawn内の実装です。

Widgetの実装です。

テストします。
普通にBrakeが効きました。
このBrakeを押した時はBrake Lightがつきます。
<Resetを追加する>
Vehicle Adv Pawn内のReset Buttonの設定は難しすぎるので理解するのは中止して以下のように繋ぎました。

そしてこのEventをWidgetのR ButtonをClickした時に呼び出すようにします。

テストします。
出来ていました。
7.7 Widgetを整理します
以下のようなWidgetになっています。

Speed MeterとGearの位置を変更します。

かなり良い感じになって来ました。
7.8 これからのWidgetの改良について
右のResetはあんまり使用しません。
PにしてPose Buttonにします。
Pを押すと別なWidgetがあって
- Gameの終了
- Reset(ひっくり返った車を戻す)
- BGM(有り無し)
- 戻る
の4つが選択出来るようにします。
でもこれは後にします。
この節は長くなりすぎました。
一端終了して次の節で続きをやります。
8.新しいLevelを作成する
8.1 Levelの作成
流石にこのTemplateをそのまま使用する訳には行きません。
別なLevelを作成します。
新しいLevelにSky Atmosphereを追加したら以下の警告が現れました

調べたんですがよく意味が分かりません。
以下のSM_SkySphereを追加で使用したら良いんでしょうか?

DefaultのLevelをCopyして別なLevelを作成しました。

こっちにLandscapeを追加してやる事にします。
Importしました。

これは陸地が少なすぎる。
新しくGaeaで作成し直します。
以下のTerrainを作成しました。

これをUEに移植します。
以下のようになりました。

既存のLandscape用のMaterialを使用したので色は滅茶苦茶です。
雪の部分だけでも直します。

今度はここに道路を追加します。
8.2 Splineで道路を作成する
でこれのやり方が分かりません。
調べます。
大体理解しました。
OpenGL ESではどのように見えるのか確認しようとPreview画面を変更したら以下のようになってずっと計算しています。

1時間位ほっておきましたがまだ計算途中です。
これは道路を作成する前に、このLandscapeが携帯できちんと機能するのか確認する必要がありそうです。
駄目でした。
これは諦めます。
前のMapに戻って、それにAssetを追加して完成させる事にします。
以下のように組みました。

携帯でも動く事を確認しました。
これで完成とします。
9. Pause画面を作成する
ここで時間切れです。
残りは来週やる事にします。
10. 参照(Reference)
[1] Tec Dev Studio. (2023, August 23). UE5. 3 Android Mobile Project Setup! [Video]. YouTube. https://www.youtube.com/watch?v=GOAnlVndFNo
[2] Android. (n.d.). https://docs.unrealengine.com/5.3/en-US/android-support-for-unreal-engine/
[3] Setting up Android SDK and NDK. (n.d.). https://docs.unrealengine.com/5.3/en-US/how-to-set-up-android-sdk-and-ndk-for-your-unreal-engine-development-environment/
[4] Corporation V. (2023, August 4). [Windows 11] [システムのプロパティ] 画面を表示する方法 - VAIO サポート FAQ / よくあるご質問. https://solutions.vaio.com/4681
[5] Android Quick Start. (n.d.). https://docs.unrealengine.com/5.3/en-US/setting-up-unreal-engine-projects-for-android-development/
[6] Setting up your Android device for development. (n.d.). https://docs.unrealengine.com/5.3/en-US/setting-up-your-android-device-for-developing-applications-in-unreal-engine/
[7] Packaging and publishing. (n.d.). https://docs.unrealengine.com/5.3/en-US/packaging-and-publishing-android-projects-in-unreal-engine/
[8] Signing projects for release. (n.d.). https://docs.unrealengine.com/5.3/en-US/signing-android-projects-for-release-on-the-google-play-store-with-unreal-engine/
[9] Tec Dev Studio. (2023, August 26). UE5.3 Android Mobile Export & SDK NDK JDK Set-up ! [Video]. YouTube. https://www.youtube.com/watch?v=-55BjAnB0ig
[10] Meet Google Play's target API level requirement. (n.d.). Android Developers. https://developer.android.com/google/play/requirements/target-sdk
[11] Android Studio のダウンロード アーカイブ. (n.d.). Android Developers. https://developer.android.com/studio/archive?hl=ja
[12] システムの設定 | AQUOS R6 オンラインマニュアル(取扱説明書) | ソフトバンク. (n.d.). ソフトバンク. https://www.softbank.jp/mobile/support/manual/smartphone/aquos-r6/detail/42550/
[13] Akihiro-Takeda. (2022, February 20). 実機(Android端末)へのインストールと動作確認【Androidアプリ開発】. プログラミング・開発の備忘録. https://pg.akihiro-takeda.com/android-install-apk/
[14] AQUOS R6をご利用中のお客さまへ(2023年4月3日) | スマートフォン・携帯電話 | ソフトバンク. (n.d.). ソフトバンク. https://www.softbank.jp/mobile/info/personal/software/20230403-01/#:~:text=AQUOS%20R6%E3%82%92%E3%81%94%E5%88%A9%E7%94%A8,%7C%20%E3%82%B9%E3%83%9E%E3%83%BC%E3%83%88%E3%83%95%E3%82%A9%E3%83%B3%E3%83%BB%E6%90%BA%E5%B8%AF%E9%9B%BB%E8%A9%B1%20%7C%20%E3%82%BD%E3%83%95%E3%83%88%E3%83%90%E3%83%B3%E3%82%AF
[15] Owl_UA_Unreal. (2023, November 1). Unreal Android 5.3 setup [Video]. YouTube. https://www.youtube.com/watch?v=ypR_YsnJaJo
[16] Tec Dev Studio. (2021, August 16). Unreal Engine Mobile Vehicle Control Mobile Touch Input set-up for mobile vehicle game in UE5 #UE5 [Video]. YouTube. https://www.youtube.com/watch?v=2IjgQTGvtCM
[17] Tec Dev Studio. (2021, August 16). Unreal Engine Mobile Vehicle Control Mobile Touch Input set-up for mobile vehicle game in UE5 #UE5 [Video]. YouTube. https://www.youtube.com/watch?v=2IjgQTGvtCM