
<前文>
<Apple vs. Epic Gamesの続き>
このサイトの情報によるとEUでApple製品に第三者が作成したアプリをInstall出来ないのが違法になると書かれています。

これって滅茶苦茶大きなNewsだと思うんですが、あんまり報道されていませんね。
前にあったApple vs. Epic Gamesの裁判で一見するとEpic Gamesが大勝利したかのように見えたんですが、実はそれが間違いでAppleが大勝利していた可能性が高い。と言う記事を昔紹介しましたが、今回のこのNewsは完全にAppleの敗北、Epic Gamesの大勝利というか個人のアプリ開発者や中小のネット企業にとっての大勝利だと思います。
この問題が起きてからアメリカの独占禁止法について少しだけ詳しくなったんですが、アメリカでは独占しているだけでは違法じゃないそうです。例えば島があってそこに住んでいる人達は仕事に行くのに島に一個しかない橋を渡るとします。その橋はある会社の持ち物だとします。独占していますよね。
でもこれは違法じゃないんだそうです。
ただし、その会社が島でMilkを売る会社も持っていて、ある島の住人がMilkをその島で売ろうとしたらその人には橋を使わせない。とした時に初めて独占禁止法に違反するらしいんです。
で、先程の話に戻りますが、I-Phoneは携帯電話ですのでこの例の橋、Milkを売ろうとする人は、Epic Gamesにぴったり対応している気がします。
しかし前の判決では、Apple製品とアプリの関係は、任天堂のSwitchやSonyのPlayStationとGameの関係と同じと解釈されました。
任天堂のSwitchやSonyのPlayStationはGameを売るのが専門ですので、どんなGameを販売するのを彼らが勝手に決めたとしても独占禁止法には違反しません。更にどんな条件でそのGameの儲けを分けるかについても同じです。Appleのアプリもそれと同じと判断されたわけです。
それでApple vs. Epic Gamesの裁判は法律の玄人が見るとAppleの大勝利に見えた訳です。しかしその裁判の後で、EUが全く同じ内容でAppleを訴えているという話がありました。
それっきりこの話は聞かなくなってしまったんですが、いきなりこのNewsです。
EUもApple相手に裁判で勝てないと見て新しい法律を制定して対応する事にしたんでしょうか?
Provisionallyと書かれていますが、どの程度Provisionally何でしょうか?
もっと詳しい話が知りたいです。
それでは今週の勉強を始めます。
<本文>
1.今週の予定
今週も先週と同じ予定でやって行きます。
- Niagara: CGHOW氏のTutorialをやる
- Materialの勉強
- RPGのStoryの改善
- Open Worldの検証
- World Machineの勉強
- 雪山のMapの作成
- Game Design:ポケモン+HxHの念能力(戦闘システムの作成)
- Blenderの勉強
2.Niagara: CGHOW氏のTutorialをやる
先週、勉強したAOE ICE in UE4 Niagara Tutorial | Download Files [1]の続きをやろうと思ったんですが、以下のMeshの作り方がまだ分かりません。

ので別なTutorialを勉強します。
2.1 Wavy Trails in UE5 Niagara Tutorial | Download Files [2] を勉強する
代わりにこれを勉強する事にしました。

軽く途中まで見ましたが、Event を使用したりして思ったより複雑でした。でも全体で14分程度のTutorialなので今週だけで全部出来そうなのでこれにします。
Wavyな形状を作成する方法は沢山ありますが今回はSine Curveを使用して作成するそうです。
Fountainを追加したNSから要らないModuleを外して以下の状態にしました。

いつもはUE5 Early Accessを使用していたんですが、TutorialでPreviewを使用してるので、今週はPreviewを使用して実装する事にします。
Preview版は以下に示した様に幾つかのModuleがまとまって一つになっています。更にそのModuleが非常にカッコイイです。
![]()
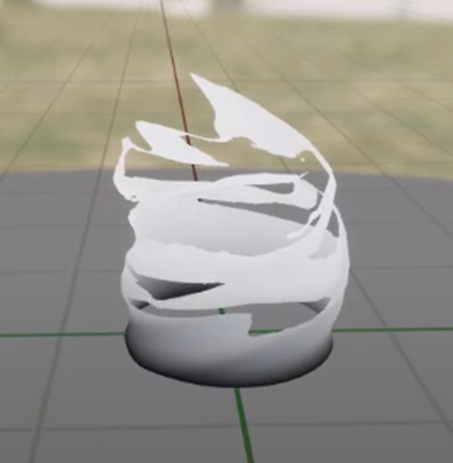
結果です。

Particle Spawn SectionのInitialize Particle ModuleのMass ModeをUnset にセットしました。


この個所の値は今まで弄った事がないですね。

解説を見るとUnsetにしてもParticleの重さが無くなるわけじゃなさそうです。1と言うのは1gの事なんでしょうか?
更にSizeもUniformに変更しました。
![]()
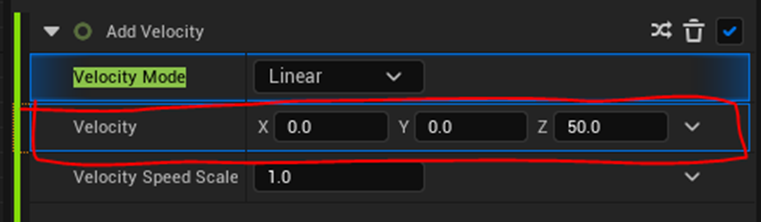
更にParticle Spawn SectionのAdd Velocity Moduleの

Velocityに

Make VectorにMake Vectorをセットして以下の様にX,Y,ZにそれぞれDynamic Inputなどをセット出来る様にします。

以下のSuggestionを見るとここにセット出来る物の総称をDynamic Inputと呼ぶのではなくてその中の一部をDynamic Inputと呼ぶみたいです。

でも全部を含めた名称が分からないのでここはDynamic Inputを全部の総称として呼ぶ事にします。
今週のNiagaraの勉強はこういう基礎的な部分に注目してやる事にします。
Zの値を100にしました。

当然、結果は同じになります。

今度はXにSineを追加します。

結果です。

おお、波打っています。
でもTutorialによるとこの方法だと波の幅が時間と共に横に広がってしまっています。
確かに言われてみると上に行くにつれて波の幅が大きくなっています。
ので別な方法を使用します。
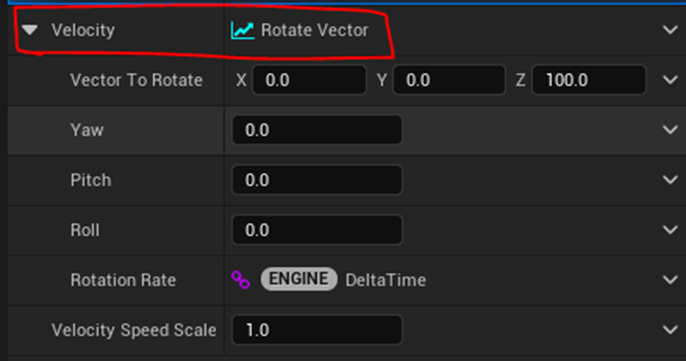
VelocityにRotate Vectorをセットします。

更に、Rotation RateにMultiply Floatをセットして

AにSine、BにDelta Timeをセットします。
更にPitchの値を100、

SineのScaleの値を10.0 にします。

すると以下の様な結果になりました。

このやり方でも時間が経つと波の幅が横に広がってしまいます。
Velocityを弄るから駄目になるみたいです。
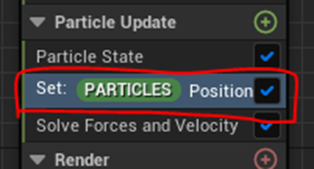
今度はParticleの位置を変更する事にします。
ParametersからParticle Positionを選択して

Particle Update Sectionにセットします。

Positionを見ると以下の様にSimulation Positionがセットされています。

そこにAdd Vector to Positionをセットします。

更にこのVectorにParticle Positionをセットします。

これで従来のParticle、Positionの位置に追加の値をセットする事が出来るようになりました。
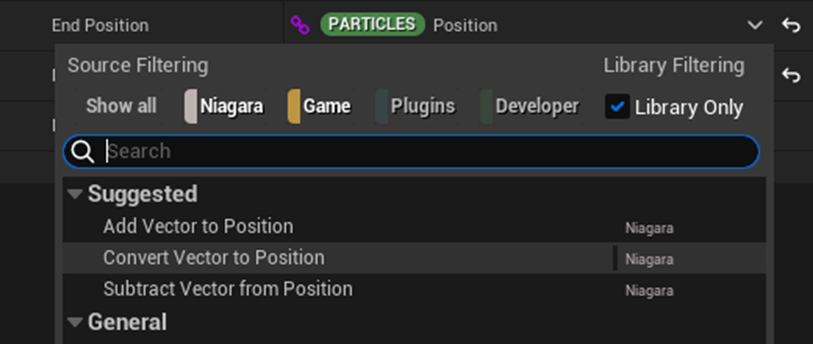
先程やったようにPositionをMake Vectorで3つの値に分割しようとすると

Make Vectorがありません。

これはTutorialによるとPositionが既にVectorだからだそうです。
なのでここはConvert Vector to Positionを選択してその後でMake Vectorをセットします。

細かいですが、知らないとX、Y、Zの値に分割出来ないですね。
ここでやっと、xにSineをセットします。

その結果です。

今度は、時間の経過によって波の幅が横に広がる事は無くなりました。
次に、全部のParticleが同じ位置から生成されているのでそこを直します。
Particle Spawn SectionにあるShape Location Moduleを開きます。

以下の様にセットします。

結果です。

ただしこの状態だと全てのParticleが全く同じ動きをします。
それぞれのParticleのSpeedをRandom化します。
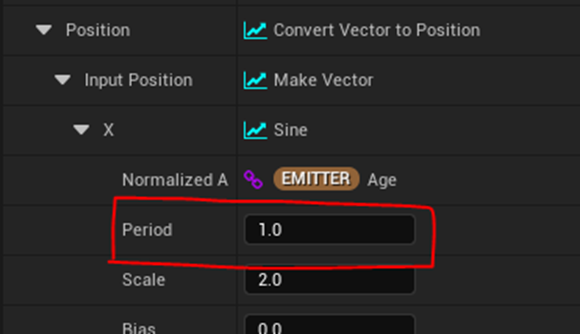
Particle Update SectionのSet: Particle Positionの

Periodに

Random Range Floatをセットします。Random Range Floatの値は以下に示したものを使用します。

結果です。

横への振幅がそれぞれのSproutでバラバラになりました。
このParticleを頭にします。そして別なEmitterでTrailを作成します。
EmitterをDuplicateしました。最初のEmitterをSource、DuplicateしたEmitterをTrailとしました。

次にSource EmitterのSpriteを見えなくするために、Particle Spawn SectionのInitialize Particle Moduleの

Uniform Spritの値を0にします。

これでSpriteが見えなくなります。
Source Emitterの以下のButtonを押してIsolateすると

以下に示した様に、確かにSource EmitterのSpriteが見えなくなっていました。

次にTrail Emitterの要らないModuleを消します。
以下に示した様に消しました。

どうやらSource EmitterのSpriteの情報をParticle Attribute Readerを使用してTrail EmitterにPassするみたいです。
何故なら次の手順でSource EmitterをGPU使用に変更しているからです。
Source EmitterのPropertiesの設定を

GPUに変更します。

当然、受け手であるTrail EmitterのPropertiesもGPUに変更します。

Particle Attribute Readerのやり方は忘れてしまいました。
ちょっとだけ復習します。
検索したら2022-02-28 のBlogと2022-02-21のBlogでParticle Attribute Readerを勉強しています。
軽く読み直したら思い出しました。
2022-02-21のBlogで以下のようにまとめていますが、これが最も分かり易い説明です。

これ自体は簡単なんですが、Source Emitterで大量のParticleを発生した時にそれぞれのParticleの情報を得ようとすると途端に複雑になります。その正しいやり方を2022-02-28 のBlogで検証しています。
こんだけ理解してれば十分でしょう。
続きをやります。
Trail EmitterのEmitter Update SectionにSpawn Particle from Other Emitter Moduleを追加します。

Spawn Particle from Other Emitter Moduleを使うのか!
Particle Attribute Readerが実装されているModuleのはずです。実際に使用した事はまだないです。
Spawn Particle from Other Emitter Moduleの設定は以下の様になっていました。

取りあえずSpawn Particle from Other Emitter ModuleのEmitter NameにSourceをセットします。

まだErrorがあります。
そのErrorの下にAttribute Readerがあり、Particle Attribute Readerがセットされています。
Fix Issueを押します。
Particle Spawn SectionにSample Particle from Other Emitter Moduleが追加され、Errorの表示が消えました。

Previewも以下の様になっています。

一寸だけSample Particle from Other Emitter Moduleの実装を見てみます。

むむむ。
これは結構複雑ですね。最初のCommentの所だけ見てみます。

この部分はSourceで生成されたParticleのうちの一つを選んでいるようです。前に勉強した時はRandomに生成したParticleから一つを選ぶ方法だけ実装しましたが、ここにはSequentialにParticleを選ぶ方法も実装されています。
最後にClampしている理由は分かりませんね。この実装だったらClampしなくてもMaxの値は超えない気がします。まあ実際に計算した訳ではないので間違っているかもしれませんが。
これらの実装については後で検証する事にします。
今度はEmitter Update SectionのSpawn Particle from Other Emitterの設定を変更します。

まずSpawn Rateを10倍の100にします。

結果です。

まぶしすぎます。
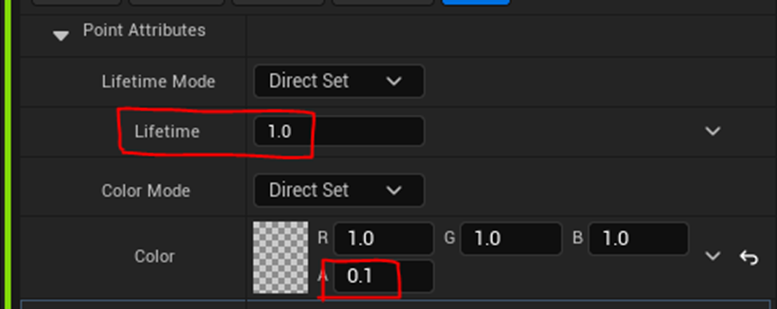
Particle Spawn SectionのInitialize Particle Moduleの設定を

以下の様に変更します。

結果です。

かなり良い感じです。
ここでCGHOW氏、やっぱり参照にしているVFXではRibbonを使用しているのでRibbonに変更すると発言します。
はい?
更に、Spawn Particle from Other Emitter ModuleはRibbonにも対応していますが、GPUはRibbon に対応してないのと、Particle Attribute ReaderをRibbonで使用した時に何か問題が発生してそれが解決出来なかったのでEvent、Event Handlerで実装する事にするそうです。
えー。
今までやったのほぼやり直しじゃないですか。
まあ、勉強ですので、やり直すのは結構大切ですが。
でも、Ribbonの場合の様にCPUを使用する事を強制された場合、Event とParticle Attribute Readerのどちらかが有利なのかは興味がありますね。これを研究、検証したらそれだけで一本の記事になりますし。
Emitterの設定をParticle Attribute Readerを使用する前に戻します。

今度はEventとEvent Handlerを追加します。
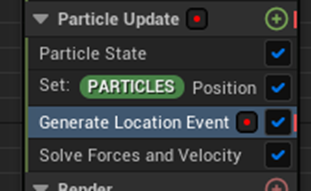
Source EmitterのParticle Update SectionにGenerate Location Event Moduleを追加します。

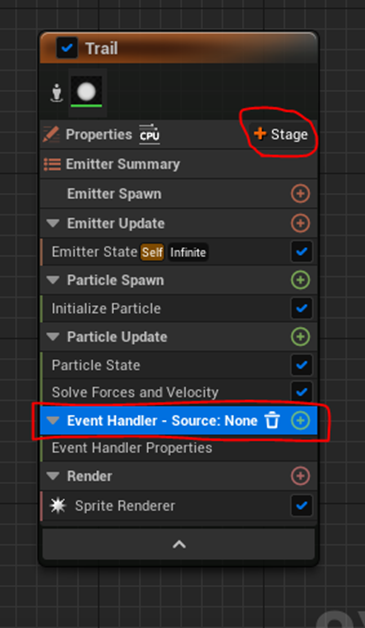
次にTrail EmitterにEvent Handlerを追加します。

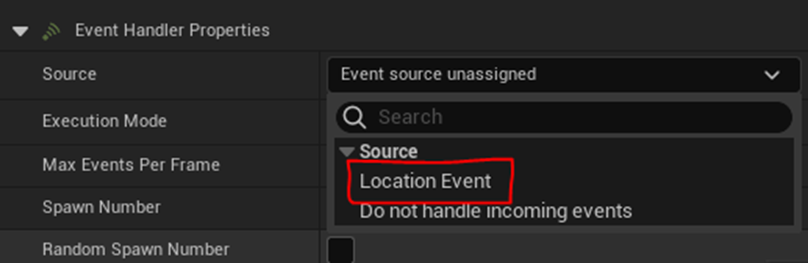
Event Handler Properties ModuleのSourceにEvent Locationをセットします。

と思ったらSourceにEvent Locationが表示されません。
SourceのEventを直します。
Source EmitterのParticle Update SectionにあるGenerate Location Event Moduleの位置をSolve Forces and Velocityの上に移動します。

すると以下に示した様にErrorが3つも発生します。

直します。
まずParticle Update SectionのGenerate Location Event Moduleの設定

に表示されているFix Issueを押します。

更にPropertiesの
![]()
Required Persistent IDsにCheckを入れます。
![]()
はい。以下に示した様にErrorが綺麗に直りました。

この結果、Trail EmitterのEvent Handler SectionのEvent Handler Properties Moduleの

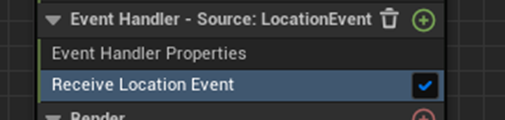
SourceにLocation Eventが表示されるようになりました。

当然、Location Eventを選択します。

更にExecution ModeはSpawned Particleを選択します。
![]()
これはTrail EmitterでRibbonを生成するのでSource EmitterのParticle が生成した時に一回だけ付けるだけで十分だからです。
Event Handler SectionにReceive Location Event Moduleをセットします。

結果です。

あれ。Tutorialだと

となっているんですが。
あ。Trail Emitterの

のSpawn Numberに1をセットする必要もありました。
![]()
対象となるSource Emitter内でSpawn したParticleに対して、Trail Emitter内で何個のParticleを生成するのかを指定しているのがこれです。Default値が0個になっていました。
結果です。

うん。出来ていますね。
今度はRibbon Renderer Moduleを作成します。
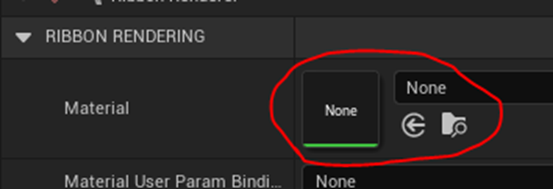
Trail EmitterのRender SectionのSprite Renderer Moduleを消してRibbon RendererのModuleを追加します。

Ribbon Rendererで使用するMaterialを作成します。

M_Ribbonと名付けました。

まずResult Nodeの設定を以下の様にします。

半透明のMaterialを作成する時の鉄板のやり方ですね。
結果、Result Nodeが以下の様になりました。

以下の実装を追加しました。

結果です。

うーん。
もう少し消えるまで長い方が良い気がします。
PowerのExpの値を0.5にしてみました。

こっちの方が断然良いですね。
後、MaskでRを指定していますが、これが良く分かりません。今回のRibbonは縦に伸びるんだからGを指定すべきな気がします。
この辺の値の設定は、最初はTutorial通りにやって上手くいかなかったら直す事にします。
Trail EmitterのRender SectionのRibbon Renderer ModuleのMaterialに今作成したMaterialをセットします。

結果です。

はい。出来ています。
先程、Materialの所で述べた以下の意見ですが、

どうもRibbonの設定でR側に伸びるようになっているみたいですね。
一寸だけ確認してみます。
MaterialのMaskの値をGに変更してみました。

やっぱりそうですね。GだとRibbonの横方向に透明になっています。
一個勉強になりました。
今度はRibbonに色をつけます。
以下の様にRibbonが画面の下にある時は青、上にある時は緑に色付けします。

Particle Update SectionにColor Moduleを追加します。

Color Moduleの設定は以下の様になっています。

ColorにColor from Curveをセットします。
以下の様になりました。

このCurveの右上の図を右クリックして赤をセットします。

すると

一個、一個のRibbonで色が変化してしまいます。
のでColorにLerp を使用します。
![]()
Lerpの設定は以下の様になっています。

以下の様に設定します。

Lerp FactorにNormalized Distance Rangeを使用して、End PointにParticle のPositionをセットします。最後にDistanceに166をセットします。
この部分の実装は、本当に理解しようとすると結構、考える必要があるんですが、今回は、こうやると以下の様に全体で色が変わる設定が出来る事だけ覚えておきます。
後に、Ribbon全体で色を変化させたい時に勉強し直します。
結果です。

むむむ。
色の変化は望んだ通りになっていますが、Tutorialの結果と微妙に違います。

Distanceの値を大きくすると
![]()

Ribbonのない粒々みたなのが少なくなります。
良く分からないので、このままやっていきます。
上記のようにセットしましたが実際はParticle PositionのZの値だけにセットしたいわけです。その為の設定をします。
まず
![]()
に、Convert Vector to Positionを適用します。

以下に示した様になるのでMake Vectorを適用します。

以下の様になります。

これでZに好きなDynamic Inputを追加出来る様になりました。
そのZにMake Float from Vectorをセットします。
![]()
その結果、以下の設定が使用出来るようになりました。

ChannelをZにセットして

上記のVectorにConvert vector to Positionを適応します。
すると以下の様な設定に変化します。

そこにParticle Positionをセットします。
![]()
結果です。

出来てます。出来ていますが、上記の実装が実際に何をやっているのか全然分かりません。来週、この部分の実装については検証する事にします。
色をReferenceと同じにします。

結果です。

色が全体的に薄いです。
Tutorialの例は

こんな感じです。
でもTutorialの場合も後ろが真っ黒だから色が濃いだけかもしれません。
残りは微調整なのでスキップします。
今週はここまでとして残りは来週、やる事にします。
3.Materialの勉強
今週もToon Shadingの勉強をやっていきます。今週はBen Cloward先生のToon Shader Ink Outlines - Shader Graph Basics - Episode 39 [2]を勉強します。
3.1 Toon Shader Ink Outlines - Shader Graph Basics - Episode 39 [2]を軽く見る
先週の以下の部分の訂正から始まっていました。

Atmosphere Sun Light Vectorと言うNodeを使用するとUEでもDirectional Lightの方向を得る事が出来るそうです。

所が、このNodeが見つかりません。
Preview 版のUE5を開いたらありました。

Projectから開くと必ずearly access版になるので何げにearly access版ばかり使用していましたが、これからはPreview 版のUE5を使用する事にします。
Outlineの作り方ですが、Shaderから作成する方法、Blenderを使って3d Modelから作成する方法と、最後にReferenceだけですが、Post Processを使用して作成する方法の3つが紹介されていました。
ふーん。
結構、Toon Shadingが誕生した当時のOutlineを作成する苦悩が感じられました。
3.2 Toon Shader Ink Outlines - Shader Graph Basics - Episode 39 [2]を勉強する
兎に角、やってから色々考えましょう。
先週、作成したToon ShaderのMaterialをTutorialと同じ実装に戻します。

結果です。

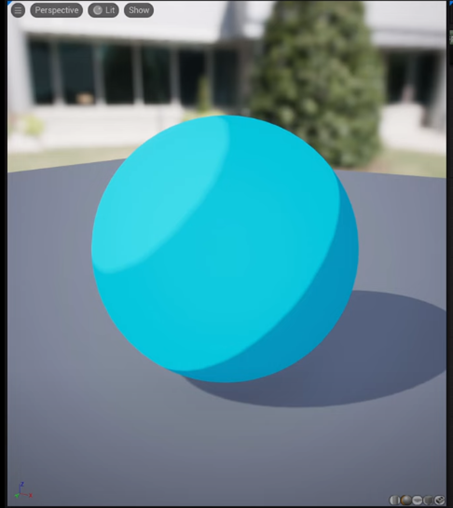
TutorialのPreviewは以下に示した通り、Atmosphere Sun Light Vector Nodeを使用した結果、影に沿ってToon Shadingが出来ているのが分かります。

私のPreviewはSphereが空中で浮いているので影がどこにあるのか分かりません。
これPreview内の球の位置を移動出来るって事でしょうか?
うーん。出来るにしてもやり方が分かりません。
Level上に配置して確認します。

うーん。
逆じゃない。
光が当たっている方が色が濃くなっています。
Atmosphere Sun Light Vectorノードに-1を掛けてみました。

結果です。

あら。凄い良いですね。
これから3つの方法でOut Lineを作成していきます。
以下に実装方法を示します。

うーん。成程。
この実装方法の理屈はもう散々勉強したやつです。
結果です。

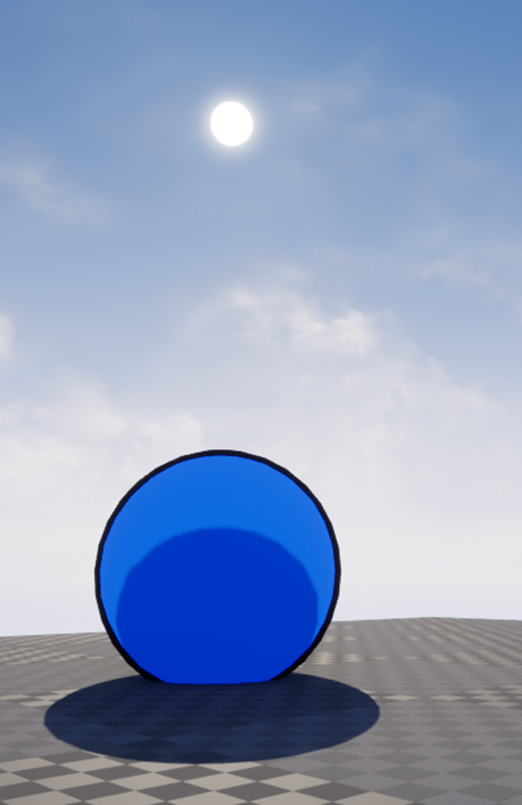
Level上に配置した結果です。

いい!
凄く良いです。
線を太くしてみました。

うーん。線は球の上は太くて、球の下の方は細くなってほしいですね。
後、影にも線が欲しいです。
後、Tutorialによるとこの方法が通用するのは球のような丸いObjectだけで、Cubeのような平面があるObjectだと

のようになってしまいます。
うーん。これは実用性0かもしれませんね。
それで次のやり方になります。
次のやり方はBlenderを使用してやるそうです。
ひゃー。
Blender勉強し始めて良かったです。
以下に示したような結果になるみたいです。

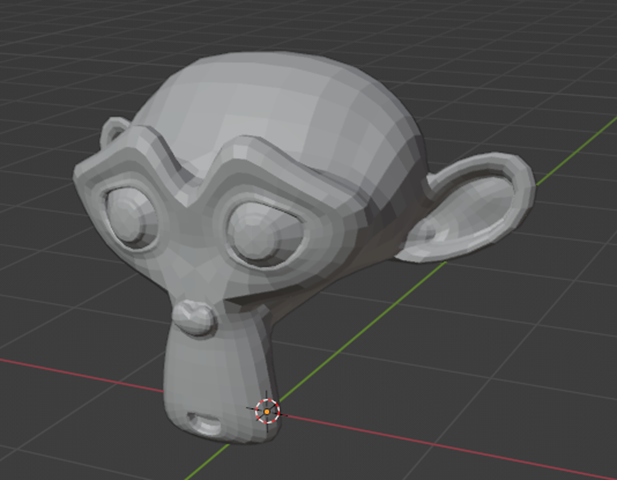
Tutorialはここから始まるんですが、

私のMonkeyはカクカクです。

Tutorialの画面を見るとスパナが写っています。

何らかのModifierを使用してSmoothにしているはずです。
ObjectをSmoothにしなくてもこの方法でOutlineが作成出来るかもしれませんが、出来ればTutorialと同じ形にしたいです。
そのものズバリ、SmoothというModifierがありました。

結果です。

うーん。
全く同じです。
Smoothの値を弄ってみます。
SmoothのFactorを弄ってみました。

結果です。

これは違う。
このModifierは外します。
良く見たらTutorialにどのModifierを使用しているのか写っていました。

Sub Division Surfaceを使用しました。
結果です。

まだ、TutorialのMonkeyとは違いますが、まあ、これ位なら何とかなりそうです。
これでやってみます。
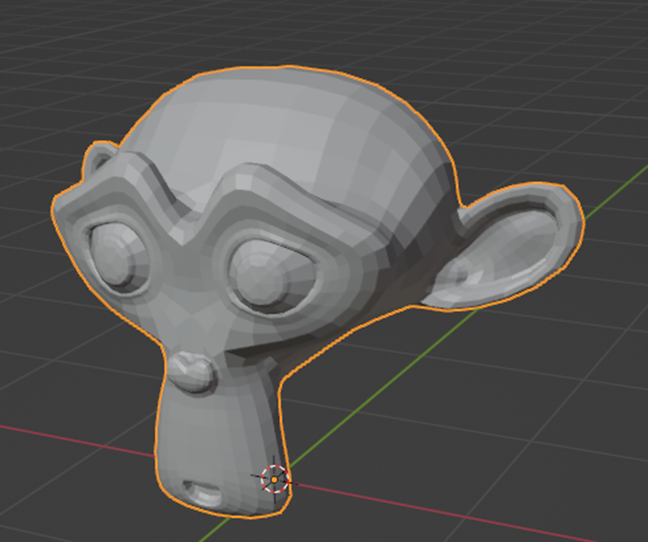
まず、MonkeyをDuplicateします。

同じ位置にしているので3D のImageは変わっていません。

Modelingに移ります。

表示が以下に示した様な状態に変化しました。

Tutorialは以下の様になっています。

これは全選択しているだけだと思います。
試しに全部のVertexを選択してみました。

ほぼ同じですね。
ここで、FaceからExtrude Faces Along Normalsを選択します。

Mouseを動かして、DuplicateしたObjectを少しだけ元のObjectより大きくします。

この少しだけ大きくしたObjectのFaceを以下に示した方法でFlipします。

しました。
結果です。

うーん。Flipされているのか良く分かりません。
Layoutに戻るとOutlineが出来ていると言っていますが出来てません。

あ。
以下の所でBackface Cullingを選択しないとOutlineは表示されないとありました。

結果です。

されています。
この後、TutorialではDuplicateしたObjectにMaterialを追加しています。
BlenderでMaterialを追加した事はないのですが、やってみます。
以下のTool からMaterialを選択します。

こんな設定になっています。

+Newを押します。

Materialが追加されました。
Viewport Displayを開き

Colorを黒に指定します。

結果です。

うーん。目の周りとかの線がほしい所に、黒線が出てないですね。
このような2つのGeometryが別々のMaterialを持っているObjectをどうやってUEにImportするのかとか、分からない事はまだ沢山ありますが、一応Tutorialで教えている範囲の内容は理解出来ました。
最後はPost Processを使用したOutlineの作成方法です。
これはReferenceだけ紹介されていました。

Post ProcessによるOutlineの作成についても勉強します。
まずReference にあるTutorialを軽く見てみます。
3.3 Post ProcessによるOutlineの作成の勉強 その1(ReferenceにあるTutorialを軽く見る)
Toon Shader Ink Outlines - Shader Graph Basics - Episode 39 [2]で紹介されていたPost ProcessによるOutlineの作成方法についてのTutorialを見ていきます。
この一年間の勉強でMaterialについてかなり理解して来ました。
同時にMaterialを使用しないと作成出来ないVFX、Landscapeについても深いLevelで理解出来るようになりました。
最後にMaterialを使用する技術としてPost Processがありますが、これの勉強はほとんどしてないです。後にPost Processを勉強する時に優れたTutorialを今の内に探しておきたいです。
そういう観点からも、これらのTutorialを見てみます。
<Simple Post Process Outline in Unreal [4] >
5分程度の短いTutorialですが、声が小さい事を除けば大変分かり易かったです。
ただこれ以外のTutorialは作成していないので、Post Processの勉強には使用出来ないですね。
<Multi-Colored Outlines - ( UE4 Tutorial) [5] >
誰のTutorialかと思ったら、Unreal CGさんのTutorialでした。このTutorial自体はやった事はないですが、Unreal CGさんが作成した他のOutlineのTutorialは何個か作成した事があるはずです。

最初の5分位見ましたが、長いです。30分位あります。これは今週、勉強するのは無理ですね。
イスのOutlineが凄いです。更に以下に示した様にOutlineに線を追加したり出来ます。

<Toon Shader & Custom Shadow - UE4 Postprocess Tutorial [6]>
これもUnreal CGさんのTutorialでした。

凄い綺麗です。
こっちも30分あります。
3.4 Simple Post Process Outline in Unreal [4] をやる
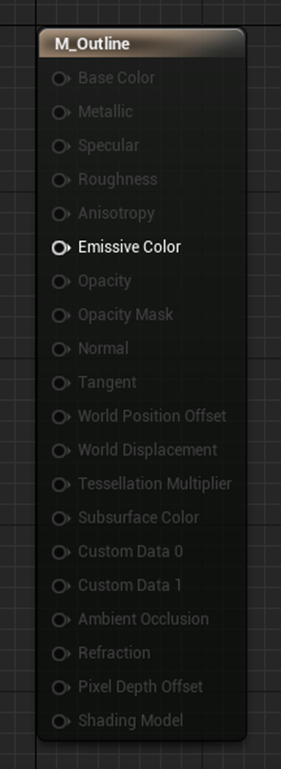
まず、Materialから作成します。
Result NodeのMaterial DomainsにPost Processをセットします。

結果です。

凄いですな。
Emissive Color以外全部消えました。
Scene Texture ノードを追加して

Scene Texture IdをPost Process Input 0にセットします。
![]()
結果です。

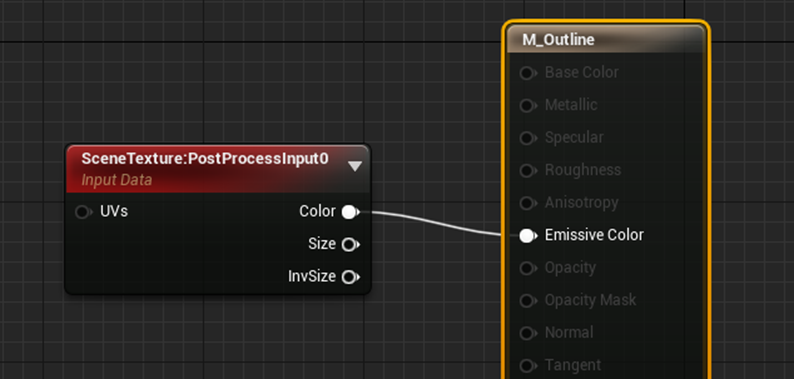
以下のように実装して

Levelに戻り、

Global Post Process Volumeの
![]()
のPost Process Materialにセットします。

次にView Mode にBuffer VisualizationのOverviewを選択します。

結果です。

この中で使うのがScene DepthとCustom Depthだそうです。
Scene Depthです。

Custom Depthです。

Custom Depthは何も写っていません。
以下の項目にチェックをいれたActorだけ写るそうです。

試しにTableのRender Custom Depth PassにCheckを入れてみます。

おお。Tableだけ灰色で表示されています。
もう一つ、Custom Stencilがあります。
これを見る為には、Project settingのRenderingにあるPost ProcessingのCustom Depth-Stencil PassにEnabled with Stencilを選択する必要があります。

そしてCustom Depth Stencil Valueに0以外の数字をセットします。
試しに1にしました。

結果です。

そして又、Materialに戻ります。

これです。この機能をずっと探していたんです。
以下に示した実装で実現しました。

うーん。
これが隣のPixelの値を得る方法だそうです。

てっきりそういうNodeがあるんかと思っていたんですが違いました。
取りあえず結果がみたいので、残りの実装も追加しました。

結果です。

あれ。
変化がないです。
Tutorialだと以下の様になっています。

良く分からないのでComment欄に同じ問題で困っている人がいないか探したらありました。

作者の回答もありました。

作者の提供しているMaterialをCopyしてテストしてみます。

結果です。

何も変わりませんね。
うーん。
この質問をした人は別なTutorialを試したら出来たみたいですね。

4.24でもう一回試してみます。

うーん。出来ました。
今週はここまでにして来週考える事にします。
4.RPGのStoryの改善
4.1 先週の直しの続き
<Start MenuのSkipの続き>
Start 画面は取りあえずはこのままでいいです。
<宿屋の直し>
宿屋で会話ボタンを押すと神殿にいる神官との会話になってしまいます。

これを直します。
調べたら会話ボタンを押すと、神殿で神官と話した時に表示されるWidgetが表示されるようにセットされていました。

宿屋の主人との会話を表示するWidgetに直しました。

直りました。
会話の内容は後で全体の流れを見ながら直します。
次にSoldierの表示を直します。

直しました。

取りあえず名前を表示する事にします。
テストします。

このWidgetは他にも改善すべき個所があります。それは他のUIとのDesignが少しだけ違うと言う事です。
宿屋、道具屋、武器屋、神殿のWidgetは統一すべきです。本当はNPC、戦闘画面、Itemを拾う、警告などすべてのWidgetのデザインを最初に統一すべきでした。
こういうのはやってみないと分からないです。
このUEの勉強の最終目標としては、Turn制RPGをUEを使用して作成するための最適な手順を全部まとめる事があります。それが決まれば、何を勉強すべきなのかも決まって来ます。
今までの勉強でもわかっている事はかなりあります。
まず、Gameの作成は化学工学でいう所のUnit Operationと同じ仕組みで行うのが最適である。と言う事です。このUnit OperationはGameを構成する要素をそれぞれ作成すると言う意味です。そしてその要素とは
などが上げられます。
これらはかなりの部分でDesign力が必要とされますが、基本的にはProgrammingの延長線上にある技術で、CSの基礎が出来ている人なら頑張るだけで作成出来る部分です。
もう一つはStoryの作成で、この部分は未知な部分が多いです。
一つ分かっているのは、Storyのテーマには、表と裏があり、裏のテーマは表立っては語れないタブーが設定されていると言う事です。
この辺をしっかりまとめないと単なるおふざけになり、遊ぶに値しないゴミになってしまいます。
このUnit Operation法によるUEを使用して作成するTurn制RPGの手順が完成すれば、作成人数やGameのVolumeにもよりますが、半年から一年でTurn制RPGが完成出来るようになるはずです。更に言えば、今全体の何%が完成しているのかも常に分かるので計画をキッチリ立てる事が出来るようになります。
この辺を最終目標にして今のRPGを作成しています。
<宿屋、道具屋、武器屋、神殿のUIの比較>
今週は直しませんが、どのUIがどんな内容を表示しているのかの比較だけは行っておきます。
道具屋です。

武器屋です。

道具屋とほとんど同じに見えますが、買い物、売り物と表示されていたり、Buttonの位置が違っていたりしています。
宿屋です。

こっちは左側にPlayerの操作するキャラの最低限の情報が表示されていて、前の二つより分かり易いです。
神殿です。

こっちも道具屋や武器屋よりは分かり易いです。
だたしNPCのUIと比べると

うーん。一概にどっちが良いとは言えませんね。
<戦闘後にお金が貰えるようにする>
これも後で考えるようにします。現在、薬草が大量に貰えるので、それを売ればお金になります。
後は、もうBugはないはずです。
4.2 新たなBug出しをする
新たなBug出しをします。
Start 画面からMap1に移動する時

一度もMap1をLoadしていない状態で移動すると、Playerの操作するキャラがLandscapeが生成されるより速く落下して死んでしまいます。
これはPackingした後でどうなるのか調べる必要があります。
しかもその場合、宿屋の主人は落ちて消えています。

普段の場合。

武器の隠し場所の前にいる老人のセリフを作成する必要があります。

現在のParameterです。

短剣(小)を装備しました。

攻撃値が50になりました。
戦闘に負けました。

「もう一度始める」を押します。
武器は装備していますが、

攻撃値が40になっています。

しかも武器を外すと攻撃値が30 になってしまいました。

ここはBugの宝庫かもしれません。
もう少し調べる事にします。
金貨0枚で買える道具や武器が大量にあります。

職業を狩人にして弓矢を装備してMonsterと戦いました。
Game Overになって「もう一度始める」を押して復活すると

弓矢は持っていますが、職業が弟子に戻ってしまいました。

転職石を使用出来るのはLevelが10になってからの方が面白い気がしますね。
詩人のセリフはこのゲームとは何の関係もありません。

それよりも異世界から来た人は夜眠らないとかの話の方が面白いかと思います。
戦士としてMonsterと戦闘になりましたが、戦闘画面では弟子に戻ってしまいました。

戦闘から戻って来ても弟子のままです。


戦闘中の画面でLevelを表示してほしいです。

NPCが夜になっても消えません。

封印された石像のボタンがDefaultのままです。

道具を使用した時にCommentが表示されないため、本当に道具を使用したのかどうかが分かりにくいです。

後、道具は何個持てるのかについての制限も必要です。
銀河鉄道の駅員がGrey manのままでした。

宿屋に泊まろうとしたら又、宿屋の主人が消えています。

ポーズ画面に地図がまだ残っています。

この機能をどうするのか決める必要があります。
Monsterは全部倒してしまったのでやる事がないです。

Monsterが復活するようにします。
Save 出来る神官もいません。
これも追加します。
4.3 来週直すBugの整理
以下のBugなどを直します。
- 宿屋、道具屋、武器屋、神殿のUI
- Start 画面からMap1に移動する時、Map1のLandscapeが完成する前にCharacterが生成して落ちてしまうBug
- 宿屋の主人は落ちて消えている
- 武器の隠し場所の前にいる老人のセリフを作成
- 武器を装備した状態で戦闘中に死んで、復活した時に攻撃力がオカシイBug
- 金貨0枚で買える道具や武器を直す
- 戦闘すると職業が弟子に戻ってします
- 戦闘中の画面でLevelを表示
- 転職石を使用出来るのはLevelが10になってから。
- 詩人のセリフを変える
- NPCが夜になっても消えません。
- 封印された石像のボタンがDefaultのまま
- 道具を使用した時にCommentが表示されないため、本当に道具を使用したのかどうかが分かりにくい
- 道具は何個持てるのかについての制限
- 銀河鉄道の駅員がGrey manのまま
- ポーズ画面の地図をどうするのか?
- Monsterが復活するようにする
- Save 出来る神官を追加
取りあえずこれから直して行きます。
5.Open Worldの検証
Open Worldの勉強は色々な方面に散らかってしまって最初にやりたい事が分からなくなってしまう可能性が高いので、以下のまとめは常に載せて置く事にします。

後、熱くなってすっかり忘れてしまったんですが、UE5になったらWorld Partitionがありますので、World Compositionの勉強はそこそこにしておくべきと言う事も付け足しておきます。
ただ、私のPCではUE5がしっかりと動く可能性は低いので、ずっとUE4使う可能性も結構あります。その辺は適切に対応したいと考えています。
更に、毎週やる事が結構変わる可能性が高いので、常に先週のまとめからやる事にします。
5.1 先週のまとめ
先週やったのはWorld Compositionの復習と、Smart Poly氏のTutorialの復習です。
World Compositionに関しては、2021-09-26のBlogから2021-11-22のBlogまでにまとめられているWorld Compositionの勉強内容について復習しました。
この内容を簡単に書くと「World Composition And Basic Level Streaming - Unreal Engine 4 Tutorial [7]を勉強しました。」に尽きます。
今週はこのWorld Composition And Basic Level Streaming - Unreal Engine 4 Tutorial [7]を勉強します。
Smart Poly氏のTutorialに関してはHow To Make A Massive Open World Map In Unreal Engine 4 [8]を復習しました。先週はWorld Machineで生成されたHeight Map をどうやってUE4にImportしたのがについて注目して復習しました。
このTutorialではWorld CompositionそのものをHeight Mapから作成していてそのやり方自体が、初めて見るものだったんですが、結局の所、World Machineで生成されたHeight MapとそれをImportしたUE4が生成するLandscapeの大きさの関係が良く分からなかったです。
で来週も引き続き検討するとして終わっています。
5.2 Unreal Engine 5 : How to Create a MASSIVE Open World Landscape (100 km2 map) - UE5 Tutorial [9]を勉強する
何でいきなり、話が変わっているのかと言うと偶然、YouTubeのお勧め動画でUnreal Engine 5 : How to Create a MASSIVE Open World Landscape (100 km2 map) - UE5 Tutorial [9]が出て来たんですが、このTutorial、100 kmのLandscapeを作成しています。

作者はKlaus氏で初めて聞く名前です。
結構質の高いTutorialのようで、勉強しておく必要がありそうです。このやり方で100 kmのLandscapeの作成方法が分かったらそれで良い気がしてきました。
ただし、このTutorial、UE5を使用しています。
うーん。
今、作成しているGameは4.24を使用していますが、このGameが完成したら次のGameはUE5で作成する事になると思います。次のGameはOpen Worldで作成したいので今、色々と調べている訳です。そう言う訳で、別にUE4にこだわる必要は元々なかったわけで、これで勉強します。
今週はそんなにしっかり勉強する時間もないので、軽く見て感想を述べる程度にします。
このTutorialは以下の章立てで構成されています。
- Mountain
- Base Shape and Erosion
- Texture and Mask
- Water Mask vs. Unreal Water System
- Export Setting
- Non-Distractive Terrain Size
- Landscape Tiles in UE5?
- How to Avoid Landscape Artifacts?
- Importing Single Height Map vs. Tiles
- Unlimited Imports of Paint Layer Mask
- Fixing Remaining Shape Edge
- Creating 10,000 km^2 Map
- Texturing
最後から二番目の章にある一万キロ平方のOpen Worldの作成方法って何でしょう。見間違いかと思い何度も見直しましたが、そう書かれています。本当なら凄いですね。
それではTutorialを見て行きます。
<Mountain>
まずHeight Mapの作成ですが、このTutorialではGaeaを使用しています。
うーん。World Machineじゃないの?
一寸だけ調べたら、Height Map作成に使用するThird PartyのSoftware であるWorld Creator、World Machine、Gaea、Gaia、そしてHoudiniは一長一短がありどれがダントツで優れているとは言えないみたいです。
私にとって最も重要である無料版に関すると、World MachineやHoudiniと違ってGaeaの無料版は商業利用して良いみたいです。
これは勉強する価値があるかもしれませんね。
後、どのサイトでも学び易さ一位はWorld Creatorでした。質問すると必ず回答してくれるそうです。
最初に100 km^2のLandscapeを作成して最後に10,000km^2のLandscapeを作成する方法を教えるそうです。
こっから、Gaeaを使用してどんどんLandscape用のHeight Mapを作成していっています。
所が、Gaeaの使い方が全く分からない私は何を言っているのか全く分かりませんので残りのGaeaのTutorialの部分はSkipします。
<Importing Single Height Map vs. Tiles>
ここでLandscapeのサイズとImportするHeight MapのResolutionの関係について解説していました。
このTutorialの例ではImportするHeight MapのResolutionのサイズは1009x1009です。
![]()
そしてUEのDefaultでは1m/Pixelにセットされています。
以下のScaleで100にセットされているのがそうです。
![]()
これってUnreal Unit、通称UUが1cmに指定されている事を考えると当然でした。
しかし我々は10 km^2がほしいので1,000,000/1009 = 991.080278をScaleにセットします。
![]()
おお。これが知りたかった!
高さは以下の様に計算します。
このTutorialで使用しているHeight Mapの高さは800mかつUEのDefaultの高さは512なので、80,000/512 = 156.25となります。
![]()
正直、これだけ分かれば十分です。
<Creating 10,000 km^2 Map>
10,000 km^2のLandscapeの作成ですが、先程のScaleの所の計算で10kmの所を10,000kmに変更するだけでした。勿論、Gaeaの方では10,000kmのHeight Mapを作成するのに色々やっていましたが。
5.3 Smart Poly氏のHow To Make A Massive Open World Map In Unreal Engine 4 [8]を見直す
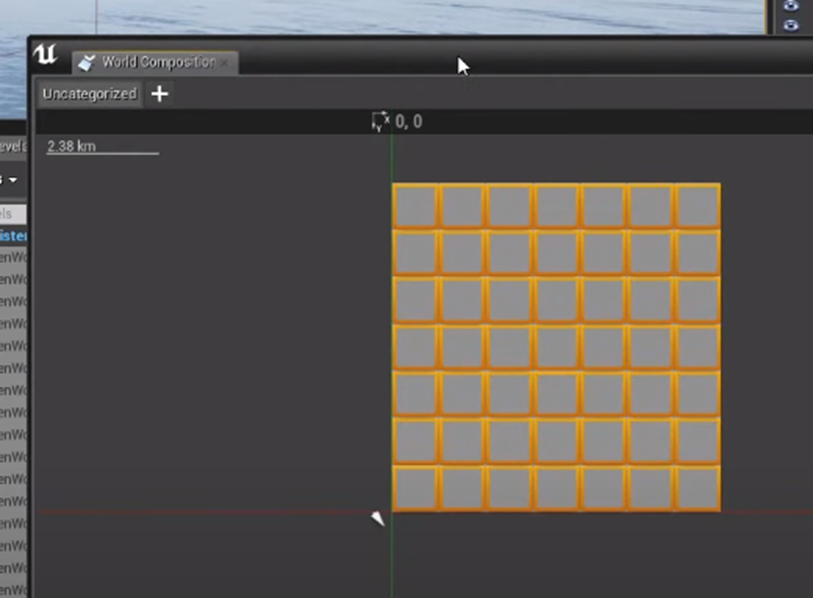
Height MapをImportする時に

Landscape ScaleがDefault値である100になっています。
と言う事はResolutionが1009x1009のHeight Mapが7x7あるので7063x7063となり、約7km^2になるはずです。

なっていますね。
ここのScaleの値をWorld Machineの56 kmと同じ設定にするには5,600,000/7063 = 792.864222002をXとYに代入すれば良かったんです。
うーん。完全に理解しました。
でもこのScaleの値を変更するとComponentとかの値はどうなってしまうんでしょうか?単純にSectionの数が増えるんじゃなくてSection内の升目の大きさが1mから大きくなる気がします。Sizeが100にセットされているからSection内の升目の大きさが100cmになっている気がします。
つまりImportするHeight Mapの大きさに結局は依存しているんじゃないでしょうか?
後、Sub LevelはImportするHeight Mapの数に依存しているみたいですね。

7x7で構成されています。
5.4 「16 km^2」のOpen Worldを作成するために
今回の勉強ではLandscapeの大きさの設定に対してかなりの知見が得られました。
それはUE側でLandscapeの大きさを指定しているのがScaleである事が分かった事です。Default値が100であるため1mになります(UU=1cm)。つまり1pixel = 1mに還元されます。
従来のHeight MapのResolutionである1009x1009を使用した場合、約1km^2のLandscapeになるはずです。
このUE側のScaleの設定を1,600,000/1009 = 1585.728444に変更すれば1009x1009のHeight MapをImportした場合16 km^2のLandscapeが出来るはずです。
ただし、このやり方ではSectionを構成する升目が単に大きくなる気がします。
ので従来のLandscapeのQualityを保ちつつ16 km^2のLandscapeを作成するためには1009x1009の16倍のResolution、16144 x 16144のHeight Mapを作成する必要があるかもしれません。
もしくは1009x1009のResolutionのLandscapeを16 x 16枚作成するかです。
来週は、今週得た知見を実際にUEでテストして確認してみます。
6.World Machineの勉強
なんと先程、勉強したKlaus氏がGaeaのTutorialも作成してくれてました。

今週はWorld Machineの勉強は中止してこのGaeaのTutorialの一番最初のやつを見る事にします。
6.1 Gaea Beginner Tutorial Series : Part 1 – Interface [10] を見る
軽く全部見ましたが、この回のTutorialはGaeaのToolの名前や使い方の解説でした。
でも、このTutorialだけだと本当にGaeaが使用出来る様になるのかちょっと不安ですね。
説明に緩急がないんです。ちょっと聞き逃すと何を言っているのか分からなくなります。理解する為には、自分でGaeaを開いてTutorialの解説通りに一個ずつ弄る必要がありそうです。
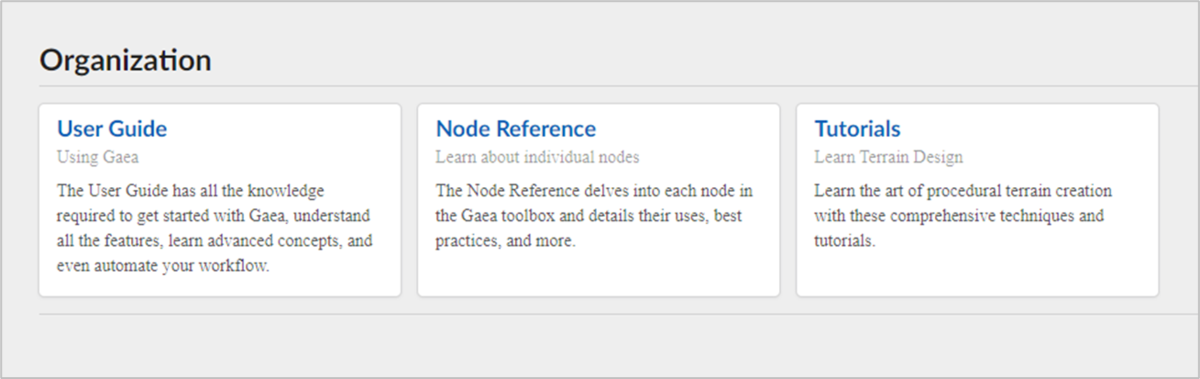
公式のSiteにもTutorialやUser Guideがありました。

これだけ参考資料があれば最悪、このTutorialが何を言っているのか分からなくてもGaeaの勉強に困る事はなさそうです。
GaeaのFree VersionをInstallする事にします。

これでもう一回、勉強する事にします。
6.2 Gaea Beginner Tutorial Series : Part 1 – Interface [10] を勉強する
TutorialはBeta版を使用するのでそれをDownloadしろ。って言ってました。
もう製品版の方をDownloadしちゃいましたよ。私がDownloadしたのは1.3.0で

TutorialのBeta版は1.3.8でした。
まあ何とかなるでしょう。
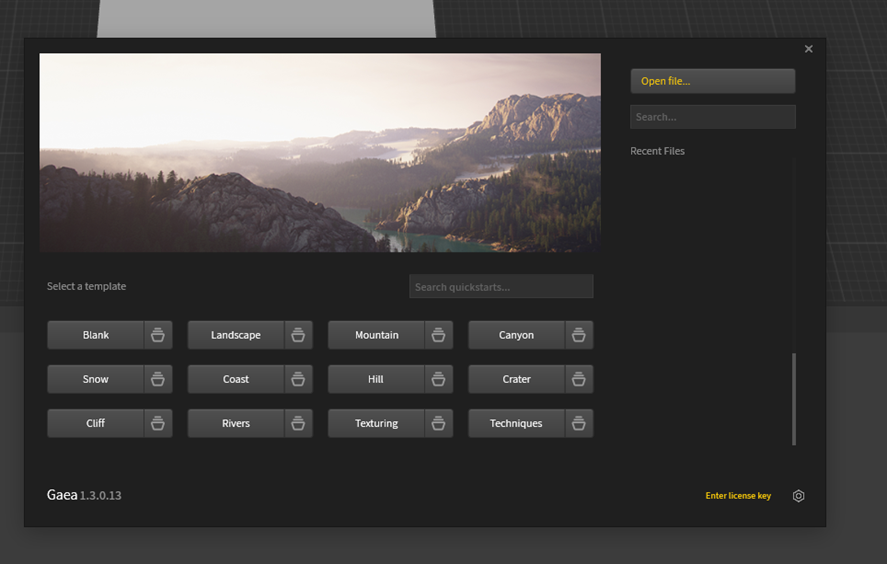
最初は以下の部分についての解説ですね。

右端の以下の部分に最近使用したFileが表示されるそうです。

初めて開いたので私のは何も表示されていません。
次はTemplateの解説です。
Landscapeの中にも以下に示した様な沢山のTemplateがあります。

MountainからDesert Mountainを選択しました。
以下のImageが表示されました。

こっちがTutorialのImageです。

全然違うじゃないですか。
まあ。Versionが違うからかもしれません。
右側にある2D ボタンを押すと以下のImageが表示されました。

大体、TutorialのImageと同じになりました。
2Dの下にある以下のToolはHeight Mapの表示だそうです。

試してみます。

ほとんど真っ暗です。
その下にある以下のボタンを押すとHeight Mapが見えやすくなるそうです。

押しました。

はい。今度は分かり易いです。
今度は上に配置してある部分の解説です。

最初の0.5kはPreviewのResolutionだそうです。

Preview画面の操作方法についてです。

MouseのWheelで近づけたり遠ざけたり出来ます。
これをやるためにはPreview画面を選択する必要があります。
Alt + Left Clickで回転出来ます。

Spaceを押すとTerrainが原点に戻って来ます。
今度はPreferenceについてです。
以下の場所から選択します。

あ。思い出しました。最初にこのTutorialを見た時、なんで良く分からなくなったのかを。
飛ぶんです。上部のToolについての解説をしていたと思ったら、Preview の操作方法についてになったりして。
今度はPreferenceについてです。

この辺は時間が有るとき弄ってみます。
今度はPreviewの右下にある以下に示した3つのボタンについてです。

最初の井形みたいなやつですが、

押すと以下に示した様なチェスの盤のような模様が表示されます。

これが有ると具体的に何の役に立つのかは分かりません。
次のボタンは

以下の印を表示します。

Terrainを回転させるとどっちが前なのかが分からなくなってしまいますが、この印のオレンジがそれを示してくれます。
最後のボタンは

Gridを表示します。
Previewの右上にある以下に示したボタンはPreviewの視点を変えます。
下のボタンを選択した場合、First Person Viewになります。

はい。
こういう単純な勉強は集中力が続きません。残りは来週勉強する事にします。
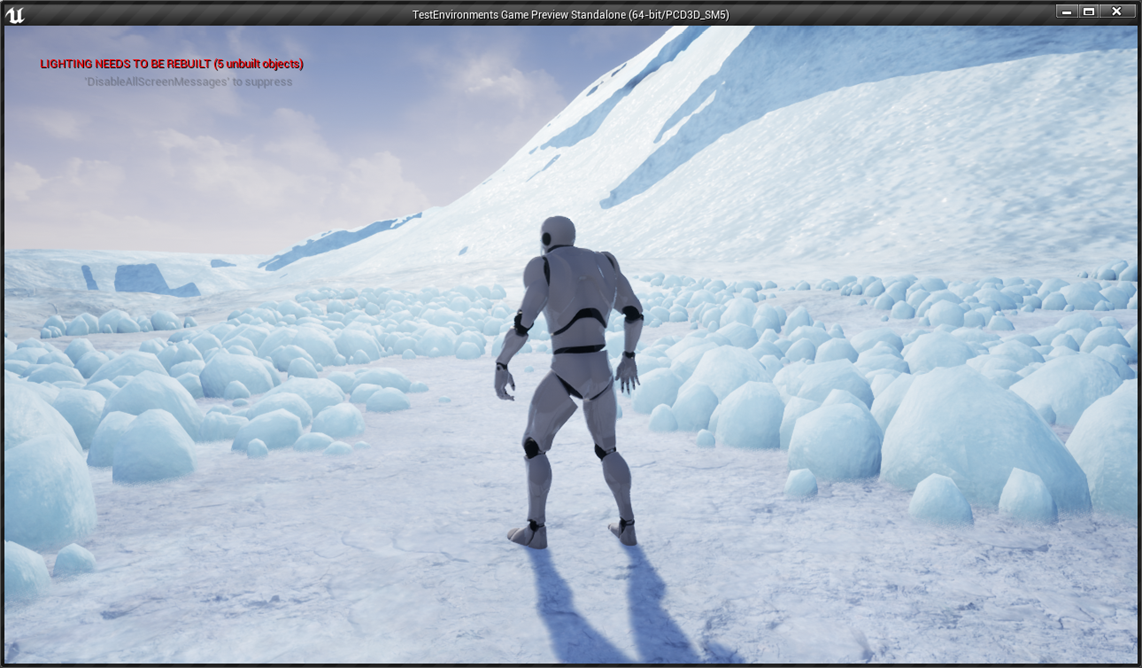
7.雪山のMapの作成
今週は崖の部分のMaterialの作成をします。
7.1 How to INSTANTLY TEXTURE your landscapes in UE4 - Unreal Engine tutorial [11] を勉強する
やり方を忘れてしまったのでHow to INSTANTLY TEXTURE your landscapes in UE4 - Unreal Engine tutorial [11]をもう一回見ます。
全部、見て分かったんですが、最初に崖のLayerを作成する必要がありました。
そっちからやります。
7.2 崖のMaterialのLayerを作成する
取りあえず使用していないRoof LayerにCliff用のTextureを追加してみました。

これでテストしてみます。
結果です。

なんじゃこれは。と言う位むごいです。
調べたら理由が分かりました。
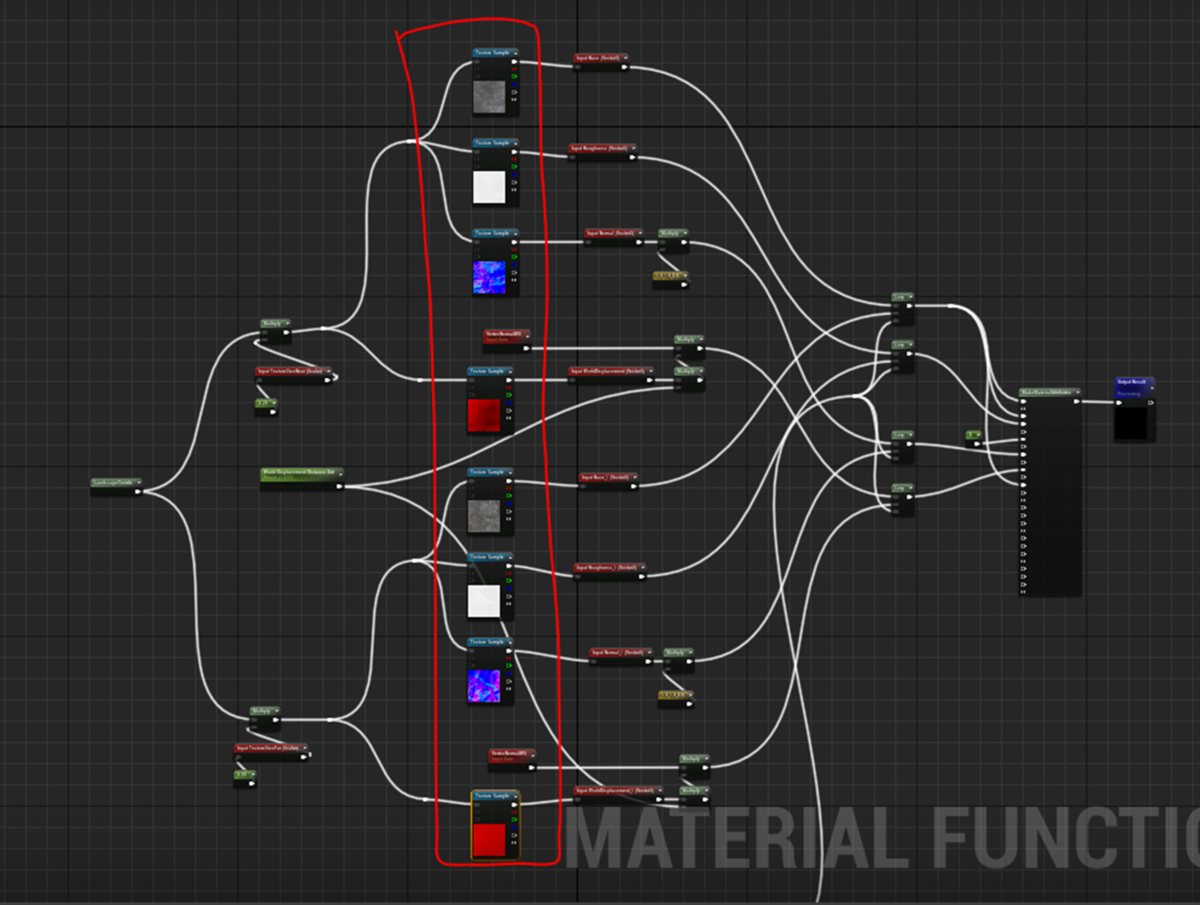
Material FunctionでTextureが上手くPass出来ていなんです。
仕方ないので新しいMaterial Functionを作成して

その中でCliff用のTextureをセットしました。

結果です。

今度はそれなりに上手く出来ました。
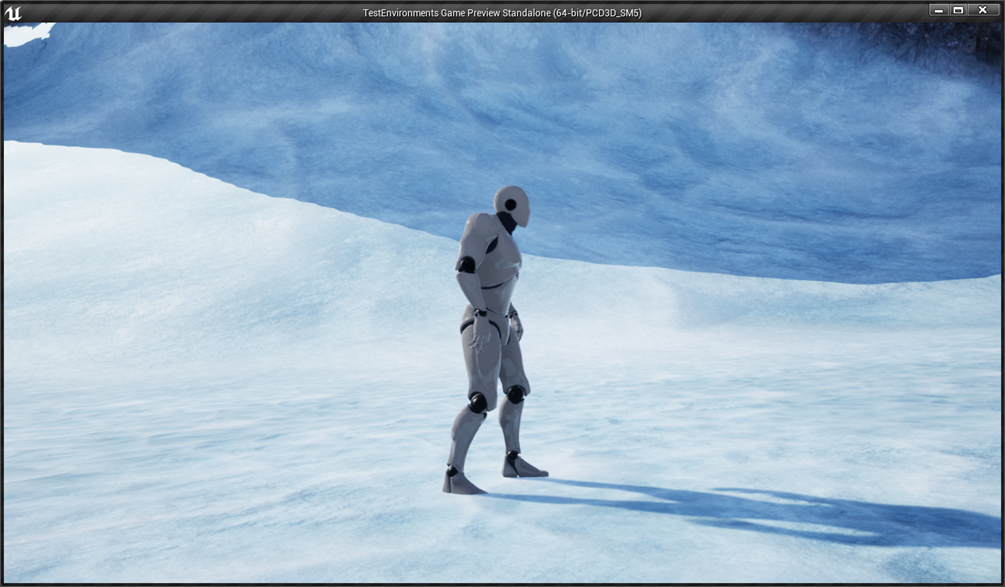
崖の部分です。

やっぱり崖は粗さが目立ちます。
これはMaterialのせいではなくLandscapeを生成した時に許容範囲以上の高さを要求したからです。Gaeaで新しいLandscapeを作成するように成ったらこの問題は自然に解消されると思われます。
別に角度が急な場合は崖になる実装をしなくても自分で塗れば良い気がしてきました。
7.3 Layerを調整する
先週、考えた通り、

Layerを変更します。
- 雪のLayer
- 氷のLayer
- 雪と土のLayer
- 崖(岩)のLayer
の4つを作成する事にします。
氷のLayerを作成しました。

もっと青くしたいですね。
左半分が氷のLayerで右半分が雪のLayerです。

イイ感じです。

Landscapeを直したいですね。
7.4 Foliageを追加する
Procedural Foliage Toolを使用してFoliageを追加したいと考えています。
Winter Forest Setに付属のStatic Meshの中で以下の物のどれかを使用したいと思っています。

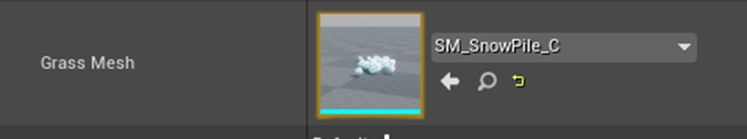
とりあえずLandscape Grass Typeを作成します。名前はGT_Snowにしました。

上記の雪玉をセットしました。

Landscape Grass Output nodeにGT_SnowをセットしLandscape Layer Sample nodeに試しにIceにセットしてみます。

結果です。

これは雪玉の量が多すぎます。
Landscape Grass TypeであるGT_SnowのGrass Densityの値を半分にしました。

結果です。

他のMeshも追加してみます。

結果です。

今度は草を追加しました。

結果です。

うーん。こんなもんでしょうか?
取りあえず今週はここまでとします。

7.5 雪山のLandscapeについてのまとめと来週以降の予定
今週やらなかったHow to INSTANTLY TEXTURE your landscapes in UE4 - Unreal Engine tutorial [11]に解説されているLandscapeの角度によって崖のMaterialを自動で配置する方法は、今週は使用しませんでしたが来週、実装だけはするつもりです。
更に、Ice LayerにPlayer が操作するキャラが衝突する木を配置します。
これは2022-03-14のBlogにそのやり方がまとめられています。
段々、Landscapeの作成方法が理解出来て来ると、Landscapeそのものの質に不満が出て来ました。
これは来週とかの直ぐではないですがLandscapeも作成し直したいと思います。そして今度はGaeaを使用して作成してみようと思います。本当はWorld Machineを使用したいんですがWorld Machineの無料版は商業利用は禁止されているはずなのでGaeaにします。
Landscapeの大きさも1009x1009を16枚位で作成したいです。一辺4枚で約4km^2にしたいです。
更に追加したい要素が何個かあります。
一つは雪が降るEffectの追加です。
2021-08-09のBlogで雪のEffectを作成していました。

しかもこれcascadeで作成していました。これをそのまま使用する事にします。
もう一つが足跡の作成です。
雪の上を歩く時に足跡を付けたいです。これはやり方が分かりません。来週調べる事にします。
後、空一杯に雲を配置したいです。これもやり方が分かりません。
そして風のEffectの追加ですね。木の葉なんかを飛ばしたいです。
やりたい事は一杯ありますが時間は限られていますので出来るだけとなりますが一応、以下にこれから追加したい内容を追加しておきます。
- Gaeaを使用したLandscapeの作り直し
- 雪が降るEffectの追加
- 足跡のEffectの追加
- 雪が降っているので天気を曇りにする
- 風のEffectの追加
これらの事について調査しながらやって行こうと思います。
8.Game Design:ポケモン+HxHの念能力( 戦闘システムの作成)
8.1 交換魔法の実装の続き
今週は、先週やる時間がなくて出来なかった、交換魔法を使用した時に召喚されているMonsterの3D Modelそのものの位置の交換を実装します。
取りあえず今のMonsterの位置を確認します。
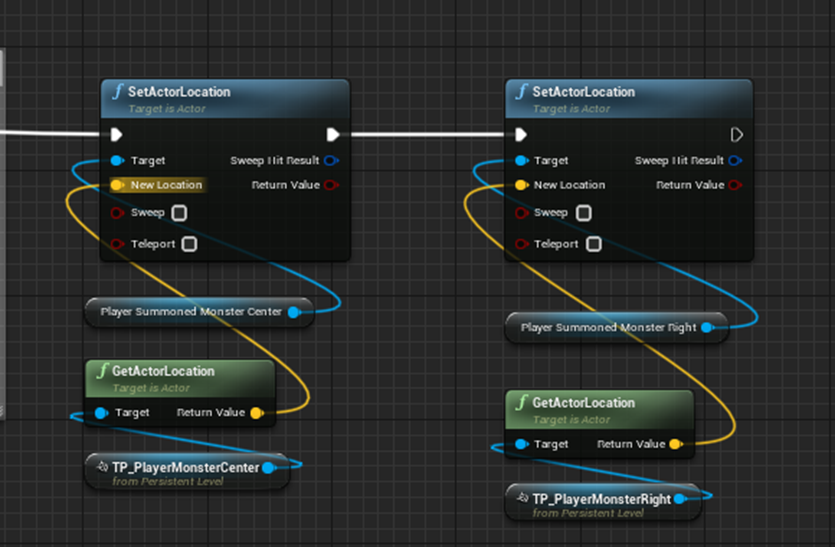
Game Mode BPに作成したPlayer Use Magic関数内で

交換魔法を使用した所でMonster BPの位置を確認します。

結果です。

配置されるTarget Pointsの位置を確認すると

中央は
![]()
右側は

となっています。
これを直します。
取りあえず、先程Print Stringを追加した場所で、Player側の中央に配置されているMonsterと右側に配置されているMonsterの位置が正しい場所に移動するようにします。

これだと一瞬ですが全く同じ位置に二つのMonsterが存在する事になるので、出来ない気もしますが、取りあえず試してみます。
最初の配置です。

交換魔法を選択します。

結果です。

一瞬で交換しました。
出来ていますね。
8.2 GameをPlayして確認する
自分で遊んでみる。
何と2回戦で負けてしまいました。

交換する位置が決まっているので交換しても意味がない時があります。
もう一回、Playしてみました。

今度はStage 5か6まで行きました。
亡霊族の攻撃力が300もあるのでジャンケンに負けるとダメージが600になりどうやっても勝てません。
亡霊族の攻撃力を200に変更します。
これでもう一回Playしてみます。
今度はStage 10まで来る事が出来ました。

明らかに後半のStageの方が簡単です。
このMonsterの配置ではどうやっても勝てません。

まあ、良いでしょう。

案の定、負けました。
8.3 GameをPlayしてみて分かった事
今回、一応、最低限の形が出来たGameの戦闘をPlayしてみて色々な事が分かって来ました。
<戦闘中に考える事で、逆転出来るHxHの面白さが備わっているか?>
かなり備わっています。
以下の例で説明します。
これはStage 1の戦闘です。対戦相手が召喚したMonsterは妖精族ですのでPlayerが召喚したMonsterと同程度の強さです。普通に戦っても負ける事はないですが、それでも色々戦術を考える必要があります。

まず、配置されたMonsterのタイプを比較します。
Player側の左翼のMonsterのタイプはグーです。対戦相手の右翼のMonsterのタイプはパーです。Playerの左翼側のMonsterは2倍のダメージを受ける事になります。
Player側の中央のMonsterのタイプはチョキです。対戦相手の中央のMonsterのタイプもチョキです。引き分けですのでどちらのMonsterも通常のDamageを受けるだけです。
最後のPlayer側の右翼のMonsterのタイプはパーです。対戦相手の左翼のMonsterのタイプはグーです。対戦相手の左翼側のMonsterは2倍のダメージを受ける事になります。
ここでMonsterは勝手に一回目の戦闘を始めてしまいます。
その結果、Playerの左翼側のMonsterは200のDamage、それ以外のMonsterは100のDamageを受けました。同様に対戦相手のMonsterも左翼側が200のダメージ、それ以外のMonsterは100のダメージを受けています。
これらの結果から相手のMonsterの攻撃力は全て100である事が分かりました。

ここでPlayerが次の戦闘に使用する魔法の選択をします。
対戦相手のMonsterの攻撃でこちらのMonsterが死ぬのは4ターン後です。その間に対戦相手のMonsterの一体を倒してしまえばこちらの勝ちです。こちらの右翼側のMonsterに攻撃力2倍の魔法をかけ続ければ2ターン後に対戦相手の左翼側のMonsterを倒せる事が予測出来ます。
はい。
このように戦闘中に色々な戦術を考える必要が生じます。
HxHと同じ位面白いかと言われるとうーん。となりますが、それなりには面白いです。
<PokemonのようなMonsterを集める面白さは失われていないか?>
亡霊族のMonsterが出て来ると、配置によっては物凄く考えないと勝てない、あるいは絶対勝てなくなります。つまりMonsterを集める必要が出て来ます。これらからMonsterを集める必要も出て来ます。のでPokemonのようなMonsterを集める面白さもあると考えられます。
このMonsterを集める行為と戦闘を別にする事は決まっていますが、どうやって集めるかはまた別に考えます。本当はここにMinimal Pairによる発音テストを入れて3回正解するとMonsterをGetするChallengeが出来るようにするつもりだったんですが、発音の整理が中座しているのでどうするか考えています。
<来週の予定>
戦って分かったんですが、後半のStageの方が後半のStageよりも簡単です。これをまず直します。
9.Blenderの勉強
Blenderの先生であるImphenzia氏がUE5のRelease版を初めて触ってみると言う動画を上げていたので、今週はそれを見る事にします。Experienced Unity Developer tries Unreal Engine 5 for the first time [12]です。
私は、まだUE5はUpdateしていません。
CGHOW氏がUE5の最新版がReleaseされた時に直ぐにUpdate したらUE5が全く起動しなくなってました。それ見てビビッています。UnInstallしてからInstallすると動くと言う噂も聞いたんですが、ちょっと様子見してからやる事にします。私のPCは一寸古いので、UE5が動かない可能性はかなりありますから。今のVersionである程度動いているだけでもマシなくらいです。
今作成しているRPGが完成するまではUEは4.24でずっとやるつもりなので、まあ気長に勉強する事にします。
Imphenzia氏、UEでどうやってView 画面内を移動出来るのか分からず、Blenderと同じkeyを押しています。私の逆です。失礼かもしれませんが見てて笑ってしまいました。
Volumetric Cloud を弄って雲の位置?を変化させていました。

うーん。勉強になる。
Imphenzia氏、今度はActorを配置しようとしてますが、Shift + Aとか押してます。

お、面白すぎる。でもこういう事を書くのは失礼ですのでもう止めます。
Imphenzia氏、凄すぎます。一瞬で以下のモデルを作成してUEにImportしました。

Importする時のComment欄が凄すぎます。こんなにUEに詳しい人がいるのかってくらい的確な解説を追加しています。
やっぱりUEを動かせる人達は3D Modelを作れる人と仲良くなりたいんですね。
Imphenzia氏がUEの単位を聞いたら、20人くらいが即答でUU = 1cmって回答してました。
うーん。
私がUUが1cmって知ったのはつい最近なのに…
計、一時間位見ましたが、もう時間がなくなってしまったので残りは暇なときに見る事にします。
以上です。
10.まとめと感想
今週の進捗は普通でした。勉強しないといけない箇所が結構はっきりしてきました。
焦ってもどうにもなりませんのでゆっくり、自分のペースでやっていきます。
11.参照(Reference)
[1] CGHOW. (2021, October 26). AOE ICE in UE4 Niagara Tutorial | Download Files [Video]. YouTube. https://www.youtube.com/watch?v=s37hilxvd_8
[2] CGHOW. (2022, March 28). Wavy Trails in UE5 Niagara Tutorial | Download Files [Video]. YouTube. https://www.youtube.com/watch?v=tJaHr98vA04
[3] Cloward, B. [Ben Cloward]. (2022, March 24). Toon Shader Ink Outlines - Shader Graph Basics - Episode 39 [Video]. YouTube. https://www.youtube.com/watch?v=IaHl5hKnjq4
[4] wizvanmeter. (2019, June 3). Simple Post Process Outline in Unreal [Video]. YouTube. https://www.youtube.com/watch?v=YVTcH6da32Y
[5] Unreal CG. (2019, December 17). Multi-Colored Outlines - (UE4 Tutorial) [Video]. YouTube. https://www.youtube.com/watch?v=1XqXvVFN5i4
[6] Unreal CG. (2020, June 25). Toon Shader & Custom Shadow - UE4 Postprocess Tutorial [Video]. YouTube. https://www.youtube.com/watch?v=mx_AvrZK3TA
[7] Aspland, M. [Matt Aspland]. (2021, February 2). World Composition And Basic Level Streaming - Unreal Engine 4 Tutorial [Video]. YouTube. https://www.youtube.com/watch?v=xeJz26M2xn4
[8] Smart Poly. (2020, May 19). How To Make A Massive Open World Map In Unreal Engine 4 [Video]. YouTube. https://www.youtube.com/watch?v=HQUC0Gejmo4&list=WL
[9] Klaus. (2022b, March 24). Unreal Engine 5 : How to Create a MASSIVE Open World Landscape (100 km2 map) - UE5 Tutorial [Video]. YouTube. https://www.youtube.com/watch?v=JNNizdQ4JvY
[10] Klaus. (2022a, January 12). Gaea Beginner Tutorial Series : Part 1 - Interface [Video]. YouTube. https://www.youtube.com/watch?v=H-vTeYYHJPM&list=PLyNtvXvNIFMMHnW1_-hXO3RNPp_Z5CExF&index=1
[11] Unreal Sensei. (2020, August 7). How to INSTANTLY TEXTURE your landscapes in UE4 - Unreal Engine tutorial [Video]. YouTube. https://www.youtube.com/watch?v=mP8eHwVEA0o
[12] Imphenzia. (2022, April 7). Experienced Unity Developer tries Unreal Engine 5 for the first time [Video]. YouTube. https://www.youtube.com/watch?v=Liqt9_9NLYQ