
1. 今週の予定
以下の内容を勉強する予定です。
<LandscapeのみのGameを作成する>
今週からLandscape用のMaterialの作成を開始します。
<Niagaraの勉強>
先週勉強したCGHOW氏のTutorialを実装します。
<Materialの勉強>
以下の2つの実装を行います。
- Sparkling Snow Shader - Advanced Materials - Episode 2[1]
- Rock Shader - Advanced Materials - Episode 3[2]
<戦闘システムの続きを作成する>
先週直せなかったBugを直します。
Bugが直し終わった後は、Effectの追加を行います。
<Gaeaの勉強>
Andrea Cantelli氏のGaea Tutorial for Beginners #5 | Creating the shape of our first terrain [3]の続きを勉強します。
<Houdiniの勉強>
今週も公式のTutorialであるFOUNDATIONS | OVERVIEW [4]のWorking with Nodesの続きを勉強します。
<Volumetric Cloudの勉強>
2枚のTextureを使用して色々な種類の雲を作成する方法をまとめます。
<DirectXの勉強>
Olympus Mons Tutorials氏のC++ DirectX 12 Game Engine - [S01E02] - Refining Our Window [5]のString Tableを勉強します。
2.LandscapeのみのGameを作成する
今週からLandscape用のMaterialを作成します。
Landscape用のMaterialの作成方法はUnreal Sensei氏の
- How to HIDE Texture REPETITION in Unreal Engine - UE4 Tutorial [6]
- How to INSTANTLY TEXTURE your landscapes in UE4 - Unreal Engine tutorial [7]
- The Secret to Realistic Landscapes in Unreal Engine - UE4 Tutorial [8]
のやり方で作成します。
ただしWorld Aligned Blendノードは使用しません。
Gaeaの段階でSlopとしてMaskで抽出した部分と被るはずだからです。
2.1 それぞれのLayerの基本となるTextureを探す
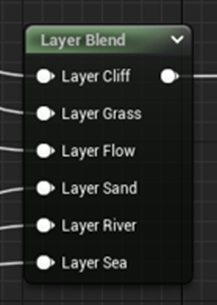
Layer名を以下の様に変更しました。

まずLake Layerは端的に間違っています。Sea Layerに変更しました。それでBeach Layerをどうするかです。
Beachって英語、砂浜と言う意味だと思っている人がほとんどだと思いますが、本当はこれも海って意味なんです。
多分、砂浜の部分も含んでいると思いますが、基本的には海って意味です。
それでBeach Layerの名称はSand Layerに変更しました。
変更したら以下に示した様にMaterialが効かなくなりました。

まずこれを直します。
Landscapeを選択して以下のLandscape MaterialにセットされているMaterialを一回外して再度セットします。

今度はLandscape Modeを選択して

Paint、Paintを選択します。

Layersが表示されます。
新しく作成したSandとSeaにはLayerがセットされていません。
前のBeach LayerとLake Layerをそのまま使用しても良いんですが、名称が誤解を与える可能性があるので以下に示した様に新しいLayerを追加しました。

今度はManage、Importを選択し

それぞれのLayerにMaskをセットします。

Grass Layerから順にImportしていきます。
以下のMessageが表示されました。

あ、Hightmapをセットするのを忘れていました。
![]()
するとLandscapeに以下に示したような升目が表示されるようになりました。

これで大丈夫なはずです。
MaskをImportし直しました。
当然、Klaus氏のやり方通りに一つずつImportしました。

はい。
それではそれぞれのLayerに使用するTextureをQuixel Bridgeから選択します。
<Cliff Layer>
以下のTextureを選びました。

灰色のTextureにするか茶色のTextureにするか迷ったんですが、とりあえずは茶色にしました。
<Grass Layer>
まず黄緑色のTextureが必要です。
以下に示したような

落ち葉が混じっているTextureと
以下に示したような

本当の地面の表面のみを表しているTextureのどちらが良いんでしょうか?
後、以下に示したようなMacro Variance用のNoiseを含んでそうなTextureもありました。

取りあえず、草や落ち葉を含んだTextureを一枚、草や落ち葉は含まないが緑色のTextureを一枚、そしてMacro Variance用のNoiseを含んでそうなTextureを一枚、Downloadしておきます。
草や落ち葉を含んだTexture用として

をDownloadしました。
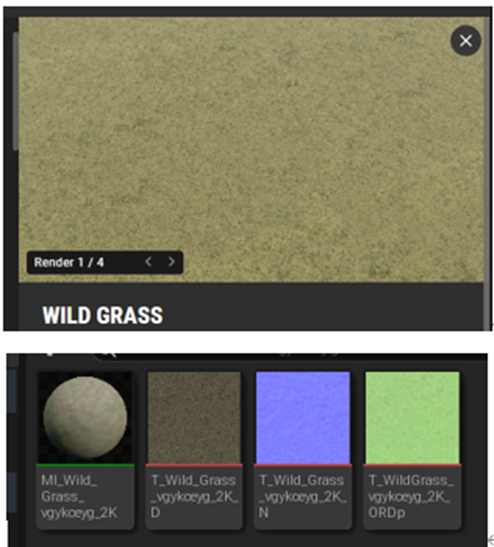
草や落ち葉は含まないが緑色のTextureとしてWild Grassの中で一番黄緑色のヤツをDownloadしました。

最後にMacro Varianceに使用出来そうなTextureとして

をDownloadしました。
全部、Medium QualityでDownloadしました。
最終的には今、Ben Cloward先生のAdvanced Material Seriesで勉強している4kのTextureの質を落とさないで1kで使用する方法も採用したいですが、とりあえずは2kで作成します。
<Flow Layer>
ここはもっとも緑色なLayerです。
候補としては

の3つを考えています。
全部Downloadしておきます。
Cloverです。

Clover Patch on Crassです。

Grassです。

これらのTextureを色々試してみます。
<Sand Layer>
以下に示したTextureがピッタリ合いそうです。

よく見たら以下のようなCategoryがありました。

こっちから選ぶ事にします。
これにしました。

この凸凹感はWorld Displacementで出す必要がありそうです。
結構大変かもしれませんが、やってみます。

Downloadしました。
<River Layer>
これは川底になります。
最終的には川は外してします予定ですが、一応、川底は川底らしいTextureを使用しておきます。
乾季で川が干上がった感じを出しても良いですし、後でWater Systemの川を追加する方法が判明したら、川をその上に追加しても良いからです。

ピッタシなのを見つけました。
これをDownloadしました。

<Sea Layer>
海底のTextureにふさわしいものを選びます。
Sandで選んだTextureより濃いめの色のSandを選びます。

これにしました。

はい。
これでやってみます。
2.2 DownloadしたTextureをよく観察する
Textureを使用してそれぞれのLayerを作成する前に、DownloadしたTextureの構成などを確認します。DisplacementとかAmbient Occlusionとかがどこに入っているのかとかも確認します。
<Cliff Layer>
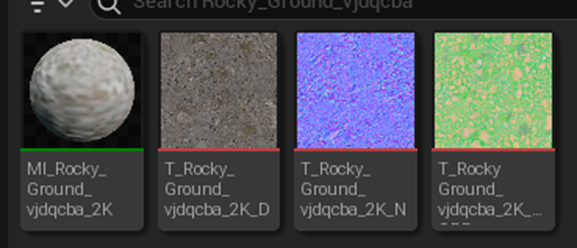
Canyon_Rocky_Ground_vefmeccnです。

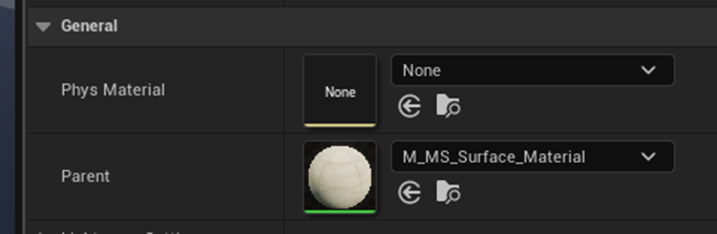
まずはMaterial InstanceであるMI_Canyon_Rocky_Ground_vefmeccn_2Kを見てみます。

色々注目すべき点はありますが、まずはParentにセットされている

M_MS_Surface_Materialの実装を確認します。

以下に示したMFでTextureの設定をしています。

Albedo、つまり普通のMaterialで言うColorにセットされているParameter 2Dノードです。

ARDです。

Ambient Occlusion、Roughness、そしてDisplacementがそれぞれRGBにセットされているみたいですが、実際に使用しているのはRG、つまりAmbient OcclusionとRoughnessだけでした。
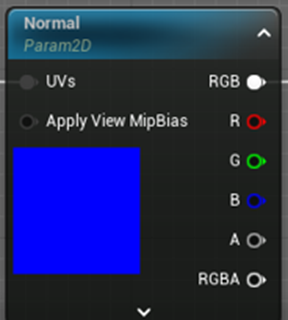
Normal です。

Tangent Normalに使用されていました。
この部分の確認が済んだのでMaterial InstanceであるMI_Canyon_Rocky_Ground_vefmeccn_2Kに戻ります。
それぞれのParameterには以下のTextureが使用されていました。

Albedoに使用されているT_Canyon_Rocky_Ground_vefmeccn_2K_Dから見てみます。

普通のTextureですね。
これを見ただけでは実際に使用した時にTilingが起きるのかどうか分かりません。
以下に拡大した時のImageを示します。

Ben Cloward先生のAdvanced Material Seriesで勉強しているDetail用のTextureを作成する時はこの辺を切り取る事になるんでしょうか?
ARDに使用されているT_CanyonRockyGround_vefmeccn_2K_ORDpです。
R ChannelにセットされているAmbient Occlusion用のTextureのImageです。

これが有るのと無いのでどれくらいの違いがあるのか?
これからじっくり検証していきます。
G ChannelにセットされているRoughness用のTextureのImageです。

ほとんど灰色です。
これも要らない気がしますが、後でじっくり検証しましょう。
念のためのB Channelを確認したらDisplacementのTextureも入っていました。

一応、Displacement用のTextureがある事も覚えておきます。
Normalに使用されているT_Canyon_Rocky_Ground_vefmeccn_2K_Nです。

これは単なるNormal Mapですね。
近づくとこんな感じです。

Detail用のNormal Mapを作成する時はこれを使用する事になるのか、それとも全く別のTextureを使用する事になるのか。
まあその時になってから考える事にします。
こんな感じで他のLayerに使用する予定のTextureも見ていきます。
<Grass Layer>
Fallen_Leaves_And_Grass_pftoG0から見ていきます。
まずMaterialですがCanyon_Rocky_Ground_vefmeccnと同じM_MS_Surface_Materialが使用されていました。
Albedoで使用されているT_Fallen_Leaves_And_Grass_pftoG0_2K_Dから見ていきます。

これはいかにもTilingしそうなTextureですね。あと葉っぱのサイズが決まっているのでTextureをどのくらいの大きさで適応するのかも細かく決定してしまいそうですね。
ARDに使用されているT_FallenLeavesAndGrass_pftoG0_2K_ORDpをみます。
R Channelです。

うーん。何とも言えない。
G Channelです。RoughnessのDataが入っています。

こっちはCliff Layerに使用したCanyon_Rocky_Ground_vefmeccnのRoughnessと違い一応しっかりとしたImageが見えます。
B ChannelのDisplacementのImageです。

こっちもしっかりDisplacementのImageは入っていますね。
Normalに使用されているT_Fallen_Leaves_And_Grass_pftoG0_2K_NのImageです。

Flip Green ChannelがEnableされています。
![]()
このNormalを見るとこれをそのまま使用するのはかなり難しい気がしますね。
他のDownloadしたTextureも見てみます。
MI_Wild_Grass_vgykceyg_2Kです。
これも他のMaterialと同じ親Materialを使用していました。のでTextureの構成も他のTextureと同じはずです。
Albedoです。

これは灰色すぎます。
これはQuixel Bridgeで見たImageと全然違います。
私が欲しかったのは黄緑色のTextureです。
これは却下します。
次のTextureを見ます。
MI_Mossy_Wild_Grass_vemnae1s_2Kです。

これもかなり灰色ですね。
Quixel BridgeからTextureをもう一回探してみます。
Mossy GrassをDownloadします。

Albedoです。

これでもかなり灰色ですね。
色は後で補正を掛ける必用があるかもしれませんね。
<Flow Layer>
Flow Layer用にDownloadしたのは以下の3つのTextureです。
- Clover_vlzlbjon
- Clover_Patches_On_Grass_sgmkajak
- Grass_pe1jvwp0
です。
それぞれのAlbedoをまず見ます。
Cloverです。

緑していますね。
ただTilingはしそうです。
Clover Patch On Grassです。

こっちもかなり緑色しています。
こっちもTilingしそうです。
Grassです。

緑色です。
これもTilingしそうです。
これらのTextureは実際に使用してどれが良いのか確認する事にします。
<Sand Layer>
Thai_Beach_Sand_tdsmeekoを見ます。

このMaterialはDisplacementを使用しているのか思ったら他のMaterialと同じでした。

Ambient Occlusionです。

これとかDisplacementの

とかをMacro Varianceで使用出来そうです。
<Sea Layer>
Moist_Sand_uc2mfholwのAlbedoです。

これはとりあえず使ってから考える事にします。
2.4 Textureを使用したMaterialを作成する
こんな感じにMaterialを作成しました。

とりあえずこのMaterialでLandscapeを作成します。
と思ったんですが、まずは以下のCliff Layerだけで作成したMaterialでLandscapeを作成します。

こんな感じです。

Play画面です。

Tilingが凄いです。

0.1倍にしました。

かなり良いです。
遠くも別にTilingは見えません。
これってNaniteの影響なんでしょうか?
かなり離れたらTilingが見られました。

目が慣れたら近くでもTilingが分かるようになりました。

こんな近くでもかなりのTilingが確認できます。
それではこのMaterialのTilingを直していきます。
2.5 How to HIDE Texture REPETITION in Unreal Engine - UE4 Tutorial [6]を参考にしながらTilingを直す
<Macro Variance>
M_Metal_Goldの

Macro Texture Variationを丸ごとCopyして

Base Colorに追加しました。

結果です。
Macro Varianceが有りの時です。

Macro Varianceが無しの時です。

全然違いますね。
かなりTilingが隠れるようになりました。
もう少しMacro Varianceが濃くても良い気がしますね。
以下の部分の実装値を0.5から0.25に下げました。

あ、Specularの値が1になっていました。
0にします。

結果です。

どこにTilingがあるんだってLevelです。
この辺は僅かにTilingが認められますね。

<Distance Blendノード>
Distance Blendノードを使用します。

値を調整します。

結果です。

とりあえずこれで試してみます。
以下の様に実装を組みました。

白い方がLerpのBの値になるはずですからBに繋いだ方がFarになるはずです。
Textureのサイズを決定するParameterは以下の様にしました。

結果です。
Tilingが見えやすくするためにMacro Varianceは切っています。

全くTilingは見えません。
Macro Varianceを追加しました。

これで一応Tilingの問題は解決したんですが、NearのSizeを10倍にしているんです。
これが1倍だと

こんな風にTilingが見えるようになります。
Distance Blendって近くのTilingは見えないけど遠くにTilingがある時に使用するものです。
今の状況は近くがTilingがあって遠くは特にない状態です。
元々のTextureのSizeを調べます。

でした。
となると今の4倍位の大きさにしていいわけです。
こんな感じになりました。

成程。
Quinnの後ろ辺りのLandscapeにTilingが見られます。
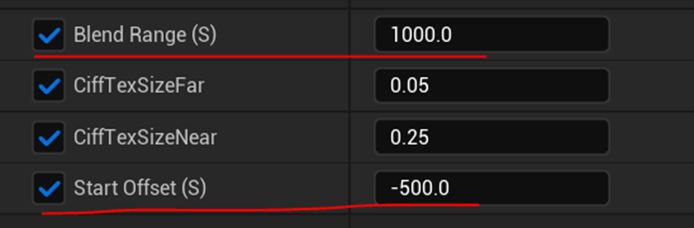
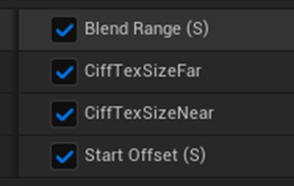
Blend RangeとStart Offsetの値を以下の様に変更しました。

奥のTilingが消えました。

更にMacro Varianceを追加します。

Tilingの影響が消えました。
色々な箇所を歩き回ってみましたが、Tilingが確認出来る箇所は無かったです。
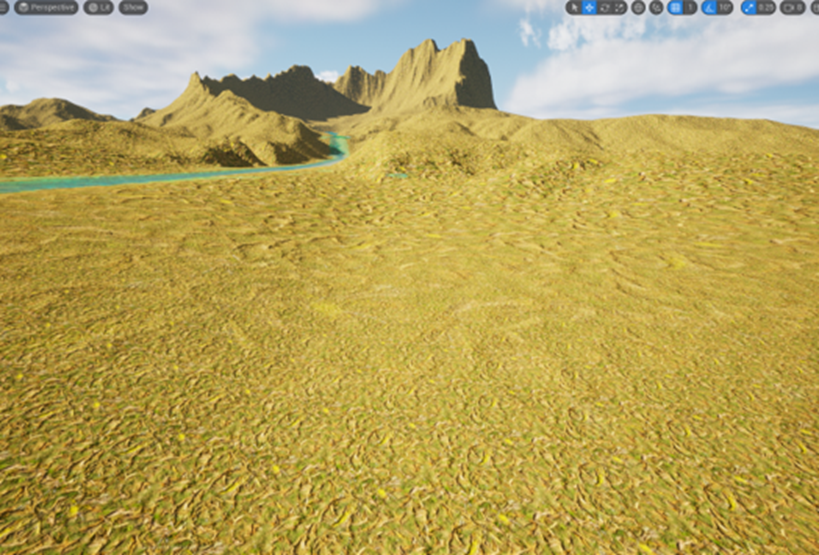
以下に記念Screenshotを残しておきます。

これを見ると遠くは非常に綺麗ですが、近くの岩肌はTextureを貼ってあるのが明白ですね。
ダメそうな箇所を切り取って以下に示します。

ピンぼけした写真みたいです。
4kのTextureを使ったら変わるんでしょうか?
2.6 他のTextureも同じように試してみる。
良い事を考えました。
他のTextureでも同じ事を試してみます。
それをする事ですべてのTextureにおける以下のParameterの最適値が判明します。

<Fallen_Leaves_And_Grass_pftoG0>
正式なSizeは1 x 1mですね。

以下の条件で

こうなりました。

全くTilingが消えません。これ以上遠くのTextureを大きくすると草がはっきりみえてしまいます。
使うとしてもかなり近距離のみになりそうです。
<Mossy Grass>
以下の条件で

この結果です。

Tilingは何処にも見られません。
記念Screenshotを取りました。

まるで写真です。
このTextureをGlass Layerに使用する事にします。
後、Blend Rangeを10000にするとFarの値を0.01にしてもオカシイ部分が見えなくなります。
<Flow Layer>
Flow Layerに使用するTextureの候補である以下の3つのTextureを見てみましょう。
- Clover_vlzlbjon
- Clover_Patches_On_Grass_sgmkajak
- Grass_pe1jvwp0
<<Clover_vlzlbjon>>


大変綺麗です。
ただし奥行に不安があります。
近い部分は写真と変わらない精度で再現されていますが、奥に行くほどRealさが消えていきます。
何が悪いのか不明です。
<<Clover_Patches_On_Grass_sgmkajak>>


非常に注意深く見るとTilingが確認できます。
しかし気になるかと言うと気にはなりませんね。
このTextureの方が奥行が美しいです。
<<Grass_pe1jvwp0>>


これも悪くはないですが、前の2つに比べると美しさが落ちます。
この3つを比較するとClover_Patches_On_Grass_sgmkajakが断トツで良かったです。
この辺で流石にLandscapeの作成に使用出来る時間が無くなってしまいました。今週はここまでにして残りは来週やる事にします。
3.Niagaraの勉強
今週は先週勉強したCGHOW氏の Dripping in Unreal Engine 5.1 Niagara Tutorial | Download Files [9]を実装します。
3.1 Dripping in Unreal Engine 5.1 Niagara Tutorial | Download Files [9]を実装する
<Textureの作成>(0.45~)
まずMedi Bangで以下のImageを作成しました。

GIMPで何もかもやろうとするとは効率が悪すぎます。
もう何年もMedi Bangを使用しているのでMedi Bangでやる方がはるかに簡単です。
更に言うと絵の質もMedi Bangでやった方が遥かによく出来ます。
GIMPは絵を加工するには適してるかもしれませんが、絵を描く事はどうなんでしょう?
私はMedi Bangに戻ります。RGBの加工のようなMedi Bangには出来ない機能がある時だけGIMPを使用する事にします。
<Materialの作成>(5.25~)
先程作成したTextureをImportしてそこからMaterialを作成します。

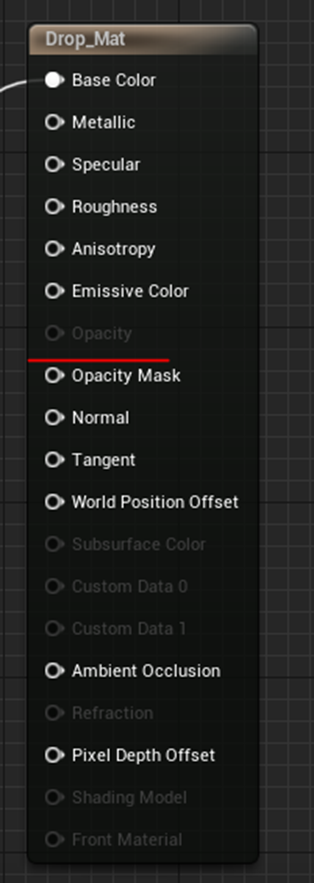
DefaultのResultノードの設定だとOpacityは使用出来ません。

あ、これはMainノードと呼ぶのが正しいんでしたっけ。
兎に角、先週のBlogにはどのようにこのNodeの設定を変更したのかを記録していないので、Tutorialを見直して調べます。

Blend ModeをMaskedにしてました。

しました。

Opacityは使用不可のままです。
は。
OpacityじゃなくてOpacity Maskを使用していました。
うーん。
Tutorialを見ただけで理解したつもりになっているとこんなミスを犯すんですね。
アメリカの大学のCSでは「Computer Scienceの勉強は実装が出来て初めてやったと言える。」という不文律があって、ものすごい量のProjectを宿題として出されたんですが、こういうミスをするとそういう教育も正しいなと思います。
はい。
Opacity Maskに繋ぎました。

ここで先週は以下の疑問を書き残しています。

Opacity Maskに繋ぐならTextureの白い部分のみがMaterialとして表示されるはずです。
この場合はBase Colorに何も繋いでいないのでDefaultの黒として表示されるはずです。

うーん。
灰色っぽいですね。
これがDefaultの色なんでしょう。
試しにBase Colorに赤を繋げてみました。

結果です。

ややくすんでいますが赤くなりました。
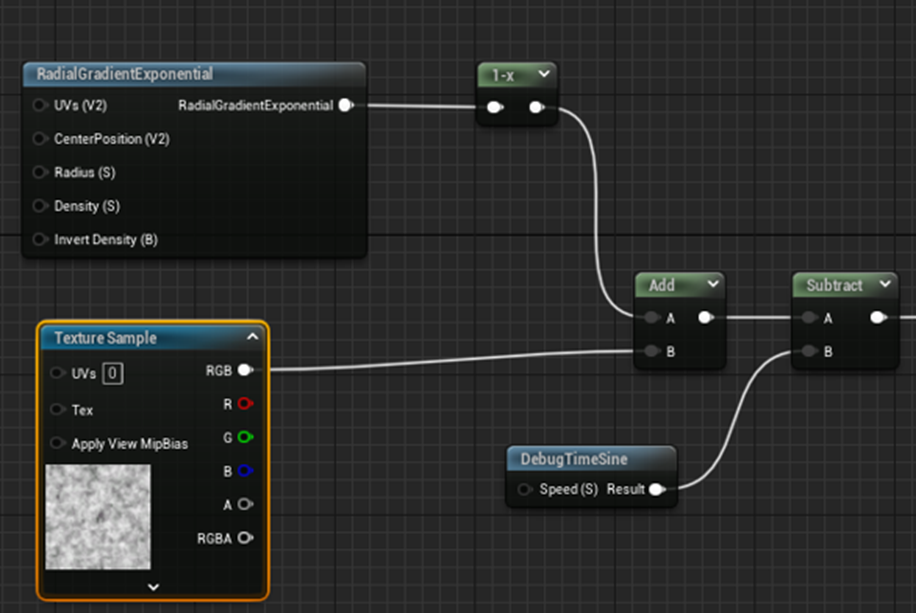
次に以下の実装を作成しました。

Noiseには以下に示したT_Perlin_Noise_Mを使用しました。

結果です。

まあ、中らずと雖も遠からずでしょう。
今度はDebug Time SineノードをDynamic Parameterノードと交換しました。

DissolveのLが抜けていました。

直しました。
この計算結果と先程のTexture Sampleの結果を掛けます。

結果です。

Tutorialの結果と違いほとんど何も見えません。
Dissolveの値を0にしました。

かなりTextureが見える事になりましたが、完全には見えません。
Dissolveの値を-0.5にしました。

これでやっとImageが表示されるようになりました。
Tutorialを見直したらDissolveの値に-1をセットしていました。
最後にTexCoord[0]を追加しました。

先週のBlogでは以下の疑問が記録されていたので
![]()
このTileのParameterを色々変化させました。
しかし目に見える変化は全く無かったです。
滴の消え方や現れ方が変わっているはずですが、それが目に見えて確認出来る事は無かったです。
使用しているNoiseを変えたらもしかしたら変わるのかもしれません。
<Niagara Systemの作成>(7.45~)
Fountain Templateを追加したNiagara Systemを作成しました。

<<Drip用のMaterialの作成>>
作りました。

また先週のBlogはMainノードの設定を記録しておく事を忘れていました。

更に「Materialの作成」で作成したDrop_MatにParticle Colorを追加します。

Drop_Matは名前が分かりにくいのでM_Dropに変更します。

<<Niagaraの作成>>(9.42~)
Particle Spawn SectionにあるShape Location Moduleを消します。

更にRender SectionにあるSprite Renderer Moduleを選択して

MaterialにM_Dripを選択します。

結果です。

あれ?
Tutorialの結果と違いますね。
まあ良いです。
そのままやっていきます。
Particle Spawn SectionにあるInitialize Particle Moduleの

Colorの値を0にします。

結果です。

黒くなりましたね。
Material内で黒を指定すると透明として処理されてしまうので、ここで黒を指定しているんでしょうか?
VFXで黒の出し方に注目している私にはこの設定方法は非常に興味を惹かれます。
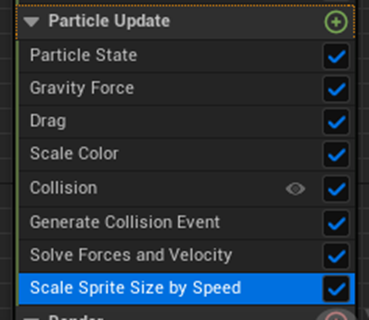
今度はParticle Update SectionにあるScale Color Moduleの

Scale Curveの値を10倍にしました。

結果です。

何かTutorialの結果が私の結果とほぼ同じになりました。
多分ですがTutorialと私のはM_Drip内の
- Particle ColorノードのDefault値が違う
- Noiseが違う
のどちらかの影響かもしくは両方の影響のせいで違った結果になっていたんだと思います。
Particle Spawn SectionにあったSpawn Location Moduleを消しました。

結果です。

次にRender SectionにあるSprite Renderer Moduleの

Alignmentの値をVelocity Alignedに変更しました。

これの意味がよく分かっていません。
これを調べる事にします。
まずこんな説明がありました。

Other Particle Attributesの意味が分かりません。
でも次のParameterであるFacing Modeで結局TextureはCameraに向かって並ぶんでしょう。
公式のDocumentであるNiagara Renderers [10]に以下の解説がありました。

これなら意味が分かります。
話を単純にするためにParticle.SpriteRotationは無視します。
Unalignedを選択した場合は、Facing Modeで決めたCameraの方だけ見るんですが、Velocity AlignedだとVelocityの方向も考慮してTextureの向きが決定されると言う事です。
Wireframeで表示して確認します。
Unalignedの時です。

Spriteが全部Cameraを向いています。
Velocity Alignedの場合です。

Cameraの方を向いているのは同じですが、やや斜めになっています。
更に横の回転が無くなっています。
AlignmentのModeによる違いが確認出来ました。
何で、Velocityが下向きの場合はこのようにSpriteが並ぶのかなどの具体的なVelocityとの関係はわかりませんでしたが、定性的な関係は理解出来ました。
今の段階ではこれで十分でしょう。
今度はParticle Spawn SectionにあるInitialize Particle Moduleの

以下の設定を変更しました。

結果です。

Tutorialで確認したら大体同じ結果になっていました。
今度は、Emitter Update SectionにあるSpawn Rate Moduleの

Spawn Rateの値を20.0に変更しました。

結果です。

ここでTutorialのは以下に示した様なDripしている形状になっています。

私のは全くなっていません。
Spawn Rateを10にまで下げたら以下に示した様になりました。

Tutorialとは少し違いますが、これぐらいだったらまあ良いでしょう。
<<滴が地面にCollideするための実装の追加>>
Particle Update SectionにCollision Moduleを追加します。
先週のBlogのまとめだと以下のAttributeの値を変更したとありますが、

そんなAttributeは存在しません。

Tutorialで確認し直します。
分かりました。
以下に示したCollision ModeのCPU Collision TypeをAnalytical Planesに変更するとさっきのAttributeが現れます。

変えました。

更にParticle Spawn SectionのInitialize Particle Moduleの

Offsetの値を以下の様にしました。

結果です。

うーん。
あんまり綺麗じゃないです。
でも原点でDripがCollideはしています。
Emitterの名前をDripに変更しました。

Particle Update SectionにGenerate Collision Event Moduleを追加しました。

Compilation Failedとなりました。

先週のBlogには何も書いていません。
Tutorial見たら同じようになっていました。
Propertiesの

をEnableしたらErrorが消えました。
Drip EmitterをDuplicateしました。

Duplicateした方をSplatterとしました。
Particle Update SectionにあるCollisionとGenerate Collision Event Moduleを消しました。

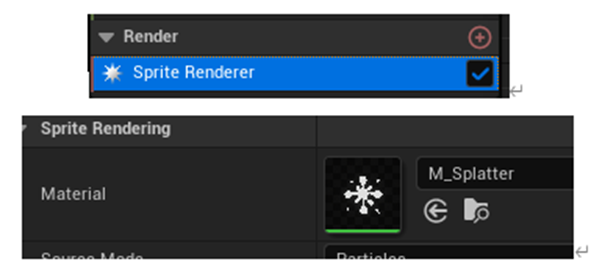
Render SectionにあるSprite Renderer Moduleの

Materialを前に作成したM_Dropに変更します。

TutorialではこのMaterialの名前がいつの間にかM_Splatterになっていました。
SplatterとDropってどう違うの?
調べます。
Dropの検索結果です。

まあ、滴って意味ですね。
Splatterです。

こっちは滴が垂れた痕の形状を示していました。
じゃあSplatterが正しいんですね。
直します。

直しました。

次にParticle Update SectionにあるGravity Force ModuleやDrag Module、そしてScale Color Moduleを消します。

消しました。
更にEmitter Update SectionのSpawn Rate Moduleも消します。

Propertiesの+Stageを押してEvent Handler Sectionを追加します。

Event Handler SectionのEvent Handler PropertiesのSource にDripとCollision Eventを選択しSpawn Numberに1をセットします。

あ、Execution ModeがEvery Particleになっています。
TutorialのはSpawned Particlesでした。
直します。

Particle Update SectionにDynamic Material Parameters Moduleを追加します。

DissolveとTileの値をセットします。

Render SectionにあるSprite Renderer ModuleのAlignmentの値をUnalignedに変更します。

この部分の意味は先程完全に理解しました。
Particle Spawn SectionにあるInitialize Particle Moduleにある

Sprite Attributesの以下の値を変更しました。

結果です。

なんとCollidesした位置ではなくDripが開始した位置でSplatterが発生しています。
うーん。
先週のBlogでは以下の様になっていますね。

Tutorialを見て確認します。
Event HandlerにReceive Collision Event Moduleを追加するのを忘れていました。

追加したら以下の様にCollisionした箇所にSplatterが発生するようになりました。

念のための他の抜けがないかTutorialの残りも見ます。
無いみたいです。
Spriteを地面と平行にします。
Render SectionにあるSprite Renderer ModuleのAlignmentとFacing Modeを以下の設定にします。

そしてParticle Spawn SectionにAlign Sprite to Mesh Orientation Moduleを追加します。

そして以下の設定に変更します。

そしてFix Issueを押します。
結果です。

地面に対して平行になりました。
これって

Align Sprite to Mesh Orientation Moduleでセットした値にしろって意味だと思います。
次ですが先週のBlogには以下の様に書いていますが、

Dissolveの値があるのはDynamic Parameter Moduleです。
Tutorialで確認します。
Dynamic Parameterでした。
Dissolveの値を-1~1に変更しました。

Particle Update SectionにScale Sprite Size Moduleを追加します。
以下の様にCurveを変更しました。

この後、TutorialではSplatterが消えて大騒ぎになりますが、私のSplatterも消えてしまいました。
Curveの0の時の値を-1に直したら

元に戻りました。

一応、この間に何をしたのかをTutorialで確認します。
TutorialではScale Sprite Size Moduleを消してしまっていました。
ので私も消します。
Drip EmitterのSpawn Rateを1にします。

BlogによるとこれでSplatterが消えているのを確認していると言っています。
Splatterは確かに消えてはいます。
TutorialではDynamic Parameter ModuleのDissolveの1の値を間違えて0にセットしていたためSplatterが消えなくなっていました。
私のは元々1の値を1にセットしてあったので問題なかったです。
ついでにTileの値も変更しました。

今度は色々な場所にDripするようにします。
まずFountainのTemplateを使用したEmitter Stackを追加します。
このEmitterのParticle Spawn SectionにあるShape Location Moduleの

設定を以下の様に変更します。

先週のBlogにまとめたTutorialの結果は以下の様になっていますが、

私のは以下の様にSpriteが舞い上がっています。

こんなのどう考えてもParticle Spawn SectionにあるAdd Velocity Moduleのせいです。
消しました。

Tutorialを見直して確認したらやっぱり消していました。
更にParticle Update SectionにあるGravity Force Moduleを消しました。
Emitter Update SectionにあるSpawn Rate ModuleのSpawn Rate の値を5に変更しました。

結果です。

今度はDrip Emitterの方を改良します。
Emitter Update SectionにあるSpawn Rate Moduleを消します。

そしてSpawn Particle From Other Emitter Moduleを追加します。
このModuleは今回初めて使用します。
後でしっかり調べますのでここは先に進みます。
Emitter NameにSourceをセットしてFix Issueを押します。

結果です。

DrippingのSizeを変えます
Source EmitterのParticle SectionにあるInitialize Particle Moduleの

Uniform Sprite Sizeの値を変更しました。

そしてDrip EmitterのParticle Spawn SectionのSpawn Particle From Other Emitter Moduleの

あれ、こんなModule、いつの間に追加されていたの?
Sprite Rendering BindingsにあるSprite Size Samplingの値をApply to Attributeに変更します。

Sizeが滅茶苦茶変わりました。

先週のBlogだと
![]()
と書いていますが、戻っていません。
Tutorialを見て確認します。
はい。
Tutorialを見直したらStrechしなくなってしまったのを直す。って言っていました。
Sizeは関係なかったです。
Strechしなくなってしまったのを直すために、Particle Update SectionにScale Sprite Size by Speed Moduleを追加します。

Scale Sprite Size by Speed Moduleの値を以下の様に変更しました。

Tutorialでは5.0が使用されていますが、私ので5.0にするとStrechさせ過ぎになるので3.0にしました。
結果です。

Strechされています。
先週のBlogには
![]()
と書いていますが、先週はDripのサイズがSpeedによって変化すると思っているので全く勘違いしています。
ので理屈が分からなくて当然です。
この後、Splatter EmitterのParticle Spawn SectionにあるInitialize Particleの

Lifetimeを変更しました。

この後は調整なのでと先週のまとめはここで終わってしまいました。
Splatter Emitterが光っているのを直したいです。
Tutorialで直しているのでその方法でここで直してしまいます。

何とShading Modelの値をUnlitにしただけでした。
結果です。

滅茶苦茶かっこよくなりました。
最後にCollideしたSpriteを消すために、Drip EmitterのParticle Update SectionにKill Particle Moduleを追加しました。

Kill Collide Moduleの設定は以下の様にしました。

これで完成です。

ただTutorialのはDripが多少前後しているんです。
私のは一直線です。
そこだけ調整しました。

以下の様に色々な箇所でDripするようにしてみました。

Level上に配置してみました。

これは大迫力です。
3.3 その他の調べた事について
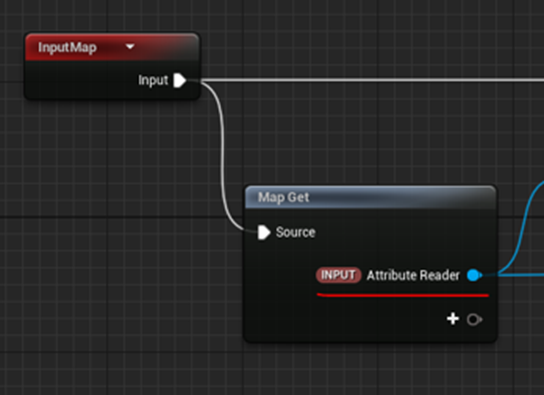
<Spawn Particle From Other Emitter Module>
実装を開いて見たらやっぱり[INPUT]Attribute Readerが使用されていました。

これだけみれば満足です。
<Receive Collision Event Module>
この存在をすっかり忘れてしまっていました。
それで自分のBlogでEventをまとめた日を探したんですが、Eventについて勉強した日は沢山出てきたんですがそれをまとめて整理したBlogは見つかりませんでした。
これは後でやる事にします。
今週のNiagaraの勉強はここまでにします。
4.Materialの勉強
今週は以下の2つの実装を行います。
- Sparkling Snow Shader - Advanced Materials - Episode 2[1]
- Rock Shader - Advanced Materials - Episode 3[2]
Sparkling Snow Shader - Advanced Materials - Episode 2 [1]は2023-01-08のBlogで勉強して実装もしています。ただし使用しているTextureがTutorialと違うのでそこだけ直します。
4.1 Sparkling Snow Shader - Advanced Materials - Episode 2 [1]を復習する
もう何をしたのか覚えていないので復習します。2023-01-08のBlogを読み直します。
見直したらAtmosphere Sun Light Vectorノードの話がありました。
ここでこのNodeについて学んだんでした。
詠んだら大体思い出しました。
これはTextureを交換するだけで済みそうです。
やってみます。
まずNormalですが上が普通のNormalで下がNormalのDetailです。

交換します。

これで終わりです。
結果です。

Detailが効いているのか確認するために凄い近づいて見ました。

ぼやけていますね。
差があるのかは不明です。
確認するためにDetailの実装を外してみました。

凹凸が全く無くなりました。
Detailは効いていました。
4.2 Rock Shader - Advanced Materials - Episode 3 [2]は2023-01-15のBlogの実装を行う
まずTextureの復習からやります。
以下の2つが先週作成したTextureです。

そして以下の2つがMacroとMicroのDetail用のTextureです。

この4つのTextureを使用して実装をやっていきます。
4つのTextureをMaterial内にImportしました。

TextureのScaleがObjectの大きさに関係なく一定にするための実装を行います。

しました。
でも何でこれでTextureのSizeが一定になるのかよく分かりません。
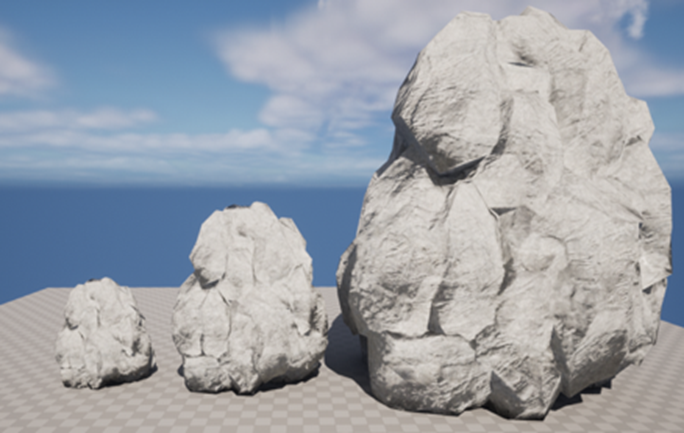
Tutorialがやっているようにサイズの違うRockを並べてみました。

確かにTextureのサイズは変わっていませんね。
あ、分かりました。
まずTextureが1倍の時を考えます。
1倍ですのでTexCoord[0]の値は変わりません。0から1の間の値を返します。
次に10倍の時を考えます。TexCoord[0]は0~1の間の値を返しますが10倍にされます。しかしFracノードで小数点の値だけ返されます。その結果、1倍の結果を10回繰り返すだけになります。
つまりTextureの大きさは変わらない訳です。
これはFracを使用しなくてもTextureがWrapされていたら同じ結果になりそうです。
面倒なので試しませんが。
この実装を使用してBase ColorとRoughnessを指定します。

いや先週、Roughnessに以下のTextureをセットしたので

RockのScaleが変化した時にこのTextureのScaleも同じように大きくなってもらわないと困ります。
仕方ないです。
このTexture SampleをDuplicateしたやつをRoughnessに繋げます。

今度はNormalとAmbient Occlusionです。
こちらはそのまま使用します。

このTextureは普通のTextureとして計算されているのでNormal Mapとして使用するための実装が追加されています。
結果です。

この時点では普通のRockですね。
MacroなDetailを持つNormal Mapを追加します。
Tutorialでは以下の計算をしていますが

これはNormal MapとしてTextureをImportしなかったからです。
私のはこれはやる必要はないです。
2023-01-08のBlogに以下の様に書いてありました。

え。
そんなの今更ですわ。
どんなImageが入っているのかTutorialで確認します。
RoughnessのDataです。

これしか分かりません。
うーん。
しかもTutorialを見ていたら、以下のFracノードは使用してないです。

更に最初のBase Color用のTextureはUV値を2倍にしていました。

うーん。
今週はNormal Mapだけ実装する事にしました。
残りは来週、GIMPでDetail用のTextureをしっかり作成して実装する事にします。
Macro用のNormal Map Detailを追加した後のNormal Mapです。

MacroなDetailが追加されているのが確認出来ます。
MicroなDetailも追加しました。

近づいて見ると

ザラザラな表面が確認出来ます。
今週出来るのはここまででなのでMaterialの勉強はこれで終わりです。
5.戦闘システムの続きを作成する
先週直しきれなかったBugを直します。
5.1 Monsterが死んだときのAnimationを追加する
しました。

Defeat Animation()関数を作成し、Monsterが倒された時に、それを呼び出しただけです。
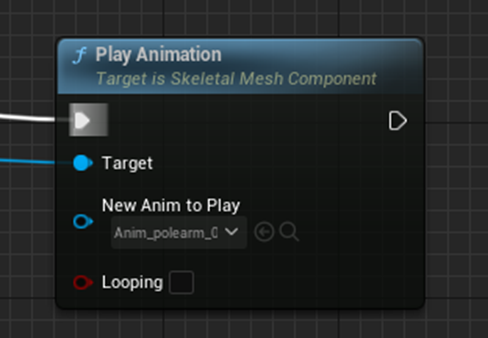
Defeat Animation()関数の実装は以下に示した通りです。

テストしてきちんと動いているのかを確認します。
Screenshotを取る前に画面が切り替わってしまったんですが倒されたMonsterはきちんと死んでいました。
残りの5か所にも同じ実装を行います。
出来ました。
Testします。
一体倒すのに凄い時間が掛かります。
とりあえず敵の右翼と左翼の妖精族のDefeat Animationが正常に作用しているのは確認しました。
3回ぐらいPlayしましたが、全部のMonsterが全部の位置で死ぬのを確認するのは不可能です。
不可能じゃないかもしれませんが、普通にPlayしていたらとにかく無理です。
この死亡Animationが正確に実行されるかのテストは後で考える事にします。
5.2 更なるBugの発見
GameをPlayしていて更なるBugを見つけました。
以下にその2つのBugを記します。
一個目は亡霊族のイラストが前のままになっている事です。

次が回復魔法をPlayerが唱えた時で

の時点でMonsterのHPが回復してしまいます。

実際はこの後のAnimationが終わってから回復させて
更にその後で、
![]()
が表示されるべきです。
5.3 Bugの直し
<亡霊族のImageを直す>
Monster Data Tableの

亡霊族のDataを見ると以下の様になっていました。

ここに使用されているImageは

128 x 128 Pixelでした。
これと同じサイズの新しいImageを作成します。

しました。
Data Tableも直しました。

これで直ったはずです。
Testします。

直っていました。
<Playerの魔法使用時の表示の順番を直す>
実装を見たら理由が分かりました。
以下に示した関数、Player Use Magicが

以下に示したように

Dialogueを表示するための実装(赤い部分)と魔法を実行するための実装(黄色の部分)で構成されていました。
のでセリフが表示されたすぐ後で、Animationが終わる前に魔法が実行されてしまう訳です。
この関数を2つに分けます。
分けました。

Player Use Magic()関数の前半部分をShow Dialogue Player Use Magic()関数に、後半部分をCalculate Player Magic Effect()関数に実装しました。
こんな感じです。
Show Dialogue Player Use Magic()関数です。

Calculate Player Magic Effect()関数です。

この2つの関数を使用してPlayerが魔法を使用した時の表示の順番が正しくなるように直しました。

テストして確認します。
![]()
がまず表示されました。
次にPlayerが魔法を使用しているAnimationが流れました。
そして以下に表示されているUIの値が変化しました。

最後に以下のセリフが表示されました。
![]()
正しい順番で表示されました。
出来ています。
最後にNodeを整理しておきます。

5.4 次にやる事を確認する
2023-01-01のBlogを見ると既に3月の予定分まで終わっています。
LandscapeだけのGameの作成と比較するとその進み方の違いに驚かされます。
逆に言うとそれだけLandscapeの作成は大変という事でしょう。
4月の予定を見ると

となっています。
ではEffectを追加する事にします。
5.5 EffectをAnimationに追加する方法を確認する
EffectをAnimationに追加した時が大分前なのでやり方を完全に忘れてしまっています。そのやり方から調べる事にします。
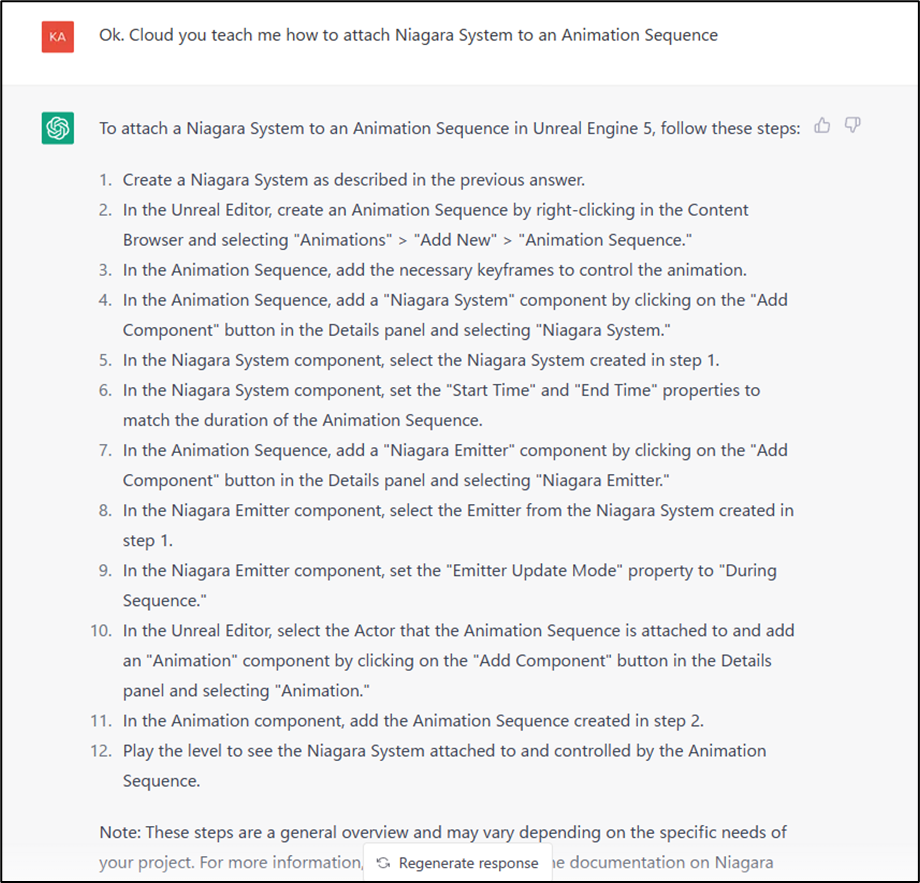
まずAnimation SequenceにNiagaraをAttachする方法をChat GPTに聞きました。

正直、あっているのかどうか分かりませんし、Granularity(粒度)がそろっている説明なのかも分かりません。
一応、解答の一つとして記録に残しておきます。
Googleでも検索しました。
以下のTutorialが表示されました。

うーん。あんまり関係ない気がします。
それよりひどいのがお勧めのSiteで

NiagaraとAnimation Sequenceを単に説明しているSiteがお勧めの上位に来ていて、NiagaraをAnimation Sequenceに追加する方法は出ていません。
これって結構基本的な事だったと思うんですが。
Niagaraを一番最初に勉強した時に走るAnimationの足が地面に着いたときにNiagaraが足に発動するTutorialを勉強した記憶があります。
探しに探して見つけました。
2021-04-26のBlogで勉強していました。
それ見たらなんと公式のNiagara Quick Start [11]で勉強していました。
ああ、Googleのお勧めの最初に出ていたやつだ。
こんなの全く関係ないと断言して見もしませんでした。
まず一個見つけました。
そういえば、CGHOW氏が一時期SequencerにNiagaraを追加するTutorialを大量に上げていました。SequencerってAnimation Sequenceの事かもしれません。
調べてみる事にします。
Foot Step Dust in UE5 Niagara Tutorial | Download Files [12]の方が分かりやすそうです。

5.6 Niagara Quick Start [11]を復習する
以下の
![]()
でNiagaraをCharacterに付けています。
![]()
につけています。
このMF_Run_FwdがAnimation Sequenceだったらここだけ勉強すれば良い事になります。
それを確認します。

はい。そうでした。
それではNiagara Quick Start [11]の4を読んでNiagaraをAnimation Sequenceに付けるやり方を勉強します。
まずAnimation SequenceのTimelineをNiagaraを追加したい位置で停止します。

NotifiesのTrackをClickしてAdd Notify Trackを追加します。

追加したNotify TrackとBarが交わる所で右Clickして以下に示したBoxを表示させAdd Notify、Play Niagara Particle Effectを選択します。

すると以下の様な印がTimelineに表示されます。

これを選択すると以下に示したようなNiagara Systemを指定するParameterが表示されるので

ここに表示したいNiagara Systemをセットします。
最後にLocation OffsetでNiagaraの位置を調整します。

以上でした。
はい。
5.7 Niagara Quick Start [11]のやり方でAnimationにNiagaraのEffectを追加してみる
とりあえずこのやり方で本当にNiagaraが追加出来るのか試してみます。
失敗して元のAnimation Sequenceが無くなってしまうのは嫌ですので複製してそれでテストします。
妖精族の攻撃Animationとして使用しているanimation sequenceをDuplicateして以下のAnimation Sequenceを作成しました。

これで試してみます。
以下のEffectを追加しました。

これを攻撃用のAnimationとしてセットします。

これで妖精族のMonsterが攻撃した時はEffectが追加されているはずです。
テストします。

されていました。
こんなEffectでもあるとかなり迫力が増します。
5.8 使用するEffectを探す
攻撃用のEffectに使用するNiagaraを検討します。
早速一個使えそうなEffectを発見しました。
NS_Projectile_Hitです。

これも見ていて面白いです。
Animation Sequenceで見る限りかなり迫力があります。

実際のPlay画面です。

大迫力です。

NS_Priest_Beamです。

取りあえずAnimation Sequenceに追加してみます。
何とこのEffect、消滅しません。ずっと残っています。

次です。
NS_Mage_Fireballです。

Previewで見る限りかなり良いです。

実際のPlay画面です。

これはしっかり消えてくれます。
ただ初速が速くて目で追う事が出来ません。
実装を見たらAdd Velocityで初速を管理していました。

使用する事になったらDuplicateしてParameterを少し変更する事にします。
5.9 消えるEffectと消えないEffectの違いを調査する
Fountain Templateを含むNSを作成してそれをAnimation Sequenceに追加しました。
その結果、ずっとParticleを放出するようになりました。
まずSpawn Rate ModuleをSpawn Burst Instantaneous Moduleに変更しました。

しかし、Particleの放出は止まりませんでした。
次にEmitter Update SectionのEmitter State Moduleの

Loop BehaviorをOnceに変更しました。

そしたら一回、Effectが発動されて消えました。
Niagara SystemがこのAnimation Sequenceが呼ばれるたびに生成されて消滅していなかったら怖いんですが、それを確認する方法が思い付きません。
今週の「戦闘システムの続きを作成する」はここまでにします。
6.Gaeaの勉強
6.1 GaeaにおけるTerrain作成の流れについての考察
先週、まとめた以下のIdeaが俊逸なのでこのIdeaを一寸だけ発展させる事にします。

まず何故、このIdeaが大切かについてまとめます。
これを理解しないと、これからどうやってこのIdeaを発展させるべきかの方向性も曖昧になるからです。
去年の4月からGaeaを勉強し始めたので、約十カ月、勉強した事になります。
その中で一つの不満がありました。
それは、Nodeの正しいつなぎ方を教えてくれない事です。
Nodeの正しいつなぎ方が理解出来ないと、学習者はTutorialの通りにNodeを並べる事しか出来ません。
Gaeaを学習する理由は、自分で自由にNodeを組んで望んだ地形を作成する事ですが、Nodeの正しいつなぎ方を教えてくれないので、それがいつまで経っても出来るようにならないんです。
これは英会話の学習に例えると分かりやすいかもしれません。
「言う」という単語は、Tell、Talk、Say、Speakとか色々あります。
しかしそれぞれの単語のつなぎ方は、全く違います。
Tellなら
- 話す人+Tell+聞く人+to do(要求する内容)
- 話す人+Tell+聞く人+That+文(話題)
Sayなら
- 話す人+Say+That+文(話題)
- 話す人+Say+to+聞く人+to do(要求する内容)
TalkやSpeakなら
の形で単語をつなげる必要があります。
もちろん、言語なので沢山の例外がありますし、絶対にこのつなぎ方だけが正しいと言う訳ではありません。
更に言うと英文を作成するためにはもっと細かいRuleが存在するので、このつなぎ方を守っただけでは完全に正しい英文は作成出来ない場合も多いです。
しかしここで私が言いたいのは、このような単語のつなぎ方を知らないとどんなに沢山の単語を覚えても英語で文を作成する事は出来ない。それがどんなに簡単で単純な文でも英語で文を作成する事は出来ないという事実についてです。
因みに日本の英語教育はこのつなぎ方について全く教えてくれません。
だから東大出た人でも英語が一言も喋れない人ばかりです。
逆に中学英語しか知らない人でもこの単語のつなぎ方をきっちり勉強した人は英語で何不自由なくしゃべる事が出来ます。
と言うかアメリカ人でも普段の会話では日本人が中学校で習う程度の英語しか使用していません。
因みに私は、学校の英語の勉強は大の苦手でしたが、ある時、この単語の繋げ方を勉強したら英語が喋れるようになる気が付き、その後独学で英語をモノにしてしまいました。
まあ私の場合は従兄弟がアメリカ人だったので、本物の英語に触れる機会が普通の日本人と比べると段違いに多かったという地の利もありましたが。
話を元に戻します。
Gaeaの勉強でも自分の望むTerrainを自由に作成するためには、Nodeの正しいつなぎ方を学ぶ必要があるんです。
GaeaのTutorialを見ていると、例えばKlaus氏とかだと、彼の頭の中にはこの正しいNodeのつなぎ方が明確な形で存在しています。いますがいちいちそれを言葉に出して説明してはくれません。
Andrea Cantelli氏のGaeaのTutorialはそのつなぎ方の一部を言語化して解説してくれています。
しかし全部ではありません。
その解説してくれない部分を私が推測で埋めたのが以下のTerrainの作成手順です。

この手順に基づいてTerrainを作成すれば、どこでどのNodeを使用すべきなのかについて、自ずと決まってきます。
そしてそのRuleに基づいてNodeを繋げている限り、どんなNodeをどこで使用しても正しくTerrainを作成出来る事になっています。
言い換えるとこのIdeaに沿ってそれぞれのTerrainを選んでいけば、自分が望むどんなTerrainでも作成出来るようになります。
だからこのIdeaは凄いんです。
はい。
今週は、何で私のこのIdeaが凄いのかをまとめるので時間が過ぎてしまいました。
流石にGaeaを全く勉強しないのも勿体ないので少しだけGaeaの勉強もします。
6.2 Gaea Tutorial for Beginners #5 | Creating the shape of our first terrain [13]の勉強の続き
<Edges>
先週のBlogには以下のCommentがまとめられていました。

取りあえずTutorialのEdgeの部分を見ます。
分かりました。
Edgingという工程はないです。
これは最初に追加したMountainの表面の形状をよりRealな見た目に改良するためのNodeです。
Filter Typeに属しています。

この情報だけでは何故ここでEdgeを管理するNodeであるApertureを使用したのかはわかりません。
常識的に考えれば大きい部分をまず調整して、次に端や辺を調整、最後に表面を調整するという事でしょうか?
もしそうだとしたら端や辺を調整するためのNodeはAperture以外にあるんでしょうか?
Filter内にある他のNodeを見ましたがEdgeを変化させる機能は無かったです。
<Erosion>
ここではまずSurfaceノードを追加してTerrainの表面をもっとRealな見た目に改良しています。

LookDevにある以下のNodeはおそらく全部表面を改良するためのNodeでしょう。

確認してみます。
2,3個試してみましたが、それで正しいようです。
6.3 LookDev GroupのNodeの機能について
LookDev GroupのNodeの機能について調べる事にしました。
以下にそれぞれの結果を示します。
<Surface>
何も使用してない時です。

Surfaceを使用した時です。

細部が追加されました。
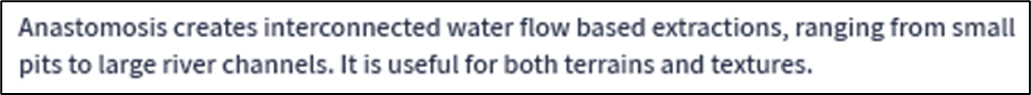
Surfaceの説明は以下の様になっていました。
![]()
全くその通りの結果になっていますね。
<Anastomosis>

Anastomosisの意味を調べると2つの血管や臓器を繋げる手術の事を言うみたいです。
ここでは

と言う意味で使用されています。

が

になりました。
溝が深くなってはっきりした感じです。
<Arboreal>

これは追加したら草木が生えました。

ここでは関係ない機能でした。
<Canyonizer>

この単語は存在しないんでしょうか?
WordもGoogleも誤字として認識しています。
ここでは以下の意味で使用されています。

使用してみます。

が

になりました。
溝、というかCanyonが追加されています。
<Carver>

Carverって文字通りCurveを作ると言う意味でしょう。
このNodeの説明は以下の様になっていました。

Landformじゃないし。
多分LandformがこのNodeの昔の名前だったんでしょう。

が

になりました。
完全に違う地形になっています。
このNodeの機能は表面の加工と言うには強烈過ぎます。
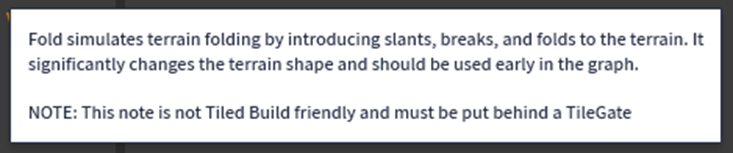
<Fold>

Foldは折りたたむと言う意味です。
ここでは以下の意味で使用されていました。


全く違う形状になりました。
<Outcrops>

Outcropsは岩が地面から突き出している状態を言うのか、あるいは地層が地面から突き出している状態を言うのか、あるいはその両方なのか、はっきりしません。
ここでの意味は以下の様になっていました。

ない状態です。

Outcropsを使用しました。

地表に粒粒が生成されています。
<Rugged>

Ruggedは地形に対して用いられる場合は、岩だらけで凸凹している状態を言います。
ここでは以下の意味で使用されています。

一緒ですね。
無しの時です。

Ruggedを使用した時です。

うーん。Gaeaで見ると違いがはっきり分かるんですがこのScreenshotでは違いが分かりませんね。
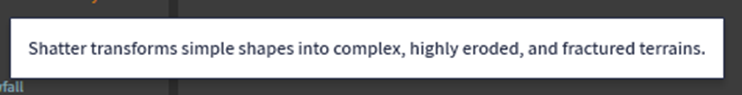
<Shatter>

Shatterは粉々にすると言う意味です。
ここでは

と言う意味で使用されています。
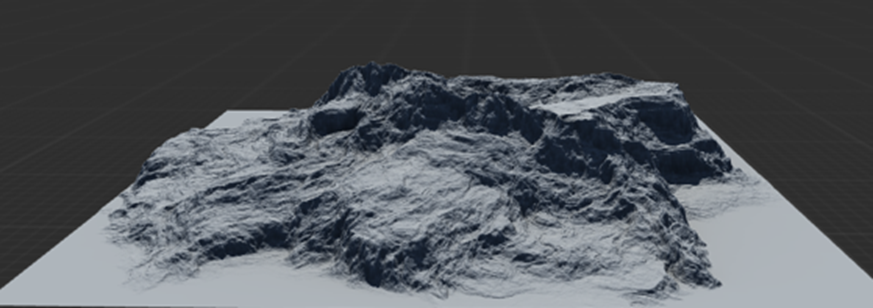
ない時です。

Shatterを使用しました。

Erosionが追加されて山全体がなだらかになっています。
とは言えErosion特有の凹凸も形成されています。
この後、Erosion群からのNodeを追加するのですが、同じ結果になるとするとあまり使い道のないNodeになるかもしれません。
<Shear>

Shearは前も調べた記憶があります。
2022-05-30のBlogで勉強していました。
その時の結論は金属をグニャって曲げて切った時の断面みたいな地形。だったと思います。
ここでは以下の意味で使用されています。

Shearingって説明されても分かりません。
ない時です。

Shearした時です。

一寸鋭くなった感じがします。
2022-05-30のBlogではKlaus氏のGaea Beginner Tutorial Series : Part 2 - Terrain Creation [14]で使用していますが、Foldノードを使用した後にShearノードを使用しています。
やっぱりFoldノードは表面の調整には不向きなNodeとして認識されていますね。
<Stack>

StackはStack OverflowのStackと同じ意味で、何かを積み上げる事を指します。
ここでは以下の意味で使用されています。

Strataってどんな意味何でしょう?
地層って意味みたいですね。
後Strataって複数形で単数形はStratumっていうそうです。
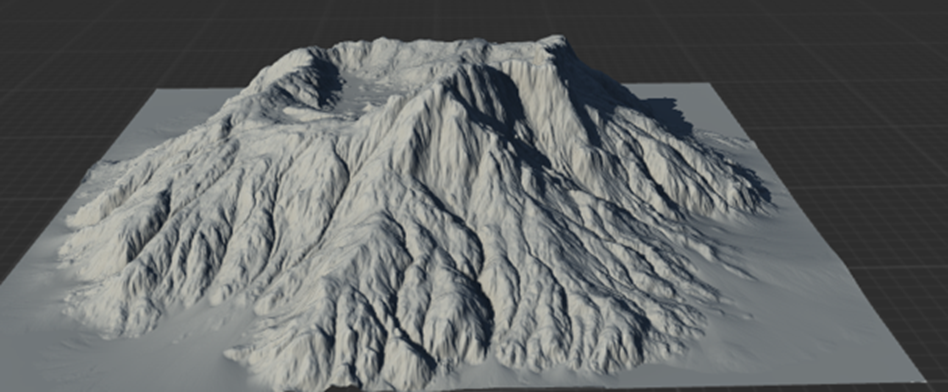
ない時です。

Stackを使用した時です。

確かにうっすらと地層が加わっているのが分かります。
後、全体的に潰れて平らになっていますね。
<Valley>
とうとう最後のNodeに来ました。
正直、脳がやりたくないって拒否反応を起こしています。

Valleyは谷って意味だと思うんですが、先程のCanyonとどう違うんでしょうか?
調べます。
基本的には一緒だそうです。しかしGeologyでは溝が深い方をCanyon、山と山の間に出来たもので溝が比較的浅いものをValleyって言うそうです。
ここでは以下の意味で使用されています。

逆じゃん。
Valleyの方が溝が深くなっている仕様のようです。
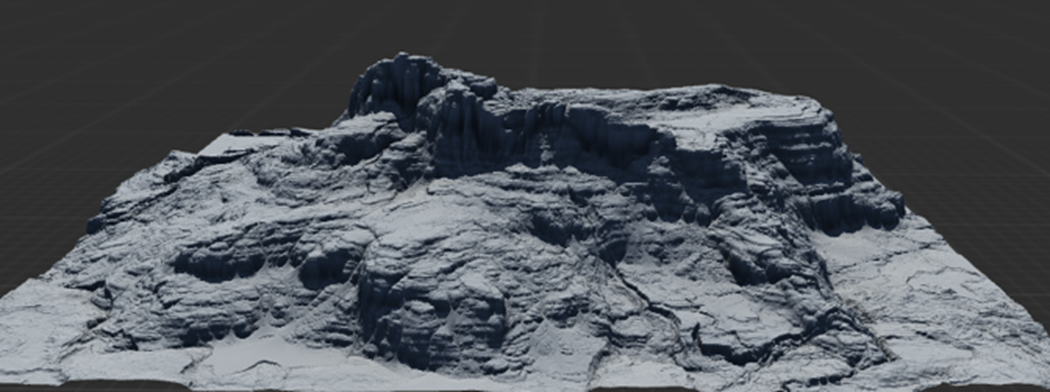
ない場合です。

Valleyを使用した場合です。

明らかにCayonより溝が深いです。
念のためのCayonizerノードの結果を以下に示します。

うーん。
一概にValleyノードの方が深い溝を作成しているとは言えないですね。Cayonizerノードの方は平らな部分に多くの溝を作成しています。
これはValleyの定義にあった「Valleyは山と山の間に作成される。」を忠実に守っている結果なのかもしれません。
Cayonを追加したい時はCayonizer、Vallyを追加したい時はVallyと覚えておく事にします。
6.4 LookDev GroupのNodeの機能のまとめ
はい。LookDevにあるすべてのNodeを確認したのでその性質によって分類します。
<役立たず>
Terrainの表面を仕上げるのに役に立たないNodeたちです。
- Arboreal
- Carver
- Fold
Arborealは植物を生やすためのNodeで、使用目的が全く違います。
CarverとFoldはTerrainそのものの形状を大きく変形させ、Terrainの表面を仕上げると言う目的には沿わないです。
<溝を追加>
以下の3つのNodeはTerrain表面に溝を追加します。
- Anastomosis
- Cayonizer
- Valley
Anastomosisは溝と溝をつなぐ事で溝を増やします。CayonizerはCayonを追加します。ValleyはValleyを追加します。
<大きくTerrainの形状を変化させるがTerrainの表面を仕上げる目的には合致している。更にNodeの名称と機能が一致している>
何か凄い括りになってしまいましたが、以下の3つのNodeが当てはまります。
- Shatter
- Shear
- Stack
これらのNodeはその名前どおりの地表をTerrainに作成します。かなりTerrainを変形させますが、この3つのNodeは表面をかなりRealに仕上げます。
<Terrainの形状はほとんど変化させない。しかし細部ははっきりと変化させる>
Shatter、ShearそしてStackのようにTerrainを大きく変化させる事はないですが、はっきりした変化を地表に追加します。
- Outcrops
これ一個です。
<Terrainの形状はほとんど変化させない。細部の変化も微妙でよく分からない。>
Outcropsと似ていますが、こっちは変化が本当に微妙で注意して見ないと変化した事すら気が付かないです。
- Rugged
これ要らないです。
<どのNodeを使用したら良いのか不明な時に使用>
Terrainの表面を仕上げるためにLookDevにあるどれかのNodeを使用しないといけないのにどのNodeを使用したら良いのか不明な時に使用出来るNodeです。
分かんなかったらこれ一択です。
これでLookDevにあるNodeの整理が出来ました。
6.5 手順に従ってTerrainを作成してみる
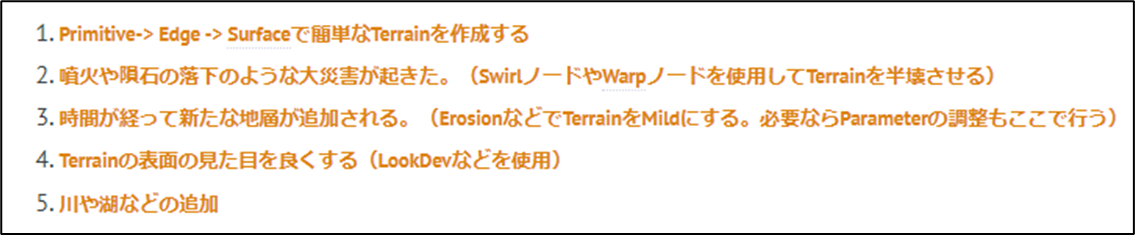
Terrain作成の手順自体がかなり整理されて来ました。
- Geo Primitiveの内の4つCanyon、Fault、Hill、Mountainから一つ選びます
- Terrain全体を大きく変化させます。使用するNodeはDisplace、Fold、Carver辺りのNodeです。SwirlやWarpも使用しても良いかもしれません。
- Terrainの縁や辺を調整します。使用するNodeはApertureです。
- Terrainの表面を仕上げます。LookDev GroupのNodeを使用します。
今週はここまでしかやっていませんが、当然この後で、Erosion GroupのNodeを追加してErosionを地表表面に追加します。
これを以下の手順表の1番とします。

この調子でTerrainを作成したらかなり良いのが完成しそうです。
試しにやってみます。
<Geo Primitiveの内の4つCanyon、Fault、Hill、Mountainから一つ選びます>
当然、Mountainを選びます。

こんな感じです。

<Terrain全体を大きく変化させます。使用するNodeはDisplace、Fold、Carver辺りのNodeです。SwirlやWarpも使用しても良いかもしれません>
Carverを使用しました。

結果です。

Terrainの形状が凄い変化しました。
ここで使用する分にはCarverは非常に優秀です。
<Terrainの縁や辺を調整します。使用するNodeはApertureです>
しました。

結果です。

Edgeの鋭すぎる箇所が平になりました。
<Terrainの表面を仕上げます。LookDev GroupのNodeを使用します。>
まず大まかな調整がしたいので、Shatter、Shear、Stackの内の一つを使用します。
今回はStackを使用します。

結果です。

良い感じです。
次に溝を追加します。Anastomosis、Cayonizer、Valleyの中からCayonizerを選択しました。これは今回のTerrainは既にかなり良い出来に仕上がっているので平らな部分にも何か追加したかったからです。

結果です。

おお、凄くないでしょうか?
自分で驚いています。
最後にTerrainの表面全体を更に仕上げる意味でSurfaceを追加してみます。

結果です。

す、凄い。
今週はまだ勉強していませんがErosionも追加してみます。

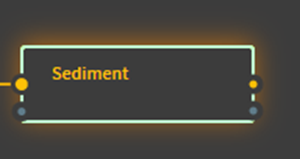
Erosion GroupからSedimentを選択しました。
理由はありません。なんか良さそうだったからです。
結果です。

うーん。凄い!!
とうとう自分のTerrainを作成出来るようになってきました。
今週はここまでにします。かなり時間をOverしてしまいました。
7.Houdiniの勉強
先週はFOUNDATIONS | OVERVIEW [15]のWorking with Nodeの最初の部分まで勉強しました。
ただしこのTutorialで説明に使用しているModelの作成方法が分からないという状態です。
これを単にそのまま見ても勉強になるかどうかは分かりません。
しかしだからと言ってこのTutorialと同じModelを自分で作成する事も出来ないので、詰まってしまっています。
うーん。
取りあえず全部見てみます。
その後で考えてみます。
7.1 FOUNDATIONS | OVERVIEW [15]のWorking with Nodeを見る
まず一回軽く見ます。
見ました。
Network PaneにGeometry LayerのNodeを表示させてその操作の解説を一通りしていました。
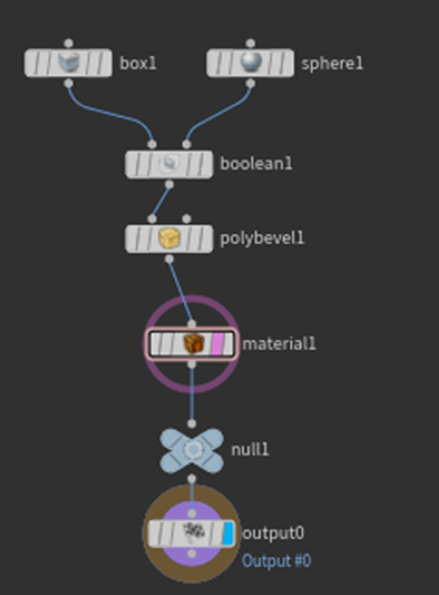
以下に示したこのGeometry layerのNodeを

そっくりに作成したらこのTutorialの言っている事はそれなりに理解出来そうな気はします。
これが作成できないか試してみます。

似たようなのは作成出来ました。
こんなImageになっています。

勿論Object Layerの実装は全然違います。

これ以上同じ実装を作成する事は出来ないのでこれを使用して勉強する事にします。
今回はこのNetwork Paneの操作方法を勉強するのがMainなのでこれでも何とかなると思います。
まずYを押すとNode同士を繋いでいる線を切る事が出来ます。

試してみます。

切れました。
以下の青を選択する事で

Scene Viewに表示されている3Dを表示したり消したりする事が出来ます。
これは知っています。
今度は左側の緑についてです。

これはSelectableと言ってこれを選択するとこのObjectが選択出来たり出来なくなったりします。
J を押しながらNodeの上をCursorでなぞるとそのなぞられたNode同士が結合します。

試してみます。

繋がりました。
ここで、Houdiniの勉強に使用出来る時間が終わってしまいました。
しかしこれしか勉強しないといつまでたってもHoudiniを使用出来るようになりません。
仕方ないのでVolumetric Cloudを勉強する時間を削ってやる事にします。
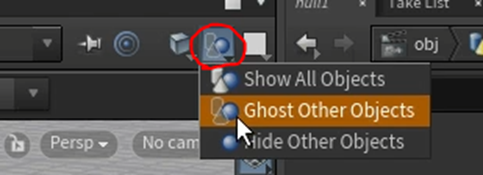
Scene Viewの右上にある以下のIconをClickしてBoxを表示します。

Show All Objectを選択すると

BoxとSphereの両方を表示するようになります。
試してみます。

結果です。

なりませんね。
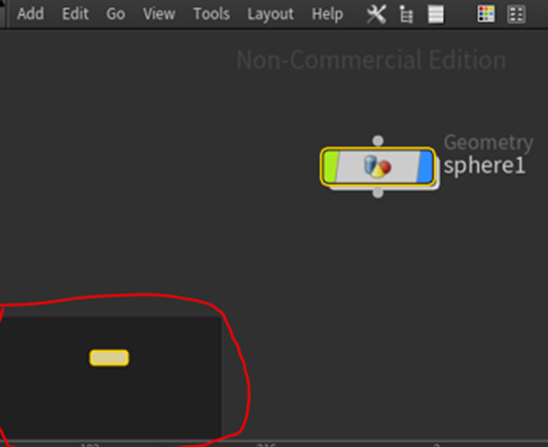
色々作り直して試していたらNetwork Paneの左下に小さなScreenが表示されるようになりました。

これが消えません。
仕方ないので一回Houdiniを閉じて起動し直しました。
もう一回作り直して

を試したら今度は以下の様なSphereが表示されるようになりました。

うーん。
多分ですが、私のProjectの場合、以下に示したGeometry LayerのSphere1と

Object Layer内にあるSphere1は全く別のEntityなんです。

Tutorialではどうやっているのか不明なんですが、おそらくこの2つが同じSphereなんだと思います。
まあ良いです。
この辺は先に進むにつれて徐々に明らかになるでしょう。
先に進みます。
Geometry LayerでもNodeの右端の水色を選択する事でScene ViewにそれぞれのShapeを表示出来る事を示しています。

試してみます。
Box1を選択しました。

結果です。

お、BoxのShapeが表示されるようになりました。
Sphere1を選択しました。

結果です。

面白い。
それぞれのNodeで何をしているのか丸わかりです。
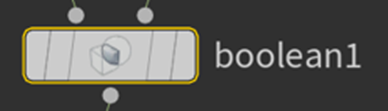
Booleanです。


BoxからSphereを引いたわけですね。
この辺はBlenderと同じですね。
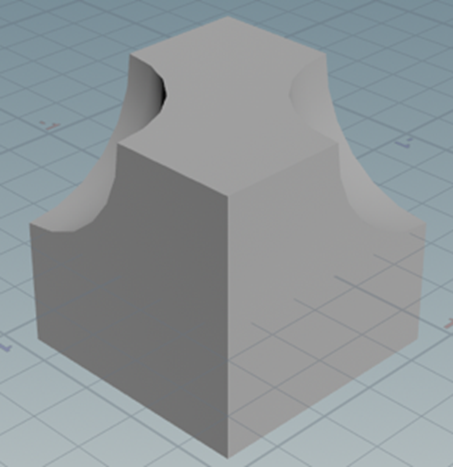
Polybevelです。


あれ、何も変化していませんね。
私の拙いBlenderの知識によるとBevelというのはEdgeを増やして辺を滑らかにする機能だったはずです。
はっ!

Tutorialを見ると確かにBevelが効いています。
PolybevelのParameterを見たけど使い方は分からないですね。
この後にある以下の3つのNodeも見た目の変化はありませんでした。

MaterialがModelの表面の色を指定しているのは明白なんですがそのやり方がまだ分かりません。
TutorialのMaterialのParameterを見るとMaterialの項にShaderがセットされています。

このShaderの作り方が分かったらHoudiniのMaterialが作成出来るという事になります。
これもこれから勉強する事になるでしょう。
次は右から二番目のPickを選択します。

これはTemplateを表示するそうです。

TutorialではBoxの形状が線で表示されるようになりました。
試してみます。

結果です。

表示されるようになりました。
今度は左端のオレンジを選択しました。

これはBypassだそうです。
うん。
Gaeaと同じですね。
この辺がProceduralたる由縁ですね。UEのBlueprintはBypassは出来ないですから。
PolybevelをBypassしたら以下の様にBevelが無くなりました。

やっぱり。
しかし私のProjectでは最初からPolybevelが機能していませんので、これを試す事は出来ません。
Bypassの機能だけは試してみたいので、Booleanで試してみます。

結果です。

BooleanでSphereを引いていた部分が無くなって単なるBoxになりました。
Bypass機能を確認出来ました。
次の機能です。
Boxを選択します。

Scene Viewの左端にある以下のIconを選択します。

そしてBoxの以下に示したIconを選択し

引っ張ると以下に示した様にBoxの形状が変化します。

ただこの部分の解説の言っている内容が意味不明です。
Materialノードの結果を見ていたとしてBoxの形状を変化させる事が出来るとか言っています。
確かにMaterialノードが以下の様になっていて

Scene Viewではその結果を示しているのかもしれませんが、SelectしているのはBoxですので、Boxの形状が変化するのは不思議ではないはずです。
私のProjectでも同じ事が出来るか試してみます。
Boxを選択しました。

私のはOutputが表示される設定になっています。

以下のIconを選択しました。

以下のScreenshotに赤丸で示したIconを選択して引っ張ってみました。

Boxの形状が変化しました。
Tutorialと同じ事が出来ました。
出来たんですが、一寸混乱しています。
まずNodeを選択すると以下に示したような黄色の枠が表示されます。

Nodeの右端である水色、つまりDisplay/Renderを選択すると

以下に示したような水色と紫のCircleがNodeの後ろに追加されます。

ここまでは理解しています。
では以下に示したOutputに表示されている黄色のCircleは何を示しているんでしょうか?

私はずっとこれは選択したNodeに表示されるCircleと思っていました。
しかしNodeを選択する事とこの黄色のCircleは全く関係ないみたいです。
謎です。
次に行きます。
Booleanノードを水色をセットしたまま

Object Layerに戻ると以下に示したようにBoxの色が消えています。

これはBooleanの結果が表示されているからだそうです。
これを直すには、もう一回、Geometry Layerに戻ってOutputノードを追加します。

これをする事で、たとえ水色がBooleanノードにセットされていたとしても
Object Layerに戻った際は以下に示したようなBoxのGeometry layerの最終結果が表示されるそうです。

試してみます。
がどうやって試してみますか?
以下の実装をGeometry Layerに組みました。

結果です。

Object Layerに戻ります。

同じ形状がScene Viewに表示されています。
今度はまたGeometry Layerに戻ってBoolean1の水色を選択します。

以下に示したように半分だけ削れたBoxが表示されています。

この状態でObject Layerに戻ります。

おお、半分だけ削れたBoxが表示されるようになりました。
またGeometry Layerに戻って

Outputノードを追加します。
Geometry LayerのBoxの表示は全く変化していません。

Object Layerに戻ります。

おお、Tutorialが言った通りにGeometry Layerの最終結果が表示されています。
10:09の動画の内の3:52までしか終わっていませんがこれくらいにしておきます。
今週のHoudiniの勉強はここまでです。
8.Volumetric Cloudの勉強
8.1 z方面の雲の形状の決定方法についての解説
Volumetric CloudにSetされている以下のMaterialを開くと

以下の実装があります。

2023-01-15のBlogでこの①のTextureのGの値と②のTextureがZ方面の雲の形状を決定していると述べました。
今週はこれの具体的は指定方法を解説します。
先週のBlogで説明したようにVolumetric Renderingは以下に示したようなBoxの一つ一つを色で塗って3DのModelを作成します。

Volumetric Cloudも同じでこのBox(2次元のPixelに対して3次元なので専門用語ではVoxelと呼びます。)の色を一個一個指定する必要があります。
そのBoxの色を以下に示した①のTextureのGである

と以下に示した②のTextureである

が決定しています。
この具体的な決定方法を今から解説します。
しかしかなり複雑なので説明を出来るだけ分かり易くするためにTextureを以下の様に変えます。
まず①のTextureのGのTextureを以下の様にします。

3x3 Pixelしかない小さなTextureです。
色も黒(0,0,0,1)、灰色(0.5、0.5、0.5、1)、白(1,1,1,1)の三色しかないです。
後で説明しやすいようにそれぞれのPixelに赤で番号を振ってあります。
次に②のTextureも以下の様に変更します。

こっちも3x3 Pixelしかない小さなImageに変更しました。
こちらの色でも①のTextureと同じように黒(0,0,0, 1)、灰色(0.5, 0.5, 0.5,1)、白(1, 1, 1, 1)の三色です。
更に①のTextureと同じようにそれぞれのPixelに赤で番号を振ってあります。
最後にVolumetric Cloudですが、以下に示した様に

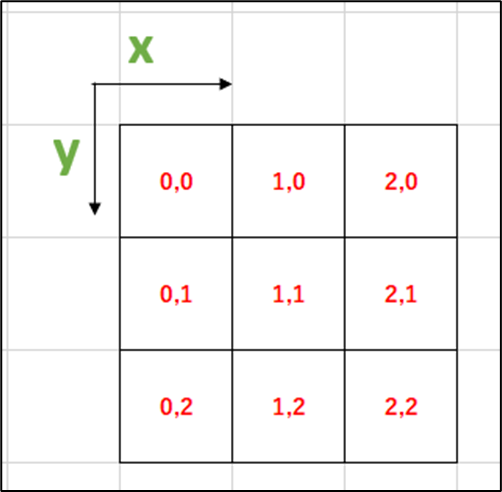
3 x 3 x 3のBoxで構成されている事にします。
このBoxにも座標が必要です。
まずこのBoxを上から見た場合です。以下に示した様にXYを定めます。

これは見易くするためにTextureと同じような座標軸を採用しました。
更にBoxには高さもあります。
高さは以下の様にZで指定します。

これから27個のBoxすべての色を指定していきます。
まずMaterialにこのBox(0, 0, 0)の色を決定しろと命令が来ます。
Texture①がこのBox(0, 0, 0)のXYの値である(0, 0)をUV値として受けて
以下のTextureから

0,0の値である白、つまり(1, 1, 1, 1)を返します。
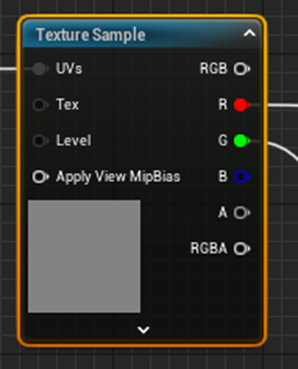
この1の値と以下に示したCould Sample Attributesノードからの返し値である高さの値、つまりZの値、この場合は0でUV値を作成します。

この場合は(1, 0)となります。
このUV値(1, 0)が次のTexture②に送られます。
以下にTexture②を示します。

ここで(1, 0)の座標を見ると色は黒(0, 0, 0, 1)になっています。
はい。
Box(0, 0, 0, 1)の色は黒(0, 0, 0, 1)に決定しました。
これを27個全部のBoxに対して行っていきます。
そうやってこのTexture①のGとTexture②でVolumetric Cloudの形状を決定していきます。
ここまで書いて何点か問題が出てきたので、今週のVolumetric Cloudの雲の形状の決定方法のまとめはここで終わりにして、以下に問題点のまとめを書く事にします。
8.2 z方面の雲の形状の決定方法についての解説を書いた後で発覚した問題点のまとめ
書いている途中で気が付いたんですが、この説明、3つ問題点が有ります。
まずTextureのサイズを3x3にしたので0~2のサイズになっています。白が1なので絶対に2にはならないです。正規化(Normalization)の概念を説明する必要があります。だたでさえ複雑な事を説明している時に正規化の話までし始めたら更に訳分からなくなります。
ここはTextureのサイズを4x4にしておくべきでした。これなら0~1の間になるので敢えて正規化(Normalization)について解説する必要が無くなります。
次にTextureの色に灰色を採用した事で0.5と言う値が発生して、これまた正規化(Normalization)の問題が出て来ました。
きちんと正規化について解説するか、正規化の解説をしないで説明出来るように説明方法をもう一段改良する必要があります。
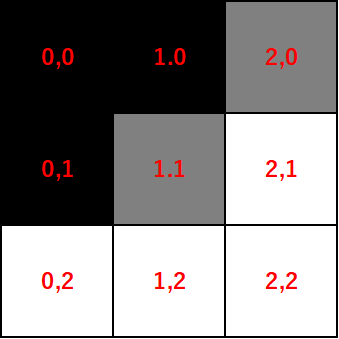
最後の問題ですが、Texture②の座標を以下に示した様に

振ったんですが、このY軸は逆でした。下から上に0~1になっているはずです。
いや
以下に示したOne Minusノードで逆になっているから

これで合っているのかな?
後、ここで決定しているのは色じゃなくてDensityつまりAlpha値です。
だから黒の0がこのBoxのAlpha値になるわけで、黒がこのBoxの色になる訳じゃないです。
これ、まとめるのは思っている以上に大変です。
誰か校正出来る人にCheckしてもらうと楽なんですが、この部分の校正が出来る知識がある人なんて少なくても日本にはいないでしょう。
自分で頑張るしかないですね。
8.3 色々な雲を作成する
先週は層積雲を作成しましたが、それ以前に曇り空を作成したいと思っている人が多いと思うので曇り空の作成を今週は試してみます。
<曇り空>

ここまで作ったんですが全然雲が灰色にならないです。
その理由も分かりません。
この辺はまだ全然分かりません。
一応、どうやったのかだけ記録に残しておきます。
まず雲のXYの形状を決定するTexture①のTextureを

以下のNoiseに変更します。

今の雲の状態です。

まず雲の量が少ないので雲を増やします。
CloudZ_Powerの値を弄って雲を増やしました。

結果です。

今度は以下の2つを使用して雲に厚みを追加します。

以下の様にしました。

結果です。

空が青すぎます。
これを修正します。
Sky Atmosphereを切ると
![]()
以下の様に空の青さが消えます。

という事は空の青さはこのSky Atmosphereが作成しているという事です。
Sky Atmosphereの値を色々弄っていたら、以下のRaleigh Scatteringの

色と空の色がLinkしている事が分かりました。
Raleigh Scatteringって懐かしい。でもこれってRaleigh Scatteringを計算しているんじゃなくて単に空の色を青く指定しているだけですよね。
まあそれはいいです。
以下に示した様にRaleigh Scatteringの色をかなり暗くしました。

結果です。

一寸だけ雨雲見たくなってきました。
今度はDirectional Lightの色を下げました。


今度は雲を灰色にします。
Material InstanceのParameterであるAlbedoの色を

灰色にします。

結果です。

大体こんな感じで作成しました。
参考になるほどの物は作れませんでした。
今週はVolumetric Cloudの勉強する時間があまりとれないのでここで終了します。
後、ここまで書いて今更思い出したんですが、以下のPluginを使用して

好きな位置に雲を配置したり、Paintで雲を生成したりする方法やこのPluginに付属のVolumetric Cloud用のMaterialの使用方法についての解説も作成する必要がありました。
そっちもぼちぼちやっていきます。
8.4 Volumetric Cloudの情報について
凄い雲を作成しているYouTube Channelを発見したのでそれを載せておきます。
Jason Key氏のChannelです。
https://www.youtube.com/@JasonKey3D/featured
こんな雲を作成していました。

これはScreenshotからは伝わりにくいんですが、雲が月の周りを舞っています。
空がかなり青いのにも関らず、雲の色もかなりの灰色になっています。
ただしこの動画はTutorialではなくて完成品を単に紹介しているだけでどうやって作成したのかについての解説は全くないです。
唯一説明しているのは、EmberGenと言うSoftwareを使用して作成した事だけです。
EmberGenを調べてみます。

こんなHomepageが出て来ました。
値段を見るとIndie and Hobbyで$299.99だそうです。
うーん。Houdiniでも出来そう。
値段もどうなんでししょう。Houdiniに比べたら少しはお得なんでしょうか?
次はこれです。
Expand Your World With Volumetric Effects | Inside Unreal [15]です。

これ2時間もあって内容もまとまっていないのでパラパラと見ただけですが、雲(霧?)が凄いです。
後はこれか。

これを使用して雲を作成しているYouTube Channelを見たんですが、そのChannel名を忘れてしまいました。
このAsset名だけ覚えていました。
今、このAssetのScreenshotだけ見ると、そんなに凄くない気もします。
これぐらいなら工夫したら自分で作れそうです。
大体こんな感じです。
<追加>
Import VDBs into Unreal Engine 5 [17]を載せるのを忘れていました。

この動画はOpen VDBの紹介です。
Open VDBは無料のPluginの紹介で誰でもGitHubからDownload出来ます。
正直、これの使い方を勉強するのが一番きれいな雲を作成出来る気がします。
これも一寸だけ見て実際には試していません。
9.DirectXの勉強
今週やる事は以下の3つです。
- Olympus Mons Tutorials氏のC++ DirectX 12 Game Engine - [S01E02] - Refining Our Window[5]のString Tableを勉強します。
- Direct3D 12 ゲームグラフィック実践ガイドで作成したWindowの機能の復習。
- Window APIを使用したWindowの作成方法についてのまとめ
まだDirect Xの勉強に入らないでWindowの作成を勉強するのかと思われそうですが、せっかく2か月もかけてWindowの作成について勉強したので、まとめてその内容を残さないのはもったいないです。ただ時間との関係もありますので出来るだけやります。と言う感じです。
9.1 Olympus Mons Tutorials氏のC++ DirectX 12 Game Engine - [S01E02] - Refining Our Window [5]のString Tableを勉強する
まず内容を把握するために軽く全部見ます。
見ました。
何をやっているのか判明しました。
Stringの表示をString Tableを使用して行うように実装を改良しています。
このString Table自体、初めて使用するのでよく分からないです。
今週はこのString Tableの使用方法を学習するのが目的になりそうです。
以下に内容をまとめます。
まずResourceでCode以外で見るためのものは邪魔なので閉じます。
以下の開いているFileを閉じました。


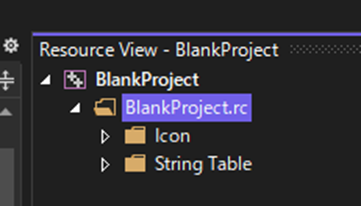
そして先程閉じたBlankProject.rcをSolution Exploreの以下の箇所から開きます。

すると今度はVisual Studioの左側に以下の表示が現れるそうです。

うーん。
Tutorialでは普通にやっていますが、これ出来るんでしょうか?
何かもう一回同じFileが開かれそうな気がします。
もしこの部分が出来なかったら結構な壁になりそうです。
BlankProject.rcを右Clickして以下のBoxを表示させ

Add Resourceを選択します。
すると先週Iconの追加で使用した以下のBoxが表示されます。

今回はString Tableを選択してNewを押します。
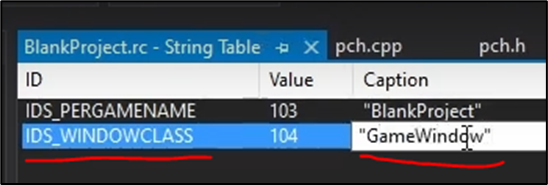
すると以下に示したようなTableが開きます。

近づいて見ると以下に示したようなDataが既に入力されています。

以下の様にDataを書き換えました。

TutorialではIconはIDI、StringはIDSと説明していますが、これがこのTutorialだけのRuleなのでそれともVisual Studio全体で守られているRuleなのか、はたまたこのRuleを守らないとCodeが正しく動かないのか、その辺の事は全然分かりません。
更に以下のDataを追加しました。

String Tableの使用方法なんてWindows OSからVisual Studioを使用しない人には全く要らない知識かもしれませんね。
でも逆に言うとそれがDirect Xを勉強するという事なのかもしれません。
これでString Tableの設定は終わりだそうです。
今度はResource.h Fileを開きます。
Solution Exploreの以下に示したResource.hをClickすると

以下のBoxが表示されるそうです。

うーん。

開いてないですよね?Resource.h Fileは。
どういう事?
TutorialではYesをClickしています。
すると以下のBoxが表示されるそうです。

あれ、これって先週も表示されていたBoxだったんでしょうか?
先週はあんまり気にしないでYes、YesってClickしていました。
このBoxにはWin32って書かれていますけど、Win32って名称はWindows APIに変更したんじゃないんでしょうか?
この辺の事情もよく分からないです。
兎に角、Yesを押すと以下のFileが開きます。

先程、String Tableで追加したDataがここに追加されているのが確認出来ます。
次にこのString TableからDataを呼び出してWindowのStringの表示として使用するための実装を追加します。
まずWinMain.cppを開きます。

この実装の中でGlobal Variableを初期化している箇所に、以下の実装を追加します。

Tutorialの説明によると、WindowsではString TableにあるDataを読み込むための特別な関数が用意されているそうです。
それが上記のScreenshotに示したLoadString()だそうです。
この関数のParameterはHInstance、String TableのID、String TableのDataを代入するための変数、Stringのサイズの4つだそうです。
HInstanceに関しては先週、散々勉強したのでまだ覚えています。要するにこのCodeで作成されたInstanceへのPointerです。
残りのParameterについては、明白なのでここに解説を追加する事はしません。
更にもう一個、String Tableから読み込みます。

これで今までWindow TitleとWindow ClassにStringをAssignしていた以下のCodeは要らなくなったので消します。

ここで実行して本当にStringがString Tableから読み込まれているのか確認します。

されています。
ただしString TableにStringを書く時に使用したDouble Quotationもそのまま表示されています。
これを直します。
もう一回String Tableを開いてそこに書き込んだDataを直します。
このもう一回String Tableを開くやり方がそこそこ複雑です。
最初はこんなの始めからDouble Quotationを書かなければそもそもやる必要がない。とSkipするつもりだったんですが、手順がかなり複雑で書き残しておかないと確実に忘れてしまうので以下にまとめる事にしました。
Resource.hを閉じます。

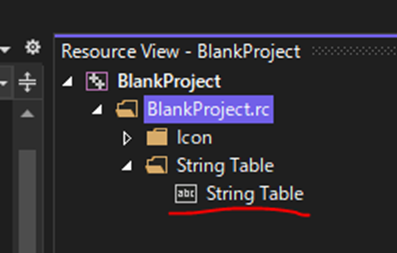
Solution Exploreの以下に示したBlankProject.rcをDouble Clickします。

するとVisual Studioの左側に表示されていたResource Viewが

から

に変化します。
そしてString Table Folderを開き

その中にあるString Tableを開きます。
後は同じです。
以上でした。
9.2 Olympus Mons Tutorials氏のC++ DirectX 12 Game Engine - [S01E02] - Refining Our Window [5]のString Tableを実装する
それでは自分で実装してみます。
以下の2つのFileを閉じます。

閉じました。
Solution ExploreからBlankProject.rcを右Clickして

あれ、Boxの内容が違います。
あ、BlankProject.rcを閉じていなかった。

うーん。
なんか心配。
もう一回Tutorialで確認します。
分かりました。
まずこの開いているBlankProject.rc Fileは閉じます。
その上でBlankProject.rcをDouble Clickします。
しました。
以下のBoxが表示されました。

私のVisual Studioでは左側に表示されるのではなく右側のSolution Exploreが表示されている所と同じ場所に表示されました。
以下のようにTabで分けられています。

それはともかくOpened in another editorになっています。
Visual Studioを一回閉じて、開き直したら直っていました。

そういえば、最近、PCを再起動させる事とShutdownして起動させる事が違う事を知りました。
Visual Studioの場合はどうなんでしょう?
Visual Studioを一回閉じて、起動し直したのは再起動したのと同じと思っていますが、万が一違う場合に備えて「Visual Studioを一回閉じて、開き直したら直っていました。」と書きました。
BlankProject.rcを右Clickして以下のBoxを開き

Add Resourceを選択します。
先週も見た以下のBoxが開きました。

String Tableを選択してNewを押します。
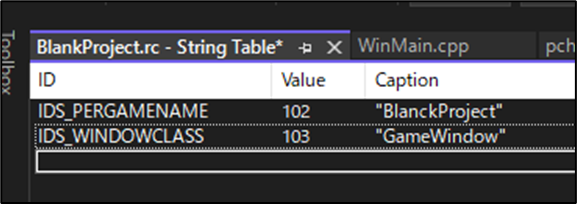
以下に示したようなString Tableが開きました。

あれ、TutorialのはIDの番号は103になっていますが私のは102です。
何か忘れてる?
まあ、良いです。
同じように変更します。

以下にTutorialのScreenshotを示します。

Valueが違う以外は全部同じです。
Saveしました。
最後にCaptionの内容を直す所までやりたいので、ここは敢えてDouble Quotationを付けておきます。
String Tableを閉じます。
今度は、Solution ExploreからResource.hを開きます。
Resource.hをDouble Clickしたら以下の表示が出て来ました。

Tutorialと全く同じです。
はい。をClickします。
Resource.hが開きました。

ついでにResource Viewも表示されました。

またOpened in another editorになっています。
Tutorialを見直したら以下に示した様にTutorialもなっていました。

更に言うとTutorialではValueの値が101の次は103になっていました。

Resource.hは単に確認のために開いただけみたいです。
それではWinMain.cpp内にString TableのDataを呼び出すCodeを追加します。
以下に示した様にLoadString()関数を追加しました。

そしてwcscpy_s()関数はもう要らないので消します。

さあ出来ているでしょうか?
Testしてみます。

出来ていた。
今回も一発で出来ました。
さあ、今度はDouble Quotationを外します。
まずResource.h Fileを閉じます。
この状態でSolution ExploreにあるBlankProject.rcをDouble Clickします。

するとResource Viewが開き以下の様に表示されるようになりました。

まじか!
Tutorialと全く同じ展開です。
そしてString Table Folder内にはString Tableもありました。

これをClickしてString Tableを開きます。
以下に示した様にDouble Quotationを外しました。

Saveします。
Testします。

今度はDouble Quotationが消えていました。
出来ています。
はい、実装も出来ました。
9.3 Windowの作成方法を総復習します
先週、「Direct3D 12 ゲームグラフィック実践ガイド」の2.2.2まで終わらしました。
これでWindowの作成について何も述べていない「HLSLシェーダーの魔導書」以外の全部の教科書でWindowの作成までの部分が終了した事になります。
なので今週は、Windowの作成方法についてここに簡単にまとめる事にします。
Windowの作成方法については大体は理解していますが、全体像を紙に書け。と言われたら全然書けません。
のでそういう事が出来るようにここでまとめておきたいです。
まずBlogを見直してWindow作成方法について何を勉強したのかを簡単に復習します。
OlympusMonsTutorialsではWindow作成方法について以下の様にまとめています。

ここでWindow Classの作成とは以下に示したようなWNDCLASSEX型の変数を初期化しています。

む、
HInstanceの設定はここでやっていますね。

ただしGetModuleHandle()関数については何の解説もしていません。
OlympusMonsTutorialsでは次の「Windowを作成し表示する」を実装しています。
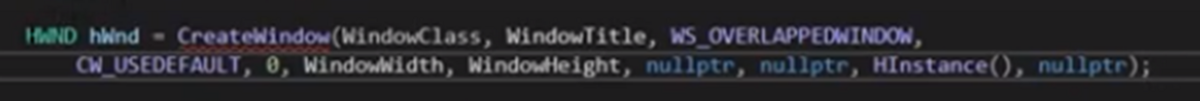
この部分の実装は簡単でCreateWindow()関数とShowWindow()関数の使用です。


OlympusMonsTutorialsは今見直すと、Window作成に関してかなりまとまった説明をしていました。
この説明は非常に分かりやすいのでまずこのOlympusMonsTutorialsの説明をまとめる事にします。
その上で、他の本のWindowの作成方法についてもまとめ比較検討します。
最後の「Message Eventを聞く」を実装しています。

この実装を追加する事でWindowがずっと開いた状態になります。
これでOlympusMonsTutorialsのWindowの作成の説明は終わりです。
OlympusMonsTutorialsは初めてWindows Process()関数について説明しています。

いやこの関数を作成します。とだけ説明していてこの関数が何をしているのかとかはここではまだ説明していません。
OlympusMonsTutorialsの勉強では、ここでやっとWindows Process()関数が何をしているのかについて解説しています。
まず今の状態でWindowを閉じようとしてxのIconを押します。
一見Windowは閉じたように見えますが、実はProgramはBackgroundで動き続けています。
これを直します。この関数はxのIconを押した時にWindowが閉じるだけではなく、Programの実行も止めてくれます。
もう一つ重要な事を忘れていました。
この関数は以下に示したWNDCLASSEX型の変数のlpfnWndProcにセットします。

基本的なWindow作成の手順はこれで完成なはずです。
<Windows APIによるWindow作成方法を簡単にまとめる>
Windows APIによるWindowの作成方法を以下にまとめます。
- WNDCLASSEX型の変数を初期化する事でWindow Classを初期化します。
- DefWindowProc()関数を含む関数を作成しそれをLpfnWndProcにセットする事でWindow画面のxボタンを押した時にWindow画面が閉じた時にProgramも終了するようにします。
- GetModuleHandle()関数を使用してHInstanceの値を得ます。
- CreateWindow()関数とShowWindow()関数を使用してWindowを作成し表示します。
- Message Eventを聞く実装を追加する事でWindowがずっと開いている状態にします。
だいたいこんな感じになります。
9.4 先週実装した「Direct3D 12 ゲームグラフィック実践ガイド」の2.2.2を復習する
今、9.3で復習した事でWindows APIによるWindow作成の方法の骨格の部分がはっきりしました。これに基づいて先週の「Direct3D 12 ゲームグラフィック実践ガイド」の2.2.2の部分の実装を見直します。
先週は速く終わらせないと思って大急ぎでやってしまいした。
のでよく分からないでただCodeを移していた箇所が結構あります。
最初の部分は、Window Classの初期化を行っています。

ここで注目すべきPropertiesの初期化はlpfnWndProcとHInstanceです。
lpfnWndProcは前に作成したWndProc()関数で初期化しています。
HInstanceがここにはないですね。
いや、HInstanceの初期化もGetModuleHandle()関数を使用してどこかでやったはずです。
実装を見直します。
以下に示した様にGetModuleHandle()関数を使用して
![]()
値を習得していますが、それをWindow ClassのPropertyであるhInstanceにパスはしていません。
今度はOlympusMonsTutorialsの実装を確認します。
![]()
やっぱりこっちはhInstanceにパスしています。
ほかの実装も確認します。
「DirectX 12の魔導書」の場合です。
![]()
Window ClassのhInstanceにGetModuleHandle()関数の値をセットしています。
「HLSLシェーダーの魔導書」のSample Codeです。

Window Class の6番目のPropertyに対してGetModuleHandle()関数を使用しています。
公式のWNDCLASSEXA structure (winuser.h) [16]を見ると

6番目のParameterはHINSTANCEです。
うーん。
成程。
結構、実装方法違いますね。
どのやり方でも実際にWindowが生成されているので正しいんですが、細かい点は結構違いますね。
その後、色々な細かい実装をしていますが、CreateWindow()関数を使用してWindowの生成を行っています。

更にShowWindow()関数を使用してWindowの表示も行っています。

LpfnWndProcにセットするためのDefWindowProc()関数を含む関数を作成しています。

これはWindow画面のxボタンを押した時にWindow画面が閉じた時にProgramも終了するためのものです。
Message Eventを聞く実装を作成しています。

Windowがずっと開いている状態にするための実装です。
はい、OlympusMonsTutorialsで学んだWindowを作成するために必要な手順である以下の工程は
- WNDCLASSEX型の変数を初期化する事でWindow Classを初期化します。
- DefWindowProc()関数を含む関数を作成しそれをLpfnWndProcにセットする事でWindow画面のxボタンを押した時にWindow画面が閉じた時にProgramも終了するようにします。
- GetModuleHandle()関数を使用してHInstanceの値を得ます。
- CreateWindow()関数とShowWindow()関数を使用してWindowを作成し表示します。
- Message Eventを聞く実装を追加する事でWindowがずっと開いている状態にします。
全部確認出来ました。
GetModuleHandle()関数を使用したHInstanceの値の扱いだけが一寸だけ他の本のSample Codeと違っていましたがそれだけです。
はい。
これでWindow APIを使用したWindowの作成方法は理解したと言って良いでしょう。
来週からDirectX 12の勉強に入ります。
今週はここまでとします。
10.まとめと感想
ここに書きたい内容は結構あったんですが、時間がなくなってしまったので今週のまとめと感想はお休みします。
11.参照(Reference)
[1] Ben Cloward. (2022, October 6). Sparkling Snow Shader - Advanced Materials - Episode 2 [Video]. YouTube. https://www.youtube.com/watch?v=TCz-fKJS3wI
[2] Ben Cloward. (2022b, October 13). Rock Shader - Advanced Materials - Episode 3 [Video]. YouTube. https://www.youtube.com/watch?v=Q2XI8cuSBMk
[3] Andrea Cantelli. (2020d, June 2). Gaea Tutorial for Beginners #5 | Creating the shape of our first terrain. YouTube. https://www.youtube.com/watch?v=swAL_i4jPO4
[4] Magee, R. (n.d.). Foundations | Overview | SideFX. https://www.sidefx.com/tutorials/foundations-overview/
[5] OlympusMonsTutorials. (2021, March 3). C++ DirectX 12 Game Engine - [S01E02] - Refining Our Window [Video]. YouTube. https://www.youtube.com/watch?v=rWylZKi8QbM
[6] Unreal Sensei. (2020, August 7). How to HIDE Texture REPETITION in Unreal Engine - UE4 Tutorial [Video]. YouTube. https://www.youtube.com/watch?v=yCRzOdo4b68
[7] Unreal Sensei. (2020b, August 7). How to INSTANTLY TEXTURE your landscapes in UE4 - Unreal Engine tutorial. YouTube. https://www.youtube.com/watch?v=mP8eHwVEA0o
[8] Unreal Sensei. (2020c, August 9). The Secret to Realistic Landscapes in Unreal Engine - UE4 Tutorial. YouTube. https://www.youtube.com/watch?v=UIycCZl4lYE
[9] CGHOW. (2022, December 11). Dripping in Unreal Engine 5.1 Niagara Tutorial | Download Files [Video]. YouTube. https://www.youtube.com/watch?v=5rgn7T4FAFI
[10] Niagara Renderers. (n.d.). https://docs.unrealengine.com/5.1/en-US/render-module-reference-for-niagara-effects-in-unreal-engine/
[11] Niagara Quick Start. (n.d.). https://docs.unrealengine.com/5.1/en-US/quick-start-for-niagara-effects-in-unreal-engine/
[12] CGHOW. (2022, June 19). Foot Step Dust in UE5 Niagara Tutorial | Download Files [Video]. YouTube. https://www.youtube.com/watch?v=nsLqHZ8t_oI
[13] Andrea Cantelli. (2020, June 2). Gaea Tutorial for Beginners #5 | Creating the shape of our first terrain. YouTube. https://www.youtube.com/watch?v=swAL_i4jPO4
[14] Klaus. (2022, January 15). Gaea Beginner Tutorial Series : Part 2 - Terrain Creation [Video]. YouTube. https://www.youtube.com/watch?v=8smDHlNpoyg
[15] Unreal Engine. (2020, August 9). Expand Your World With Volumetric Effects | Inside Unreal [Video]. YouTube. https://www.youtube.com/watch?v=R2RQm_Bu81I
[16] WNDCLASSEXA (winuser.h) - Win32 apps. (2022, July 28). Microsoft Learn. https://learn.microsoft.com/en-us/windows/win32/api/winuser/ns-winuser-wndclassexa
[17] WINBUSH. (2022, April 15). Import VDBs into Unreal Engine 5 [Video]. YouTube. https://www.youtube.com/watch?v=iEclyxwCWaY