
1. 今週の予定
1.1 今週の予定
今週は以下の内容を勉強します。
<Landscapeの作成>
建築用のLevelの作成の勉強の続きをやります。
<Niagara の勉強>
「Unreal Engine 5で学ぶビジュアルエフェクト実装 基本機能からNiagara、シミュレーションまで」の実装をやります。
Attribute Spreadsheetの使い方を調べてNiagara内でのParameterの値の変化を調べます。
<Materialの勉強>
先週勉強したBen Cloward先生のTutorialを実装します。
<Gaeaの勉強>
更にGaeaのTutorialを作成します。
<Houdiniの勉強>
Castle Wall Tool [1]の勉強をやります。
<UEFNの勉強>
Pi Equals Three氏のTutorialをやります。
<DirectX12の勉強>
「DirectX 12の魔導書」の勉強をやります。
更にLötwig Fusel氏のDirectX12のTutorialをやります。
2. Landscapeの作成
2.1 Metaverse、VR、AR、そして3D Gameの終わり
今年の前半で一生懸命勉強していたGame用のLandscapeの作成を急遽中止して映像作品用のLandscapeの作成の勉強に切り替えました。
その理由をここにまとめ直します。
それは先週OpenAIの騒動を調査して投資家観点から見て何故Metaverse、VR、AR、そして3D Game(これらを一括してMetaverse関連と呼びます。)に投資のお金が集まらないのかがよく分かったからです。
<Metaverse関連産業を滅ぼす無知なGame系YouTuber>
高収入で投資する余力のあるいわゆる投資家とよばれる人達は普段からBusinessに忙しいためGameをPlayする事はありません。
投資家からお金を預かり運用する人達は投資家からの信用を得るために通常は大学教授などの専門家の見解を重要視します。
この通常なら大学教授が担当すべき部分をMetaverse関連の投資に関してはGame系YouTuberが専門家になって行っています。
しかし実際は3日間Gameで遊べばGame系YouTuberに成れるので専門家もクソもないんです。
本来ならその時点で投資家は運用会社の担当者に文句を言うべきなんですが、彼らは普段自分でGameをPlayしないのでそれに気が付きません。
更に文句を言うためには投資家は自分で実際にGameをPlayしたりする必要があります。これはやりたくないのであまり文句を言う事もありません。
この構図が無知なGame系のYouTuberがこの分野の専門家として過剰な評価につながっている一因になっています。
AIの場合だったら例えにわか専門家でもLarge Language ModelやArtificial General Intelligenceとかの概念をしっかり勉強する必要があり、更に自分でCodeを書いて実装して確認する必要も出て来ます。
この専門家としての基礎知識という部分がMetaverse関連の専門家には完全に抜けているんです。
2020年頃Meta社からQuest2が発売された時、Game系YouTuberはそのGraphicsがまるで2000年頃の任天堂のGameみたいだと嘲笑しました。
しかし仮想空間内で数百人が集まる事が前提のVRとテレビ画面で2人で遊ぶ事が前提の2000年頃の任天堂のGameを同じ土台で比較する事は無意味です。
本来なら専門家としてCommentを求められたGame系のYouTuberがそれを言うべきなんですが、彼らは何とその素人の意見をそのまま専門家の意見として発言してしまいました。
これで実際は結構な技術革新があったQuest2は世間から全く評価されずVRのブームは終わってしまいました。
日本でもUE5でコツコツGameを作成していた個人がその作品を公開したらGame系YouTuberから総叩きされる事件がありました。
彼が大手の会社から1000万円を支援されているにも関わらずこんなGameしか作成出来ないのか。と凄い勢いでGame系YouTuberは彼の事を叩いていました。
しかし現在のGame制作の実情を知っていれば1000万円程度貰っても何も出来ません。
実際今のGameは10億20億かけて初めてまともなGameとして完成します。
予算が全く無い中で作成しているIndie Gameを10億とかかけて作成しているGameとをまともに比較して批判していました。
このような無知なGame系YouTuberの発言を専門家からの指摘を持ち上げる風潮が、投資家からのMetaverse関連への投資を避ける大きな要因になってます。
<Meta関連から逃走するProgrammer達>
Meta関連を避けているのは投資家だけではありません。
優秀なProgrammerも同じです。
DirectX12を直接叩けるProgrammerはProgrammer全体でも極一部です。
3Dの仮想空間をProgrammingで表すには大学理系Levelの数学の知識が必要な上、今になってはほとんどのProgrammerが難しすぎて勉強したがらないC++がMainの言語になっているからです。
このProgrammerの中でも最も有能な人達をたった3日勉強すれば成れるGame系YouTuberが上の立場からその成果物を猛烈に批判するんです。
しかもその批判が的を射ているならまだ納得するかもしれませんが、前に説明したような事情を全く知らない消費者と同じ意見を専門家の立場として発言します。
こんなの現代の文化大革命ですよ。
既に有能なProgrammerは別分野に専門をShiftしてしまいました。
そして今回のAI騒動です。
GPTsに代表されるLLMから作成されたAIの応用は無限に存在しています。
ほとんどの分野はまだAI化していません。
これから更に3D Graphics系のProgrammerはAIに移動していくでしょう。
つまりもうこれからGameを作成しようとか、VR関連の研究を頑張りたいというProgrammerは出てこないという事です。
<美人を軽視した無能アメリカ人デザイナーたち>
3D Gameがヒットするためには美男美女の3D Modelの力を借りるしかないです。
この時、それに待ったをかけたのがアメリカ人の3Dデザイナーたちでした。
彼らは異様なまでに美人という概念を拒否してひたすら不細工なキャラクターを作成し続けました。
そしてアメリカ産のGameは不細工なキャラで埋め尽くされる事になり、誰もPlayしなくなってしまいました。
日本のGameが美男美女しか登場しないのはしっかり理由があったんでした。
しかしそういう現実を突きつけられてもアメリカ人の3Dデザイナーは日本のサブカルな3Dデザインを学ぼうとはしませんでした。
その結果もうアメリカではどうやったら美人が作成出来るのが分からなくなってしまったんです。
2.2 Meta関連で生き残る、これから伸びるのは映像だ
このようなMeta関連の事情を知った上で、それでもこれから伸びる可能性が非常に高い分野があります。
それは映像関連です。
映画にしろStudioの映像にしろ、CGはこれから非常に簡易にそして低価格で作成する事が出来るようになって来ます。
そこに3D Graphicsの未来があります。
特に鳥瞰図から一気に人に近づくようなCamera WorkをCGIで作成するにはUE5が必要になるはずです。
来年はこれを実現させるための実装とそのための研究をやる事にします。
そしてUE5の機能を精一杯活用するためにRenderingはPhoto-Realisticに統一します。
3.Niagara の勉強
今週はAttribute Spreadsheetの使い方を覚える事に全力を注ぎます。
これのやり方を覚えないとNiagara SimulationのDebugが出来ません。
3.1 Attribute Spreadsheetの使い方を調べる
Unreal Engine 5で学ぶビジュアルエフェクト実装を読み直したらAttribute Spreadsheetの開き方が載っていました。
これをまず試します。
Niagaraを開きます。
Windowを選択し以下のBoxを表示します。

Attribute Spreadsheetを選択します。
む、私のNiagaraにはAttribute Spreadsheet(Legacy)とAttribute Spreadsheetの2つがありますね。
両方開いてみます。
Attribute Spreadsheet(Legacy)です。

何のDataも表示されていません。
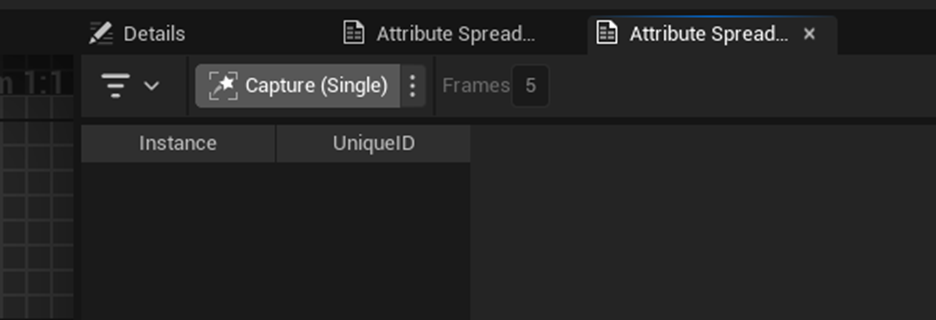
Attribute Spreadsheetです。

こっちは完全に空です。
教科書に使用方法が載っていました。
これを試します。
まずDebugしたい位置までTime Barを移動するそうです。

しました。
ここでAttribute Spreadsheetを開くそうです。
開いた2つの種類のAttribute Spreadsheetを閉じます。
Attribute Spreadsheetを開き直しました。
結果です。

特に何も変化しませんね。
測定したいEmitterを選択します。

しました。
Captureを押します。

何の変化も起きないです。
Attribute Spreadsheet(Legacy)も試しましたが同じでした。
教科書だとこの後でParticle GPUを押しています。
うん。
Particle。
あ、これ魚のSimulationの時のだ。
試しに魚のSimulationでやってみます。
Attribute Spreadsheet(Legacy)が既に開いていました。

お、普通にAttribute Spreadsheetが表示されました。
Attribute Spreadsheetを開いてみます。

こっちも普通に表示されています。
Sample CodeのLife of Gameでも試してみます。

普通に表示されました。
Particle UpdateやParticle Spawnは何も表示されませんでしたが、これはこのNiagara SimulationにはそもそもParticleが無いから当たり前です。
Attribute Spreadsheetでは何も表示されませんでした。

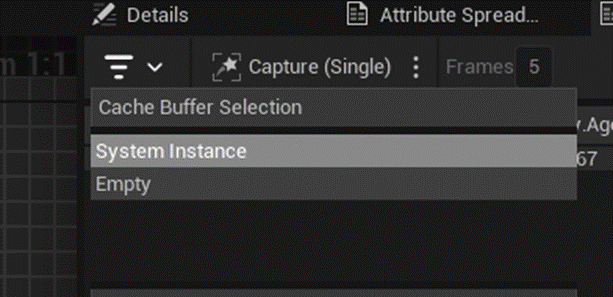
三本線から以下のBoxを表示して

System Instanceを選択すると
以下に示した様にEmitterのInstanceの値だけ表示されるようになりました。

私のProjectで同様の事を使用としたら

そもそもSystem Instanceが存在していませんでした。
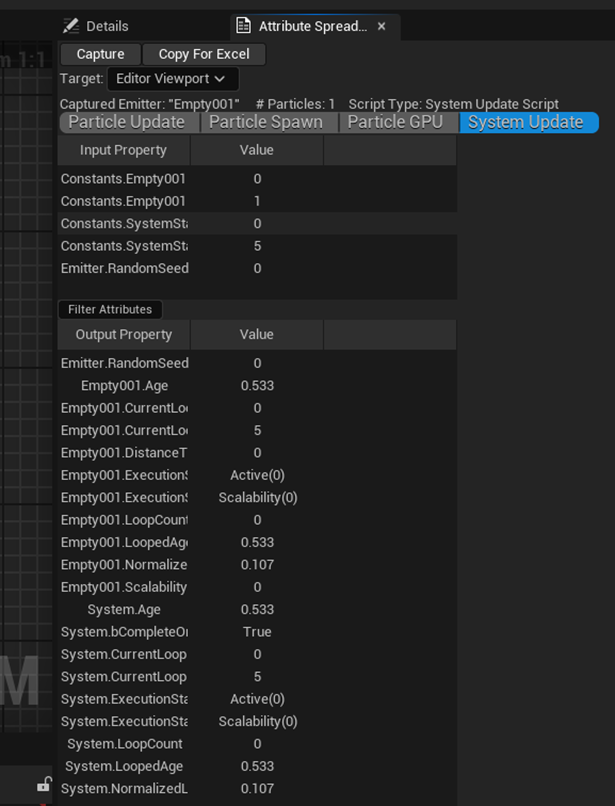
更にSample CodeのSystem Ageの値を見ると

Timelineの値とほぼ同じ値を示しています。

このParameter自体が存在しないとなると
私のProjectが動かないのはNiagara System自体に何か欠陥があって動いていないと考えられます。
となると別なNiagara Systemを使用して最初から作成し直せばきちんと起動するGame of Lifeが作成出来るという事になります。
私のProjectに新しいEmitterを配置して

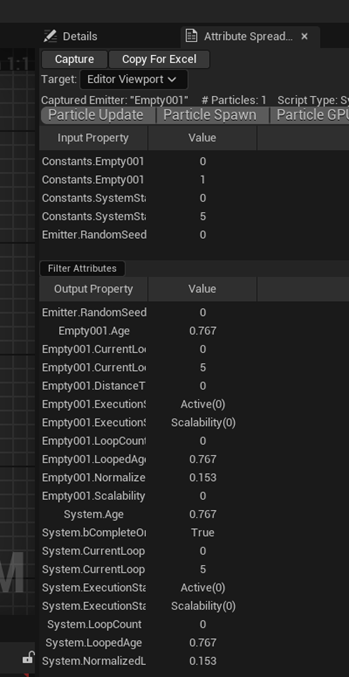
そのAttribute Spreadsheetをみてみました。
まずLegacyの方ですが以下のように綺麗にそれぞれのParameterの値が表示されています。

Legacyではない方も最初は何も表示されていませんが、三本線からSystemを選択すると以下のような値が表示されました。

System.Ageの値を見ると

Timelineとほぼ同じ値を示しています。

3.2 Game of Lifeを再実装する
今度はこのEmitterを使用してもう一回Game of Lifeを実装してみます。
Attribute Spreadsheetは表示したままにしておき、今度はいつ個別のParameterのDataが見えなくなったのかを特定します。
まずPropertiesを選択して

設定を以下のように変更しました。

Attribute Spreadsheetの結果を見てみます。
きちんとDataが表示されています。

Materialは前に作成したものをそのまま使用します。
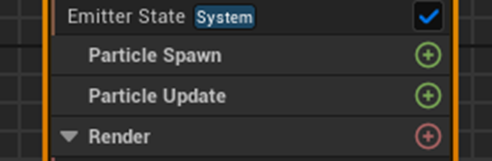
Render SectionにあるSprite Renderer Moduleを選択します。

Materialに前に作成したMaterialをセットします。

Attribute SpreadsheetのDataは普通に表示されていますが、Preview画面が以下のようになりました。

念のためにSample CodeについていたMaterialでも試しておきます。
同じ結果になりました。
Source Modeの値をEmitterに変更しました。

Preview画面に以下のImageが表示されるようになりました。

Attribute SpreadsheetのDataも普通に表示されています。

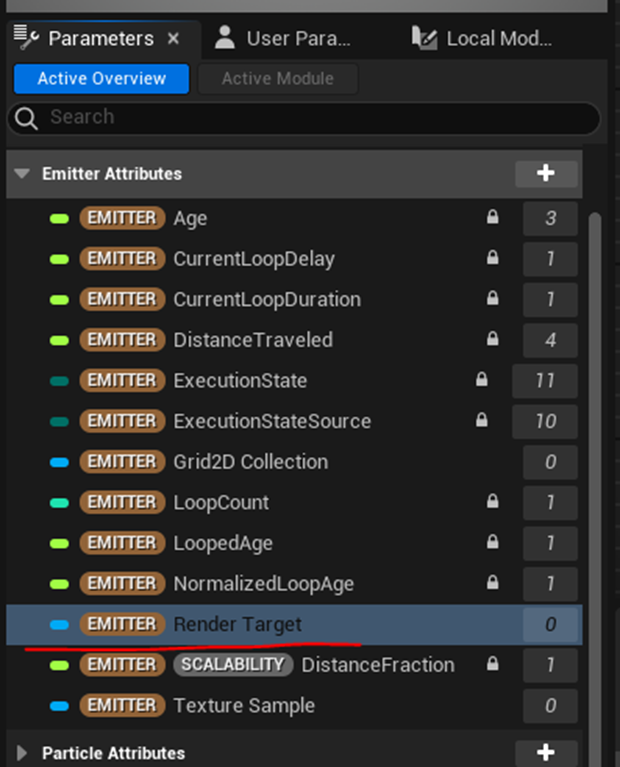
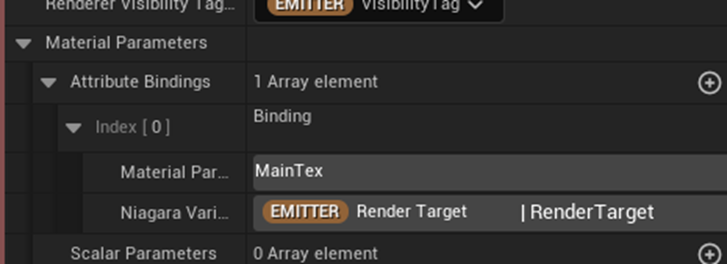
Tutorialではこの次はParametersにRender Target型のParameterを作成しています。
このParameterは既に作成しています。

これをそのまま使用します。
次にGrid2D Collectionを作成していますが、これも既にあるのを使用します。

Emitter Spawn Sectionに[EMITTER]Render Targetと[EMITTER]Grid2D Collectionを追加しました。

この状態でAttribute Spreadsheetを見るとDataがしっかり表示されています。
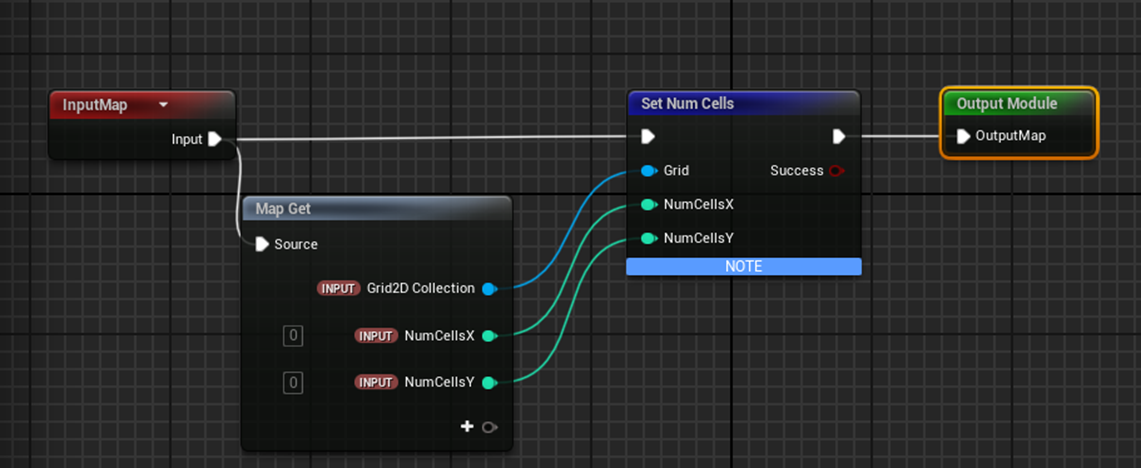
今度は新しいScratch Pad Moduleを作成します。

これはSet Grid 2DCells Ver2と言う名前にしました。

更に以下のようにParameterを変更しました。

これで[EMITTER]Render TargetをSprite Renderer Moduleの以下の場所にセットしています。

この時点でもAttribute Spreadsheetは普通にDataを示しています。
ここから不要なModuleを消していきます。

消しました。
この時点でのPreview画面です。

近づいたらこんな画面になっていました。
前回やった時はそもそもこの画面が表示されてなかったのでやっぱりEmitterに何か問題があったんでしょうね。
Attribute Spreadsheetです。

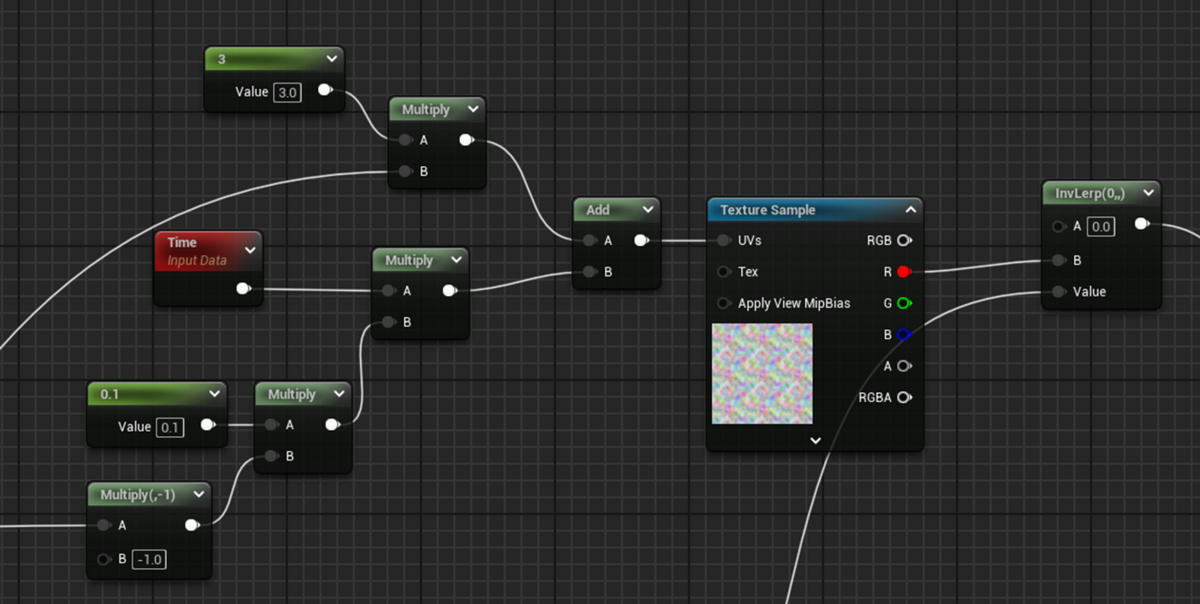
今度はParameterである[EMITTER]Texture Sampleを追加します。

これも前に作成したのをそのまま使用します。
Parameterには以下のTextureをセットしました。

Preview画面には変化はありません。
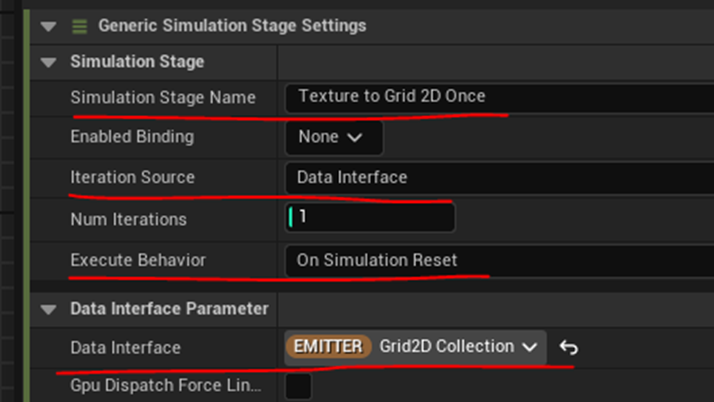
新しいGeneric Simulation Stage Settingsを作成します。
以下の条件で作成しました。

このStage(Section)にScratch Pad Moduleを追加します。
名前は

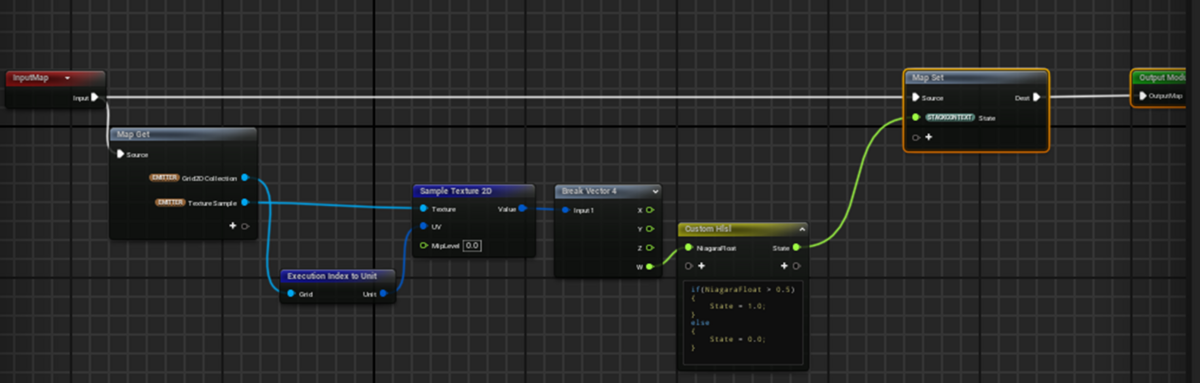
以下のような実装を組みました。

はい。
この時点でもAttribute SpreadsheetはDataを表示しています。
更にPreview画面も変わらずImageを表示しています。
今度はMain Logicの計算をするStageを作成します。
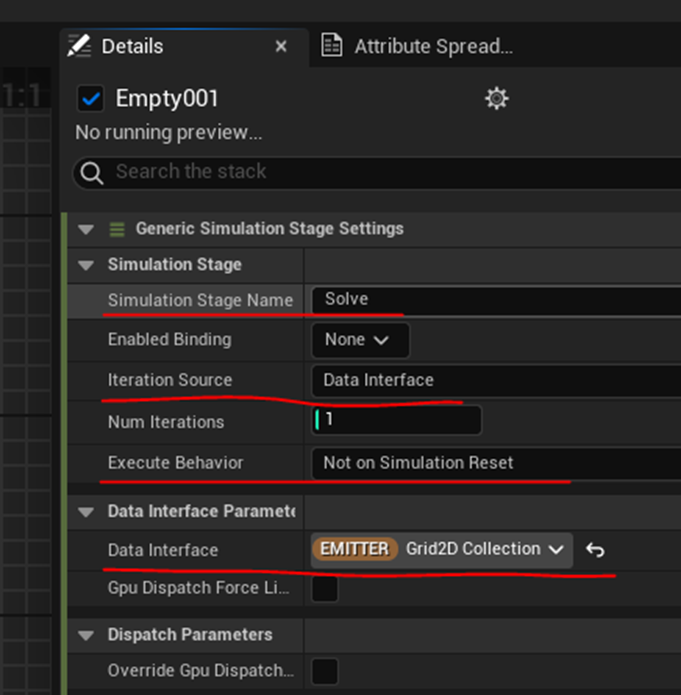
Solve Sectionを作成しました。

設定は以下のようにしました。

そしてこのSectionに新しいScratch Pad Moduleを追加しました。
名前はSolveにしました。

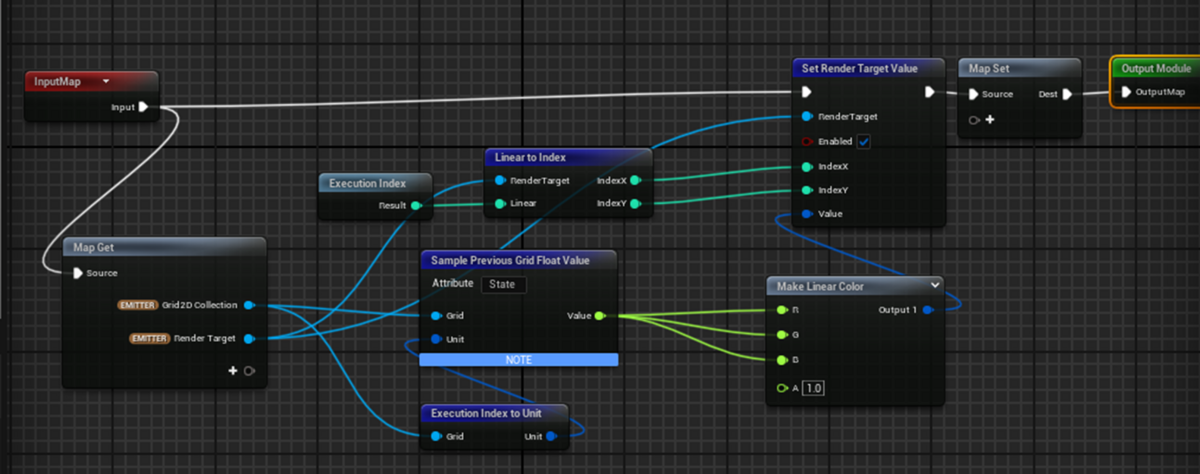
以下のように実装しました。

次にこの計算結果をRender Targetに書き込むためのScratch Pad Moduleを作成します。
次はRender Targetに結果を書き込むためのScratch Pad Moduleを追加します。

中の実装です。

Preview画面が以下のように変化しました。

ただしAttribute SpreadsheetにはParameterの値は表示されています。
教科書ではこれでGame of LifeのAnimationが始まるとかいてありましたが始まりません。
あ、Timelineの再生ボタンを押すのを忘れていました。
押します。

おお、動きました。
感動です。
3週間位かかりましたが諦めずにやってよかったです。
やっとGame of LifeのSimulationが完成しました。
4.Materialの勉強
4.1 Local Volumetric Fog - Advanced Materials - Episode 23 [1]を実装します
先週勉強したTutorialを実装します。
まずLevel上にCubeを配置します。

このCubeにセットするMaterialを作成します。

名前はM_LocalVolumetricFogにします。
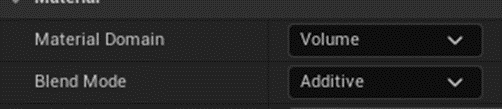
Result NodeのMaterial DomainとBlend Modeを以下のようにセットします。

このMaterialを先程Level上に配置したCubeにセットします。
そしてExponential Height Fogの
![]()
Volumetric FogをEnableします。

結果です。

Scattering Distributionの値を変更しましたが変化は無いです。

この辺はMaterialの実装が終わってから確認します。
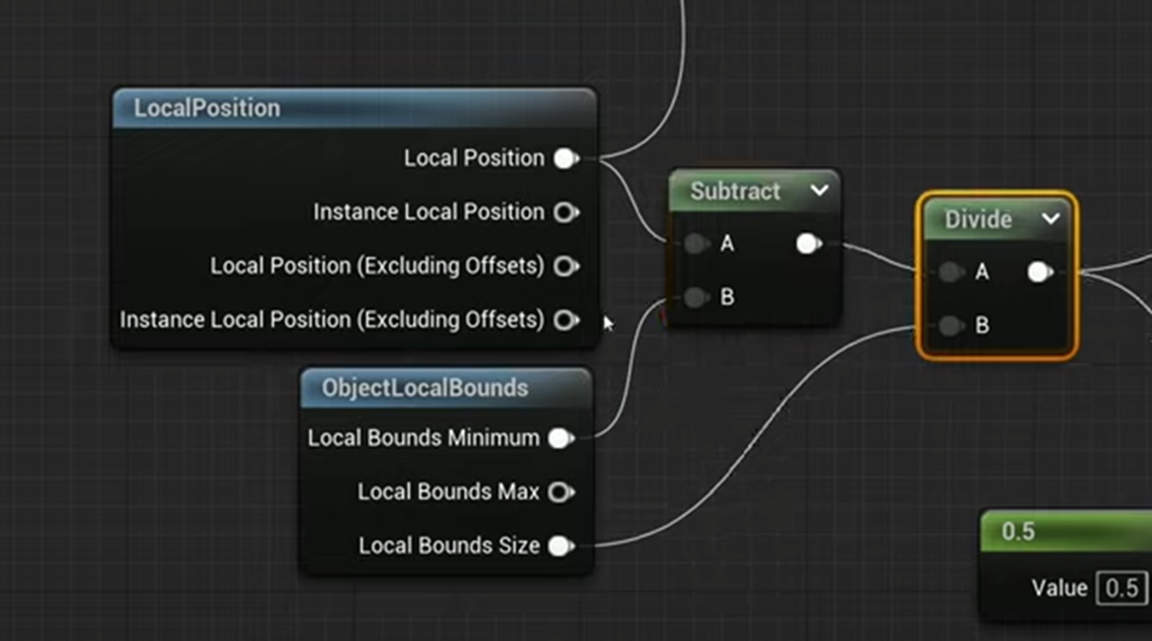
次に以下の部分を作成しようと思ったら

Object Local Boundsノードがありません。
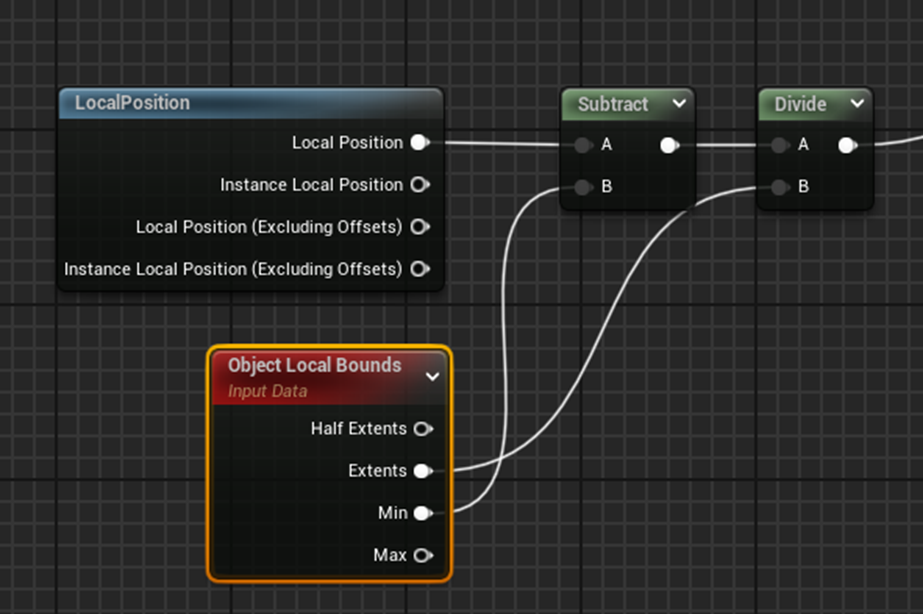
いやあるにはあるんですが以下のNodeしかないです。

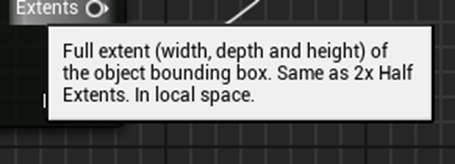
調べると
これのExtentsとLocal Bound Sizeの値が一緒っぽいです。

このNodeを試しに使用してみましょう。
以下のように実装して

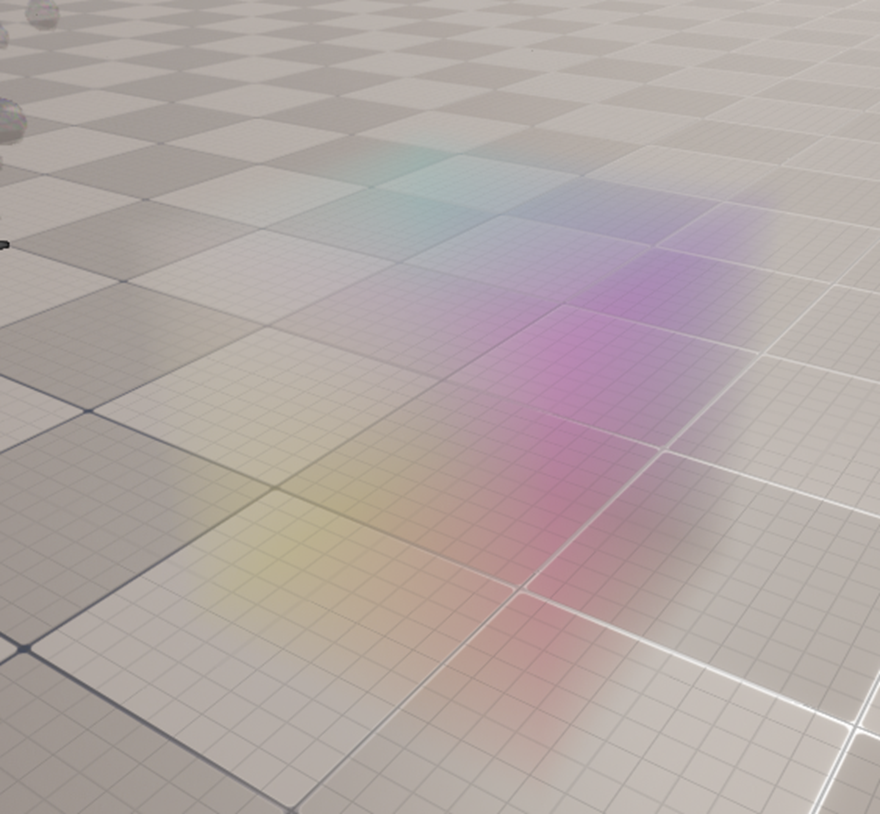
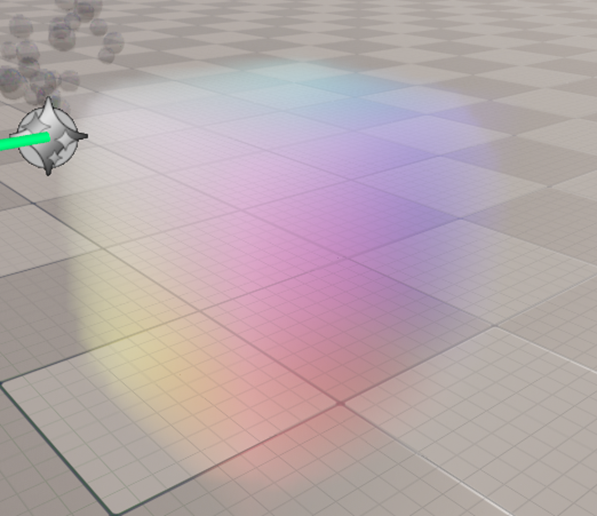
その結果をLevel上で確認します。

色が薄いですが、出来ています。
その結果に以下の実装を足します。

結果です。

うーん。
丸くなっている?
薄くて分かりません。
のでEmissive ColorにもAlbedoにつなげた結果を繋げました。

結果です。
2.0の時です。

1.4の時です。

確かに四角になっています。
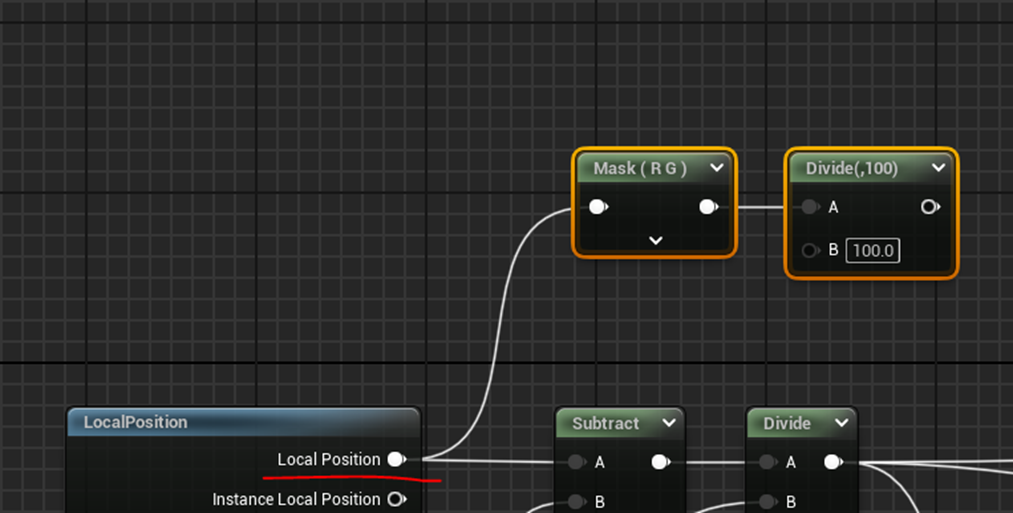
Unreal Engineの単位はcmなので100で割ってmに直します。

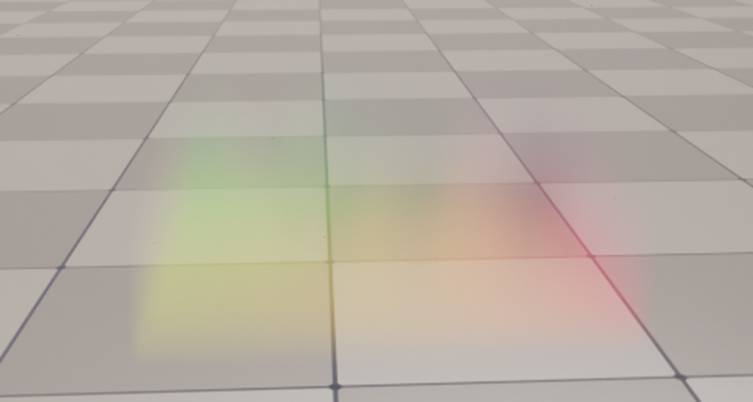
そしてFogの上部の形状の作成を行います。

結果です。

Fogが薄すぎて出来ているのかどうかわかりません。
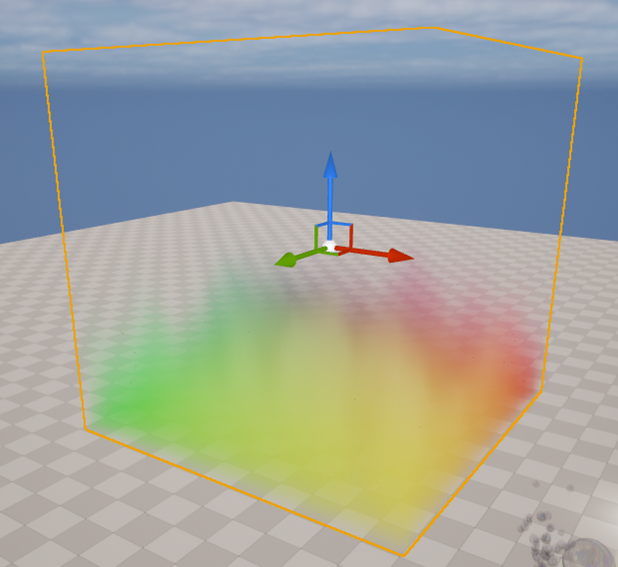
CubeのSizeを大きくしたら見えやすくなるのではないのかと思い10倍にしてみました。

ドンピシャです。
Fogが波打っているのが確認出来ます。
更に細かい波を追加します。
以下の実装を追加しました。

結果です。

正直細かくなっているのかどうか分かりません。
今度はFogの色を調整します。

はい。
Tutorialのままに作成しました。
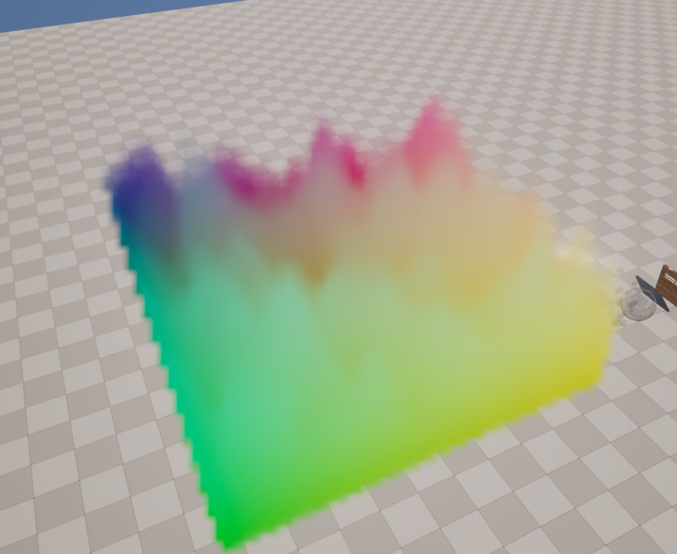
結果です。

結構凄いです。
Sizeを小さくして今まで作成したMaterialと一緒に並べました。

中々迫力があります。
5.Gaeaの勉強
今週はErosionについてのTutorialを作成します。
5.1 Erosionの何を教えるか考える
まずErosion Groupには以下の種類のNodeがあります。

このうちの何個かのNodeの使用方法を教えるか、それとも
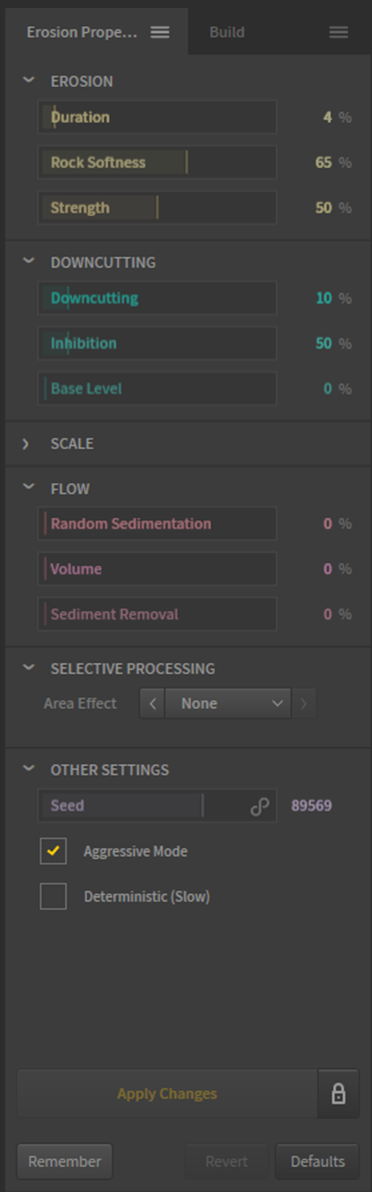
Erosion NodeのPropertiesの

使用方法を教えるかどっちが良いのか考えています。
両方やるべきでしょうね。
今回はErosionノードのPropertiesの使用方法を教える事にします。
どのParameterについて教えますか?
まずParameterについて教える前にErosionノードのように計算が重いNodeでは変更を適用するためには以下のApply Changesボタンを押す必要がある事の説明が必要です。

これを教えた後で、Parameterについて教える事にします。
まず以下の2つのParameterについて説明します。

どちらも値が大きくなるとSedimentの量が増える設定になっていますが、
公式のErosion [3]の説明によりますと

のようにそれぞれの設定によって微妙に表面の形状が変化するそうです。
次はDowncuttingについてです。

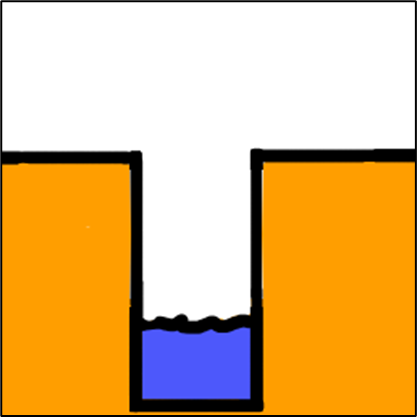
そもそもDowncuttingはGeologyの言葉で
以下のようになっている川の断面図が

川底が削られて
以下のように変化する事を言います。

Gaeaでは
- Downcutting:溝を深くする
- Inhibition:土砂を近くに配置する
と言う効果になります。
今週はこれだけ教えて終わりにします。
6.Houdiniの勉強
先週で Houdini 19 - Wall Tool 03 [4]の実装は終わったので今週はHoudini 19 - Wall Tool 04[5]の勉強を行います。
6.1 Houdini 19 - Wall Tool 04[5]の勉強をする
<Intro>

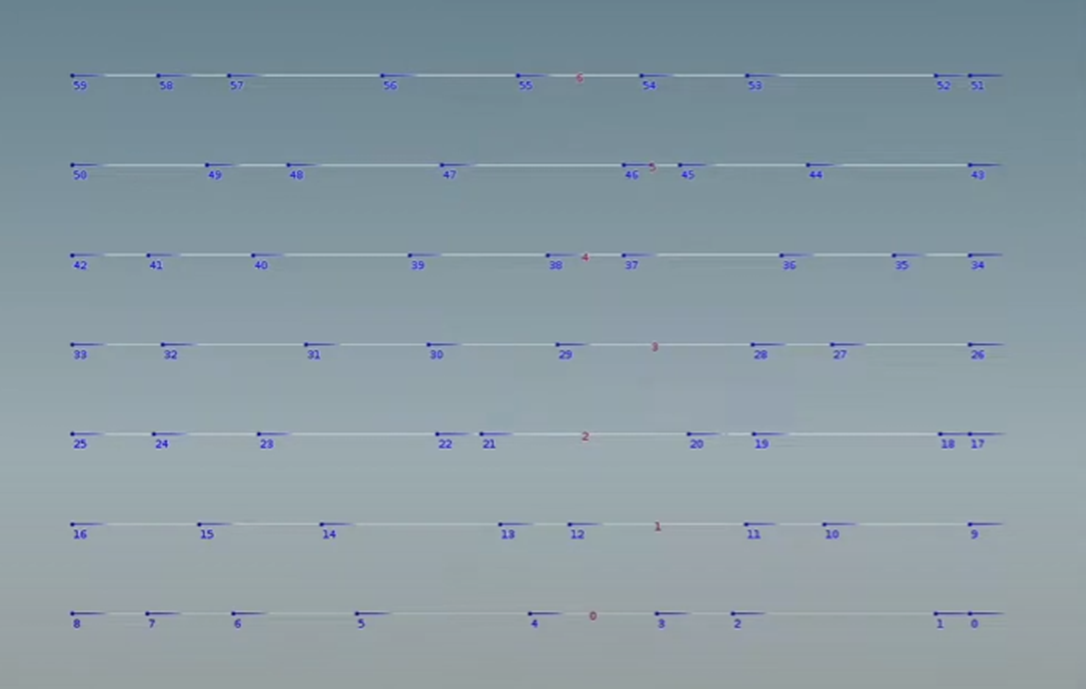
今あるPointは一ミリの狂いもなく正確に配置されています。
リアル感を出すためにこのPointの位置を少しだけRandomにばらつかせるそうです。
正直、そんなのは後から勉強すれば良いのであって、早くProceduralな壁の生成方法の全体像を教えてほしいと思いますが、現状これ以上のTutorialは無料では存在しないので我慢してこれをやります。
<Attribute Wrangle>
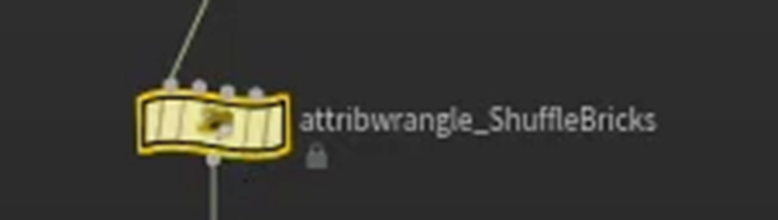
Attribwrangle_fixHalfBrickにAttribwrangle2を追加しました。

名前はAttriwrangle_ShuffleBricksとしています。

<Random Shuffle>
昔の城の塀を見ると塀を構成するBrickの長さはまちまちだそうです。
それを再現する一番簡単な方法はLineの上のPointsをShaffleする事だそうです。
これをすると本当にBrickの大きさがバラバラになってしまう気がしますが、どうなんでしょうか?
それはともかくAttriwrangle_ShuffleBricks内にこれを実現するための実装を書いていきます。
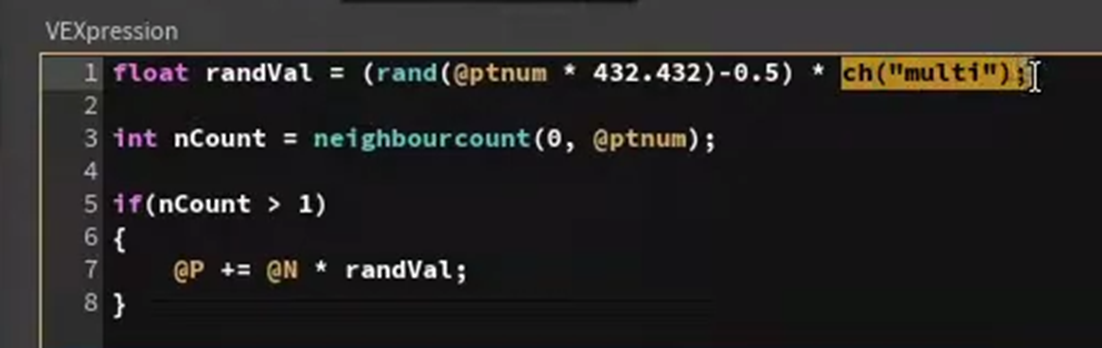
まず以下のCodeを書きました。

Ch(“multi”)はこれから決定するそうです。
更に以下の実装を追加しました。

両端のPointは移動させないそうです。
そのため両端のPointかそうでないかをneighbourcount()関数で判断しています。
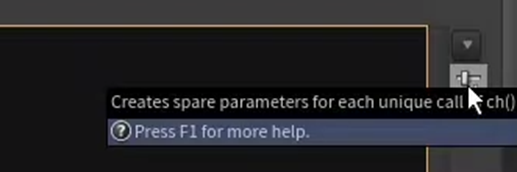
そしてCh(“multi”)のParameterを作成します。
以下の+を押します。

すると以下の場所にParameter, Multiが生成されています。

Multiの値を変更すると以下のようになります。

そんなに激しいPointの変化は見られません。
すこしだけばらついた位でした。
うーん。
こういうのが作りたかったのね。
これならBrickっぽさが出そうです。
Codeの説明をする前にどんな風にPointをばらけさせたいのかもう少し可視化出来る形で説明してほしいですね。
この辺は私がTutorialを作成する時に改善しましょう。
<Brick Geometry>
ここからBrickのGeometryを作成するそうです。
やっと知りたい部分が始まりました。
まずLineをPoint間で切るそうです。
そのために以下に示したConvertlineノードを追加します。

すると以下に示したように

LineがPoint間で分割されました。
こういうのは習わないと絶対に知る事が出来ない技ですね。
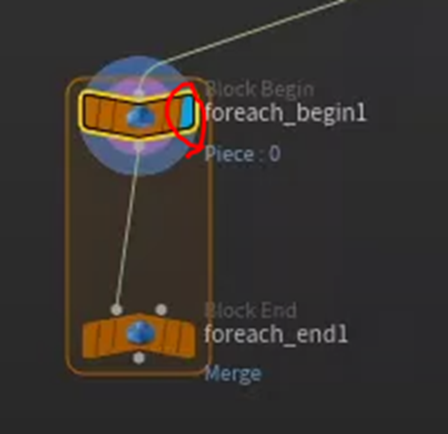
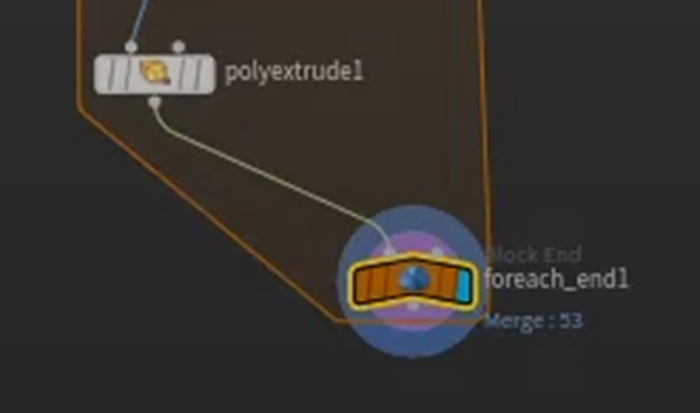
今度はFor-Each Primitiveを追加します。

凄い以下のNodeが追加されました。

ここでDisplay FlagをForeach_Beginに付けます。

すると以下の最初のPrimitiveのみが表示されます。

<Brick Depth>
まずLineを追加するそうです。

追加しましたがForeachには繋げていません。
LineのParameterを以下のように変更しました。

Originの値はLengthの値をDragしてOriginにDropし以下のRelative Channel Referenceを選択していました。

そして-を追加して2で割っています。
Lengthの単位はmだそうです。

Brickの大きさとしてふさわしいSizeに変更しました。
Lineノードの名前を変更しました。

Line_BrickDepthとしました。
更に黄色くしました。

今度はCopytoPointノードを追加しました。
更にLine_BrickDepthノードとForeach_Begin1ノードを以下のように繋げました。

結果です。

今度はその下にSkinノードを配置しました。

これは初めて使用するNodeですね。
結果です。

おお、Line間にPlaneを作成しました。
今度はそのSkinをExtrudeします。
Polyextrudeノードを追加します。

Extrudeって何だっけと一瞬思いましたが思い出しました。
Blenderの勉強した時に習いました。
Blogを調べたら前のHoudiniのTutorialを勉強した時もPolyextrudeノードを使用してExtrudeしていました。
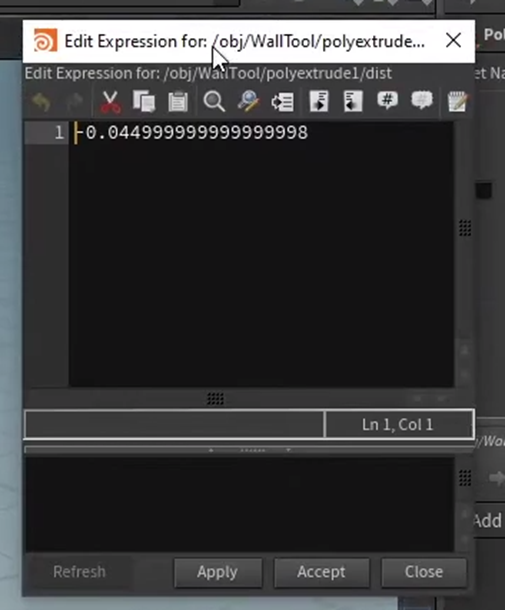
PolyextrudeノードのDistanceを選択して

Alt+Eを押します。
すると以下のBoxが表示されます。

Distanceの値が表示されています。
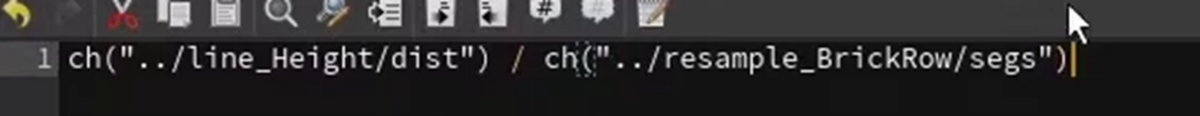
以下の実装を追加しました。

これは以下のLine_HeightとResample_BrickRowの値を取得しているそうです。

それは分かりますが何故../が必要なんでしょうか?
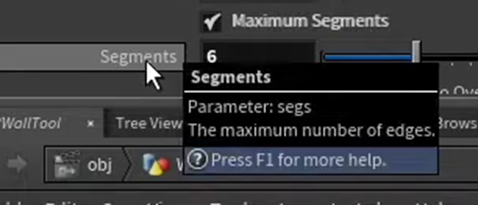
更にSegsを追加しました。

Segは以下に示したSegmentのParameter名です。
CursorをHoverすると以下のBoxが表示され

SegmentsのParameterがSegsである事が分かります。
そしてBoxの右下にあるApplyボタンを押します。

結果です。

結果を確認するためにPolyextrudeの値をForeach_Endに繋ぎます。

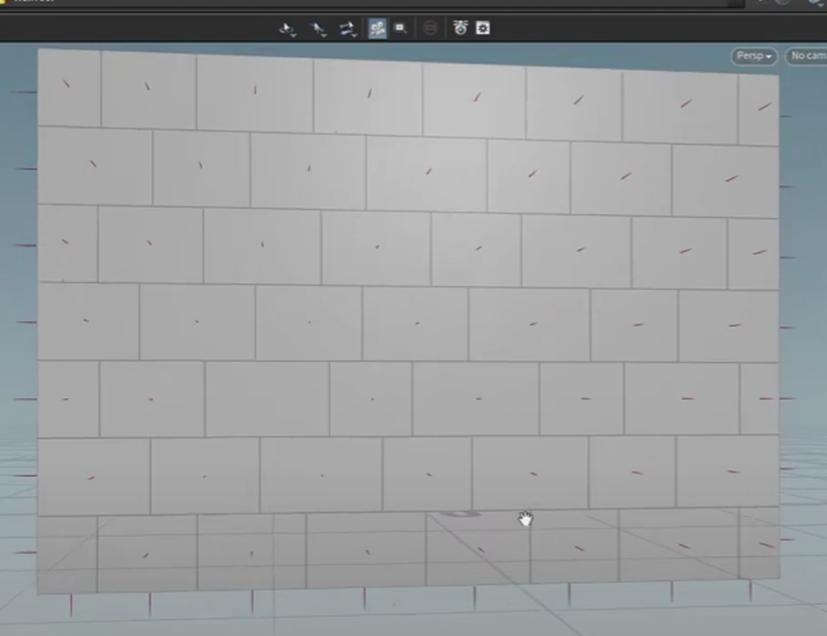
結果です。

見にくいのでPoint#とPrimitive#を消します。

結果です。

おお、かなりBrickっぽくなってきました。
Wを押してWire Frameに変更しました。

PolyExtrudeノードのDistanceに-を追加しました。

これを見るとOriginより下にBrickが生成されています。

これを直すために-を追加したそうです。
確かに

-を追加したら原点より上にBrickが形成されるようになりました。
でも理由が分かりません。
これは来週実装する時に考える事にします。
更にOutput BackをEnableします。

塀の底に穴が開いていたのが直りました。

後Brickの色がBlueなのはFaceが逆になっているからだそうです。
それを直すためにReverseノードを追加します。

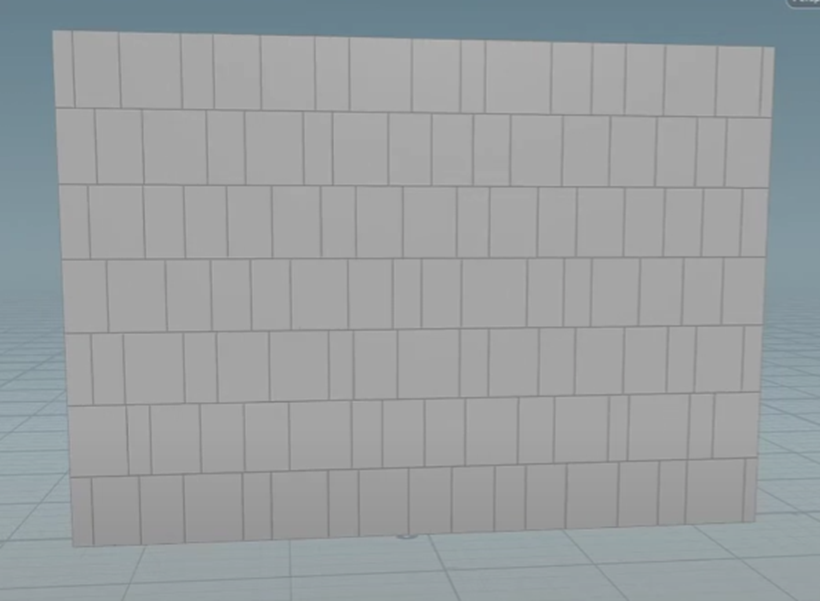
結果です。

灰色の壁が現れました。
ここでそれぞれのParameterが正常に働いているかをCheckしています。
Line_BrickDepthノードのLengthの値を変化させて

塀の厚みを変更させました。

今度はBrickSpacingノードのLengthの値を変更して

以下のように

Brickの横幅を変更しました。
ShuffleBricksノードのMultiの値を変更して

それぞれのBrickの横幅のばらつきの変化を確認しました。

更にShuffleBricksノードを黄色くしました。

黄色くするのはParameterだからだそうです。
知らなかった。
今度はBrickRowノードのSegmentの値を変更して

Brickの高さを変更しました。

以上でした。
実装は来週します。
6.2 Houdiniが起動するか調べます
そう言えば先週、以下の警告が表示されていました。

後2日でLicenseが切れると言っていました。
という事は一週間後である今日は既にLicenseが切れてるはずです。
Houdiniが動くかどうか確認だけしておきます。

普通に開けました。
先週の警告は何だんたんでしょう?
7.UEFNの勉強
今週は先週勉強したIf I Don't Drive Above 40, The Bomb will Go Off! Fortnite UEFN/Creative 2.0 Tutorial [6]を実装します。
7.1 先週の復習
まず先週勉強した内容を忘れているので復習します。
先週勉強したTutorialは40km/hで走ると爆発する車を作成していたんでした。
そしてTutorialを勉強する前にどうやって実装するかについて以下の予測を立てていました。

細かい点、例えば車や爆弾を生成するSpawnerが存在する事とかを抜かすと大体の流れはあっていますね。
後、私のSubscribe()関数の理解がまだ足りないです。
この辺はまた別途勉強し直す必要があります。
7.2 If I Don't Drive Above 40, The Bomb will Go Off! Fortnite UEFN/Creative 2.0 Tutorial [6]を実装する
<Intro>
特になし
<Basic Device Setup / Explosive / Creative prop>
Sports Car Spawnerを配置しました。

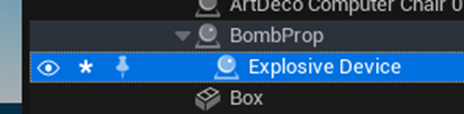
Explosive Deviceを配置しました。

Prop用のBPを作成して名前をBombPropと名付けました。

Sphereを配置します。

SphereのSizeを小さくします。

Level上にこのBlueprintを配置します。
位置は先程配置したExplosive Deviceと同じ場所にしました。

重ねたらBombPropに追加したSphereを消します。

この後、BombPropにExplosive DeviceをAttachします。

これExplosive Device のAttach toを選択するとBombPropにExplosive Deviceが追加されます。
Attach toってそういう意味でしたっけ。
まあ良いです。
新しいVerseのFileを作成しました。

名前はExploding Vehicle Speed Deviceです。
以下のConstantを作成します。

Spellがあっているのかどうかは分かりません。
更に以下の2つのModuleを追加しました。

次に以下の関数を追加しました。

まずAgentEntersVehicleEvent()関数についてです。

この関数はこの表示を見るとVehicle_Spawner_deviceのMember関数です。
Carの型であるVehicle_Spawner_Sports_Car_Deviceは以下のBoxの表示から

Vehicle_Spawner_deviceの子Classの様に見えます。
公式Siteのvehicle_spawner_sports_car_device class [7]を見ると

確かにVehicle_Spawner_Sports_Car_DeviceはVehicle_Spawner_deviceをInheritanceしていました。
更に公式Siteのvehicle_spawner_device class [8]を見ると
Dataの項目にAgentEntersVehicleEvent()がありました。

Dataの項目にあるのか
ああ私が理解したいのはこのEventとpayloadの関係だ。
このDataはArgentがVehicleに入った途端にEventを発するだけです。

となるとその後のSubscribe()関数が重要になるのか。
Subscribe()関数の使用方法に関しては公式のSiteであるSubscribe function [9]を見ましたがあまり分かり易い解説は載ってなかったです。
Subscribe()関数の使用方法を説明している3. Subscribing to Player Events [10]の方がまだ分かり易かったです。
ただこっちもどんな関数からSubscribe()関数内にパス出来るのかについての解説は無かったです。
ここで使用出来る関数はReturn ValueがVoidで更にParameterにagentがある関数だけです。
これがまず説明されていません。
更にここで重要なのはReturn ValueがVoidである必要を決定しているのはSubscribe()関数ですが、ParameterにAgentが必要なのを決定しているのはAgentEntersVehicleEventの方です。
更にここでEventの概念をきちんと説明する必要もあります。
Eventの仕組みを知らないでいきなりSubscribe()関数だけ習ったってわけ分からなくなります。
こんなのきちんと解説されなかったらみんな混乱しますよ。
まあ良いです。
Subscribe()関数の理解が足りない理由は私が勉強不足だったわけではなくてそもそもしっかり説明しているSiteがネット上に存在してなかっただけでした。
これは後で自分でVerseのTutorialを書く時に考える事にします。
以下の関数を実装しました。

この関数をパスしている訳です。
<Creating GetSpeed Function to Get Car Speed>
今度は車の速度を得るための関数を作成します。
GetSpeed()関数です。

書きにくい。
本当にPythonを使用する人達はこのCodeの方が読み易いんでしょうか?
C関連のProgramに慣れている私からすると行の最後に;が無いとなんか不完全な気がします。
更にこれらのCodeを実装するために以下の変数を作成しました。

この書き方にもまだ慣れません。
先週のBlogには

と書かれていました。
これについての解答もまだ得ていません。
<Creating Main Explosion Loop>
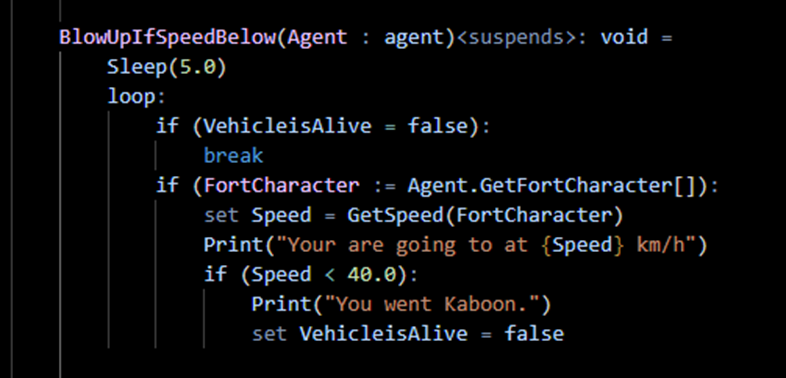
今度は車を爆発させる関数を作成します。
先週は以下のように書いていましたが

関数の実装を見たら違っていました。
この関数は車を爆発させる機能を持っています。
実装しました。

まずLoopとIfの後には:をつける必要がある事を忘れていました。
後40と打ったらErrorになりました。Verseでは自動でintからFloatに変換してくれないみたいです。
<Creating Function to Teleport Bomb to Car>
ここではPlayerを追いかける爆弾の機能を持つBombFollowPlayer()関数を作成します。
しました。

TeleportToを使用しただけでした。
これって関数なんでしょうか?
Definitionを見てみます。

うーん。
みたいですね。
何でParentheses じゃなくてSquare Bracketを使用しているんでしょうか?
分らんけど調べた限り他の例でもSquare Bracketを使用していますね。
次はRotation{}です。これってStructか何かでしょうか?

Definitionを見るとそのようです。
以下の箇所にこの関数を追加しました。

更に以下のCodeを追加しました。

<Final Script>
以下のCodeを追加しました。

このSpawnの使用方法は結局分かりませんでした。
<Setting Up Device with Car, Explosive Device>
UEFNに戻って来ました。
Deviceを配置しました。


そしてDeviceのConstantにそれぞれのAssetをセットしました。

<SETTING UP EXPLOSIVE SETTINGS>
Explosive DeviceのPlayer Damageの値を200に変更しました。

Visible During GameをOffにしました。

更にCollision During GameもOffにしました。

<Final Result>
それではテストします。

またCharacterが変わっていました。
車に乗って40km/h以下に速度を下げたら爆発して死にました。
Screenshotは取れませんでした。
以下のScreenshotはその後、復活した時のです。

爆発するのが確認出来たのでGameは終了します。
7.3 久しぶりにUEFNを起動したらLEGOとのコラボがやっていた件について
やっと実施したんですか。
もうLEGOもAppleやMETAと組んでEpic Gamesを叩くのは止めたみたいですね。
と言うかAppleやMETAのVRも全然ヒットしなくてLEGOもブチ切れたんでしょうね。
Minecraft並みにヒットするって聞いているのに全くお金にならなかったらLEGOも切れるでしょう。
アメリカのYouTubeのTrendに2つもLEGO Fortniteが入っていたので

それなりには期待されているみたいです。
再生回数は4.6Mか。
うーん。10Mは行ってないですね。
後はGameをPlayした時の面白さ次第ですね。
LEGOを使用してMinecraftみたいな事がどれくらい出来るのかが気になります。
8.DirectX12の勉強
8.1 Lötwig Fusel氏のD3D12 Beginners Tutorialを勉強する
8.1.1 Debug Layer | D3D12 Beginners Tutorial [D3D12Ez] [12]を勉強する
先週やっと Project Setup & ComPointer | D3D12 Beginners Tutorial [D3D12Ez] [11]の実装が終わりました。
今週はその次のTutorialであるDebug Layer | D3D12 Beginners Tutorial [D3D12Ez] [12]を勉強します。
Tutorialの作業を以下にまとめます。
最初にDebug Layerについて分かり易い解説をしていました。
この部分の説明はかなり参考になったんですが、実装には関係ないのでここにはまとめません。
まずDebugと言う名前のFolderを追加します。

そしてその中にDebugLayer.hとCpp Fileを作成します。

DebugLayer.hの実装です。

更に以下のHeaderをIncludeしました。

更にDXDebugLayerにpublicとprivateを追加しました。
Privateに以下の変数を作成しました。

早速ComPointerを使用しています。
こうやって見るとComPointerの使用方法、理解してないですね。
このComPointerの使用方法は来週、勉強し直す事にします。
Publicの方には以下のInit()とShutdown()関数の2つをDeclareしていました。

今度はcpp fileの実装です。
現時点では以下のようになっています。

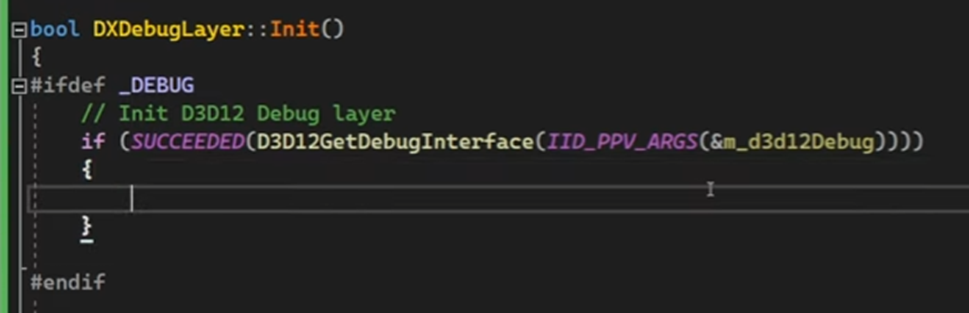
Debugしている時だけDebug Layerが働くように以下の実装を追加しました。

Init()関数に以下の実装を追加します。

この実装でDebug Layerを作成するそうです。
TutorialではここでDirectX12とそれ以前のDebug Layerの作成方法の違いなどについて解説していました。
結構詳しい解説していました。
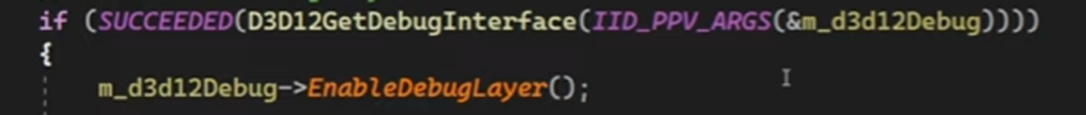
作成したDebug LayerをEnableします。

更に以下の実装を追加します。

Debug Interface1を得てLeak Tracking For ThreadをEnableしています。
Debug InterfaceとDebug Interface1の2つを別々にEnableしていますね。
これってどっちか一個で全部やる事は出来ないんでしょうか?
Tutorialの説明ではこれをする事でDebug Layerで発見できるBugが最大化されるからやっている。みたいな説明をしていました。
次はShutdown()関数の実装です。

更に以下の実装を追加しました。

これはShutdown()関数が呼ばれた時にDirectX12でまだ生きているObjectが有ったら報告するために関数だそうですが、
この関数も色々知らないと使用出来ない特長があってそれをTutorialでは例を見せて詳しく解説していました。
これは一回見ただけでは理解出来ないです。
このTutorialは実装する前にもう一回その部分のTutorialの説明を聞いてそれをまとめ直す事にします。
まあ、進捗は遅くなるかもしれませんがそれはそれで勉強になるでしょう。
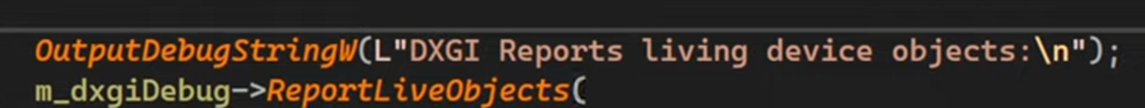
更にOutputDebugStringW()関数も追加しました。

TutorialではこのOutputDebugStringW()関数についてのTipも話していました。
X Box用のGameを開発している時の話でした。
こういうのも結構重要なので実装する時は拾ってまとめていこうと思います。
今度はMain.cppに戻りました。

DXDebugLayerを追加しました。
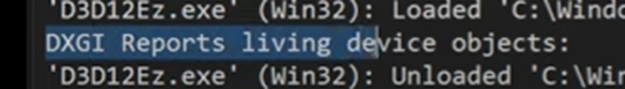
以下の実装を追加しました。

結果です。

なんとDirectX12の生きているObjectがあったそうです。
しかし全ては正常に動いているそうです。

何でこの結果からそんな事が言えるのかまだよく分かりません。
最後に以下の場所にBreak Pointを追加して

実行して
以下の結果を示す事で

本当にDebug Layerが生成されている事を示していました。
8.2 「DirectX 12の魔導書」の勉強
8.2.1 先週の復習
もう一週間経つと何をやったのか全く覚えていません。
先週のBlogを読み直したら「4.3 Vertex Buffer」の実装が終わっています。
Blogを読み直したらかなりしっかり勉強したらしく綺麗にまとまっていて何を勉強したのかすぐに理解出来ました。
「4.3 Vertex Buffer」の実装は完全に出来ていました。
ので今週は次の「4.4 Vertex情報のCopy(Map)」を読む事にします。
8.2.2 「4.4 Vertex情報のCopy(Map)」を読む
<「4.4.1 ID3D12Resource::Map()Method」を読む>
ここの最初の文章を読むと前の節で作成したVertex BufferはCPU側にあってMap()関数を使用してそのDataをGPUに移動するみたいに読めます。
これは前の節までの解説で言っていたGPU側にVertex Bufferを作成してそこにMap()関数を使用してVertexのDataを書き込むと言う説明と矛盾します。
どっちが正しいんでしょうか?
前節を読み直したら大体こんな感じの説明をしていました。
まず以下のVerticesを作成しました。

当然ですが、これはCPU側に作成されています。
で先週、最後に実装した以下のCode

CreateCommitedResource()関数がGPU側にこのVerticesと同じ大きさのMemory領域を確保する。みたいです。
そしてそこに実際にCPU側のVerticesの情報を書き込むのが今週勉強するMap()関数のようです。
これを踏まえた上で、もう一回「4.4.1 ID3D12Resource::Map()Method」の最初の文を読むと、Vertex Bufferとぶっきらぼうに述べていますが、これはGPU側の事でそういう事を前提として理解しているなら、

とはならないので
まあ、前節通りの解釈でいいのかもしれません。
教科書にはこのMap()関数の機能を一言、GPU側のVertex BufferのAddressを返す。とだけ書かれています。
最近になって気が付いたんですが、この教科書では、紹介されているほとんど全ての関数の機能をこの著者独自の言葉で簡単に解説しています。
これが非常に俊逸で、公式Siteの説明を読んでも分かったような分からないような気分になるだけですが、それとは逆にこの著者独自の言葉による解説でズバット理解出来る事が多々あります。
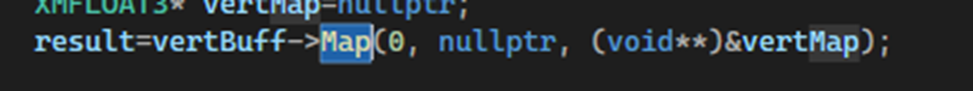
以下の実装で

実際にVertBuffのAddressをVertMapで取得しています。
VertBuffは先週実装したID3D12Resourceクラスから生成したObjectです。

更にこのAddressにCPU側にあるVertexの情報をPassするために
以下のCopyを使用しています。

最後にMapを解放しています。
![]()
これでCopy出来たの?
なんか予想しているより簡単でした。
<「4.4.2 Vertex Buffer Viewの作成」>
前節で作成したBufferはそのままでは利用出来ません。GPU側から使用するためにはViewを作成する必要があります。
ああ、これは三章で散々勉強しました。
そのViewの作成方法について解説しています。
正しここではその作成方法だけ説明してその後、このViewをどうやってGPU側に渡すのかについては後で教えます。で終わっています。
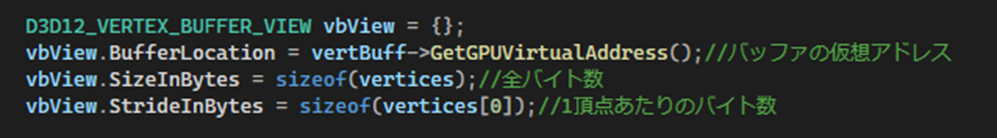
Buffer用のViewですがD3D12_VERTEX_BUFFER_VIEWを使用して作成していました。
公式SiteのD3D12_VERTEX_BUFFER_VIEW structure (d3d12.h) [13]を見ます。
Simpleに以下の説明がありました。

それぞれの要素についての解説です。

Structのそれぞれの要素をMemberと書いてあるんですが、これってC++全般に共通でしたっけ。
それともMicrosoft特有の呼び方?
確認します。
検索の一番最初に出て来たC++ Structures (struct)[14]を見ると

Memberになっていました。
うーん。
こんな基礎的な内容も忘れてしまったのか。それとも私が習った時とは名称が変わっているのか?
いやそれならClassの変数はどうなってるの?
Classの変数もMemberになってないとオカシイですよね。
C++ Classes and Objects [15]を見たら

なってました。
ああ、そうかClass内の関数をMember Functionと呼ぶのはここから来てたのか。
うーん。
最初にProgrammingを習った時、JavaかJavaScriptだったと思いますが、Class内の変数の事をAttributeとかPropertyとか読んでいた気がします。
これも一寸調べてみます。
Java Class Attributes [16]を見るとJavaではClass内の変数の事をAttributeと言うみたいです。

ウルルア。
やっぱりあってました。
色々読み漁ったら、ClassのMemberというのは本当にクラスのメンバーという意味しかないみたいで、言語によってはConstructorなんかもMemberになるそうです。
話がかなり脱線しました。
Sample Codeを見ると以下のようにセットされていました。

え。
GetGPUVirtualAddress()関数でもVertBuffのGPU内における仮想Addressを得る事が出来るの?
うーん。
さっきのMap()関数もVertBuffのGPU内における仮想Addressを得ていたんですよね。

うーん。
これはそれぞれ使用方法に適切なやり方でAddressを抽出していると考えた方が良いのか。
以上です。
実装は来週やる事にします。
9. まとめと感想
なし
10.参照(Reference)
[1] Castle Wall Tool. (n.d.). https://www.youtube.com/playlist?list=PLNbgmFvU__fiPhyUWHHzZ2Nv5ieM_bOdB
[2] Ben Cloward. (2023, April 27). Local Volumetric Fog - Advanced Materials - Episode 23 [Video]. YouTube. https://www.youtube.com/watch?v=En-VjBjto_U
[3] Erosion - GAEA Documentation - QuadSpinner. (n.d.). QuadSpinner Gaea Documentation. https://docs.quadspinner.com/Reference/Erosion/Erosion.html
[4] Rick Banks. (2022, June 20). Houdini 19 - Wall Tool 03 [Video]. YouTube. https://www.youtube.com/watch?v=SxZEj504muU
[5] Rick Banks. (2022b, June 20). Houdini 19 - Wall Tool 04 [Video]. YouTube. https://www.youtube.com/watch?v=AwRKrGL7DmQ
[6] Pi Equals Three. (2023, April 16). If I Don’t Drive Above 40, The Bomb will Go Off! Fortnite UEFN/Creative 2.0 Tutorial [Video]. YouTube. https://www.youtube.com/watch?v=rt_S-GfWstY
[7] vehicle_spawner_sports_car_device class. (n.d.). Epic Developer Community. https://dev.epicgames.com/documentation/en-us/uefn/verse-api/fortnitedotcom/devices/vehicle_spawner_sports_car_device
[8] vehicle_spawner_device class. (n.d.). Epic Developer Community. https://dev.epicgames.com/documentation/en-us/uefn/verse-api/fortnitedotcom/devices/vehicle_spawner_device
[9] Subscribe function. (n.d.). Epic Developer Community. https://dev.epicgames.com/documentation/en-us/uefn/verse-api/versedotorg/verse/subscribable/subscribable%28t%29/subscribe
[10] 3. Subscribing to player events. (n.d.). Epic Developer Community. https://dev.epicgames.com/documentation/en-us/uefn/team-elimination-game-3-subscribing-to-player-spawn-events-in-verse
[11] Lötwig Fusel. (2023a, May 1). Project Setup & ComPointer | D3D12 Beginners Tutorial [D3D12EZ] [Video]. YouTube. https://www.youtube.com/watch?v=rF30qoUFDq8
[12] Lötwig Fusel. (2023, May 8). Debug Layer | D3D12 Beginners Tutorial [D3D12EZ] [Video]. YouTube. https://www.youtube.com/watch?v=FKTfuKB6LTc
[13] Stevewhims. (2021, April 2). D3D12_VERTEX_BUFFER_VIEW (d3d12.h) - Win32 apps. Microsoft Learn. https://learn.microsoft.com/en-us/windows/win32/api/d3d12/ns-d3d12-d3d12_vertex_buffer_view
[14] C++ Structures (struct). (n.d.). https://www.w3schools.com/cpp/cpp_structs.asp
[15] GeeksforGeeks. (2023, April 17). C Classes and objects. https://www.geeksforgeeks.org/c-classes-and-objects/
[16] Java Class Attributes. (n.d.). https://www.w3schools.com/java/java_class_attributes.asp