
<前文>
<今週のDirectXの勉強>
当分の間、前文は以下に示した3つの日本語のDirectX 12の本の勉強の進行具合や勉強して分からない事や逆に理解した内容や感想などを書きます。

正し今週は、先週の前文で書いた

これをやります。
それぞれの本やサイト、TutorialによってDirectX 12の特徴を示す要素が微妙に違うので、まず「DirectX 12の魔導書」を基準にして以下のように分類します。
- Descriptor
- Descriptor Heap
- Descriptor Table
- Root Signature
- Pipeline State
- Command List
- Command Queue
- Fence
- Barrier
これらが何なのかを何となくでも理解するのが今日の勉強の目的です。
で、「HLSLの魔導書」にはこれらについての記述がほとんどないので、今回はこの本はパスします。
その代りLearning DirectX 12 – Lesson 1 – Initialize DirectX 12 [1]にここに載っている幾つかの要素についての解説が有ったのでそれは参考にします。
後は公式のサイト(Direct3D 12 graphics [2])も参考にします。
<Command ListとCommand Queue>
何でCommand ListとCommand Queueから始めるのかと言うと、これはかなり言いにくい事ですが「DirectX 12の魔導書」で、それぞれの要素の概要を読んだんですが、今一理解出来なかったんです。
それが「Direct3D12 ゲームグラフックス実践ガイド」の説明を読んだらスッと理解出来ました。
ので「Direct3D12 ゲームグラフックス実践ガイド」に説明されている順番でまとめる事にしました。
どうも描画Commandと言うのがあるみたいです。
これが実際に存在しているのか、それとも概念的なモノなのかは分かりませんが、それが沢山あるんです。それを集めて一個にしたのがCommand Listです。
ところがこのCommand Listも沢山あるみたいなんです。これを更にCommand Queueに集めて置いて、順番にGPUに送るみたいです。
Queueってどんな順番で送るんだっけ。と基本的な事を忘れちゃっています。
確かレジに並んでいるのがQueueで、お皿を積んでいるのがStackだったような。
うーん。
忘れた。
調べるかと思ったら、それも「Direct3D12 ゲームグラフックス実践ガイド」に書いてありました。QueueはFirst in First Outでした。
後、Command Listの内部の描画Commandは並列で処理されるので、同期を管理する必要があるみたいです。
うーん。
何となくですがCommand ListとCommand QueueのImageが掴めました。
これを理解した後で、もう一回「DirectX 12の魔導書」のCommand ListとCommand Queueの説明を読み直したら、何を言っているのか今度は理解出来るようになりました。
と言うか理解した後で読むと、ほぼ同じ事を言っている事が分かりました。
最初にDirectX 11との違いを述べて、その次にCommand ListとCommand Queueについて解説して、最後にMulti-Threadで運用されるので同期の管理をしないといけない。と言っています。
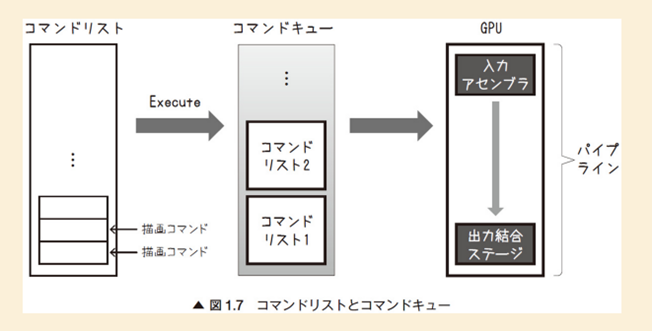
で、なんで「Direct3D12 ゲームグラフックス実践ガイド」の説明は、最初から理解出来たのかと考えたんですが、多分図で説明してあったからだと思います。
以下の図で説明して

Pocol. Direct3D12 ゲームグラフィックス実践ガイド (p. 57). 株式会社技術評論社. Kindle Edition.
Command ListとCommand Queueの関係が、ぱっと頭の中に入って来ました。
こういうポンチ絵って細かい点では間違っているかもしれませんが、今まで全く知らない概念を何となくでも理解する為には抜群の働きをしますね。
Learning DirectX 12 – Lesson 1 – Initialize DirectX 12 [1]にもCommand ListとCommand Queueの説明があったんですが、全然分かり易くないです。これは(少なくとも今は)無視して良いと思います。
<Pipeline State>
次はPipeline Stateについてです。
これは「DirectX 12の魔導書」の説明だけで完全に理解出来ました。
DirectX 12で3Dを描くために必要な情報をまとめたObjectの事です。
「Direct3D12 ゲームグラフックス実践ガイド」の説明は、Pipeline Stateが何であるかはほとんど書いてなくて、この方法で情報を管理する長所と短所について書かれています。
この説明は、Pipeline Stateが描画に必要な情報をまとめたObjectである事を理解しておかないと、理解しづらいかもしれません。
<Descriptor>
これが良く分からない。
「Direct3D12 ゲームグラフックス実践ガイド」の説明も「DirectX 12の魔導書」の説明も何となくは分かりますが、何となくしか分かりません。
TextureのDataがあったとします。
これは最初はCPU用のMemoryにある訳です。
これをGPU用のMemoryに送ります。
この時にDescriptorってそのTextureのDataが入っているんでしょうか。
それともTextureをGPUに送った後で、そのTextureを保存しているGPU側のMemoryのAddressが入っているんでしょうか?
うーん。理解した限りではGPU側のMemoryのAddressが入っているみたいですね。
でも良く分かりません。
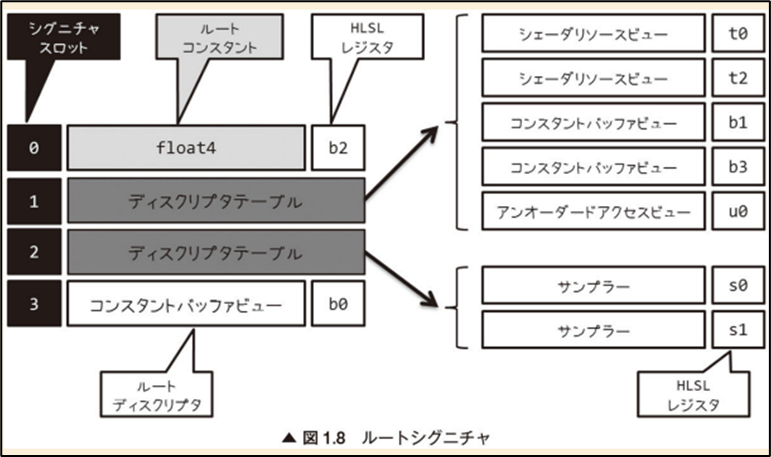
<Root Signature>
「DirectX 12の魔導書」の説明は、Descriptor Tableをまとめたもの。の一言だけでした。Descriptor Tableが何なのかはまだ理解していませんが、簡潔で分かり易い説明でした。
「Direct3D12 ゲームグラフックス実践ガイド」の説明は以下の図で説明されていました。

Pocol. Direct3D12 ゲームグラフィックス実践ガイド (p. 62). 株式会社技術評論社. Kindle Edition.
分かり易い。
要するにPacketなのね。
これがあることによる長所や短所とか、これを使って何をするのかはまだ全然分かりませんが、Root Signatureが何なのかというImageはかなりはっきりと掴めました。
<Bundle>
これは「Direct3D12 ゲームグラフックス実践ガイド」だけ、説明がありました。
Command Listの一種で繰り返し使用出来るものだそうです。
<Descriptor Heap>
「DirectX 12の魔導書」の説明は、Descriptorを集めたもの。でした。
Heapと言っているのでPointerみたいなものなのかもしれませんね。
これは「Direct3D12 ゲームグラフックス実践ガイド」では説明していませんでした。
と言うか、Descriptorの説明のところで普通にDescriptor Heapって言っています。Descriptor Heapが何であるのか、既にみんなが知っている前提で話を進めています。
何故か「HLSLの魔導書」にはこの用語の説明がありました。

清原 隆行. HLSL シェーダーの魔導書 シェーディングの基礎からレイトレーシングまで (p. 111). 株式会社 翔泳社. Kindle Edition.
「HLSLの魔導書」では、Descriptorとは言わずに定数Bufferと言っています。それを集めたのがDescriptor Heapです。
しかし本当に「HLSLの魔導書」は初心者が理解出来る教科書である事を貫き通していますね。定数Bufferを餃子定食の一品に例えてDescriptor Heapをお盆に例えるのは凄すぎます。
<Descriptor Table>
「HLSLの魔導書」によると、これはRoot Signature内で使用するものだそうです。
Registerが分からないと具体的な内容は理解出来ないみたいなので、今はこれだけ理解出来れば十分です。
「Direct3D12 ゲームグラフックス実践ガイド」でもRoot Signatureの所に出て来た図でDescriptor Tableが書かれています。
<Fence>
「HLSLの魔導書」の説明だけ読みました。
これはMulti-ThreadでいうLockみたいなもんだと理解しました。
Learning DirectX 12 – Lesson 1 – Initialize DirectX 12 [1]の説明も軽く読みましたが、Lockとは違うのかもしれません。実際に使用する時になったら、はっきり分かるでしょう。
<Barrier>
「HLSLの魔導書」の説明によるとGPUに投げたDataが何の目的で使用されるのかを指定するものだそうです。
これってSecurityの観点から指定しているんでしょうか?
良く分かりませんが、まあ概念として理解する分にはそれでも十分でしょう
<まとめと感想>
まあ、何となくですが一応DirectX 12の特徴である色々な要素を理解しました。
実際に実装する時になったら、全然間違って理解してた。というのあるかもしれませんが、それはそれで理解が進むでしょう。
それでは、UEの勉強を始めます。
<本文>
1.今週の勉強について
今週も以下の内容についてやって行きます。
UE5を使用するものはPC2号を使用します。UE4で作成しているものはPC1号でやります。
- Niagara: CGHOW氏のTutorialをやる
- Materialの勉強
- RPGのPackagingについて
- Open Worldの検証
- Gaeaの勉強
- 雪山のMapの作成
- 報酬システムの研究
- Anime Renderingの勉強
- DirectX 12の勉強
2.Niagara: CGHOW氏のTutorialをやる
先週で基礎の復習が終わったので、今週からNiagara のFluid Simulationの勉強をします。
2.1 UE5 Niagara Fluids Tutorial - Intro To FLIP Fluids/3D Water & Foam [3] を勉強する

CGHOW氏のTutorialにもFluid Simulationを使用したNiagaraの例はありますが、renderBucket氏のTutorialは初めて見るので今週は試しにrenderBucket氏のTutorialをやって見る事にします。
まず一回全部見る事にします。
見ました。
声が小さい。
音量を最大にして聞く必要がありました。
しかしそれ以外は全く問題ないです。非常に分かり易い説明でした。NiagaraのFluid Simulationがどうやって計算されているのかの解説もあってNiagaraの操作方法だけでなくその裏にある理論についても勉強になりました。
以下にその内容を簡単にまとめます。
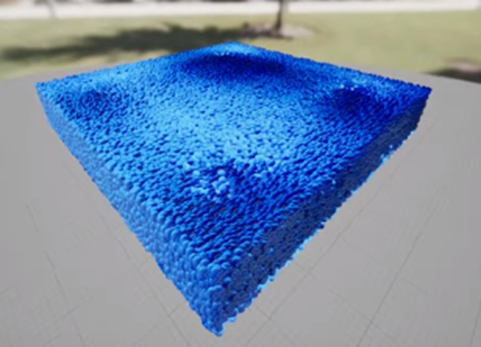
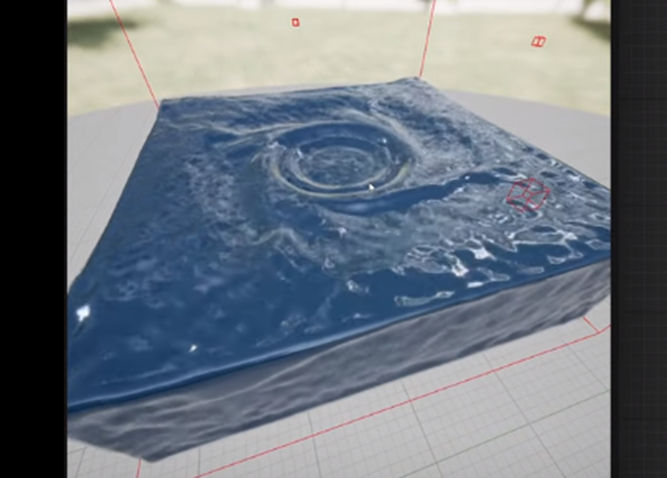
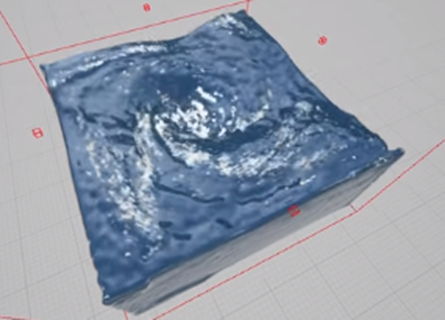
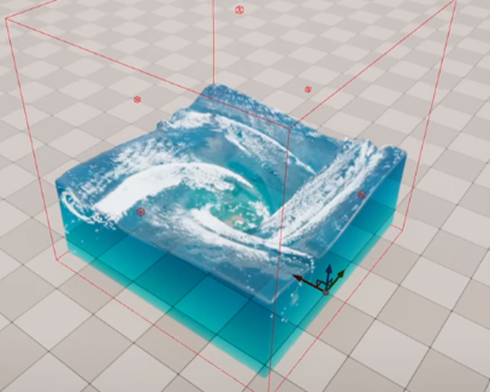
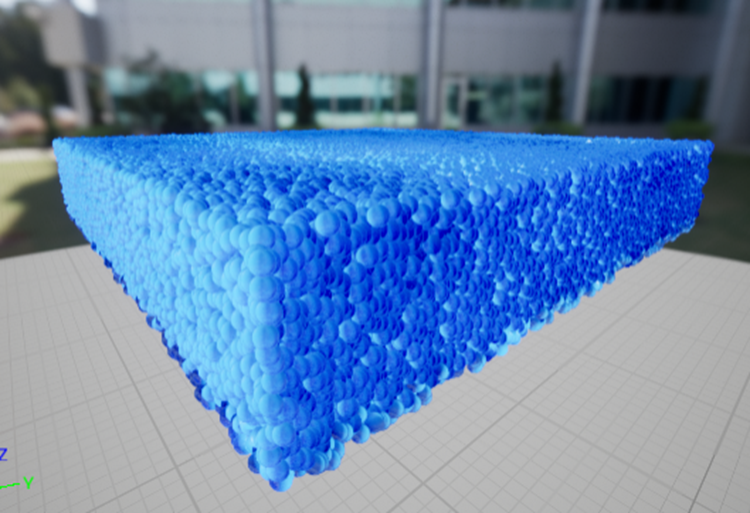
まず完成品のImageです。

凄い綺麗です。
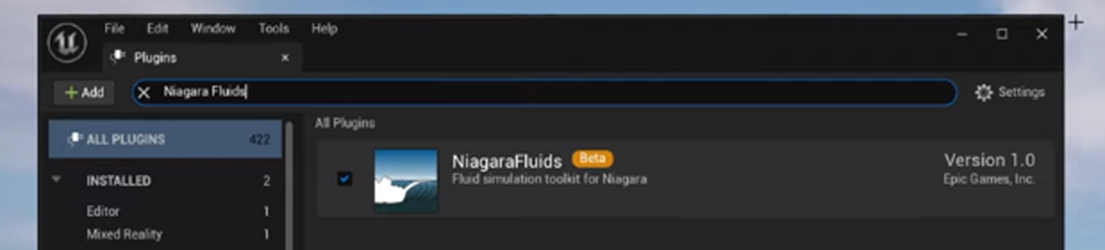
Niagara Fluids のPlug-inが使用出来る状態になっているのかを確認します。

なっていない場合はCheckを入れてProjectを再起動します。
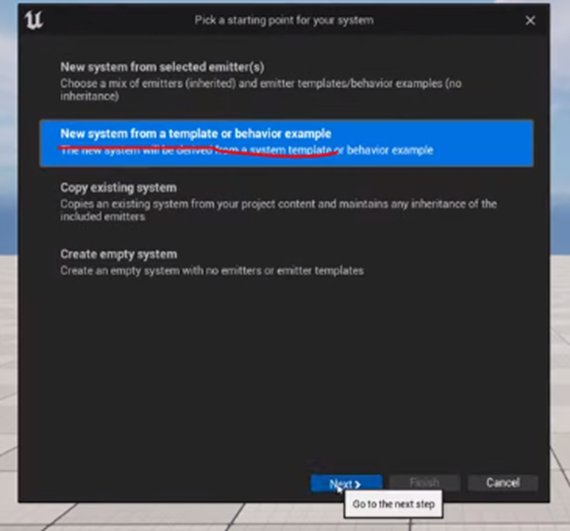
Niagara Systemを作成します。
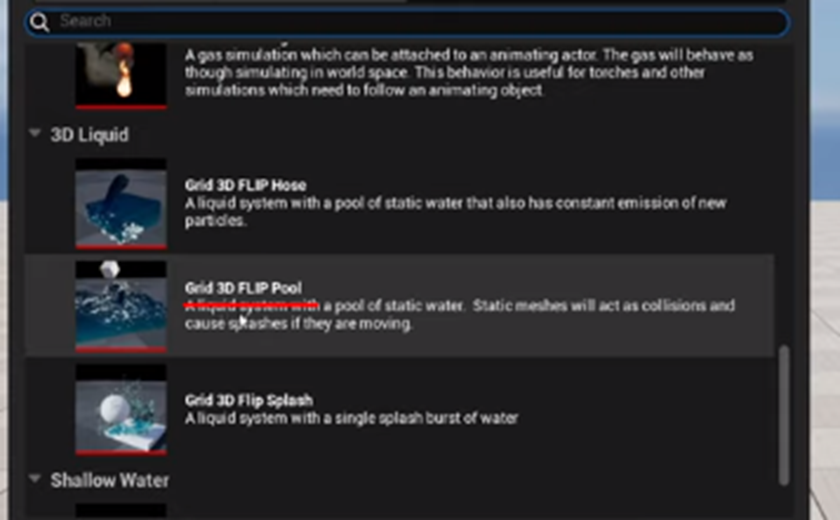
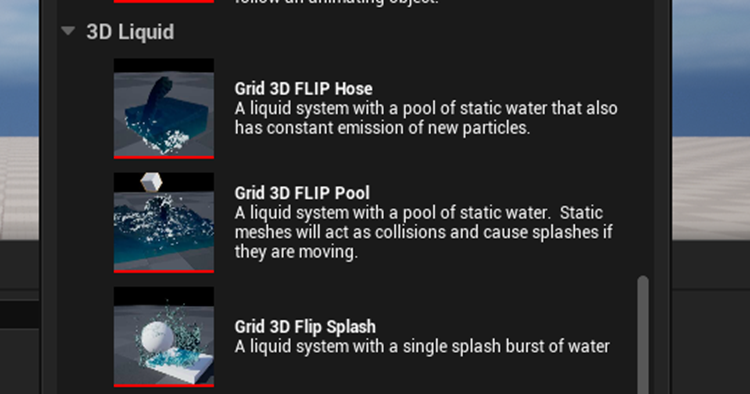
ここでNew System From a Template or Behavior exampleを選択します。

Grid 3d FLIP Poolを選択します。

Tutorialでは、この辺の解説は全く無いですね。ただひらすらボタン押しているだけです。
NSの名前をFXS_Poolに変更しました。

FXはEffectsの略でしょうが、SはSimulationだからなんでしょうか。
この名称方法は私も真似します。NSSとすることにします。
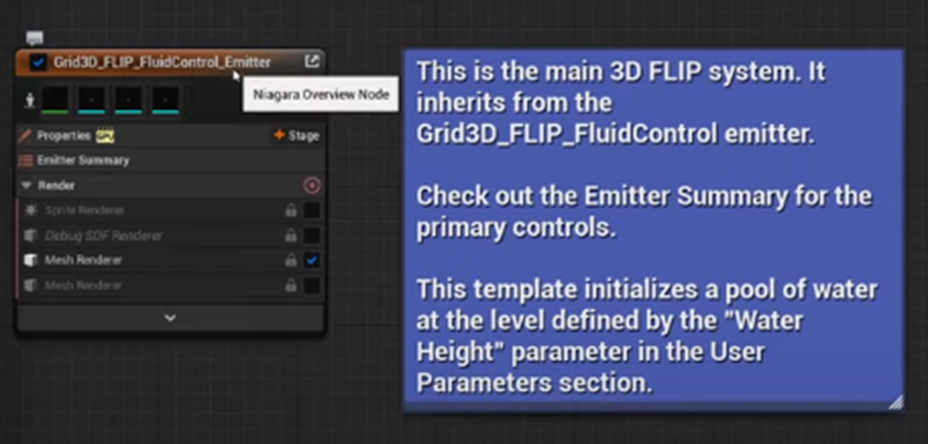
開くと2つEmitterがあります。
Grid3D_FLIP_FluidControl_Emitterです。

このEmitterで水を作成しているそうです。
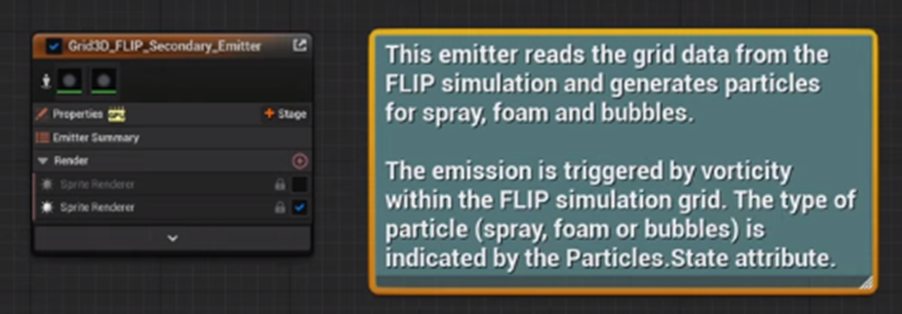
Grid2D_FLIP_Secondary_Emitterです。

こっちは泡を生成しているそうです。
解説にもSpray、Foam もしくはBubbleを生成する。と書いてもあります。
日本語ならどれも泡ですが、一応全部の泡のタイプを確認しておきます。
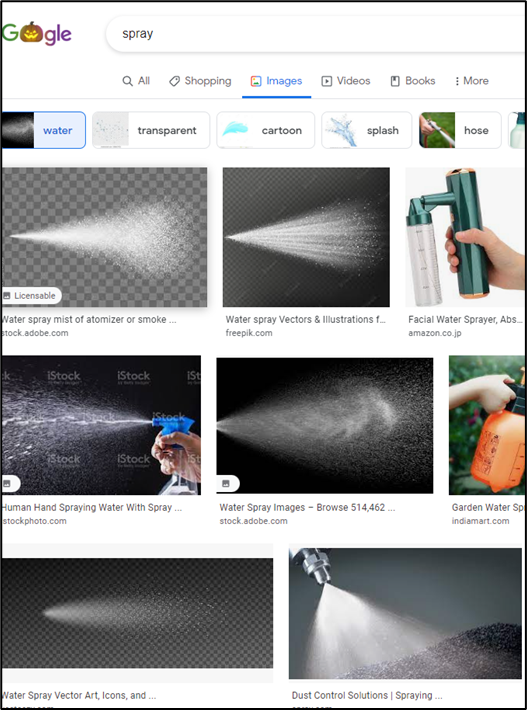
<Spray>
Googleのイメージ検索の結果です。

Google検索によるSprayの意味の解説結果です。

要するに霧吹きで吹いた時に出来る、細かい泡の事を指している訳です。
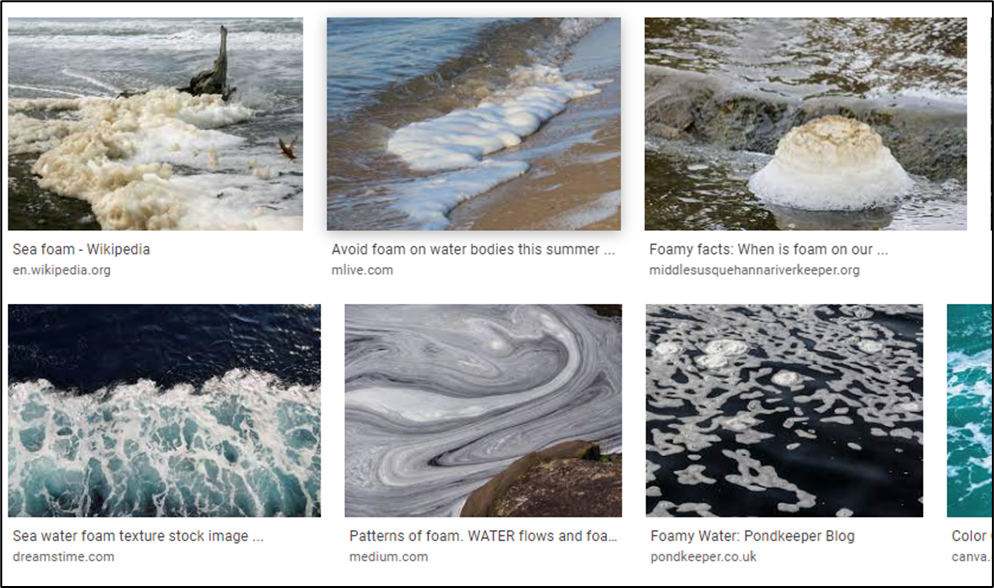
<Foam>
これは前に調べました。
Foamが小さい泡の塊です。

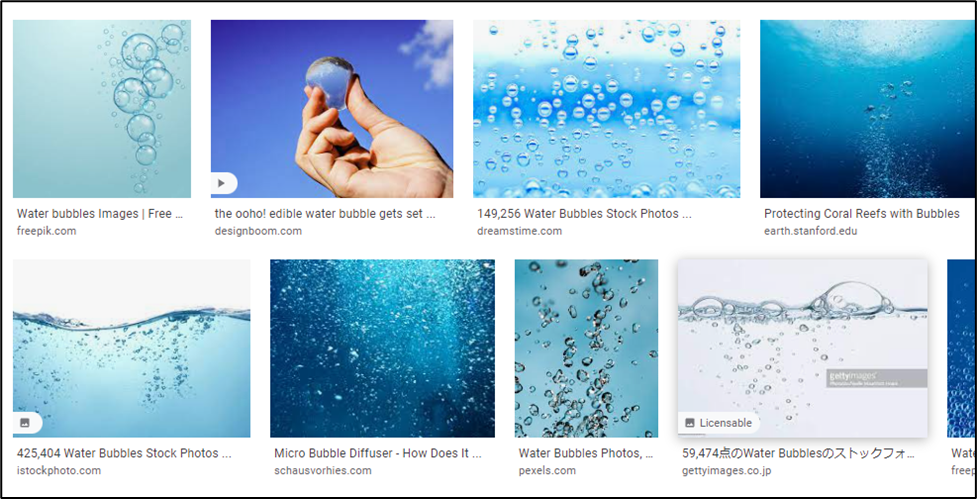
<Bubble>
Bubbleは大きな泡で一個一個が独立しています。

これらの3つのタイプの泡を一個のEmitterで生成するんでしょうか。
<Flip Fluidについて>
Flip Fluidは流体の計算方法の一つで、ParticleとGridの両方を使用して流体の動きを計算する方法だそうです。
???です。
ParticleだけやGridだけで計算する方法は知っていますが、両方を使うってどうやるんでしょう。物凄く興味があります。
少しだけ調べます。
検索したらBlenderのAdd-onとして有名です。みたいなのしか出て来ませんでした。
まあ良いです。後でしっかり調べる事にします。
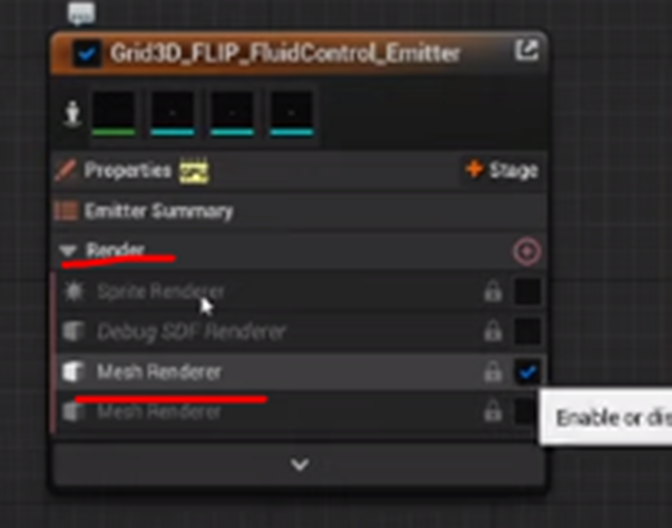
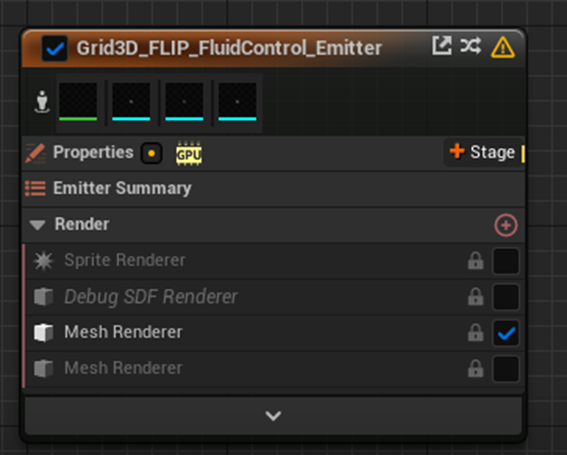
Grid3D_FLIP_FluidControl_EmitterのRender SectionのMesh RenderをOffにして

Sprite RenderをOnにすると

実際のParticleを見る事が出来ます。

このParticleで実際の波を生成しているそうです。
正し、PressureとVelocityはGridで計算するそうです。
ふーん。です。
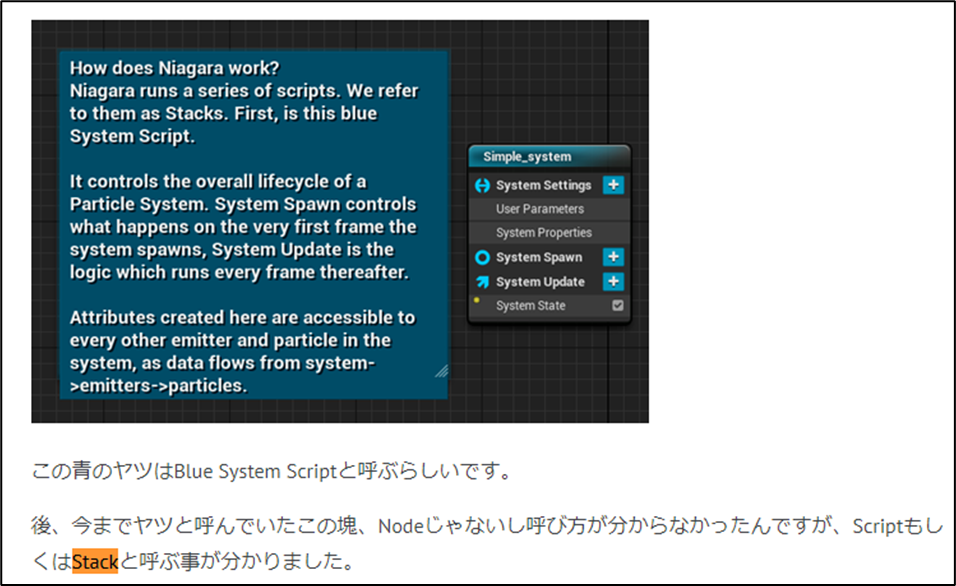
今度はGlobal Controlを調節します。
Global Controlって何の事かと思ったら以下のやつの調整をやるそうです。

renderBucket氏この名称が分からなくてNodeとかEffect Systemって読んでいます。
うーん。でも私もこの名前を忘れてしまった。
確か、この塊をStackって呼んでたと思うんですが。だからEffect StackとかSystem Stackが正しい名称だと思いますが、どうなんでしょう。
気になるので調べます。
公式のDocumentであるNiagara Quick Start [4]では以下のやつをEmitter Instanceと呼んでいます。

となるとさっきのあれはSystem Instanceになるんでしょうか?
私がStackと言う名称を学んだのはこのサイトなはずです。公式のDocumentであるNiagara Key Concepts [5]です。

今、見たらStack Paradigmと書かれていて、この部分のProgrammingはStack方式で実装されます。と説明されていますが、この塊をStackとは呼んでいません。
あれ?
過去のBlogを調べたら2021-05-10のBlogでこのSystemの塊の名称を見つけた。と書いていました。
これは4.26のContent ExampleのNiagaraと言う名前のMapの一番最初のSampleであるSimple Sprite Emitterの実装です。

うーん。確かにこの解説を読むとStacksと書いてありますね。StackじゃなくてStacksですが、Stacksと呼ぶのは間違いじゃないようです。
System Stackとかthe Instance of Systemとか言っておけば意味は通じそうですね。
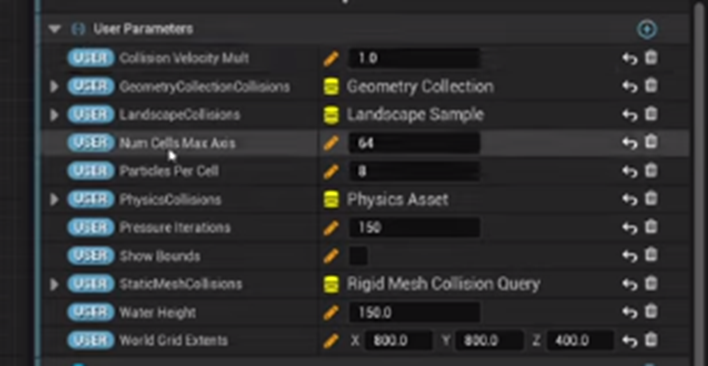
SystemのParameterの紹介をしています。

あ。
このTutorialのNiagaraのUIは今のUE5のUIと違いますね。
これは後で苦労するかもしれませんね。
UIが違い過ぎて、どうやって同じ事をやるのかが不明の時は、諦めます。
このParameterの何を勉強するのかと思ったら、RenderBucket氏、主だったParameterの機能を解説し始めました。
これは役に立ちます。しっかり勉強する事にします。
<Num Cell Max Axis>

Num Cell Max Axisは水の表面の質を管理するそうです。
32の時です。

96の時です。

細かいけど、何か本物の水面といは違いますね。
<Particle Per Cell>
![]()
この数字は最高でも12までにしとけ。と言っています。
<Pressure Iterations>

Collisionが沢山ある場合はこの値は高くても良いそうです。
<Water Height>

この見えないBoxに入っている水の高さです。

150となっているので150cmでしょうね。
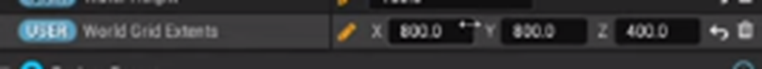
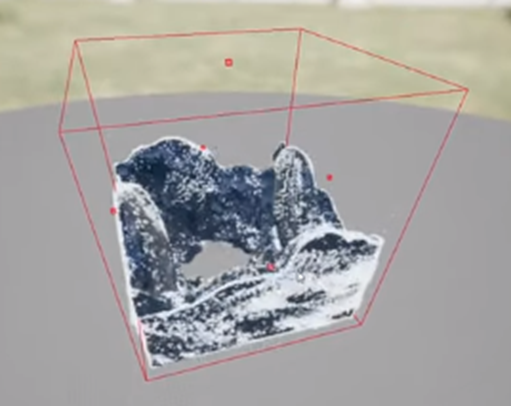
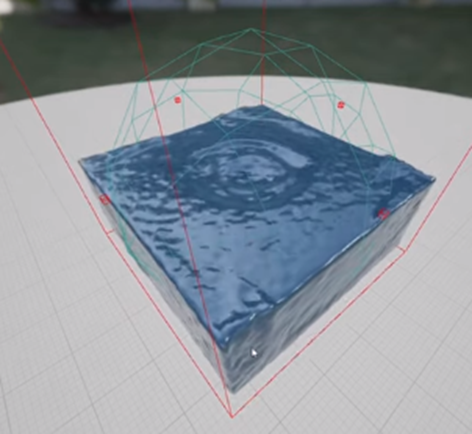
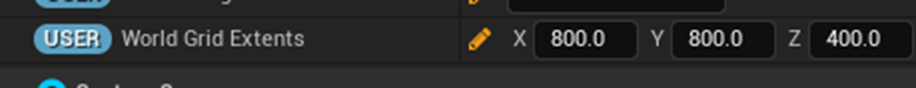
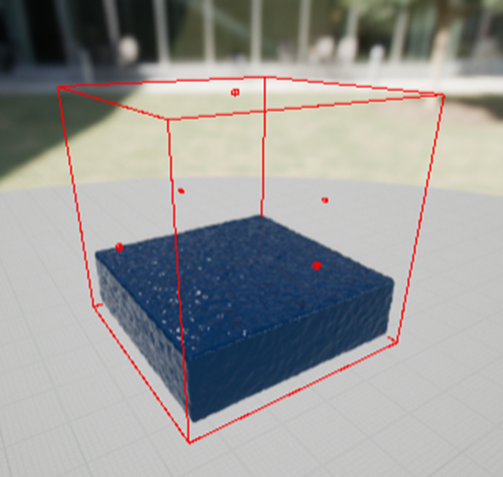
<World Grid Extents>

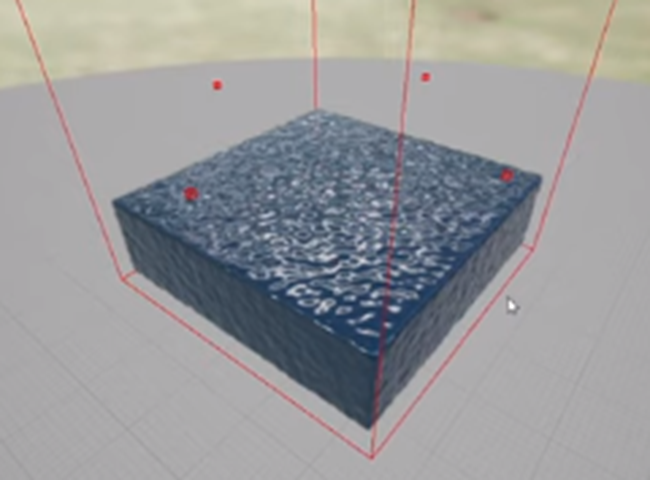
以下に示した赤いBoxで中に水を生成するためのGridです。

今度は2つあったEmitterの内の水を生成している方、Grid3D_FLIP_FluidControl_Emitterの調整をやります。

このEmitterのModuleの値を調整して水面をもっと本物らしくするそうです。
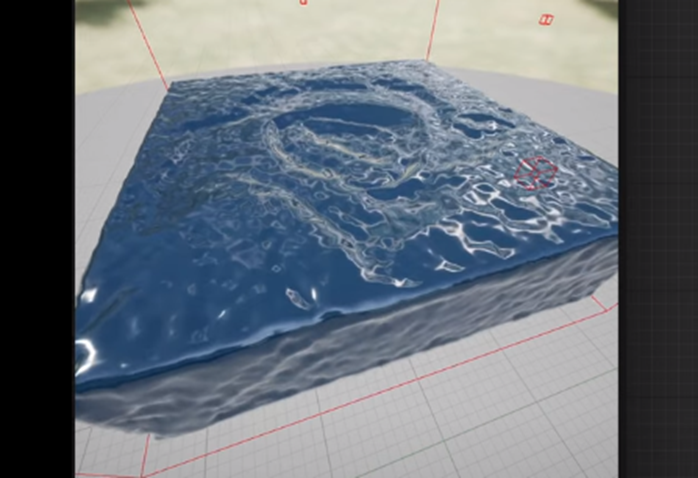
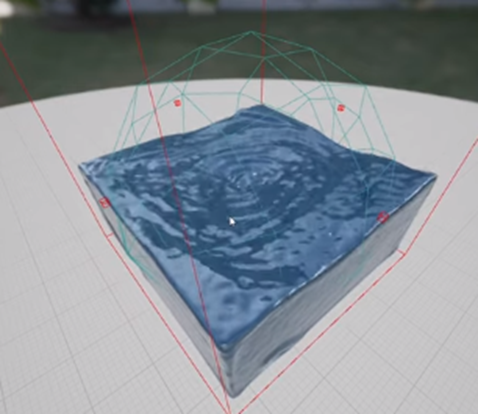
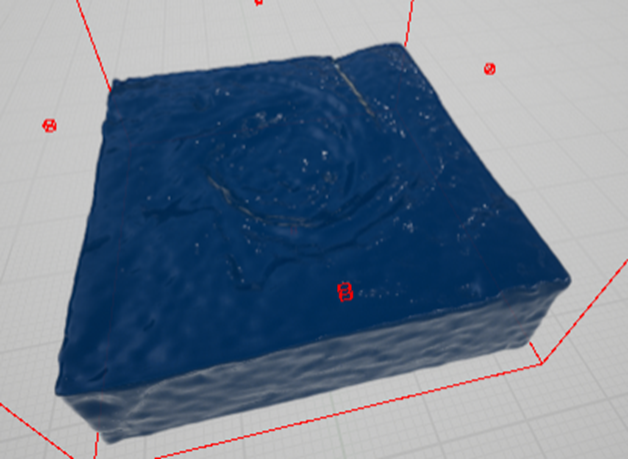
一応、今の水面を以下に示します。

Tutorialによるとこの水面が変なのは全く水面が動いていないからだそうです。
これを直すためにVelocity Moduleを追加します。
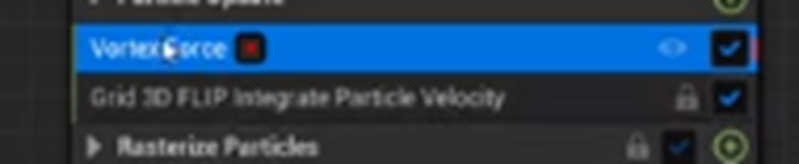
Particle Update SectionにVortex Force Moduleを追加します。Vortex Force Moduleは必ずGrid 3D FLIP Integrated Particle Velocity Moduleより前に追加します。

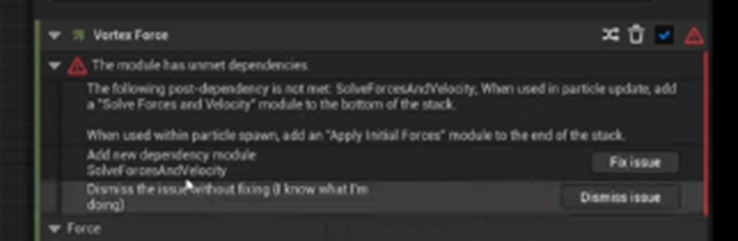
するとVortex Force Moduleに以下のErrorが表示されます。

Solve Source and Velocity Moduleを追加しろと言っています。
ここで、Fix Issueを押してはいけません。
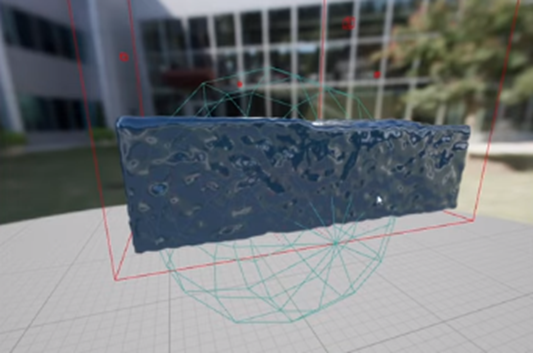
押してこのErrorを直すとこの水面が全部おかしくなります。
直した場合以下に示した様に水が無くなってしまいます。

これはVelocityの影響はすでにGrid 3D FLIP Integrated Particle Velocity Moduleで計算してあるからで、そこにSolve Source and Velocity Moduleを追加したら計算結果が全部おかしくなります。
なので、Vortex Force Module のDismissを押してErrorの表示を消します。

結果です。

これだと回転が強すぎるのでGrid 3D FLIP Integrated Particle Velocity ModuleのAttributeの値を変更して調整します。
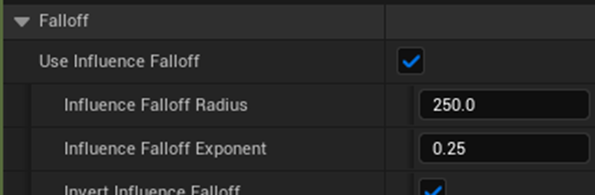
まずUse Influence FalloffにCheckを入れます。

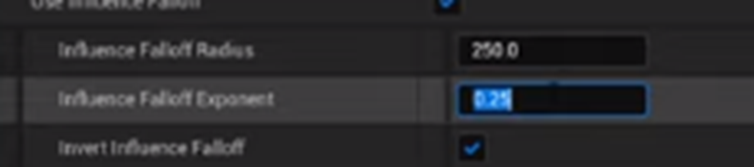
そしてInfluence Falloff Radiusに250、Influence Falloff Exponentに0.25をセットします。

このTutorialは画面が小さすぎて見にくいです。Attributeにどんな値を入れているのかまでは分かりません。
4kまで動画の品質を上げれますが、私のPCのMonitorは1kまでしか対応していないので画像に表示されている小さな文字は全く読めません。
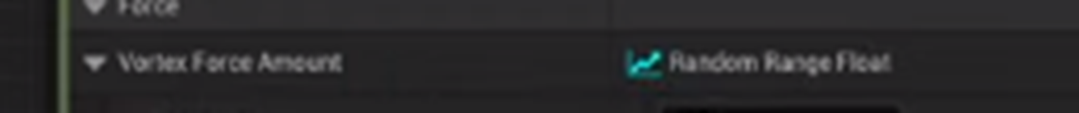
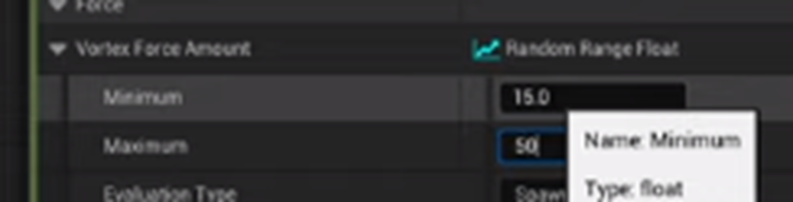
今度はVortex Force AmountにRandom Range Floatをセットします。

そしてMinimumに15.0、Maximumに50をセットします。

Evaluation TypeにEvery Frameをセットします。

結果です。

全然、本物っぽくないです。
一寸時間が経った状態です。

これは少しマシかもしれません。
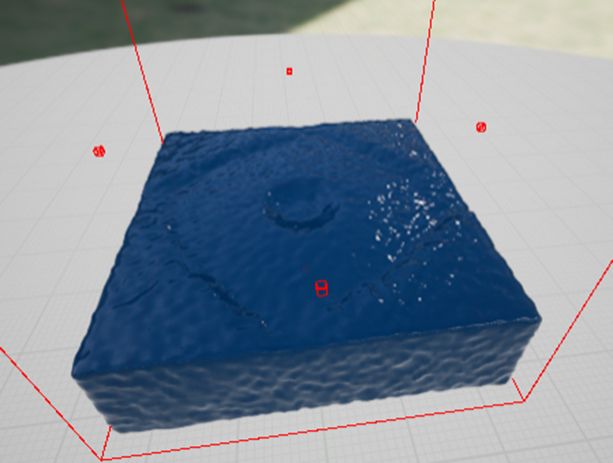
これに今度はCurl Noiseを追加するそうです。
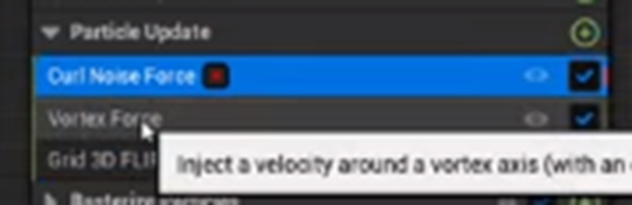
Particle Update SectionにCurl Noise Force Moduleを追加しました。

当然、Grid 3D FLIP Integrated Particle Velocity Moduleの前にセットします。
ここでもErrorが表示されますが、Dismissを押します。
この辺の実装は今もそうなのか、それとももう直っているのか気になりますね。
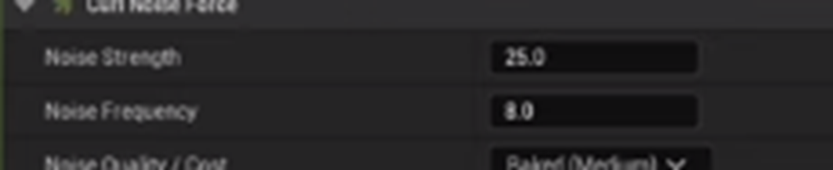
Noise Strengthに25.0を、Noise Frequencyに8.0をセットします。

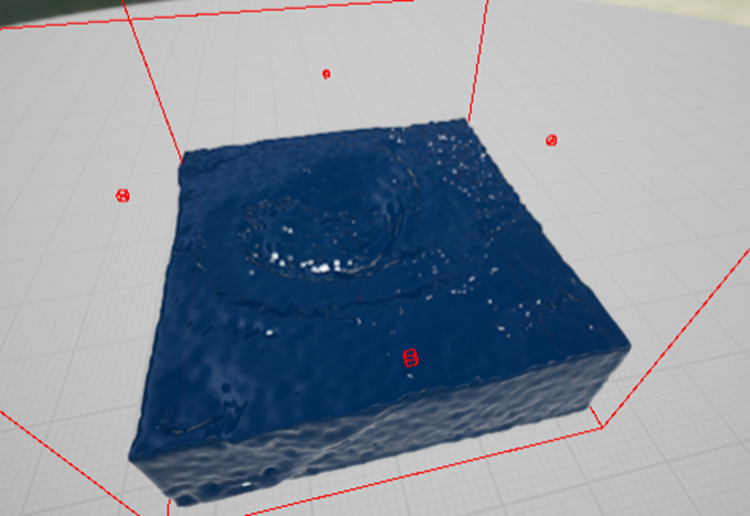
Pan Noise Field のXに0.5、Yにも0.5をセットします。

結果です。

確かに動きを伴う事で綺麗にはなりましたが、何かゼリーの表面に波が走っているみたいです。

Vortex Force Moduleにある目のマークをClickします。

すると以下に示した様にVortex Force がApplyされる位置が表示されます。

この機能は初めて知りました。他のModuleでも同じ事が出来るんでしょうか?
今度はこの位置を移動させます。
Vertex Origin OffsetにCheckを入れてZの値に100をセットします。

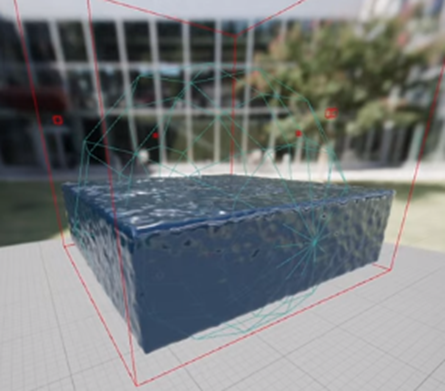
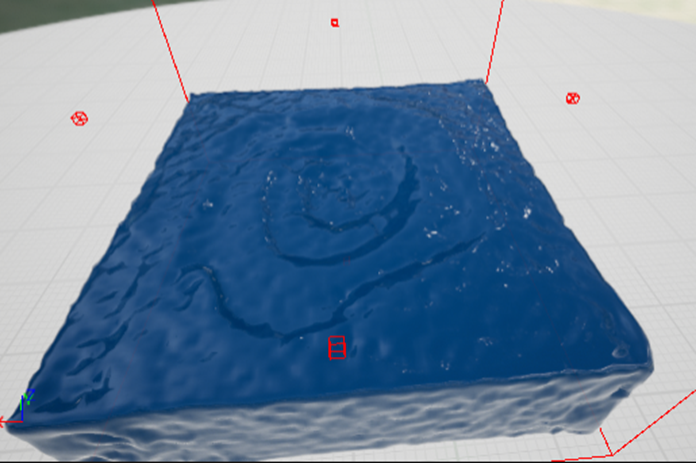
結果です。

Screenshotでは見にくいですが、青い球の位置が上に移動しています。
結果です。


うん。
水面の動きは水のようです。でもそれ以外はゼリーに見えます。
今度は泡を追加します。
うあ、やっとここまで来ました。
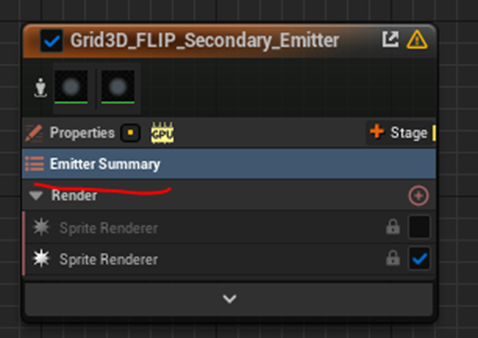
Grid3D_FLIP_Secondary_Emitterの値を調整します。

Emitter Summaryを選択します。

ここに在るAttributeの説明をしています。
ほとんどはその名前からどんな機能なのか推測出来るものなので記録はしません。
Min Velocityを2.0にセットしてMax Velocityを8にしました。

結果です。


Foamが増えました。
泡が追加されると一気に水に見えますね。
SpawnのRandom Positionの値を1.5にセットします。

そしてSprite Sizeの値も変化させます。
CurveのMinの値を2に、Maxの値を5にセットします。

結果です。

うん。かなり凄くなって来ましたが、もう疲れました。
ただただParameterを弄っているだけで、理屈が何も有りません。
どこまで理解したのかの手ごたえを全く感じません。
最後にCollisionを追加します。
今の状態で、Sphereを水に追加すると

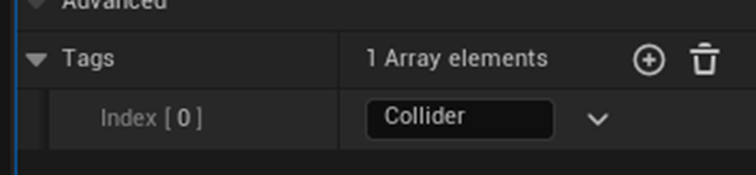
このSphereのStatic meshのDetailにあるTagにColliderを追加します。

結果です。

今度はCollisionするようになりました。
2.2 UE5 Niagara Fluids Tutorial - Intro To FLIP Fluids/3D Water & Foam [3] を勉強した感想
正直言ってまあまあです。
FLIPの解説で、Particle とGrid両方を使用して計算している。とかなり興味ある話題を述べていたので、単なるNiagaraの操作方法だけでなくその裏にあるNiagaraのFluid Simulationの理論についても解説してくれると思っていました。
しかしそう言う事は全くなく、Attributeの操作方法の説明に終始していました。
ただし、この人にNiagaraのFluid Simulationの操作方法を教えた人は、NiagaraのFluid Simulationを作成した人に非常に近い人でしょう。ので、ここで紹介された手法そのものはかなり正当なやり方だと思われます。
NiagaraのFluid Simulationに関して有益な情報がありました。
以下に初めて知った情報をまとめます。
- RenderのMesh Renderを切ってSprite RenderをOnにすると以下の様にSpriteの挙動を見る事が出来る。

- 以下のFluid Simulation特有のParameterの機能について
- Num Cell Max Axis
- Particle Per Cell
- Pressure Iterations
- Water Height
- World Grid Extents
これらのParameterの機能についての解説がありました。
- Velocity Moduleを追加する時は、Errorを直してはいけない。
これは今のVersionでもそうなのかは不明ですが、一応有用な情報としてCountしておきます。
- やっぱりCurl Noiseはここでも使用される。
Particleを自然に動かすにはCurl Noiseを追加する事が大事と言う事です。
- Vortex Force Moduleにある目のマークをClickすると、Vortex Forceの力の範囲が青い球のWireで表示される。

- TagにColliderを追加するだけでCollisionを追加出来る。
<これからどうするか?>
ここに述べた長所と短所を考慮すると、一応は全部勉強しておいた方が良いが、これだけに頼っていると、操作方法は理解出来ても、その先の理論は全く理解出来ない、典型的なYouTubeのTutorialで勉強した人になってしまう可能性が高いです。
CGHOW氏のTutorialと交代で勉強するのが良いと思われます。
2.3 UE5 Niagara Fluids Tutorial - Intro To FLIP Fluids/3D Water & Foam [3] の実装をする
それでは実装をやっていきます。
せっかくなんで、5.1のMyTestProject2でやる事にします。
まずNiagara Fluids PluginnのCheckをします。

ProjectをRestartします。
Niagara Systemを生成し、Templateを追加します。

うーん。Poolでいいのか?
Poolを追加しました。

NSF_Poolと名付けました。
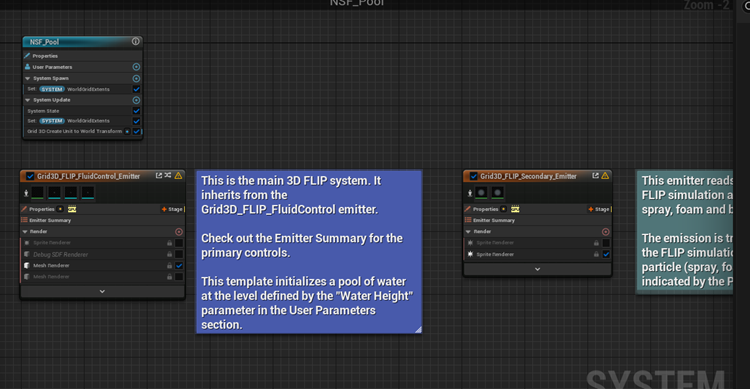
中を開きます。

うーん。
Poolの実装はTutorialと全く同じ構成のようです。
ただしNSのWindow画面はかなり違います。
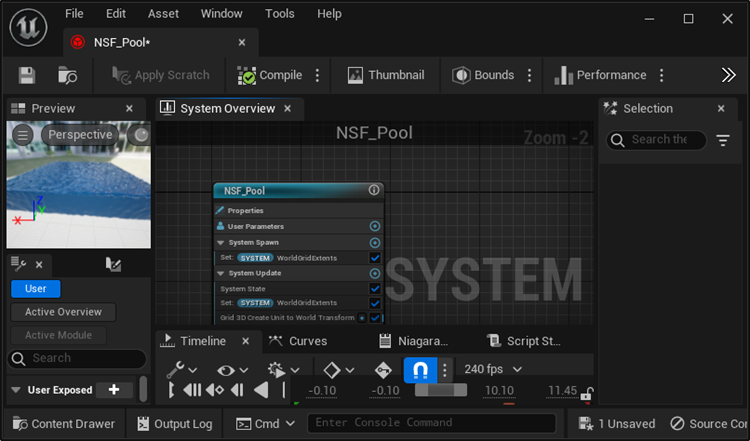
私の画面は以下の様になっていますが、

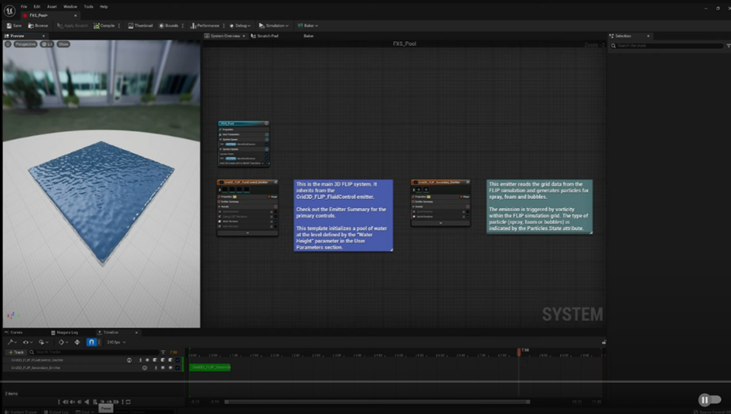
Tutorialのは以下の様になっています。

これはVesionの違いじゃなくてTutorialの方はCustom化したのかもしれませんね。
ここで水面を生成するEmitterであるGrid3D_FLIP_FluidControl_EmitterのMesh Renderを切ってSprite RenderをOnにします。

結果です。

うーん。Spriteには見えないですね。
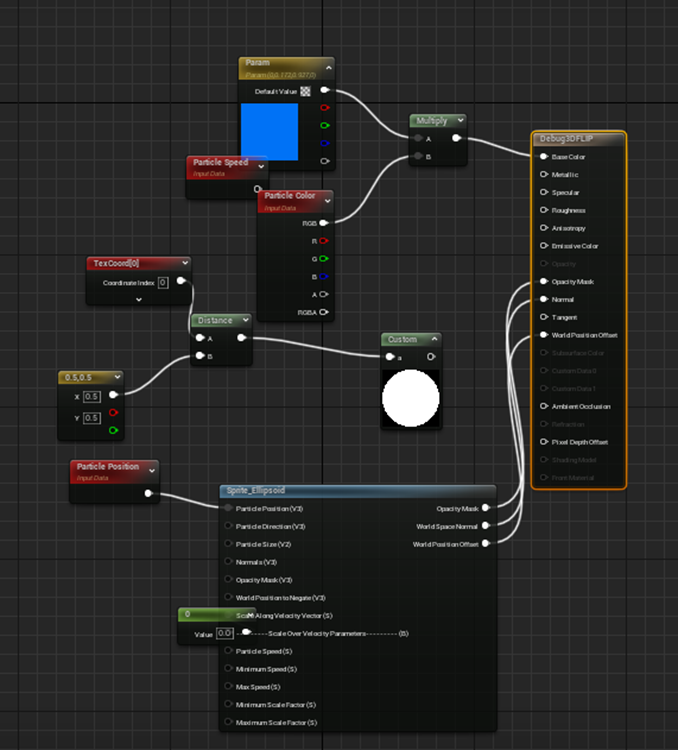
これがSpriteに使用されているMaterialです。

一寸だけ実装を見てみます。

うーん。
一見は普通のSpriteに見えますが、よく見ると見たことないNodeとか使用していますね。
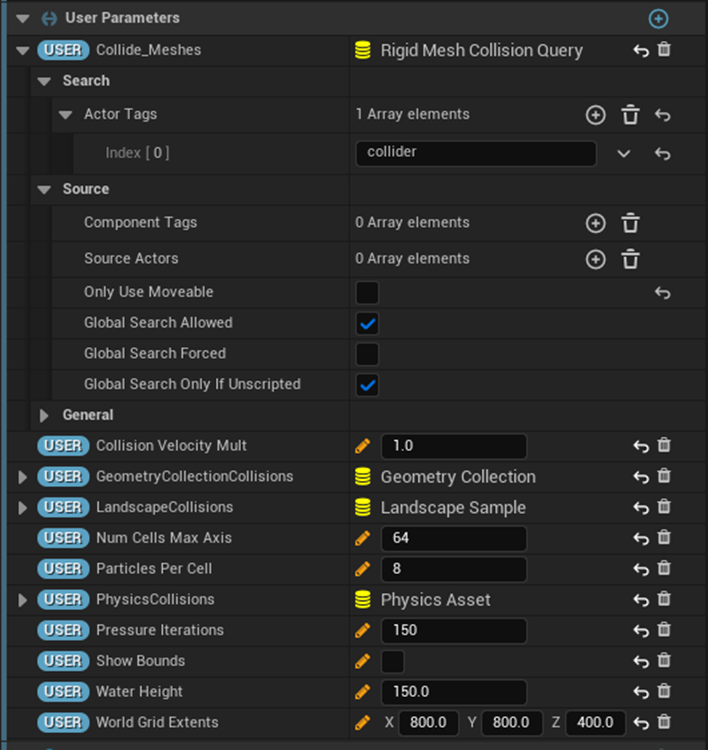
SystemのParameterの値を調整します。
SystemにはUser Parmetersという項目があってここでSystemで使用されているParameterの値を管理出来るみたいです。

<Number of Cell Max>

32に変更します。

うーん。確かに凸凹の数は減りました。
これってSpriteで見た方が分かりやすいんじゃ?
64の時です。

32の時です。

全然球の大きさが違います。
Show BoundsにCheckを入れます。

結果です。
赤いBoxが表示されました。

これがGridのBoundを示しているはずです。
Water Heightです。
![]()
次のWorld Grid ExtentsのZの値が400なので

Water HeightもMaxの400にしてみました。

確かにBound一杯に水が溜まっています。
World Grid Extentsの値は全部500に変更しました。
![]()
その結果です。

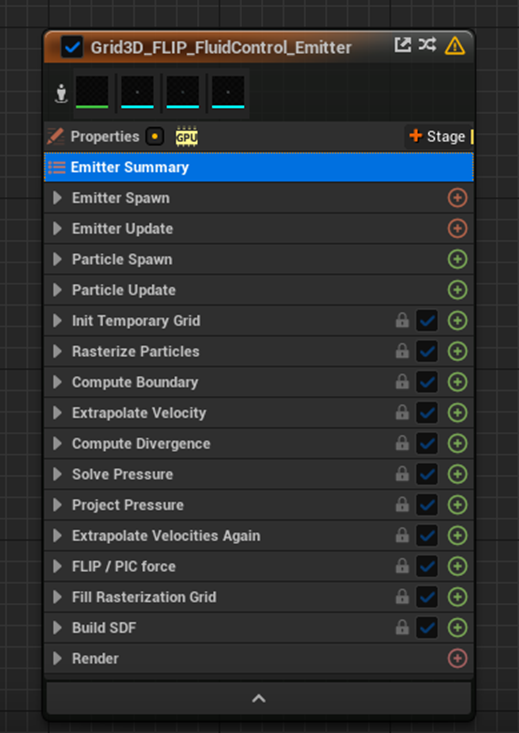
今度は、Grid3D_FLIP_FluidControl_Emitterを調整します。

開くと以下の様になっています。

Particle Update SectionとRender Sectionの間に11個ものSectionが追加されています。
いずれはこれらすべてのSectionを完全に使いこなせるようになります。
それではVelocityを追加していきます。
まずParticle Update SectionにVortex Force Moduleを追加します。

Errorになっています。
うーん。
試しにFix Issueをした場合の結果も見てみようと思っていたんですが、面倒くさいので止めます。
結果です。

波が強いので調整します。
Vortex Force ModuleのFalloffの値を以下の様に変えます。

更にVortex Force Amountの設定も変更します。

結果です。

今度はCurl Noiseを追加します。

しました。
Curl NoiseのAttributeの値を調節します。

結果です。

かなり良くなりました。
更にPan Noise Fieldの値を以下の様にします。

結果です。

うーん。
あまり変らない。
Vortex Force Moduleの位置を表示します。
Vortex Force Moduleの目をClickします。

なんと、Vortex Forceの位置を表示しないで全部消えてしまいました。

この機能は5.1ではまだ使用出来ないみたいです。
Vortex Origin OffsetのZに100をセットします。

結果です。

渦が何層にもなりました。
今度はFoamを追加します。
Grid3D_FLIP_Secondary_Emitterです。

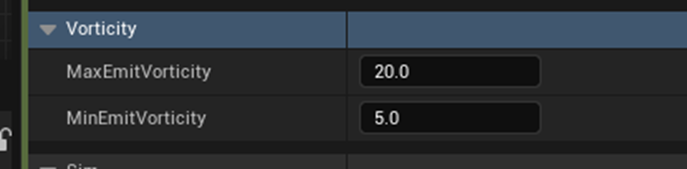
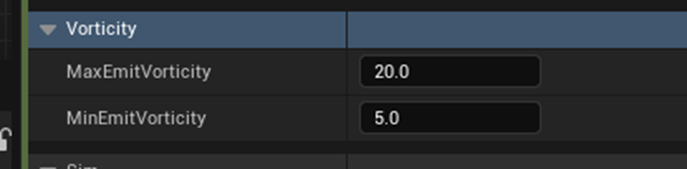
Grid3D_FLIP_Secondary_EmitterのEmitter Summaryの値を調節します。

このEmitter Summaryそのものについては、2022-02-28のBlogで勉強しています。

次にEmitter SummaryのAttributeの値を調整しています。
いますが、どの値を調整しているのか不明です。

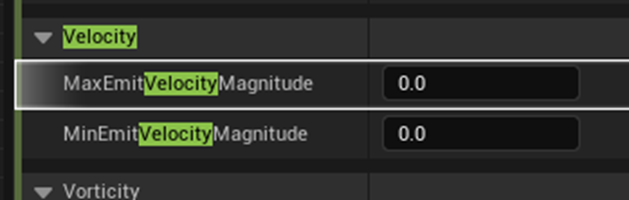
Max Emit VelocityとMin Emit Velocityでしょうか?
私のEmitter Summaryにはこれらの値はありません。

Emitter全体でVelocityを探します。

一番、近い名前はこれです。
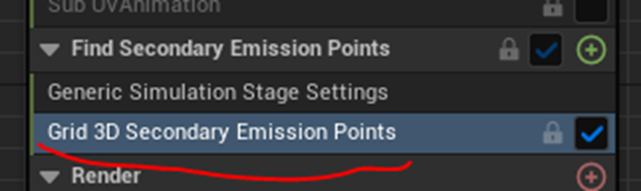
どのModuleにあるのか調べたら以下のGrid 3D Secondary Emission Points Module
でした。

試しに値を変えてみます。
何の変化もありませんでした。
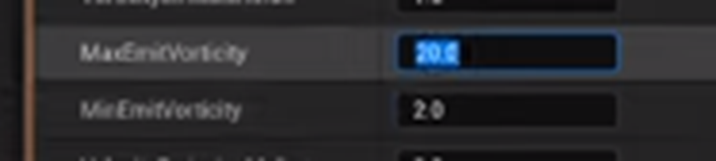
その下にMax Emit VelocityとMin Emit Velocityがありました。
でも何で検索に引っ掛からなかったんでしょう。

VerosityではなくVorticityでした。
これでは検索に出てこないのも納得です。
値を変更します。

Tutorialと同じ値にしました。

凄いFoamが出てきました。
今度はこの泡の発生する位置をもう少しだけばらけさせます。

Tutorialでは以下のParameterの値を弄っています。

Random Positionでしょうか?
勿論、私のEmitter SummaryにはこのParameterはありません。
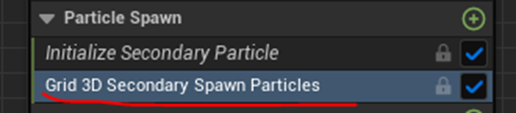
調べたらParticle Spawn SectionのGrid 3D Secondary Spawn Particle Module内に

ありました。

結果です。

うーん。
いいけど泡が大きすぎる気がします。
今度はSpriteのSizeを変更します。

これはEmitter Summary内にありました。
Tutorialと同じMinを2、Maxを5にセットしました。
結果です。

今度は泡全体が小さくなってしまいました。
ここで泡の数を増やすのかと思ったら、増やしません。
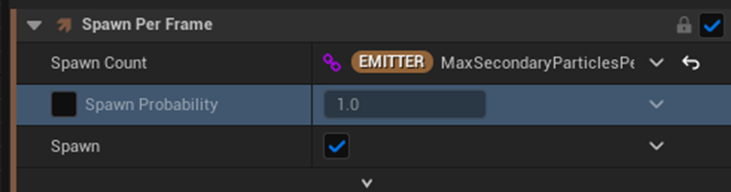
Emitter Update Sectionを開いて見たんですが、Foamを生成する数を指定してるModuleがどれか分からないです。

Spawn Per Frame Moduleが名前的にそれっぽいです。
が、Attributeがこれしかないです。

これは今回は触るのは止めておきます。
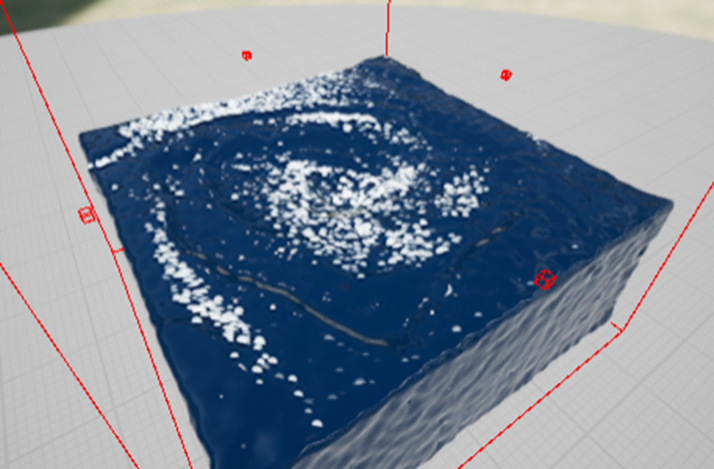
Level上に、このNSを配置してみました。

かなり綺麗です。
今度はCollisionを追加します。

試しにSphereを追加しましたが、全く衝突していません。
SphereのTagにColliderを追加します。

結果です。

水と衝突するようになりました。
Boundを消しました。

うーん。
色々Sphereで水を弄ってみましたが凄い滑らかに動きます。
PCも別にへんな音もしません。3070tiの限界はまだまだ先のようです。
2.4 UE5 Niagara Fluids Tutorial - Intro To FLIP Fluids/3D Water & Foam [3] の実装をした後の感想
思ってたより勉強になりました。
そう言えば最初はCGHOW氏のTutorialも理解出来なくて結構文句書いていました。
これからどうやってNiagara Fluidの勉強をして行くかのヒントが散りばめられていました。
Niagara Fluidの勉強に関してこれからやって行きたい内容を以下にまとめます。
<全てのSectionの役割を理解する>
以下にGrid3D_FLIP_FluidControl_Emitterを示します。

Particle Update SectionとRender Sectionの間に11個のSectionがあります。
これらの役割を勉強します。
<Graphic Cardの限界を試す>
折角、新しいPCを買ったのですから、RTX3070 Tiの限界を試してみたいです。
しかもそれは単にFPS上げるとか、4kにするとかではなくて、Fluid Simulationに使用しているParticleの数を増やすとか、ParticleとのCollisionをリアルにするための実装をする。みたいな具体的な目的がある方向で試したいです。
3.Materialの勉強
3.1 Noiseノードについて
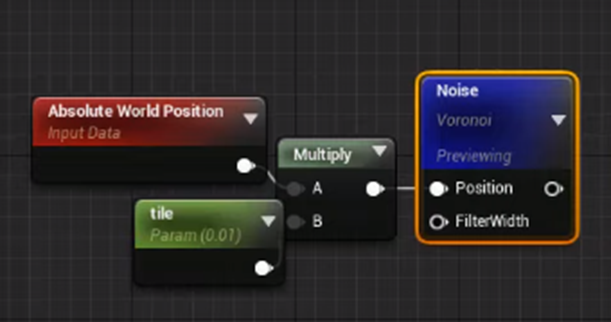
先週、 Post Process Action Lines - Shader Graph Basics - Episode 58 [5]を勉強してその仕組みも大体は理解しましたが、一個だけ分からない部分がありました。
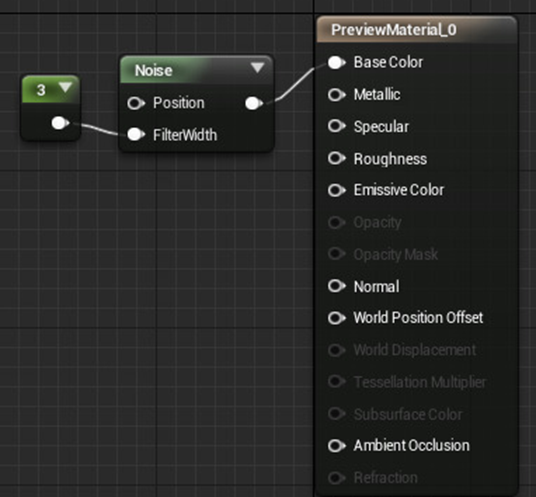
それがこのNoise ノードです。
これについて調べます。
まずネットにある情報を調べます。
CGHOW氏がNoiseノードに関するTutorialを上げていました。UE4 Noise Material Tutorial | Download Files [6]です。

これを勉強しちゃった方がNoise Materialの理解が進む気がしますね。
もう少し調べます。
Ben Cloward先生のNoise MaterialのTutorialも見つけました。Procedural Noise - UE4 Materials 101 - Episode 19 [7] です。

後は公式のDocumentが見つかれば完璧なんですが、それが見つかりません。
見つけました。
Utility Expressions [8]の中にありました。


これらを勉強したら、大体理解出来る様になるでしょう。
3.2 Procedural Noise - UE4 Materials 101 - Episode 19 [7]を勉強する
CGHOW氏のTutorialとどっちを勉強しようかな。と迷いましたが、こっちからやる事にしました。
まずTutorialを軽く見ます。
見ました。
Ben Cloward先生のTutorialはどれも凄いですが、これは神回です。
Perlin Noiseの説明から始まってUEにおけるNoise Material NodeのParameterの解説まで、どれも値千金の内容です。
以下に簡単にまとめます。
まずこのTutorialではNoise Materialの解説の前にPerlin Noiseについての解説から始まります。

Procedural NoiseはPerlin Noiseの別名だそうで同じ意味だそうです。
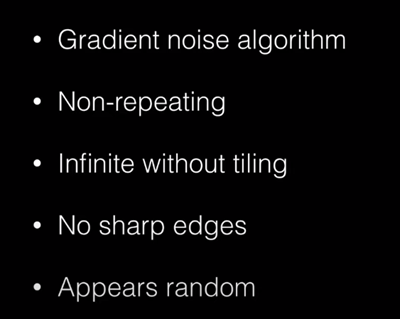
Perlin Noiseは以下の特徴を持っているそうです。

最初のGradient Noise Algorithmしか知らなかった。
まあ、4番目のNo Shape edgesも同じ意味なので、2つだけ知っていました。
繰り返しが全くない。とか無限に存在している。とか完全にRandomであるとかは、言われてみると確かにそうだな。位の認識しかありませんでした。
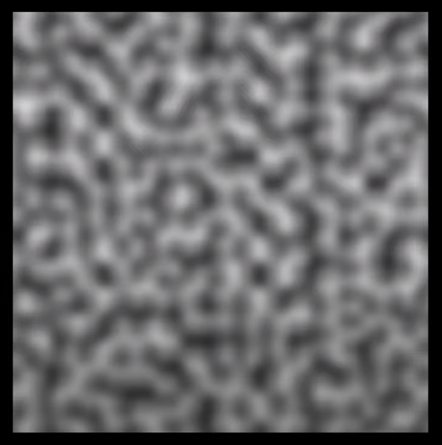
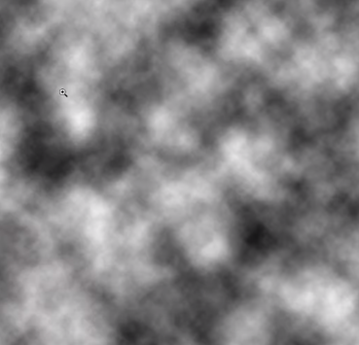
それで本当のPerlin Noiseなんですが以下に示した様な形状です。

うん。
良く見るやつじゃん。と思ったんですが、これはBaseに使用されるそうです。
どういう事かというと次にExampleが紹介されていました。

Perlin NoiseのScaleが違うものを、3つ用意し、それを合わせます。すると上記の図の右側に示した様な複雑かつ綺麗なNoiseが生成されます。
な、なんとここでOctaveについての解説がありました。
これ、Perlin Noiseの説明でいつもOctaveの意味が分からないで挫折、もしくはこの部分はSkipしていました。なのに、ここでその説明に出会えるとは。
この説明を聞くと、
最後のFractal Patternを作成するために
- Scaleを変える
- 合成する
- 何回も繰り返す
を行っているみたいです。
この1と2の作業を終えたImageの事をOctaveと呼ぶそうです。
多分、この理解であっているはずです。
Octaveはこの後でも出てくるそうなので、その時にもう一回勉強します。
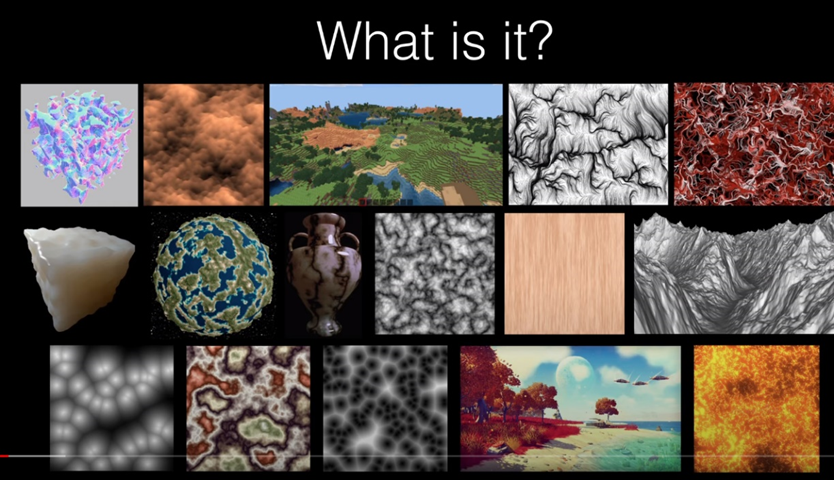
このPerlin Noiseはいたるところに使用されています。
その例が紹介されています。
まずPhotoshopのRender Cloud Featureです。

これはPerlin Noiseそのままですね。

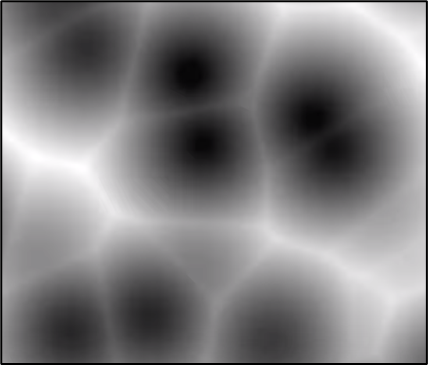
これもPerlin Noiseから作成されるの!
これってGaeaで水の流れを作成すると出来るFlow NodeのImageじゃないですか。

これもなのか。

これは初めてみました。


これらのImageも初めて見ました。
今度は、Perlin氏の紹介がありました。

この辺は有名な話なのでSkipします。
Perlin Noiseの応用例についてです。

うーん。
ここにイラストを描くときに窓ガラスで使用出来る話は出て来てないですね。
これ天才的な発見(発明?)だと思っているんですが、西洋には伝わっていないみたいです。
次は実際のPerlin NoiseのCodeの紹介です。

この実装の場合、以下のコストが掛かるそうです。

ここで8個のTexture Sampleと書いてありますが、Perlin Noiseを作成するのにTextureって必要でしたっけ?
うーん。覚えていない。
でも、この61の工程と8枚のTexture Sampleから作成されたnoiseをOctaveと呼ぶのはあってそうです。
その後で、8個のOctaveを生成した場合のCostを、488の工程に64枚のTexture Sampleが掛かると言っていますから。
それでこの話のPointはPerlin Noiseは凄いCostが掛かると言う事です。
つまりこのPerlin NoiseをGameにそのまま使用するのは現実的じゃないんです。
その解決方法として出て来たのが以下のやり方です。

Perlin Noiseを使用して一枚のVolume Textureを前もって作成しておいてそれを使用します。
この方法だと早いですが、Tilingの問題が発生します。
正し、Tilingの問題はそれぞれのOctaveをバラバラに並べる事で解決出来るそうです。
UnrealのNoise ノードのFunctionにあるFast Gradient -3D TextureはこのVolume Textureを使用する方法でNoiseを生成しているそうです。

おお。
こんなに理解が進むのか。
ここ数年間におけるPerlin Noiseの謎が全部解けました。
ここからはUEにおけるNoise ノードについてです。
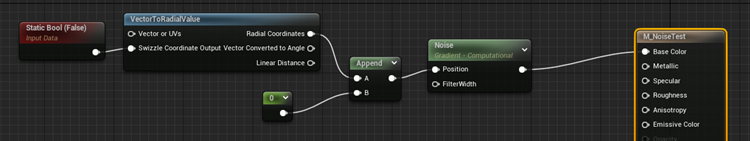
以下の実装を組みました。

Defaultでの結果です。

随分細かいですね。
凄い近づいたら以下の様なImageでした。

これ見ると本当にこれPerlin Noiseなのって思います。
次に進みます。
まず、Noise ノードのPositionに値をパスします。
これはNoiseを生成するためのSeedとして使用するそうです。
Noise ノードのPositionの値はWorld Positionノードの結果を使用します。

これはNoiseがそれぞれのObjectのWorld Spaceにおける位置によって生成される事で、同じNoiseが生成される事を防ぐためみたいです。
結果です。

凄い細かいです。
なので以下の様に0.03を掛けます。

結果です。

これは意味が分かります。
UEのUnitはcmなのでm単位のCubeにcm単位で生成したNoiseを貼り付けたら細かすぎるImageが生成される訳です。
0.03で掛けたのでほぼm単位になったわけです。
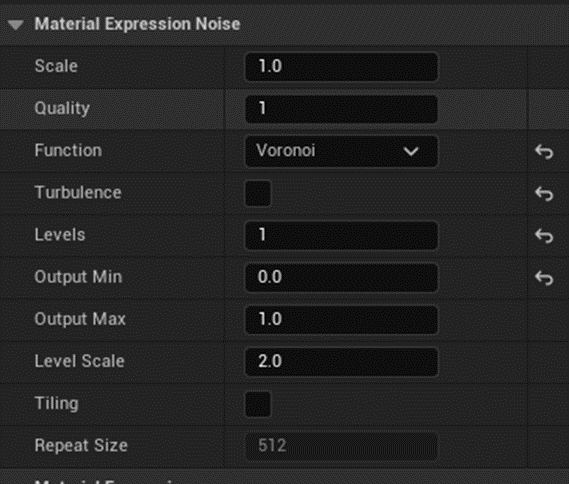
今度はNoise ノードのParameterにあるFunctionについてです。
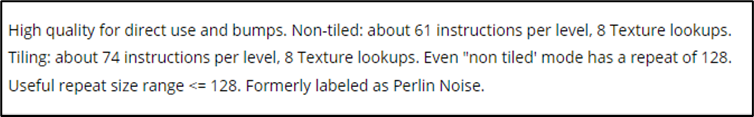
ここはTutorialの画面が小さくて良く見えないので、公式のDocumentであるUtility Expressions [8]の解説を貼っておきます。

Descriptionを読んで意味が分かる!
あれだけ意味不明だった解説が完全に理解出来る様になりました。
例えば以下のSimpleの説明ですが、
![]()
このPer Levelと言うのはOctaveを一個作るために必要なコストを言っていると思われます。それに77回のInstructionと4回のTexture Sampleが必要である。と書かれています。つまりかなりのCostが掛かる訳です。
その代り、Tilingは起きないし、Bumpにも使用出来ますよ。と言っています。
うーん。完全に理解出来ています。
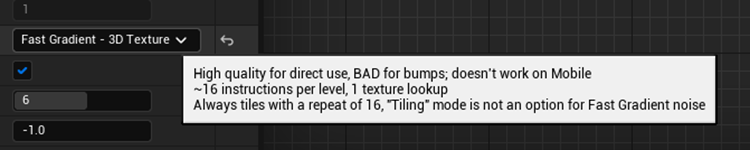
Tutorialでは以下のFast Gradientを使用するそうです。

これは先程の説明であったVolume Textureを使用するやつですね。
今度はLevelの説明です。
![]()
これが先程の説明のOctaveを何個使用するかに当たるはずです。
Levelを1にセットした場合です(ただしTurbulenceは切っています)。

この辺は自分で実装する時にいろいろ検証する事にします。
次はOutput MinとOutput Maxです。

DefaultではOutput Minの値が-1になっているようですね。

Maskに使用するわけですからOutputのImageの値は0~1の間である必要があります。

凄い。
次々に今まで良く分からないで使用していたParameterの意味が分かって来ます。
結果です。

今度は、これをPhotoshopのRender Cloud FeatureのようなImageにしてみるそうです。
やり方は単にLevelの値を3に増やしただけでした。

このLevelの値を上げると、模様がどんどん細かくなります。ただしCostも掛かります。
この後TutorialではFunctionのそれぞれの要素によってどのように模様が変化しているのかを示しています。
これは実装する時に自分で試してみます。
最後にFunctionにFast GradientをセットしてLevelを6に、更にTurbulenceにCheckを入れた例を示しています。

大体においてこれを使用するそうです。
以上でした。
後、このNoiseノードの具体的な使用方法は次のTutorialで勉強するそうです。
うーん。そっちも見るべきか。
3.3 Procedural Noise - UE4 Materials 101 - Episode 19 [7]を実装する
あんまり実装する事はないかもしれませんが一応自分でも試してみます。
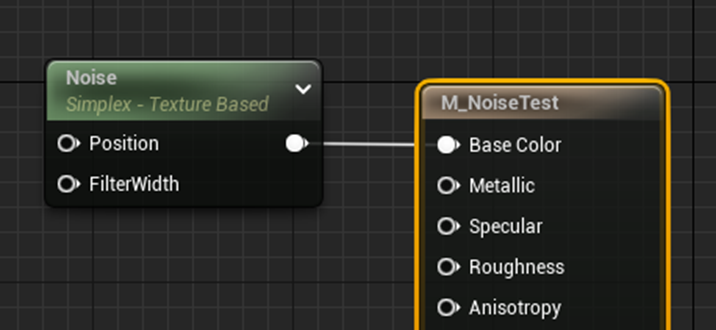
まず、Noiseノードを繋げました。

Defaultの結果です。

Noise ノードの設定です。

FunctionはSimplex-Texture Basedになっています。
TublenceがOnになっていますね。
Levelsは6ですね。
Output Minが-1になっています。
World PositionノードをPositionに繋ぎます。
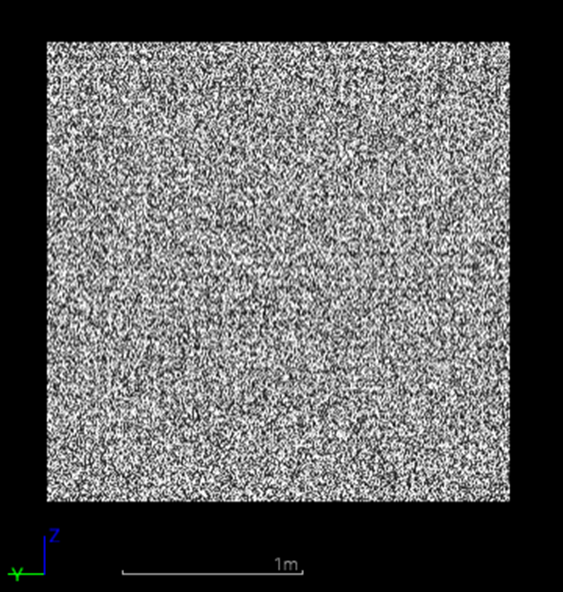
結果です。

見やすいようにFrontから見ています。
World Positionがない場合です。

違いは分かりませんね。
近づいて比較してみます。
World Positionありです。

なしです。

全く同じでした。
多分PreviewなのでWorld Positionの値が(0,0,0)だからでしょう。
次行きます。
0.03を掛けます。

結果です。

模様が大きくなりました。
この状態で、Noiseノードの設定を変えてみます。
まずはFunctionです。
Gradientにしました。

結果です。

公式のDocumentである Utility Expressions [8]のGradientの解説です。

これ見るとCostが凄い掛かっていますね。
前はこれをPerlin Noiseと言っていたと書かれています。
そういえばCusor重ねても解説って表示されるはずです。

同じ説明ですね。
Fast Gradient - 3D Texture です。

あれ、これが基準だったんじゃなかったんでしょうか?
結果です。

うーん。
解説です。

やっぱりそうでした。
Gradient Computationalです。

結果です。

設定です。

Computationalの特徴はTextureを使用しない事です。
Texture Sampleがないって事はそれなりには低Costなんでしょうね。
Valueです。

結果です。

解説です。

Tilingはないのか。
Texture SampleがなくてTilingがないなら結構使い勝手は良いんでしょうか?
Voroniです。

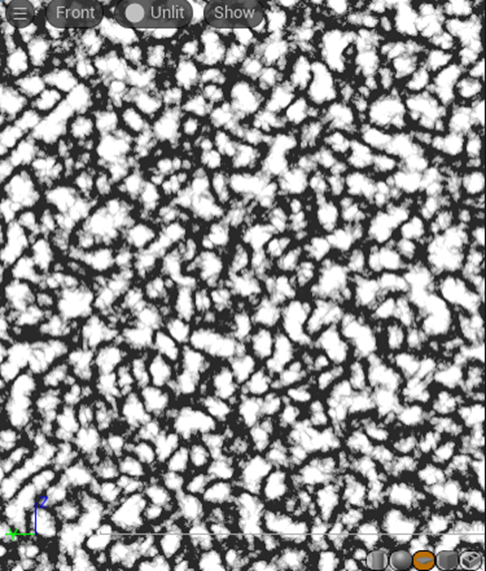
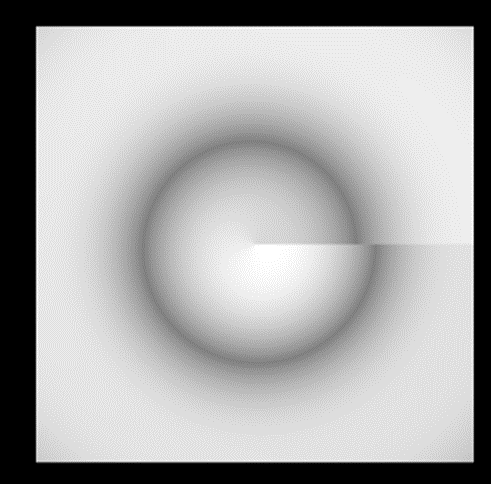
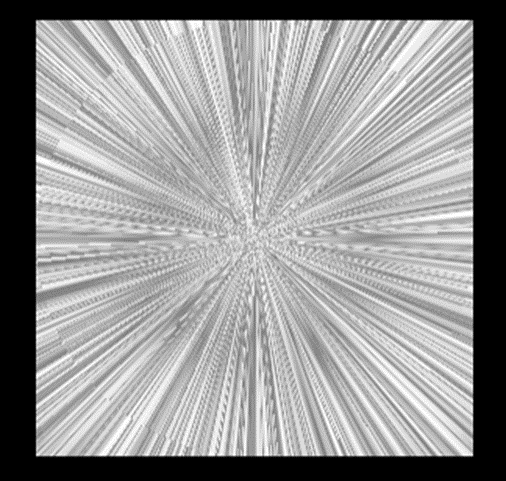
結果です。

なんかTutorialのImageとは違いますね。
こっちがTutorialの結果です。

Voroniの解説です。

色々設定を弄ってみましたがTutorialみたいな模様にはなりませんでした。
なりました。

以下の設定でなりました。

これで重要だったのはLevelsを1にする事と、Output Minの値を0にする事、そしてTublenceを切る事でした。
この3つの値が違うとImageが全く変わります。
TutorialではFunctionの違いを見るためにLevelsを1、Output Minの値を0、そしてTublenceを切っていました。
うーん。
この辺の設定をしっかりしておかないと比較してもよく分からない結果になるのかもしれません。
うーん。でも大体理解出来ました。
今回はこれで終わりにします。
3.4 Procedural Noise - UE4 Materials 101 - Episode 19 [7]を勉強した結果
Noiseノードについてはかなり理解が進みました。
ただし先週やった実装である
この結果が

これで

この実装の

結果が

になる理由は分かりません。
ちなみに先週の実装のNoiseノードの設定は
これです。

FunctionにValueを選んでいたり、Levelsが1だったり、いろいろな設定が盛られています。
これは来週、検証します。
4.RPGのPackagingについて
はい。先週Keyboardを買った時に、ついでにSSDも買ってきました。
これにProjectをCopyして、この中で色々実験する事にします。
出来ました。

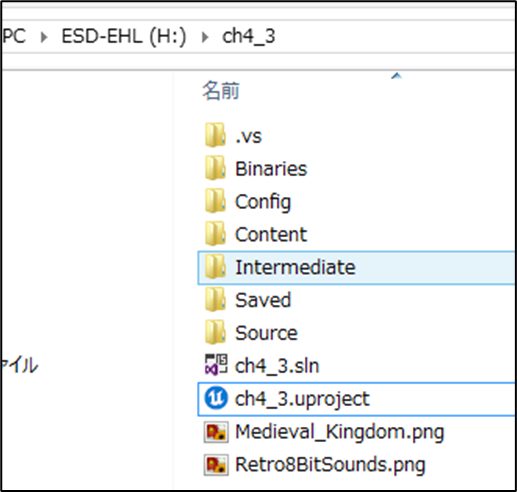
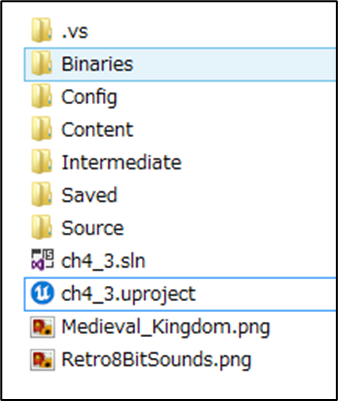
まず、このCopyしたProjectの名前を変えてみます。
UE4のC++のProjectの名前の変更方法を書いたSiteを見つけました。Rename Your Unreal Engine 4 Project (Blueprints and C++) [8]です。

読んだら結構複雑なので今回は、やり方を確認するだけにします。
読んだら以下のToolを使用したら全部自動でやってくれると、あります。

うーん。今回は自分で全部やる事にします。

こっちですね。

これのやり方を知りたいわけです。
<Rename and Clean Up Project File>
まず.uprojectの名前を変えろ。とあります。

うーん。新しい名前はCh5_1にでもします。
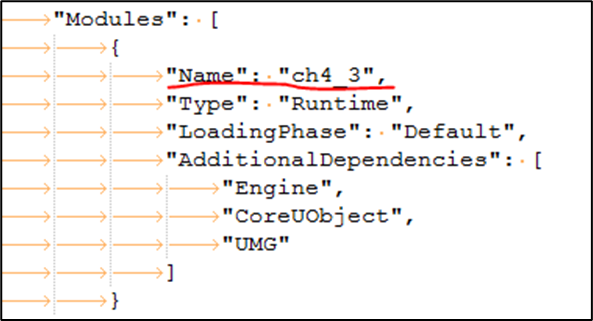
次に.uprojectを開いて、ModuleにあるNameを新しい名前に変更します。
開いてみました。

ありました。
これを変更すれば良いんですね。
ここまでは楽勝ですね。
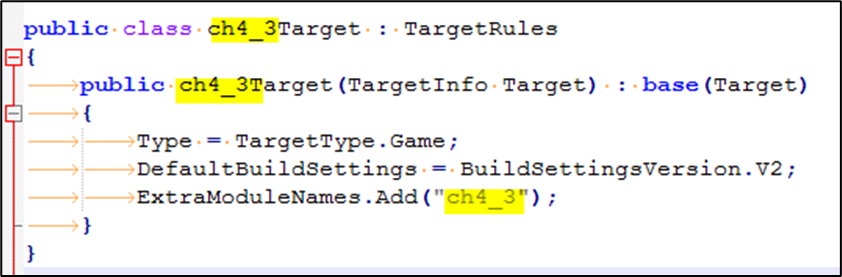
<Rename and Clean Up Target Files>
今度はTarget Filesです。
Target Filesなんでないじゃん。

と思ったらTutorialにしっかりとSource Fileの中にあると書かれていました。

ありました。
この名前をまず変更するそうです。
例えばch4_3.Target.csをCh5_1.Target.csにします。Ch4_3Editor.Target.csはCh5_1Editor.Target.csです。
そしてFileを開いて中の名前の部分を全部、変更します。


一寸だけ難易度が上がりましたね。
まあ、気を付けて直せば問題なく出来るでしょう。
<Rename Source Subfolder>
これは何の事かと思ったら以下のFolderの事でした。

これは簡単です。
<Rename and Clean Up Build File>
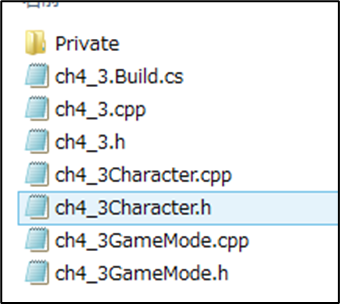
先程、名前を変更したFolderを開きます。
以下のようになっています。

この中のch4_3.Build.csについてです。
まず名前を変えます。Ch5_1.Build.csにします。
次にこのFileを開いて以下の部分の名前を変更します。

うん。
2か所か。これも気を付けて直せば問題ないでしょう。
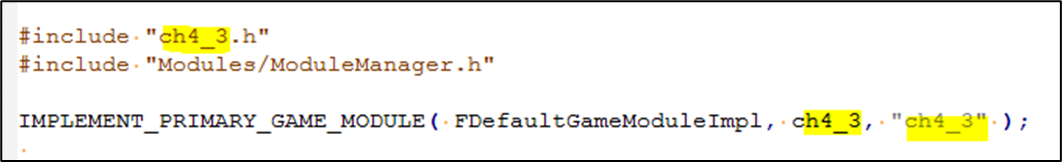
<Rename and Clean Up Game Module Files>
今度はここにあるすべてのHead FileとCpp Fileの名前を変更するそうです。

Cpp FileはEditorで開いて以下の名前の部分を全て、新しい名前に変更するそうです。

以上だそうです。
Header Fileを開くと色々な個所で古い名前が使用されています。



これらは変更しないで良いんでしょうか?
後、Private Folderを開くとその中のClassにも古い名前を使用したのが一個あります。

これの扱いも考える必要があります。
ここのHeader Fileの扱いは良く分からないですね。他のTutorialを探して比較検討する必要があります。
<Clean Up Config Files>
今度はConfig Folderを開きこの中にある全ての.ini Fileを開いてその全ての前の名前がある所を新しい名前に変更するそうです。

うげ。
段々、大変になって来ました。
一個ずつ確認していきます。
<<DefaultEngine.ini>>
以下の部分が古い名前が載っていました。

でも最初のProject名である“TP_ThirdPerson”が載っていますね。
この辺も結構、調べる必要がありますね。
残りの.iniには名前が載っていませんでした。
<Update Engine Config>
ここにDefaultEngine.iniに

を追加しろってあります。
これが無いんです。
おかしい。前に名前の変更した時はどうしたんでしょう。
これは絶対にやったはずなんですが。
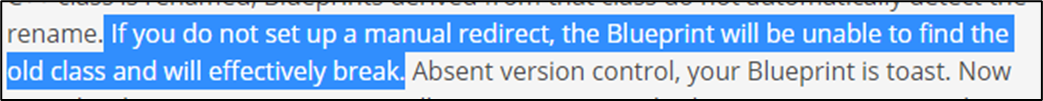
<Create Redirect>
これはRename and Clean Up Game Module Filesでやった

の変更ですね。
でもこれって変更するのこれだけでいいんでしょうか。
うーん。
これやる目的を判明させる必要がありますね。
<Rename PROJECT_API References>
これは以下の部分を古い名前から新しい名前に変更するみたいです。

<Rename Project Folder>
Project名の入ったFolderの名前を変更します。
<Regenerate Project Files>
以下のFolderを消します。
- Saved
- Intermediate
- Binaries folders
うーん。
これだけだっけ。

これも後で確認します。
以上でした。
うーん。もう少し調べてからやりたいですね。
今週はここまでにします。
5.Open Worldの検証
5.1 建物の作成
今週も建物を作っていきます。
壁を追加しました。

これ作ってていつも思うんですが、これって俺のやるべき事なんだろうかと?
これって結局LEGOの上級版じゃないですか。
こういうのは、デザイン力があるけどProgramming力はない人に任せるべきだと思います。
Userが家の中に入りやすいように入口に段差を付けました。

家の中を歩いてみます。

天井の位置に気を付ける必要があります。
壁の高さに沿って天井を付けると家の中が歩けなくなる可能性があります。
居間に上がる階段が昇り降り出来なくなっていたの直しました。

屋根も付けました。

階段はやっぱり登れないので外しました。

Userが操作するCharacterが登れる階段は来週制作します。
5.2 Naniteの勉強
今週からNaniteの勉強を復活します。
建物だけ作成しているのでは、私の持ち味が活かせません。UE5におけるNaniteの使用方法を勉強して整理してまとめます。
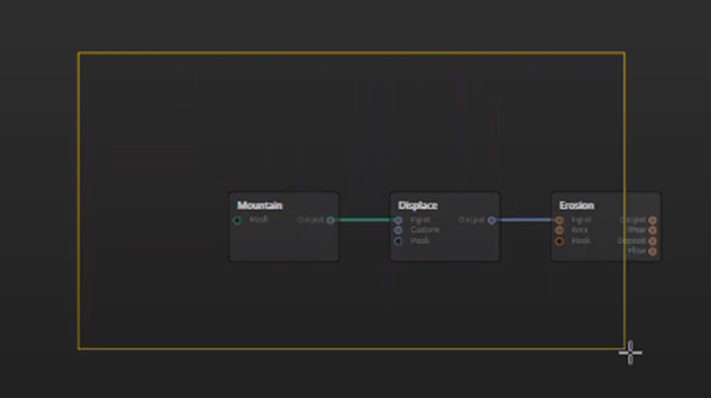
今週はQuixel BridgeからNaniteのStatic MeshをImportしてそれをOpen Mapに配置してNaniteが効いているのを確認するとこまでやります。
大体のやり方は覚えていますが、最新のやり方は違っているかもしれないかもしれないので、念のためにTutorialで確認したところ 、
Matt Aspland 氏のHow To Enable And Use Nanite In Unreal Engine 5 To Make Your Game Run Smoother (Tutorial) [9] がNaniteの使用方法を丁寧に説明しているのでこれに沿ってやる事にします。
まずNaniteを使用するためにはDirectX 12が動くPCでないとダメです。それを確認します。
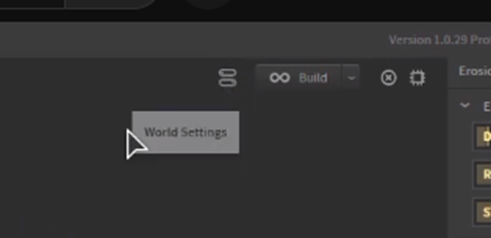
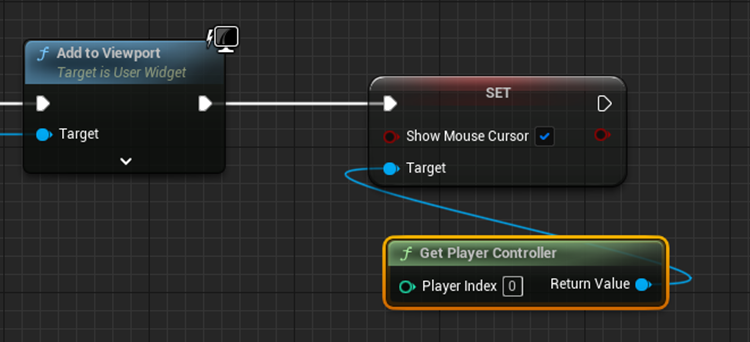
このTutorialで紹介されたDirectX 12が使用されているか確認方法は凄いSimpleで
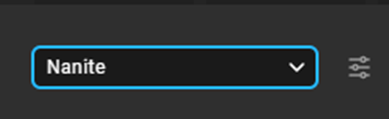
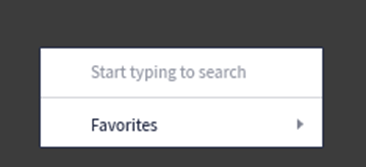
右上のProject名にCursorを載せるだけです。
すると以下に示したBoxが表示されます。

このBoxの一番下に使用されているDirectXのVersionが書かれています。
これでNaniteが使用できます。
まず、最初はStatic MeshをNaniteに変換して使用する方法です。
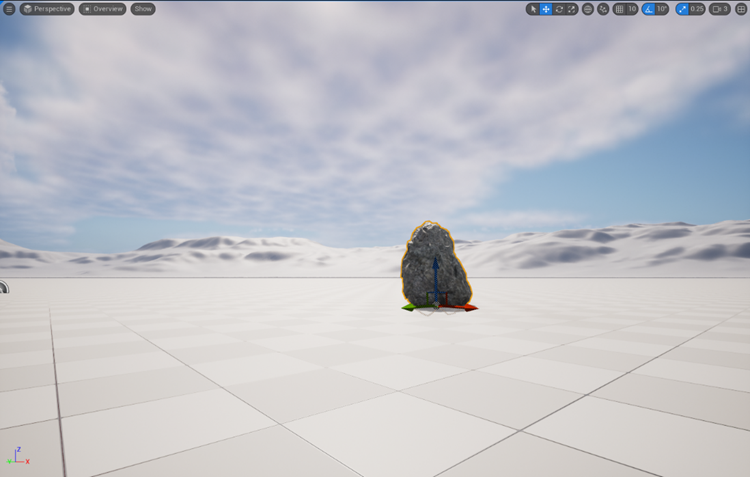
以下のStatic MeshをNaniteにします。


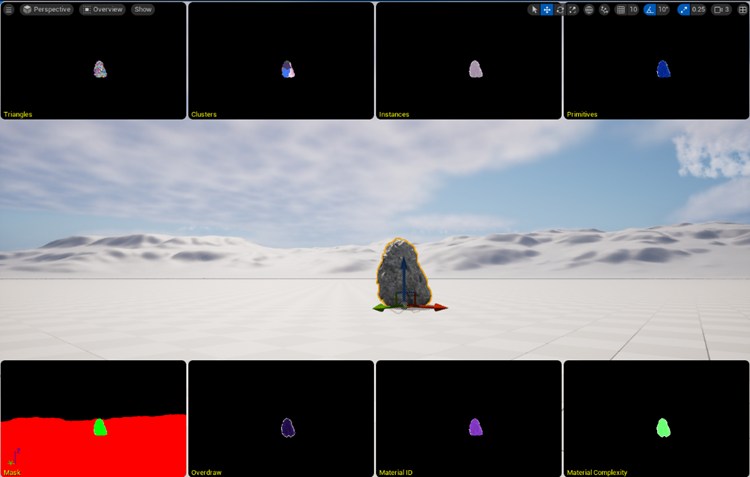
確認のためにNanite VisualizationのOverviewをセットしました。

結果です。

あれ?何も表示されません。
うーん。
Naniteが配置されないと起動しないんでしょうか?
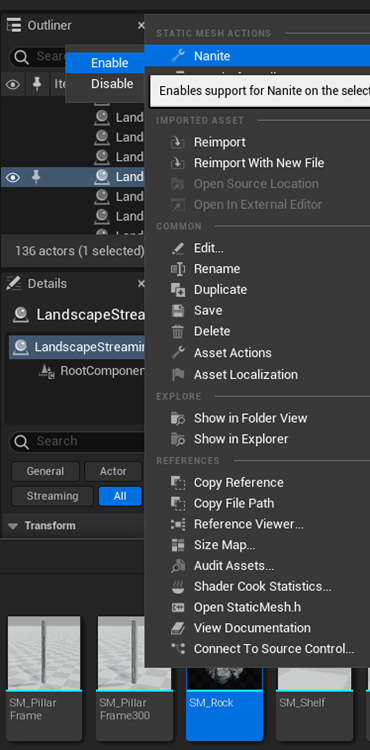
Static Meshを以下の方法でNaniteにしてみます。

SM_RockがNaniteになった瞬間に画面表示が切り替わりました。

Naniteが効いているのが確認出来ました。
今度はStatic Meshを開いてNaniteにする方法をやってみます。
以下のDetailにあるEnable Nanite SupportにCheckを入れます。

結果です。

こっちは画面が切り替わりません。
このやり方ではNaniteは効いてないみたいです。
Quixel BridgeからNaniteをImportする方法も教えてくれると期待していたんですが、別な所からImportしていました。
のでここからは自分でやります。
以下のRockをNaniteとしてImportします。

Qualityの所をNaniteにセットします。

Downloadを押しました。
Downloadが終了したのでAddを押しました。
MyTestProjcect1にNaniteのRockがImportされました。

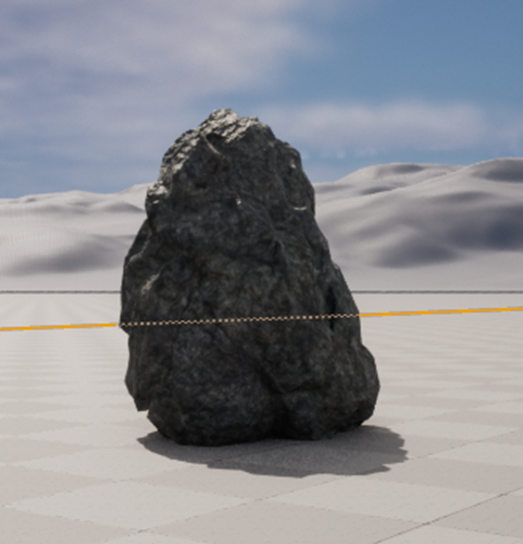
ImportしたRockをLevelに配置してみます。

Naniteは効いていますね。
今週はこれだけ出来れば十分です。
6.Gaeaの勉強
日本でGaeaを流行らして、QuadSpinning社からGaeaが売れるたびにMarginを貰うと言う野望を達成するためには、Gaeaの使い方を理解する必要があります。
UEのためのLandscapeを作成するのが目的なら、Klaus氏のTutorialで勉強するだけで十分です。なのでKlaus氏のTutorialを何回が繰り返す予定でした。
そんな中で、新しいGaeaのTutorialを見つけました。
Andrea Cantelli氏のGaea for Beginners Series [9]です。

これは興味深いTutorialです。
ので、今週は予定を変更して、これを勉強する事にします。
6.1 Gaea Tutorial for Beginners #1 | Intro to the series & Analyzing the Interface [10] を勉強する
このTutorialの質を把握するために、本当はUIの動画ではなくてLandscapeの作成の動画を見るつもりでした。
しかし先週Klaus氏のTutorialでGaeaのUIの復習をしました。そして「今週もUIのTutorialを勉強するのも役に立つかも。」と思い、このTutorialを勉強する事にしました。
まず軽く全部見ます。
見ました。
まずTutorialで使用しているVersionが古くて今のGaeaのUIと微妙に違っています。今の私には問題ないですが、本当の初心者だとUIの微妙な違いって結構大きな障害になります。
UIの説明ですが、Klaus氏のTutorialと比較すると、本当に基本的な部分だけしか紹介していませんでした。
ただしTool BarならTool BarにあるButtonを順番に説明するので、話を追うのは楽に出来ました。
以下に内容をまとめます。
<Intro>
このTutorial Seriesでどんな事を教えるのかなどを簡単に説明しています。
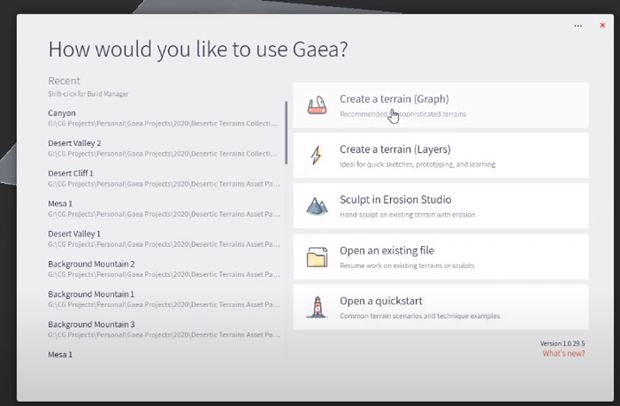
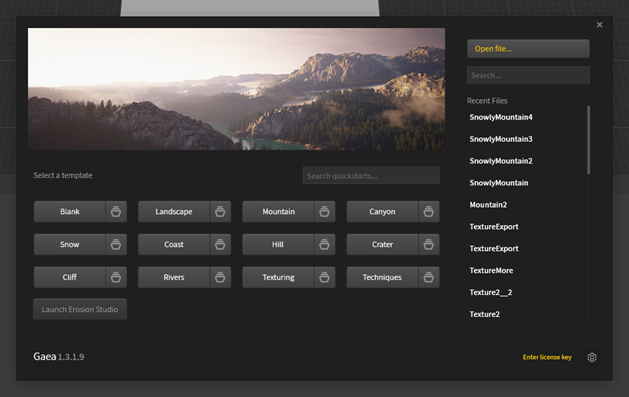
最初にProjectの作成方法の説明です。

このUIはかなり古いVersionではないでしょうか。今のUIとやっている事は同じですがこれ見たら本当の初心者はもうこの時点で訳わからなくなってしまうと思われます。
因みに今のVersionのProject作成画面です。

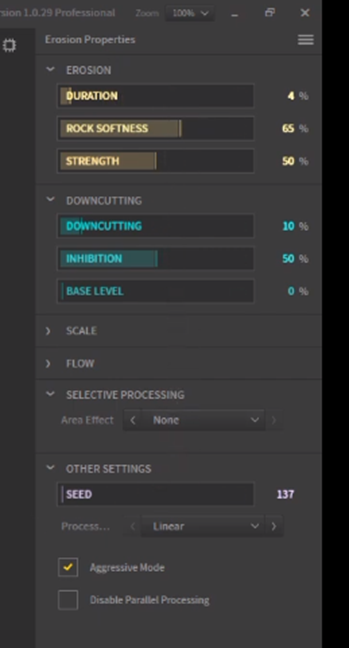
Layer用のProjectの作成ボタンはもう存在していないみたいですね。Erosion Studioはまだあるみたいです。
<Interface>
Graph用のProjectを作成しました。

この画面まで来たら今のGaeaの画面とほぼ同じです。
3D ViewportのCameraの操作方法を解説しています。

Mouseの左ボタンを押しながらMouseを動かす事で操作出来ると説明しています。
まずこのやり方だと今のTerrainは全く動きません。先週の復習でも書きましたが、Alt + Mouseの左ボタンを押しながらMouseを動かして初めて動きます。
更に言うと、この方法で動くのはCameraじゃなくてTerrainの方です。
これは初心者の人にはかなり意地悪なTutorialになってしまっていますね。
やっぱりComputerのような文字通り日進月歩な分野のTutorialは新しいVersionが出たらすぐにTutorialを作成し直さないと、学習者を更に混乱させてしまいますね。
MouseのWheelでZoom が出来る事、Mouse のMiddle Buttonを押す事でPanningが出来る事は、今のVersionでも同じでした。
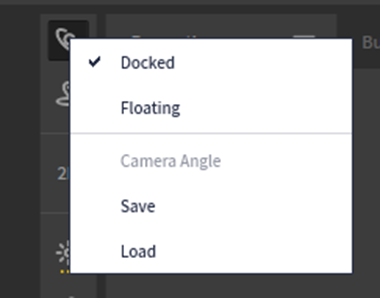
Gaea全体のMenu Barの解説です。

これは他のSoftwareと同じでNew が新しいProjectを作成する事、Openが前に作成してSaveしたProjectを開ける事、Saveが今あるProjectをSaveする事をします。
ここで大切なのがPlus Buttonで同じProjectに番号を追加して別なProjectとして保存できる機能です。
これらの機能を非常に簡単にですが解説しています。
今のVersionにも全く同じものがあります。
![]()
次に以下に示した0.5 Kの値を弄る事で3D ViewportのResolutionを変える事が出来る事を教えています。

普段は0.5Kか1kを使用してTexturingの時だけ2kを使用すると説明していました。
Screenshotを撮るなどの特殊な事情があるときだけ4kを使用するそうです。
これも今のVersionにもそのまま同じ位置にあります。

この辺の説明は今のVersionでもそのまま当てはまりそうです。
次に以下の4つのMarkの機能について解説しています。

これは今のVersionではViewportの右端にある以下のMarkと同じ機能ですね。

それぞれのMarkが全く違いますね。
この2つが同じものであると気が付く初心者はいないでしょう。
初心者がこのTutorialを頼りにGaeaの勉強を始めたら、ここはかなり苦労する事になりそうですね。
Orbitです。

これは今まで見てきたViewportの表示をします。
つまり今はこれが選択された状態です。
因みに今のVersionのOrbitのMarkを以下に示します。

この2つが同じ機能を表すボタンである事を瞬時に把握できる初心者はまあ、いないでしょうね。
First Person Modeです。

GameのFirst Person と全く同じ操作方法をします。
Tutorialではこれを選択した時にViewportのImageがガラッと変わり以下に示したImageが表示されました。

Video Gameと同じようにWSADで視点を動かす事が出来る事を説明しています。
今のVersionのFirst Person Modeです。

操作の方法は同じですが、別に雪山の表示がされる訳ではないのでこれ見て、初心者がこの2つが同じだと気が付く事は無理でしょうね。
因みに今のVersionのFirst Person Modeは以下のMarkで示されています。

2D View Portです。

あ、天才的な事を発見しました。
Cursorを乗せた時に表示される解説はこのTutorialと今のVersionは全く同じでした。
TutorialのVersionの2D ViewportのMarkにCursorを乗せた時です。

Show 2D Viewport (F6)と表示されています。
私のVersionで2D ViewportのMarkにCursorを乗せた時です。

この場合も、Show 2D Viewport (F6)と表示されています。
かなり優秀な学習者ならこの辺を突破口にしてこの2つが同じ機能である事を発見しそうですね。
そこまで努力してGaeaの使い方を習得する必要があるのかどうかは別問題ですが。
2D Viewportを選択すると以下の様な画面が表示されます。

これは今のVersionでも同じです。

Tutorialでは以下のボタンをClickして

Secondary 2D Viewportを開いています。

この機能は今のVersionには無いですね。
代わりにOrbit Viewを別なWindowで表示する機能があります。

試してみました。

次のButtonです。

これは誰でも分かると思いますがRedoとUndoです。
全く同じ機能が今のVersionにもついています。

<Toolbox>
Toolboxについてです。

これの何を教えるのかと思ったらこれらがNodeである事だけ教えていました。
具体的な使用方法は次のTutorialから教えるそうです。
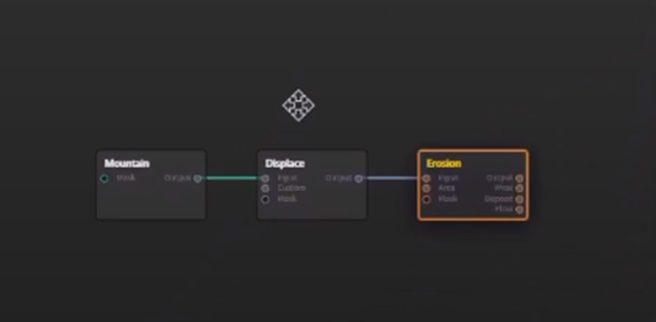
以下の箇所にNodeを配置して実装する事だけは教えていました。

因みにこの場所の名前はNode Graphです。
Node Graph上で右ClickしてもNodeが選択出来る事を示しています。

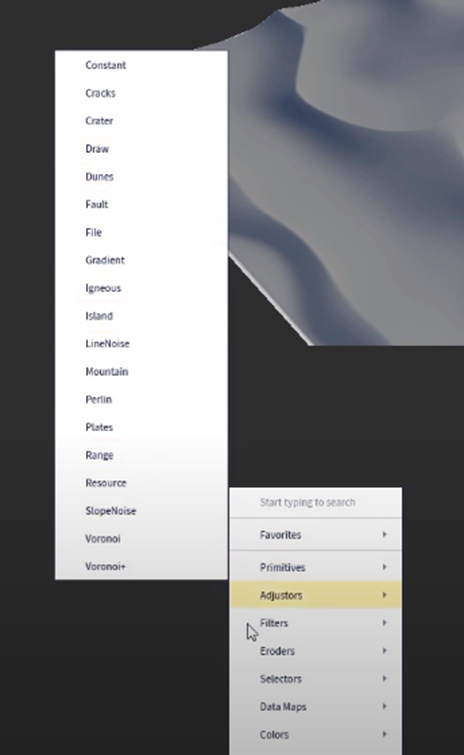
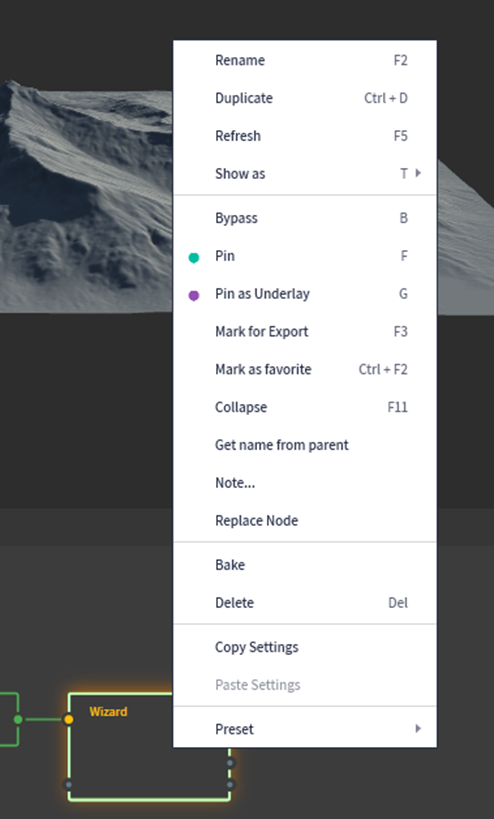
今のVersionだと右Clickでは以下のBoxが表示されますね。

そしてNode Graphの右端にあるToolの説明です。

今のVersionです。

全く同じMarkですね。
これらの機能については今の私でも良く分かってないです。
一応、先週のBlogを見直しましたが、この部分に関する記録はなかったです。
Cursorを乗せてこれらのMarkの機能を確認した所、

Nodeを選択して右Clickした時に表示されるBox内に表示される機能と同じでした。

Tutorialではこれらの具体的な機能については実際にNodeでTerrainを製作する次回以降のTutorialで解説すると言っていました。
正論ですね。
初心者が、実際のNodeでTerrainを作成する前に、これらの機能を説明されても何も理解出来ないでしょう。
MouseのMiddle ButtonでNode Graphを動かせると言っています。

試したんですが、今のVersionでも出来ました。
左Clickをしたまま、Dragをする事で以下のBoxを表示できます。

このBox内のNodeは全て選択されます。
これも今のVersionでも出来ました。
今度はNode Graph の右下に表示されている以下のToolについてです。

今のVersionだと以下に示した3つがありました。

今のVersionには無い、以下のMarkですが

Node Graph内でどの位置を表示するのかを指定する機能でした。

今のVersionにはこの機能は無いみたいです。
NodeのPropertiesについてです。

それぞれのNodeのPropertiesの特性については何も説明していません。
ここでは単に選択したNodeによってそのNode特有のPropertiesが表示される事だけ説明されていました。
<Setting>
Viewportの右上にあるToolの解説です。

今のVersionにはこの部分のToolは無いですね。

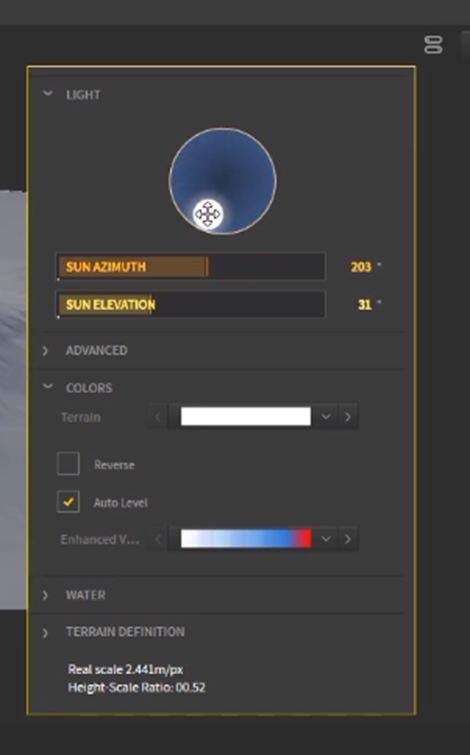
最初のMarkの機能です。

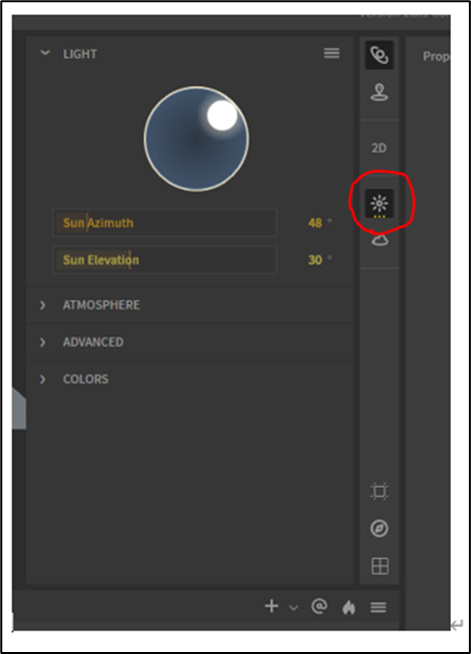
光の指す方向と光の色を調節できる機能でした。
これって今のVersionの以下の機能と同じです。

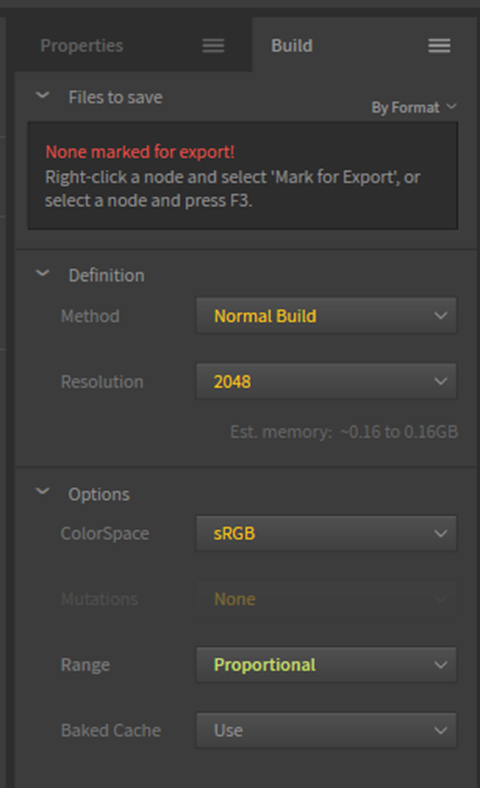
Buildボタンについてです。

今のVersionのBuildはPropertiesと同じWindowにあります。

Buildの機能や役割についての解説はありませんでした。それは次のTutorialでやるそうです。
次のButtonです。

これは実行中の計算をCancelするためにあるそうです。
何かの計算を開始したら永遠に終わらない事態になってしまった時に使用します。
同様の機能は今のVersionにもあったはずですが、見つかりません。どこにあったのか忘れました。
最後にWindow左下の以下のToolの解説をしています。

ここで解説されている機能は、今のVersionには無い様です。
以上でした。
6.2 Gaea Tutorial for Beginners #1 | Intro to the series & Analyzing the Interface [10] を勉強した感想
内容そのものは非常にまとまっていて理解し易かったです。
Klaus氏のTutorialと比較しても遜色ない出来でした。
ただしTutorialに使用しているGaeaのVersionが古いので、今、最新のGaeaをInstallした全くの初心者がこのTutorialを頼りにGaeaの使用方法を理解するのは無理な気がします。
私に取ってはかなり色々な事が学べたTutorialでした。
ただし今週勉強したのは、単なるGaeaのUIについてだけです。
だから本当にこのTutorial Seriesの実力を知る為には、次のTutorialを勉強してどうやってTerrainを作成するのかを見る必要があります。
来週もこのTutorialを勉強してみる事にしました。
7.雪山のMapの作成
今週もM_VolumetricCloud_02_Profiles_PaintClouds_Morningの実装を勉強します。
7.1 M_VolumetricCloud_02_Profiles_PaintClouds_Morningを読む
今週は

のBoxについて勉強します。
まずは実際の雷を表示するためのParameterを弄ってみます。
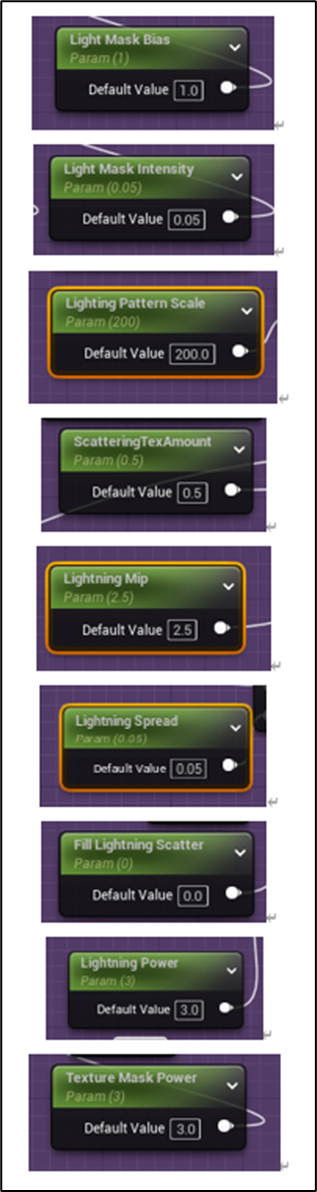
Random Lighting Strikes内のParameterです。

がありました。
Material Instanceで区別がつきやすいように、これらのParameterのGroupにRandom Lighting Strikesと名付けます。

Material Instanceを開くと以下のように表示されるようになりました。

これらの値をやみくもに弄ってみましたが、雷は起きませんでした。
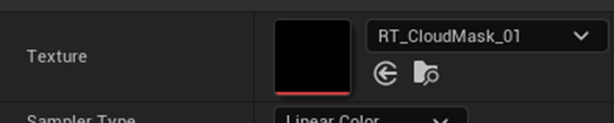
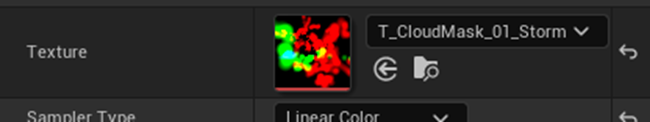
調べたところ以下の2つのTextureの計算結果を使用している箇所があり、その結果、値が0になっている可能性があります。


前にどこかのProjectでVolumetric CloudのMaterialを見た時は、雷光が見えたはずです。
その時のBlogを探します。
見つけました。

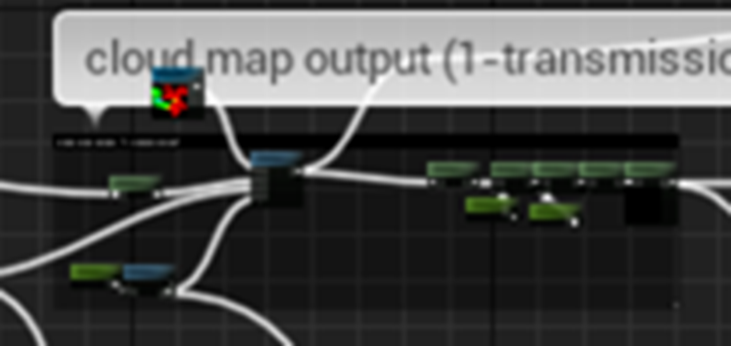
M_VolumetricCloud_02_Profiles_PaintClouds_Morningを見た時でした。
その実装のScreenshotが載っていました。
それを拡大してみると、

Cloud map Output(1-transmission)に使用されているTexture Objectが明らかに真っ黒ではないです。
このProjectを探してみます。
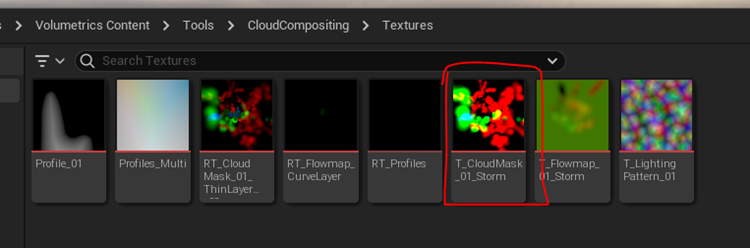
これは4.27で作成したProjectでした。以下のTexture が使用されています。

ただしFlowmapの方は真っ黒なTextureが使用されていました。

UE5.1 にはこのTextureがないのか調べました。

普通にありました。

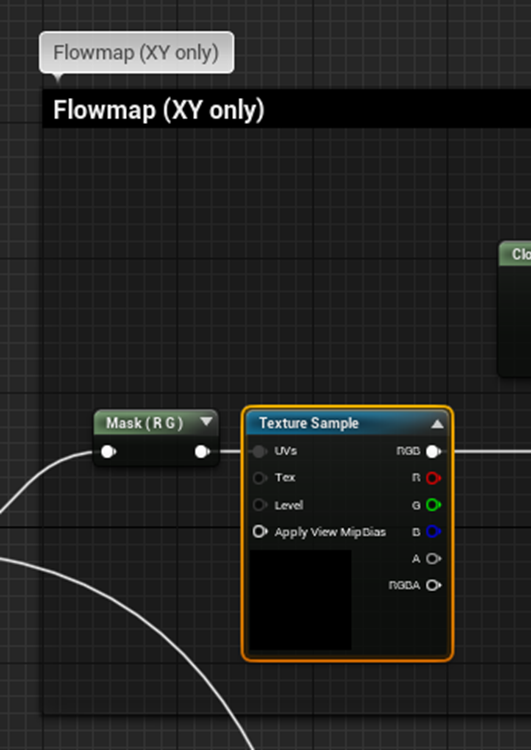
を

に変更してみます。
結果です。

赤い線で囲った部分に稲光が現れました。
うーん。
これは、このPluginを作成した人、UE5に移植する時に間違えちゃったんじゃないでしょうか?
とにかく、これでVlumetric Cloudの稲光の勉強が出来る方になりました。
それでは、 Random Lighting Strikes内のParameterの影響を見ていきます。
<Fill Lightning Scatter>

0の時です。

100にしてみました。

光の明るさが100くらい強くなりました。
<Light Mask Bias>

これは値を大きくしたら雷光が無くなってしまいました。
逆に値を

にしたら

雲全体が光り始めました。
<Light Mask Intensity>

1にしてみました。

光っている範囲は変わらないですが、光っている部分が多くなりました。
<Lighitng Pattern Scale>
![]()
これは100cmが関係していそうな値です。
試しに1にしてみました。

光が粉みたいに小さくなりました。
<Lighting Mip>

これは値を変えても光の変化がなかったです。
<Lighitng Power>

これDefault値には、3が入っていますがPowerだったら0~1の間の値を入れるべきだと思います。
試しに0.1を入れてみます。

雷光が明るくなりました。
<Lighting Spread>

数字が大きければ大きいほど光る面積が大きくなり光の強さも大きくなりました。
ただし、光る範囲は同じです。

<Scattering TexAmount>

0にすると激しく光るようになり1にするとほとんど光らなくなりました。
1の時の結果です。

<Texture Mask Power>

これもPowerなのになんで3をかけているんでしょうか?
0.1から1の値を入れてみましたがあまり変化はなかったです。
ただし3と比較すると光が強かったです。
光っている範囲に変化はなかったです。
以上です。
8.報酬システムの研究
先週作成した建物内にNPCを配置します。
そのためにはNPCが会話ができる必要があります。
自分で作成した会話システムをここで使用しても良いんですが、どうせならAssetにある会話システムを試してみようと思います。
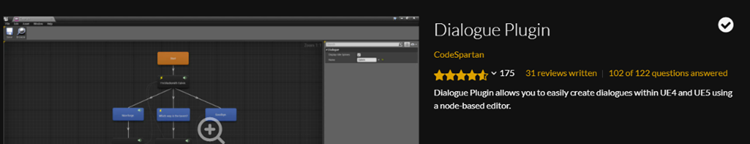
<Dialogue Plugin>

まず一個見つけました。
5.0対応です。
他にもあったはずですが見つかりません。
Dialogueで検索したらありました。

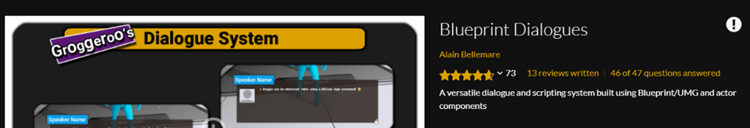
<Blueprint Dialogues>

なんとこのAsset、4.26までしか対応していません。
前に見たDialogueのAssetはこれでした。
<Horizon UI Plugin (DialogueMsgTextBlock and Flipbook)>

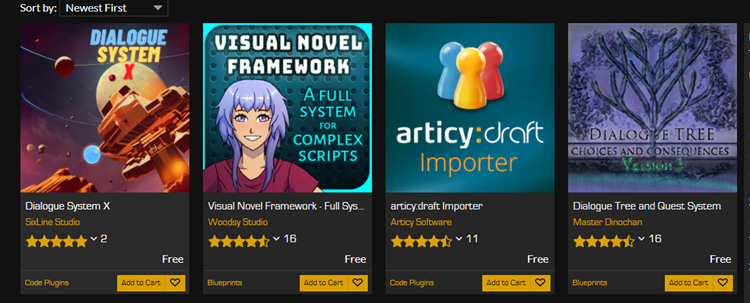
これは5.0に対応しています。
MarketのFreeには以下のがありました。

これらは時間があったらに見ることします。
8.1 Dialogue PluginをInstallして勉強する
この中で、一番有用そうなのは

です。
これをInstallしてテストしてみます。
Installが終わってもこのPluginが表示されません。
Projectを再起動してみました。
今度はありました。

Checkをしてもう一回再起動しました。
Discrptionに書いてあったTutorialを見ます。
Dialogue Plugin: Create your first dialogue [11] です。

これに沿ってやっていきます。
Dialogue Pluginを作成します。

Dialogue Pluginの名前をDialogue Black Smithしました。

開きます。

あれ、Unreconized Tabとか表示されています。
Tutorialを見ると以下の様に表示されています。

うーん。
これはバグっぽい。
まあ、出来る所までやってみましょう。
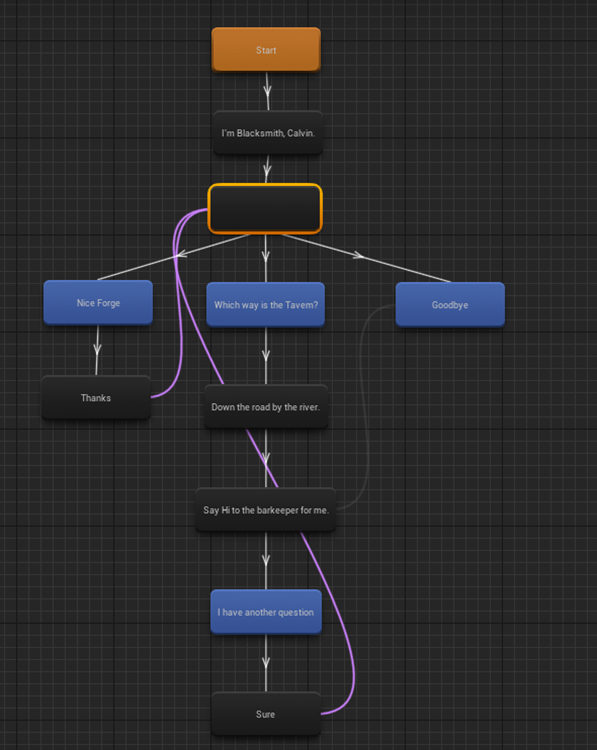
NPC Answerを追加します。

結果です。

Tutorialと全同じセリフを追加しました。

これ日本語の表示に対応しているんでしょうか?
うーん。
分かりません。
全部Tutorialが動いたら、日本語の表示も試してみます。
以下の様にBox内にセリフが表示されました。

今度はPC Playerの回答を作成します。
今まで、Userの操作するCharacterと言っていましたが、PC Playerって言えば良いんですね。
一つ勉強になりました。

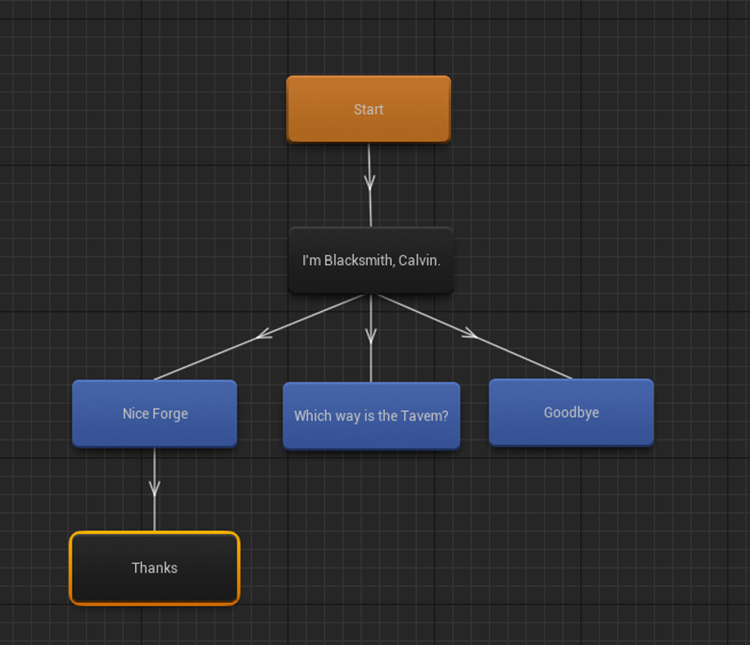
3つの選択肢を作成しました。
今度はAdd LinkをThanksからI’m Blacksmithに追加します。

結果です。

最終的には以下の様になりました。

DialogueのNameに名前を入れます。

Calvinと入れました。
この後、Tutorialでは録音した音声をそれぞれのNodeに追加しています。

これはないので、Skipします。
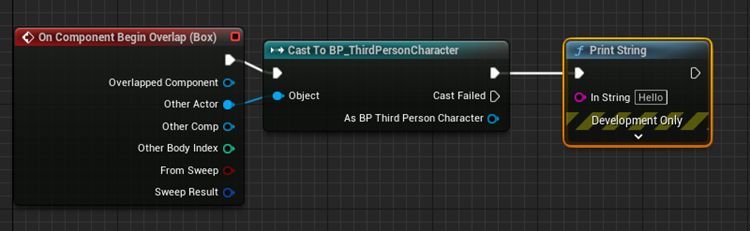
今度はHelloをPrintするNPCにこのDialogueを使用するそうです。

作りました。


テストします。
出来ていました。
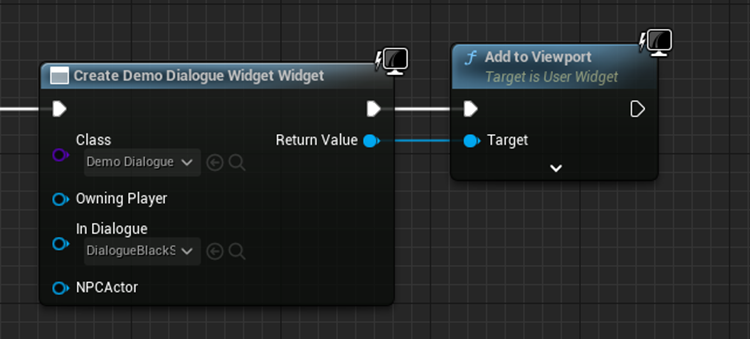
Print Stringの代わりに以下の実装を追加します。

Tutorialによるとこれだけで良いそうですが、Cursorは表示させておきます。

テストします。
結果です。

出来ていますね。
これはらくちんです。
これでセリフを作成する事にします。
あ、日本語が表示できるのか試すのを忘れていました。
試してみます。

結果です。

問題なしです。
来週からこれでNPCのセリフを作成します。
いやその前にセリフを表示するWidgetを作成します。
9.Anime Renderingの勉強
9.1 Vroidで作成したModelをUEにImportするの続き
今週もVRM4U [12]のMaterialを読んで勉強します。
今週は、Textureから全体の流れを読んでみます。
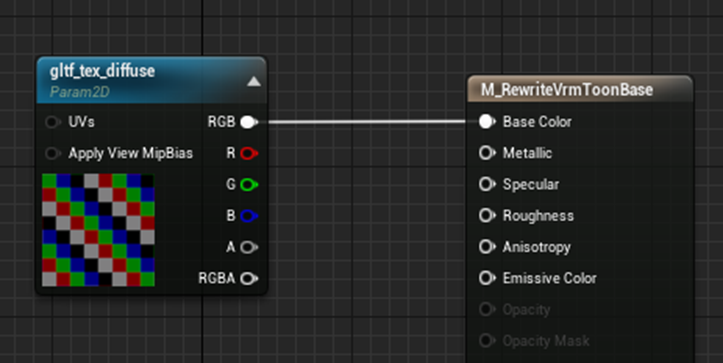
以下に示したgltf_tex_diffuseにセットされているTextureがBaseの色を決定しているように見えます。

この例だと以下の赤い服に当たります。

この流れを追ってどう実装されるのかを軽く知るのが今週の目的です。
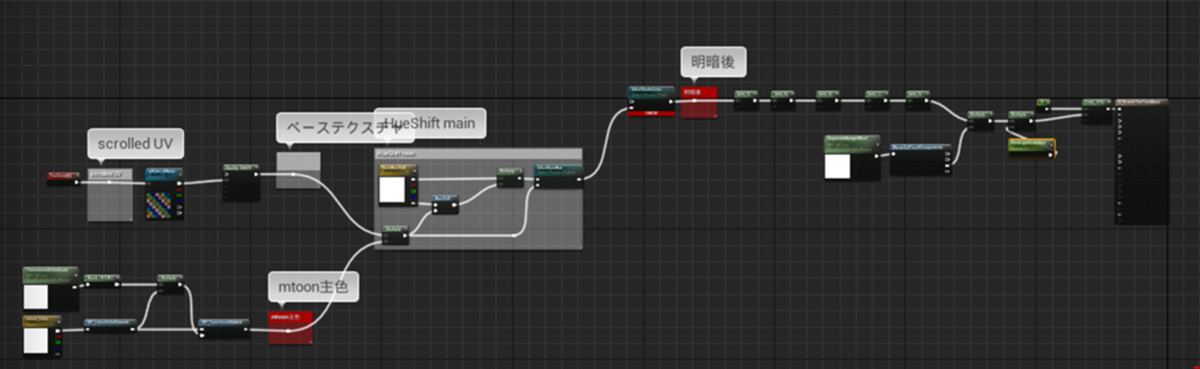
MF_VrmMToonBaseをDuplicateしたMF_MyVrmMToonBaseを開いてこのTextureがどうやって実装に使用されているのかを読んでいきます。
Gltf_tex_diffuseは簡単に見つかりました。

UVsの値は

TexCoord[0]でした。
いきなり2つに分岐しています。

うーん。
どっちを追うかな。と思ったらどっちもQuality Switch#12に繋がっていました。

Lowは直接的に、Defaultは色々な計算を経過してQuality Switch#12に繋がっていました。

今度は3つに分岐しています。
一番上から見て行きます。

Multiply#1のAと繋がっていました。

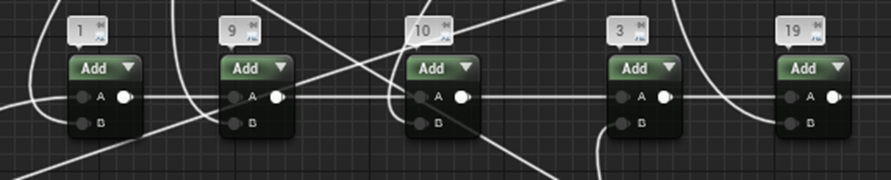
4つに分岐しています。
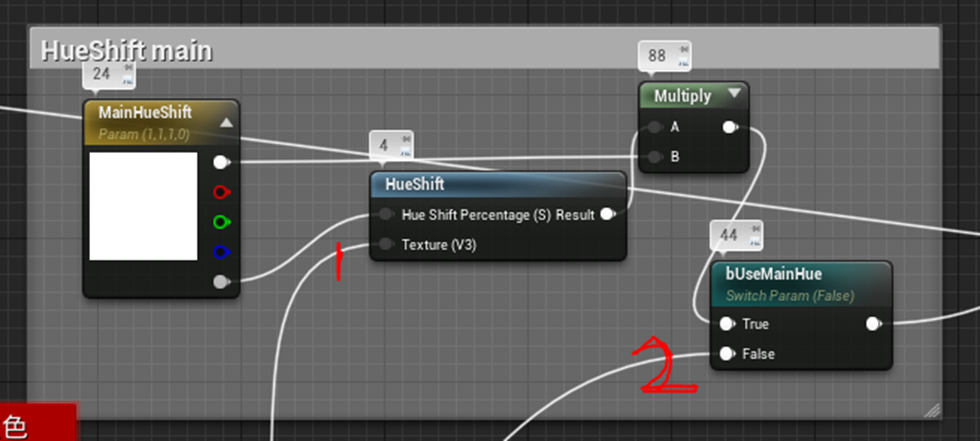
上2つは以下に示したHueShift Main Block内で使用されていました。

うーん。ひょっとしてこれが影の部分の色を作成しているのか?
MainHueShiftと言うParameterでHueを管理しています。
後、bUseMainHueというParameterでHueを使用するかどうかを指定しています。
この2つのParameterの設定を実際に使用されているMaterial Instanceから確認してみます。

使われてなかったです。
後、Textureを見ると最初から影が塗られていますね。

これで影があるのかもしれません。
BuseMainHueの続きを読みます。

二つに分岐しています。

これはRerouteにも番号振らないとどのRerouteか分からなくなりますね。
振ります。

振りました。
何故かぴったり100個だったですが、検索では100以上ある場合は表示されない。とかそう言う制限がない事を祈ります。
先程のRerouteは#68でした。

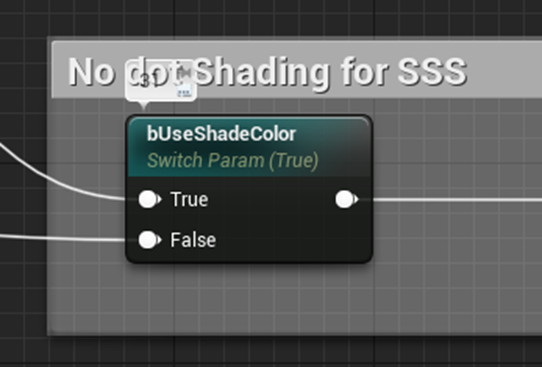
どっちもBuseShadeColorノードに繋がっていました。

あれ、どっかで見た事あるNodeに繋がっています。

ベースの色を決定と書かれたReRoute#13がありました。

2022-10-23のBlogを見たらやっぱりそうです。

同じLineを逆から読んでいました。
でも段々分かって来ました。
結局Base Colorの実装を、最も必要な部分以外そぎ落としたら最終的には以下の様になるはずです。

結局はこれに肉付けしているだけです。
この肉付けの部分の実装をチクチク勉強していけば、最終的にはどんな理屈で実装しているのか全部理解出来るはずです。
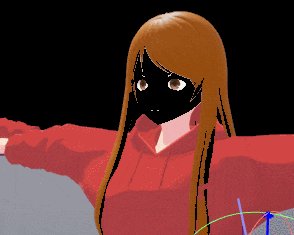
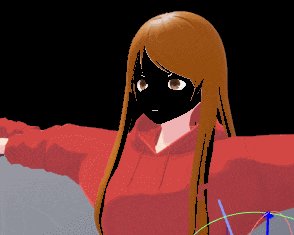
一応、確認しましたが服の影はDirectioanl Lightの位置に合わせて変化しています。


これはUnlitにしても表示されているので、

Material内で実装しているはずです。
これがどこで実装されていて、どんな理論で実装しているのかを理解するのが、とりあえずのこの勉強の目的です。
9.2 公式のDocumentのStylized Rendering [13]の勉強
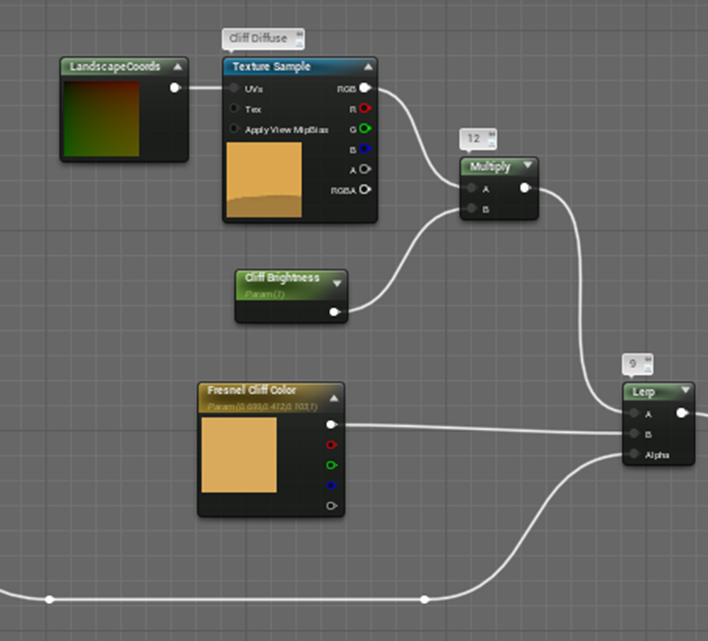
今週もLandscapeの実装を勉強します。
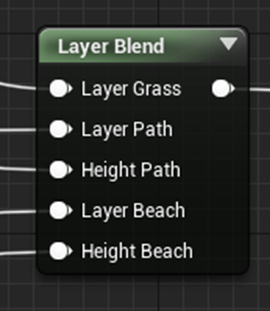
今週はLayer Blend ノードのLayer Grassの実装を追います。

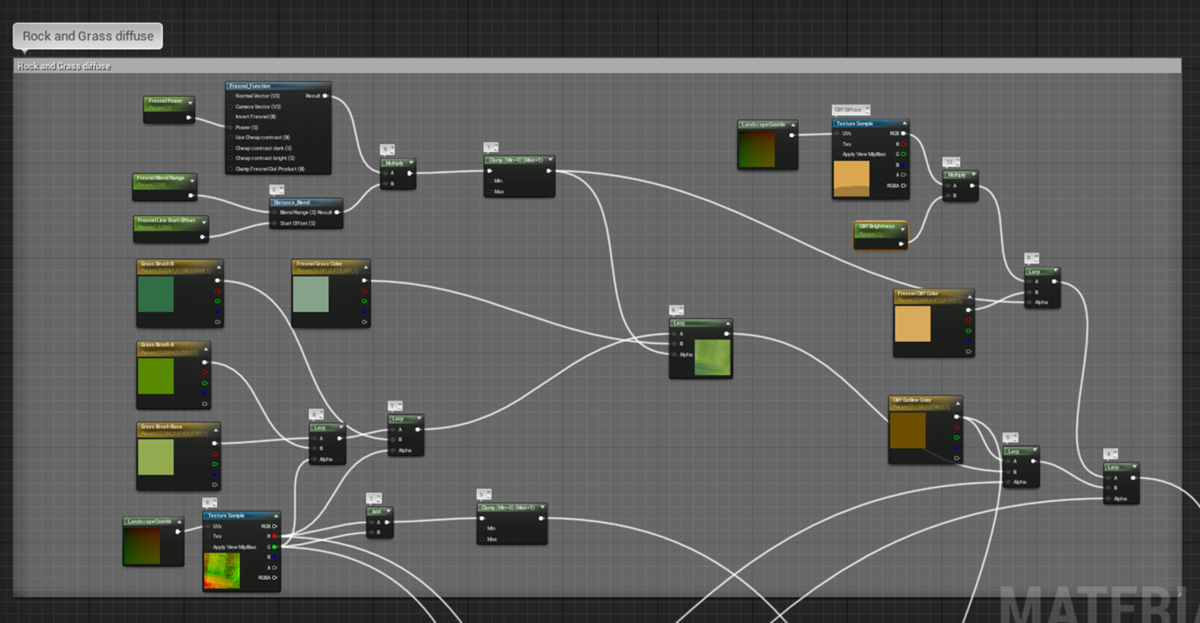
Rock and Grass Diffuseに繋がっていました。

このBlockを勉強する事にします。
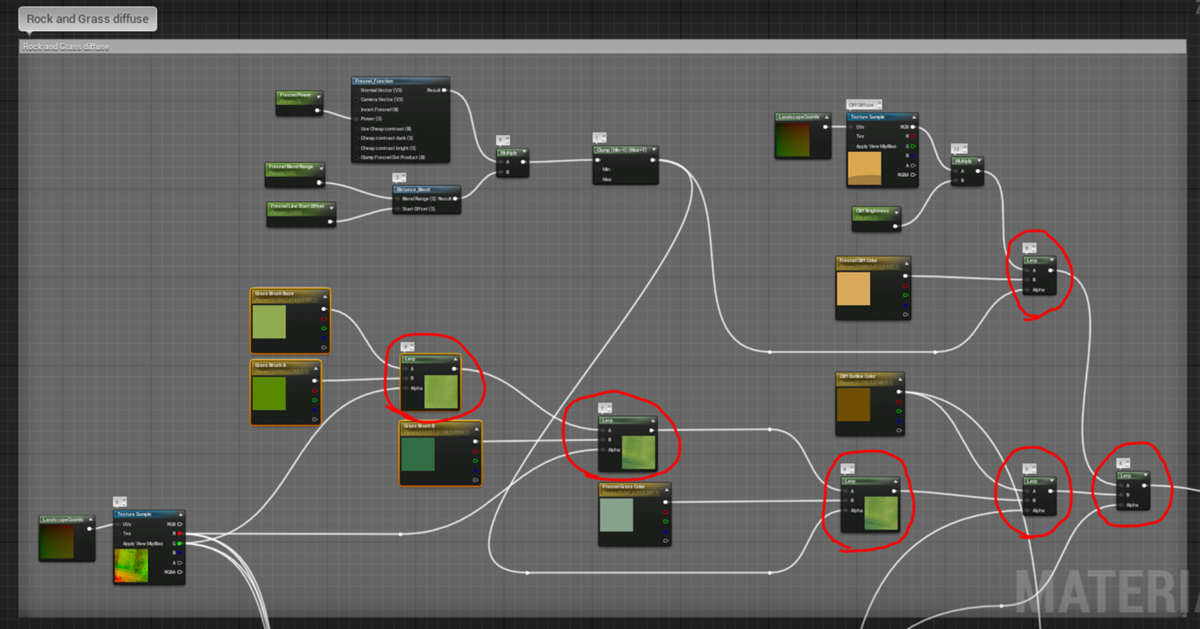
まずLerpノードを基準に実装を整理します。

大本のLerp#4ノードのAがLerp#9、BがLerp#5に繋がっています。
Lerp#9はLerpノードと繋がっていません。その先の実装もLerpノードは使用していません。
Lerp#5はBがLerp#6と繋がっています。
Lerp#6はAがLerp#7と繋がっています。
Lerp#7のAがLerp#8と繋がっています。
はい。
Lerpノードを追うとどんな実装なのか分かるタイプです。
まずLerp#4ノードの分析から始めます。
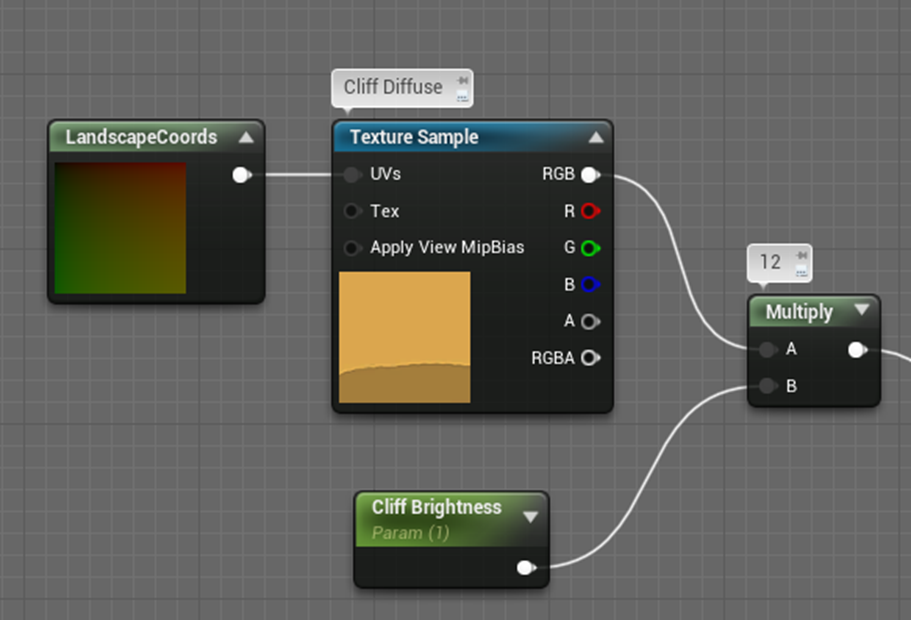
Lerp#4のAの実装を見ると以下の様になっています。

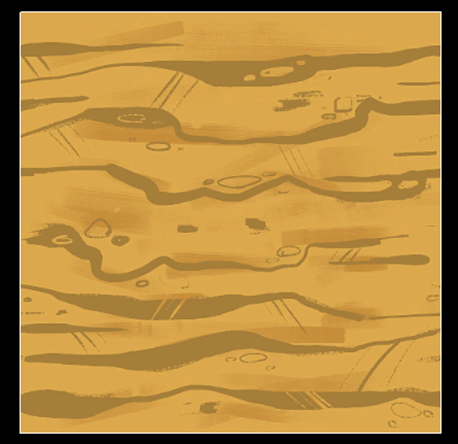
茶色いです。
これはLandscapeの茶色の部分を担当しているはずです。

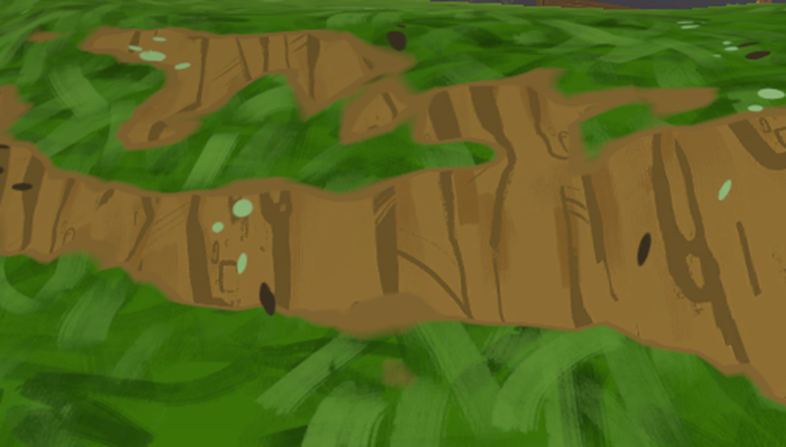
Bの実装です。
こっちは緑の部分の実装を担当しているはず、と思って実装を見たら以下の様になっていました。

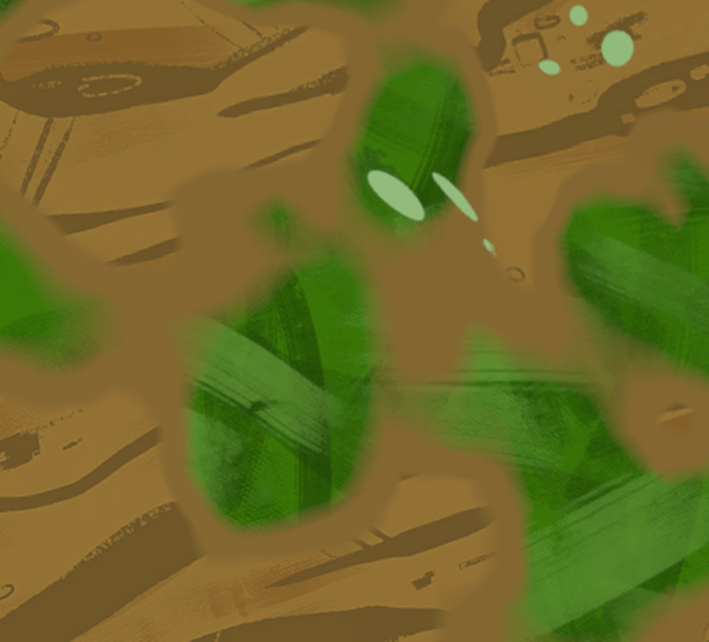
なんでこっちにも茶色があるの?
と不思議に思ったんですが、Landscapeを良く見ると緑の回りに茶色で覆った部分があります。

緑色とその周りの地面を担当しているようです。
まず茶色の実装を担当しているLerp#9を見ます。
Bは以下の色をそのまま繋いていました。

Aには以下の実装が繋がっていました。

Texture SampleにセットされているTextureを調べると

でした。
Lerp#9のBには模様がないのか。
となると先程の茶色の模様のない部分はこれが担当しているんでしょうか?

まあ、これを本当に確認したかったらこのMaterialをDuplicateして赤とか青とかの原色を代わりに入れればすぐに判明します。
今回は、全体の流れを軽く把握するのが目的ですので、そこまで厳しく追及はしません。
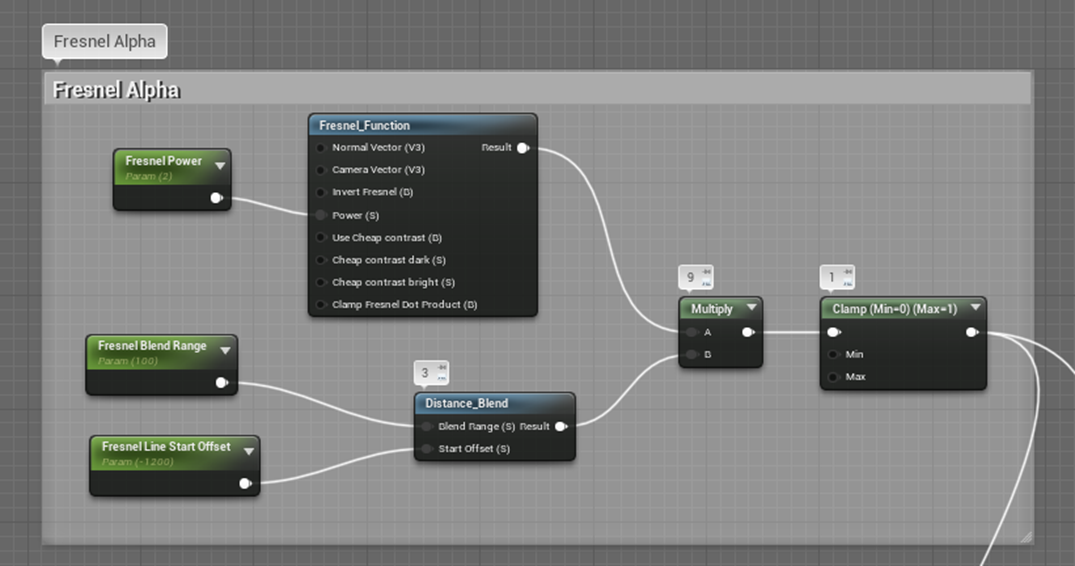
Lerp#9のAlphaです。

まずClampノードはLerpのAlphaに適応するために0~1の間の値にしているだけです。
その前のMultiply#9ノードを見ます。
Distance Blendがありました。
うーん。これって遠くから見ると色が変わるって事。
実際のLevel上でCameraを弄って確認したんですが何も変化しません。
うーん。
もう片方はFresnel Functionノードです。
これもまた面倒なやつです。
この部分は以下の様にまとめて来週検討する事にしました。

来週はこの検証のために別のLandscapeを作成して、そこで実験する事にします。
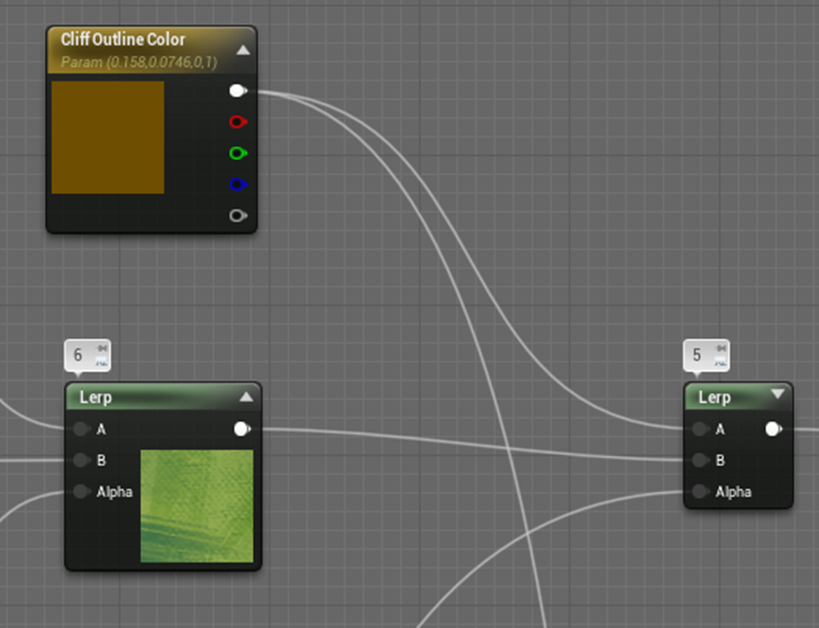
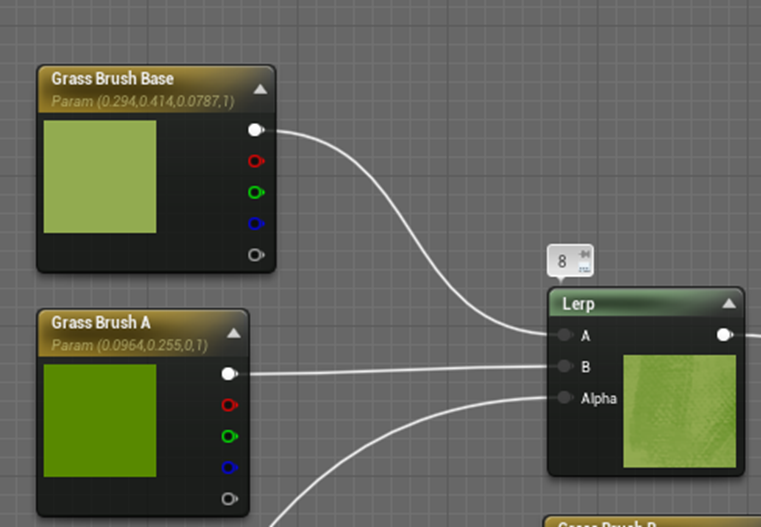
今度は緑色を担当していると思われるLerp#6 ノードの実装を追います。

この中で一番簡単なBです。

単なる色ですね。
Aです。
Lerp#7です。

これは後で追う事にします。
Alphaです。
これもFresnel Alphaに繋がっていました。

と言う事は緑も茶色もAlphaの指定方法は同じと言う事です。
最後にLerp#7を追います。
AとBです。

こっちは単なる色ですね。
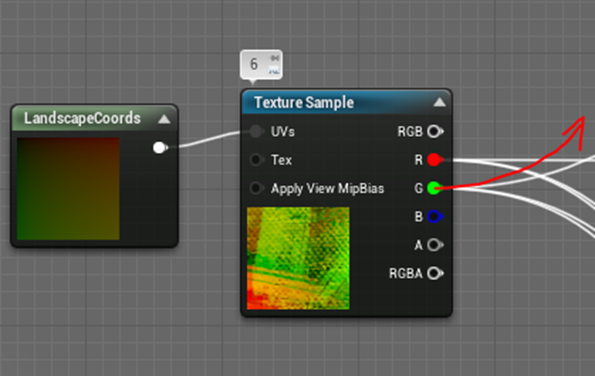
Alphaです。

Texture Sample#6にセットされている TextureのGの値が使用されています。

これです。
以上でした。
<Layer Grassの実装>
以下に示した様に緑の部分も茶色の部分の模様があります。

しかし緑の部分の模様はLerpのAlphaに白黒で模様を指定する事で出していましたが、茶色の模様は元々そういう模様と色をしたTextureを使用する事で出しています。
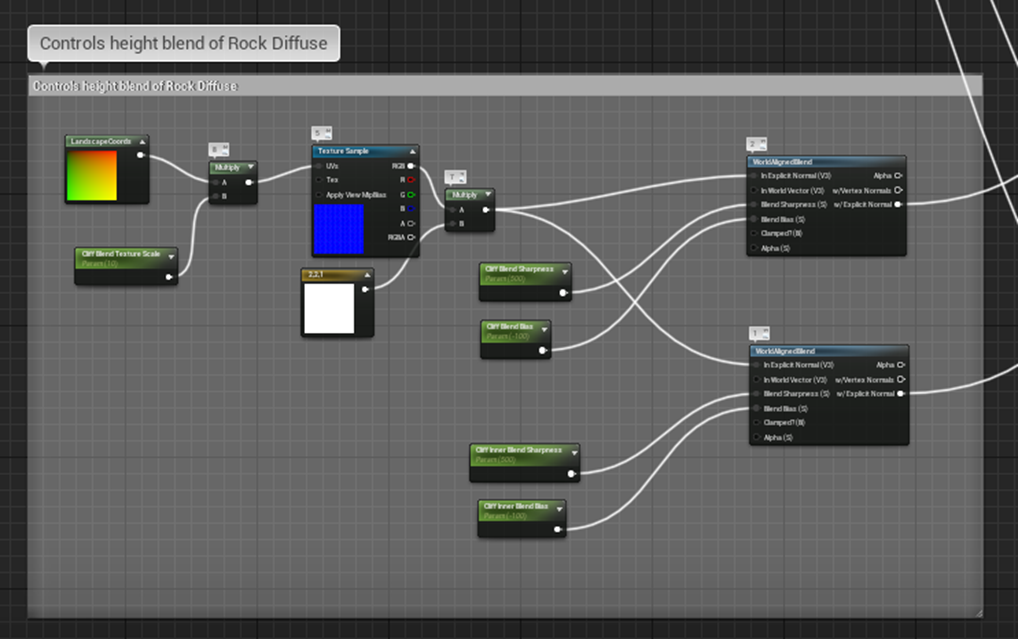
以下に示したLerp#5とLerp#4のAlphaは

以下に示したControls Height of Rock Diffuseで計算しているので

この部分を勉強する時にやります。
9.3 法線転写をUEで実装する方法を検証
Historiaさんの[UE4]動的法線転写について[13]を勉強します。
今週で全部終わるはずです。
出来ました。

結果です。

あれ、出来てないですね。
うーん。
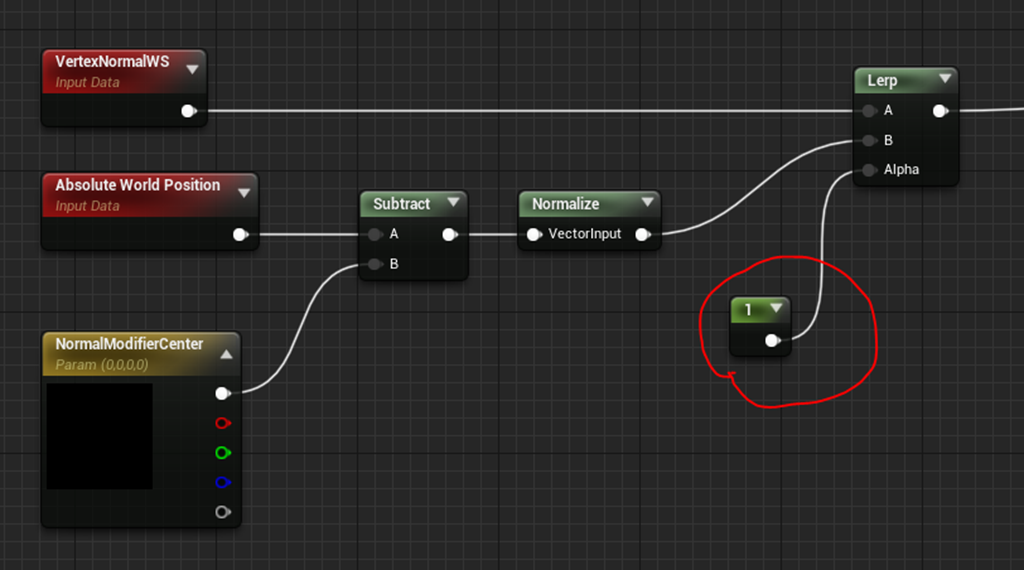
この中で使った事がないNodeはSet Parameter ノードだけです。
これの使い方が間違っていないか確認します。
以下のMaterialを作成しました。

このMaterialを使用しているStatic MeshのCubeを持つBPを作成しました。

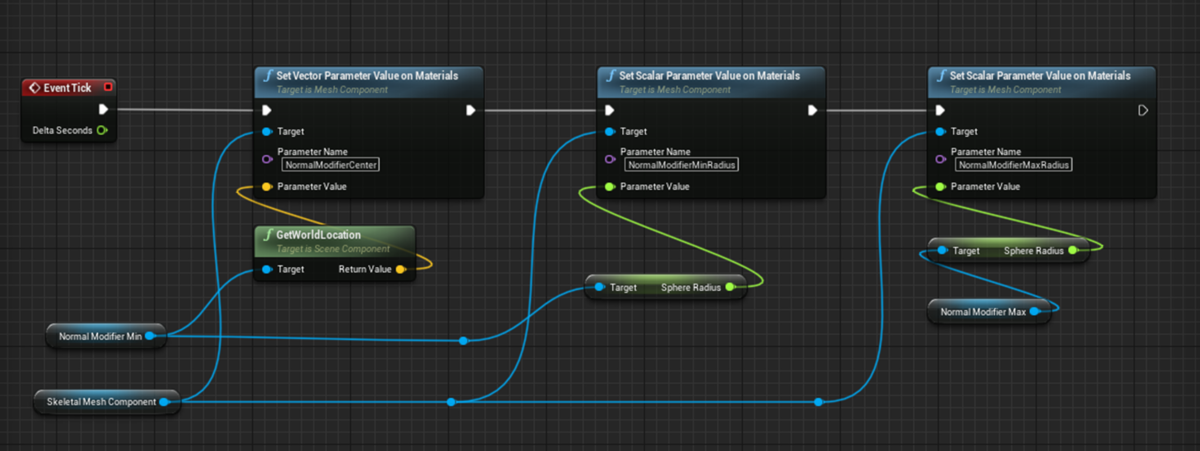
このBP内で以下の実装を組みました。

テストします。

普通にBPの値がパスされています。
うーん。
出来てるのか。
これは何か、理論的な勘違いがあるのかもしれません。
一寸考えます。
ああ、分かった。

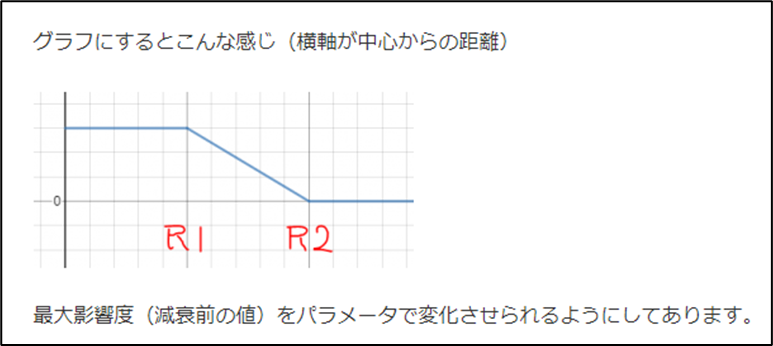
この図を本当には理解していなかった。
この図で説明している0とR1の間こそが、法線転写が効く部分でした。これはTutorialではNormal Modifier Minの内側に当たります。
私はずっとNormal Modifer Minの内側は法線転写の効果がないと思っていました。
これを直します。
まずBPにもう一つSphere Collisionを追加して以下の様にNormalModifierMinとNormalModifierMaxの2つを作成します。

このBPのEventの実装にもNormalModifierMinの値を追加します。

これでテストしてみます。
と思ったんですが、まだMF_NormalWeightModifierの理解に不安があるので、今回はMF_NormalWeightModifierを外してテストします。

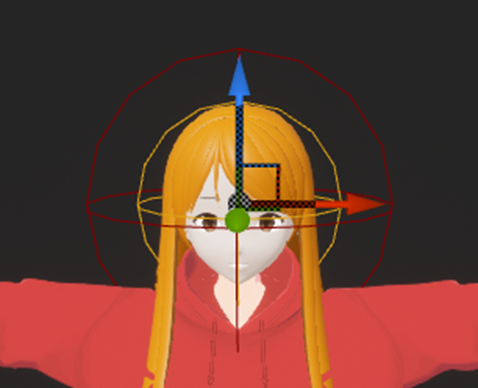
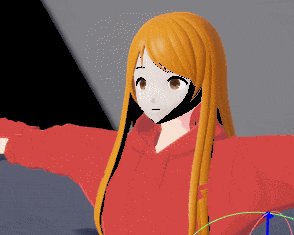
結果です。

うーん。
出来ているっぽいですね。
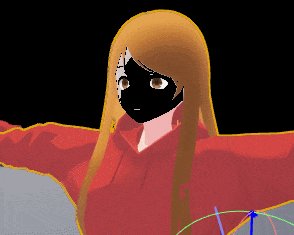
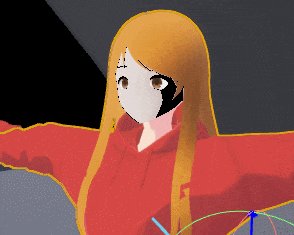
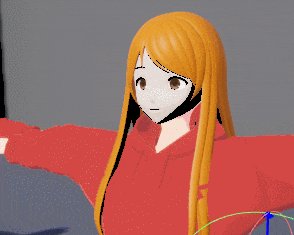
法線転写を切った状態です。(Constantの値を0にセット)

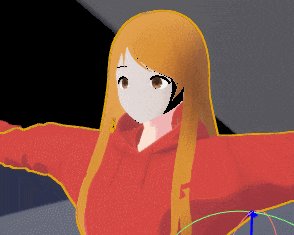
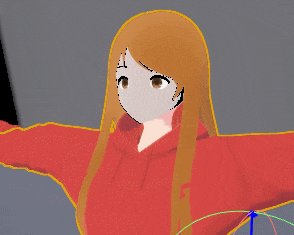
まだDirectional Lightの操作方法があんまり良く分からなくて、完全に同じ方法でLightを照らしているとは言えませんが、3D modelの顔の影の付き方が違うのは確認出来ます。
来週は、もう一回、MF_NormalWeightModifierを勉強してMF_NormalWeightModifierを付けた状態でテストします。
10.DirectX 12の勉強
今週は C++ DirectX 12 Game Engine - [S01E01] - Creating Our First Window [16 ]の続きを勉強します。
10.1 C++ DirectX 12 Game Engine - [S01E01] - Creating Our First Window [16 ]を勉強する
<Creating our Empty Project>
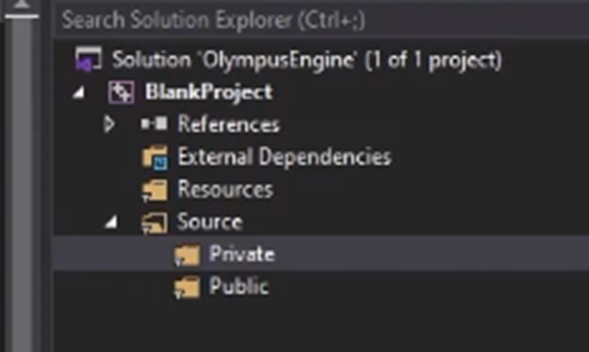
先週作成したWinmain.cpp fileをSolutionに追加します。
以下に示したPrivateを右Clickして

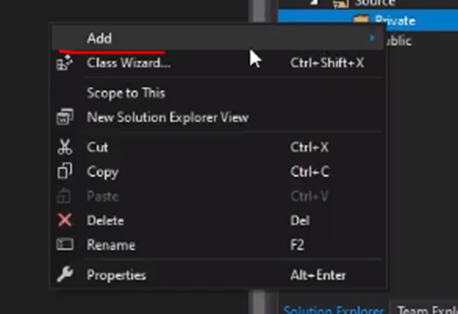
以下のBoxを表示してAddを選択し

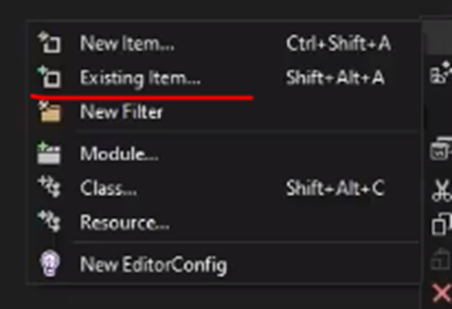
以下のBoxを表示し、Existing Itemを選択し

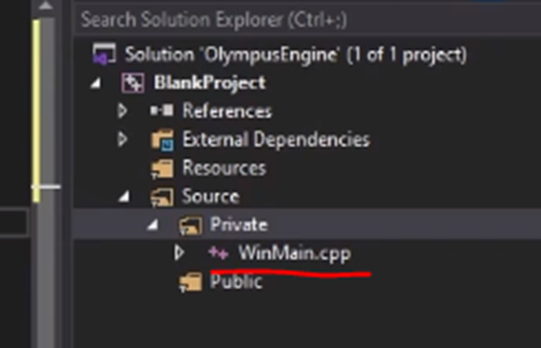
WinMain.cppを選択します。

結果です。

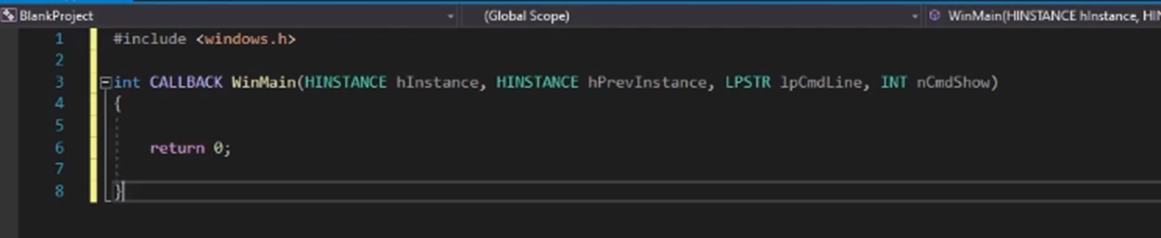
このWinMain.cppを開き、以下のCodeを追加します。

Tutorialでこの関数のInputについての解説がありました。
<HINSTNACE hInstance>
- これは今、走っているProgram全体を表しているInstanceだそうです。
<HINSTANCE hPrevInstance>
- このInstanceは昔のVersionでは使用されていましたが、Windows10では使用していないそうです。
<LPSTR lpCmdLine>
- Command Line Inputです。このInputのおかげで違うCommand Lineを一辺に打ち込む事が出来るそうです。
<INT nCmdShow>
- Windowを最初から表示するかどうかを指定出来るそうです。
これらの内容を知っておく必要はあんまりないと思いますが念のために記録しておきます。
<Creating Windows>
一回軽く見ました。
思っているよりかなり複雑でした。
他のDirectXの教科書はこの部分をCopy & Pasteで済ましているみたいですが、それって大丈夫なんでしょうか?
以下に簡単にまとめます。
Windowを表示するためには以下の3つのStepを行う必要があります。
- Window Classを作成する
- Window を作成し表示する
- Message Eventを聞くようにする
この時点で結構、何を言っているのか分からない部分があります。
Window Classの作成方法です。
まずWNDCLASSEX型のwcexを宣言します。

WNDCLASSもあるそうなんですが、WNDCLASSEXの方が色々な機能が使えるのでこっちを使用するそうです。
このObjectを使用するためにはこのObject内の沢山のPropertyの値を指定する必要があるそうです。
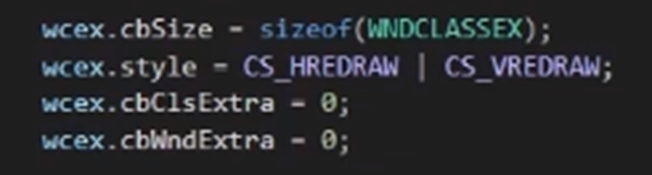
Tutorialでは以下の4つの値を最初に指定しています。

Tutorialによるとこれらの4つの値はどんなWindowを作成するにしても必ず同じ値をAssignする事になるから、最初に指定するそうです。
次の2つはこのTutorialではまったく変える必要がないPropertyだそうです。

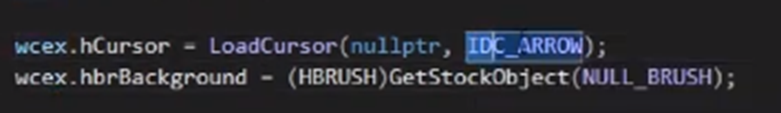
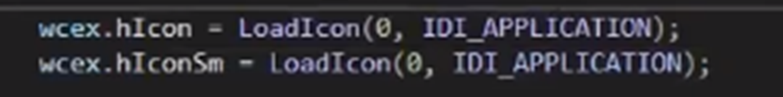
次の2つはこのTutorialでは変更するPropertyです。

これはIconに関するPropertyだそうです。
次はClass Nameの指定をします。
まず以下の様にNameのPropertyを表示します。

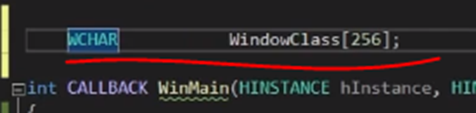
次に以下に示した様にWinMain Classの外側でWCHAR型の変数を作成します。

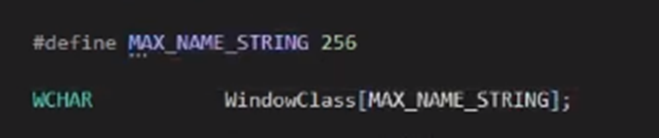
ただしこの書き方は色々問題があるそうです。のでTutorialは以下のように書き換えています。

何でこれが良いのかについてはここには記録しません。
この変数を使用してwcex.lpszMenuNameを初期化しました。

ここまで来て、wcex.lpszMenuNameじゃなくてwcex.lpszClassNameだったと直しています。
![]()
これ何かを説明するためにわざと間違えたのか単純なミスなのか分かりません。
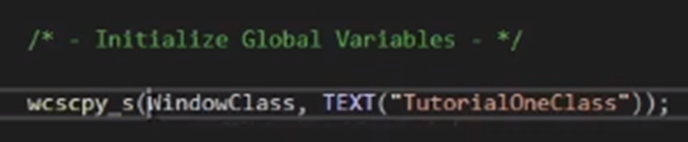
Global 変数であるWindowClassはまだ初期化していません。
以下の方法でします。

次はlpszMenuNameを宣言します。

うーん。Nullにセットした場合でも初期化って言えたんでしたっけ。
もうC++ほとんど忘れてしまった。
次はHInstanceです。
以下の様に初期化する事も可能ですが

このやり方だと後で面倒な事になるそうです。
その理由をそれなりに詳しくTutorialではしていますが、ここではSkipします。
で別な方法を採用します。
まず、WinMain()のInputの宣言を以下の様に書き変えます。

次に以下のDefinitionを追加します。

これをHInstanceにセットします。
![]()
うーん。
この理屈、理解しないと後で面倒な事になったりするんでしょうか。
何か全体的に軽く聞いているだけです。
最後に以下のPropertyを初期化します。

これでPropertyの設定は終わりだそうです。
最後にwcexをRegisterします。

これでWindow Classの作成方法は終わりだそうです。
<ここまでのまとめ>
結構理解しないといけない事が多くて、焦りました。それぞれのPropertyの機能についての解説部分は全部端折ってしまいまいした。それは説明を聞いてもあんまり理解出来てなかったから、自分でまとめるとかなり間違った事を書いてしまいそうだったからです。
これまでUEの勉強でもかなり間違った事を書いて来ましたが、少なくともそれはその時は正しいと思って書いた事です。それに対して、ここのPropertyの機能は私の理解で正しいのかどうかの判断すら出来てないので今回は書きませんでした。
実装は来週、やりますがこのPropertyの機能についてのまとめも来週やります。
11.まとめと感想
特に書くことはないです。
DirectX 12そのものの勉強はまだ始めていませんが、DirectX 12の勉強時間の確保は出来ています。
このまま進めば順調にDirectX 12の勉強も出来るでしょう。
12.参照(Reference)
[1] Learning DirectX 12 – Lesson 1 – Initialize DirectX 12. (2020, March 30). 3D Game Engine Programming. https://www.3dgep.com/learning-directx-12-1/
[2] Direct3D 12 graphics - Win32 apps. (2021, December 30). Microsoft Learn. https://learn.microsoft.com/en-us/windows/win32/direct3d12/direct3d-12-graphics
[3] renderBucket. (2022, June 6). UE5 Niagara Fluids Tutorial - Intro To FLIP Fluids/3D Water & Foam. YouTube. https://www.youtube.com/watch?v=1pISJAPjDS4
[4] Niagara Quick Start. (n.d.). Retrieved October 31, 2022, from https://docs.unrealengine.com/5.0/en-US/quick-start-for-niagara-effects-in-unreal-engine/
[5] Ben Cloward. (2022b, August 25). Post Process Action Lines - Shader Graph Basics - Episode 58. YouTube. https://www.youtube.com/watch?v=joAUbu2_HYg
[6] CGHOW. (2021, November 27). UE4 Noise Material Tutorial | Download Files. YouTube. https://www.youtube.com/watch?v=7D5G1T0m54o
[7] Ben Cloward. (2020, March 26). Procedural Noise - UE4 Materials 101 - Episode 19. YouTube. https://www.youtube.com/watch?v=QIlxWkfZK-8
[8] Moiz, M. (2021, January 7). Rename Your Unreal Engine 4 Project (Blueprints and C++) | Unrealistic. https://unrealistic.dev/posts/rename-your-project-including-code
[9] Gaea for Beginners Series. (n.d.). YouTube. Retrieved November 2, 2022, from https://www.youtube.com/playlist?list=PLG9Qx3CJoJ578b2T5UNska3Iwn-IXFtg0
[10] Andrea Cantelli. (2020, May 21). Gaea Tutorial for Beginners #1 | Intro to the series & Analyzing the Interface. YouTube. https://www.youtube.com/watch?v=fX1PJNvl8c0
[11] Dialogue Plugin. (2017, December 14). Dialogue Plugin: Create your first dialogue [Video]. YouTube. Dialogue Plugin: Create your first dialogue
[12] Harube, R. (n.d.). VRM4U. VRM4U. https://ruyo.github.io/VRM4U/
[13] 株式会社ヒストリア. (2022, June 30). [UE4] 動的法線転写について. Historia Inc - 株式会社ヒストリア. https://historia.co.jp/archives/11921/
[15] OlympusMonsTutorials. (2021, February 17). C++ DirectX 12 Game Engine - [S01E01] - Creating Our First Window. YouTube. https://www.youtube.com/watch?v=2vrEIhAajhM