
1. 今週の予定
先週のBlogを読み直して今週の予定を建てます。
1.1映像作品としてのLevelの作成
以下の内容について検証します。
<UE内で3D Gaussian Splattingを用いたFilmの作成>
先週作成した3D Gaussian SplattingとSkeletal Meshの構成動画の精度を上げます。
具体的には、
- 動作の改善
- 影の修正
- Sky LightやDirectional Lightの調整
- 他の3D Gaussian Splattingを試す
- Dragonが着地した時に土煙のEffectの追加。
- Cameraの位置の修正(Dragon全体が写る様にする)
などをやる予定です。
<Luma AIを試す>
今度は直線の通路を撮影してみました。
撮影用に使用するだけなので、全方位か見て完璧になる必要はないです。しかし奥行が欲しい場合があります。
これが出来るかどうかを確認します。
<PwnisherのTutorialを勉強する>
勉強出来そうなTutorialを探します。
1.2 AIの勉強
Jeremy Howard氏の Practical Deep Learning for Coders: Lesson 1 [1]の続きを勉強します。
先週、なんだかんだ言いましたがやっぱりJeremy Howard氏のTutorialは素晴らしいです。
これで勉強する事にします。
1.3 Materialの勉強
Ben Cloward先生の Tutorialを勉強します。
その後で、Pwnisher氏のUnreal Engine Materials in 6 Levels of Complexity [2]の続きを勉強します。
Ben Cloward先生のTutorialはしばらくお休みしてUE5の映像生成の学習に集中するかもしれません。
1.4 Gaeaの勉強
GaeaのTutorialの続きを作成します。
今週は、SetMapノードの使用方法の最後の部分、Textureノードの代わりに使用出来るNodeについてのTutorialを作成します。
1.5 UE5.4の新しい機能について
先週作成し直しているSoda Canの続きを作成します。
1.6 Houdiniの勉強
Parameterの追加の続きを行います。
1.7 UEFNの勉強
Pi Equals Three氏のTutorialの勉強をします。
1.8 DirectX12の勉強
Lötwig Fusel氏のDirectX12のTutorialではCreating a Window | D3D12 Beginners Tutorial [D3D12Ez][3]を勉強します。
「DirectX 12の魔導書」は「4.11 三角形ポリゴンを四角形にしてみる」の最初の節を勉強します。
2.映像作品としてのLevelの作成
2.1 UE内で3D Gaussian Splattingを用いたFilmの作成
先週作成したDragonと自転車の映像をBrush upします。

< 動作の改善>
Dragonが自転車を超えて、後ろに下がってから着地しています。
これを直します。
出来ました。
Gifに変換すると画質が落ちるので、YouTubeに上げてそれをここに挿入します。
<他の3D Gaussian Splattingを試す>
影の修正ですが、Luma AIにはUE5様に4つのTypeがあります。

これらの違いを試してみます。
以下の3番目のTypeが一番きれいに表示されました。

正しDragonの影とは表示されませんでした。
2024-02-12のBlogにそれぞれのTypeの説明がありました。

これを見るとDynamicだけがUEの光の影響を受けるみたいですね。
三番目のDynamicを使用します。
結果です。
そんなに変化してないので画像だけ示します。

<影の修正>
<<Sky Lightの修正>>
以下の部分だけ変更しました。

結果です。

Dragonの色が緑っぽくなりました。
<<Directional Lightの調整>>

取りあえずこれだけ変更しました。
結果です。

<Dragonが着地した時に土煙のEffectの追加>
以下のPackの中からSmokeのNiagaraを探します。

それを調整して使用します。
まずEffectは一回だけ再生してくれればいいのに何回も再生しています。
How to use Niagara VFX in Sequencer Unreal Engine 5.1 [4]のやり方でEffectをLevel Sequenceに追加したんですが、このやり方ではダメみたいです。
更にEffectの煙の発生する場所と色も変化させる必要があります。
UE4 - How to activate Niagara VFX while using Sequencer for Cinematics? [5]に以下の回答がありました。

これを試してみます。


結果です。
駄目でした。
EffectのLife Cycleの長さを無理やり引っ張って短くしてみました。

今度はEffectは一回だけ再生されるようになりました。
<Cameraの位置の修正(Dragon全体が写る様にする>
これとSmokeのEffectの修正は来週やります。
<追記>
2024-02-12のblogを見ると

Static Meshの影をGaussian Splattingの上に投影しています。
しかしDragonの影は全く投影されていません。
何故なんでしょう?
2.2 Luma AIを試す
3D Gaussian Splattingで作成した3Dを背景として使用出来ないのか一寸期待しています。
今回はそれを試してみます。
近所の細道を3回位往復して撮影しました。
結果です。
UE5に落とした結果です。

端っこが歪んでいます。

ここはかなりマシです。

左の建物が歪んでいます。
更に左側の植木がボケています。
ボケてない車はNumber Plateの文字まで読めるくらい鮮明に再現されています。

看板に貼ってある紙に書かれた文字がぼやけています。
うーん。
直ぐに使用するのは無理ですね。
やっぱり360度CameraとDroneで撮影しないとこういうのに使用するための3Dは出来ないのかもしれません。
しばらくは携帯で撮影した映像で試してみます。
以下にUE5内で撮影した映像を示します。
画面一杯にして1920x1080の画像で確認するとボケボケです。
2.3 PwnisherのTutorialを勉強する
今週はHow I get UNREAL ENGINE to look like a movie | FULL BREAKDOWN [6]のTutorialを軽く見る事にします。

軽くですが全部見ました。
まず2年前に作成されたTutorialですのでUE4を使用しています。
UIや機能が古いです。
後、ここで語られている事の半分は既に知っています。
しかし残り半分は勉強になりそうです。
うーん。
これをしっかり勉強するのは結構無駄が多い気がします。
同じようなTutorialでUE5で作成し直したのが無いか探します。
うーん。
最新のTutorialから見ていきます。

なんと下から三番目のTutorialが山全体をPhotogrammetryで撮影してそれをUnrealにImportした話でした。
これは最新のTutorialから見ていった方がいいですね。
3.AIの勉強
Jeremy Howard氏の Practical Deep Learning for Coders: Lesson 1 [1]の続きを勉強します。
<Other applications of computer vision. Segmentation>
以下の図を使用してSegmentationでは無くPredictionの説明をしていました。

Segmentationの話はどうなってしまったんでしょう。
というかこれがSegmentationなのかもしれません。
この図は左が正解の図で、右がAIが判断した図です。それぞれPixel毎に車、道路、壁、岩などを判断しています。右の色分けを見ると車の部分とか、結構間違えています。
このTrainingを繰り返す事で、AIの判断が正しいものに近づいていくそうです。

やっぱりそうでした。
Copilotにも質問してみましょう。
まずDeep LearningにおけるSegmentationの一般的な意味です。

なんとImageをObject毎に分割する手法をSegmentationと呼ぶそうです。
成程そういう解釈もあるのか。

要するに画像に写っているObjectを分割するのが目的って事です。
Segmentationには以下の2種類があるそうです。

はい。

Objectに分割するだけでなく、それぞれのInstance毎にも分割しているのがInstance Segmentationって事ですね。
分かりました。
次にDeep LearningとSegmentationの関係についても説明していました。

このSegmentationを達成するためにDeep LearningではU-Net, Mask R-CNN、そしてFCN(Fully Convolutional Networks)などがあるそうです。
最後に以下のようにまとめていました。

うん。
納得です。
<Segmentation code explanation>
今度は以下に示したSegmentationDataLoaders()関数のParameterの解説をしています。

先にSegmentationDataLoaders()関数のAPIを見て、それぞれのParameterが何を担当しているのかを確認してしまいましょう。
公式SiteのVision data [7]に説明がありました。

こんなにParameterがあるの?
以下にそれぞれのParameterの説明も載せておきます。

ほとんど説明してないですね。
今回の例で使用しているのはPath、bs、fname、label_func、そしてCodeの5つです。
PathはLoaderがDataを読み込むために見るFileの場所でしょう。
BsはBatchのSizeだそうです。
Batchは先週勉強しました。

これです。
これのSizeが8ってどういう事?
Fnameは何の名前でしょう。ここには何の説明もありませんね。
Label_funcは何からの関数をパスすると思われますが、何のための関数なのかが不明です。もしかしたら先程Copilotが教えてくれたU-Net, Mask R-CNN、そしてFCN(Fully Convolutional Networks)などのSegmentationをするための色々な手法をここで指定するのかもしれません。
最後のCodeですが、これは何をやっているのか全くわかりません。
うーん。
全然分からない。
取りあえずTutorialの説明を聞きます。
Data Blockで勉強した事とほとんど同じ事をここでもしていると言っていました。
そうなの?
Data Blockの説明を読み直してみます。
見直して来ましたが全然似てないです。
Tutorialの説明を聞いたらfnamesがImage Fileを得ているから、そこがData Blockと似ていると言っていました。
![]()
Data Blockを見直して来たら確かに以下の要素がGet_image_files()関数を使用していました。
![]()
でもこれって似ているのか?
Label_funcは何かのPathを返してるそうです。

このLambda式が読めない。
これってPython特有の書き方なんでしょうか?
Copilotに聞いてみます。

はい。理解出来ました。
OがParameterでこの例の場合はStringになる訳です。
そしてこのParameterが例えばBirdだった場合は、path/’labels’/f’{bird.stem}_P{bird.suffix}になります。
F{}_P{}の意味が分からないですね。
これもCopilotに聞いてみます。
これはF-Stringsというモノのようです。
この説明を読むと、単純にOにStringをパスしてはいないみたいです。O.Stemと言うParameterを読み込んでいるみたいです。
のでここではOがBirdのようなStringではない可能性が高いです。
単純なStringを使用する場合は以下のようになるそうです。

もう分からないのでこのLambda式を直接copilotに打ちこんでこの式の説明してくれ。と書き込みました。
結果です。

最後のPの解釈の部分には一寸疑問が残りますが、大体はこんな感じなんでしょう。
これぐらいの理解で今は十分です。
先に進みます。
今度はCodeの説明です。

Codeの意味はここに指定したTextだと言っていました。
このTextにCodeの関係した内容が書かれるという事でしょうか?
何でこれらの情報が必要なのか不明ですが、また一回目の勉強なのでここは軽く流す事にします。
Data Blockと同じようにLearnをしてFine Tuneをしています。

Data Blockでは以下のようにしていました。

SegmentationではUnet_learner()関数を使用していますね。
<Tabular analysis with fastai>
今度は表を作成するTabular_learner()の話に突然変わってしまいました。

Tabular AnalysisのLoaderです。

これってTableのDataを読み込んでいるんでしょうか?
それぞれの要素はまあ、良いです。これは実際に使用する時に確認します。
Show.Batch()関数で以下の表を示しています。

うーん。
表になっていますね。
<show_batch method explanation>
Data Tableの時はFine_tuneを使用しないそうです。

これってAIじゃなくない?
と思ったらやっぱりTableを作成するこれはAIに学習させる必要はないそうです。
それゆえにFine_tuneもする必要が無い訳です。
<Collaborative filtering (recommendation system) example>
突然この話が始まっています。どういう意味でしょう?
Collaborative FilteringについてCopilotに質問してみました。

要するにUserに対して表示するDataの選別を行う手法です。
このUserの好みに合わせてって英語で書いてある場合、本当にUserの好みに合わせている場合は0です。
まさか研究機関でそんな事をしているとは思いませんがこのCollaborative Filteringの実際のAlgorithmがどうなっているのかとても興味があります。

Collaborative FilteringのLoaderです。

これは指定している要素は少ないですね。
Show Batch()関数で以下のようなDataを示しています。

うーん。
これはどう解釈したらいいのか?
Collaborative Filteringが、このShow_Batch()のCommandを打った人が見たいDataは、それぞれのUserのIDと好きな映画である。と判断したって事なの?
違う気がしますが、もう少し説明が欲しいですね。
次の例です。

こっちはFine_tuneを使用しています。
Collaborative FilteringはFine Tuneを使用する事も出来るそうです。
結果です。

Fine Tuneが増える度にValid Lossが減っています。
Show_results()関数を使用して結果を表示します。

このShow_results()関数はFastAIにあるどのModelに対しても使用出来るそうです。
<How to turn your notebooks into a presentation tool (RISE)>
今度はPCをそのままPresentation用のBoardに変化させる方法について解説しています。
以下のRiseを使用するそうです。

この辺はなんか広告って感じです。
この教授の書いた教科書が無料で読めるSiteの紹介があったのはここでした。
という事は前に一応、ここまでは見たって事ですね。
<What else can you make with notebooks?>
ここも前の続きでした。
<What can deep learning do presently?>
Deep Learningで何が出来るのかを示しています。

結論は、何にでも応用出来るって事です。
<The first neural network - Mark I Perceptron (1957)>
歴史の話です。
最初のNeural Networkについて解説していました。
何と1957の頃と理論はそんなに変わってないそうです。
では何が変わったかと言うと、以下の3つが変わったそうです。
だそうです。
うーん。
回りの環境が変わった事によってDeep Learningはこんな革命的な変化を起こしたのか。
これはびっくりです。
通常のProgrammingです。

InputがあってProgramが何かをして結果が出ます。
Machine Learningの場合です。

Input以外にWeightsがあります。
ありますが、ほぼ普通のProgrammingと同じ結果です。
<Machine learning models at a high level>
次のModelです。

結果からLossを計算してそれを元に次の計算のWeightsの値を調整しています。
うええ。
こうやってMachine自体が学習出来るようなProgrammingを組んでいたのか。
驚きです。
そうしてTrainingが終わったら以下のようにして使用する訳です。

はあ、成程。
これはProgrammingが要らなくなる訳だ。
<Homework>
以下の宿題をやる必要があるそうです。
- Kaggleを使用してこのLectureでやったBirdとForestを分けるようなDeep LearningのCodeを書く事。
- 教科書のChapter1を読む事
そして以下の場所でやった内容を発表するそうです。

これって誰からも見る事が出来るんでしょうか?
私は別にこの大学で授業を取っている訳では無いので宿題をやる必要はないですが、この大学の学生がどんな風に宿題をやったのかをみるのは楽しいです。
これは後でCheckしてみます。
と思ったら学生がやった内容が紹介されていました。

これはBirdとForestの違いよりはかなり難しそうです。
でも傾向は全く同じですね。
以下の例ではCucumberとZucchinisの違いについて検討していました。

こっちは実用性が高そうです。
Zucchiniはまずいです。前に間違えて買って後悔した記憶があります。

これは何を比較しているんでしょう?
Cultural Urban Characteristicsって書いてあるけど、都市の衛星写真を見てどの国の都市かを当てられるかを調べたみたいですね。
結構当たってるのか、

こっちはDroneで撮影した画像に写っている家が、建築済み、建築中、土台だけに色分けされるようにAIをTrainingしたみたいですね。
Segmentationの技術を使用したと書いてあります。
うーん。
Segmentationってこうやって使用するのか。

こんなのズルい。
他の分野の専門家がAIに参入するとイキナリこんな事が出来るのか。
でも凄いです。
こんな所から将来のNobel賞が生まれるのかもしれません。
他にも凄い例も紹介していました。
うーん。
凄い。
私は、政治家の選挙ポスターとその政治家が当選したか落選したかのDataを勉強させて、
今度の選挙で選挙ポスターからその政治家が当選するかどうかを予測する
Deep Learning占いみたいなYouTube受けしそうなIdeaを考えていました。
4.Materialの勉強
4.1 Ben Cloward先生の Tutorialを勉強する
Ben Cloward先生のTutorialはしばらくお休みしてUE5の映像生成の学習に集中する事にしました。
4.2 Pwnisher氏のUnreal Engine Materials in 6 Levels of Complexity [2]の続きを勉強する
先週の続きを勉強します。
今週からMaterialの勉強は一端中止して、Pwnisher氏のUE5のTutorialを勉強する事にします。
<Level 3 - Swap between Textures or 0-1 Sliders>

今度はLevel3です。
今まで作成したAlbedoの実装と単純なColorをSwitch Parameterノードで切り替える事が出来るようにします。

ホントに簡潔に整理されています。
しかしこれだけであの写真のような美麗なLevelを作成する事が出来るんでしょうか?
SpecularとRoughnessにも同様に追加します。

更にMetallicにもParameterを追加しました。

<Level 4 - UV Controls with Material Functions>

Level4です。
Material Functionを作成しています。
以下の実装をしていました。

全てのTextureノードのUVに繋げました。

TestするとそれぞれのMaterialが回転していました。

またMaterial Functionに戻って以下の実装を追加しました。

MaterialのScaleを管理するParameterです。
今度はPositionつまりOffsetの指定です。

Master Materialに戻って以下のようにParameterを追加します。

全部のParameterをPSR Groupに追加します。

<Level 5 - Surface Imperfections>

Level 5です。
以下の場所にあるSurface Imperfectionを追加します。

これって無料なんでしょうか?
見てみましょう。

30ドル以上してました。
こういうのは自分で作成する事にします。
この中から一枚のTextureを使用してRoughnessに追加しました。

BrightnessとContrastを追加しました。

何とこの結果をLerpのAlphaに繋げてしまいました。

うーん。
これはBrightnessと同じ結果になる気がしますね。
無駄なんじゃないでしょうか?
Brightnessとは違う効果があると言っていました。
そうなのか?
これは後で実装する時に確認します。
今まで作成したRoughnessとこの実装をSwitch Parameterノードで合成します。

Lerpノードをもう一回使用してSwitch ParameterノードのTrueにSurface ImperfectionとRoughnessの混合の結果をPassします。

そしてSurface ImperfectionのUVに先程作成したMaterial Functionを繋ぎます。

ここでMaterial FunctionのInputを作成した意味が出て来るのか。
さっきまでこれだったらParameterでも変わらないじゃないかと思っていました。
<Level 6 - Dirt Texture Overlay>

まずは以下のようにしてDirtをBase Colorに追加していました。

Textureの後に以下の実装を追加しました。

Surface Imperfectionsと同じです。
以下の実装をDirt Groupに追加しました。

最後にSwitch Parameterノードを追加しました。

更にMaterial Functionを追加してTextureのUV値の管理も行っています。

これで実装は終わりのようです。
<Migrate to Other Projects>
このやり方よりMigrateした方が良いと思いました。
それよりFolder名に

Lego Japanって書いてあります。
これってやっぱりPwnisher氏って日本に住んでいるって事?
<Using our Material (finally!)>
最後に実際に使用している例を示しています。

コンロの端の部分のMaterialの作成方法を示しています。
以下に示した様にInstance Materialをセットして値を調整しています。

この辺の具体的な値はこのMaterialが完成してから別に勉強する事にします。
<If you liked this video, then check these out!>
単なるOutroです。
4.3 Pwnisher氏のUnreal Engine Materials in 6 Levels of Complexity [2]を勉強した感想
まずPwnisher氏の整理力が凄いです。
教えている内容は基本的な内容です。
今の私は当然知ってなければならない内容ですが、こんなにきちんと整理する事は出来ません。
後、結果が凄い。

こんなにPhoto-Realisticな形状を作成出来るのは驚きです。
しばらくはPwnisher氏のTutorialで勉強する事にします。
5.Gaeaの勉強
GaeaのTutorialの続きを作成します。
5.1 TutorialのためのPowerPointを作成する
今週は、SetMapノードの使用方法の最後の部分、Textureノードの代わりに使用出来るNodeについてのTutorialを作成します。
作成したPowerPointです。

題です。

SetMapシリーズの結果です。

今回のLecture内容です。
今回で初級者としてNodeを組むのは最後になります。
ので初級者と中級者との違いとは何かを説明しています。
その上で、初級者から中級者になるためのヒントとして今回のTutorialを作成した旨を説明しています。

まずTextureノードは単に白黒の色合いを追加しているだけなので、他のData GroupのNodeでも代用できるんじゃね。
とまあ、基礎に足して少し軽んじている感じで上から目線で指摘をするのが中級者の最初の入り口です。

で試してみます。
すると出来る訳です。
しかしTextureノードでやった方が結果は綺麗に出る訳です。
ここでやっぱり基本は大切だ。と悟る訳です。
しかしですね。ここで終わってしまったらいつまでたっても初級者のままで中級者にはなれないんです。

一工夫するんです。
Textureノードに単体では勝てないですが、Textureノード+他のData GroupのNodeだったらどうか。
と工夫を追加するんです。
すると、Textureノード単体で使用するよりきれいな結果を得る事が出来ました。
これで基本を破って更によい結果を出す事に成功しました。中級者になれたわけです。
今回、色々なNodeを試すのにFxノードを追加する必要が出て来たので、FxノードとColor Fxノードの違いについても簡単に説明しました。

最後にまとめです。

5.2 PowerPointのSlide ShowをしながらNVidiaの録画をしたら画面がチラついた件
画面が一秒ぐらい真っ黒になって元に戻って、また黒くなる。を繰り返すようになりました。
以下の方法で直りました。
FileからOptionを開き詳細設定を選択します。

表示にある「スライドショー実行中はハードウェア グラフィック アクセラレータを無効にするにCheckを入れます。

これでSlide Showを実行しながらNvidiaで録画しても画面が黒くチラつく事が無くなりました。
6.UE5.4の新しい機能について
今週もSoda Canの続きを作成していきます。
6.1 先週の復習
先週の内容を簡単にまとめ直します。
先々週、Unreal Engine 5.4: Create STUNNING Product Commercials with Motion Design [8]を実装しました。
実際に実装するに当たって以下の問題がありました。

これらの問題を解決するためにはもう一回Soda CanのMotion Designをやり直す必要がある。との結論により先週もUnreal Engine 5.4: Create STUNNING Product Commercials with Motion Design [8]の実装をやり直していたんでした。
3番目の「生成したImageを60fpsでVideoに変換する方法が分らない(Davinci Resolve)」は先週のBlogに詳しいやり方がまとめられていました。
既に解決しています。
2番目の問題である「MaterialからEmittしている色の光が強すぎて、Rectangle Lightの光がよく見えなくなった」に関しては以下に示した様に
<<Planeのみ>>

<<Rectangle Lightのみ>>

<<両方>>

Planeの位置と大きさを変化させる事で、Tutorialと同じような感じにする事は出来る事は確認しました。
この問題は何かを設定するのを忘れたからではなく、単にPlateのSizeと位置が違うと結果も違うという事だと思います。
それでこの問題も解決しました。
よって先週解決しなかった問題は最初の「Static MeshのSoda CanがNull ActorにAttach出来なくなってしまった」だけです。
6.2 Unreal Engine 5.4: Create STUNNING Product Commercials with Motion Design [8]の続きをやる
「Static MeshのSoda CanがNull ActorにAttach出来なくなってしまった」を試すためにTutorialの続きをやって行きます。
<Post Process Volume>
Post Process Volumeを追加して

Infinite Extent(Unbound)にCheckを入れました。

Exposureの設定をManualに変更します。更に値も10に変更します。

結果です。

うん。
まあ綺麗ですね。
<Positioning and Movement of Can>
Soda Canの向きを変更しました。

ここからです。
ここのやり方を前回は完全に真似する事が出来なかったんです。
2024-05-12のBlogに詳しくまとめていますが、

Null Actorを生成する前からSoda CanがSequenceに追加されていました。
これが「Static MeshのSoda CanがNull ActorにAttach出来なくなってしまった」原因なのではないかと思っています。
今回はSoda CanのStataic MeshはSequenceに追加されていません。
Tutorialの説明と同じやり方でやる事が出来ます。
まずSoda Canを選択します。

以下のIconを押します。

Null Actorが生成されました。

Null Actorの名前をCTRL_Canに変更します。

そしてSequencerに追加します。
2024-04-14のBlogにはどうやって追加したのかは記されていませんでした。
Tutorialを見て確認します。
CTRL_Canを選択した状態で以下のようにしてSequencerに追加していました。

同じ様にします。

しました。
同様にSoda CanのStatic Meshも追加します。

これでSoda CanのStatic Meshの設定は完成しました。
この後Editorを起動しなしたら「Static MeshのSoda CanがNull ActorにAttach出来なくなってしまった」問題がSoda CanのStatic MeshがSequenceに先に追加されてしまったからかどうかが判明します。
一回Editorを閉じて起動し直しました。

うん。前と同じですね。
この後、このTutorialではLevel Sequenceの設定方法を詳しく解説しています。
この部分は今の私に非常に足りない部分なのでここはもう一回勉強する事にします。
<<SequenceのFPSの値を変更する>>
はい。
もうどうやって変更するのかまったく覚えていません。
以下の箇所から変更していました。

60 fpsに変更しました。

これってUE5.3には無かった気がします。
まあそれは良いです。
次に行きます。
<<撮影終了時のFrameの指定>>
今度は撮影を終了するFrameの設定です。
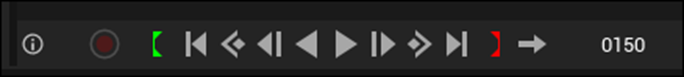
撮影の終了は以下の赤いBarで指定していたはずです。

しかしここでは以下のIconを開き

以下のBoxのEndから指定していました。

Endに300を指定しました。

赤いBarの位置が以下のようになりました。

2024-04-14のBlogには以下のように書いてありましたが、

これは間違っていますね。
今以下の数字を確認すると0になっています。

Sequenceを見ると白いBarが0の位置にいます。

この数字はこの白いBarの位置を示しているはずです。
試しに150に変更しました。

結果です。

白いBarの位置が150に移動しました。
この状態で白いBarを右Clickして以下のBoxを表示させて

Set End Timeをセットすれば同じになります。
白いBarの位置を60にセットしました。

ここにCTRL_CanのTransformの値をセットしました。

今度は白いBarの位置を0にセットしました。

CTRL_Canの位置を下に移動します。

Soda CanではなくCTRL_Canの位置を移動させます。

Canが消えました。

この状態でKey Frameを追加しました。

Frameが0の位置にKey Frameが追加されています。
0の位置にあるKey Frameを選択すると

以下のBoxが表示されるので、

Exponentialを選択します。
そうだ。
「Static MeshのSoda CanがNull ActorにAttach出来なくなってしまった」が起きないようになったかどうかは、このようにLevel Sequenceに位置を指定した後でテストする必要がありました。
今、テストしてみましょう。
Editorを閉じて開いてみます。
Sequenceです。

何も変化していません。
Soda Canも同じ位置に配置されています。

全く問題ないです。
「Static MeshのSoda CanがNull ActorにAttach出来なくなってしまった」問題は、Soda CanのStatic MeshがNull Actorを生成する前に、Sequenceに追加されてしまったので起きた問題だと判明しました。
Tutorialの残りはLevel Sequencerの操作とは関係ないので、ここで終わりにします。
6.3 3つの問題を解決して
一応、先週の課題であった以下の3つの問題は全部解決しました。

しかし、まだまだ勉強しないといけない部分が沢山ある事も判明しました。
以下にUE5で映像を作成するためにこれから勉強しないといけない分野をまとめておきます。
- Level Sequenceの使用方法
- Cine Camera Actorの使用方法
- 3D Gaussian SplattingをUE5内で使用する方法
- Motion Designの勉強
こんな感じですか。
この節で勉強しないといけないのは「Level Sequenceの使用方法」と「Cine Camera Actorの使用方法」ですね。
以下にもう少し深く掘り下げます。
<Level Sequenceの使い方>
今回は白いBarとか赤いBarとか読んでいますが、これらのBarの正式名称とか、全然分かりません。
後、Frame Rateの設定と撮影の終わりを指定する方法は分かりましたがそれ以上はまだよく分からないです。
Level SequenceのEditorについては公式のSequencer Editor [9]に詳しい説明がついていました。

これを辞書的に使用して理解を深める事にします。
早速、赤いBarと白いBarの正式名称が分かりました。
以下のところで説明されていますが、赤いBarはEnd(Red) Marker、白いBarはPlayheadというみたいです。

PlayheadをClickしたら以下のPageに飛びました。

物凄く詳しく解説しています。
全然知らない機能がいっぱい説明されていました。
こういうのはやりながら覚えないと身につかないので今回は軽く見て終わりにします。
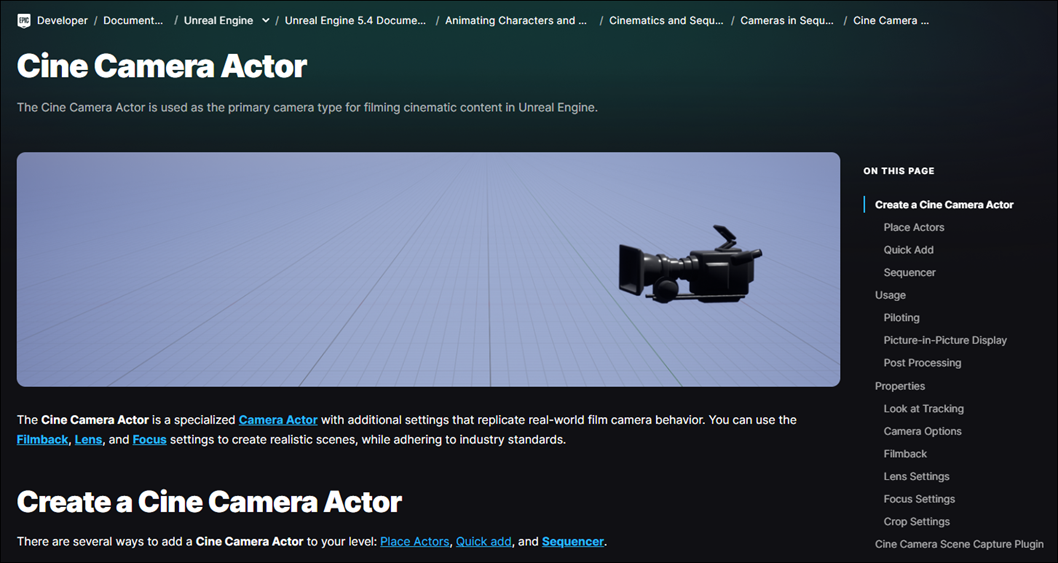
<Cine Camera Actorの設定>
このTutorialではPost Process VolumeでAuto Exposureの設定をしていましたが、Cine Camera Actorでするのとどう違うんでしょうか?
後以下の設定も何を指定しているのか不明です。

Cine Cameraの設定にしても同様に公式のCine Camera Actor [10]に詳しい解説が載っていました。

Cameraから設定するPost Process Volumeについての解説も載っていました。

Cameraから設定したらCameraから見た場合だけPost Processがかかるようですね。
最終的な結果は同じですが、PCの画面で確認する場合は大きく違いますね。
7.Houdiniの勉強
今週は先週作成調査したParameterをBrickwall_toolに追加していきます。
7.1 Parameterの追加方法を復習する
2024-05-19のBlogを見てBrickwall_toolにParameterを追加する方法を復習します。
大体分かりました。
以下にまとめ直します。
Type Propertiesを開きます。

開き方が分からないじゃん。と思ったら2024-05-12のBlogにやり方が書かれていました。

追加したいParameterをDrag and DropしてType PropertiesのRootにDropします。

ここ注意しないといけないのはRootにdropする事です。
はい。
以上です。
7.2 Parameterの追加
それでは先週調査したParameterを追加していきます。
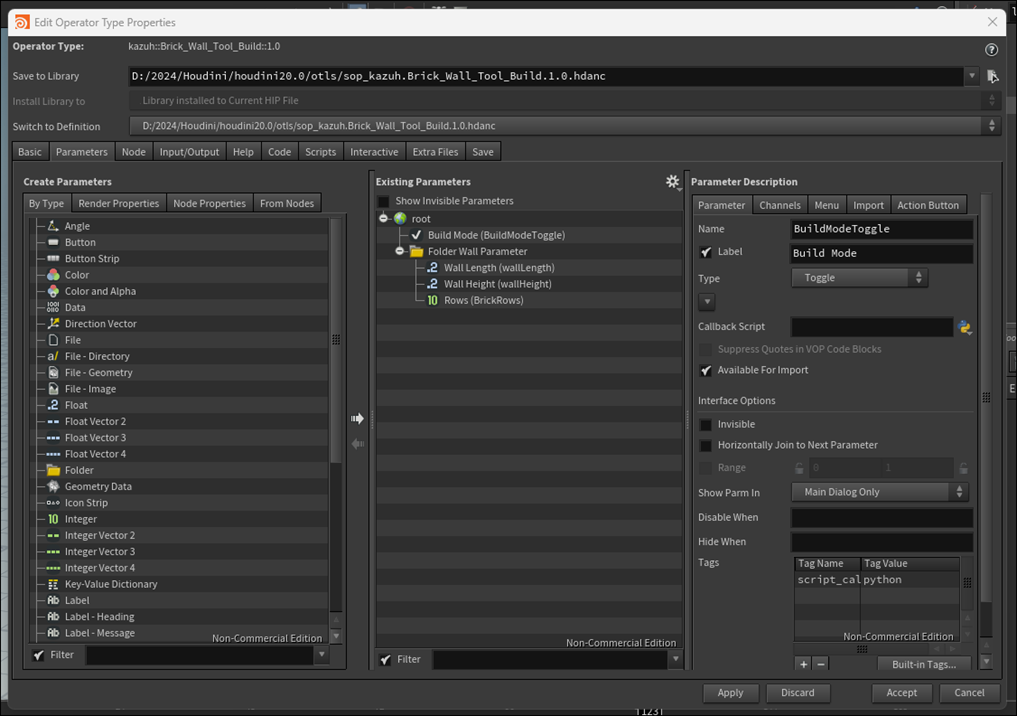
Type Propertiesを開いたら以下のような画面になっています。

???となっていると
ParameterというTabがありました。

これを選択したら期待している画面が表示されました。

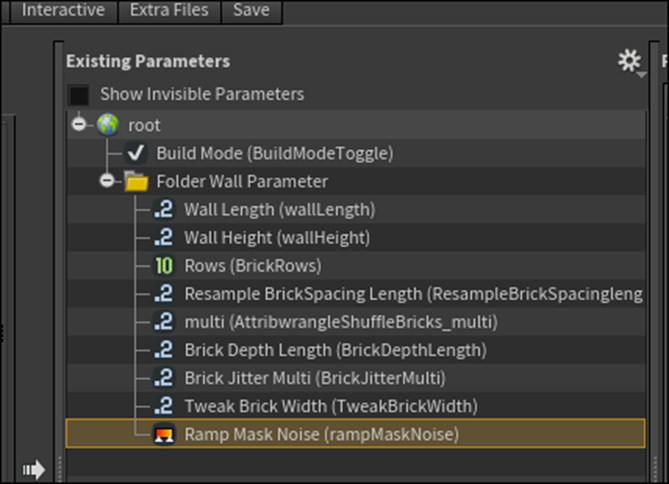
Existing Parameterを見ると以下のようになっていました。

ム。
これはRootではなくFolder Wall Parameterに追加すべきなのか。
そうでしょうね。
<Resample Brick Spacingノード>
Resample Brick Spacingノードの

Lengthを追加してみましょう。

以下のようになりました。

そして以下に示したParameter Descriptionが表示されました。

あ。
これの正しい指定方法を復習するのを忘れていました。
確認します。
Parameter Tabでは名前とLabel名を変更していました。

ChannelではDefault値がParameterの値と同じになっているか確認していました。

名前は以下のように設定しました。

これで出来たはずです。
Applyを押してAcceptも押しました。
Brickwall_toolを開いて確認してみます。
Brickwall_Tool_buildを右ClickしてParameters and Channelsを選択してParametersを選択します。

以下のWindowが表示されました。

そうだ。
これらのParameterが正常に作動するのかのTestを行う必要がありました。
うーん。
Testは全部のParameterを追加してからやる事にします。
いや。やっぱりやってみます。
先週のBlogによれば、このParameterをいじると

Brickの横幅が変化するそうです。
Defaultの0.97の場合です。

Resample Brick Spacing Lengthの値を3に変更してみました。

結構計算に時間がかかっています。
結果が出ました。

おお。Brickの横幅が3倍位の長さになりました。
出来てますね。
<Attribwr Angle Shuffle Bricksノード>
これですね。

これは以下のParameterを追加するそうです。

早速追加しました。

名前は以下のようにしました。

Default値が正しくセットされているのも確認しました。

Applyを押しました。
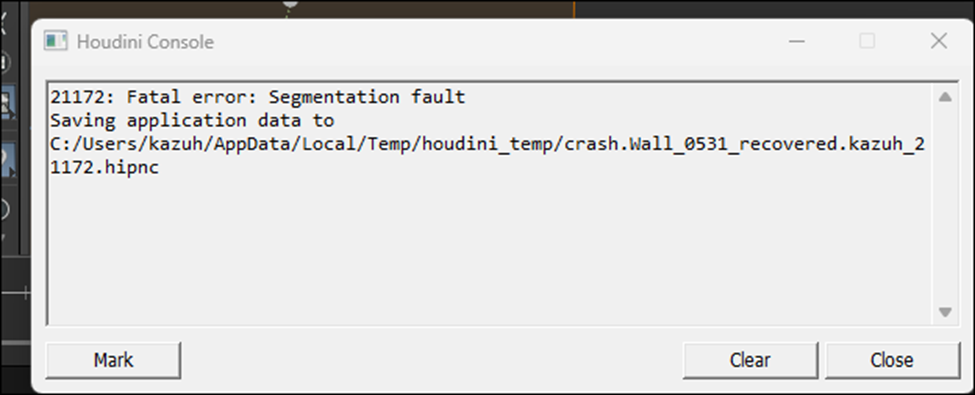
Errorになりました。

以下のCommentが表示されました。

Segmentation Faultがあるって事はaccessしてはいけないMemoryにAccessしてるって事でしょう。
なんか直すのが大変そうなErrorです。
ああ、HoudiniがCrashして閉じてしまいました。
これは思っているより大変かもしれませんね。
もう一回開いたら普通にParameterとして残っていました。

LabelはMultiに変更しました。
Testして試そうかと思ったんですが、この値が何を変化させるのかが不明です。
後、変化させていい値のRangeも不明です。
うん。
さっきのResample Brick SpacingノードのLengthのテストで、許容範囲以上の値を入れてしまったのかもしれません。
それだってもしからしたらSegmentation Faultの原因になるかもしれません。
うーん。
Testは、
- Parameterが何を変化させるのか。
- そのParameterが取り得るRangleはどの範囲なのか
が判明してからやる事にします。
今週は取りあえず、全部のParameterをBrickwall_toolに追加する所までやる事にします。
<Line Brick Depthノード>
以下のNodeの

Lengthを追加します。

以下のように名前を変更しました。

これは名前を見ればBrickの奥行の長さを決めるためのParameterです。
この名前が妥当でしょう。
Default値があっているのも確認しました。

ApplyとAcceptを押しました。
前のようなErrorは起きませんでした。
Brickwall Toolを開いてみます。

Brick Depth Lengthが追加されています。
あ。
Attribwr Angle Shuffle BricksノードのParameterの名前がMultiとしか表示されていません。
やっぱりここはしっかりしたLabel名を考える必要がありますね。
ここは後で直す事にします。
このParameterはどんな変化を示すのかはっきりしているのでTestする事にします。

半分の0.15にしてみました。

結果です。

Brickの奥行の長さが半分になりました。
<Attribwr angle Brick Jitterノード>

のMultiを調整します。
あ、そうかAttribwrangleノードのParameterは必ずMultiになるのか。
となるとBrick Jitter Multiとかの名称にすれば、MultiがついているからAttributewangleノードでBrickのJitterを調整するためのParameterであると推測出来るようになるのか。
ただJitterって普通は機械がRandomに震える事を指します。
ここでは以下に示した様にそれぞれのBrickがRandomに配列される事を指します。

この名称からそれを推測するのは難しいです。
以下のように追加しました。

名称です。

Default値の確認です。

Applyを押してAcceptを押しました。
特にErrorも起きませんでした。
Brickwall Toolを開いて確認します。

Brick Jitter Multiが追加されています。
このParameterは指定出来るRangleは不明ですが、どんな効果が起きるのかはわかっているのでTestする事にします。
Default値の時です。


値を0.2に上げました
![]()
あんまり変化しないな。と思って横から見たがBrickの位置が凸凹になっていました。

凄い効いていました。
<Carve Tweak Brick Widthノード>

の
![]()
を追加します。
名称は以下のようにしました。

Default値も確認しました。
Applyを押してAcceptを押したら、またsegmentation Errorになりました。

再起動させたら普通に動いたので続きをやります。
Brickwall Toolを開くとTweak Brick Widthが追加されていました。

Testします。
Defaultの時です。

Tweak Brick Widthの値を0.08にしました。


Brickの横の隙間が長くなりました。
出来てます。
<Attribwr angle Mask Noiseノード>
結構疲れて来ました。

なんとここではRampがParameterとしています。

これってそのまま追加して表示してくれるんでしょうか?
うーん。
試してみますか。

無理やり追加してみました。
名前を変更しました。

他のParameterはこんな結果になっていました。

RampのParameterは実際は以下のようになっています。

こんなの駄目じゃん。
でもよく分からん。
これはCancelしておきます。
後でもっとHoudiniの実力がついてからこれには取り組む事にします。
<Attribwr angle Crack Ratioノード>

の

を追加します。
名称です。

Default値も確認しました。
結果です。

Crack Probabilityの値をいじってみます。

0.5にしました。

ヒビが無くなった?
変化したのは分かりますが、どう変化したのかが今一分かりません。
1に戻しました。

あ。
Brickのひび割れが増えています。
そう言う事でした。
<Color Tint Brickノード>

の

です。
これの追加方法はまだわかりません。
今回はPassします。
<Delete Small Parts1ノード>

の

を追加します。
名前は以下のようにしました。

Default値の確認も行いました。
Acceptを押してその後、Testも行いました。
値を0.5に変更すると


こんな結果になりました。
0.5以下のBrockは表示されなくなっています。
<Peak1ノード>

の

を追加します。
何とこのParameterは、先週のBlogに

Rangeの範囲が指定されていました。
これは早速指定してみます。
名前は以下のようにしました。

このParameter、Brickの角を削る役割がある事は分かりましたが、それ以上の事が分かりません。
ので名称はそのままにしておく事にしました。
Rangeの指定を以下のようにしました。

Errorも起きずに追加する事が出来ました。
Testします。
Distance Peak1の値を0.01にしました。


Brickの角が残っています。
<Color Brick Chipノード>

の

を追加します。
このTypeのParmeterはまだ追加した事ないですね。
やってみましょう。
以下のようになりました。

うん。
これは出来ているのか?
名称は以下のようにしました。

RangeはDefaultで0~1の間となっていました。

Default値の以下のようにRGBのそれぞれの色が指定出来るようになっていました。

Acceptを押してもErrorにはなりませんでした。
Brickwall Toolを開くと以下のようにColor Brick Chipが追加されていました。

赤くしてみました。

結果です。

Brickの削れた部分が赤くなっています。
出来てますね。
<Re-Mesh Grid Groutノード>

の

と

の2つを追加します。
まず最初のDivision Sizeを追加しました。
名称は以下のようにしました。

これは割っているので最大値は1のはずです。
最小値を0にしてしまうとErrorになってしまうと思われますが、どうなんでしょうか?
DefaultのRangeは以下のようになっていました。

このParameterは元からRe-Mesh Grid Groutノードに備わっていたParameterですし、多分これであっているんでしょう。
このままにしておきます。
Applyを押したらErrorになりました。
もしかしてRangeが0からだったからか?
再起動します。
もう一方のParameterも追加しました。

名称です。

Rangeは以下のようになっていました。

Default値の確認もしました。
Acceptを押してもErrorになりませんでした。
Brickwall Toolを開くとParameterが追加されていました。

もう時間が無くなって来ました。
Testはまたの機会にします。
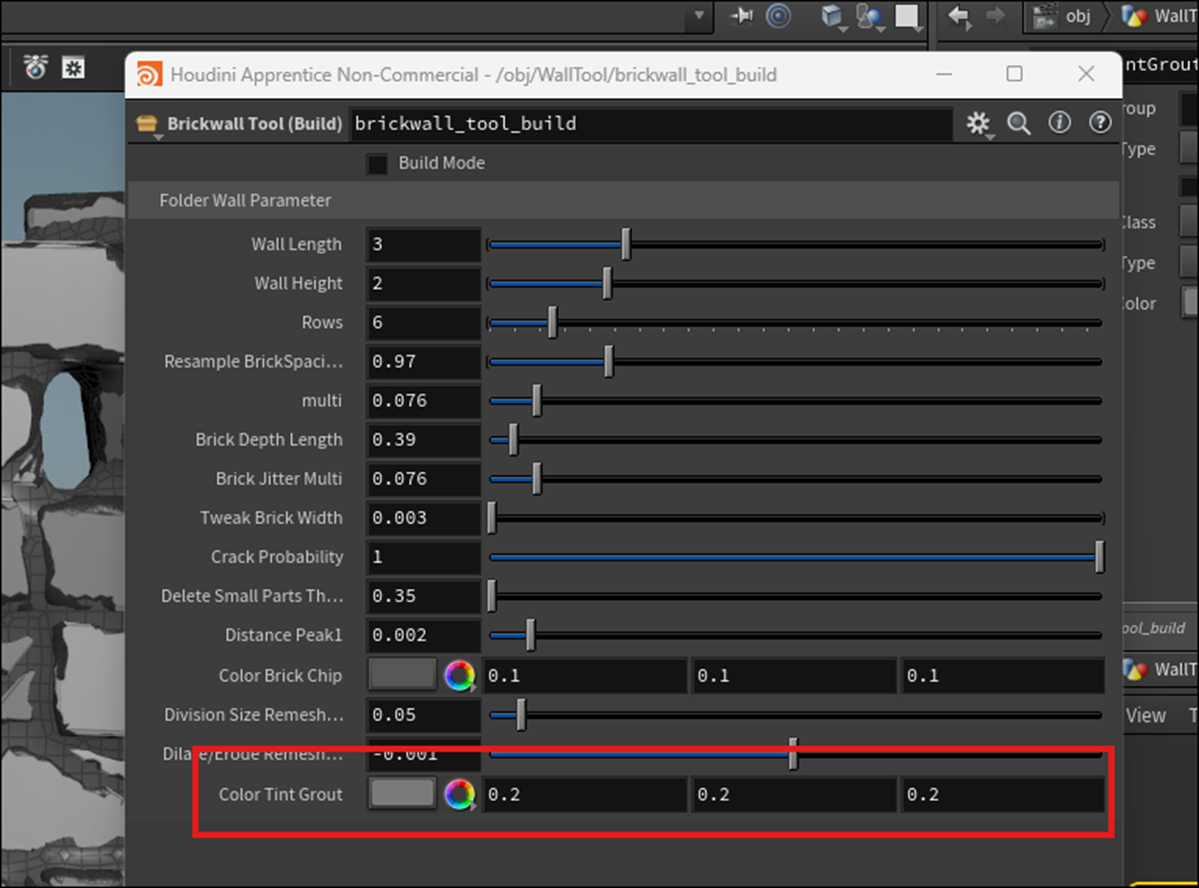
<Color Tint Groutノード>
最後のParameterです。

の

を追加します。
これはColor TypeのParameterですね。
前にやったのと同じはずです。
名前は以下のようにしました。

Default値の確認も行いました。
Acceptを押してもErrorになりませんでした。
Brickwall Toolを開くと以下のようになっていました。

赤くしました。

結果です。

きちんと作動していますね。
7.3 Parameterを追加した感想
まずRangeの正しい範囲を調べるのを忘れていました。
後、ParameterのTypeがRampの場合はどうやって追加すれば良いのかが分かりません。
Colorはすぐに追加出来ました。
後、今の時点でこの部分にこだわるのも良くない気がして来ました。
ので来週はもう次のTutorialの勉強に移行します。
以上です。
8.UEFNの勉強
8.1 CUSTOM Fortnite Character Pt 2 (Animations) - UEFN / Creative 2.0 Tutorial [11]を勉強する
先週まであれだけ批判してまだPi Equals Three氏のTutorialを勉強するのか。と言われそうですが、まあ続ける事にしました。
<Intro>
今回は何をやるのかと思ったら、前のFreddyが追いかけて来るTutorialを作り直して、きちんと動くようにした新しいTutorialをここでやるみたいです。
やっぱりあの時のTutorialの評判は散々だったみたいですね。
<Creating Verse File / Editable Prop>
新しいVerseのDeviceを追加しています。

名前はCustom_model_deviceになっていました。
VerseをVisual Codeで開いてProp用のConstantを初期化します。

ここに先週作成したSkeletal MeshのFreddyを追加するんでしょうね。
<Creating Main Update Model Function>
次にFreddyがPlayerを追いかけるためのFunctionを作成します。
TutorialではMethodっていっていますが、C++系のProgrammingならFunctionって言うべきだと思います。
あ。
VerseはPython系だった。
じゃMethodっていうべきなのか。
まずMethod名です。
![]()
SpecifierとしてSuspendsを使用していますね。
Suspendsの意味を忘れてしまっています。Loopを使用する時に必要だったんでしたっけ?
調べます。
2023-10-09のBlogには以下のように書かれていました。

確かにこの通りなんですが、Loopについての説明が無いですね。
以下の説明もありました。

これです。
後、Suspendに関して重要な事が2024-03-24のblogで説明されていました。
Suspendを指定しているMethodを呼び出すMethodにはSuspendの指定が必要です。
しかし以下の方法で実装するとSuspendが無いMethodでもSuspendがあるMethodを呼び出す事が出来ます。

Spawn:が追加されています。
これでSuspendが無いMethodからでもSuspendがあるMethodを呼び出す事が出来ます。
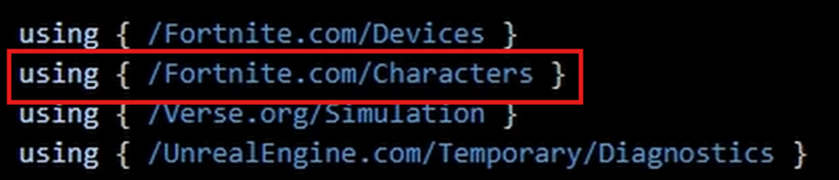
Module、Charactersを追加しています。

そしてagentからFortniteのCharacterを受け取ります。

いつものやつですね。
受け取った後はLoopです。

これもSuspendを追加している事から予想出来ていました。
FreddyをPlayerの位置に移動させます。

これも散々使用したMethodです。
GetViewRotation()関数は初めて使用するかもしれませんね。でもその名前から何をしているのかは明白です。
更にLoopの前にPlayerがHide()になっているようにします。

うん。
なんで?
これはあんまり意味が分かりません。
実装する時にこの理由を確認します。
<Setting up Mutator Zone to Transform into Custom Character>
このMethodを発動させる方法ですが、今回はLevel上からItemを使用して発動させるそうです。
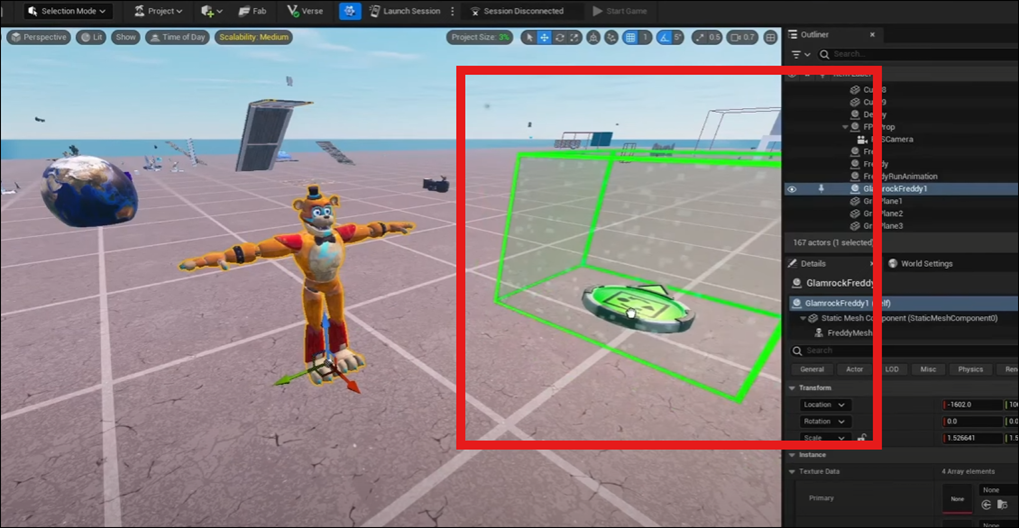
Level上に以下のItemを配置します。


名前をChangeToFreddyと変更します。

Verseに戻ってConstantのMutatorを作成します。

Level上に配置したMutatorにVerseからAccessするためのConstantですね。
MutatorのBox内に侵入した時に発動するEventをここで指定します。

HandleAgentTriggerというEventが発動します。
ただしHandleAgentTriggerと言う名前のMethodはまだ作成してないのでErrorになっています。
このEvent、何年も使用していますが、理屈を完璧に理解したのは最近です。
確認のためにその時のBlogをもう一回読む事にします。
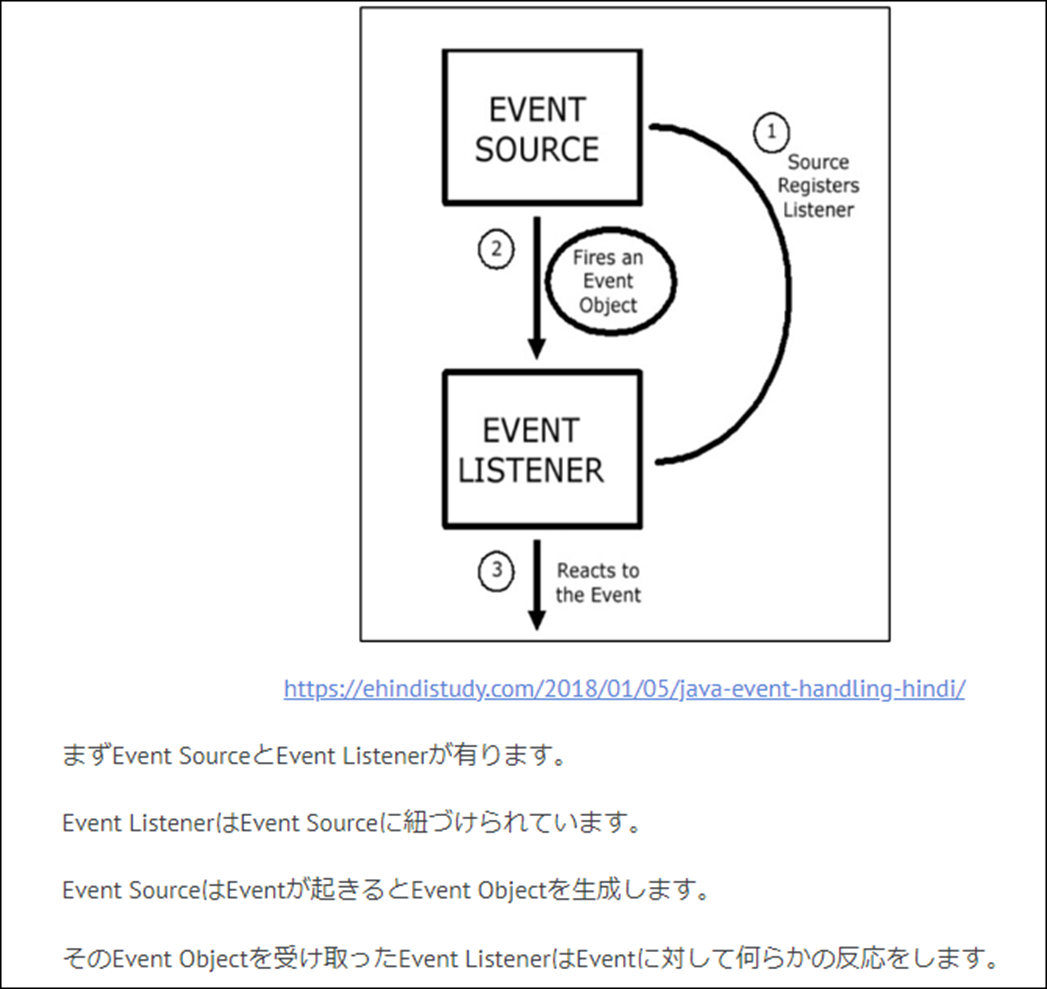
2024-03-31のBlogにEventのまとめがありました。

これ読むと、EventはPlayerがMutatorのBoxに侵入した時に発生しますね。
HandleAgentTriggerに指定された内容を実行するのはEventでは無かったです。
そしてEvent Listenerは以下の関数になります。

最後のEvent ObjectがHandleAgentTriggerになります。
うーん。
また勘違いして解釈してしまっていた。
HandleAgentTrigger()関数を追加します。

この関数内では先程作成したUpdateModel()関数を呼び出しています。
Suspendのある関数をSuspendの無い関数から呼び出す場合は、Spawn:を追加する必要があります。
UEFNに戻ってVerseをBuildしたりDeviceをLevel上に追加したりしています。

後はDeviceのParameterに適切なAssetをセットとかもしています。

<First Result>
テストします。
Mutator Zoneがどこなのかわかりません。
適当に走っていると
以下に示した様に巨大なFreddyが追いかけて来ました。

<Fixing Character Position Offset>
まずFreddyが浮いているのを直します。
Propを開いてFreddyの位置を直します。

あれ?
前回のTutorialでPropまで作成していたのか。
これは来週実装する時にやる事にします。
<Creating Animation Sequence>
更にAnimationを追加します。
Level Sequenceを追加しました。

Freddy Animation Runningと名付けました。
Sequenceを開いてFreddyを追加します。

+を押して以下のBoxを表示させ、走っているAnimationを追加します。

Animationの最後にRed Markを合わせます。

今度は以下のBoxを選択して秒表示に切り替えます。

以下の部分の表示が秒表示に変りました。

Sequenceを表示するための以下のItemを配置します。

Cinematic Sequence Deviceですね。
そこに先程作成したLevel Sequenceをセットします。

Look PlaybackをEnableします。
![]()
<Cinematic Sequence in Verse / Setting up Animation Update Loop>
はい。
Verseに戻って来ました。
先程配置したCinematic Sequence DeviceをVerse側から管理するためのConstantを作成します。

UpdateModel()関数を改良します。
Brachを追加しました。

Branch内の実装は実行されますが、それと同時にBranchの次に書かれているCodeも実行されるそうです。
それがBranchの機能だそうです。
でBranchの後に以下の実装を追加しました。
<Using SprintedEvent to Change Animation States>

このAwait()関数はこの後のCodeの実行を一時的に止めるそうです。
そしてSprintedEvent()が発動したら、止めていたCodeの実行をするそうです。
SprintedEvent()関数の定義を見ると以下のようになっています。

ので以下のように書く事が出来ます。

ここの理屈はまだ100%理解した訳では無いです。
しかしこれでIsSprintingTupleがSprintedEventのEvent Object(ここではPayloadと書かれている)を受け取る事が出来る事は理解しました。
次に以下の実装を追加します。
![]()
(1)はTopleの2番目の値を指定しているそうです。つまりLogicです。
?はどんな意味だったけ。
Optionで存在しないときもある事を示しているはず。

そしてCinematic Sequenceを実行しろというCodeを追加しました。
Playerが移動している時は、Freddyも移動するのでFreddyのAnimationを追加するのか。

それ以外の時はAnimationを停止しています。
これでVerseのCodeは終わりです。
UEFNに戻ってVerseのDeviceにCinematic Sequence Deviceをセットします。

勿論、VerseのBuildとかは先にやっています。
<Second Result>
Testしています。

Playerが移動するとそれに合わせてFreddyも歩くAnimationを使用しながら移動しています。
走るのを止めると以下のようになります。

うーん。
この結果を見ると、FreddyがPlayerを追いかけているじゃなくて、Playerの操作するCharacterがFreddyになってるみたいですね。
そう言う事だったの?
<Fixing Character Rotation>
Playerが上を向いて下を向くとFreddyが地面に潜りこんでしまいました。

このBugを直すようです。
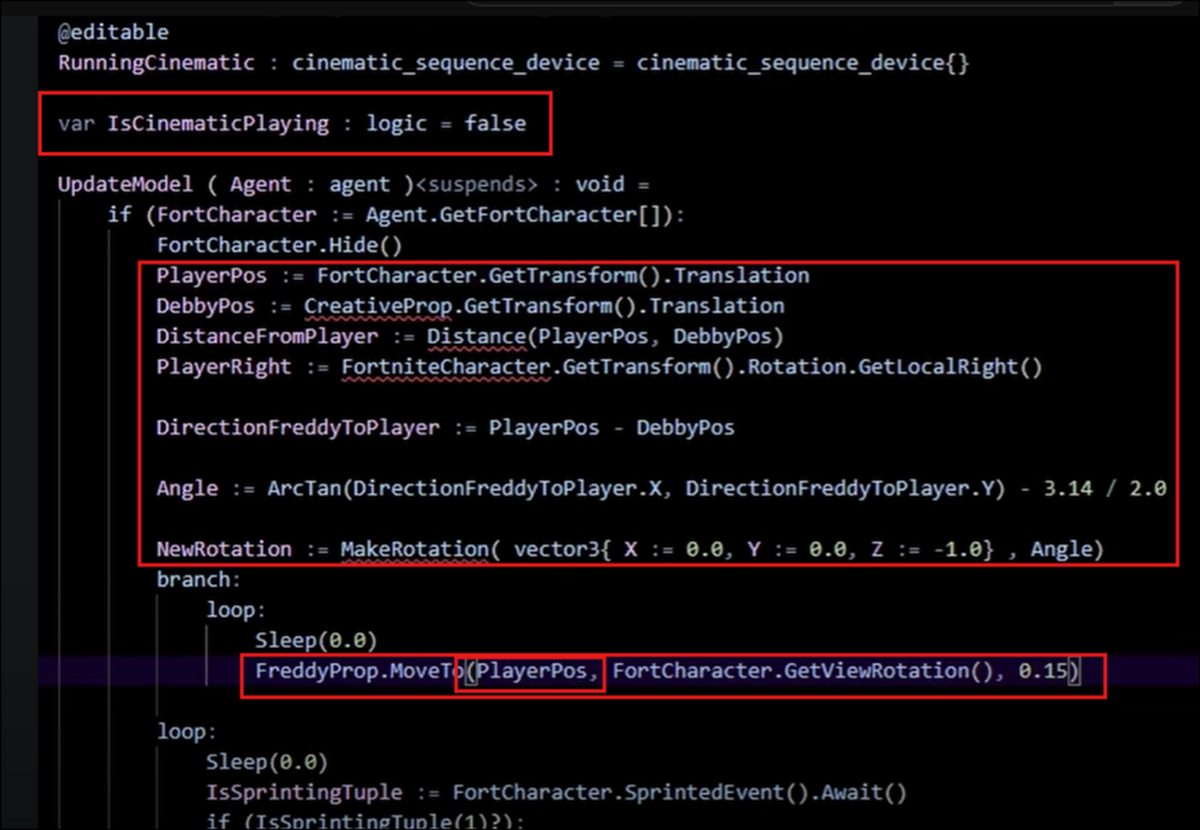
前のTutorialからCodeをCopyして以下の部分に追加しました。

いや。
一寸待て。
なんで最初にIsCinematicPlayingの変数が追加されているの?
後はまあ、今までやった実装なので何をやっているのかわかります。
結果はどうだったんでしょうか?
と思ったらDebbyPosと書かれている箇所をFreddyPosに直していました。

あれ?
DebbyとFreddyって違うCharacterだったの?
更に以下のModuleを追加していました。

そしてDebbyPosと書かれた箇所をFreddyPosに直してました。

こんな感じです。
最後にNewRotationの値を以下の場所にPassしています。

成程。
これでPlayerの上下の変化には対応しなくなる訳か。
納得。
でも何でPlayerの姿は見えないの。
あ
![]()
これがPlayerの姿を消しているだ。
成程。
ここでTestするのかと思ったら、
やっぱりこの部分の実装は以下のようにLoopの中に書く必要があったと、

Loop内に移動させていました。
<Final Result>
Testしています。

Playerが上下を向いてのFreddyが地面に埋まる事は無くなっています。
うん。
出来ていますね。
8.2 CUSTOM Fortnite Character Pt 2 (Animations) - UEFN / Creative 2.0 Tutorial [11]を勉強した感想
所々に分からない部分がありますが、まあ大体は理解出来ました。分からない部分は実装する時に調べる事にします。
今回のTutorialは思ったよりは勉強になりました。
のでPi Equals Three氏のTutorialの勉強はこのまま継続する事にします。
9.DirectX12の勉強
9.1 Lötwig Fusel氏のD3D12 Beginners Tutorial [D3D12Ez]を勉強する
9.1.1先週勉強した内容を復習する
DirectX12を表示するためのWindowを作成していました。
独自のWindow Classを作成してそのClassをMain()関数内で呼び出す事でWindowを作成しています。
そのWindow Class内ではWin32のWindow Class(この場合はWNDCLASSEXW)を呼び出しています。
Win32のWindow Classは以下のMemberを指定する必要がありました。

この中で、lpfnWndProcではCallback Functionを指定する必要があります。
ので以下のようなFunctionを作成して

それを指定していました。

この時Callback FunctionとFunction Pointerについての勉強もしています。
この部分のCallback Functionの説明を聞いたら逆に混乱して来ました。
先程、UEFNで勉強していたEvent周りの用語は以下のようになっています。

ここに先週のCallback Functionの説明を追加すると

となり、Event Linster()関数に紐づけられた関数を指す事になります。
先程のUEFNの例で言うと

Handle Agent Trigger()関数がそれに当たります。
これってEvent Objectだと思っていました。
でもEventが起きる度に関数を発してはいないから、Event Objectでは無いですね。
あとPayloadとCallback Functionの関係も分かりません。
Copilot先生にきいてみますか。
まずCallback Functionの説明です。

これはまあ先週勉強した通りの内容でした。
次にPayloadの説明です。

成程。
PayloadはそれぞれのEventが起きた時にEvent Listenerに送られるDataを指していました。
となるとEvent Objectと同じって事?
次にEvent Objectについてです。

Event ObjectはEventが発生した事を知らせるのが目的みたいですね。
この説明から推測するとEvent ObjectにPayloadが含まれる(押されたButtonのIDとか)場合が多そうです。
後、この説明で驚いたのがEvent ListenerとEvent Handlerが同じと説明されていた事です。
そりゃそうだ。
Eventが起きた事を聞く関数と、起きたEventをHandle(処理)する関数は同じです。
私がEventがよく分からなかった理由は、そのProgrammingの仕組みじゃなくてその仕組みを表す用語の定義が曖昧だったからでした。
実際にはEventなんて何年も使用している訳ですが、理解してないはずは無かったです。
はい。
この問題は解決しました。
更に他のDirectX12のTutorialでは無かったWindow作成のためのExtraなMemoryの確保についての勉強もしました。
これは以下の2つのMemberで指定します。

あれだけ大げさにこの部分について解説していたのに、実際は

0を指定して終わっていました。
9.1.2 Creating a Window | D3D12 Beginners Tutorial [D3D12Ez] [3]の先週勉強した箇所を実装する
それでは実装をやっていきます。
<Intro>
特にやる事は無いです。
<Recap>
これも無いです。
<Framework>
Main()関数に以下に示したCodeの赤線で囲った部分のCommentを追加しただけでした。

<Creating a Window>
ここから本番です。
まずSupport Folder内にWindow Classを作成します。
最初にこのTutorialをやった時は以下のIconを押すとFolderの表示に変えられる事を知らないで

以下のIconからFolderに新しいFileを追加したので、

Fileの構成がTutorialと全然違った結果になり、最終的には全部やり直しました。
今回は同じ間違いは犯さないように気をつけてやります。
Support Folderを選択して

「新しいItemを追加する」を選択します。
以下のWindowが表示されるので

C++ Classを選択して名前をWindowにします。
追加はされましたが、Support Folder内に追加されませんでした。

なんで?
Drag and Dropで無理やりSupport Folder内に移動させました。

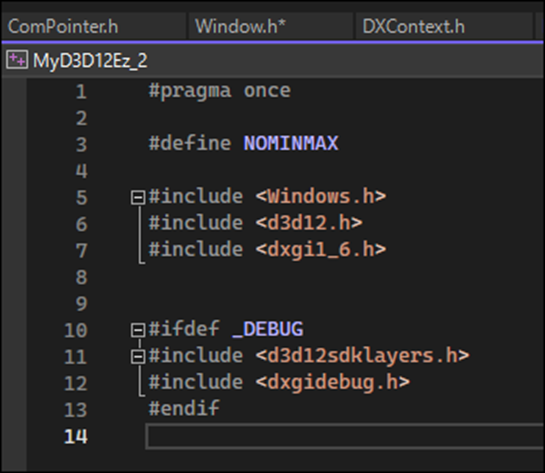
WinInclude.hの実装を丸CopyしてWindow.hに張り付けます。
あれ?
WinInclude.hの実装は以下のようになっています。

うーん。
これはWinInclude.hではなくDebugLayer.hの実装をCopyしていますね。
DebugLayer.hの実装をWindow.hに張り付けます。
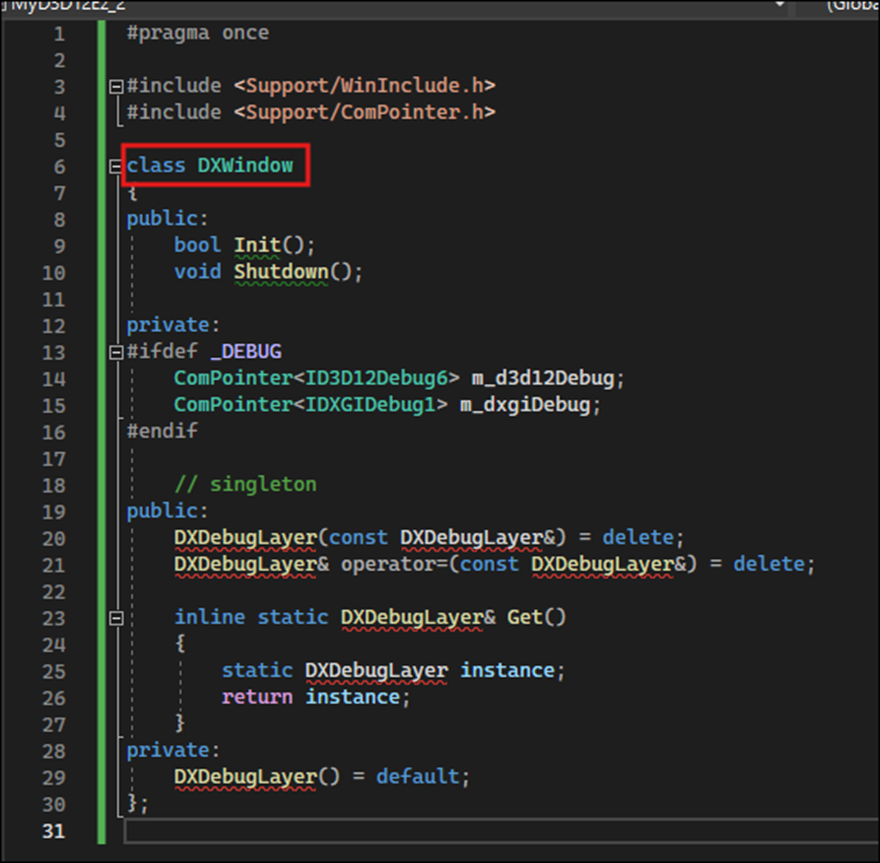
Class名をDXWindowと変更します。

<Window Class>
全部、DXWindowに書き直します。

PrivateのComPointerの部分はどうやって直すんでしょうか?
Sample Codeの方にはこの部分の実装は無いですね。
一応、Tutorialを見て確認します。

消していました。
消しました。

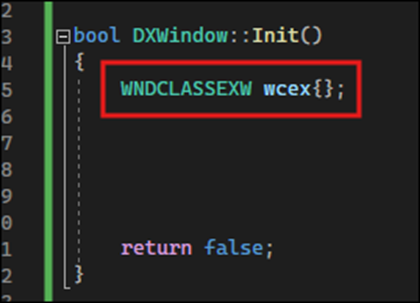
今度はWindow.cppに移動してInit()関数の実装を追加していきます。

WNDCLASSEXW型のInstanceを作成します。

この作成方法については先週のBlogで散々勉強したのでここでは触れません。
それぞれのMemberを指定します。
その部分の実装をSample Codeから丸々Copyして来ました。

上から順番に確認していきます。
<Window Class Styles>

この2つに関してはTutorialでもこうやってSetするもんだ。で終わっていました。
まあ、WindowのSizeとStyleを指定している事は分かるのでそれで十分でしょう。
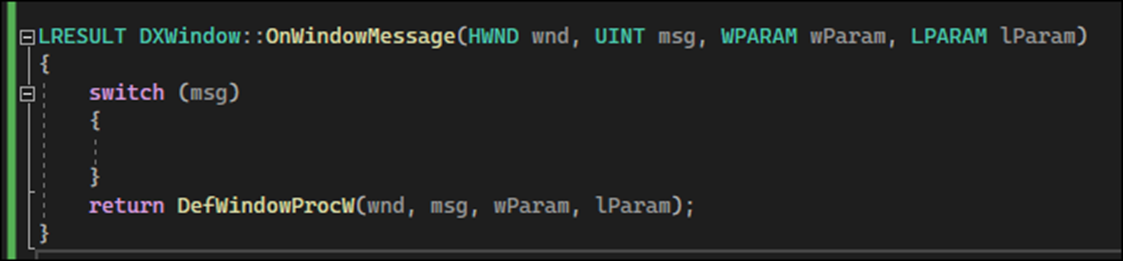
<Window Proc>
次のlpfnWndProcです。

Callback FunctionであるOnWindowMessage()関数はまだ作成して無いのでErrorになっています。
作成します。
Window.hで以下の関数を宣言しました。

Window.cppに戻ってOnWindowMessage()関数の実装を行います。
まずReturn Valueに以下の関数を追加しました。

これはお決まりだそうです。
そしてSwitchを追加しました。

Sample Codeを見るとこのSwitchの中に沢山のCodeが書かれていますが、Tutorialでは今回の実装はここで終わっていました。
先程のwcexのMemberの指定している場所の戻ると

lpfnWndProcのOnWindowMessageのErrorが消えています。
<Additional Memory>
ここはTutorialでは凄い大げさに説明されていましたが、0をセットして使用していませんでした。

残りのParameterに関しては説明しないで終わっていました。

これらのMemberは前に勉強した記憶はありますね。
まあ必要になったら復習する事にして今回はSkipして先に進みます。
最後にここで作成したWcexをRegisterします。
![]()
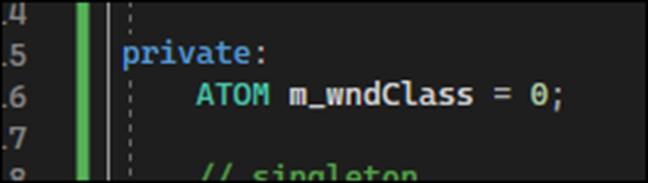
このRegisterした結果を保持するためのInstanceを作成します。

ATOM型のInstanceだ。
このInstanceを作成した事で以下の部分のErrorも消えました。

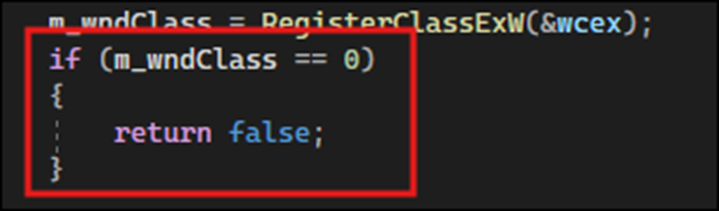
最後にRegisterが失敗した時の事を考慮して以下のCodeを追加します。

以上でした。
9.1.3 Creating a Window | D3D12 Beginners Tutorial [D3D12Ez] [3]の先週勉強した箇所を実装した感想
Window Classを指定したFolderに作成出来た後は、特に難しい部分は無かったです。
Eventに関してのそれぞれの名称もしっかり理解出来ました。
後、よく分からないのはATOMです。
これは追々勉強していくことにします。
最初にDirectX12を勉強した時は、このWindowの作成の部分も暗中模索の状態でやっていましたが、流石に4回目のWindows作成になるとそれなりに内容が理解出来るようになって来ました。
やっぱり最初から全部理解するのではなく、兎に角やってみるのが大事って事ですね。
9.2 「DirectX 12の魔導書」の勉強
9.2.1 「4.11 三角形ポリゴンを四角形にしてみる」の「4.11.1 Primitive Topologyを変更する」を勉強する
先週軽く「4.11 三角形ポリゴンを四角形にしてみる」を全部読んだので、今週は「4.11.1 Primitive Topologyを変更する」をしっかり細かい部分まで読み込む事にします。
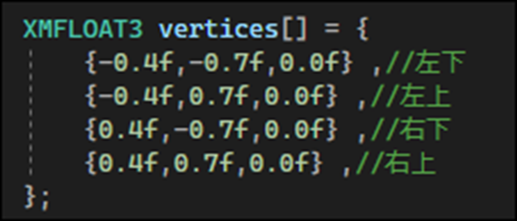
今度は四角形を表示するための実装に変更します。
当然、Vertexは4つ必要になります。

しかしこれを変更しただけでは三角形しか表示されません。
はい。
これは前に試して確認しています。
その理由は、Primitive Topologyの設定が、D3D_PRIMITVE_TOPOLOGY_TRIANGLELISTだからだそうです。
この設定だと、三角形を描くのに、頂点が3つ必要なので、四角形を作成するには三角形が2つ、つまりVertexは6つ必要になります。
4つのVertexで四角形を作成するためにはPrimitive Topologyの設定をD3D_PRIMITVE_TOPOLOGY_TRIANGLESTRIPに変更して
更にDrawInstance()関数の最初のParameterの値も3から4に変更する必要があります。
以上でした。
先週勉強した内容と比較するとあまり新しい情報とか無かったですね。
先週のBlogでは以下のように書いていましたが、

そんなに調査すべき事にも思えません。
予定した部分の勉強が終わったので、一寸短いですが、今週の「DirectX 12の魔導書」の勉強はこれで終わりにします。
来週は今週勉強した内容を実装してみます。
10. まとめと感想
なし
11. 参照(Reference)
[1] Jeremy Howard. (2022, July 21). Practical Deep Learning for Coders: Lesson 1 [Video]. YouTube. https://www.youtube.com/watch?v=8SF_h3xF3cE
[2] pwnisher. (2024, May 11). Unreal engine materials in 6 levels of complexity [Video]. YouTube. https://www.youtube.com/watch?v=iZgbzwBQTPY
[3] Lötwig Fusel. (2023, June 5). Creating a Window | D3D12 Beginners Tutorial [D3D12EZ] [Video]. YouTube. https://www.youtube.com/watch?v=yBKQLxkcXz4
[4] MR3D-Dev. (2023, January 30). How to use Niagara VFX in Sequencer Unreal Engine 5.1 [Video]. YouTube. https://www.youtube.com/watch?v=xup3jZqthA4
[5] UE4 - How to activate Niagara VFX while using Sequencer for Cinematics? (2020, March 17). Epic Developer Community Forums. https://forums.unrealengine.com/t/ue4-how-to-activate-niagara-vfx-while-using-sequencer-for-cinematics/139933
[6] pwnisher. (2021, October 16). How I get UNREAL ENGINE to look like a movie | FULL BREAKDOWN [Video]. YouTube. https://www.youtube.com/watch?v=FdtTthV_sXI
[7] fastai - Vision data. (n.d.). Fastai. https://docs.fast.ai/vision.data.html
[8] Reality Forge. (2024, March 29). Unreal Engine 5.4: Create a Product Commercials with Motion Design [Video]. YouTube. https://www.youtube.com/watch?v=yWQIz5yzTrw
[9] Sequencer Cinematic Editor Unreal Engine | Unreal Engine 5.4 Documentation | Epic Developer Community. (n.d.). Epic Developer Community. https://dev.epicgames.com/documentation/en-us/unreal-engine/sequencer-cinematic-editor-unreal-engine
[10] Cinematic Cameras in Unreal Engine | Unreal Engine 5.4 Documentation | Epic Developer Community. (n.d.). Epic Developer Community. https://dev.epicgames.com/documentation/en-us/unreal-engine/cinematic-cameras-in-unreal-engine?application_version=5.4
[11] Pi Equals Three. (2023, June 12). CUSTOM Fortnite Character Pt 2 (Animations) - UEFN / Creative 2.0 tutorial [Video]. YouTube. https://www.youtube.com/watch?v=7VETvYBZNQc