
<前文>
<一年で英語がペラペラになる勉強法について>
私は、全く英語が出来ない人、中学レベルの英語ですら理解出来ていない人でも、たった一年で英語がペラペラになる勉強法を知っています。高校生だったら中学英語で落ちこぼれてしまった人でもこの方法で6カ月勉強したら、英語の成績が県で5番以内位になります。
しかし絶対に人に教えません。
何故かと言うとそれは一般の日本人の常識に反する勉強方法だからです。そして日本人全般に言える事ですが、自分達が納得しない方法で成功した人を徹底的に潰してきます。
だからそのやり方を公開したいけど出来ないというのが本当の所です。
で、なんでこんな事を今更書いたのかと言うと、Gameで遊ぶのが趣味な人達は英語が大嫌いな人が多いと聞いたからです。勿論、Gameで遊ぶだけなら英語が嫌いでも一向にかまいませんが、もしGameを自分で制作してみたいとなった時に英語が出来ないと詰むからです。
そこで、たった一年で英語がペラペラになる勉強法そのものは公開しませんがそのやり方のヒントをここに書く事にしました。
そのために、単語帳で単語を覚えるのは時間の無駄である事について解説します。(もうこの時点で、私の話が一般の日本人の常識に大きく反する事が理解出来ると思われます。)
英語と日本語は全く違う言語です。英語の単語と全く同じ意味を表している日本語の単語なんである訳ないんです。
英単語の本当の意味は、英語で書かれた辞書の解説を読むしか理解出来ないんです。本当は。
更に文法の問題もあります。その単語が動詞なのか、名詞なのか、動詞ならどの文型を取れるのか、名詞なら可算なのか不可算なのかとかです。これも単語帳を見ただけでは分かりません。
そしてその単語を使用した例文だって一個や二個じゃ、本当の使い方なんか絶対理解出来ません。
これを簡単に理解出来る例題をここに示します。
- 私はスシローのラーメンが好きです。
これを英訳します。
まずよっぽど英語が出来ない人でない限り、I likeは知っていると思うのでそこはスキップします。
I like Ramen
と書いたとします。でもRamenって可算名詞ですか?不可算名詞ですか?
不可算名詞だったらRamenで良いですが、可算名詞だったら a RamenかRamensにしないといけません。更に不可算名詞だとしても、スシローに何種類ものRamenが有ってそのどれもが好きな場合はどうでしょう?文法上、厳密には正しく無くてもRamensと言うアメリカ人は多そうです。
“スシローの”の“の”はどう訳しましょう。“の”だからofじゃないと単純に言っていいんでしょうか。ドアの鍵は、Key to the door。つまり“の”と言ってもTo の時もあります。スシローはRestaurantです。場所と考えるとAt , On, Inでもよさそうです。どれが正解なんでしょう?
最後のスシローも英語だとSushiroになります。これが a Sushiroなのか The Sushiroにすべきなのか、はたまた単なるSushiroで良いのか?
こういうのを全部理解しておかないと、こんな単純な日本語ですら英語で喋れないんです。
これ、単語帳でセコセコ単語覚えたって出来る様にならないですよ。
はい。
だから単語帳で単語を覚えるのは時間の無駄なんですよ。そんな事をする時間があるなら、○○をしろ。って言いたいですがそれは止めておきます。
これが私の一年で英語がペラペラになる勉強法のヒントです。
因みに私は「私はスシローのラーメンが好きです。」は
I like Ramens at Sushiro.
と言いますね。
勿論、Ramenは不可算名詞ですが、ここは敢えてスシローにある全ての種類のラーメンが好きという面をアピールしてあえてRamensにします。
そして前置詞はat 一択です。
これはレストランのMenuを言う時に「料理名 at レストラン名」と言う言い方が普通だからです。
スシローに関しては実際に存在している個々のスシローを指している訳ではないので不可算名詞でSushiroと書きました。
それでは今週の勉強を始めます。
<本文>
1.今週の予定
今週も先週と同じ予定でやって行きます。
- Niagara: CGHOW氏のTutorialをやる
- Materialの勉強
- RPGのStoryの改善
- Map1のBugの直し
- Open Worldの検証
- Gaeaの勉強
- 雪山のMapの作成
- Game Design:ポケモン+HxHの念能力( 戦闘システムの作成)
- Blenderの勉強
2.Niagara: CGHOW氏のTutorialをやる
今週は、先週勉強したYin Yang FX in UE5 Niagara Tutorial [1]の内容で良く理解出来なかった個所の勉強に集中します。
これやらないと何時まで経っても自分でEffect作れない気がしています。CGHOW氏の最近のTutorialは非常に分かり易く、ほとんど考えなくても自分で実装出来るようになっています。それだと勉強にあんまりならないので自分で考えるようにします。
2.1 Yin Yang FX in UE5 Niagara Tutorial [1]を理解する
<どうやってTextureのImageを読み込むのか>
まずはこれからやってみます。
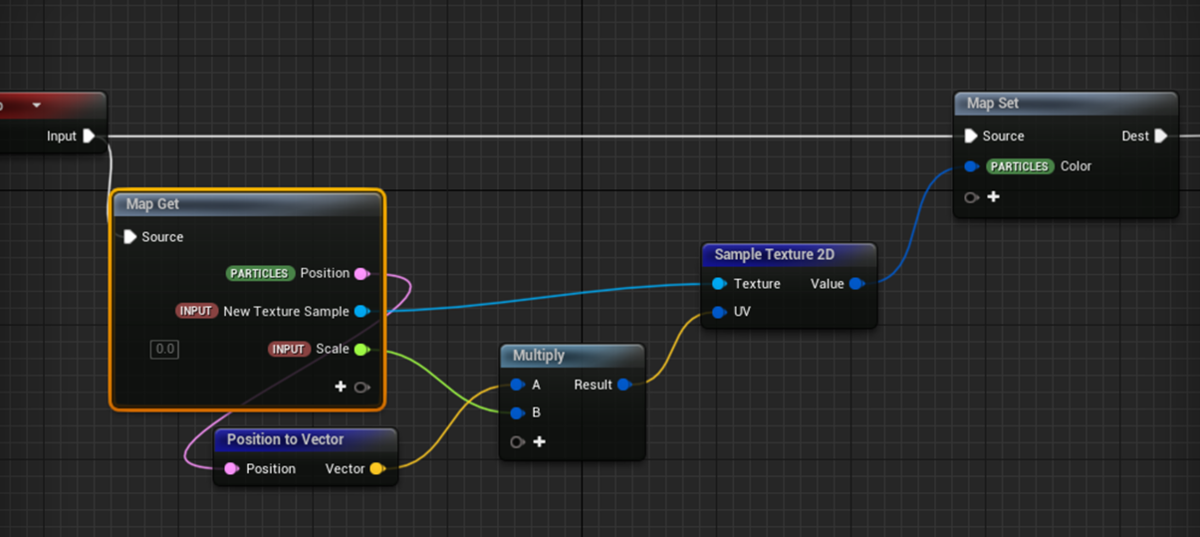
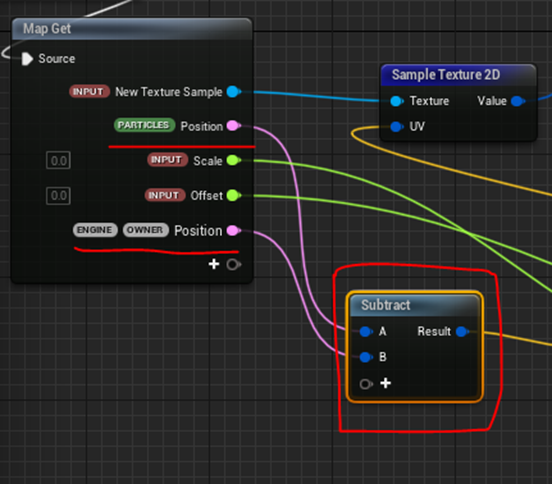
Particle Spawn SectionのTexture Module(Scratch Moduleから作成した)内で以下の様にTextureのImageを読み込んでいます。
これは理解出来ますが、この読み込んだTextureにParticleを添える方法が良く分かりません。
以下の図の赤線で囲った部分Particle Positionの値をSample Texture 2D NodeのUVに繋げています。

これだとPositionの値が0から1である必要がある気がします。
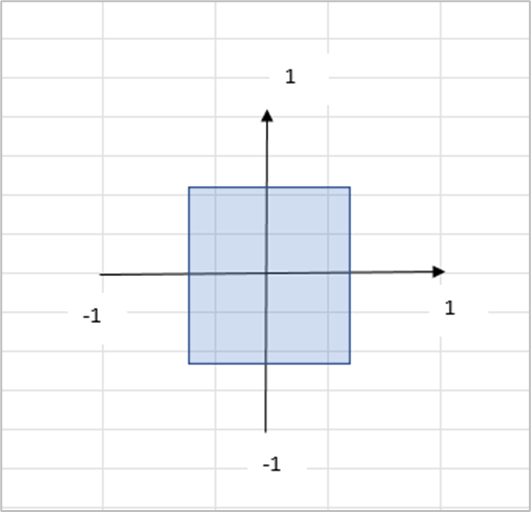
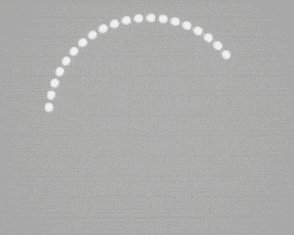
私の勝手なImageだとParticleの生成される場所は以下に示した様な-1と1の間の値だと思います。

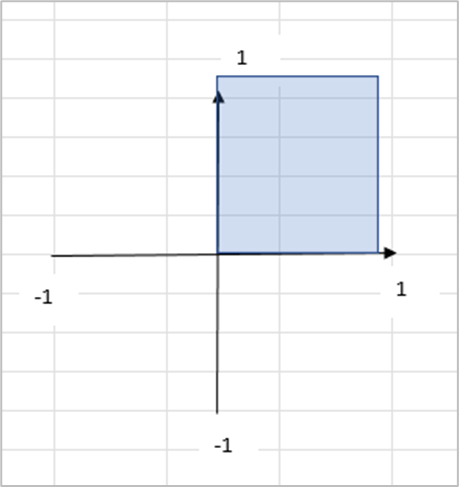
所が、TextureのUVは以下の様になっているはずです。

となると一対一の対応しない気がします。
中々臨んだImageを示すParticleが実装出来なくて苦労したんですが、
以下の実装で

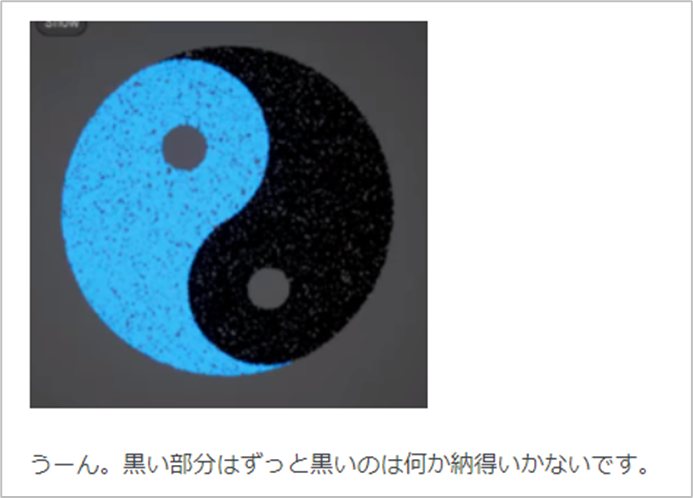
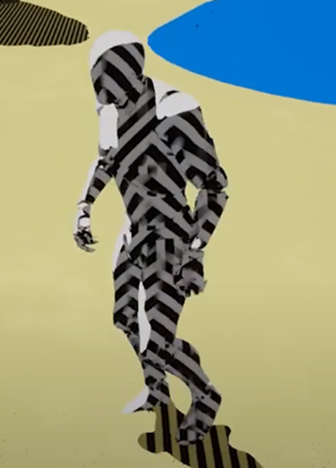
以下のImageを表す事が出来ました。

何にそんなに手こずったのかと言うと、
ParticleのPositionにScalingするのを忘れてしまってずっとTextureの形が表現できなかったです。

考えてみればParticle Spawn SectionのShape Location Moduleで

PlaneのSizeを100x100にセットしているんだから1から-1って事はなかったです。

先程実装を見せたScratch ModuleのScaleの値を丁度100分の1にすると

指定したTextureのImageが表示されました。

で、TextureがWrapされていると良く分からんのでWrapを外します。

はい。
Textureの最初の4分の1だけ生成されています。Textureの以下の部分にあたるのはPositionが0から1の値の全体の4分の1の部分だけです。

と言う事はやっぱり
ParticleのPositionは以下のように分布して生成されています。

で問題解決とならないのが一つあってこのShape Location Moduleの

Plane Midpointの値が0.5,0.5にセットされています。

これってOffsetでしょう。Planeの中心とNSの位置を合わせるって事だと理解しています。
と言う事はこれを0,0にセットしたら。

が

になるって事なんでしょうか?
となるとTextureを全部表す事が出来るって事になりますよね。
試してみます。

なっていた。
Textureが裏返しになっているのは昔OpenGLのTextureに関する記事でTextureが裏返しに貼られる話を読んだ記憶があります。
今回はそこはSkipします。
先週、

をして太極図の位置が移動出来た理由も分かりました。
<MaterialのBlend Modeについて>

これも一応調べておきますか。
公式のDocumentであるMaterial Blend Modes [2]に解説がありました。

読んだら基本的な内容は理解出来ましたが、肝腎の計算方法がわかりません。
恐らく
- Opaque:後ろの値は無視
- Translucent:後ろの値と掛け算
- Additive:後ろの値と足し算
と思われますが、実際の計算方法は分かりませんでした。
Translucentは黒が表現でき、Additiveは黒は透明になる事は覚えておきます。
<太極図の黒い部分の色を変える>
普通、色付きの太極図と言えば黒い部分の色が変化してるはずです。

黒い部分に色をつけるのは色を足して、0と1でClampすれば良いはずです。
やってみます。
先程、作成したTextureを読み込む実装に色を追加する部分を追加します。赤で囲んだ部分がそうです。

Saturate NodeがFloat用しか見つからなかったのでわざわざ0と1でClampしています。
そのClampのMaxとMinの値をConstantで指定使用としたらその方法が分かりません。仕方ないのでMake Float Nodeを使用してMinとMaxの値を指定しました。
計算は合っているはずです。
結果です。

これはParticleの色が白に指定されているからこうなっているだけなはずです。
Particleの色を変えてみます。
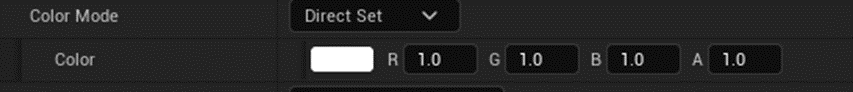
Particleの色はParticle Spawn SectionのInitialize Particle Moduleの

Colorで指定しています。

これを黒にしてみます。

結果です。

成程。こうなるのか。
太極図の外側の透明な部分にも色がついてしまっています。
直します。
Alphaの値はTextureのみを使用する事にしました。これで太極図の外側は透明になるはずです。

結果です。

色を変えてみます。
赤くしました。


出来てますね。
こっちが良く縁日とかで見る赤い太極図だと思います。
青くしてみました。

出来てます。
<Vortex Velocity Moduleについて>
Vortexって渦って意味でした。

だから先週のこの疑問は根本的な部分が間違っています。Vortex VelocityをAngular Velocityと同じと思っていたんです。
ここで調べるのはNiagaraのVelocityのModuleにAngular Velocity的なModuleがあるかどうかでした。
それを調べます。

Rotational Velocity Moduleがありますね。
Rotational Velocity Moduleを色々いじったんですが、

Particleは全く動きません。

このModuleは別のModuleと組み合わせて使用するみたいです。
そう言えば、Content ExampleにParticleをCircular motionさせるのが有ったはずです。それの実装を見てみます。
そのものズバリのRotational Velocityが有ったのでこれを見てみます。

これは一つ一つのMeshを回転させるためのModuleみたいです。


こっちはParticleが円の軌道を移動しています。

こっちの実装も見てみます。
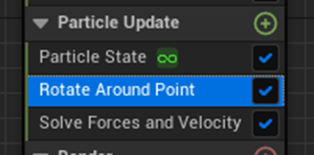
このParticle Update SectionにあるRotate Around Point ModuleがParticleにCircular motionさせているみたいです。

結構、複雑な設定ですね。

X Axisって何を指定するんでしょう。X軸以外にないと思いますが?
Set Particle PositionもよくわからんParameterです。
RadiusがあってRotation Centerもあるって事はParticleの初期位置はCircular motionとは関係ないみたいですね。
取りあえず使ってみましょう。
以下の設定で先程のNSに追加しました。


結果です。

でもこれはParticleの位置を指定してしまうので、Particleの初期位置が同じ場所になってしまいます。
これを太極図の回転には使用出来ませんね。
それで先週勉強したTutorialはこのScratch Moduleで回転させる以外の方法が無かった訳ですね。

この実装についてはQuaternion掛けてるだけですので、それで納得です。
<先週作成したParticleを回転させるScratch Moduleの問題>
それで訳わからないのは
実際のLevelに配置した時このNSの位置が

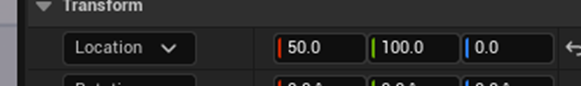
の時は

Previewと同じに回転しますが、以下に示した様にLocationの位置を少しずらした場合
![]()
World Spaceの中心に対して回転し始めます。

これを直します。
結果を先に書いてしまいますが、これが原因だと思う事をほとんど試したんですが、駄目でした。
直せませんでした。
これは諦めます。
一応、考えた事だけ以下にまとめておきます。
<原点の値を引く>
まず太極図の回転がNSのLocationによって変化してしまうと言う事は、計算のどこかでWorld Spaceの座標が使用されていると言う事です。
と言う事は
- 太極図を原点に移動させてWorld Spaceの座標を一端、0にする、
- 回転、
- 回転した後に太極図の位置を元に戻す
これをやれば良いはずです。
以下の実装でそれを作成しました。

が結果は何も変わらなかったです。
うーん。
分からん。
<Particle Positionについて調べる>
World Spaceの位置が変わる事によるParticle Positionの影響を一寸だけ調べてみます。
以下に示した様な1点だけに生成されるParticleのNSをFountainから作成します。

中身はこんな感じです。

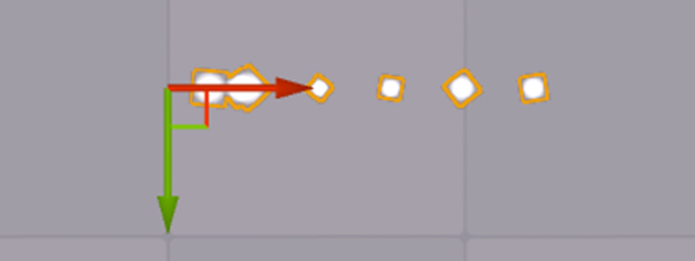
これのParticle Update Sectionに以下のScratch Moduleを追加します。

指定した値だけX軸に移動します。
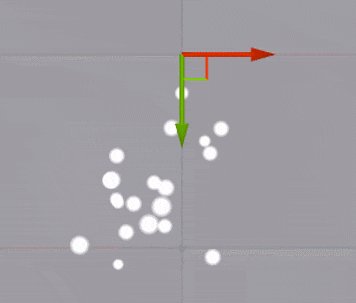
Previewの結果です。

X軸上に移動しています。(GifにしてもParticleが右に移動しているだけなのでGifは止めてScreenshotだけ撮影しました。)
これをLevel上に配置します。(0,0,0の位置に配置しました。)

Previewと全く同じです。
NSの場所を移動します。

結果です。

場所を移動しても全く同じ結果になりました。
Particle Spawn SectionにShape Location Moduleを追加してParticle の生成場所にばらつきを与えてみます。

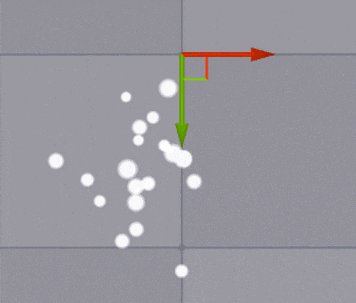
Previewでの結果です。

生成される場所はバラバラになりましたが、それぞれのParticleはScratch Moduleで実装した通りにX軸方向に移動しています。

Level上でも同じです。別にWorld Spaceの原点じゃなくてもX軸に沿って移動しています。
この結果から推測するとParticle PositionはWorld Spaceの位置の変化による影響は全く受けていないですね。
うーん。
となるとQuaternionの計算をしているModuleが怪しい気がして来ました。
<Quaternion Moduleのチェック>
Particle Positionをチェックするために作成したScratch Moduleの実装を以下のように変更しました。これでQuaternion ModuleとWorld Spaceの原点の関係を調べます。

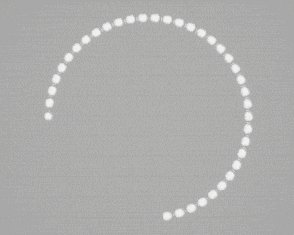
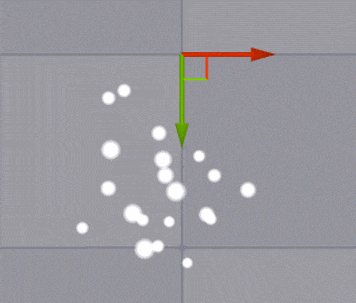
これで以下の様になりました。

これもScreenshotですが、実際はここに写っている全てのParticleがLocal Spaceの原点を中心に回転しています。
Level上に配置します。

原点から外れた位置に配置しました。

普通にLocal Spaceを中心にして回転しています。
???です。
Quaternion Moduleは関係ないみたいですね。
<逆の順番で太極図を作成する>
もうこうなったら逆の順番でここから太極図を作成してみます。どっかで回転が変になるはずです。
Textureを表示するためにParticle Spawn Sectionに新しいScratch Moduleを追加します。

実装ですが、Textureを読み込む部分だけ作成しました。

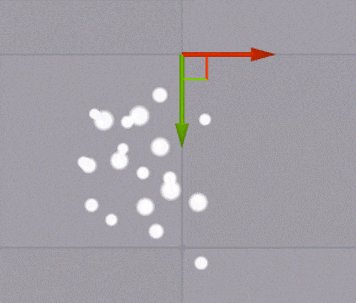
Previewの結果です。

普通にグルグル回っています。
Level上の結果です。

Local Spaceの原点を中心に回っていますが太極図の形が変形しています。

これってParticle PositionがWorld Spaceの位置を返してる証拠でしょう。
Particle PositionからNSの原点の値を引けば、Particle Positionの値はLocal Spaceでの値と同じになるはずです。
以下の実装でそうなるはずです。

結果です。

如何なる位置にNSを移動しても太極図がずれる事は無くなりました。
勿論、回転も普通にNSの原点を中心にして行われています。
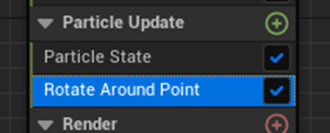
<OnceとKill Particle When Lifetime>
もう実行していない機能は、
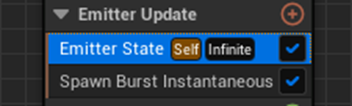
Emitter Update SectionのEmitter State Moduleの

Loop Behaviorの値をInfiniteからOnceに変えて

Particle Update SectionのParticle State Moduleの

Kill Particle When LifetimeのCheckを外す事ぐらいです。

これもやってみます。

普通にNSの位置で回転しています。
あれ??
<全部比較する>
先週作成した太極図の実装と今作成した太極図の実装で違う所を全部抜き出します。
全部見ましたが、分かりません。
<Niagaraの勉強のまとめ>
流石に時間が無くなってしまいました。今週はGive Upします。
後、Play画面にすると太極図が両方とも回転を止めてしまっています。

これも理由が分かりません。
今週のNiagaraの勉強は疲れました。こんなに大変な事になるとは思いませんでした。でも勉強にはなりましたし、自分の今の実力がどの程度なのかも理解出来ました。
3.Materialの勉強
今週もToon Shader & Custom Shadow - UE4 Postprocess Tutorial [3]の続きをやっていきます。また先週やったWorld Aligned Textureノードの勉強の続きもやっていきます。
3.1 Toon Shader & Custom Shadow - UE4 Postprocess Tutorial [3]の勉強の続き
<Characterの影を直す>

これを直します。
Third Person CharacterのMeshのRender Custom Depth PassにCheckを入れます。

元から入っていました。
以下の実装をして

Third Person Characterだけ黒ぬきします。

この部分の実装が実際に何をしているのか良く理解していないので詳しくやっていきます。
Custom Depthだけ見てみます。

真っ白です。

あ。Third Person Characterがいないからだ。とThird Person Characterを配置しても真っ白です。

View ModeからBuffer Visualization を選択してCustom Depthを選択して確認したところ。

以下に示した様にThird Person Characterが浮き彫りになっていました。

Custom Depth が効いてないわけではないみたいです。
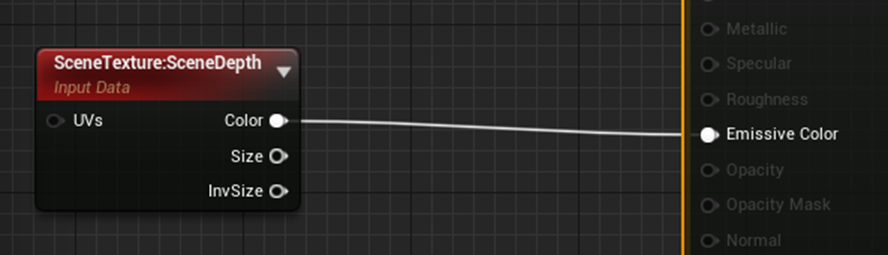
今度はScene Depthです。

こっちも結果は真っ白でした。

Buffer VisualizationでScene Depthを選択したら以下のようになりました。

更に実装していきます。
ずっと画面は真っ白だったんですが、最後まで実装したらTutorialと同じ状態になりました。


流石にこれだけだと何も分からん。
色々遊んでみます。
以下に示した様にMask とCeilを外した状態でも

黒ぬきされました。

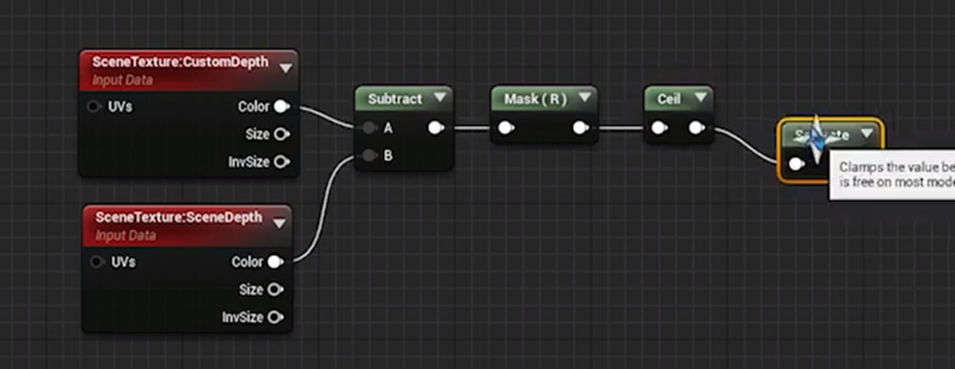
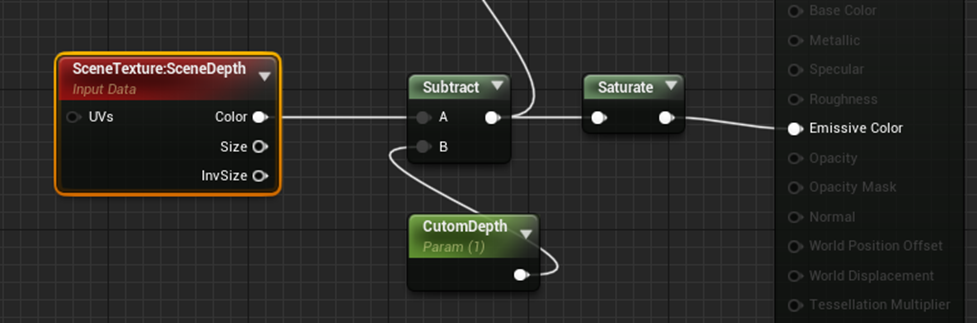
だったら以下の実装でParameterの数字が幾つの時にThird Person Characterが黒く現れるのかを試してみます。

結果です。


2137で引いた時にThird Person Characterが黒くなりました。
同様の実験をScene Depthでも行ってみます。

まず数字が小さい時は画面は真っ白です。


Parameterの名前をScene Depthに直すのを忘れていました。
数字を大きくすると手前から黒い部分が現れて来ました。


以下の数値でThird Person Characterが見えますね


2000位ですね。
更に数字を大きくします。


Third Person Characterの奥まで真っ黒になりました。
成程。
Custom DepthのThird Person Characterの部分の値は2000前後で、Scene DepthのThird Person Characterの値もまた2000前後です。これを引くからThird Person Characterの部分が0になる訳です。
でもなんで両方のThird Person Characterの部分の値が2000前後なんでしょう。
あ。
Depthだからだ。
Custom DepthもScene Depthもカメラからの距離を示しているだけでした。
正しCustom Depth は選択したObjectに対してのみ距離を表し、Scene Depthは画面に写るっている全てのObjectの距離を表しています。
Custom DepthからScene Depthを引いた場合、Custom Depthで指定されたObjectが0になるのは分かりました。でも分からないのはそれ以外の部分です。例えば空の部分でScene Depthでもかなり大きな値だと思います。それよりもCustom Depthの白い部分の値は大きいんでしょうか?
上記の例だとScene Depthでは大体5500で空意外は黒くなっています。空は

で真っ黒になりました。

一方、Custom Depthの場合、

同じ値では背景は白いままです。

はい。
Custom Depthの白い部分は1とかの値じゃなくてどんでもない大きな値です。少なくとも267000より大きな値です。そしてこれがCustom Depth-Scene DepthでCustom Depthで指定されているObjectを黒く塗れる理由です。
この実装を以下の部分に組み込みます。

結果です。

Textureの影が抜けています。
Characterが動いている時はTextureの影が抜けても良いですが、止まっている時はTextureの影が有った方が良い気がします。
この辺はSpeedの変化でOn Off出来ると良いかもしれません。
<Outlineの生成>

と書いています。のでじっくりやって行きます。
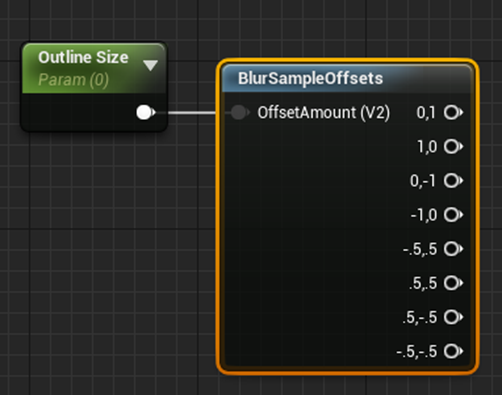
まずこのNode、Blur Sample Offsetsです。

公式のDocumentを探したんですが見つかりません。
Node、Clickしたら中身が見れました。

単に、Input値に値を掛けているだけでした。
となるとこの後のNodeが重要ですね。
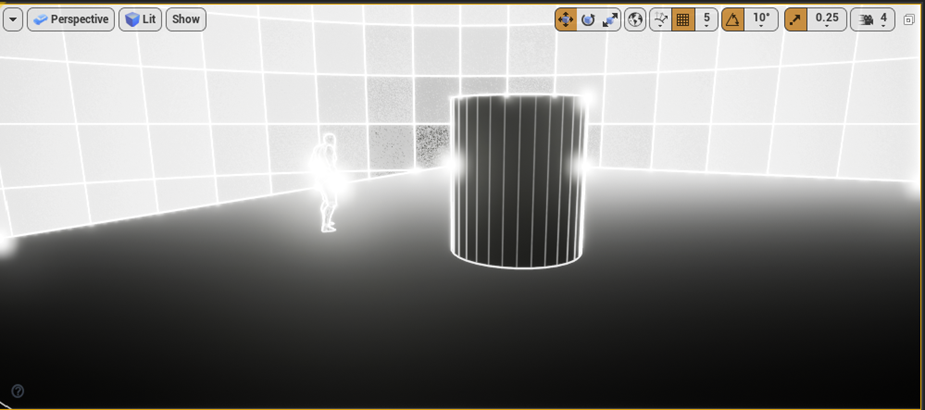
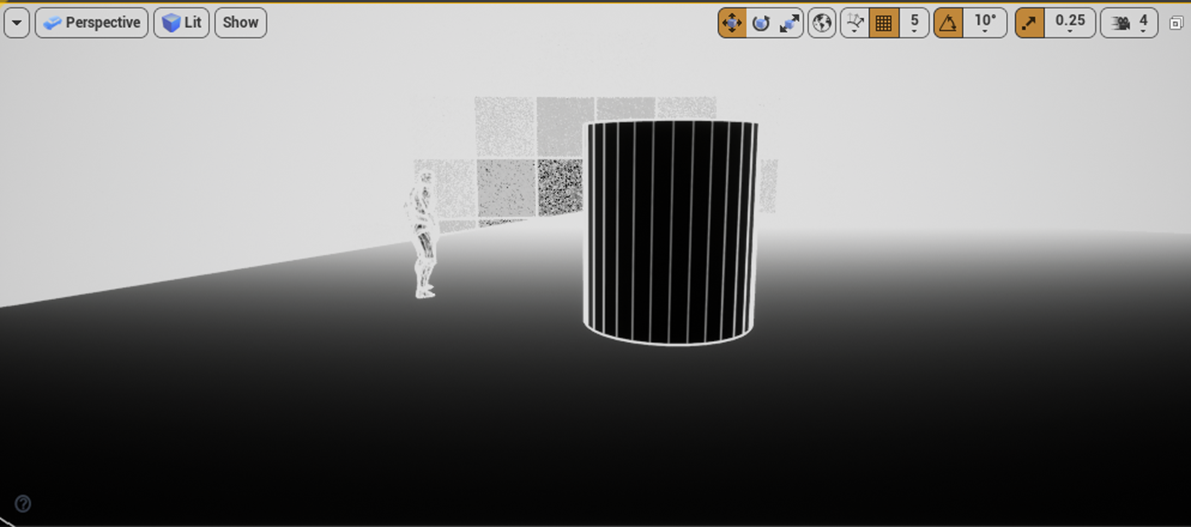
TutorialだとこのTutorialはOutlineのTutorialじゃないんでと、一気に以下の実装を組んでいます。

結果です。

綺麗なOutlineが既に抽出されています。
この実装を、理解するにはSample Scene Depth ノードが分かれば良いんです。
中身を見ます。

結構複雑に見えますが実際に使用している部分は、以下の部分だけです。

これは要するに、以下に示したScene Depthの画面のあるPixelの値を抜き出しています。

この部分は抜き出したPixelの上下左右のPixelを指しています。

ここで-4 を掛けています。

これ最初何しているのか全く理解出来なかったんですが、下の実装を見たら分かりました。
あるPixelの周りのPixelの値を全部足しているんです。

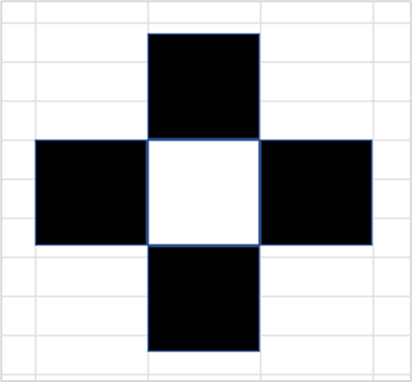
以下の例で解説します。
真ん中のPixelの値は真っ黒なので0です。その周りのPixelは真っ白なので1です。

この場合、0*(-4)+(1+1+1+1)=4になります。
以下の例の場合は

1*(-4)+(0+0+0+0)=-4になります。
以下の場合は

0*(-4)+(0+0+0+0)=0になります。
以下の場合も

1*(-4)+(1+1+1+1)=0になります。
つまり上下左右のPixelと深度が違う場合は0以外の値になります。深度が同じ時は0になります。
当然、絶対値のみが重要なのでAbs ノードで正の値に変換します。

結果です。

凄い眩しくなっています。値が4倍されているから当然かもしれません。
次の部分の実装です。

この部分は線を濃くしたり太くしたりするお馴染みの計算です。
一応、確認のために検証します。
Multが1の時です。

Multの値を0.01にしました。

結果です。

次はMultの値を大きくしてみます。

結果です。

訳わからん自体になりました。
MultはOutlineの線そのものの抽出に干渉するParameterと言う事ですね。Outlineを太くしたりするのではなくどの深度の部分からOutlineを引くのかについての干渉をしています。
この計算は後でSaturateするのでMultで1より大きい値を掛ける意味はあんまりないはずです。
0から1の間の値を掛けるとなると白の部分の色を灰色側に持ってくるのが役割な気がします。
つまり、白い部分は実際は1ではなく1以上の値の場合もあります。例えばある点の値は100だったとします。0.01を掛けても1です。別な点も白ですが値は1だとします。この点に0.01を掛けると0.01になります。つまり今まで1と100は同じ白で表現されていましたが、0.01を掛けた事でこの二つの点の差がはっきり可視化されたわけです。
次はPowです。
Powは何をするのかもう分かっています。Contrastをはっきりさせます。
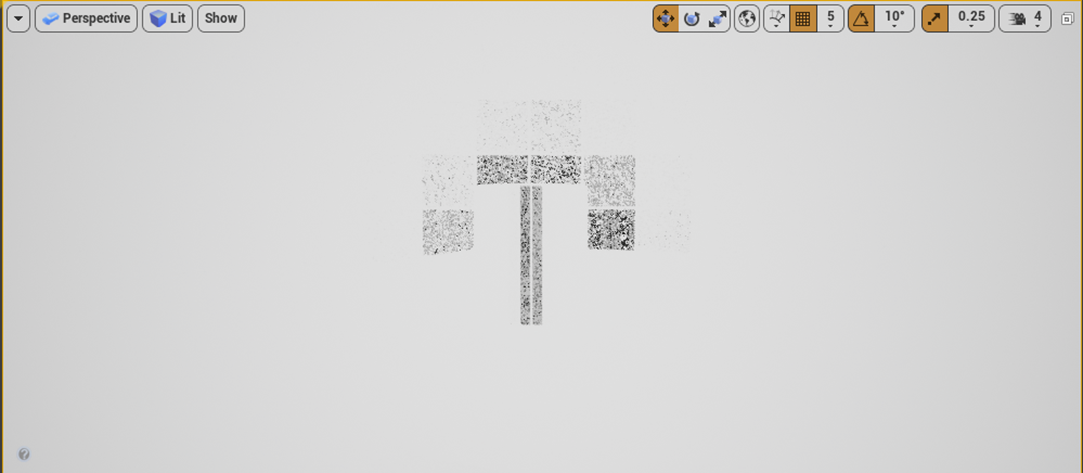
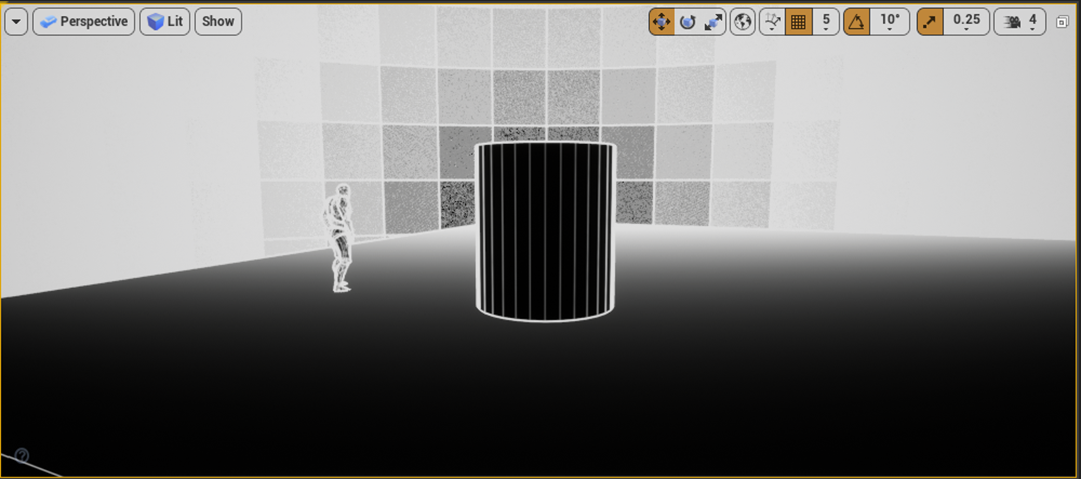
以下の条件のような最初からContrastがはっきりしている状態でテストしても明快な効果が出るとは思えません。


以下の様なGrayな感じが出ている状態でテストします。


Powの値を上げれるだけ上げてContrastを付けれるだけ付けてみました。


以下のLerpのAlphaに繋ぎます。

結果です。

値は微調整しました。

Third Person Characterに近づいて見ると分かりますが、本当にOutlineでMannequinの内部の線は一本もありません。

これ先程のCustom Depthの技法を使ってMannequinだけ特別なOutlineの値を追加した方が良い気がします。

この方法は足と地面の間にOutlineが出来ません。
これも修正が必要です。
この辺は後で考える事にします。
3.2 World Aligned Textureノードの実装方法について
今週はWorld Aligned Textureの実装を読んでみます。
<Triplanar Projection - Shader Graph Basics - Episode 28 [4]の復習>
で、その前にTriplanar Projection - Shader Graph Basics - Episode 28 [4]を復習します。
流石にこれ以前のTutorialまで復習する必要はないと信じたい。が忘れていたらやらざる得ないです。
Triplanar Projection - Shader Graph Basics - Episode 28 [4]の実装です。

以下の部分でMaskを作っています。

こう言う奴です。

以下の部分でTextureのProjectionを行っています。

赤線で囲った部分はMaskがRGなのでZ軸にProjectionを行っています。
3つのProjectionを合成している所です。

Alphaには先程のMaskの計算結果が入ります。
はい。
思い出しました。
<World Aligned Textureノードの実装方法の検証>
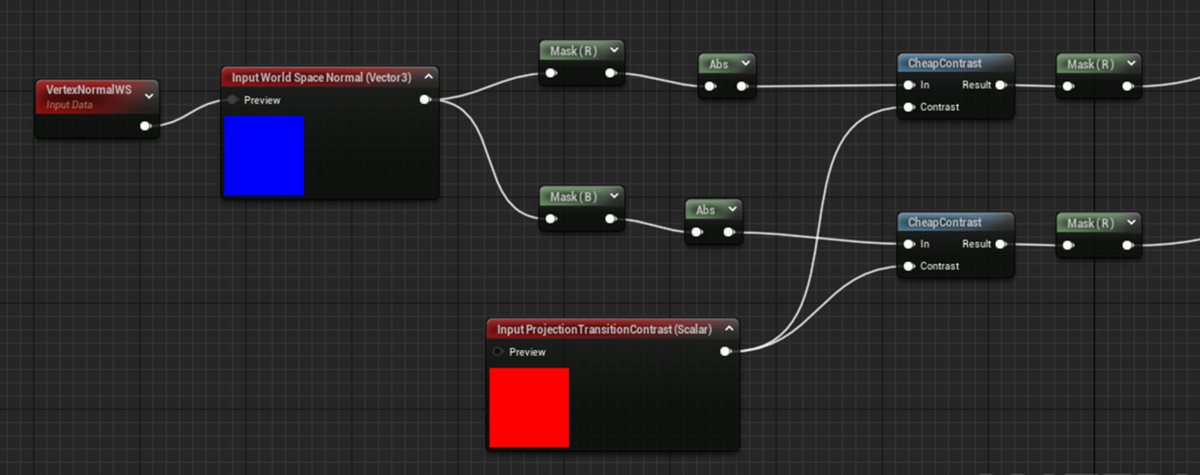
まずMaskの方から見て行きます。

Triplanar Projection - Shader Graph Basics - Episode 28 [4]のMaskの場合です。

World Aligned Textureノードは(1,1,1)をDot productしていませんね。Powerもしていません。Powerは確かBlendの幅を調整するParameterだったはずです。
その代り、Cheap Contrastノードが使用されています。

実装をみましたが、良く分かりません。
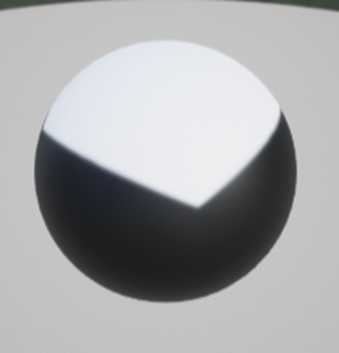
以下に示したMask(R)のPreviewを見てみます。

結果です。

ええー。
こんな形のMaskをかけるの?
もう一方のMaskもこんな形状です。

はあ、成程。
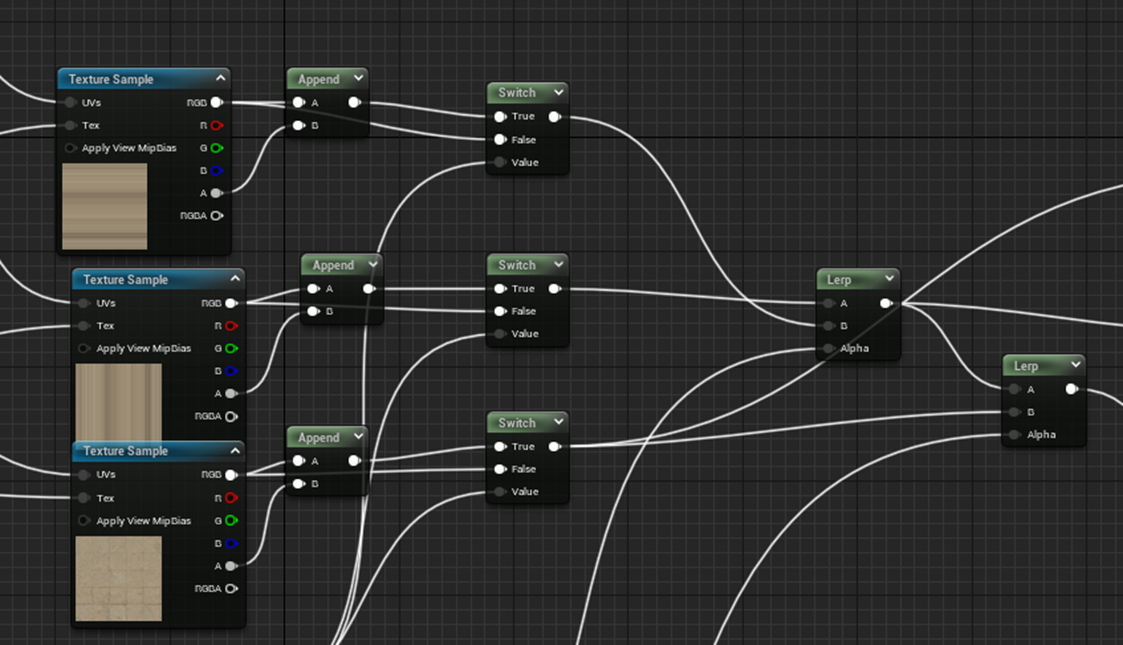
今度はProjectionの方を見てみます。
World Aligned TextureノードのProjection部分です。

Textureのサイズで割っていますね。
これは前に見たNodeの実装でもやっていました。これUV値を計算する正しい計算方法な気がしてきました。後で検証します。
Triplanar Projection - Shader Graph Basics - Episode 28 [4]のProjectionもTextureのサイズを調整するために計算していますが、これは公式の計算方法を見た後だと、ちょっと適当に見えてしまいます。

World Aligned TextureノードのProjection部分の残りです。

この部分は、微妙にTriplanar Projection - Shader Graph Basics - Episode 28 [4]のProjectionと違っている部分もありますが、理論は全く同じでした。
以上です。
3.3 World Aligned Textureノードの実装を見た感想など
もっと凄い時間がかかるかと思ったら、直ぐに終わりました。これはTriplanar Projection - Shader Graph Basics - Episode 28 [4]を一回復習してTri Planar Projectionの仕組みを理解した後で、World Aligned Textureノードの実装を見たからです。
理論的にはTriplanar Projection - Shader Graph Basics - Episode 28 [4]とWorld Aligned Textureノードの実装は同じでした。しかしMaskの作成方法は全く違っていました。
World Aligned TextureノードではCheap Contrastノードを使用して

のようなMaskをしていました。
Triplanar Projection - Shader Graph Basics - Episode 28 [4]ではもう何度も勉強しましたが、以下の様なMaskをしています。

Cheap Contrastノードの機能についてはまだ理解していませんが、World Aligned TextureノードにはTriplanar Projection - Shader Graph Basics - Episode 28 [4]にあるBlendの幅をControlする機能はないような気がします。
二つ並べて比較もしてみます。
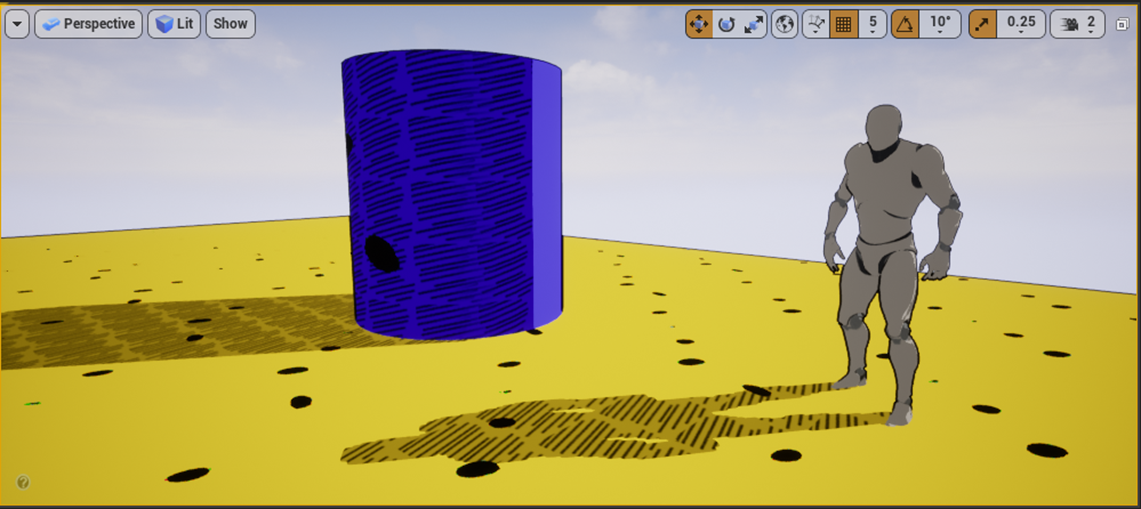
左側のBlend部分が見えるのがWorld Aligned Textureノードです。

Top ViewですがProjectionの向きが違いますね。

Front Viewです。右のBlendがあるのがWorld Aligned Textureノードです。

うーん。
World Aligned Textureノードは以下のようなMaskを使用しているので、

結構荒くProjectionされているのかと思いましたが、この結果を見る限りではTriplanar Projection - Shader Graph Basics - Episode 28 [4]の結果とそんなに差はないみたいですね。
こうやってMaterialの公式のNodeの実装をしっかり見るのはほとんど初めてでしたが、かなり勉強になりました。
4.RPGのStoryの改善
今週もStoryの改善をやっていきます。
4.1 Storyの改善
<第一章>
アホとの決別って日本だったら何がピッタシなのかと思っていたんですが分かりました。
同調圧力からの決別ですよ。
「何となく、こうすべきだよね。」からの決別が隠れたThemeにします。
勿論、何となくじゃなくて、理由があるのに逆らって自分勝手な事をするのは論外です。自分だけ特別な情報貰って圧倒的に有利な位置にいるヤツが同調圧力を利用して他人を蹴落とす嫌なヤツの登場も良いかもしれません。Villainとしてですが。
この辺からStoryを膨らませますか。
Playerはまず、最初の村で2つの情報を入手する必要があります。
- 武器をどうやって手に入れるか
- 金の切符について
ここで武器については、2022-04-25のBlogで書いた

で行きます。
ここで手に入るのは金の切符じゃなくて赤の切符ですが、この章の最後までPlayerはそれが金の切符だと信じています。
村人Aが探し物をしています。
どうも村長の大切な物を預かったですが無くしてしまったみたいです。
銀河鉄道で隣の世界に行ったときに落としたらしく、村のどこにもありません。隣の世界はMonsterが跋扈して人間が住める所ではありません。
武器を手に入れたPlayerがMonsterを倒せる事を知った村人Aは、Playerに金の切符に関してどの村人も絶対によそ者に教えない情報を教えるから、その落とし物を取って来てほしいとお願いします。
Playerがその落とし物を取ってくると、その村人Aは、こんな話をPlayerに教えます。
前村長の息子が、ある日崖から落ちて、夢を見た。そこで赤い帽子の魔女に会って金の切符を探せ。と言われた。
それで前村長の息子は金の切符を求めて、世界中を旅したりしていたら、その間に前村長は殺されて、中央から送られてきた役人がこの村の村長になった。
その話を聞いた前村長の息子は、この村に戻って来たが、時すでに遅く、この村から追放された。
その前村長の息子は隣の世界の山に隠れて暮らしているから会って話を聞いてみろ。
と
で山を登ると洞穴があってそこに前村長の息子がいます。そこで、Playerは赤の切符を貰う訳です。

今まで、役に立たなかった不思議な地図に赤い切符を使うと赤い銀河鉄道が現れて、誰も言った事がない世界に移動する事が出来ました。
ここまで書いて先週のBlogで以下のような話を既に作成していました。
これは来週考えます。
<第二章>
第二章は先週の話でほとんど完成しています。このままで良いでしょう。
<第三章>
王国ですので、どんな王国にするか考えます。
緑が生い茂る豊かな王国にします。
そして7つの大罪の一人がここで登場します。どんなキャラにしましょうか?
こういうのを自分で考えるからつまらないキャラになるんです。ワンピースの七武海のキャラをそのまま貰ってしまいましょう。
少なくとも王様、捕らわれの姫の二人は立つキャラである必要があります。
後、7つの大罪の一人が何でこの姫をさらってこの王国を脅しているのかについての理由も必要です。
伝説の剣で攻撃されない限り、死ぬ事はないわけですから、特別な目的がない限り、捕らわれの姫を殺して、力尽くでこの王国を奪う事も出来るはずです。
こんな設定はどうでしょうか?
7つの大罪が悪魔軍団から祝福された超人的な能力を持つ人間であるように、天使から祝福された7賢者もこの世のどこかにいます。
その7賢者の居場所を知っているのがこの国の王様で、それを7つの大罪は聞きだそうとしています。そのために王様の娘を誘拐して脅しています。
7つの大罪はネーミングが強いですが、7賢者は弱いですね。やっぱり12使徒に戻します。
いやもっとダイレクトに7つの大罪の一人が狙っているのは金の切符にしましょう。
王様とその娘の姫は、代々王家に伝わる秘密が有ってその中に金の切符に関する秘密があるそうなんです。
姫が監禁されている塔に忍び込んだPlayerは捕らわれの姫から7つの大罪の一人を倒すためには伝説の剣が必要であると聞きます。
それを王様に伝えると王様はPlayerに12使徒の一人が○○にいるので彼に伝説の剣のありかを聞いて来てほしいと頼まれます。
苦労のすえ、12使徒の一人に会う事が出来たPlayerは12使徒の一人から伝説の剣は既に、7つの大罪の一人によって破壊されてしまった事を聞きます。
そして、12使徒の一人はPlayerが不思議な地図を使える事を知ると代わりに黄色の切符をPlayerに渡します。
<第四章>
ここは前回までの設定で十分な気がしています。
12使徒を探す旅は既にしてしまったので、何か別な試練が必要ですね。
こういうのはどうでしょうか?
伝説の剣は、雷神剣と呼ばれていて、天にかざすと敵に雷を落とします。最初の7つの大罪は戦闘になるとドラゴンに変身して空を飛び回り、攻撃が当たらなくなります。ので雷神剣で雷で攻撃する必要があります。
ここに登場する2番目の7つの大罪は、Phenixに変身して攻撃します。全身が炎に包まれているため雷があまり聞きません。更に常にダメージが回復していきます。
彼を倒すためには、無限に水が湧き出る節制の壺で攻撃する必要があります。
その壺を探すのがPlayerの役目です。
その壺は最初の村の隣の世界の沼にあります。
<第五章>
ここは、実際は7つの大罪の一人を倒した後の方が主になりますね。第四章ではPlayerは直接は7つの大罪と戦いませんが、ここではPlayerが直接、7つの大罪を倒します。
倒した後にどうやって、この青の世界が、黄の世界の1000年後の世界だと分かるようにするのかが問題です。
Playerと王女の結婚式を行う事にしましょう。
そこで、代々王家に伝わる秘密をPlayerが王様と王女から聞く事になります。
そこには、黄の世界でPlayerが体験した話が、千年前の事として語らえていました。
更に、魔法についても話が膨らんできました。雷神剣や節制の壺は返さなければなりません。返した後で、雷撃の魔法や水の魔法が使えるようにしましょう。そうすればEffectも使い回し出来ます。
4.2 名称の整理
色々な登場人物や色々な伝説の武器が出て来て、混乱しています。ここで整理する事にします。
<7つの大罪>
7つの大罪からは2人出て来ます。一人はドラゴンに、もうひとりは火の鳥に変身して戦う狂猛な戦士です。
名前と担当する罪をここで決めてしまいましょう。
名前は何から取りますか?
虫からとりますか?
ムカデ、クモ、サソリ、蛾、蜂、毒蛇、カエルはどうでしょう。
7つの罪のSymbolは傲慢 (pride)、強欲 (greed)、嫉妬 (envy)、憤怒 (wrath)、色欲 (lust)、暴食 (gluttony)、怠惰 (sloth)とします。
<<毒蛇>>
最初の7つの大罪です。変身するとドラゴンになります。青の世界にいます。罪は傲慢 (pride)にします。
<<サソリ>>
当然、黄の世界にいます。変身すると火の鳥になります。強欲 (greed)を担当します。
<<カエル>>
最初の村の隣の世界にある沼地にいます。変身すると巨大な魚になりますが、今回は戦いません。怠惰 (sloth)を担当しています。
悪魔の王から節制の壺を預けられていますが、使徒に騙されてPlayerに渡してしまいます。
<12使徒>
天使から祝福を受けた特別な人間です。行く先々でPlayerを助けます。
名前はそれっぽいとこから取る事にします。
実際の12使徒の名前は使用しません。
果物の名前とか、どうでしょう。
アメリカでもっとも人気の果物を12個選びました。
bananas 、apples 、strawberries 、grapes 、oranges 、watermelon 、blueberries 、lemons 、peaches 、avocados 、pineapple 、cherries です。
日本語だと、バナナ、リンゴ、イチゴ、ブドウ、オレンジ、スイカ、ブルーベリー、レモン、桃、アボカド、パイナップル、そしてサクランボになります。
因みに英語だとスイカは果物に入ります。
スイカは野菜じゃないの?と聞いたら、英語の定義では何でも種が中にある実は果物になるそうです。
キュウリやトマトも果物だそうです。
<<バナナ>>
最初の村の隣の世界の山に隠れています。最初にPlayerが会った時は、前村長の息子としか紹介されません。節制の壺を探すためにもう一度、この世界を訪れた時に12使徒の一人である事が分かります。
<<リンゴ>>
青の世界にいます。Playerに雷神剣はもう破壊されてこの世にない事を告げ、代わりに黄色の切符をPlayerに与えます。その後、王様を助けるために青の王国へ行きます。
<<イチゴ、ブドウ、オレンジ>>
黄の世界にいます。砂漠の国の王様を助けるために摂政をしています。
<<スイカ>>
赤の世界にいます。赤の世界のたった一人の住人です。
<世界の名前>
最初の村は、最初の村の隣の世界、とか分かりにくいです。
名前を決めます。
<<小さな世界>>
最初の世界は村が一個あるだけなので小さな世界にします。
<<普通の世界>>
最初の村からWarpで着く次の世界です。山と平地、沼地があり、山には12使徒のバナナが住んでいます。沼には7つの大罪のカエルが住んでいます。特徴がないので普通の世界とします。
<<赤の世界>>
赤の世界は、青の世界の千年後の世界です。人類は滅んでしまって悪魔に使えるMonsterが跋扈する恐ろしい世界です。
<<青の世界>>
青の世界は、小さな世界を大きくした様な自然が豊かな大きな世界です。もっとも自然が豊かな場所に、今回の舞台となる王国があります。
<<黄色の世界>>
黄色の世界は、砂漠の世界です。小さな王国があり、勇敢な王様と三人の12使徒によって運営されています。
<王国や村の名前>
王国や村の名前を決めてしまいます。
ギリシャ神話の神の名前にしますか。
ゼウス,ヘラ,アレス,アフロディテ,ヘファイストス,ヘルメス,デメテル,ポセイドン,アテナ,アポロン,アルテミス,ディオニュソスなどがあるそうです。
有名なのはゼウス,ヘルメス,ポセイドン,アテナ,アポロンですかね。
<最初の村>
一番最初にPlayerが行く村です。
<アポロン王国>
青の世界にある王国で、今回の舞台になる国です。
<ゼウス王国>
黄色の世界にある、砂漠の中の国です。
<伝説の武器の名前>
伝説の武器は2個しか出て来ません。
<<雷神剣>>
雷を敵に落とします。空を飛んでいるドラゴンを攻撃出来るほとんど唯一の武器です。
<<節制の壺>>
空から滝のような水を落とします。雷の聞かない火の鳥に有効な武器です。半面、降ってくるのは単なる水なのでドラゴンには効きません。
4.3 Storyのまとめ
最初からStoryを作っておけば良かったです。今からだとかなり直しが必要になります。でもこのStoryなら面白いですね。完成したら売れる事は間違いないでしょう。
5.Map1のBugの直し
今週は以下の2つのBugを直します。
- 戦闘すると職業が弟子に戻ってしまう
- 戦闘中の画面でLevelを表示
5.1 戦闘すると職業が弟子に戻ってしまう
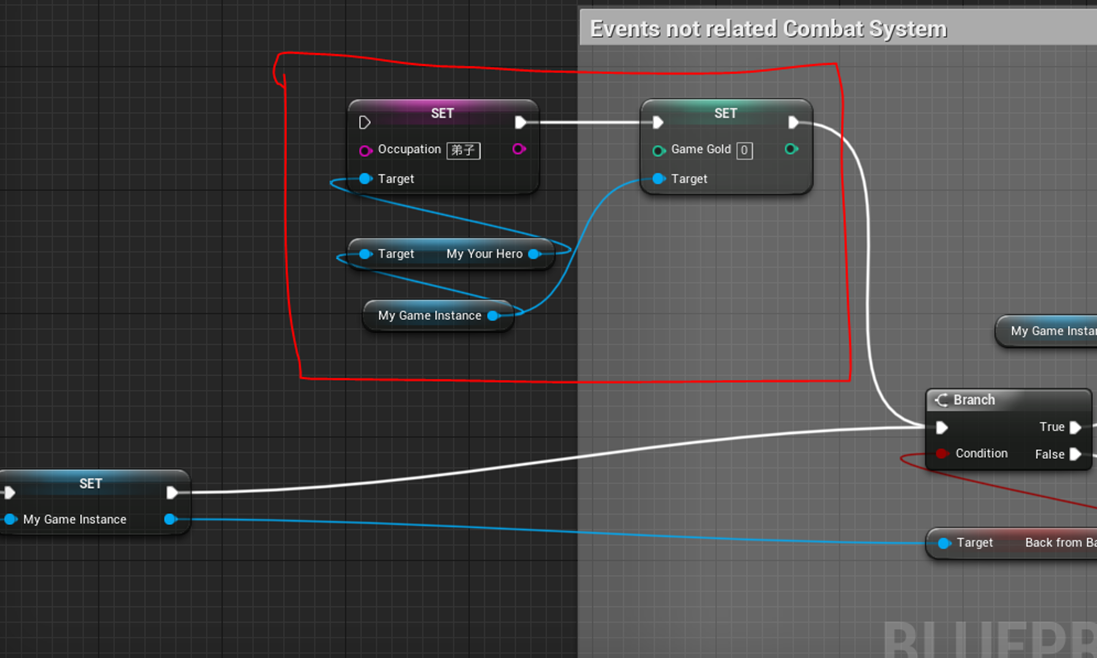
Game Mode BP内のEvent Begin Playで強制的に職業と所持金を指定していました。

その部分を外しました。
テストします。
職業を狩人にして戦闘しました。
戦闘が終わって元の場所に戻って来ました。

狩人のままになりました。
5.2 戦闘中の画面でLevelを表示
Player Character Combat Panel widgetを開いて

Textを追加しLVと記入しておきます。

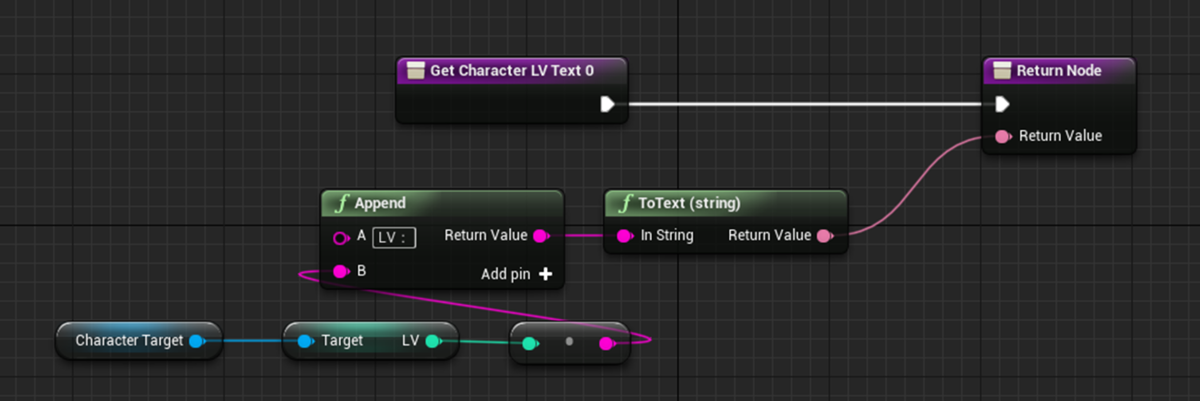
実際に表示する文字は、以下の実装で指定します。

更に、Combat UIの

Player Character Combat Panel widgetを表示する所のサイズや位置を調節してLVが綺麗に表示出来る様にしました。

結果です。

Combat UIはほとんど初めて作成したWidgetなので、今見ると直したい個所が沢山あります。
例えばTextのBackground ImageですがWrapしてBoarderで追加すればBoarder内にBackground Imageを追加出来るのですが、それをやっていません。
更に、Player Statusですが、味方が一人しかいないGameでPlayerのCharacterのStatusを表すWidget、Player Character Combat Panelを敢えて別に作成しています。
これは教科書にそう書かれていたからですが、この教科書では味方も敵も複数だったのです。

このGameを作成する時に、味方も敵も一人に限定したので、PlayerのCharacterのStatusを表すWidget、Player Character Combat Panelを敢えて別に作成するのは、適切な方法ではなくなってしまったわけです。
これらも後で直します。
5.3 Map1のMonsterが跋扈する場所に柵を追加する
Monsterが跋扈している場所に柵とか何もないのはオカシイです。
柵を追加しました。

Play画面です。

反対側のMonsterが跋扈する場所にも柵を追加しました。

Play画面です。

それなりに良いのではないでしょうか。
敢えて言うと地面にデコボコ感がもう少し欲しいです。後、地面から草が生えていて石がまばらに存在しているともっと良いかもしれません。
この辺はLandscapeの勉強で直して行きます。
6.Open Worldの検証
6.1 先週までの作業の確認

その第一弾としてLandmassを使用して山を生成するTutorialを勉強しました。

そして以下の事を今週試したいと述べていました。

後、この機能BPでやっているんです。と言う事はそのBPをみると実装方法が分かるんでしょうか?
これも試してみます。
Make An Open World Map in 20 Mins | Unreal Engine 5 [5]に関して言えば、先週は全部やると言っていましたが、

Landmassの部分をやるだけで十分な気がしています。
そこだけやります。
6.2 Landmassについての検証
<Make An Open World Map in 20 Mins | Unreal Engine 5 [5]をすこしだけやる。>
そうだ。思い出しました。
Smart Poly氏のLandmassのTutorialとMR3D-DevのTutorialはLandmassの値の調整する順番が全く違っていて、Smart Poly氏のやり方の方が実践的な気がしたんです。それで今週は、Smart Poly氏のLandmassのTutorialを勉強する事にしたんです。
以下にMake An Open World Map in 20 Mins | Unreal Engine 5 [5]のやり方を示します。
先週の以下の部分の続きから行います。

Geometryを変化する前にFalloffのCap ShapeにCheckをいれて三角を平らにします。

その後でGeometryを変形します。
こんな感じです。

Curl Noizeを変更します。

結果です。

Terracingの調節をします。

これは平らな地面を少しだけゆがめるのが目的だそうです。
結果です。

良く分かりません。
Terracingの本来の意味も知りません。
調べます。
Googleで検索したら以下の解説が出て来ました。

農業のために元々の地形を改良する事をTerracingと呼ぶみたいです。
TerracingのAlphaの値を増やすと、平らな部分が増えるそうです。
あ、やっと意味がわかりました。
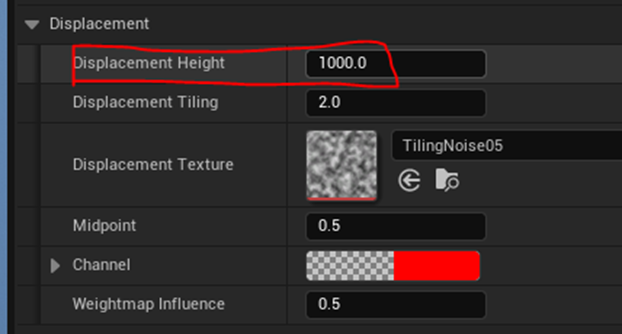
Displacementの値を変更します。

結果です。

Terracingで平らになった場所が少しだけデコボコになりました。
最後に島の崖の角度を調節します。
FalloffのFalloff Angleで調節します。

崖をなだらかにしてみました。

この後、Tutorialでは海の追加の仕方を解説していますが、この辺はまたの機会に勉強します。
これでLandmassを使用してのLandscapeが完成しました。
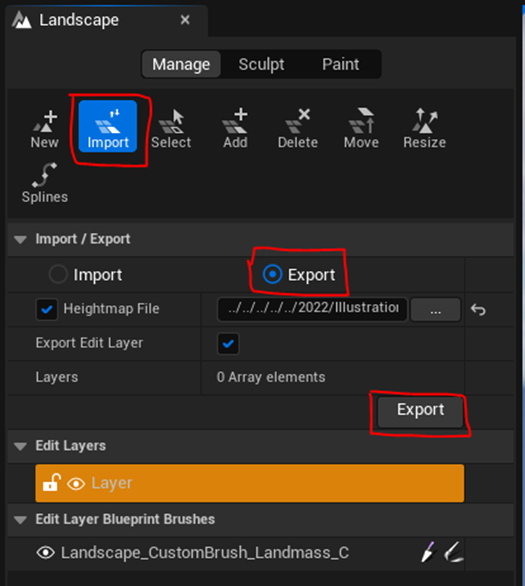
<Landmassで作成したLandscapeのHeight MapをExportしてみる>
取りあえず、以下の方法でHeight MapをExportしてみました。

結果です。

うーん。駄目みたいです。
<LandmassのBPの実装をみる>
custombrush_landmassを検索しましたが見つかりません。UE5でUE4における

がどこにあるのか分かりません。
調べたらこの右上のSettingの中にあるそうです。

ありました。

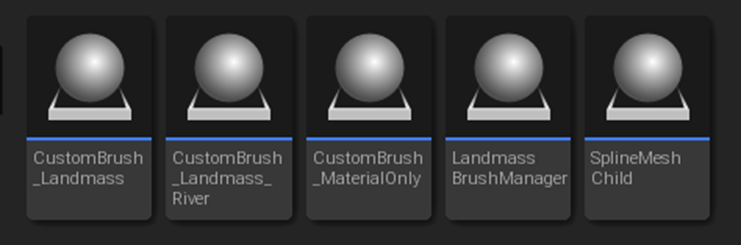
Plug-inの中の以下の場所に

がありその中に

CustomBursh_Landmassがありました。
中を見てみます。
Event Graphです。

うーん。今回はパス。
でもこれを理解出来れば、山だけじゃなくて色々な地形を生成するBPが作成出来る訳です。
勉強する価値がある箇所ではあります。
ここに紹介されている5つのBPを勉強したらどうやってLandmass用のBPを作成すべきなのかを理解出来そうではあります。

でも今回のLandmassの勉強はこの位にしておきます。
6.3 Virtual Textureについての勉強
先週、GDi4Kの紹介の部分で

と述べましたが、気になってVirtual Textureがどんな技術なのか一寸だけ調べました。そしたらこれは絶対勉強しとかないといけないものでした。
のでVirtual Textureの勉強をします。
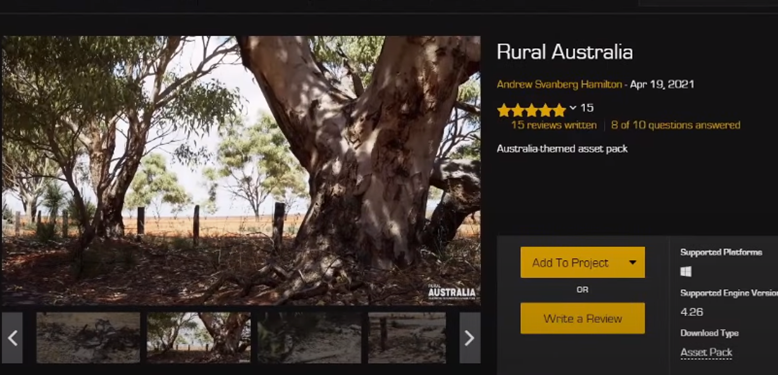
何故かUnreal SenseiのHow to Blend Objects with Your Landscape - UE4 Runtime Virtual Texturing (RVT) Tutorial [6] がお勧めで一番最初に出て来たのでこれで勉強します。
6.4 How to Blend Objects with Your Landscape - UE4 Runtime Virtual Texturing (RVT) Tutorial [6]を軽くみる
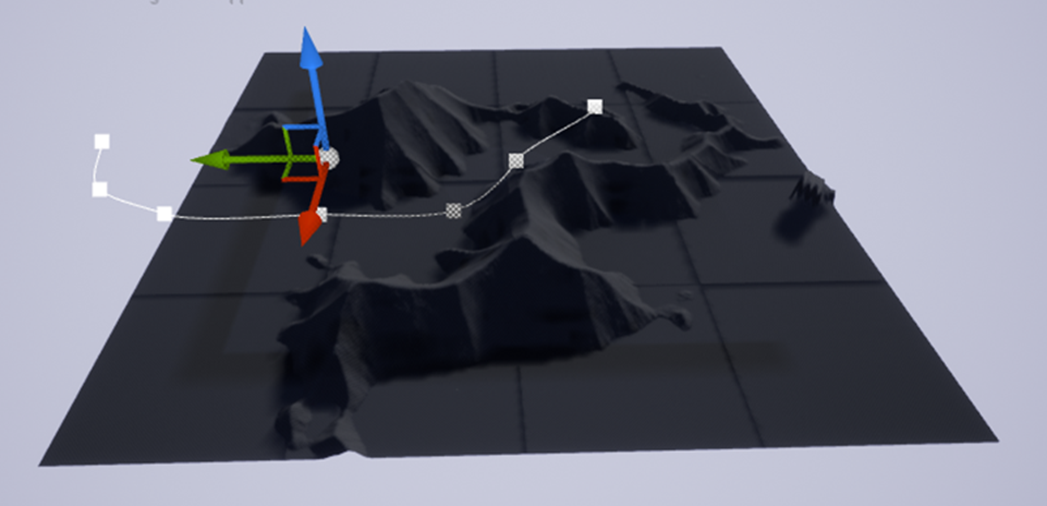
Virtual Textureが何であるかを簡単に言うと、以下の様な不自然なLandscapeとStatic meshのつなぎ目が

以下の様にStatic meshの一部がLandscapeのMaterialをProjectしたものとBlendして

はっきりしなくなるものでした。
Tutorialが長い(32分)もあるので今週は、内容だけまとめて実際に試すのは来週にします。
<Set Up>
Set UpではどうやってこのEnvironmentを作成したかの説明がされています。
以下のFreeのEnvironmentを使用したそうです。

まずVirtual Textureを使用するためにはProject SettingのEnable virtual Texture SupportにCheckを入れます。

今気が付いたんですが、このTutorial、UE4を使用していますね。

Runtime Virtual Texture Classを以下の場所から選択して

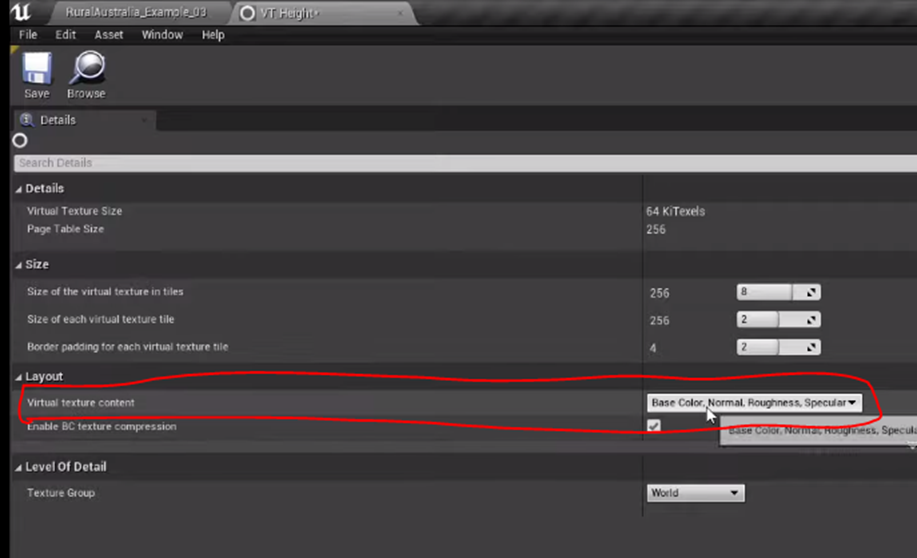
新しいクラスを2個作成します。VT_HeightとVT_Matとそれぞれ名付けます。

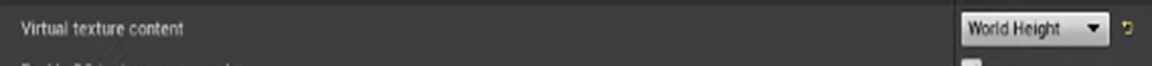
VT_Heightの方を開き、以下に示したVirtual Texture ContentにWorld Heightをセットします。

こんな風にです。

今度はVT_HeightとVT_Mat、両方を開きSizeを10に変更します。

今度はこのVirtual Textureを適応する範囲をLevel上で指定します。
Runtime Virtual Texture Volumeを

Level上に配置します。
UEが自動でRuntime Virtual Texture Volumeの範囲を指定する事も出来ると説明していますが、具体的な方法が説明されなかったです。後でするんでしょうか?
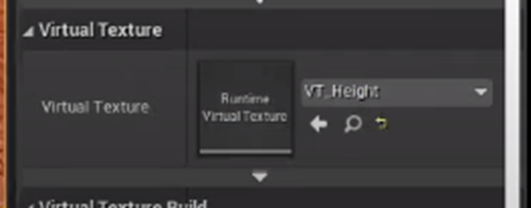
Runtime Virtual Texture VolumeのVirtual TextureにVT_Heightを指定します。

ここで、UEが自動でRuntime Virtual Texture Volumeの範囲を指定する方法が説明されました。
自動とは言っても結構複雑です。
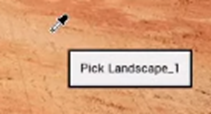
まずRuntime Virtual Texture VolumeのBound Align Actorのスポイトを選択します。

そしてLandscapeを選択します。

そしてSet BoundsのSet BoundsをClickします。

するとLandscape全体がRuntime Virtual Texture Volumeの境界内になります。
今度は、VT_Mat 用のRuntime Virtual Texture Volumeを作成します。前に作成したRuntime Virtual Texture VolumeをDuplicateして
Virtual TextureにVT_Matをセットします。

これでSet upは終わりだそうです。
<Capturing the Landscape Material>
今度は、UEに何をCaptureするのかを教えるそうです。
今一、何を言っているのか分かりません。がやっている内に分かるでしょう。やって行きます。
Landscapeに使用されているMaterialを開きました。

Landscape用のMaterialの実装を変更する必要があるみたいですね。
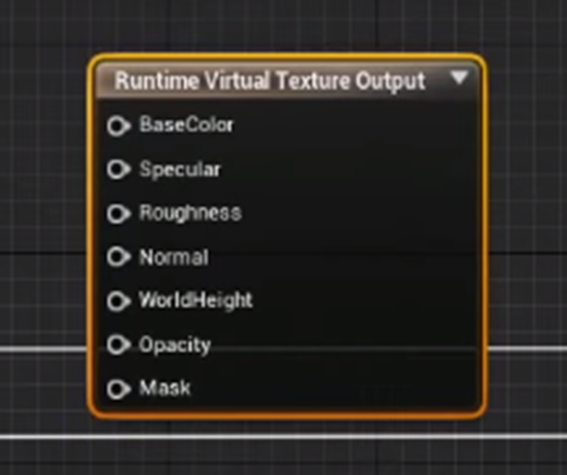
Runtime Virtual Texture Output ノードを追加しました。

それぞれの値をMaterialからパスします。
World Height に関しては以下の方法でパスします。

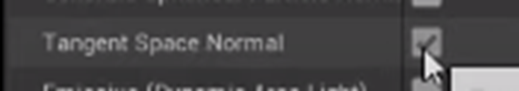
しかしこれではNormal mapがTangent Spaceのままパスされてしまっています。
Transform Vectorノードを追加してそこを直します。

Normal Mapの座標がどのSpaceの物なのか、Ben Cloward先生のNormal MapのTri Planar Projectionで散々勉強したので、ここでいきなりNormal Mapの座標をTangent SpaceからWorld Spaceに変更しないといけないと言われても直ぐに理解出来ますが、Ben Cloward先生のNormal MapのTri Planar Projectionを勉強する前だったら、何を言っているのか訳わからんかったでしょうね。
次に、作成した2つのVirtual TextureがこのLandscape用のMaterialのDataを受け取れるようにします。
Landscapeを選択してDraw in Virtual Textures にVT_HeightとVT_Matを追加します。

以下の倒木にVirtual Textureを適応します。

まず、倒木に使用されているMaterialを開きます。
Blend Material Attributesノードを使用して

このMaterialとVirtual TextureをBlendします。
<Add Height Information>
まずAlphaの値から計算します。
当然、Blendする割合はLandscapeの高さによって変わって来ます。
よってまずLandscapeの高さの情報を得る必要があります。
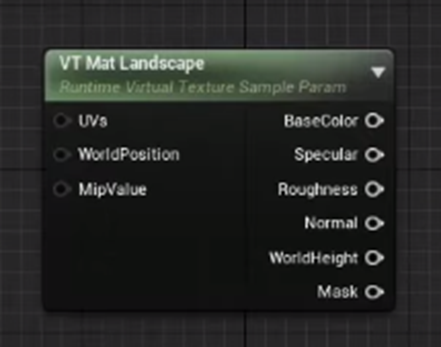
Runtime Virtual Texture Sample Parameterノードを選択します。

名前をVT_Heightにします。
後でこのNodeにVT_Heightをセットするみたいですね。
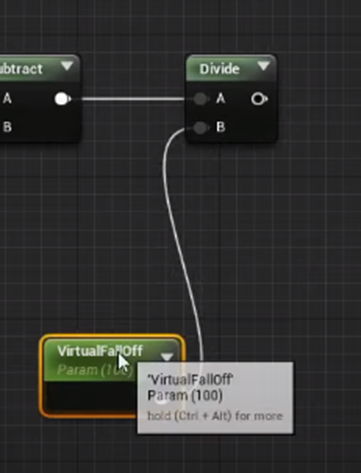
World Positionの値からVT_HeightのWorld Heightの値を引きます。

これは単純にこの倒木の地面からの高さを計算しているだけですね。
World Positionは倒木に貼ってあるMaterialのそれぞれのPixelの位置を返すはずなので、Pixel毎の高さが計算されるはずです。
Level上に配置されているStatic MeshのScaleはバラバラなのでそれを考慮する必要があります。
以下の計算を追加します。

これを追加する事で何で倒木の大きさを無視できるのか分かりません。
来週、実装する時に確認します。
今度はObject BoundのZ軸の値にInputされた値を掛けています。Inputされた値は、Virtual Blend Heightと名付けられています。

その結果を最初のAddの結果から引いています。

この部分は実装する時に考えます。
恐らくこれでObjectの高さに対してのBlendする割合みたいなのを計算しているんだと思います。
Falloffの計算を追加します。

ここだけは理解出来ますね。Blendしている割合の幅を大きくしたり短くしてる訳です。
最後にSaturateします。

この部分の実装だけつないでParameterをいじるとどう変わるのかについて解説しています。

これも来週、実装した時に確認します。この結果と先程の計算の実装があればどうしてこの計算でこのような事が出来るのか理解出来るはずです。来週がんばります。
最後にこの計算結果をAlphaに繋ぎます。

<Add Material Information>
今度はLandscapeのMaterialの情報を得るための実装を追加します。
Height の情報を得た時と同じようにRuntime Virtual Texture Sample Parameterノードを追加します。

以下のように実装して

このNodeはParameterなのでMaterial内から使用するVirtual Textureをセットします。

するとこんな結果になります。

テカテカすぎます。Roughnessの値がないからだそうです。
Runtime Virtual Texture Sample ParameterノードのVirtual Texture ContentにBase Color、Normal、Roughness、Specularを選択します。

結果です。

テカテカが無くなりました。
しかし今度は以下の赤線で囲った部分のProjectionが変です。

これはTutorialによるとNormal Mapが正しく適応されていないからだそうです。
それを直します。
何と、Material側のNormal MapをWorld Spaceに変換するそうです。この理屈は良く分かりません。これも来週、検討します。
以下の方法で変換しました。

そしてVirtual Textureの計算結果をA、Materialの計算結果をB、Virtual TextureのHeightの結果をAlphaに繋ぎます。

更に、その後でNormal Mapの座標軸をWorld SpaceからTangent Spaceに戻します。

あるいはResult Nodeの以下の部分のCheckを外しても同様の事が出来るそうです。

結果です。

うーん。
この計算方法に文句はないですが、これが以下の部分の歪みを消してるのかどうかは分からんですね。

この歪みはNormal MapがWorld SpaceだからじゃなくてTri Planer Projectionから生じる歪みでしょう。
Ben Cloward 先生のNormal MapのTri Planar Projectionを使用しないとこの歪みは消えないと思います。
ここは来週よく確認しましょう。
<Remove Texture Stretching>
と思ったらここから以下のTextureのStretchを取るそうです。

うん。やっぱしTextureがStretchされています。
まずTutorialの説明を理解しましょう。
以下の実装を追加しています。

この結果にOne minusしたモノを

Alphaに繋いでいます。
その結果、

結果です。
確かにTextureのStretchが無くなっています。
うーん。
以下の部分の計算が何を計算しているのか。

これも来週検討します。
この後は、この実装をMaterial Function化してどのStatic MeshのMaterialにも簡単に実装出来るようにするための説明になりますのでここまでて一端中止します。
ここまでの実装を来週やります。
今週、訳わからん計算をしている箇所は、来週じっくり検討する事にします。
7.Gaeaの勉強
7.1 Gaea Beginner Tutorial Series : Part 1 – Interface [7]の続きを勉強します。
先週はNode Settingについて勉強したので、今週はPropertiesについて勉強します。
<Properties>
MountainのPropertiesを示しています。
三本線をClickすると以下の機能が使用出来ます。

<<Reset Node to Defaults>>
Reset Node to DefaultsでDefaultの設定に戻ります。
<<Toggle Auto Apply>>
次のToggle Auto Applyは

のような複雑な計算をするnode専用です。
これらの複雑な計算をするNodeはPropertiesの値を変えても直ぐに変化せず以下のApply Changesボタンを押して初めてPropertiesの変化が適応されます。

正しApply Changeのとなりになる錠のボタンを押すと、Propertiesの値を変えると直ぐに変化が適応されます。
この状態をToggleするのが

です。
<<Revert node>>

NodeをClickして選択してPropertiesを色々弄って変更したとします。
その結果、弄る前の方が良かった。となった時に、NodeをClickする前の状態に戻すのがこのRevert nodeです。
これはNodeをClickする前の状態に戻すのであってDefault値に戻すのではありません。
<<Barの操作方法について>>
![]()
数字の部分をClickして値を直接入力したり、Barを弄って値を上下させる事は知っています。
しかしBarを右Clickすると以下ののButton群が表示されて細かい操作が出来る事は知らなかったです。
![]()
CursorをButtonに重ねるとそのButtonの機能についての説明が表示されます。

表示される値は常に整数ですが、実際の値は小数点である場合があります。

上記の例だと、実際の値は44.6かもしれませんし45.2かもしれません。
8.雪山のMapの作成
今週は、足跡のEffectを作成します。
Substance Designerを使用しないでも作成出来るMatt Aspland氏のDynamic Footprint System Part 1/2 - Unreal Engine 4 Tutorial [8] を勉強します。
8.1 Dynamic Footprint System Part 1/2 - Unreal Engine 4 Tutorial [8]を勉強する
いきなり実装から始めます。先週、軽く動画を見たのでいきなり初めても多分、大丈夫でしょう。
<Creating The Materials>
まずFootprintのImageをTutorialで指定している箇所からDownloadしました。

JpegをUEにImportしたのは初めてですが、普通に出来ました。
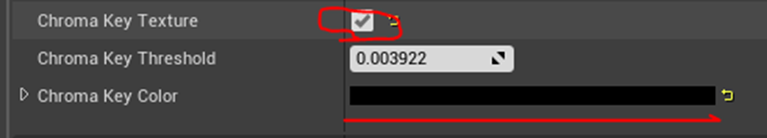
Textureを開いてChroma Key TextureにCheckを入れます。
更に、Chroma Key ColorにFootprintの背景の色をセットします。

するとFootprintのImageの背景が透明になりました。

ふーん。
こういう機能があるんですね。初めて知りました。
こういうのがTutorialで勉強する醍醐味ですね。人から学ばなかったら絶対にこんな機能がある事、気が付かないです。
これらのTextureからMaterialを作成します。

草の上の足跡を作成するためのMaterialなのでFootprintLG_MとFootprintRG_Mと名付けました。
Materialを開き、Result Nodeを選択します。
Material DomainにDeferred Decal、Blend ModeにTranslucentをセットします。

Deferred Decalを使うのはほとんど初めてです。
まだUnreal Engineを触って間もない頃、「マテリアルデザイン入門」を読んだときに一回位作成しただけです。その時はMaterialが何なのか全く理解していなかったので、あんまり勉強にならなかった記憶があります。
今、「マテリアルデザイン入門」のDecalの箇所を軽く読み返しましたが、特に理解出来ない所はなかったです。
ので、このままやって行きます。
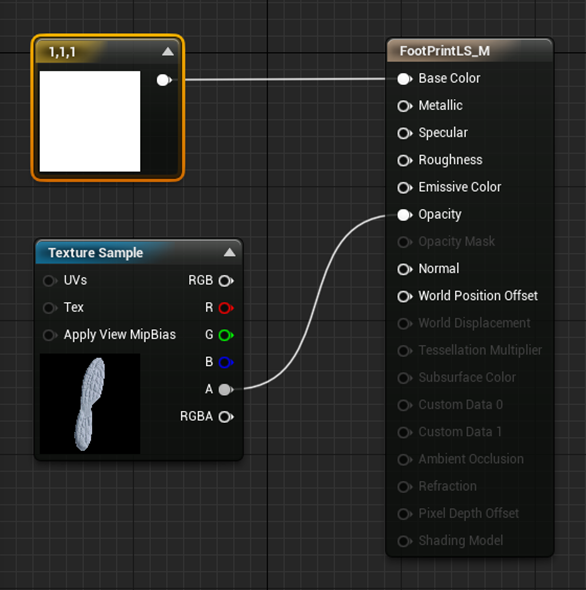
Materialの実装は以下のようです。

両足分のMaterialを作成します。
更に雪用の足跡のためのMaterialも作成します。

単に色を変えただけでした。今は真っ白にしていますが灰色が良いかもしれません。その辺は後で調整します。
これでMaterialの作成は終わりです。
<Creating the Decals>
まずActor Classから新しいClassを作成します。名前はFootprint_Rとします。

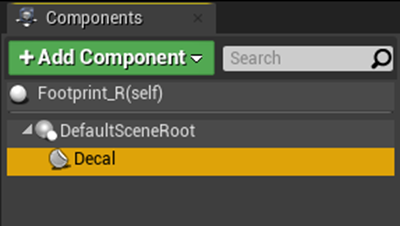
中を開いてDecalを追加します。

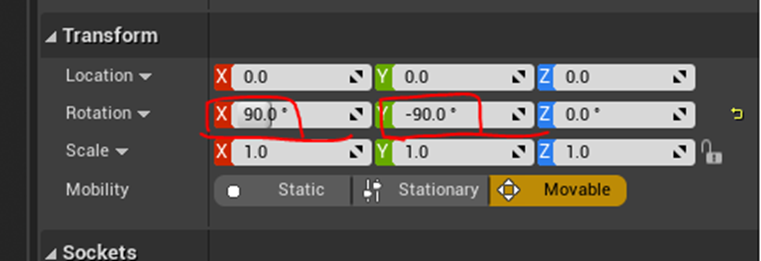
追加したDecalを以下の設定で回転させます。

Xの値はこのTextureに対応した値で、特に一般性はないそうです。Yは必ず-90にしないと駄目だそうです。
この辺の値の設定はDecalを使用する人には常識っぽいですね。
更に、Decal Materialに先程作成したMaterialをセットします。

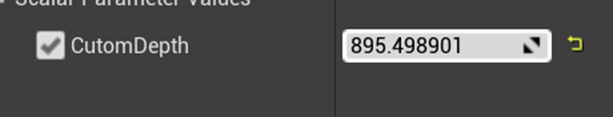
次にFade Start Delayに5.0をセットします。
![]()
これはこのDecalが消え始めるのに5.0秒かかると言う事みたいです。
Fade Durationも5.0にセットします。
![]()
これは完全に消えるのに更に5.0秒かかると言う意味でしょうか。
そういう意味にも見えますし違う様にも見えます。
後で確認します。
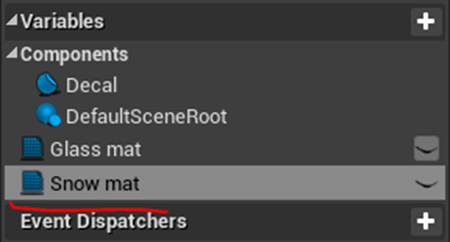
次に新しい変数を追加します。タイプはMaterialです。

Default値にはFootprintRG_Mをセットします。

同様に雪のMaterial用の変数も作成します。

やり方は草の場合と一緒です。
同様のやり方で左の足跡用のActorを作成します。
<<Where to Spawn Footprints>>
今度はThird Person Characterに先程作成したActorを追加します。
まずPlaneを追加します。
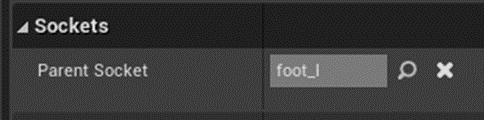
名前をFoot_Lと変更して、Parent SocketにMeshのfoot_lをセットします。

これ、当然ですがFoot_LはMeshの子でないと出来ません。
以下の様に配置しました。

このPlaneは位置の習得に使用するのが目的なので中心が左足の中心に来るように設置します。
Planeのサイズは使用しないそうです。
同様のやり方で右足用のPlaneも作成します。

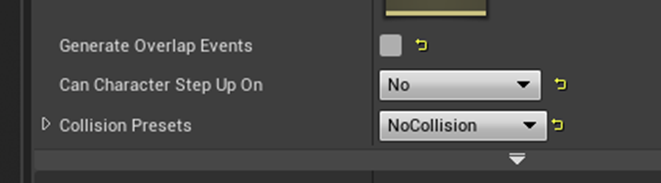
これらのPlaneはCollusionがあっては困るので以下の設定部分を変更します。

Generate Overlap EventsのCheckは外します。
Can Character Step Up OnはNoにセットします。
当然、Collision PresetsはNo Collisionにします。
今度は影の設定です。
勿論、影が有ったら困ります。Cast ShadowのOffにします。

最後にHidden in GameにCheckを入れます。

これでこのPlaneはPlayerから存在が知られる事は無くなりました。
<<When to Spawn Footprints>>
ここはAnimationを使う所ですね。Animationはほとんど勉強した事がないので、理解出来るか不安です。
TutorialではThird Person Runでやり方を説明するそうです。

このThird Personが走っているAnimationにNotifyを追加するそうです。

右足が地面に着いた所でNotifyを追加しました。

最終的には今作成中のRPGの雪山Mapで使用する予定なのでRPGと同じ4.24で作成しています。
ので画面自体がTutorialと少し違っています。
以下のが私の画面です。

こっちがTutorialの画面です。

しかしやっている事は同じはずです。そう信じて先に進みます。
反対の足の分のセットもしました。

これでPart1は終わりでした。
Part 2は来週やります。
Dynamic Footprint System Part 2/2 - Unreal Engine 4 Tutorial [9]はここにありました。何故か、お勧めで出て来ませんでした。来週、Tutorialを探すので手間取るのは嫌なので、一応ここに記録しておきます。
8.2 Dynamic Footprint System Part 1/2 - Unreal Engine 4 Tutorial [8]を勉強した感想
Matt Aspland氏のTutorialで勉強するのは2回目ですが、どっちのTutorialも分かり易かったです。
今週の勉強は特に分からない所は無かったです。Animationの設定部分は何をやっているのかあんまり理解出来ませんでしたが、一応、Tutorialと同じに出来たはずです。Animationは後でしっかり勉強します。
このTutorialに対する評価は来週、Part 2 をやった後じゃないと、分からないですね。その時に改めて評価します。
9.Game Design:ポケモン+HxHの念能力( 戦闘システムの作成)
今週はこれから、改善したい点について検証します。
9.1 改善したい点について
<UI>
まずUIですね。

もう一寸、中世のヨーロッパ感のあるUIにしたいです。
<戦闘場>
次に戦闘場をもっと文化を感じる物にしたいです。古代ローマのコロシアムでも良いですし、遊戯王カードのバトルシステムみたいな感じでも良いです。
<Animation>
Monsterの攻撃にAnimationを追加します。
それぞれのMonsterが攻撃する時はAnimationが流れるようにします。
<Camera >
Cameraが適所に配置されてMonsterが攻撃する時は、そのカメラが攻撃しているMonsterを写すようにします。
<音>
現状、音が全くないです。効果音を追加します。
更にBackground Musicも欲しいです。
<Effect>
Monsterが攻撃する時は、Niagaraで派手なEffectを追加したいです。
<Story>
若干の物語性も追加したいです。
<空>
空が殺風景過ぎます。雲を追加して嵐とまでは行かないにしても、今の殺風景な空は変更します。
<Main Menuの作成>
UIとも被っていますが、Main MenuがないとGameの始めが分かりません。
この位ですかね。
それぞれについてもう少し検証していきます。
9.2 UIについての検証
UIは統一した物を最初に作成しておかないと後で訳わからなくなります。
何を作成しないといけないのかをまず整理しておきます。
確かUIをまとめたサイトが有ったはずです。
それから調べます。
結構ありました。
Googleの一番上に出て来たサイトが見やすいのでこのサイトを見ながら、必要なUIを調べます。
Interface In Game [10]と言うサイトです。
このサイトのScreen shotの所にElementsというUIをタイプ毎に分類したコーナーがあります。

これを見ればどんなUIを作成する必要があるのか大体想像付きます。
<<Start Screen>>
まずStart Screenです。
以下の様な感じでStart Screenが紹介されています。

結構、見て驚いた事を記録しておきます。
- Start ScreenにはStart ボタンしかないのがほとんどでした。Menu画面へはどう行くんでしょうか?
- 映像で始まるのがほとんど
- 絵と文字でどんなGameなのか一目瞭然。
Start Screenを見た第一印象は、やっぱりUIはDesignerの牙城だ。です。
UIのProgrammingは簡単ですし、少し勉強すればProgrammingの技量で差をつけるのは難しいでしょう。その点、Designは無限に差を付けられます。
<<Dialogue>>
セリフや、会話を表すUIですが、ナレーションは別のUIを作成すべきなのでしょうか?
今作成中のRPGはこのDialogueを最初に考えなかったので、Dialogue用のUIが3つも存在しています。
- 店で買い物をする時のUI、
- NPCとの会話をする時のUI
- 戦闘中のUI
です。
こういう失敗は避けたいです。
DialogueのUIの種類は沢山ありましたが、ほとんどの例で以下の3つの要素がありました。
- セリフを表示するBox
- そのセリフを言っている人物の名前を表示しているBox
- その人物のイラスト
こんな感じです。

吹き出し型もありました。

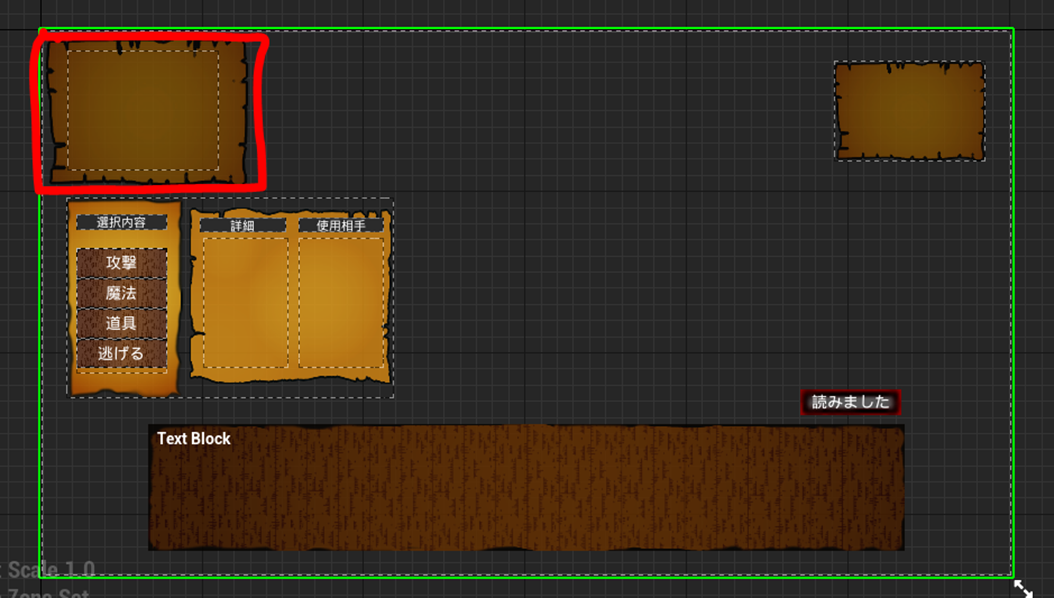
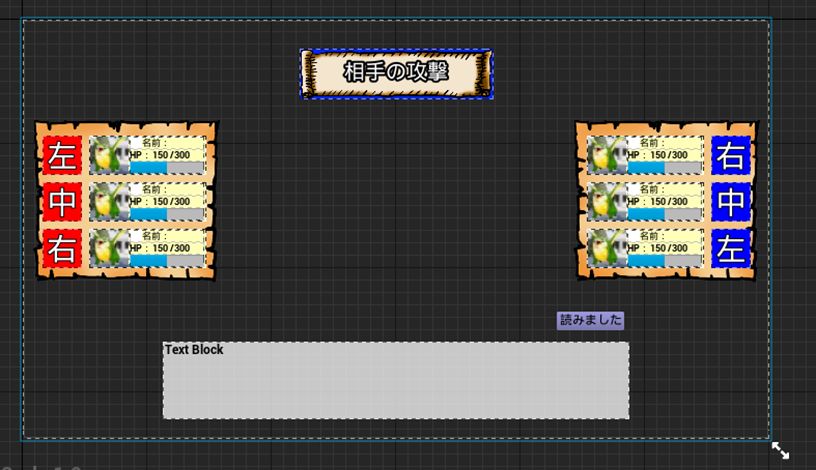
現在の戦闘中のUIは以下の様になっています。

このDialogueの部分を上記のDialogueの特徴を追加して作成してみます。
あれ対戦相手の攻撃時のUIは前のままでした。

こっちを先に直します。
9.3 対戦相手の攻撃時のUIを直す
出来ました。

実際のPlay画面です。

まあ、良いでしょう。
9.4 UIについてのまとめ
UIは今週終わらせてしまおうと思ったんですが、とんでもない量を勉強しないといけない事が分かりました。のでしばらくUIの作成をする事にします。
来週はこのミニゲームを完成するために必要なUIを決定します。
そしてそれぞれのUIをどう作るべきかをInterface In Game [10]を参考にして検証します。
10.Blenderの勉強
今週も復習だけやって終わりにします。時間が無い!
<Selection Method>
全部復習しました。
<2022-02-14のBlogの復習>
複数の面を選択してIを押すと面全体に対してInsectするはずですが、今回はそれぞれの面に対してInsetしました。Iを2回押した時も、それぞれの面に対してInsetしました。
それ以外は普通に出来ました。
<2022-02-21のBlogの復習>
今回はBarrelが上手く行きました。

Pointは4つのEdgeを同時に選択する事でした。
後は、それなりには出来ました。
<2022-02-28のBlogの復習>
今週作成した木です。

中々上手くなってきています。
<2022-04-03のBlogの復習>
作成した木で色々試してみました。

Loop CutやKnifeも試しました。

<2022-04-25のBlogの復習>
Flattenは普通に出来るようになりました。

S+Y+0で平らにしました。

見やすいように色付けしました。
選択した面の平均のNormal に対してFlattenした場合です。S + Zを押した後に0を押して平らにしました。

今週はここまでとします。
11.まとめと感想
やりたい事はいっぱいありますが、時間とエネルギーが足りません。必要なものと成果の高い物を選択してそこをやるしかありません。
12.参照(Reference)
[1] CGHOW. (2022, April 11). Yin Yang FX in UE5 Niagara Tutorial | Download Files [Video]. YouTube. https://www.youtube.com/watch?v=vPzLeEqNPi8
[2] Epic Games. (n.d.). Material Blend Modes. Unreal Engine Documentation. Retrieved May 8, 2022, from https://docs.unrealengine.com/5.0/en-US/material-blend-modes-in-unreal-engine/
[3] UnrealCG. (2020, June 25). Toon Shader & Custom Shadow - UE4 Postprocess Tutorial [Video]. YouTube. https://www.youtube.com/watch?v=mx_AvrZK3TA
[4] Cloward, B. [Ben Cloward]. (2021b, December 23). Triplanar Projection - Shader Graph Basics - Episode 28 [Video]. YouTube. https://www.youtube.com/watch?v=sjpszGetM40&list=PL78XDi0TS4lEBWa2Hpzg2SRC5njCcKydl&index=28
[5] Smart Poly. (2022, April 21). Make An Open World Map in 20 Mins | Unreal Engine 5 [Video]. YouTube. https://www.youtube.com/watch?v=RCENB-s5POA
[6] Unreal Sensei. (2021, April 23). How to Blend Objects with Your Landscape - UE4 Runtime Virtual Texturing (RVT) Tutorial [Video]. YouTube. https://www.youtube.com/watch?v=xYuIDFzKaF4
[7] Klaus [klaus]. (2022, January 12). Gaea Beginner Tutorial Series : Part 1 - Interface [Video]. YouTube. https://www.youtube.com/watch?v=H-vTeYYHJPM&list=PLyNtvXvNIFMMHnW1_-hXO3RNPp_Z5CExF&index=1
[8] Aspland, M. [Matt Aspland]. (2020, December 18). Dynamic Footprint System Part 1/2 - Unreal Engine 4 Tutorial [Video]. YouTube. https://www.youtube.com/watch?v=VJstjFMVbZw
[9] Aspland, M. [Matt Aspland]. (2020, December 19). Dynamic Footprint System Part 2/2 - Unreal Engine 4 Tutorial [Video]. YouTube. https://www.youtube.com/watch?v=9HlZ-6aFk1I
[10] Jarolimek, M., Sodermanns, M., Kraj, N., Sheldon-Hicks, D., Vasquez, E., Jr, Robinson, S., Murray, H., Santo, A. L., & Game, I. I. (2022, April 10). Interface In Game | Collection of video games UI | Screenshots and videos. Interface In Game. Retrieved May 8, 2022, from https://interfaceingame.com/